はじめに
プログラミングの勉強も兼ねて、Google Apps Scriptを使ってLINEbotを作成したので復習&備忘録として手順をまとめました。
簡単なメッセージ配信や、特定のキーワードに対するメッセージ応答を行うbotはLINE for Businessで作成可能なので、複雑な応答処理が必要でない場合はそちらも利用すると良いと思います!
作るもの
「筋トレしたよ」とメッセージを送ると「えらい!」と褒めてくれるLINEbotをつくります。

使うもの
-
Google Apps Script(GAS)
→ Googleが提供するJavaScriptベースのプログラミング言語です。
Googleアカウントがあればどなたでも無料で使用できます。
今回は応答メッセージを編集・送信する処理を記述するために使用します。 -
LINE Messaging API
→ LINEが提供するメッセージ送受信のAPIです。
チャネル作成
まずはbotとなるアカウント(チャネル)を下記の手順で作成します。
- LINE Developersにログイン
- プロバイダー新規作成
- チャネル新規作成
LINE Developersにログイン
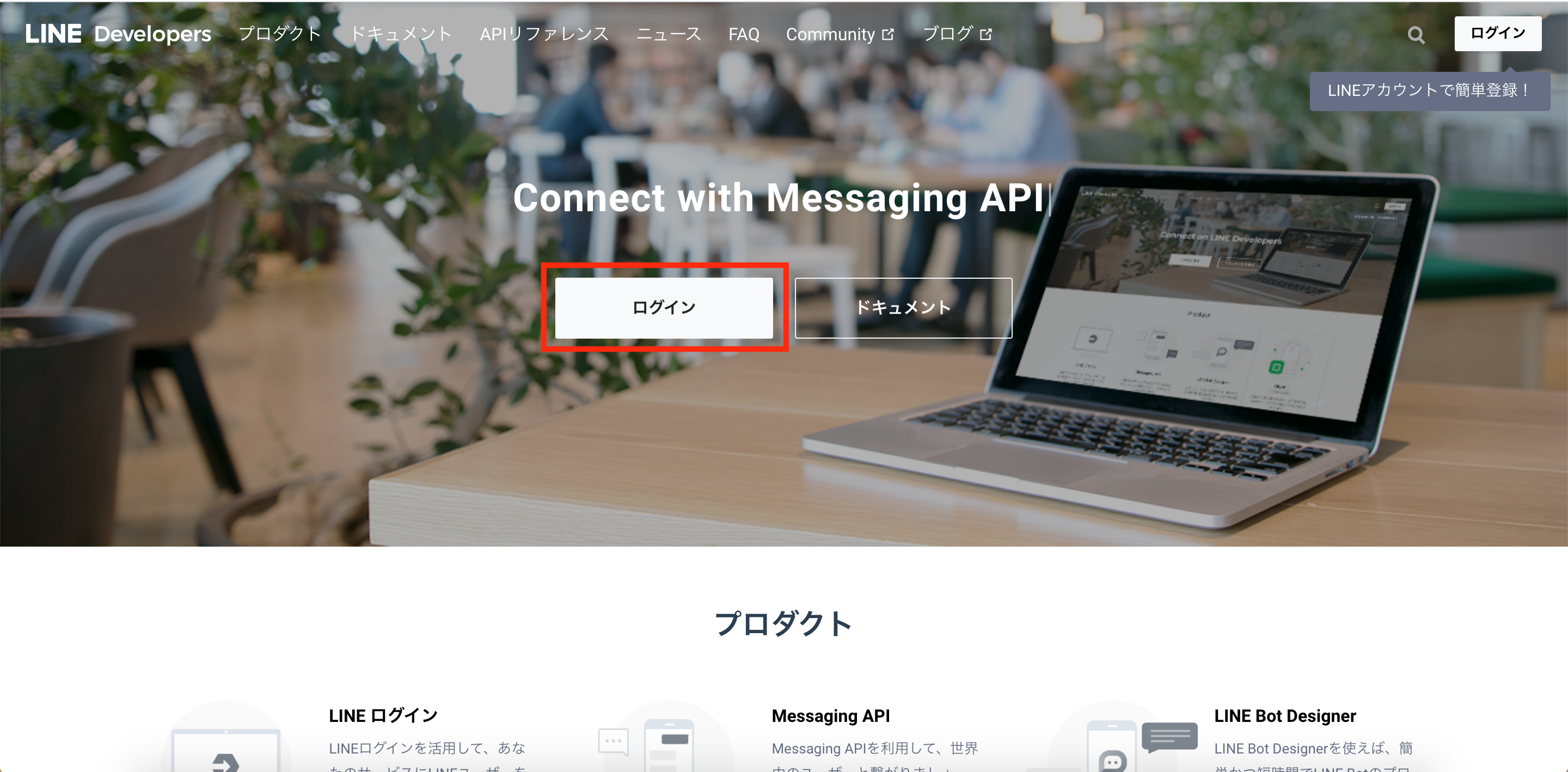
LINE Developersにアクセスし、「ログイン」をクリック。

プロバイダー新規作成
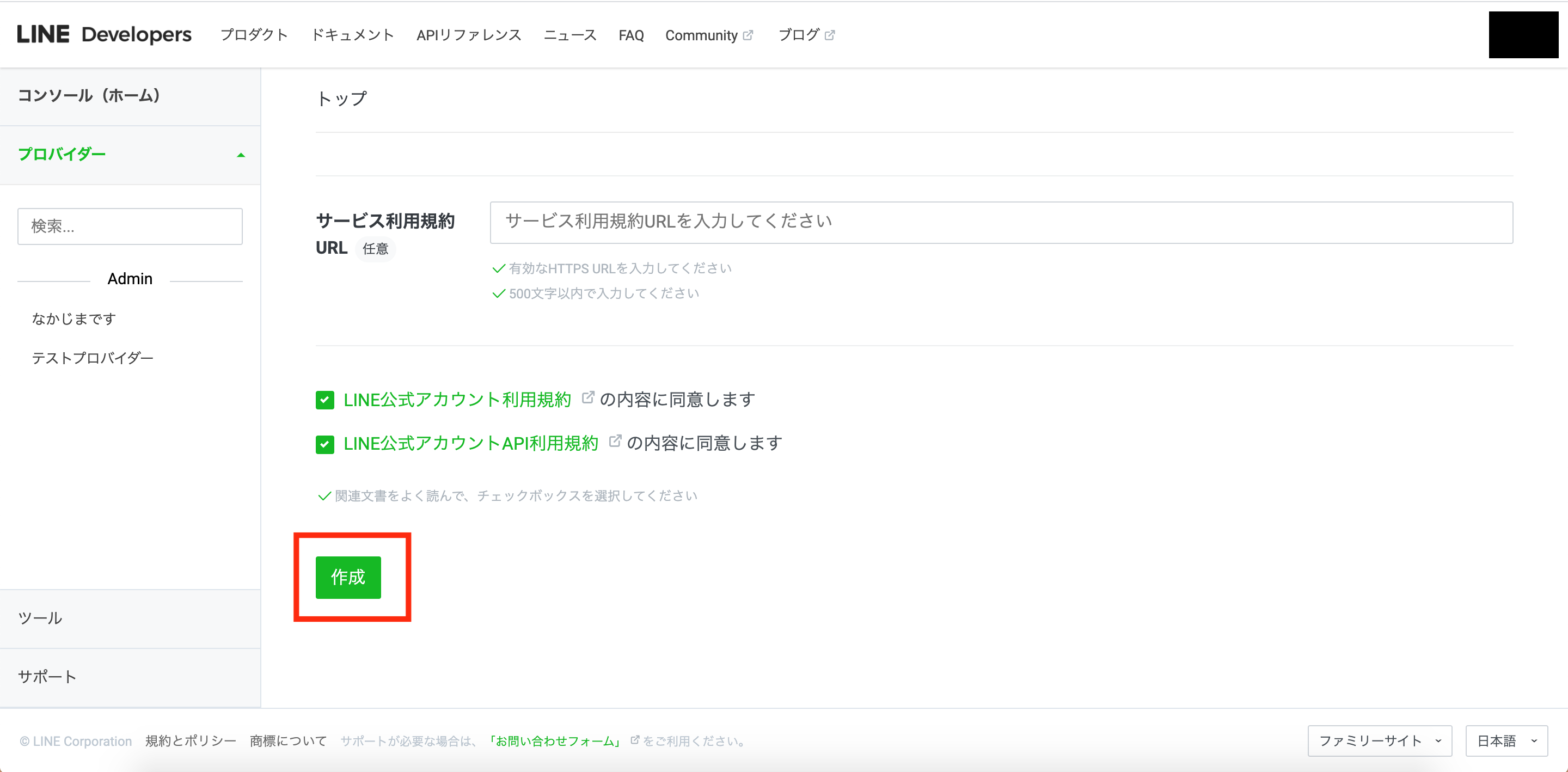
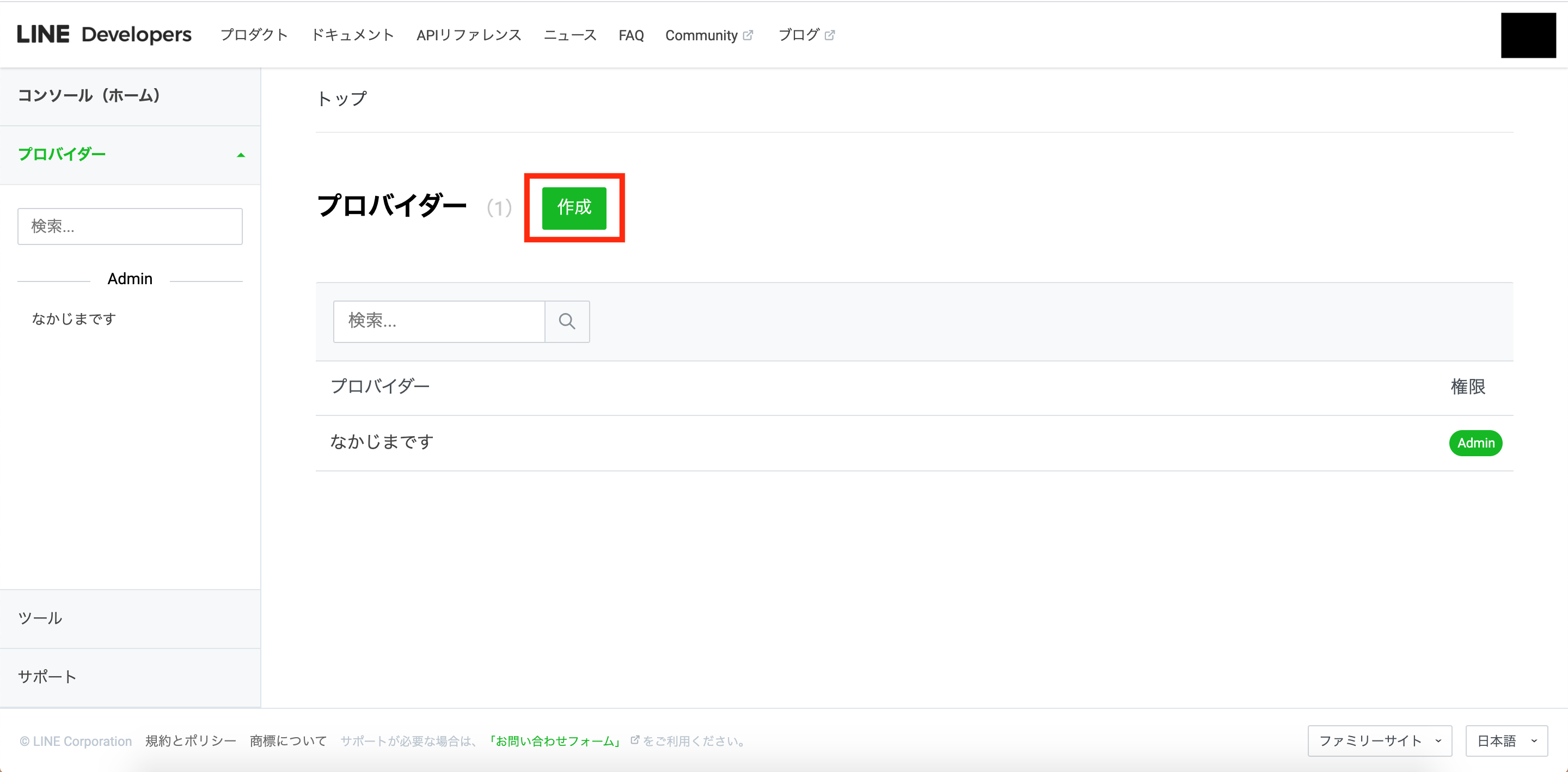
ご自身のLINEアカウントでログイン後、プロバイダー一覧画面が表示されるので「作成」をクリック。
(私はすでに1件作成済みなので、1件表示されています。)

チャネル新規作成
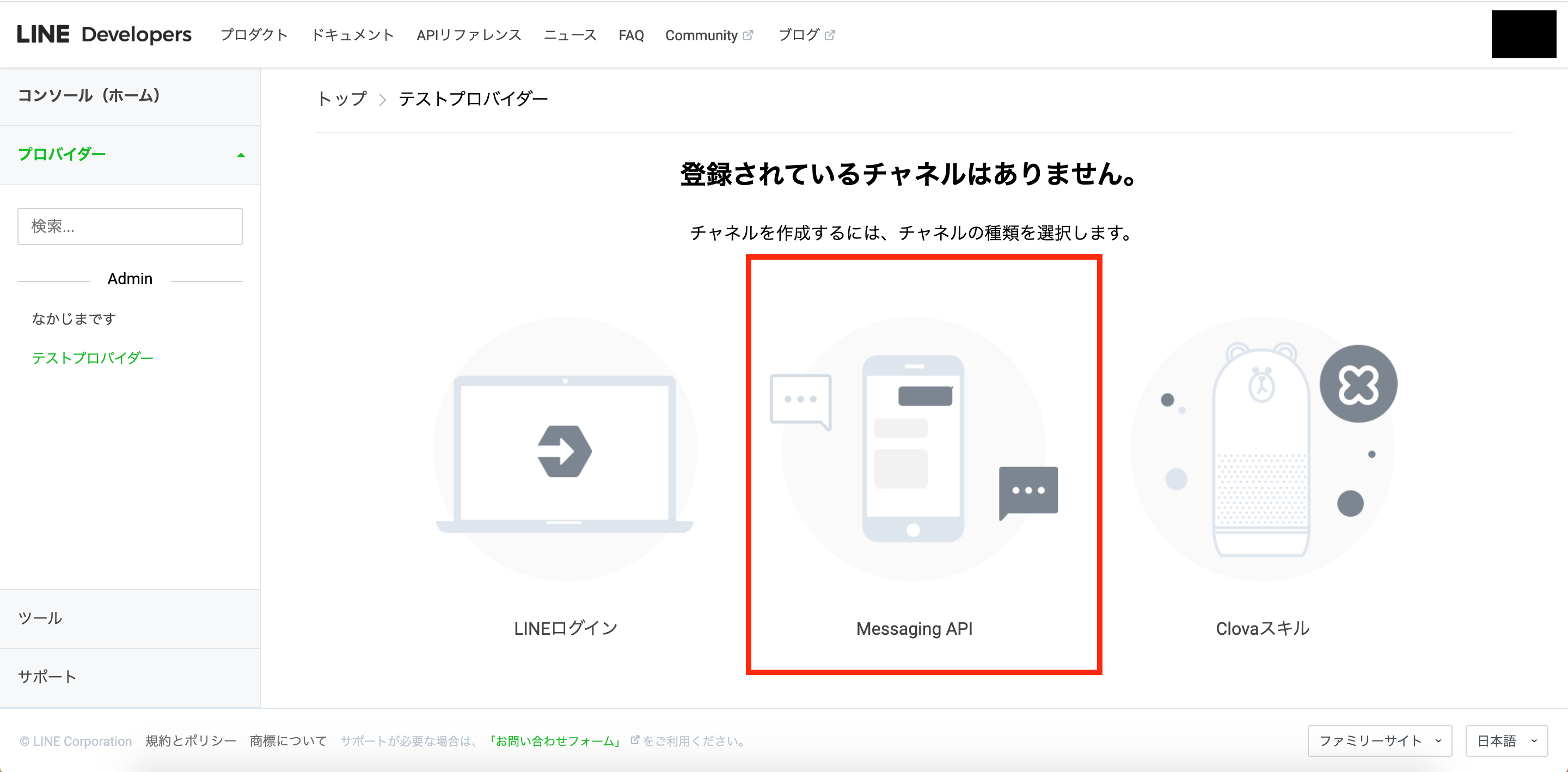
プロバイダー作成後、下記メニュー画面が表示されるので、「Messaging API」をクリック。

