はじめに
自己紹介
どうも中村です。
2020.09から映像をメインにフリーランスとして活動しております。
実写VFX、フルCG等、主にCGを使ったものなら背景からコンポジットまでやらせて頂いております。
また、趣味でこういうものを作ってます。
https://masaki-nakamura.tumblr.com/
趣旨
Qiitaという場所柄、技術的な記事が多い中、技術的な所が弱い僕が気楽に
Houdiniを使い面白そうなもの作るよという形の記事になります。
難しいことを考えず、何か適当にノードを繋いでみて、レンダリングしてみて
良く分からないけど良い感じのもの作ってみる。
アウトプットして楽しんだもの勝ち
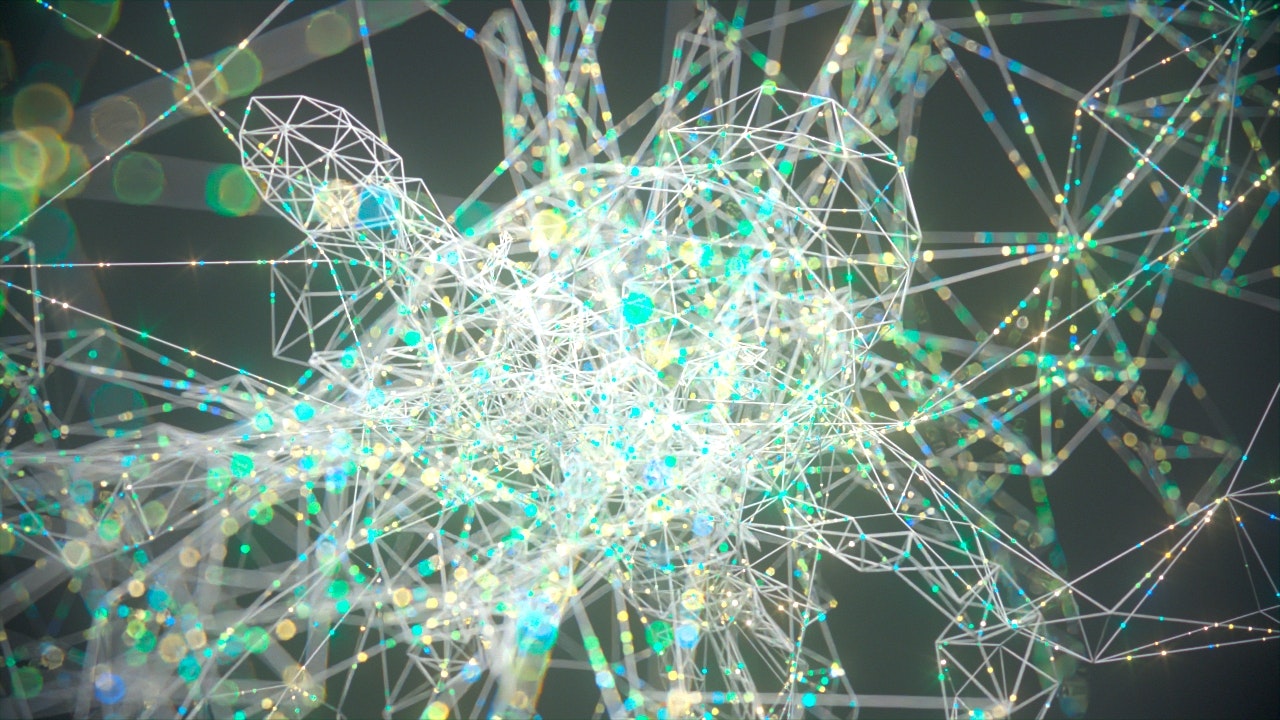
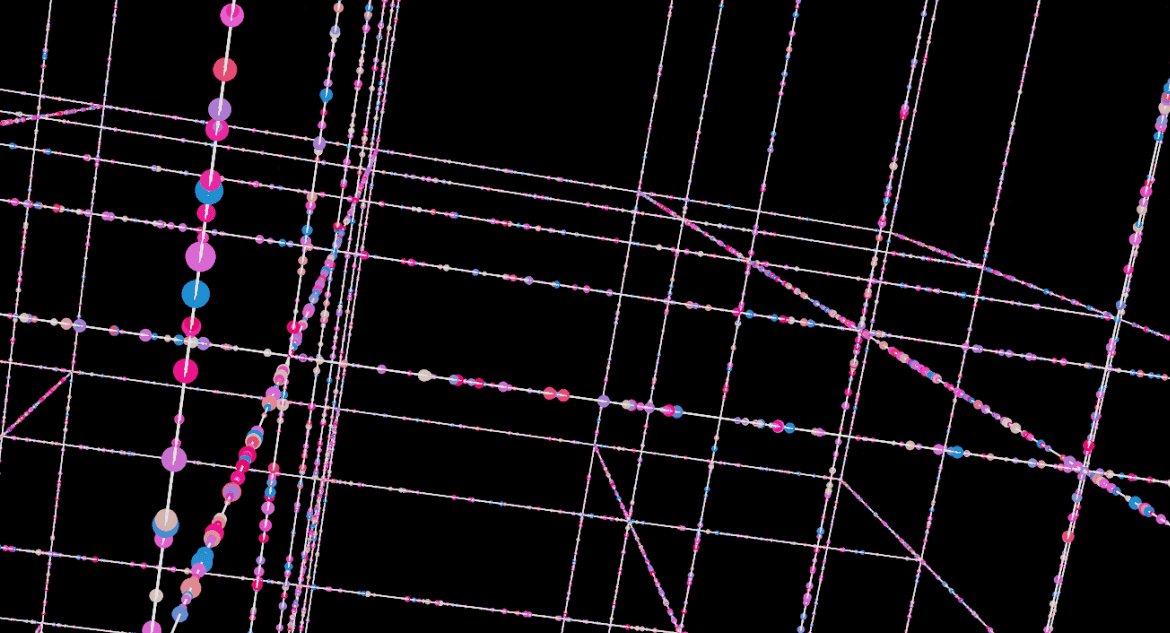
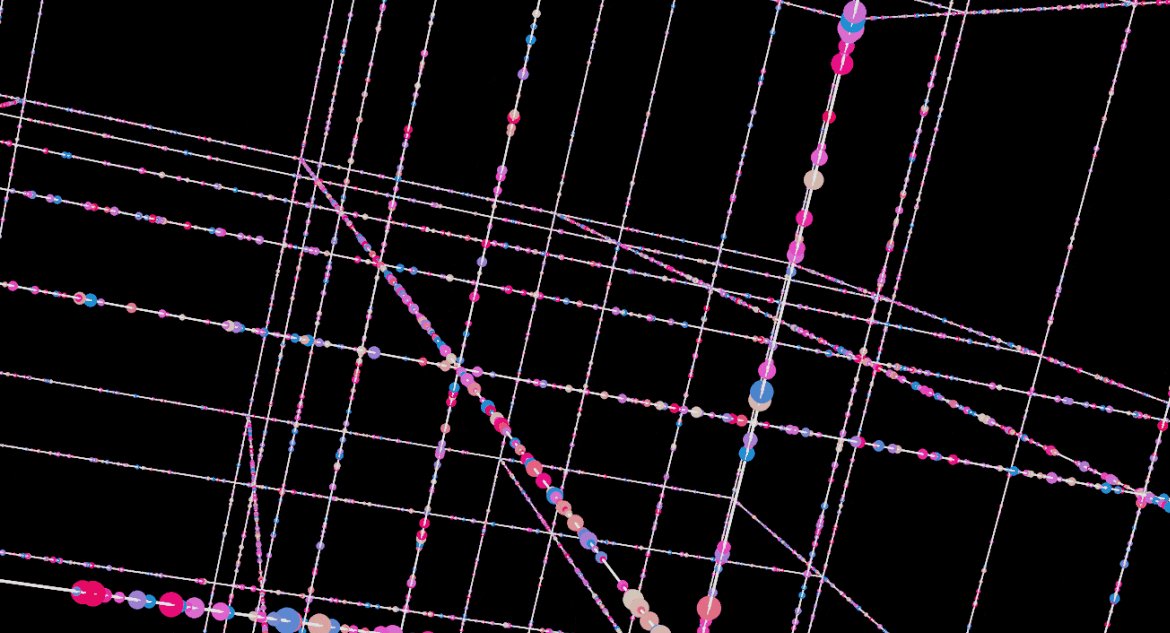
作るもの



よくあるStrand系の表現ですが、今回は以下の内容で制作しています。
- 軽い処理
- 色、アニメーションをコントロール
- ポイントがラインのアニメーションに対応
- ラインのアニメーションに追従しつつ、ポイントのアニメーションも行う
HIPデータ
