これなに?
↓こんなやつのメイキングです。
UE4
https://www.youtube.com/watch?v=NJi340eIPnc&feature=youtu.be
Unity
https://www.youtube.com/watch?v=FHt0BXXx4fI&feature=youtu.be
ポイントとしては
- 触れるとワープする
- ワープ先の風景が写りこんでいる
- ワープ時、写りこんだ風景がそのままワープ先の画面とつながる(画面の連続性)
この記事では詳細な手順には触れず、仕組みだけ説明します。
なんとなく中級者向きという感じでしょうか。
仕組み
ポータルには以下の特徴的な情報が含まれます。
- 移動先のポータルへの参照
- ポータル自身の周辺の風景を写すカメラ
- ポータルを表示するためのシーンオブジェクト
- 当たり判定
移動先
触れたときに移動する先のポータルです。
移動処理については少し工夫が必要で、滑らかに移動させるためには
object.setpos( targetPortal.pos ) (擬似コード)
のようなものでは不足です。
移動前のポータルからの相対的な姿勢が、移動後のポータルからの相対的な姿勢と一致するように移動処理を行う必要があります。
カメラ
カメラについては、UnityであればTargetTextureを設定したカメラ、UE4であればSceneCapture2D(Component)ということになります。
ここでキャプチャーして得られた画像を、「移動先」のほうのオブジェクトに適用します。
このカメラの姿勢制御がもっとも特殊な部分です。
このカメラのポータルからの相対的な姿勢が、
プレイヤーカメラの移動先ポータルからの相対的な姿勢と一致するように制御します。
また、視野(fov, aspect)がプレイヤーカメラと一致するようにします。
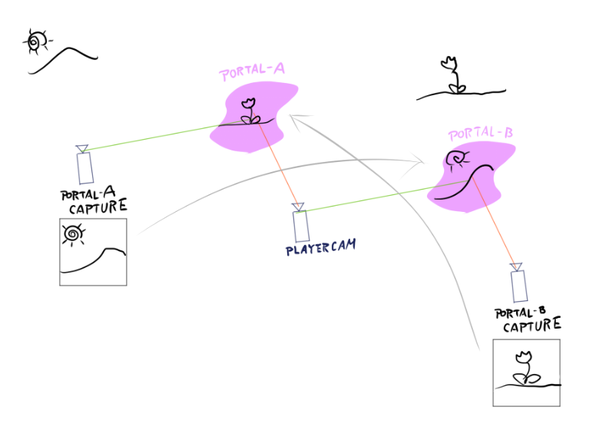
なんとなく図にするとこんな感じです
(今ひとつよく分からない図ですが作ってしまったので載せておきます)。

また、このカメラには、このポータル自身が写らないようにする必要があります。
UnityであればカメラのCullingMask、UE4であればHideActorComponentsが使えます。
シーンオブジェクト
移動先のカメラがキャプチャーしたものを受け取って表示します。
実体としては見えれば何でもよいのですが、
受け取ったテクスチャからスクリーン座標でサンプリングするようなシェーダーを適用することが必要です。
つまり、このオブジェクトが画面全体を覆った時に、移動先のカメラに写っているものと表示画面が一致するようにします。
当たり判定
領域については適当に設定すればよいですが、
「通り抜けられる」感じにするには、ブロックしないような設定にすべきです。
UnityであればCollisionにTriggerチェックを入れる、UE4であればOverlapALlに設定するなどです。
また、移動先のポータルに触れることで再度戻されないよう何らかの処置が必要です。
動画のプロジェクトにおいては、単に出口のポータルを一定時間無効にしています。
こういうPrefabなりBlueprintなりを作って二つ配置し、互いに行き先として設定すればできあがりです。
移動するモノの側ではなくポータルの方に「触れたモノを移動させる」という機能を持たせることで、キャラクターであろうと弾であろうと転移させられるようになります。
まとめ
ポータルの作り方についてのエッセンスをざっくりと紹介しました。