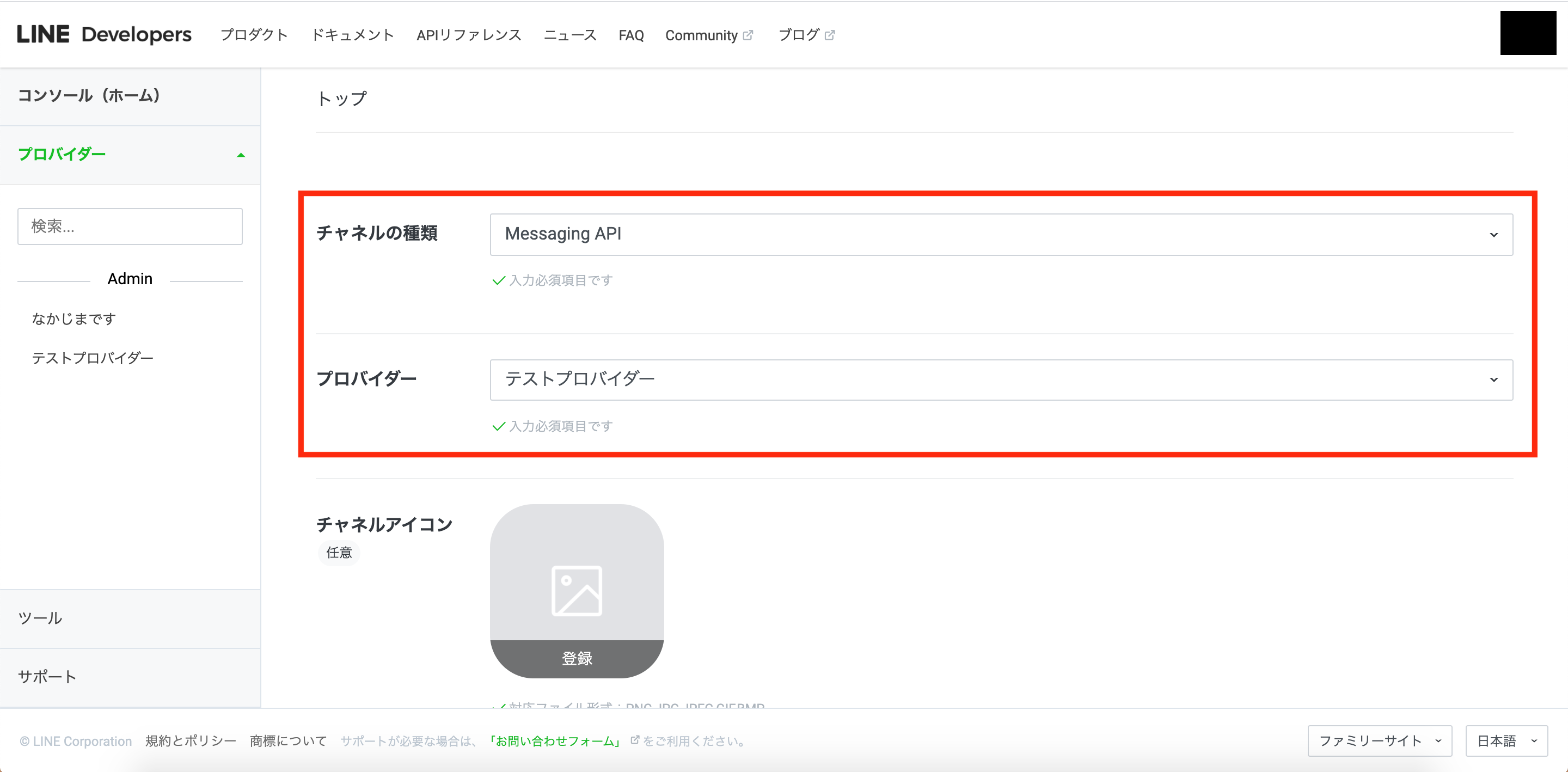
チャネル新規作成画面が表示されるため、必須項目を入力し、チャネルを新規作成します。
チャネルの種類、プロバイダーはそのままで大丈夫です。

アイコン、チャネル名はLINEのトーク画面などで表示されます。

今回は個人利用なので、業種は「個人」-「個人(その他)」にしました。

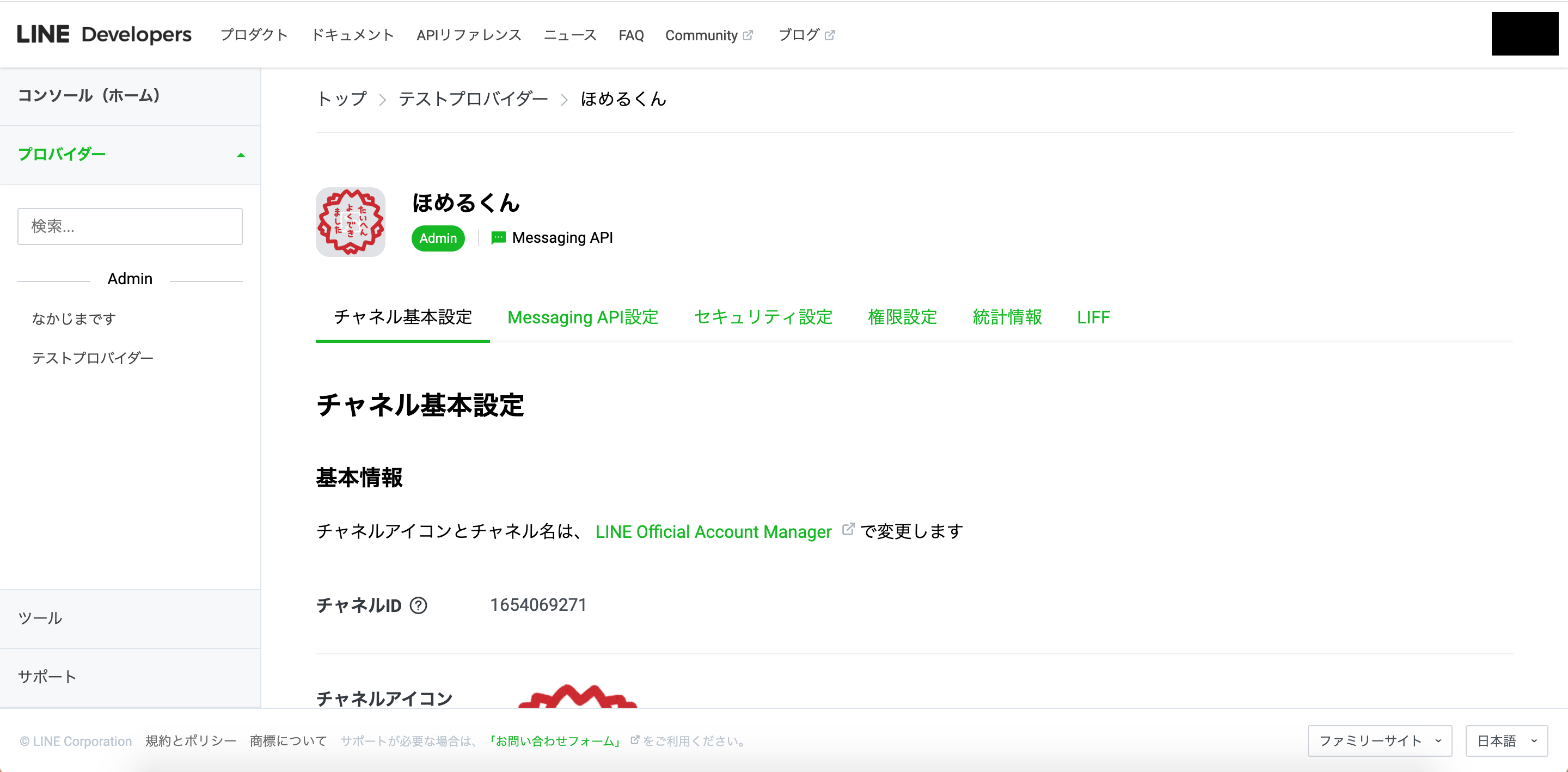
以上でチャネル作成完了です!(作成完了後、下記画面に自動で移動します。)

MessagingAPI設定変更、トークンの発行
次にデフォルトで設定されているチャネルの設定を変更します。
また、GASの応答メッセージ送信処理に必要なAPIのトークンを発行します。
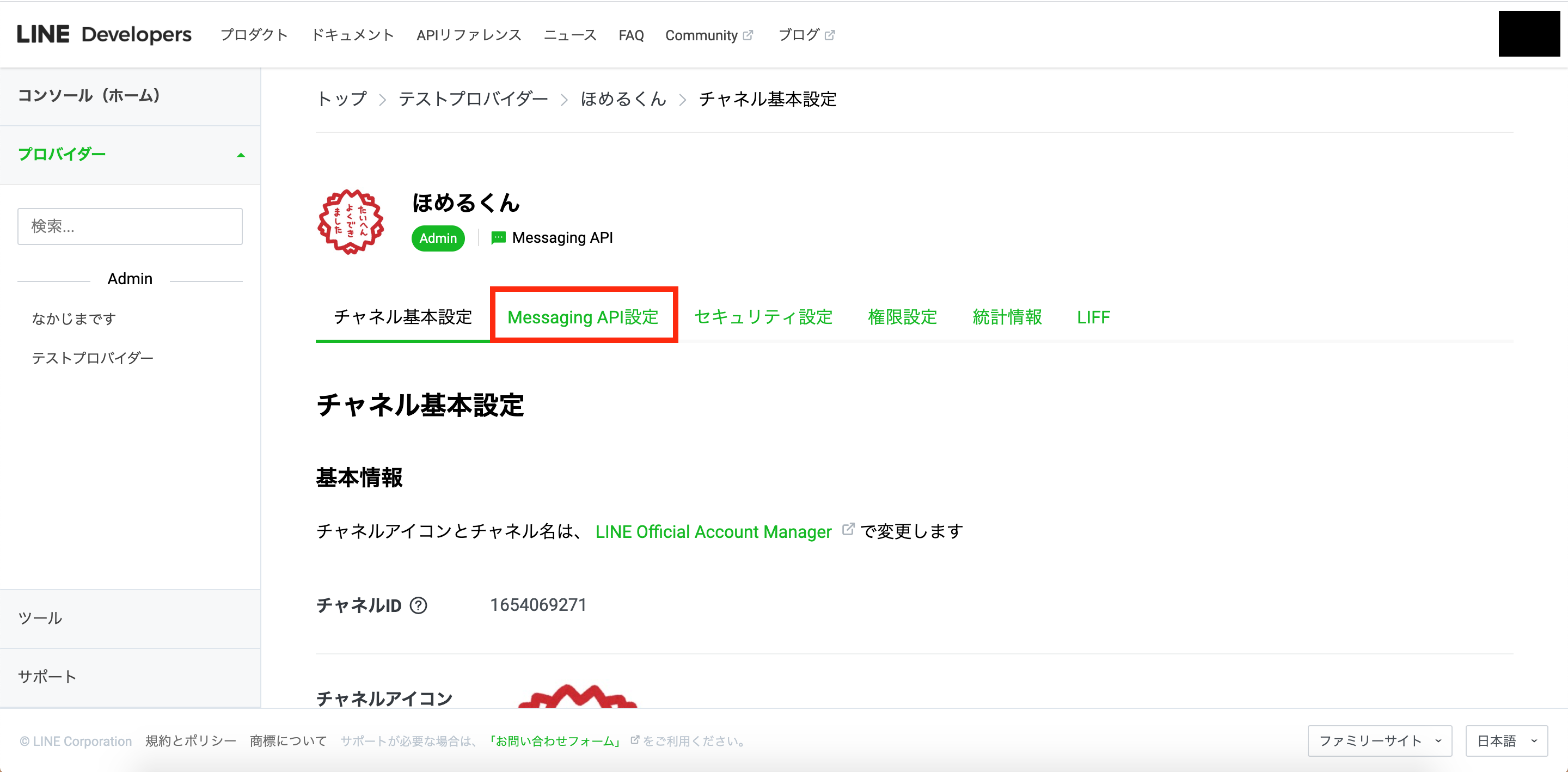
作成したチャネルの設定画面内の「Messaging API設定」をクリック。