Redshiftでレンダリングしている関係上、Redshiftがインストールされていない場合は
一部ノードが破損する可能性があります。
念のため、TypeAのみMantraでもレンダリングできるようデータを用意しました。
制作環境
|Tool|ver|
|--:|--:|---|
|Houdini Indie| 18.5.381|
|Redshift| 3.0.32|
|Mantra| ---|
|NVIDIA OptiX Denoiser|---|
制作過程
全体図

①. ジオメトリのライン化、そしてアニメーション
②. ラインにポイントを配置し、大きさや色などを設定
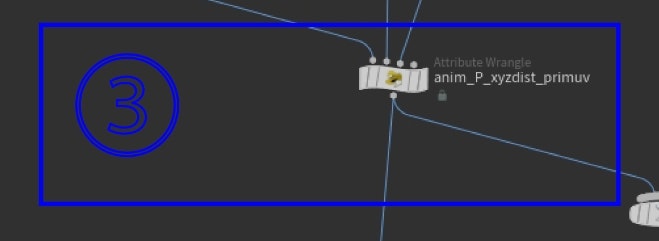
③. ラインに沿うようにポイントを動かす
1.ジオメトリのライン化、アニメーション
 > ノードを出した後、パラメータを変更すると太字になります。
> 今後ノードのパラメータ画像が複数でてきますが、変更点に注目してください。
> ノードを出した後、パラメータを変更すると太字になります。
> 今後ノードのパラメータ画像が複数でてきますが、変更点に注目してください。
...
ConvertLineノードでライン化
そのままです。便利ですね。
HIPデータを開いてる方は色々なオブジェクトを差し込んでみてください。
今回の例だとシンプルなラインの形状が欲しいので、ポリゴン数の多いものはRemeshやPolyReduceでポリゴンを削減してから使うと良いと思います。
でも正解はないと思います。好みです。
...
Transformでアニメーション
 **$F**で現在のフレームが取得できますので、Rotateのxとyに入れています。動きが欲しかったから回転させてみました。
そのままだと動きすぎたので適当な値を掛け算して抑えています。
好きなアニメーション入れてみてください。
**$F**で現在のフレームが取得できますので、Rotateのxとyに入れています。動きが欲しかったから回転させてみました。
そのままだと動きすぎたので適当な値を掛け算して抑えています。
好きなアニメーション入れてみてください。
...
バイパスしているMountain
最初はうねうねした動きをつけていましたが、うるさかったのでバイパスしました。
良ければ好きなように動かしてみてください。
2.ポイントの発生
 > パラメータを変更すると太字になります。
> 今後パラメータ画像が複数でてきますが、変更点に注目してください。
> パラメータを変更すると太字になります。
> 今後パラメータ画像が複数でてきますが、変更点に注目してください。
...
