環境
- node(v8以上)
コマンド
nodeコマンドで--inspectフラグを使います。
node --inspect index.js
この時、--inspect-brkを使うと指定ファイルの1行目にブレークポイントを設定した状態にできます。 (たいていの場合、一緒に使ったら良いと思う)
node --inspect --inspect-brk index.js
--requireを使えば、Babelを使ったESxxxxなjsでも、
# npm i -D babel-register
node --inspect --require babel-register index.js
TypeScriptでもデバッグできます。
# npm i -D typescript ts-node
node --inspect --require ts-node/register index.ts
ChromeDevToolを開く
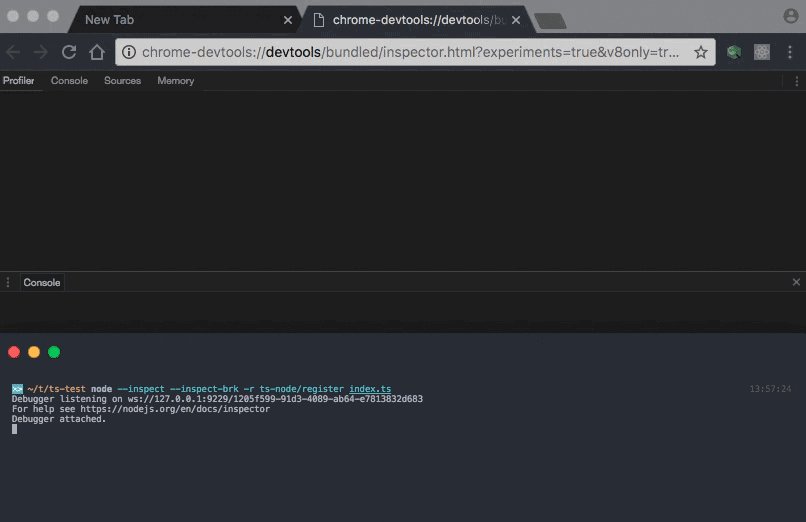
上記セクションのコマンドがうまく実行できてこんなログがでたら準備完了です。
# Debugger listening on ws://127.0.0.1:9229/e9aa838e-9711-4f7b-a52d-03cd37ff5f2e
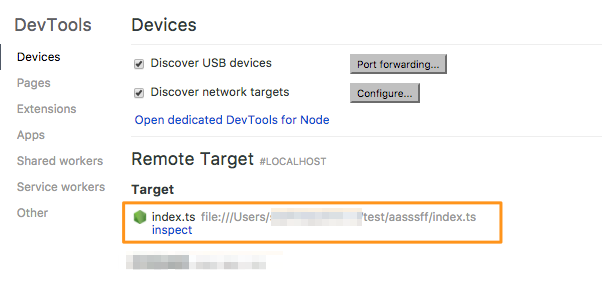
この時、chrome://inspectへアクセスすると下のようになってます。
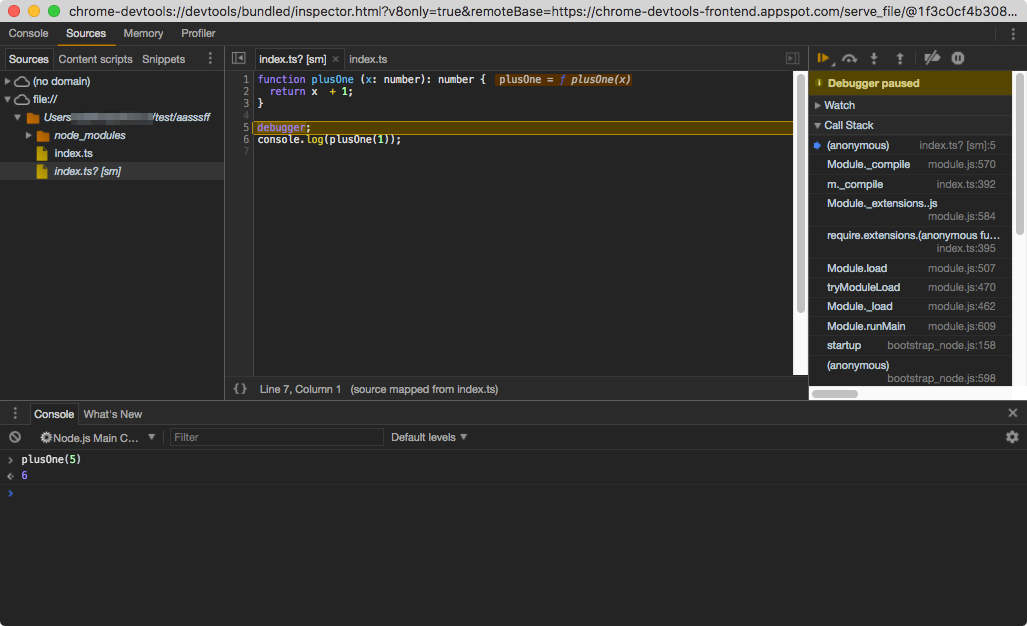
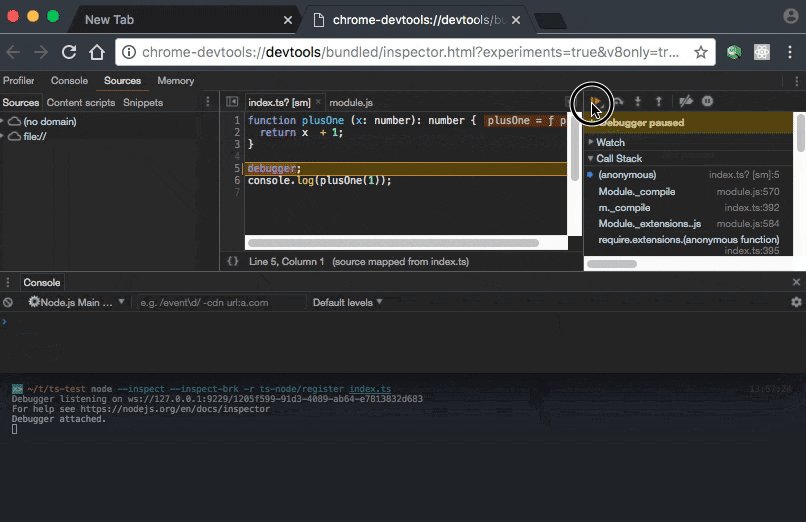
お目当てのターゲットで「inspect」をクリックすればChromeDevToolが開いて見慣れた感じでコードを見たり調べたりできます。
上記の工程が面倒くさい
そんな人はNIM (Node Inspector Manager)がオススメ!これを使うと(デフォルト設定で)、--inspectした時、自動で対象のChromeDevToolを開いてくれます!
----» やっぱりChromeDevToolが1番使いやすいです。😇