HTML
index.html
<!DOCTYPE html>
<body>
<p id="message"><!-- hello, *** --></p>
<button id="signin">signin</button>
<button id="signout">signout</button>
<!-- 依存 -->
<script src="https://www.gstatic.com/firebasejs/4.6.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.6.0/firebase-auth.js"></script>
<!-- メイン処理 -->
<script>
document.addEventListener('DOMContentLoaded', () => {
const config = {
apiKey: '<api-key>',
authDomain: '<project-name>.firebaseapp.com'
};
firebase.initializeApp(config);
const provider = new firebase.auth.GithubAuthProvider();
/**
* `firebase.auth().signInWithRedirect`から戻ってきた時に
* 問題なければ`then`で`user`や`accessToken`が渡ってくる
*/
(async () => {
try {
const {user, credential} = await firebase.auth().getRedirectResult();
/* 何か... */
} catch (err) {
/* エラー時の処理 */
}
})();
/**
* ログインユーザーが変わったら発火
*/
firebase.auth().onAuthStateChanged(user => {
if (user) {
document.getElementById('message').innerHTML = `hello, ${user.displayName}`;
/**
* ログイン中なのでログアウトできるように
*/
document.getElementById('signout').addEventListener('click', async () => {
try {
await firebase.auth().signOut();
} catch (_) {
/* エラー時の処理 */
}
});
} else {
document.getElementById('message').innerText = '';
/**
* ログインまだなので、クリックでログインできるように
*/
document.getElementById('signin').addEventListener('click', () => {