Timeshiftで止める

デフォルトだとFrameに**"$F"が入っていて動いてるので、削除して"1"をいれて1フレーム目で固定**します。
やったことある人が多いと思いますが、アニメーションしたものにScatterすると毎フレームScatterされるのでパラパラします。重いです。
重いは悪 軽いは正義
...
Measureでラインの長さを測る
 MeasurementのMeasureがデフォだと**"Area"**になっていますが、**"Perimeter"**へ変更。
OutputのAttibute Nameを分かりやすい様に**"perimeter"**へ変更。
> ここで作成したアトリビュートはPrimitivesに持たせています。GeometrySpreadsheetで確認してみてください。
> このperimeterアトリビュートは、Scatter時と、ポイントのアニメーションに使います。
MeasurementのMeasureがデフォだと**"Area"**になっていますが、**"Perimeter"**へ変更。
OutputのAttibute Nameを分かりやすい様に**"perimeter"**へ変更。
> ここで作成したアトリビュートはPrimitivesに持たせています。GeometrySpreadsheetで確認してみてください。
> このperimeterアトリビュートは、Scatter時と、ポイントのアニメーションに使います。
...
Attribute PromoteでPrimitiveからPointへ
 Original Nameに先程作ったアトリビュート名 **"perimeter"**をいれます。
Original Classを**"Point"**から**"Primitive"**へ変更
> AttributePromoteノードは、任意のアトリビュートをPointからPrimitiveへなど移すことができます。詳しくはHelpへ
> 先程作ったperimeterアトリビュートはPrimitiveなので、Pointへ移します。
Original Nameに先程作ったアトリビュート名 **"perimeter"**をいれます。
Original Classを**"Point"**から**"Primitive"**へ変更