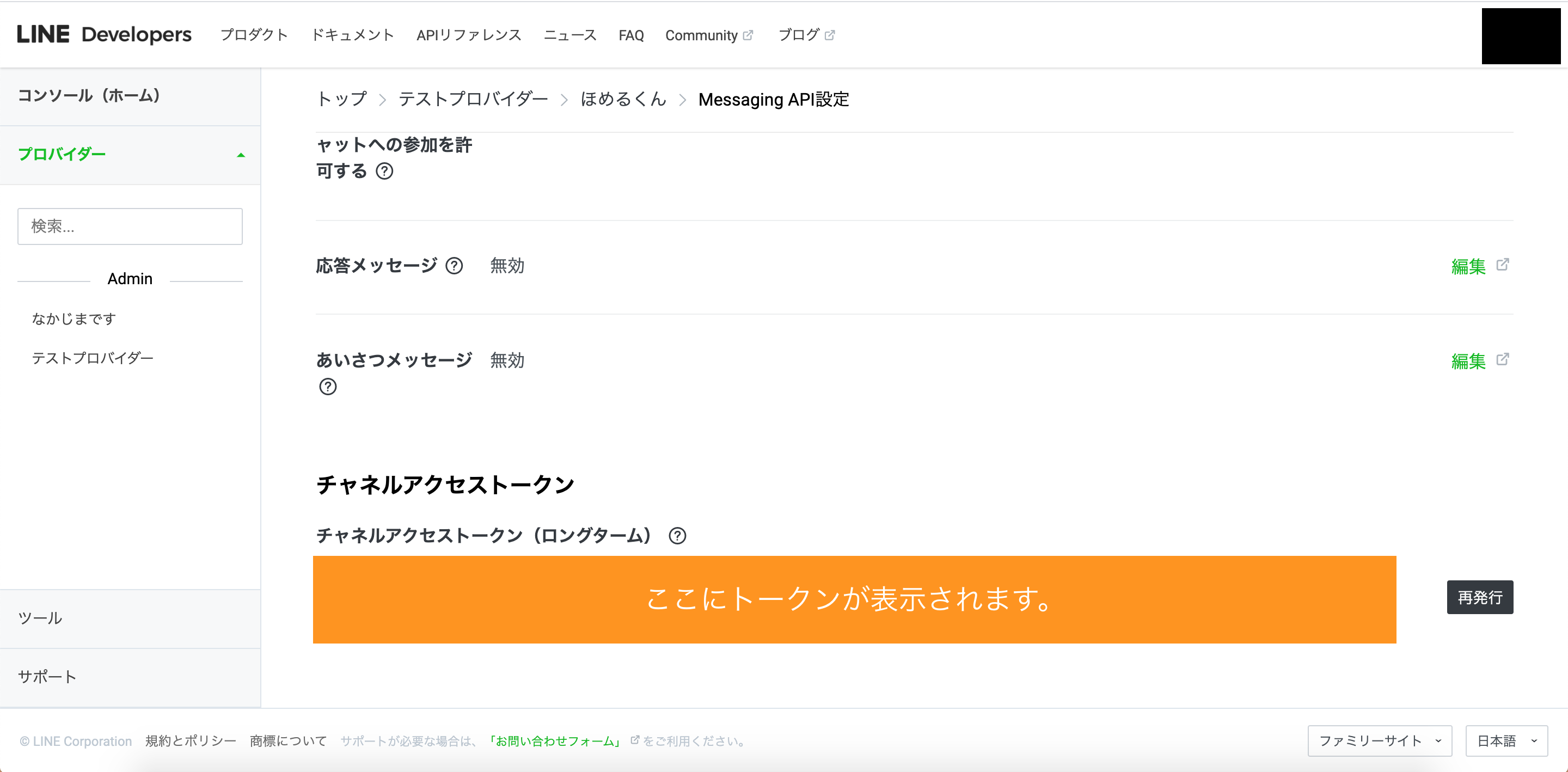
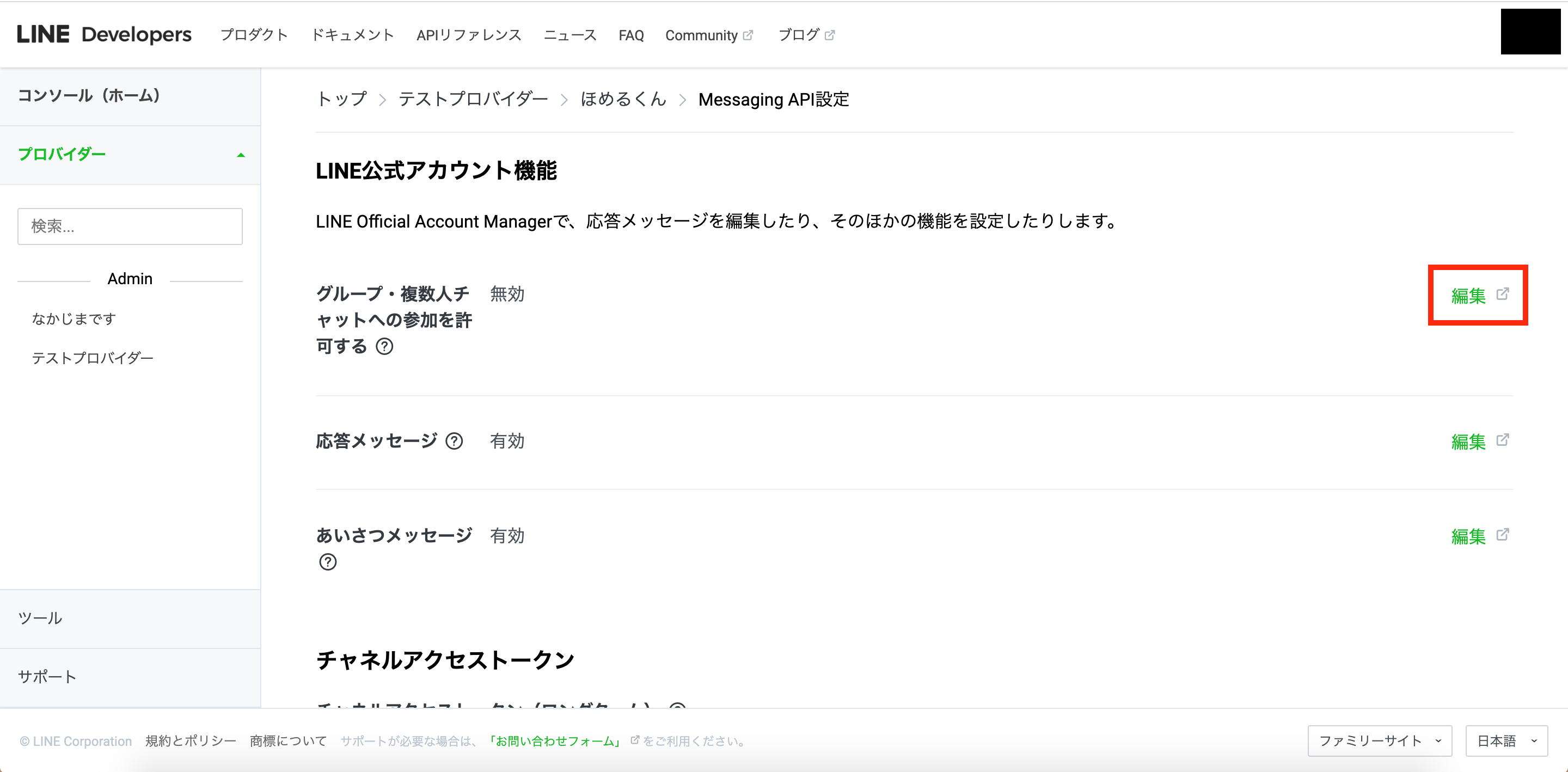
Messaging API設定画面へ移動後、画面下部の「LINE公式アカウント機能」の設定を確認します。
デフォルトでは下記のように設定されていたため、それぞれ変更します。

LINEグループでも使用できるようにする
「グループ・複数人チャットへの参加を許可する」の「編集」をクリック。

アカウント設定画面内の「チャット」の欄で、「グループ・複数人チャットへの参加を許可する」を選択状態にします。
(変更は自動で保存されます。)

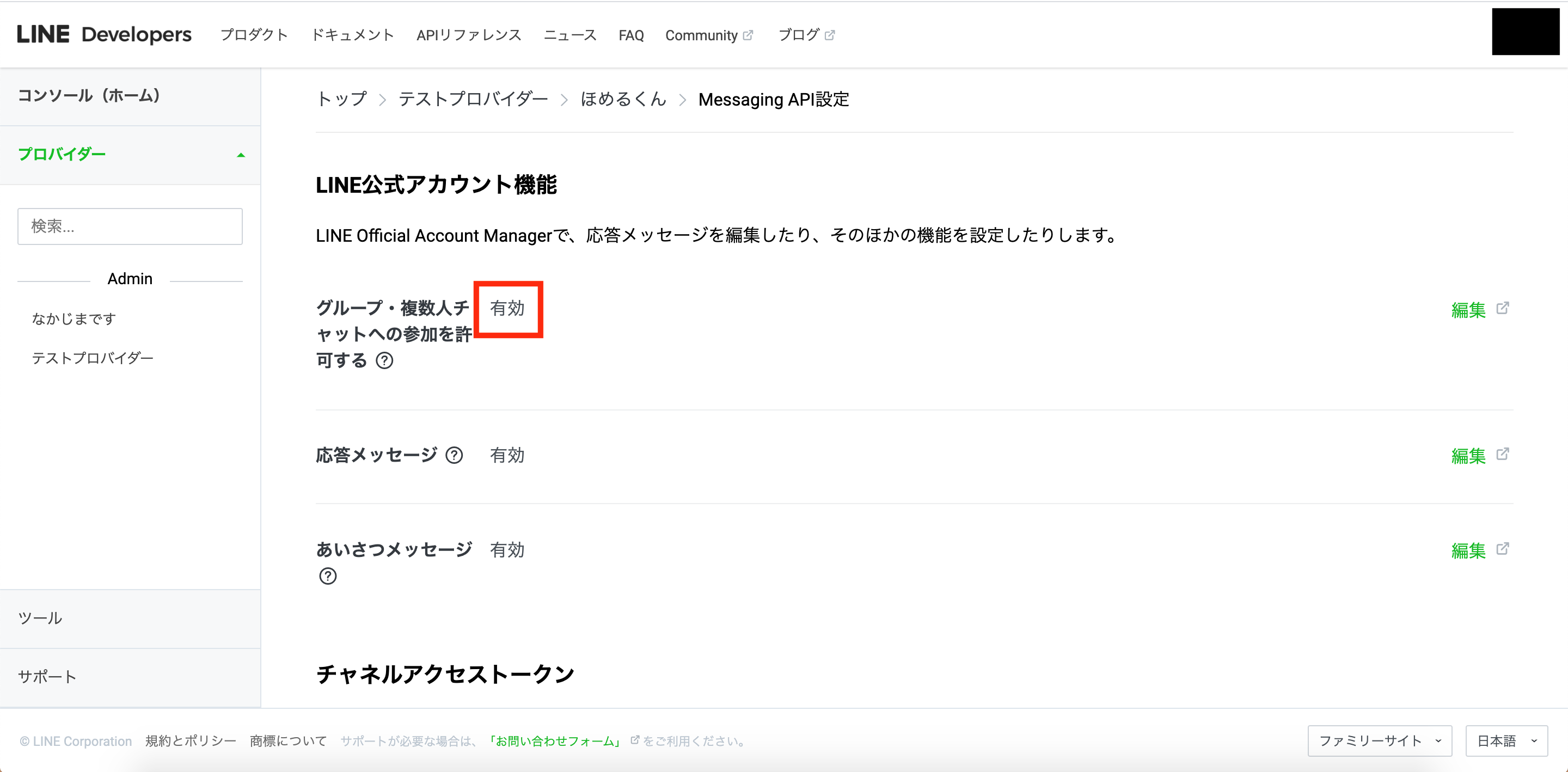
Messaging API設定画面を更新し、設定が反映されていることを確認します。

応答メッセージ、あいさつメッセージの設定を変更する
あいさつメッセージは作成したbotを友だち追加した際に、自動的に配信されるメッセージです。
応答メッセージは簡単なメッセージ配信や、特定のキーワードに対する応答メッセージです。
あいさつメッセージや応答メッセージはLINE Official Account Managerで設定することができます。
必要に応じて設定してください。(設定方法については省略します。)
今回はGASで設定した応答メッセージのみ使用したいため、どちらも無効にしておきます。
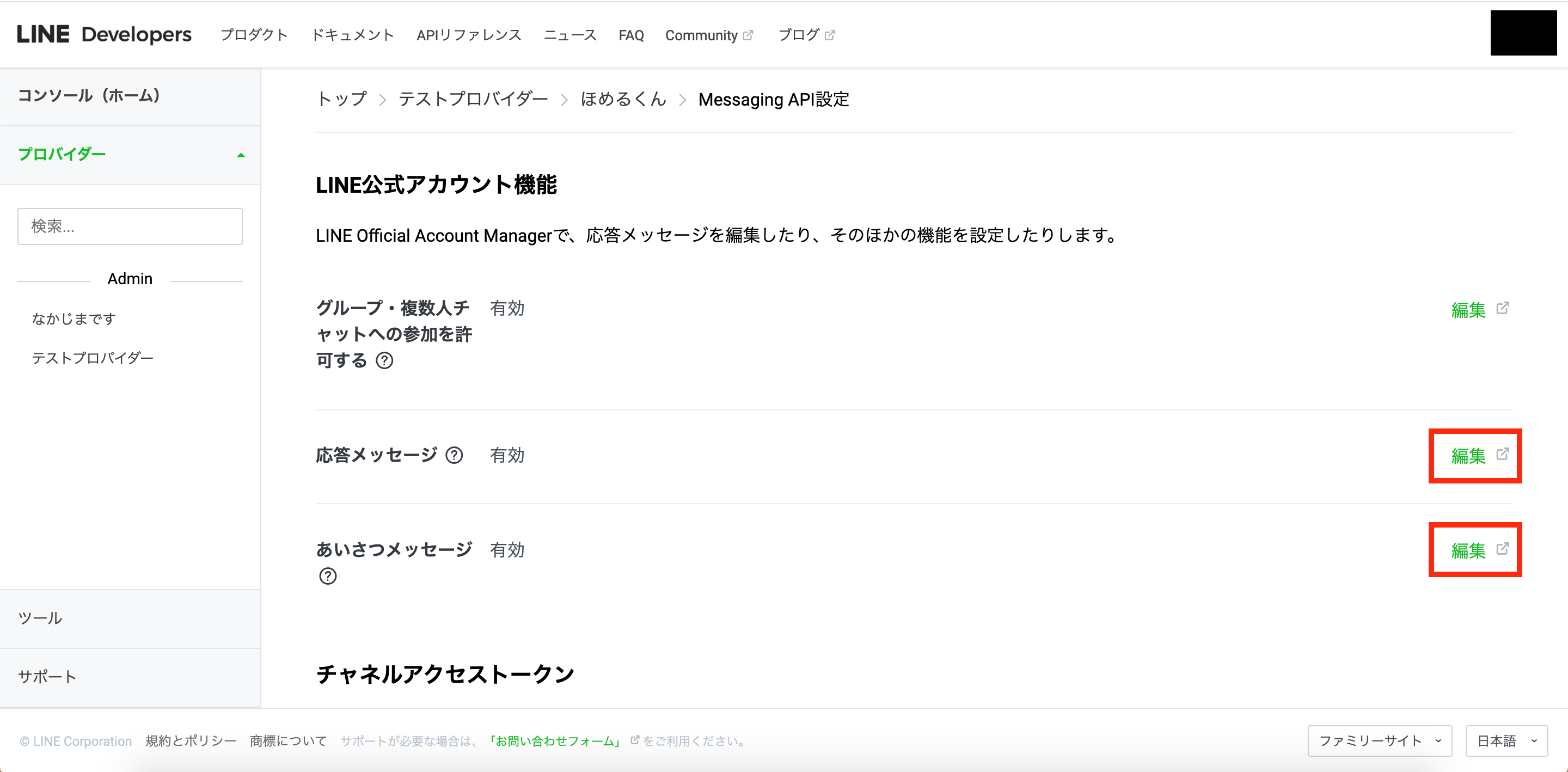
応答メッセージの「編集」、もしくはあいさつメッセージの「編集」をクリック

応答設定画面に移動するので、下記のように設定します。
- あいさつメッセージ:オフ
- 応答メッセージ:オフ
- Webhock:オン(GASとの連携を許可)

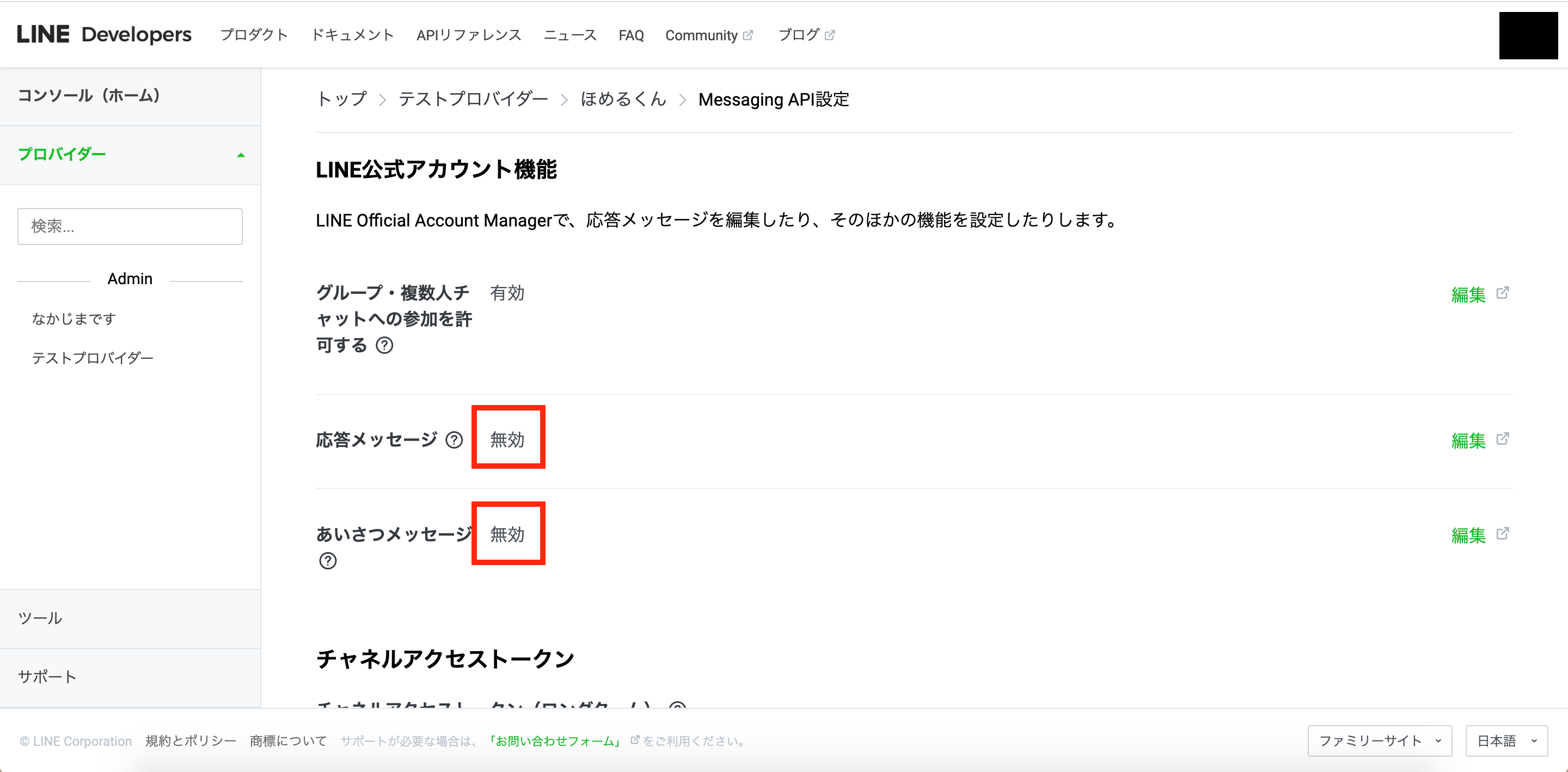
Messaging API設定画面を更新し、設定が反映されていることを確認します。

