初めに
吉澤準特さんの「図解作成の基本」という本を読む機会があり、 自分自身の理解を深める意味で今回は執筆させていただきます。 参画しているプロジェクト先ではドキュメント作成を行うことが多くあるため本で学んだことを、整理して今後の資料作成に生かせればと思います。
図解の目的とは
文章だけでは伝わりにくいのものを図を用いて、
相手に理解やイメージをしやすく説明するためのものです。
図解は以下に記載の3つの「見せ方」を用いることで
相手にわかりやすく伝えることができます。
今回は3つの見せ方について簡単にまとめたいと思います。
3つの見せ方
1.フォーム:線の使用を控える
2.カラー:使う色を絞る
3.ポジション:図の位置を整える
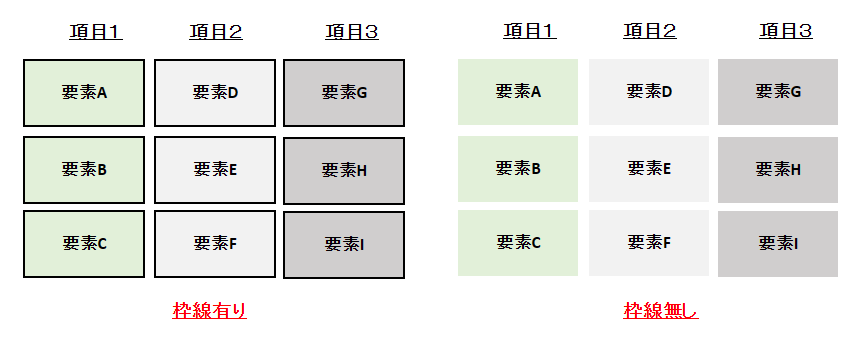
1.フォーム:線の使用を控える
線で組まれた図形は、図の数が増えるに従い
線の数も増えてしまいます。
線の数が増えることで、文字より線自体が目立ってしまうこともあります。
図の中の文字を目立たせたい時のテクニックは、
図の枠線が文字の読みやすさを阻害することもあるため、文字を目立たせたい場合は枠線を消すことで文字に集中しやすくなり、内容が見ている人に伝わりやすくなります。
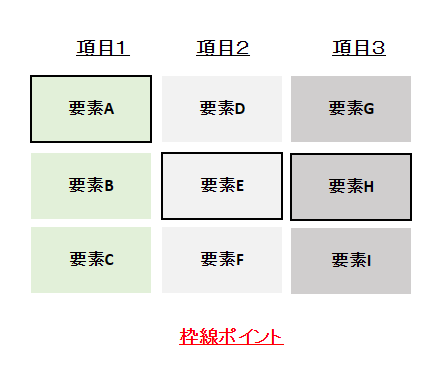
応用
図全体の文字を見やすくさせるには、枠線を消し面の図を作成することですが、図の中で特に目立たせたい項目がある場合には、その項目に枠線を引きます。