> AttributePromoteノードは、任意のアトリビュートをPointからPrimitiveへなど移すことができます。詳しくはHelpへ
> 先程作ったperimeterアトリビュートはPrimitiveなので、Pointへ移します。
...
Scatterでラインにポイントをばら撒く

Density Attiributeに先程AttributePromoteした**"perimeter"**を入れます。
これでperimiterアトリビュートの値を元にScatterしてくれます。
DensityScaleで密度感を調整します。
今回のような場合は、意図的にScatter用のアトリビュートを編集していないのでperimeterを使わなくても問題ありません。
Scatterの密度をコントロールする場合によく使います。
...
ポイントの色と大きさを決める
 **pscaleで大きさ決め**
**pscaleで大きさ決め**
@pscale = fit01(pow(rand((@ptnum + 1) * 321),chf("pow")),chf("min"),chf("max"));
pscaleアトリビュートを設定します。
randomとpowとfitの合わせ技です。よく使われると思います。
もっと細かく制御したい場合はpowでなくchramp使う感じでしょうか。
Cdで色を
@Cd = chramp("color",rand((@ptnum + 1) * 3215));
chramp関数で色を決めます。
好きな色でグラデーション作ると楽しいです。
3.ポイントのアニメーション
xyzdistとprimuvを使ってポイントを動かす
xyzdistとprimuvというお馴染みの組み合わせでラインに追従させます。
ただ追従させるだけだと面白くないので、uv.xのみアニメーションさせて、
ラインに追従しながらもポイントが流れるような動きを作ります。
xyzdistとprimuvに関しては、検索すれば丁寧に解説されてる方がたくさんいるかと思います。

xyzdist(1, @P, prim, uv);
先程タイムシフトで止めたノードを参照して、primitive番号とuvを取得しています。
float offset = @Time * fit01(rand(@ptnum),chf("min"),chf("max")) / @perimeter * chf("speed");
