概要
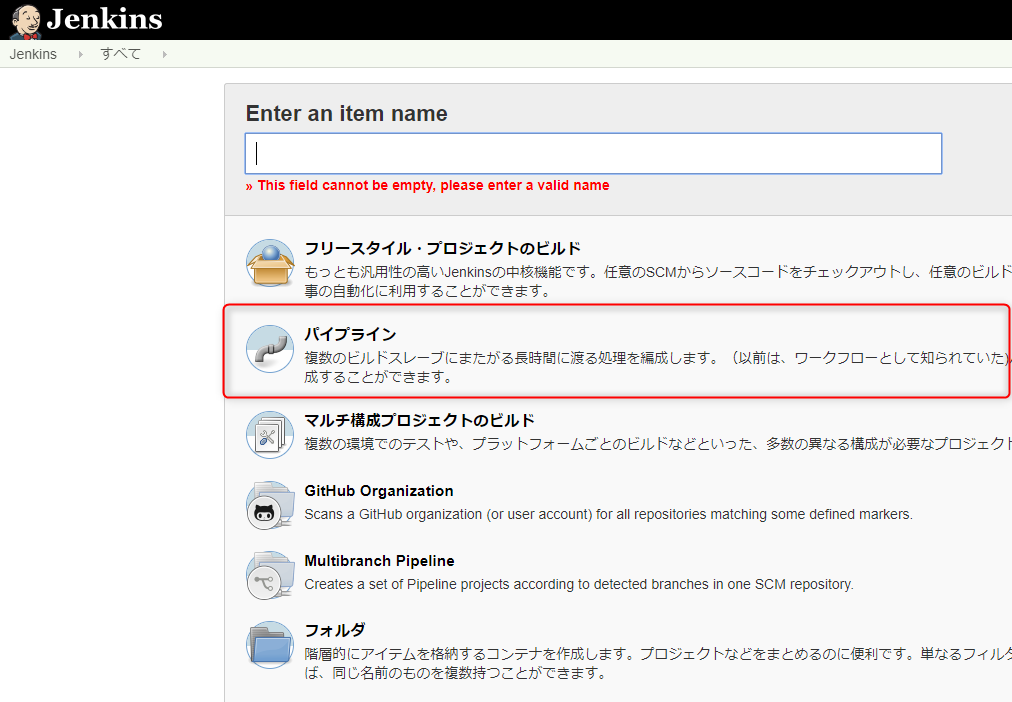
Jenkins2系から標準で使えるようになった、パイプラインビルドを使って
フロントエンドとバックエンドのソースを一つのWARファイルとしてビルドする設定を書いたときの内容。
- Jenkins Windows版(2.164.1)
- フロントエンド:Vue.js + webpack(3.8.1)
- バックエンド :SpringBoot + gradle(5.4.1)
詳細
pipeline {
agent any
stages {
// フロントエンドのビルド
stage('frontend_build') {
steps {
node('master') {
deleteDir()
git branch: 'master', changelog: false, poll: false, url: '【フロントエンドのリポジトリURL】'
bat label: '', script: 'npm install'
bat label: '', script: 'npm run build_dev'
// ビルドしたファイルを stash で退避
stash name: 'frontend', includes: 'dist/**'
echo 'frontend build success'
}
}
}
// warファイルのビルド
stage('backend_build') {
steps {
node('master') {
deleteDir()
git branch: 'master', changelog: false, poll: false, url: '【フロントエンドのリポジトリURL】'
// ビルドしたファイルを unstash で取り出す
unstash 'frontend'
bat label: 'delete_sample', script: 'rd /s /q src\\main\\resources\\static'
bat label: 'mkdir_static', script: 'mkdir src\\main\\resources\\static'
bat label: 'copy_frontend_build', script: 'xcopy /S dist src\\main\\resources\\static'
bat label: 'delete_frontend_build', script: 'rd /s /q dist'
withEnv(['JAVA_HOME=C:\\Program Files\\Java\\jdk1.8.0_201']) {
bat label: 'bootWar', script: 'gradlew.bat bootWar'
}
archiveArtifacts 'build/libs/**'
echo 'backend build success'
}
}
}
}
}
まとめ
ノード間のビルドしたファイルの受け渡しが「stash」「unstash」で容易にできるので、思ってたより簡単に実現できた。
フロントエンドのビルドに使うノードを別のサーバーで動かしたりしたほうがいいなぁとは当初から考えていたが、
あまり時間も取れなかったため、動かすのを優先して上記のような設定になっている。
動かし始めて大きな問題がないため、現状維持のままずるずるといってしまっているが、