概要
WebAPIの仕様書を書く際、何を使って書くかを考え、どうせなら OpenAPI の仕様に沿ってちゃんと書いてみようと思った。
その際のツールとして、SwggerEditor はすぐに利用できるので、便利でとっつきやすいと思う。
ただ、ローカル環境で SwggerEditor を使おうと思うと、Dockerなどを使って環境を整備しなくてはいけないので面倒。
自分が普段使っているエディターでもある VSCode(Visual Studio Code)で使えるプラグインがあったので、その紹介。
Swagger Viewer
自分が編集しているyamlファイルの内容をSwaggerUIの画面に変換した状態で表示できる。
編集内容もリアルタイムで反映されるため、記述内容での見え方(改行など)の調整にも便利。
インストール方法
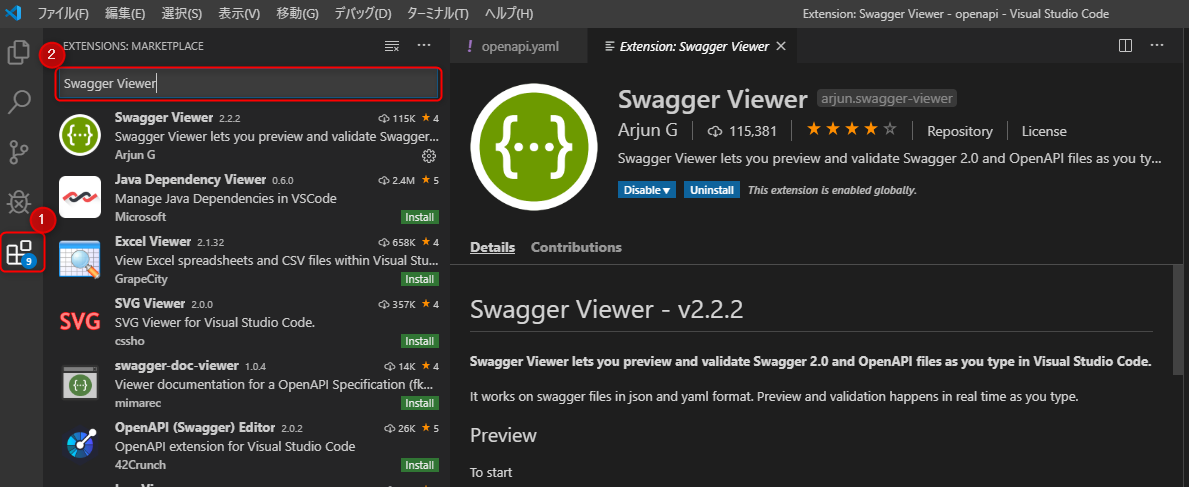
- VSCodeの「Extensions」を開く。
- 検索欄に「SwaggerViewer」と入力するとプラグインが出てくるので、プラグインを選択し、インストールを実行する。
感想
ローカルでの編集時に、SwaggerUIで表示した場合の見た目が確認できるのはかなり便利だと思いました。
また、プラグインを入れるだけなので、導入のハードルも低めかと思います。(VSCode使っている人前提)