ポイントを動かすためのデータ作りです。
@Timeで現在の秒数を取得できるので、@Timeを使ってポイントを動かすのですが、そのままだと早すぎるので色々調整します。
全部が等速だと面白くないので、ポイントの大きさや色を決めた時と同じ手法を使って速度にバラつきを加えます。
また@perimeterで割ることによって、ラインの長さによってスピードが変わる事を防ぎます。
後はspeedパラメータで全体のスピード感を調整しています。
恐らく重くないので、タイムラインを再生しながらリアルタイムで調整できるのではないでしょうか。
uv.x = uv.x + offset;
uv.x -= floor(uv.x);
先程作ったアニメーション用データをuv.xに足します。
そのままだと1を超えてしまうのでfloor関数を使って0-1に納めます。
これで0-1の時間によってループした値が作れました。
vector P2 = primuv(2, "P", prim,uv);
最後に、先程取得したPrimitve番号とアニメーション用uvを使って、
動いているラインの位置情報を取得します。
P2になってる理由は謎です。思い出せません、、、

以上でSOP内での作業が終わりなります。
レンダリング周り
今回はRedshift使ってレンダリングしていますが、
このくらいシンプルなものならMantraでも変わらないと思います。多分。
レンダリングする前の下準備
人によって様々だと思いますが、色々と処理する階層とレンダリング階層を分けている人が多い気がします。
リテイク等で途中を改変していっても、参照元が最終結果になっていればレンダリング設定がそのまま使えるのでよく使います。
今回もその形にのっとって制作しています。

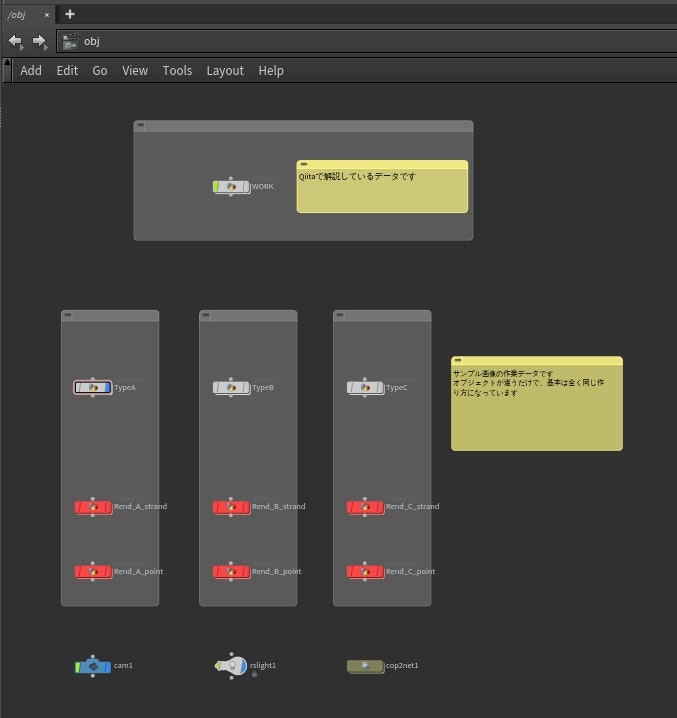
オブジェクト階層です。
冒頭のレンダリング画像が3種類あったので、TypeA,TypeB,TypeCが用意されています。
赤色のノードがレンダリング用のノードになっています。
中身はobject mergeで、作業階層から紐づけて引っ張ってる形です。

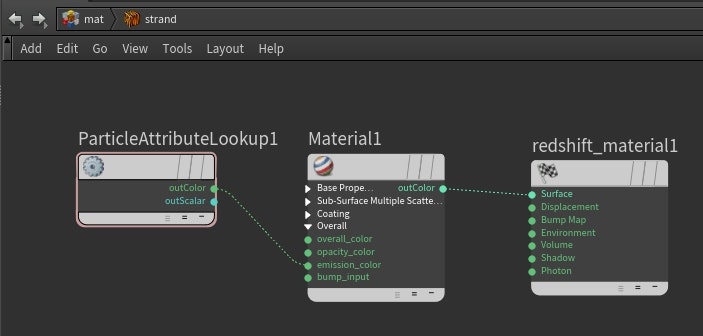
マテリアルです。
RS point attribute (ParticleAttributeLookup)ノードでポイントのアトリビュートが持ってこれるので