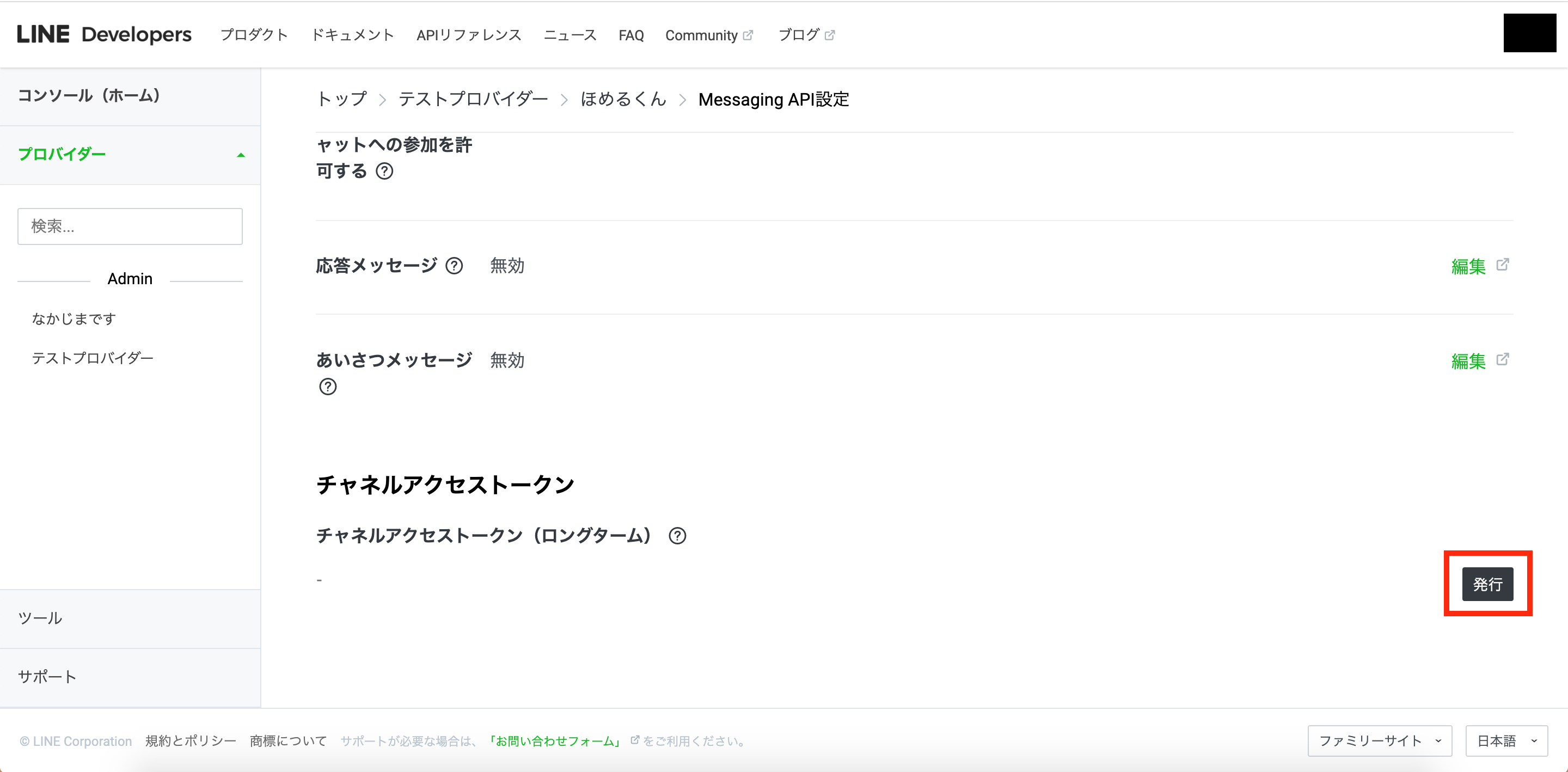
APIトークンの発行
GASでAPIを使用できるように、チャネルに紐づくトークンを発行します。
Messaging API設定画面下部のチャネルアクセストークンの「発行」をクリック。

GASで応答処理を実装する
実際にGASを使って、メッセージ応答の処理を実装していきます。
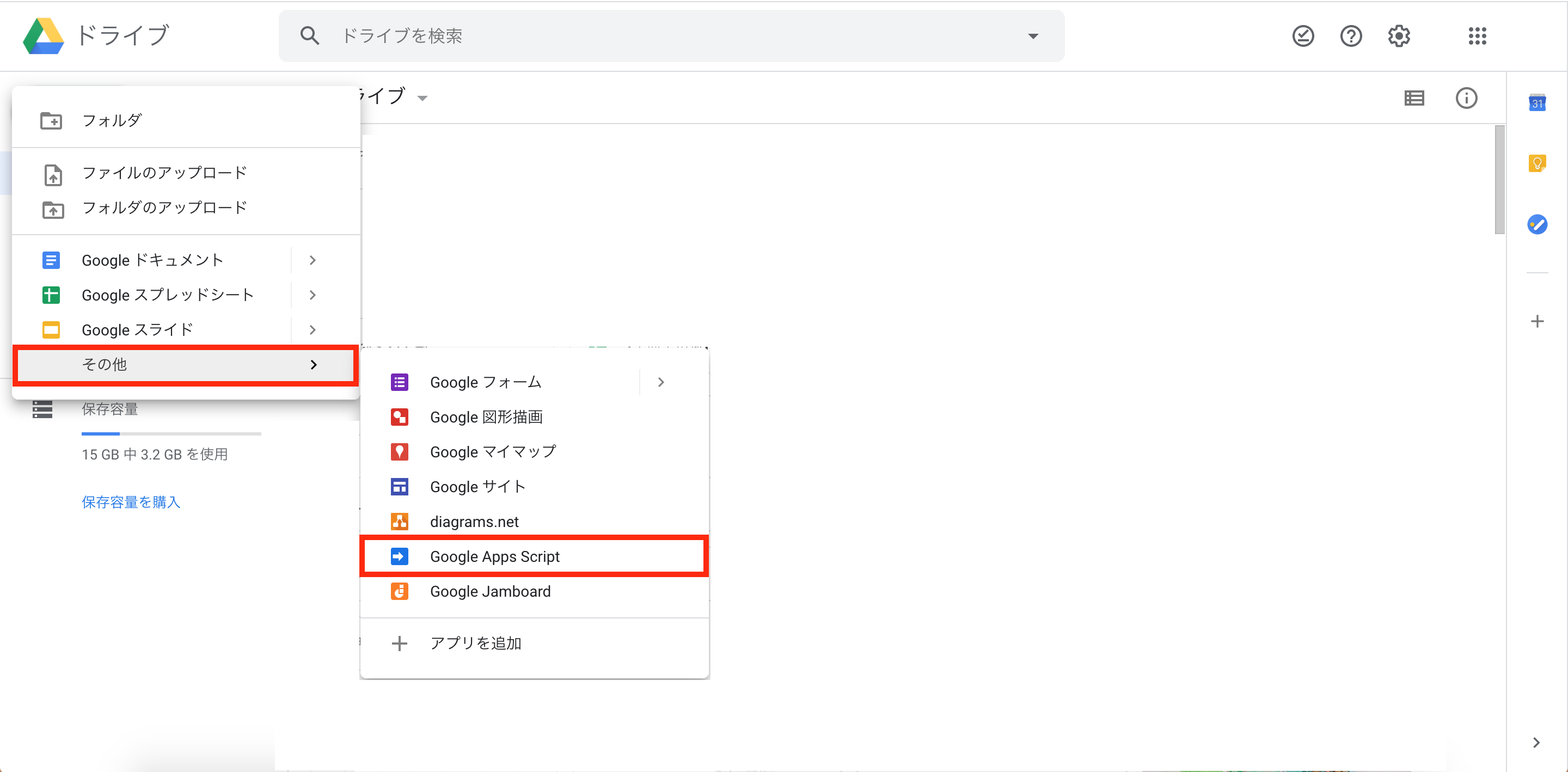
プロジェクトの新規作成
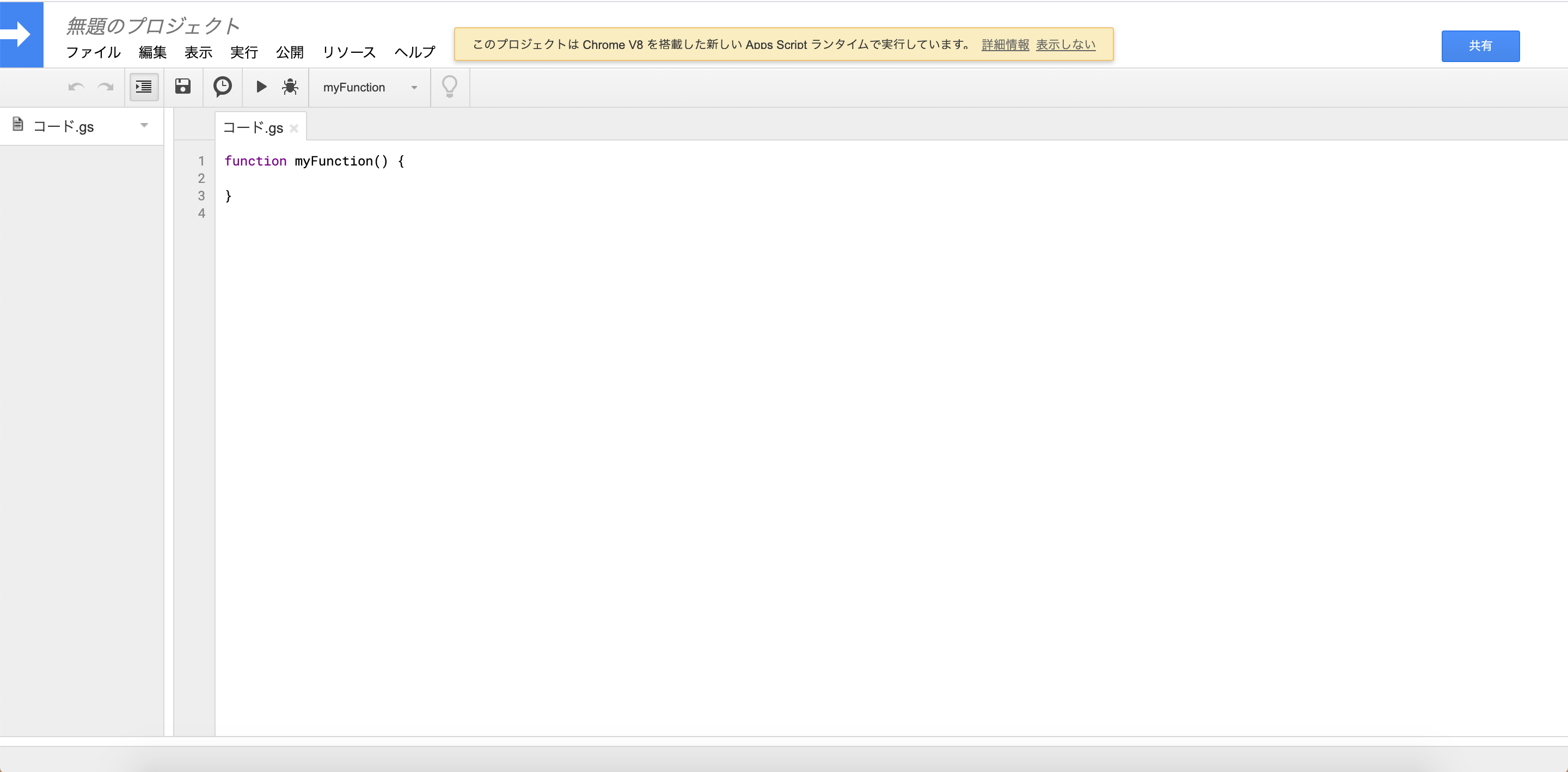
ご自身のGoogleドライブを開いて、新規ボタンをクリックし、「その他」-「Google Apps Script」をクリック。