線を引くことで図の中でインパクトを与えることができ
シンプルですが、見やすい図になります。
枠線の有り無しをうまく使うことで、図形の種類が少ない統一感があるものになりますが、しっかりと重要な個所を目立たせることができます。
2.カラー:使う色を絞る
図形に使う色は必要最低限にする。
要素ごとに色を使い分けると情報量が多くごちゃごちゃした印象になります。
また、どの項目に注目してよいか見ている人は判断が付きにくくなります。
シンプルで見やすくする方法は「無彩色」「ベースカラー」「濃淡」をうまく使う必要があります。
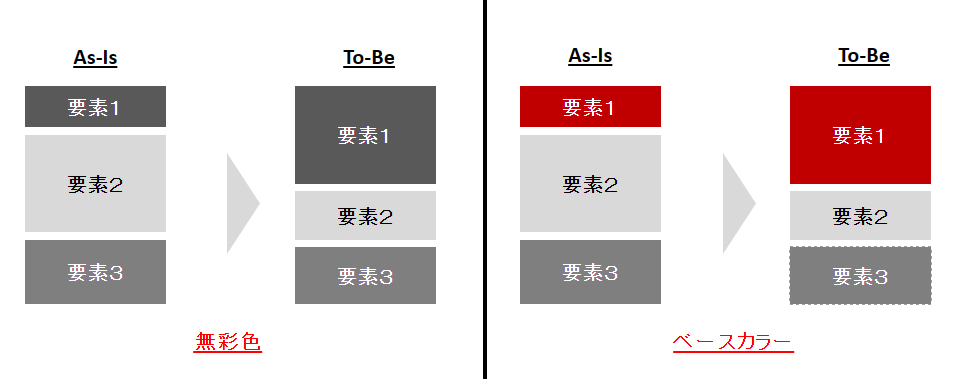
「無彩色」
ベースとなるのは無彩色(白、黒、グレー)を使用した図になります。
一見は地味ですが十分に要素分けができます。また白黒印刷した際にも見やすい表となります。
白に近いグレーには黒文字、黒に近いグレーには白文字を合わせると可視性が高い図形になります。
無彩色は図形ツールのカラーパレットから選択できます。
「ベースカラー」
無彩色の図では落ち着いた印象で見やすいですがある項目に注目させるためには伝えたい部分に有彩色を用いります。
伝えたい個所を選んだ有彩色1色を使い表します。これをベースカラーといいます。ほかにも強調させたい部分がある際は同じ色を使うと見やすくなります。
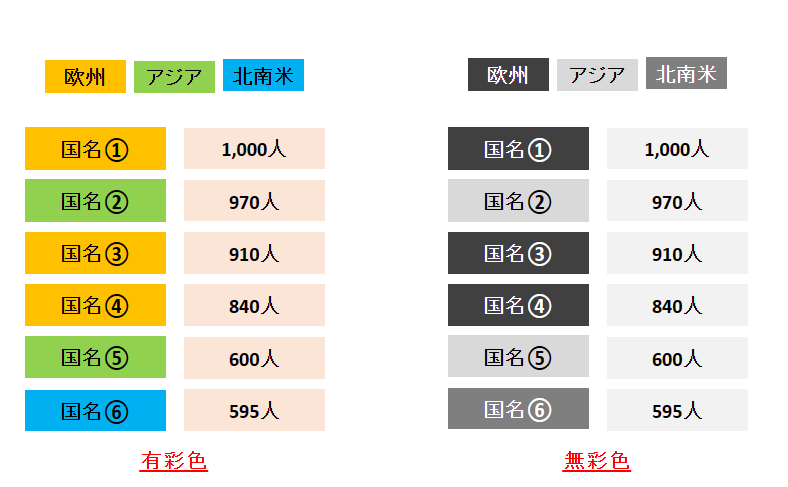