firebase.auth().signInWithRedirect(provider);
});
}
});
});
</script>
</body>
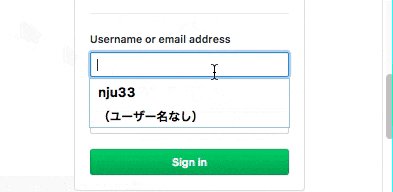
Gif
ちょっと補足
依存
ここでは認証しか使ってないのでファイルサイズを減らすために個別に読み込むようにしてますが、Firebaseが提供する機能をすべて使いたい場合は、
<script src="https://www.gstatic.com/firebasejs/*.*.*/firebase.js"></script>
だけでもいけます。これは、
<script src="https://www.gstatic.com/firebasejs/*.*.*/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/*.*.*/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/*.*.*/firebase-database.js"></script>
<script src="https://www.gstatic.com/firebasejs/*.*.*/firebase-messaging.js"></script>
と同じようです。
メイン処理
Firebaseの機能を使うには、まずはじめに必ずfirebase.initializeApp(config)が必要です。(じゃないとfirebase.auth()とかでエラーになります)
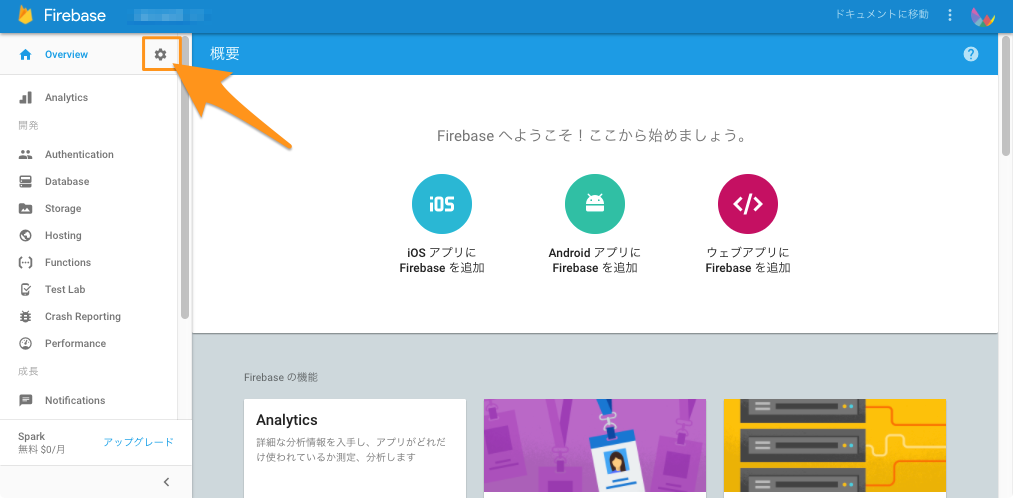
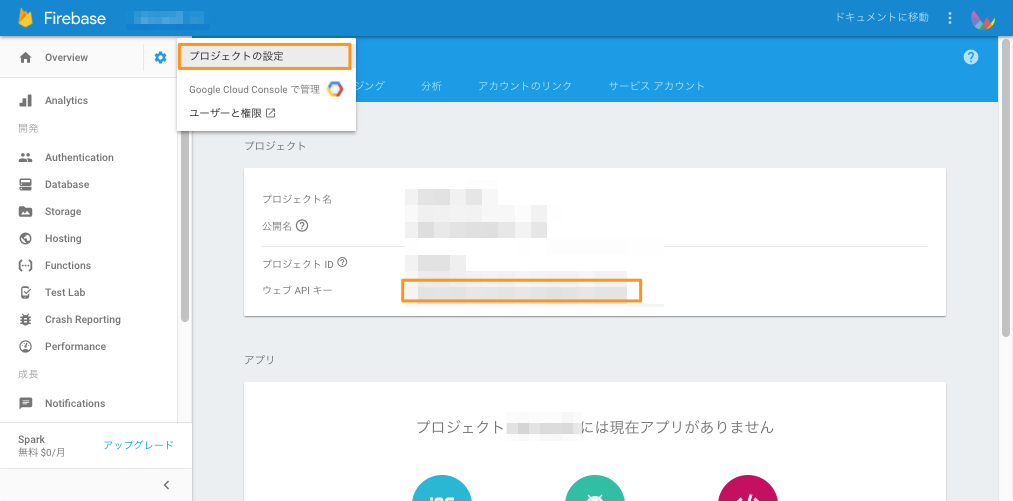
APIキーの確認
歯車から「プロジェクトの設定」に載ってます。
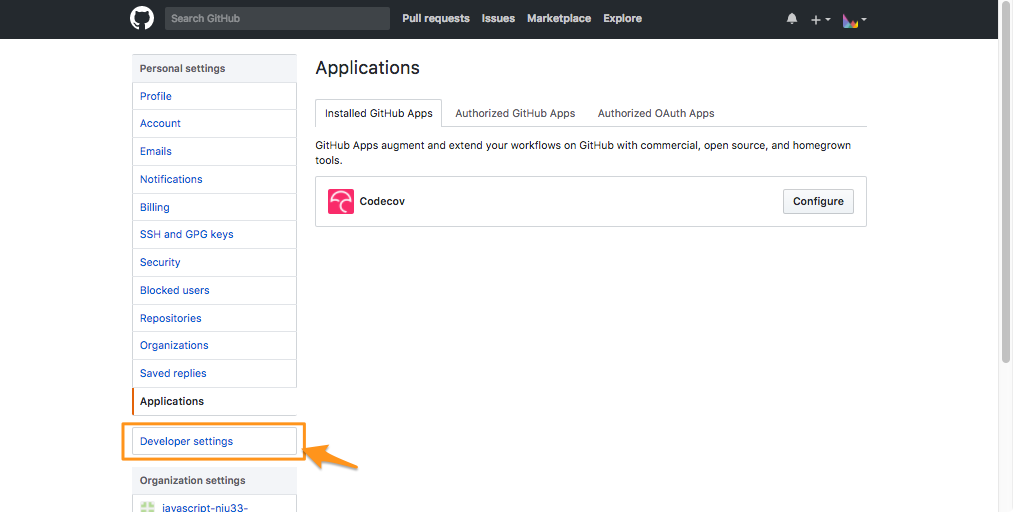
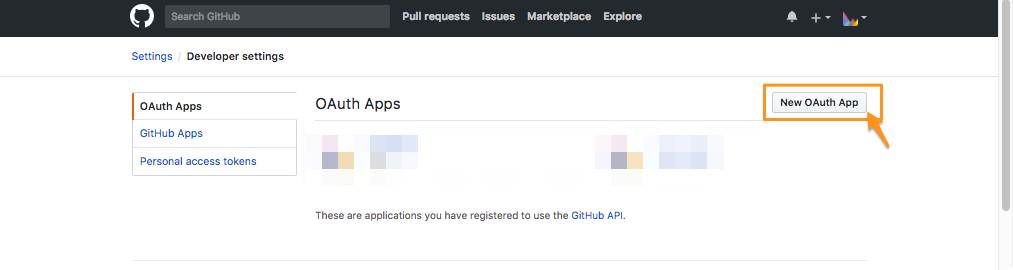
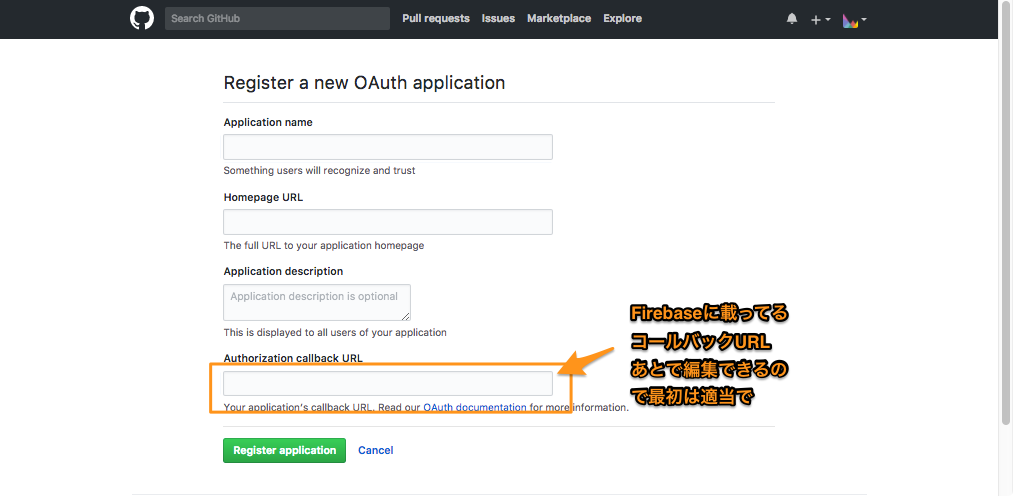
Githubで「OAuth Apps」を作る
new firebase.auth.GithubAuthProvider()する為に必要です。

登録後に出てくる「Client ID」と「Client Secret」をGithubのAuth設定のフォームにコピペします。

コールバックはGithubの方にコピペしてください。
ログインしてるかどうかの確認
firebase.auth().onAuthStateChanged(...)をしておくとユーザーがログインしていればそのユーザー情報が渡ってきますし、していなければnullが回ってくるので、これを使って判断することができます。