メッセージ応答処理の実装
既存のコードを削除し、下記のコードを貼り付けます。
- チャネルアクセストークンを忘れずに設定してください。
- チャネルアクセストークンはAPIトークンの発行で発行したトークンを設定します。
- 応答用のメッセージは仮のものを設定しています。独自のものを設定していただいて構いません。
- 記事を書いている途中でソースコードを一部修正したため、以降の画面キャプチャ内のソースコードと差異がありますが、修正する必要はありません。
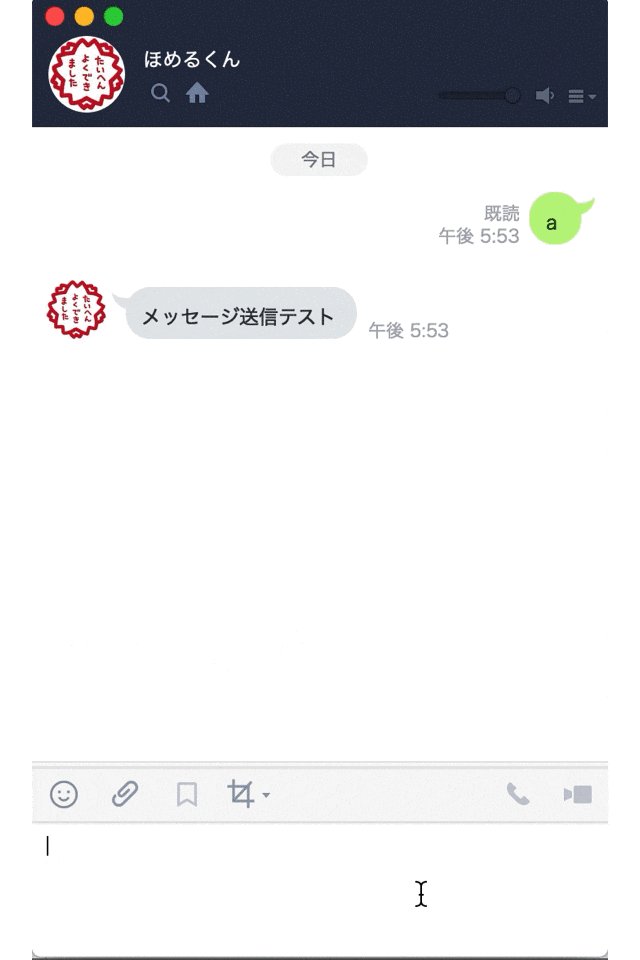
botに対して、もしくはbotが参加しているグループにメッセージが送信されたら、「メッセージ送信テスト」というメッセージを送信する処理が記述されています。
function doPost(e) {
// 返信用トークン
var replyToken= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof replyToken === 'undefined') {
return;
}
// 応答メッセージ用のAPI URL
var url = 'https://api.line.me/v2/bot/message/reply';
// チャネルアクセストークン
var channelToken = '<ここにチャネルアクセストークンを貼り付ける>';
// 送られてきたメッセージ
var input = JSON.parse(e.postData.contents).events[0].message;
// 応答メッセージ
var messages = [];
if(input.type == 'text') {
messages = [{
'type': 'text',
'text': 'メッセージ送信テスト'
}];
}
// 応答処理
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
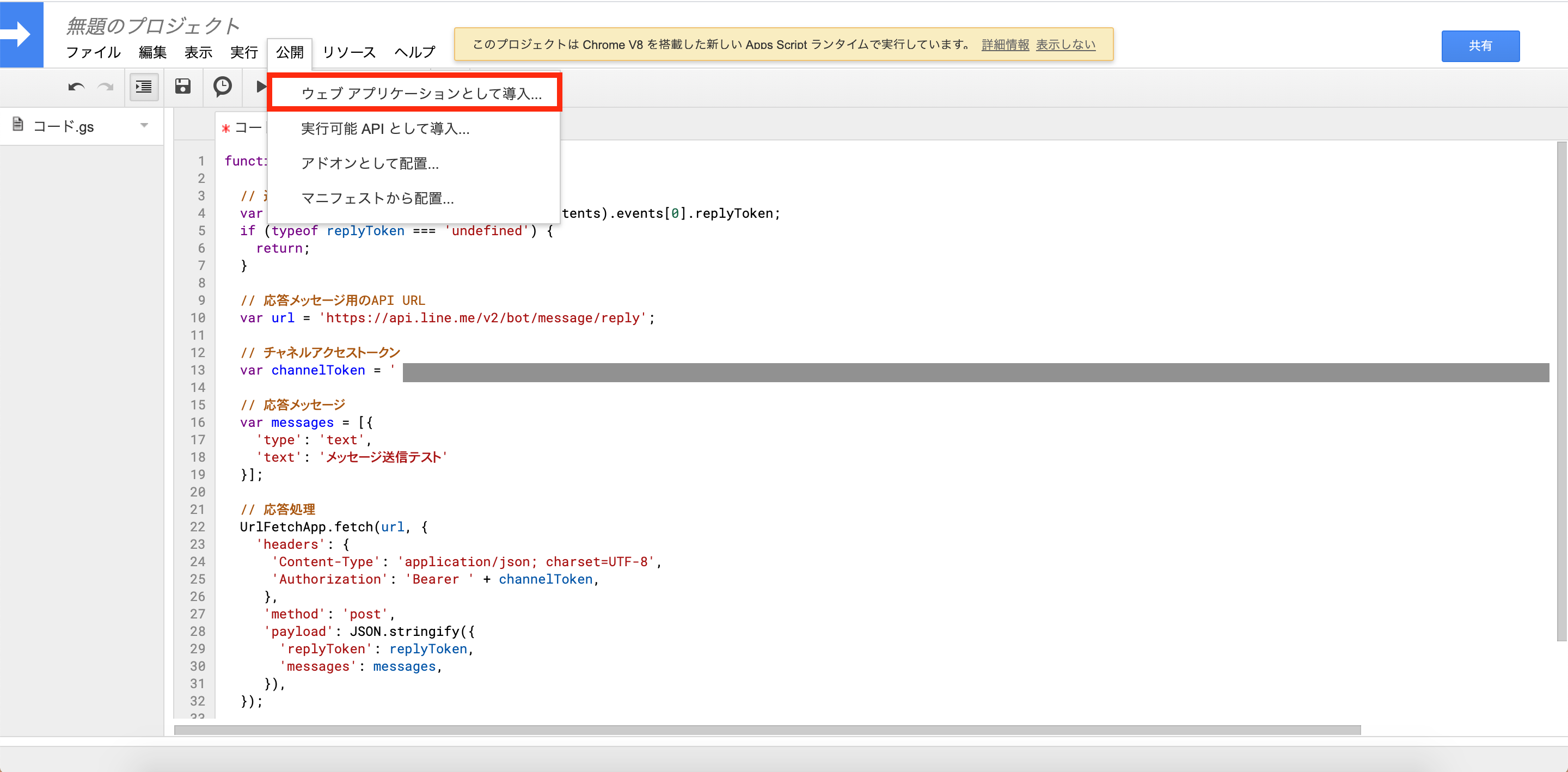
プログラムの公開
画面上部の「公開」-「ウェブアプリケーションとして導入」をクリック。

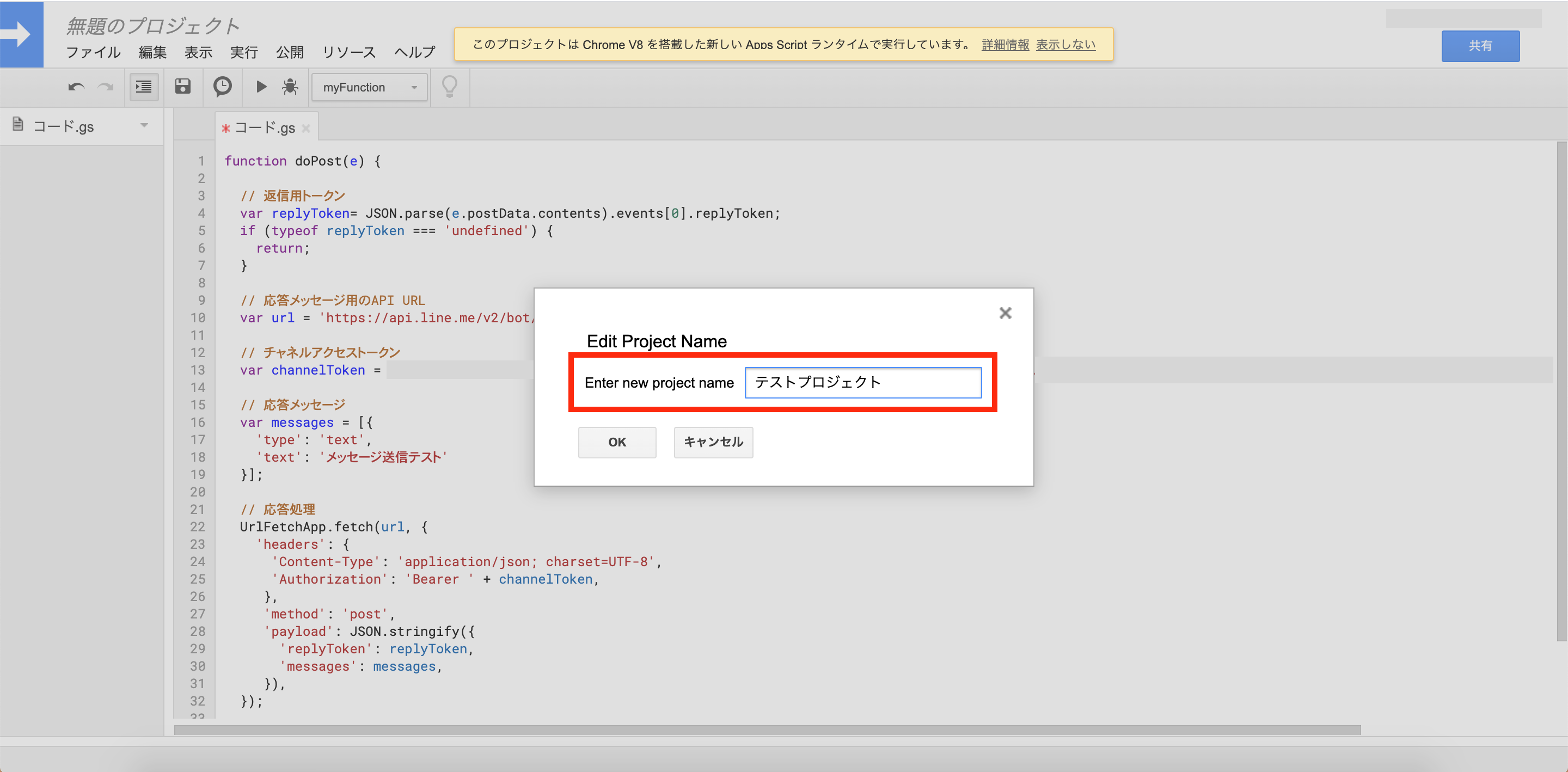
プロジェクトの名前を設定し、「OK」をクリック。
今回は「テストプロジェクト」としました。

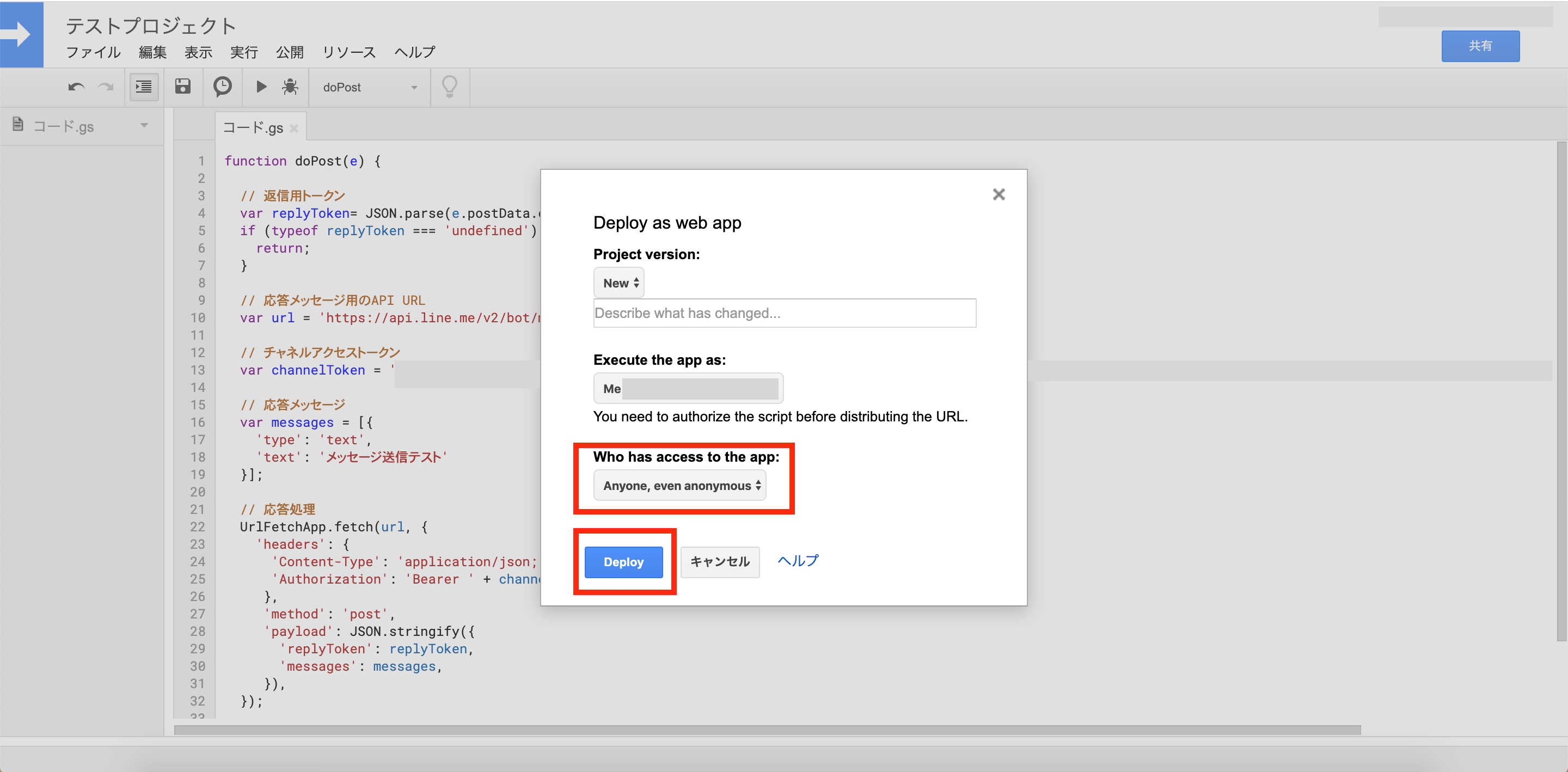
「Who has access to the app」のセレクトボックスを「Anyone,even anonymous」に設定し、「Deploy」をクリック。