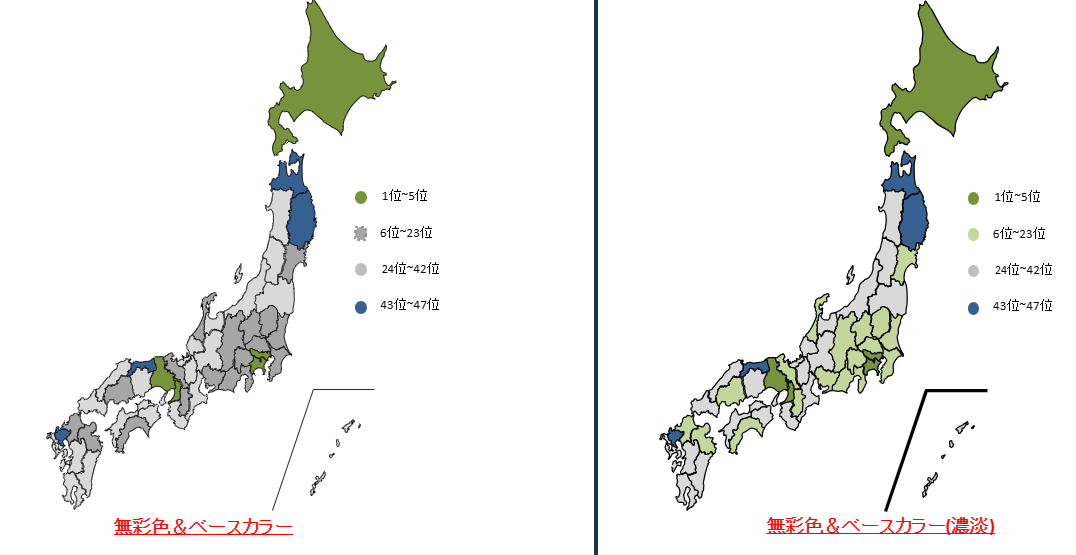
「濃淡」
要素ごとの分布図などの場合は無彩色、単一のベースカラーの組み合わせだけでは見づらい図となるため
ベースカラーに色の濃淡をつける方法があります。
濃淡をうまく使うことでごちゃごちゃした印象を与えずに、要素ごとの範囲が見分けられる図を作成できます。
設定方法は図形の書式設定から透過率で濃淡の設定が可能です。
3.ポジション:図の位置を整える
「ポジション」は図形の配置を意味します。
図形の配置にルールを設けることで見栄えをよくすることとわかりやすくするために使うテクニックです。
配置には必ず意味を持たせましょう。
作成する際は「グループ」、「サイズ」、「整列」を意識します。
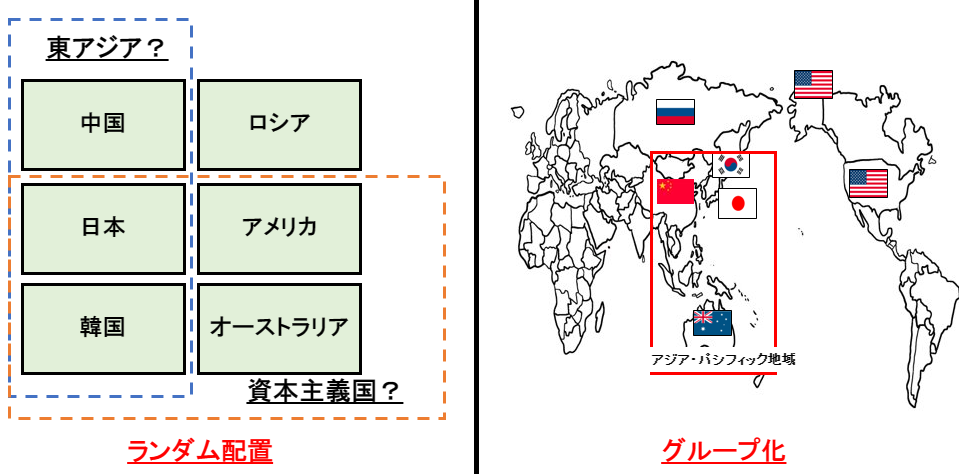
「グループ」
図形が並べられているとみている人は配置に意味があると考えます。
そのため無造作に並べられた図形は見づらいだけでなく、見ている人が意図があるのではないかと考えてしまい思わぬ誤解を与えてしまうことにつながります。
誤解を避けるために「このように読み取ってほしい」意図をあらかじめ定め、意図ごとに一つの単位としてまとめて図形を配置すると見やすいドキュメントとなります。
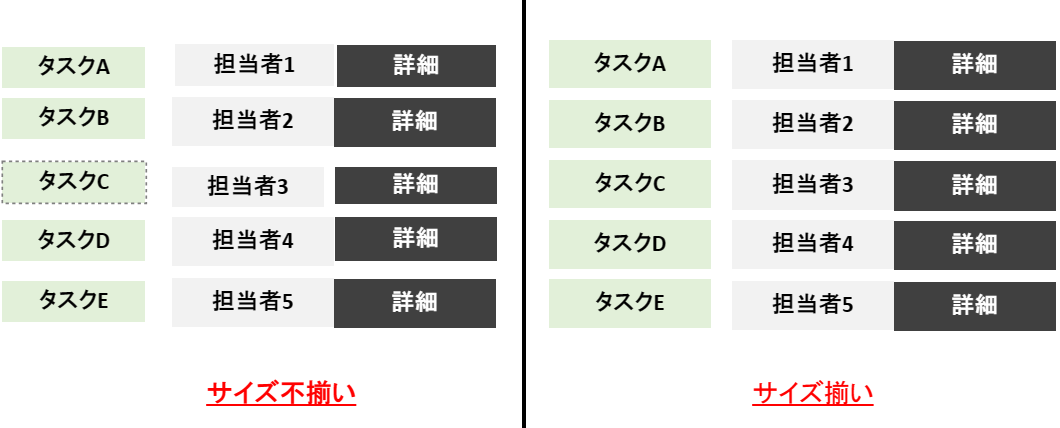
「サイズ」
図形のサイズについても特別な意図がない場合は「サイズ感」をそろえることを意識します。
