みなさん、YAMLつかってますか?
私は業務でよく使っています。
Webアプリケーションフレームワークの設定ファイル、CI/CDの設定ファイル、インフラ管理、コンテナオーケストレーション周りなどいろいろなところで出てきます。
私の所属するチームでは自動テストをYAMLで実装できるツールを開発し、OSSで公開しました。
どちらかというとYAML好きです。
この記事ではYAMLの基本・小技・ツールの3つのくくりで知見をまとめていきます。
基本
配列
- Ryu
- Ken
- Honda
YAMLは行数が長くなる傾向があるので、少ない配列であれば1行で書くのも結構使えます
[Ryu, Ken, Honda]
連想配列
Ryu: Punch
Ken: Kick
Honda: Dutsuki
{ Ryu: Punch, Ken: Kick, Honda: Dutsuki }
配列と連想配列のいろいろ
Japan:
- Ryu
- Honda
USA:
- Ken
↓
{
"Japan": [
"Ryu",
"Honda"
],
"USA": [
"Ken"
]
}
-
name: Ryu
gender: male
-
name: Ken
gender: male
↓
[
{
"gender": "male",
"name": "Ryu"
},
{
"gender": "male",
"name": "Ken"
}
]
- [Ryu, male, Punch]
- [Ryu, male, Kick]
↓
[
[
"Ryu",
"male",
"Punch"
],
[
"Ryu",
"male",
"Kick"
]
]
Ryu: {gender: male, skill: Punch}
Ken: {
gender: male,
skill: Kick
}
↓
{
"Ken": {
"gender": "male",
"skill": "Kick"
},
"Ryu": {
"gender": "male",
"skill": "Punch"
}
}
スカラーコンテンツ
|や>を使って長文を扱う記法です。インデントや改行が扱いやすくなります。
サンプル見てみましょう。
--- |
改行ごとに改行文字が挿入されます。
--- |
I can fly.
yes, you can fly
Do you like snow?
↓
"I can fly.\nyes, you can fly\n\nDo you like snow?"
--- >
空行が改行文字になります
--- >
I can fly.
yes, you can fly
Do you like snow?
↓
"I can fly. yes, you can fly\nDo you like snow?"
連想配列と組み合わせる
Ryu: |
He is so cool.
His punch is very strong.
Hello.
Ken: >
He is a nice guy.
His kick is very dangerous.
Goodbye
↓
{
"Ryu": "He is so cool.\nHis punch is very strong.\n\nHello.\n",
"Ken": "He is a nice guy. His kick is very dangerous.\nGoodbye"