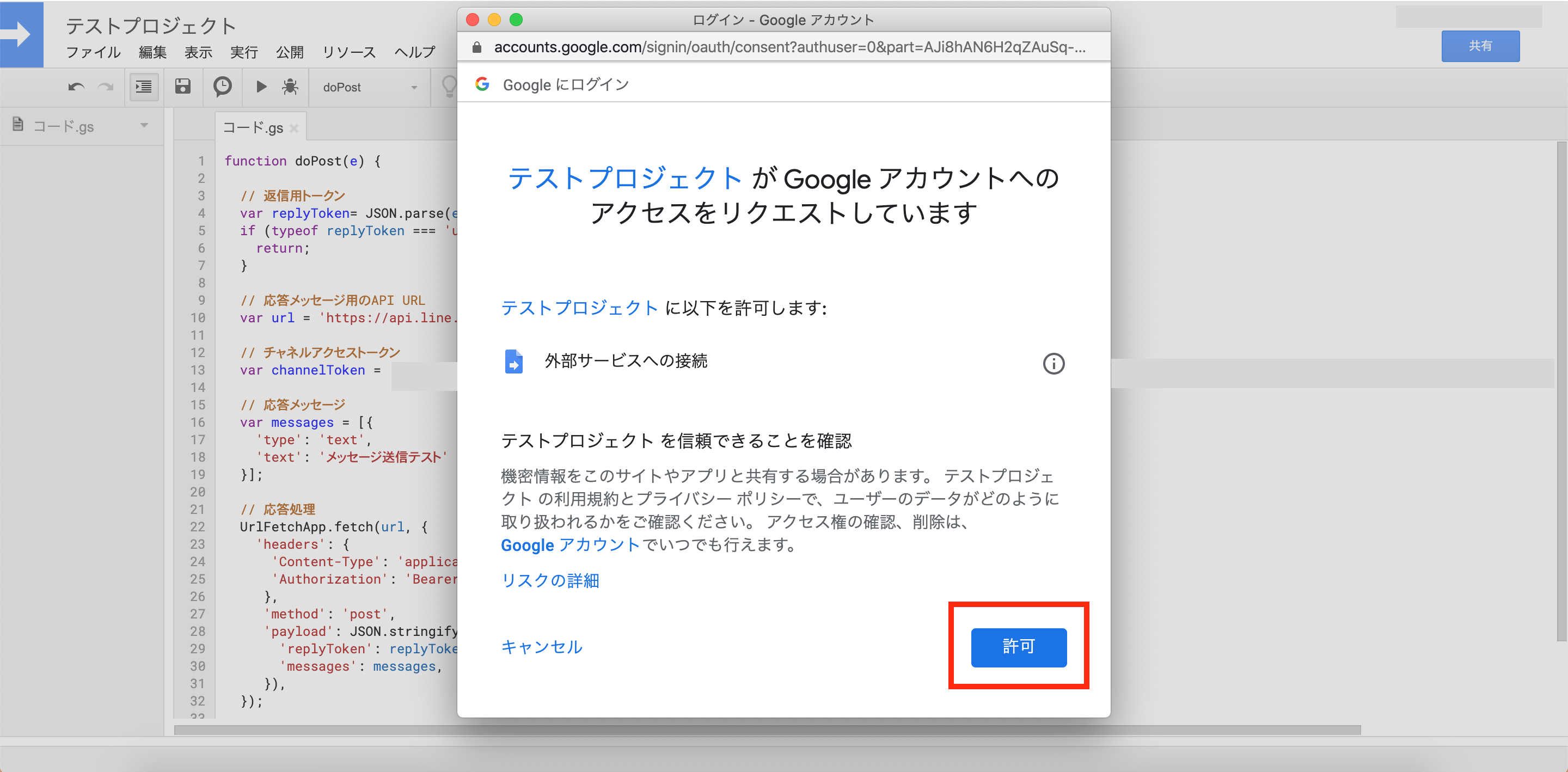
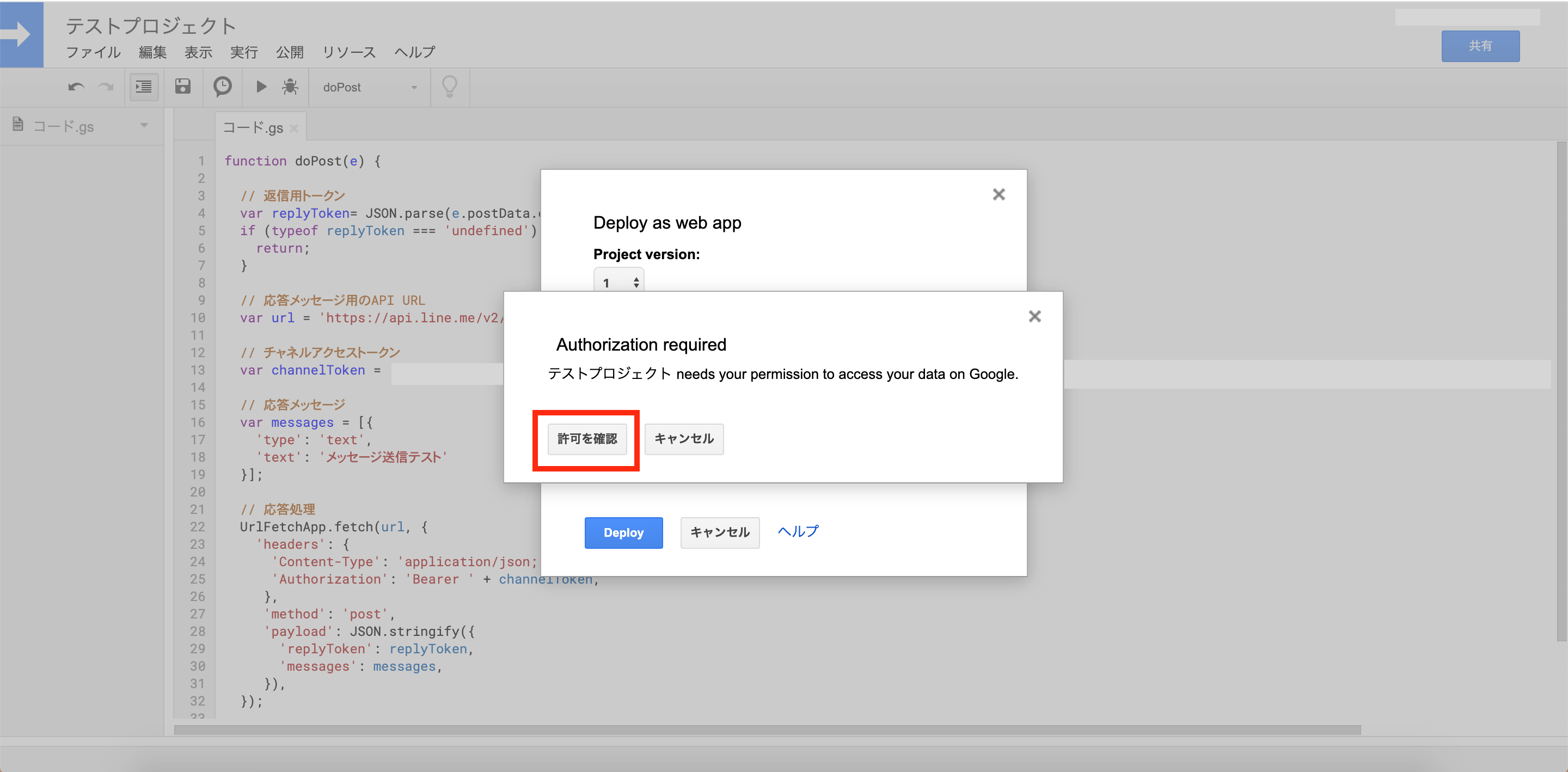
下記のダイアログが表示されるので、「許可を承認」をクリック。

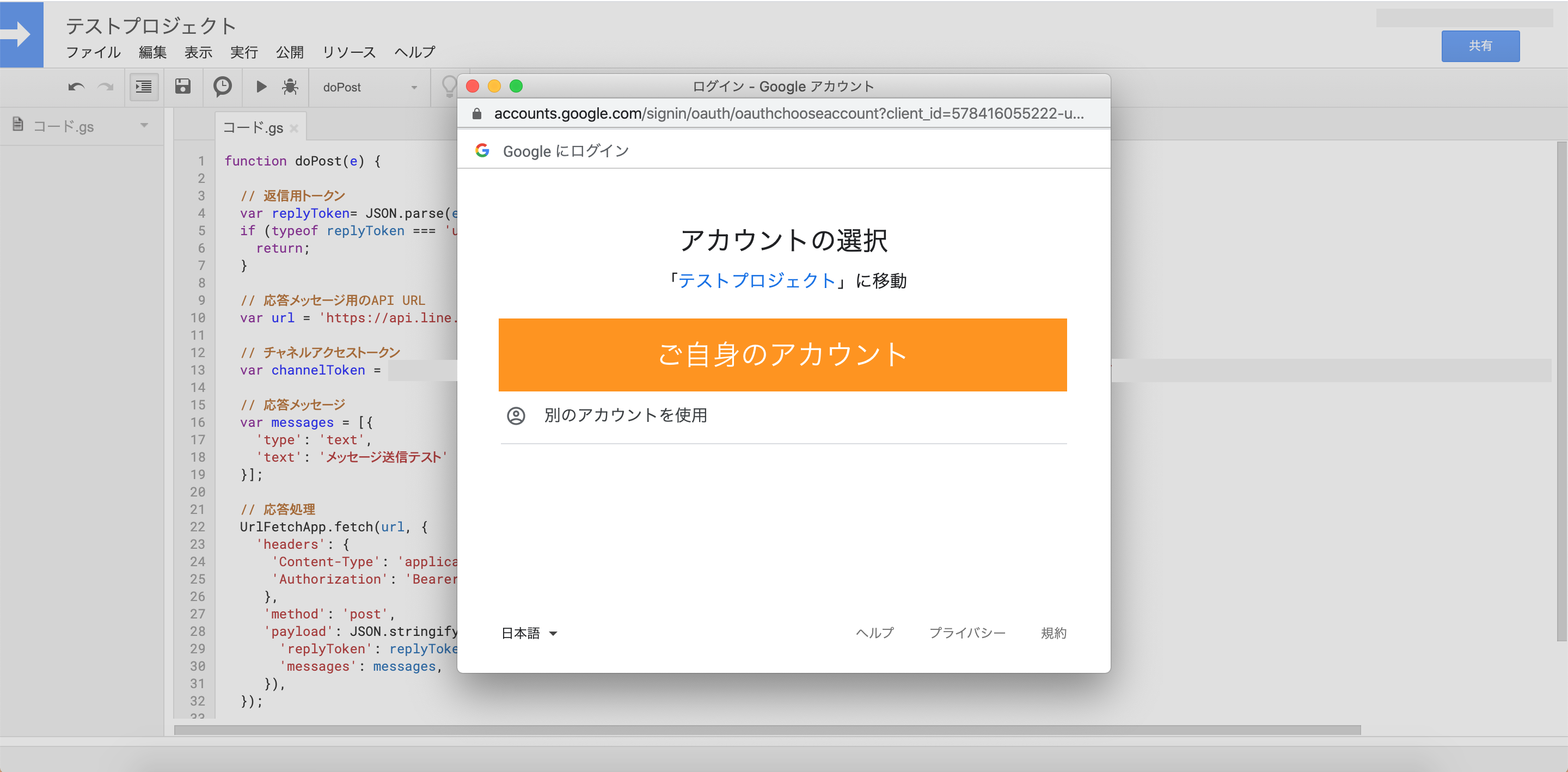
Googleアカウント選択画面が表示されるので、ご自身のGoogleアカウントをクリック。

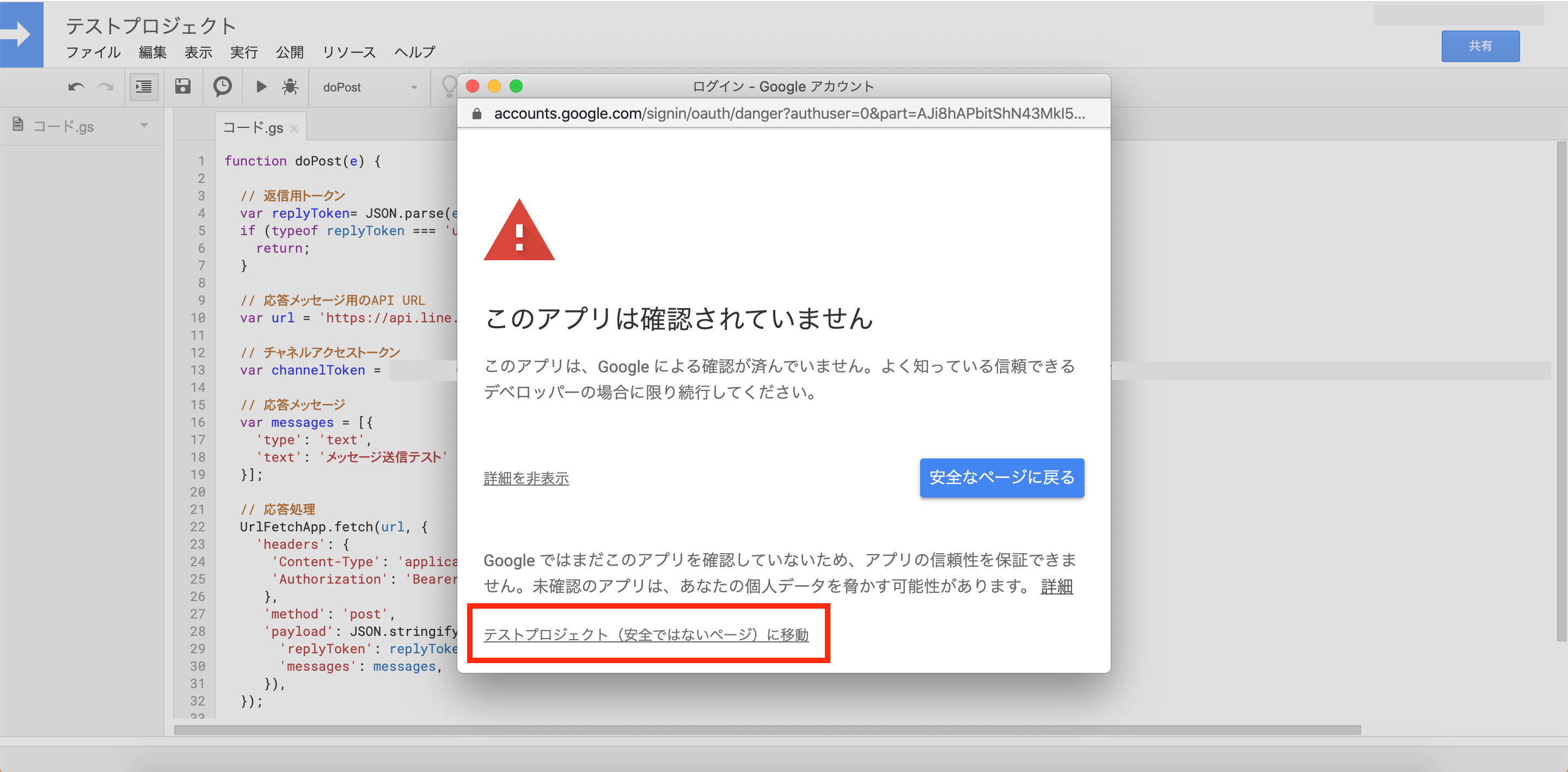
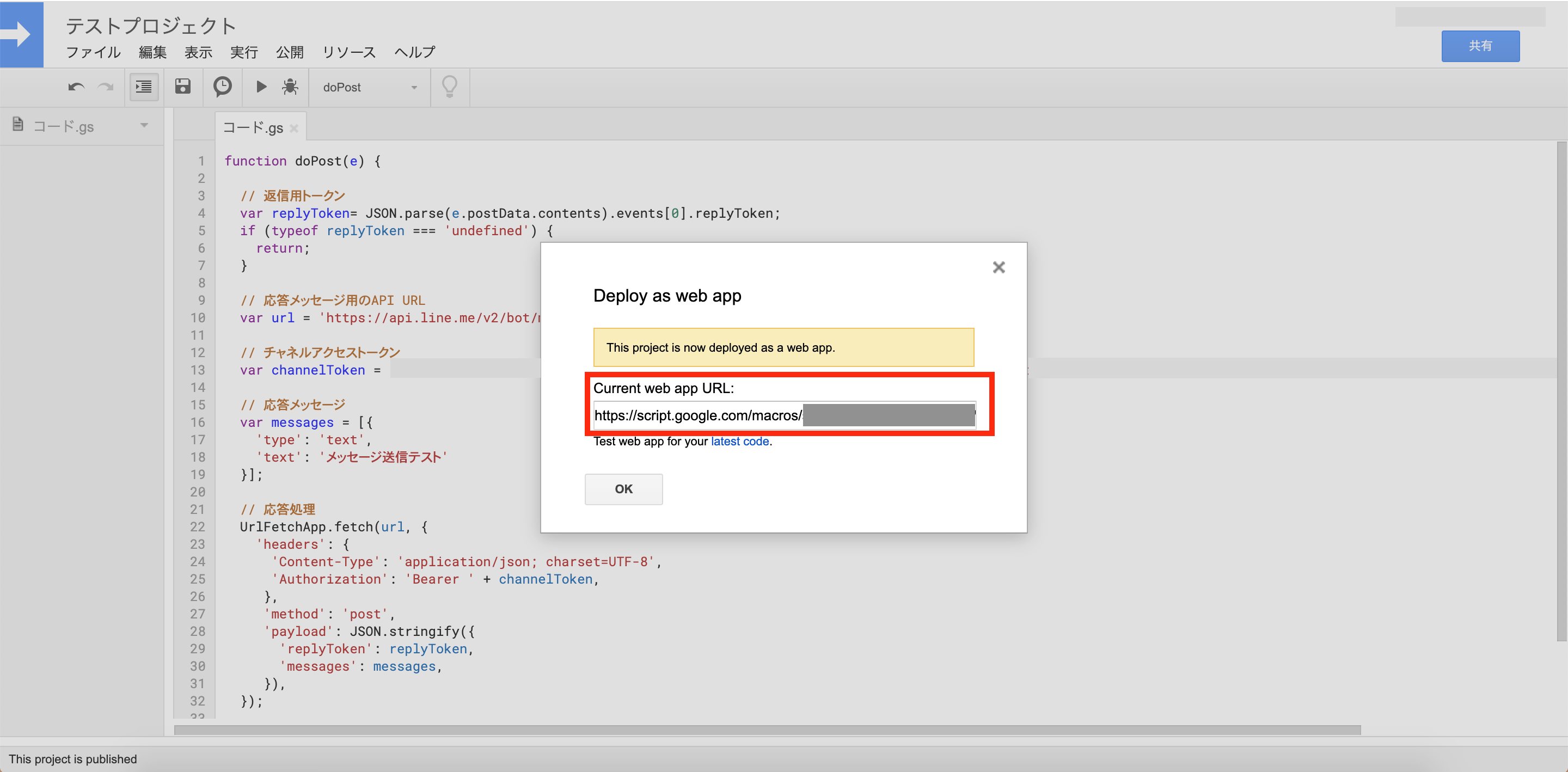
下記画面が表示されるため、詳細を表示し、下部のリンクをクリック。