Cdを持ってきてエミッションに入れて自己発光させています。
ラインもポイントも殆ど同じマテリアルになります。

マテリアルを割り当てます。
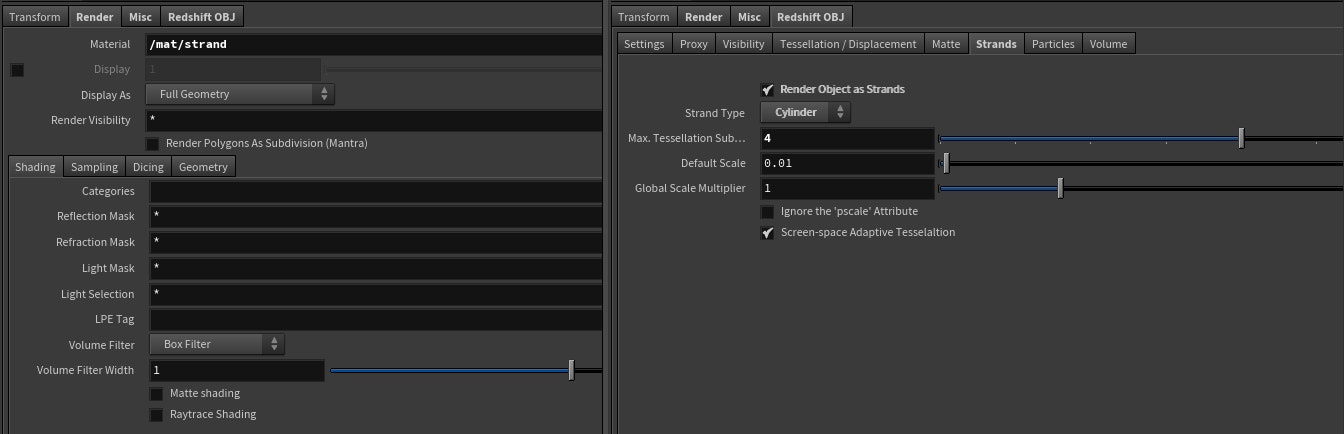
ラインをレンダリングする時はStrandsタブのRender Object as Strandsにチェックいれます。

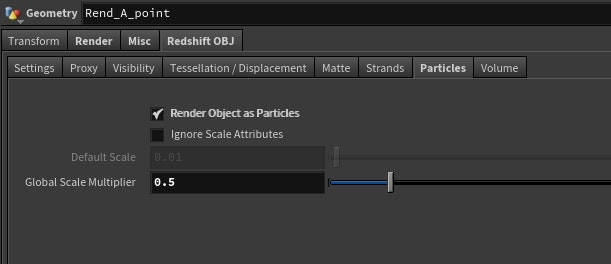
ポイントの場合はParticlesタブのRender Objects as Particlesにチェックです。
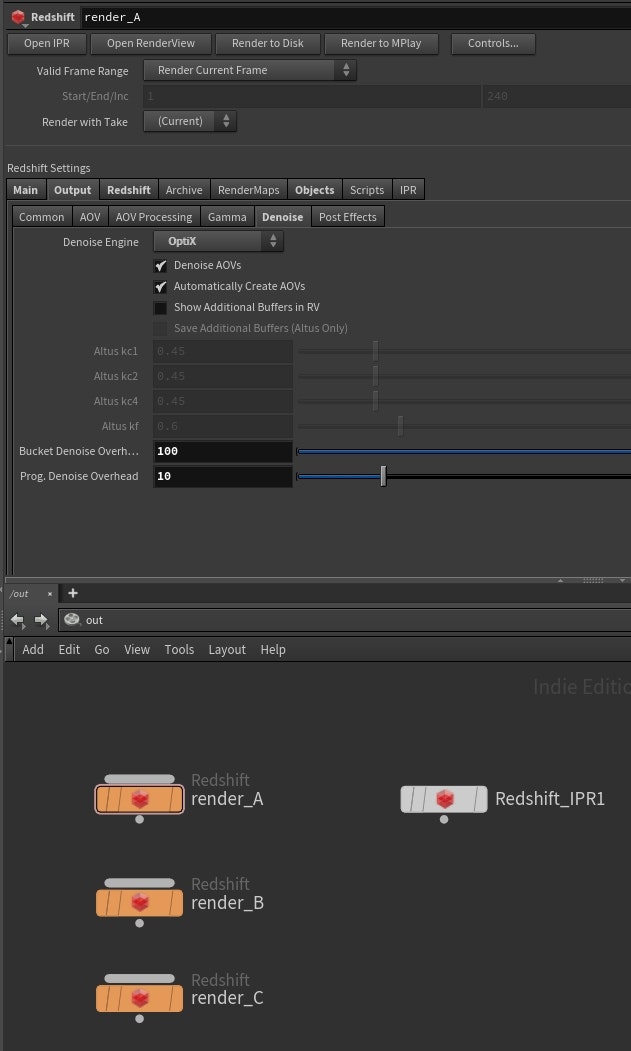
レンダリング設定
後はRedshiftRenderでレンダリングです。
今回はDenoiseを使ってます。ボケ量が多いとどうしてもノイズがとり切れないのと、
静止画でレンダリングする想定だったのでそういう場合はDenoiseがすごく役に立ちます。
ただ動画になるとDenoiseが悪目立ちすることもあるので、そのあたりは調整してみてください。
細かな設定は、太字になってる所を見て貰えれば良いかなとおもいます。
雰囲気設定です。難しいことは分かりません。
キラキラ光っていて、ボケていて、グローがかかっていれば何かそ良い感じに見える気がします。
素材も大事ですがコンポジットというか後処理も大事!と思っています
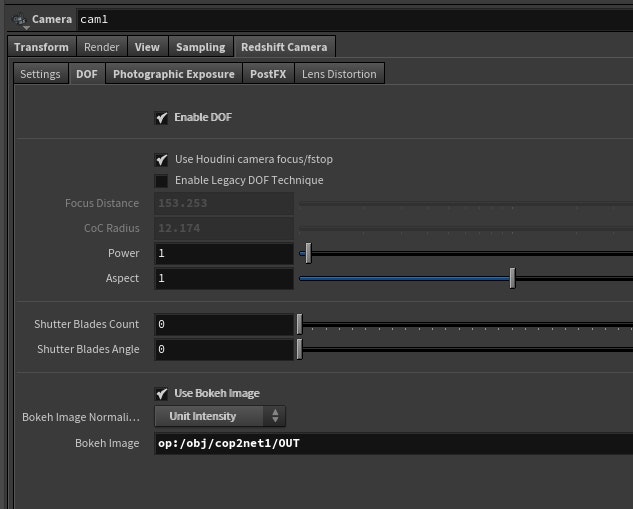
試しに
レンダリング画像がかなり玉ボケしてると思うのですが、僕がよく使うのは実際にカメラで撮影した玉ボケ画像をテクスチャとして設定します。
今回は外部参照無しでいこうということで、玉ボケテクスチャをCOPで作ってみました。
最後に
お礼
ここまで読んでくださった方ありがとうございます。
文章を書くのに慣れていないのもあり難しいなと改めて感じました。
僕の中でターゲットがボケてるのが一番の原因だとは思います。
きちんとターゲットを定めて一貫してそこにフォーカスしながら文章書ければ良かったでしょうか。
ただ書き直すのも中々に大変なものでお許しください。
難しいこと考えずにHoudini使ってアウトプットして楽しもう
長々と記事をかいてきましたが、一番伝えたかったのはこれです。