}
小技
アンカーとエイリアス
あるYAMLの記述をそのまま再利用したいときに使います。
&で印をつけて*で使います
command: &command_hissatsu
- Down
- Right
- Punch
command 2nd: *command_hissatsu
↓
{
"command": [
"Down",
"Right",
"Punch"
],
"command 2nd": [
"Down",
"Right",
"Punch"
]
}
継承(っぽいこと)
再利用して一部だけ異なる内容にしたい
そんなときに使えます
command: &command_hissatsu
Down: 4
Right: 2
Punch: 1
command 2nd:
<<: *command_hissatsu
Punch: 100
↓
{
"command": {
"Down": 4,
"Right": 2,
"Punch": 1
},
"command 2nd": {
"Down": 4,
"Right": 2,
"Punch": 100
}
}
型 (Tags)
YAMLはロードするときにいい感じに型を決めてくれます。
require 'yaml'
# trueを渡すとBoolのTrueになる
data = YAML.safe_load('flg: true')
=> {"flg"=>true}
data["flg"].class
=> TrueClass
# nullを渡すとnilになる
data = YAML.safe_load('flg: null')
=> {"flg"=>nil}
data["flg"].class
=> NilClass
# "でくくるとStringになる
data = YAML.safe_load('flg: "true"')
=> {"flg"=>"true"}
data["flg"].class
=> String
flg: true
↓
# 指定しないとTrue
{
"flg": true
}
# "でくくる
flg: "true"
↓
{
"flg": "true"
}
# !!型 値 のように指定する
flg: !!str true
↓
{
"flg": "true"
}
ツール
YAMLの記法を確かめるウェブアプリ
すごい使えます。
https://yaml-online-parser.appspot.com/
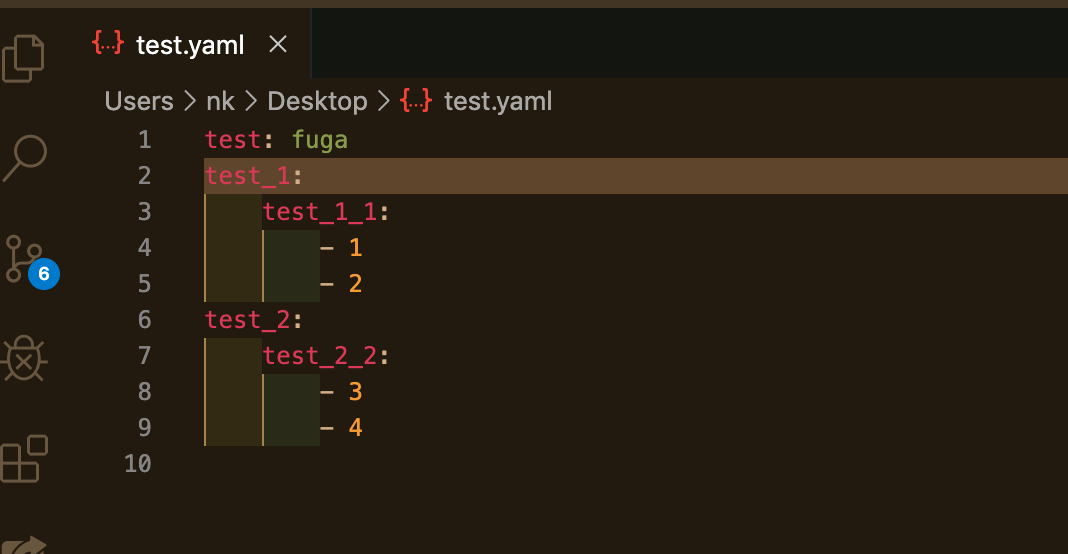
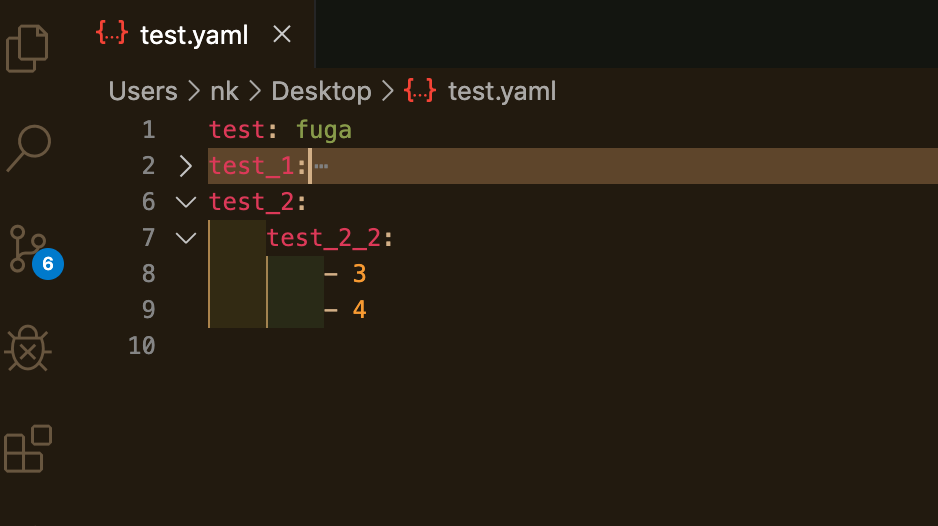
Visual Studio Code
私はよくVSCodeを使います。デフォルト機能の折りたたみが結構使えます。


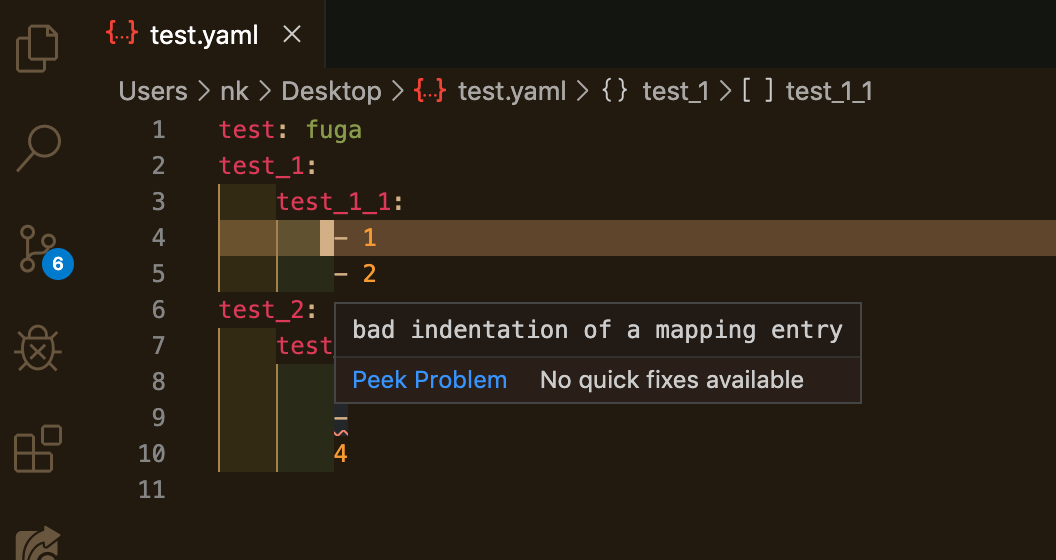
また、以下のプラグインも使っています。
文法チェックが走るのでとてもはかどります。
ただし長いファイルのときは重くなるときがあるので注意が必要です。
https://marketplace.visualstudio.com/items?itemName=redhat.vscode-yaml

参考
最後に参考ページです。みなさんもこんな使い方あるよーみたいなものがあれば教えてください。