プログラムの公開が完了しました!赤枠内のURLをコピーしておきます。

連携先プログラムの設定
作成したbotがGASプログラムを利用できるように設定します。
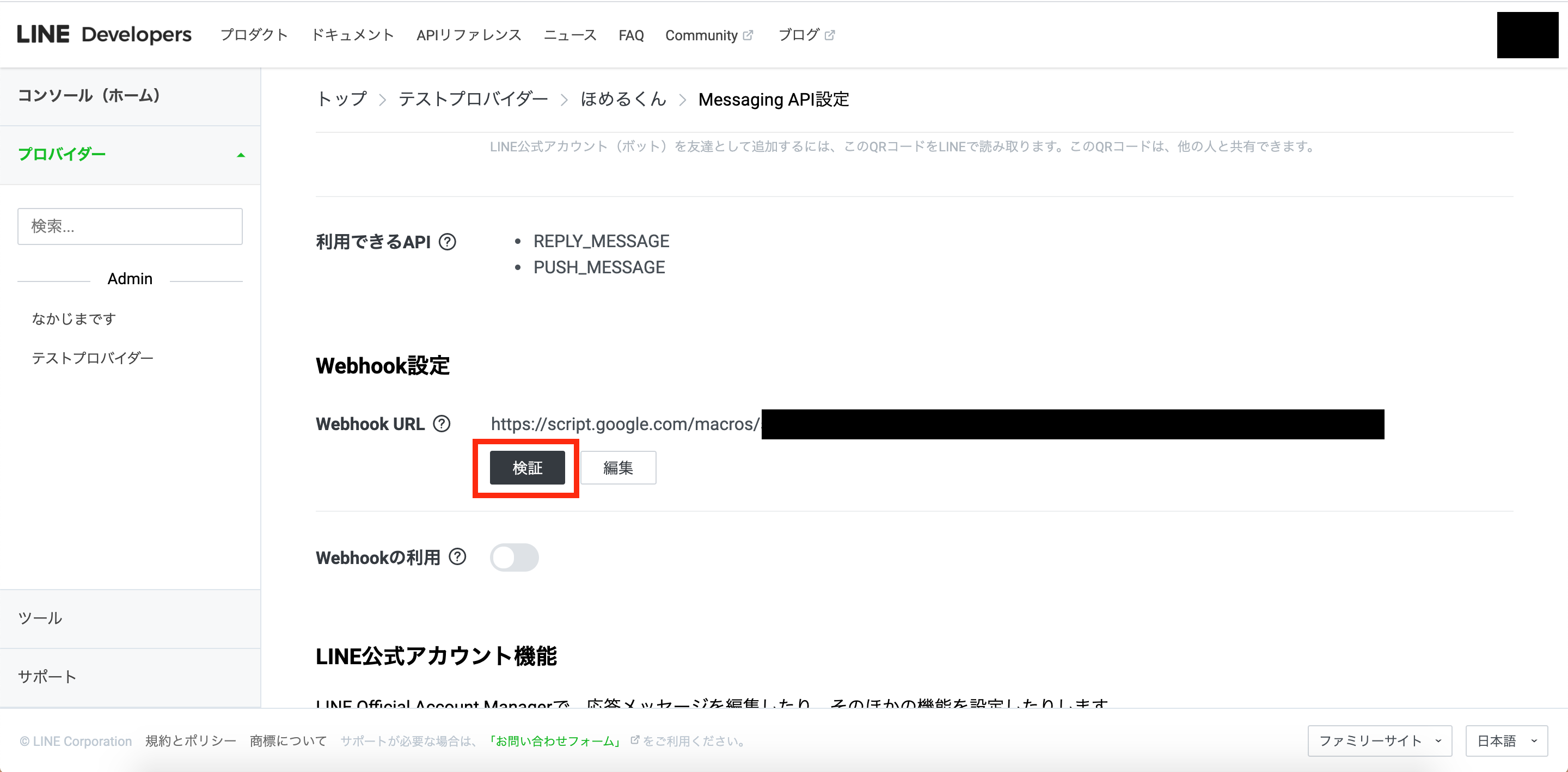
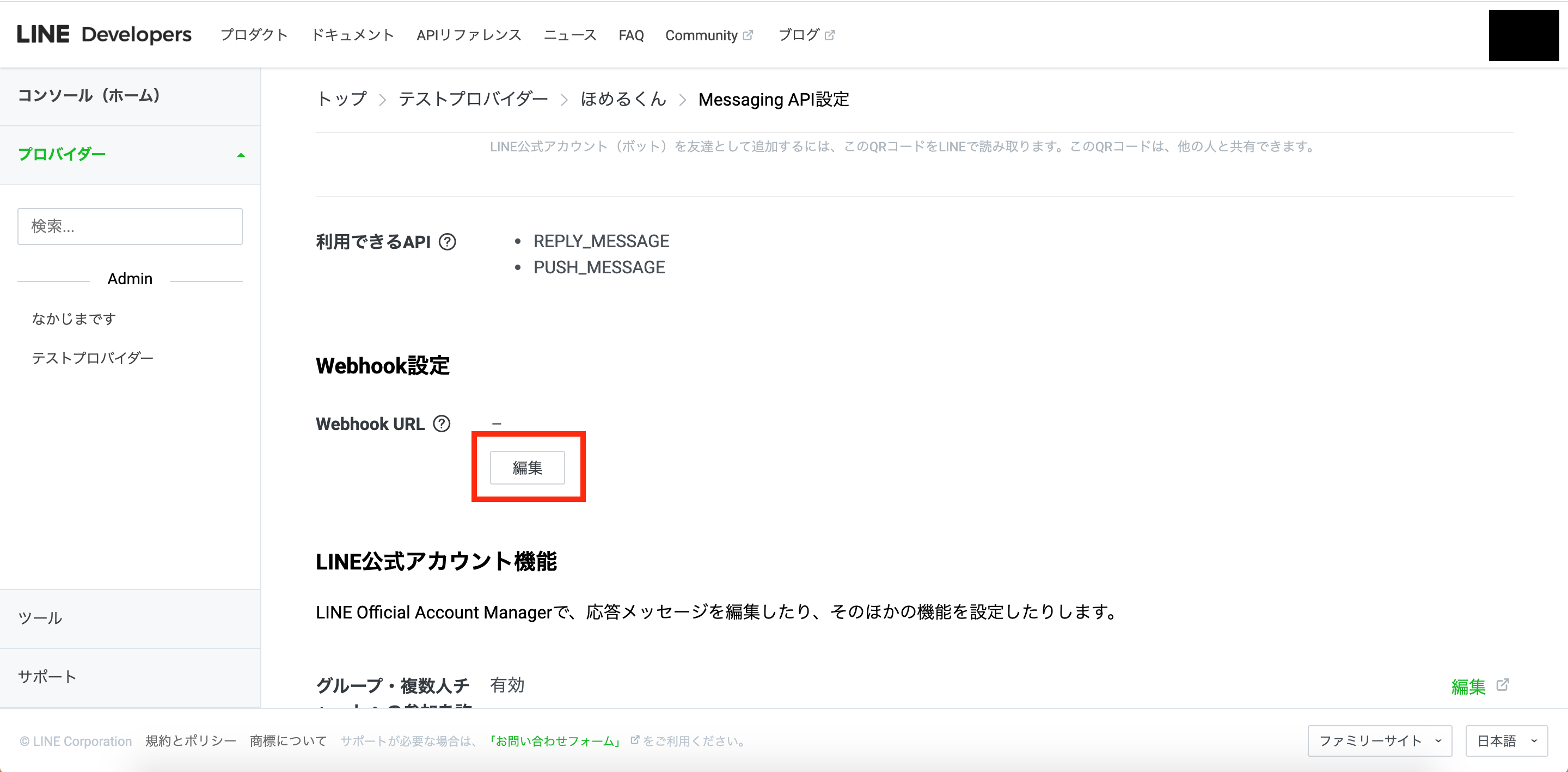
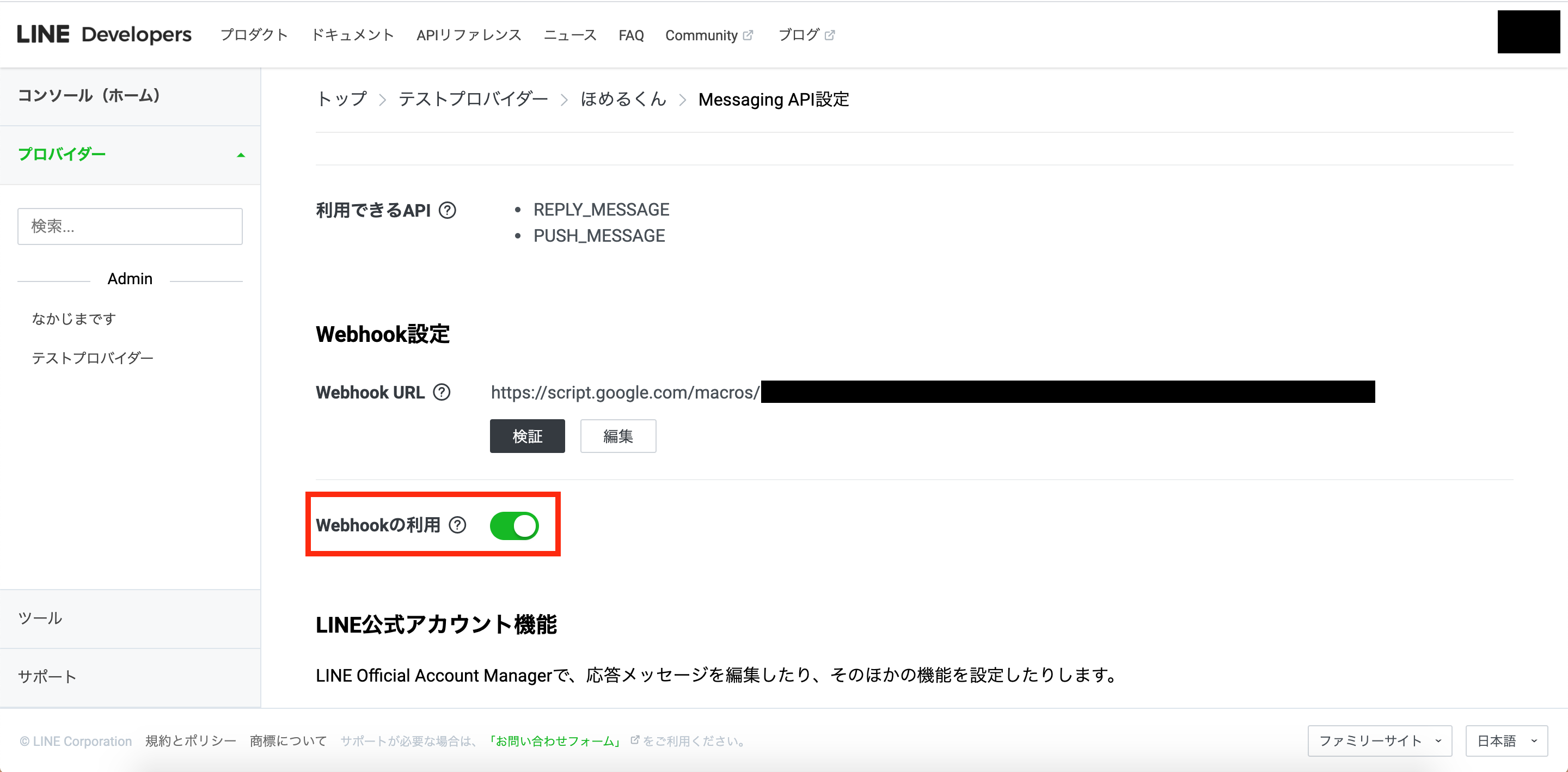
LINE Developersから作成したチャネルのMessaging API設定画面を開き、Webhook欄の「編集」をクリック。