配置と同じようにサイズ感が違うことでも誤解につながる可能性があるため基本的には図形のタテヨコのサイズはぴったりと合わせるようにしましょう。
サイズ感を合わせることで見栄えもよくなり資料の信頼度向上につながります。
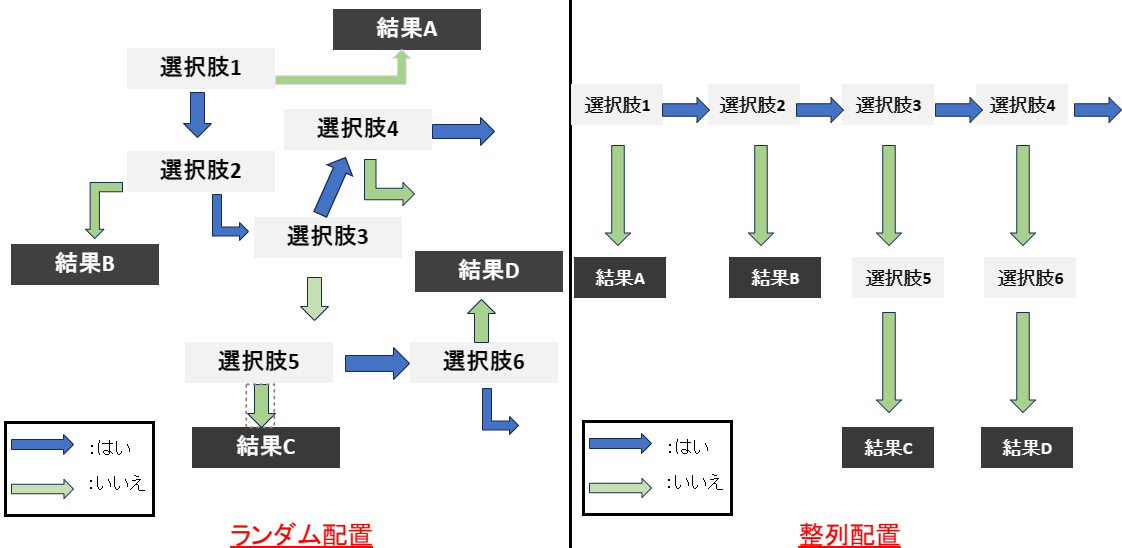
「整列」
フロー図など作成する際に見やすくするためのテクニックが「整列」です。
フロー図で無造作に図形、項目を並べると矢印が入り乱れた図となり見づらさにつながります。
矢印の流れを上から下、左から右、アクションは下部にまとめるなど整列させることで見やすくなります。
同じ意味を持つ項目の階層をそろえ読み取る順番を左上から右下に流れるように図形の位置をそろえることで矢印の向きが整理され見ている人が見やすい図となります。
最後に
今回は以下の図を見やすくするための3つの方法について記載させていただきました。 1.フォーム:線の使用を控える
2.カラー:使う色を絞る
3.ポジション:図の位置を整える
本書の内容を守っていれば必ず見やすくなるといった訳ではないと思いますが、自分自身でドキュメント作成した際に一度は指摘いただいた覚えのある内容だったため整理する意味も込めて執筆させていただきました。
「図解作成の基本」では図をきれいに見せるための3つの方法のほか
シチュエーションごとに8種類の図解の使い方についても記載されていますので気になる方は読んでみてください。
最後まで読んでいただきありがとうございました。