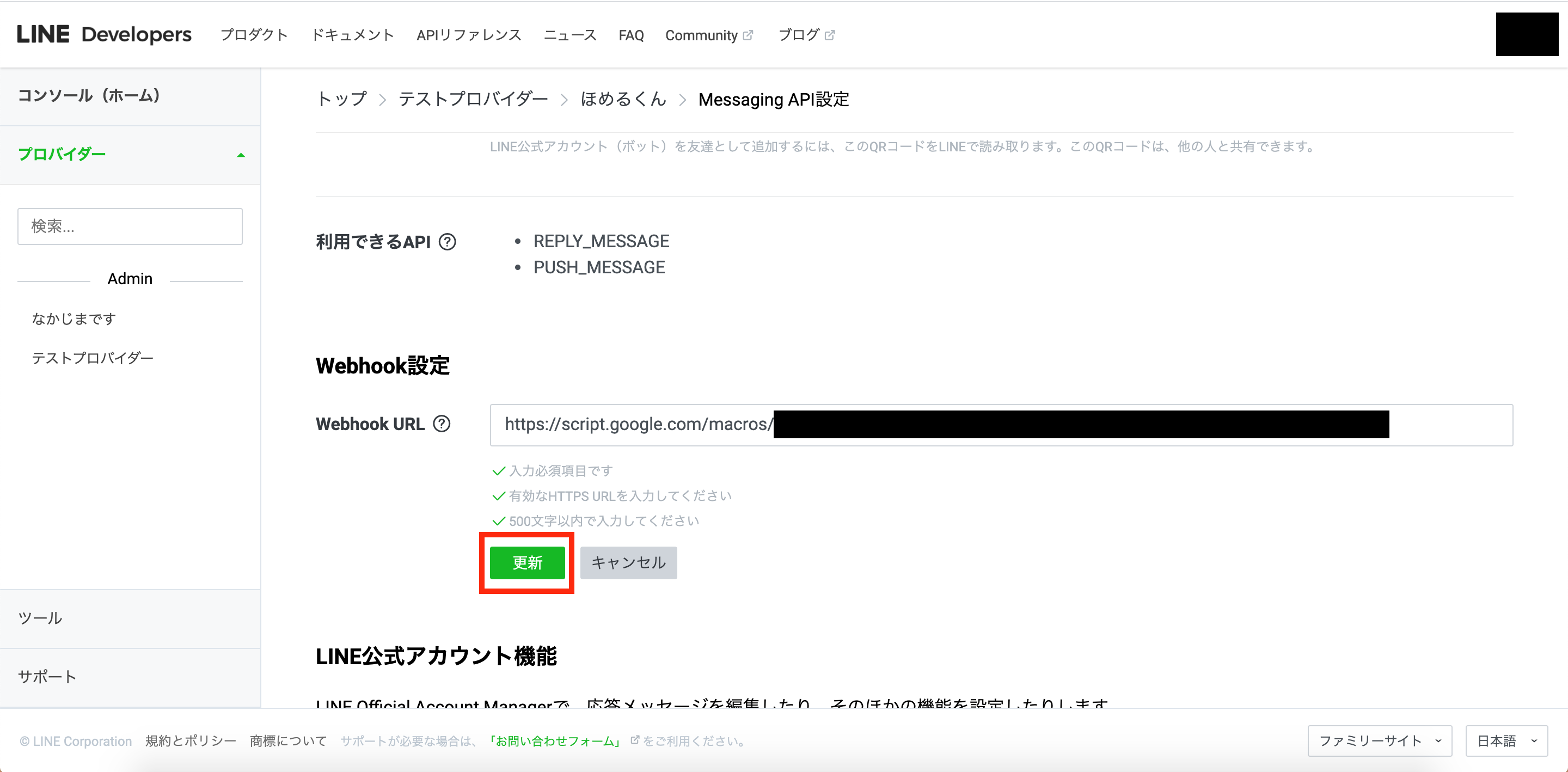
プログラムの公開で取得したURLを設定し、「更新」をクリック。

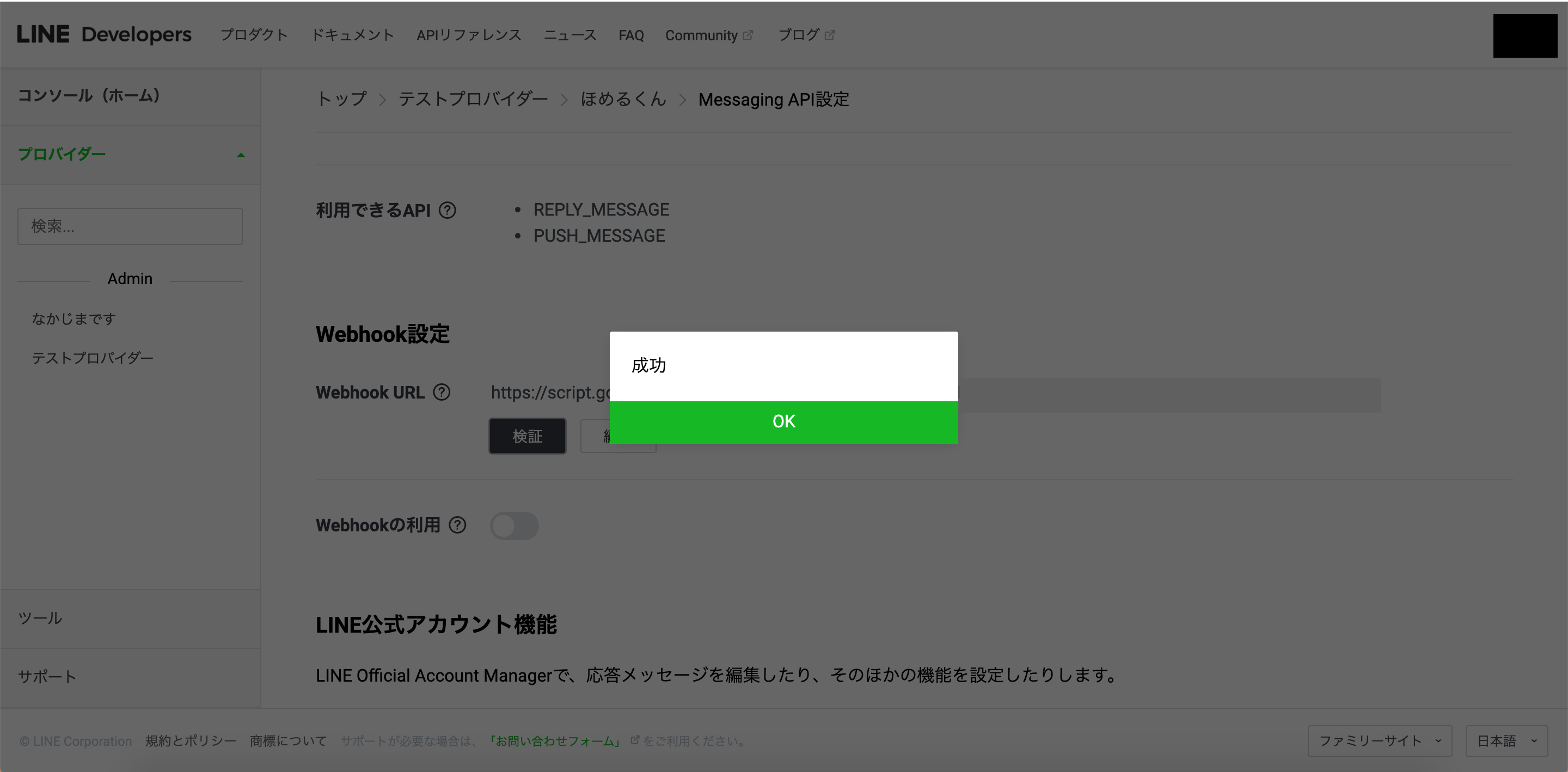
下記のようにダイアログが表示し、疎通が成功することを確認します。

最後にWebhookの利用を有効にします。
これでGASプログラムを介したメッセージ送信が行えるようになりました!

メッセージを送信してみる
botを友だち追加する
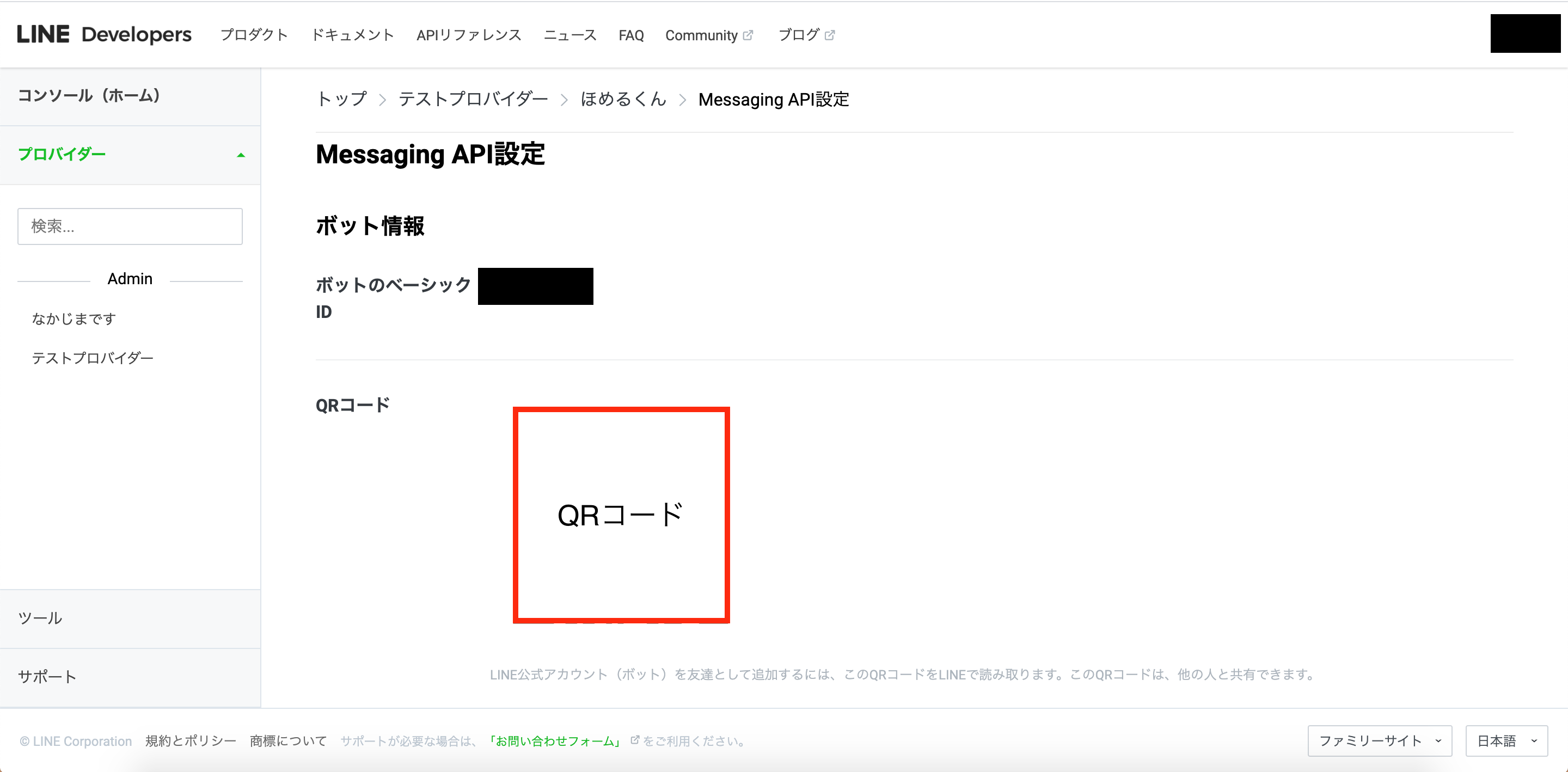
チャネルのMessaging API設定画面を開き、ID、もしくはQRコードを確認し、スマホのLINEで友だち追加する。

メッセージ送信
ほめるくんとのトークで適当なメッセージを送信すると、GASで設定したメッセージが返ってきます!

ソースコード修正(褒めてもらう)
「筋トレしたよ」というキーワードを含むメッセージを投稿したら、褒めてもらえるようにします。
修正内容
GASのソースコードを下記のように修正します。
if(input.type == 'text') {
messages = [{
'type': 'text',
'text': 'メッセージ送信テスト'
}];
}
↓ ↓ ↓ ↓ ↓ ↓
if(input.type == 'text') {
if(input.text.match('筋トレしたよ')){
messages = [{
'type': 'text',
'text': 'えらい!'
}];
}
}
修正の反映
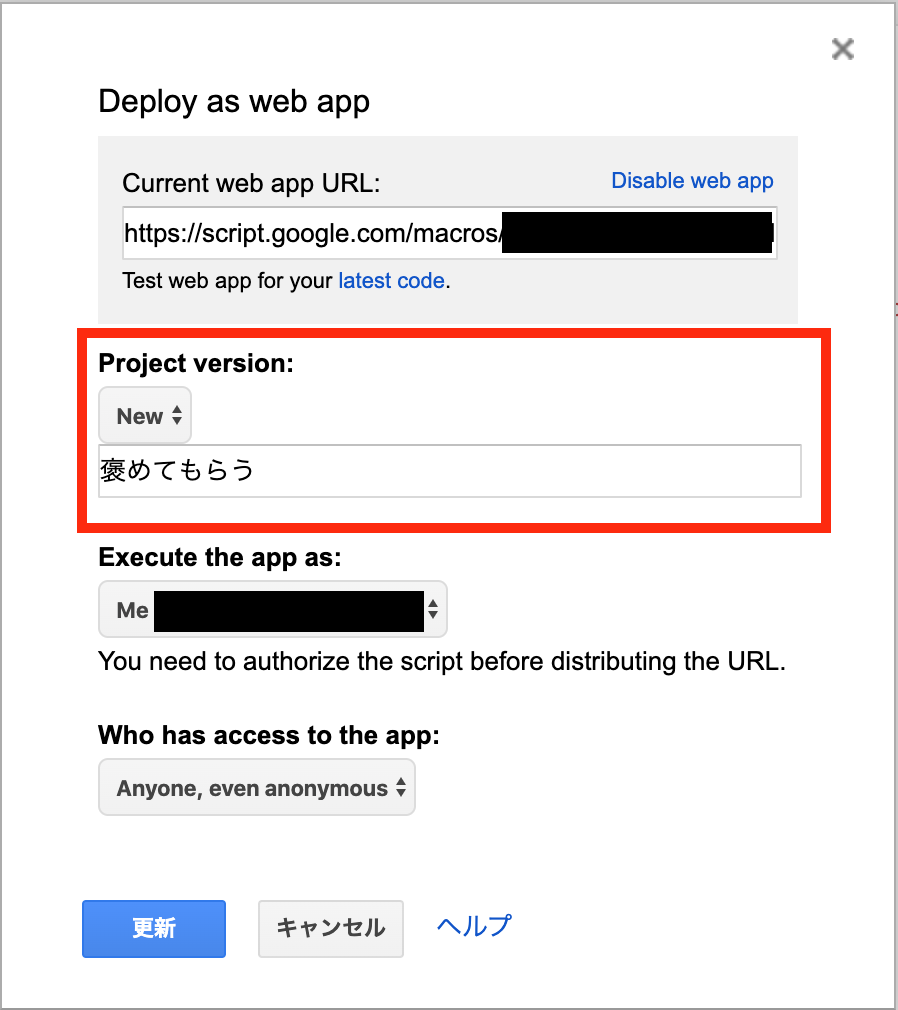
修正できたらプログラムの公開と同様に、GASエディタ画面上部の「公開」-「ウェブアプリケーションとして導入」をクリックし、下記の画面でProject versionを「New」に設定し、「更新」をクリック。
(テキストボックス内にはそのversionの説明を記入します。(任意))
※今後、修正した際は必ずProject versionを「New」に設定します。「New」に設定しないと修正が反映されませんので、ご注意ください。

筋トレ報告してみる
ほめるくんとのトークで「筋トレしたよ」とメッセージを送ると、褒めてくれます!!
「筋トレしたよ」を含まない場合は、褒めてくれません。

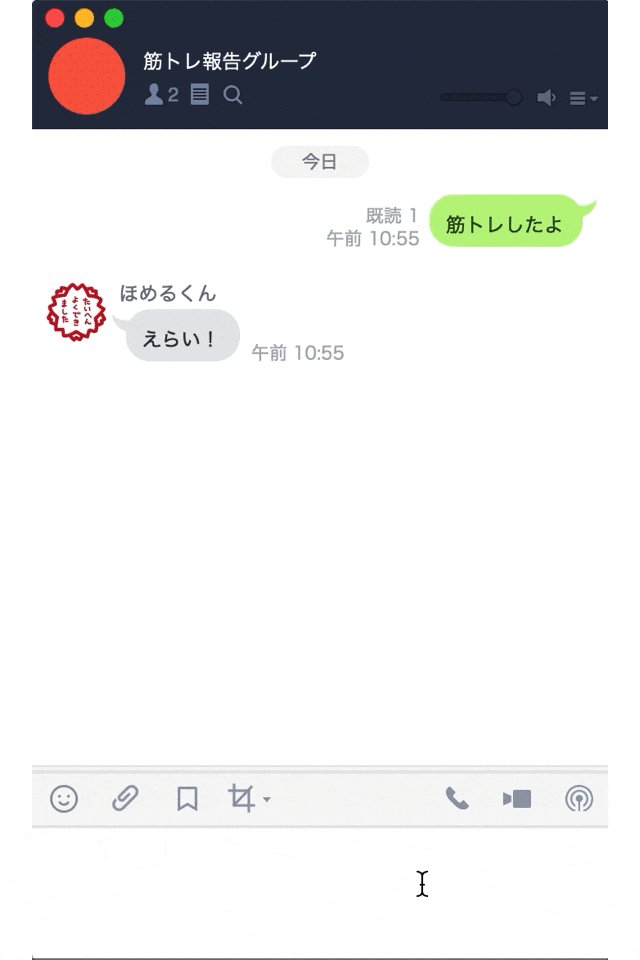
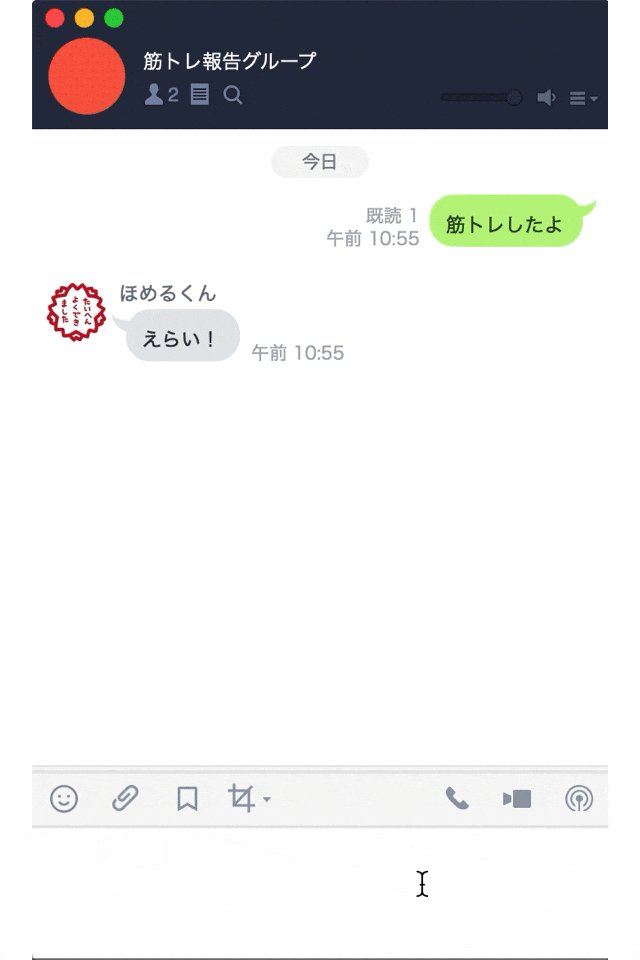
グループLINEで使う(完成!)
筋トレ報告用のグループを作成し、ほめるくんをグループメンバーに設定します。
すると、1対1のトークと同様に筋トレ報告すると褒めてもらえます。
※botを友だち追加したユーザーのみ、botとのやりとりが可能になります。

以上で完成です!!!
まとめ
今回はbotアカウントの作成、GASを使用したメッセージ応答処理、プログラム修正について備忘録としてまとめてみました。
メッセージにスタンプや絵文字を含める方法についても後日記事にしたいと思います。