TypeScript
まずは、本体をインストール。
npm i -D typescript
# yarn add -D typescript
tsconfig.jsonの作成。
npx tsc --init
# yarn run tsc --init
適当に変換するファイル作成。
export function plus(x: number, y: number): number {
return x + y;
}
以下で変換できればok。
npx tsc index.ts
# yarn tsc index.ts
push時に、色々含まれないようにする。
cat > .gitignore <<A
> node_modules/
> index.js
> coverage/
> A
Jest
インストール。
npm i -D jest ts-jest @types/jest
# yarn add -D jest ts-jest @types/jest
通るテストを書く。
import {plus} from './index.ts';
test('plus', () => {
expect(plus(1, 1)).toBe(2);
});
package.jsonにこんな感じのjestプロパティを追加。
"jest": {
"transform": {
"^.+\\.tsx?$": "<rootDir>/node_modules/ts-jest/preprocessor.js"
},
"testRegex": "(/__tests__/.*|\\.(test|spec))\\.(tsx?|jsx?)$",
"moduleFileExtensions": [
"ts",
"tsx",
"js",
"json",
"jsx"
]
},
また、run-scriptsのtestで使えるようにする。package.jsonにこんなのを追記。
"scripts": {
"test": "jest index.test.ts"
}
テスト。
npm test
# yarn test
#
# ----------------------
# PASS ./index.test.ts
# ✓ plus (3ms)
# ...
CircleCI
設定ファイルを作る。
mkdir .circleci && touch .circleci/config.yml
中身はこんな感じ。(Nodeのサンプルのyarnをnpmに変えただけ)
version: 2
jobs:
build:
docker:
- image: circleci/node:7.10
working_directory: ~/repo
steps:
- checkout
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
- v1-dependencies-
- run: npm install
- save_cache:
paths:
- node_modules
key: v1-dependencies-{{ checksum "package.json" }}
- run: npm test
Githubへプッシュ。
git init
git add --all
git commit -m 'Init'
git remote add origin git@github.com:...
git push origin master
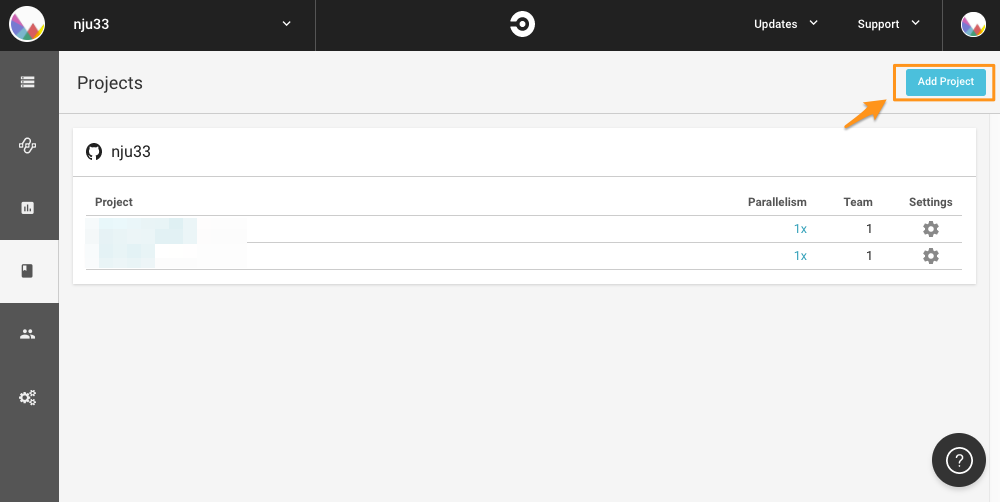
CircleCIの設定。「Add Project]のからの、
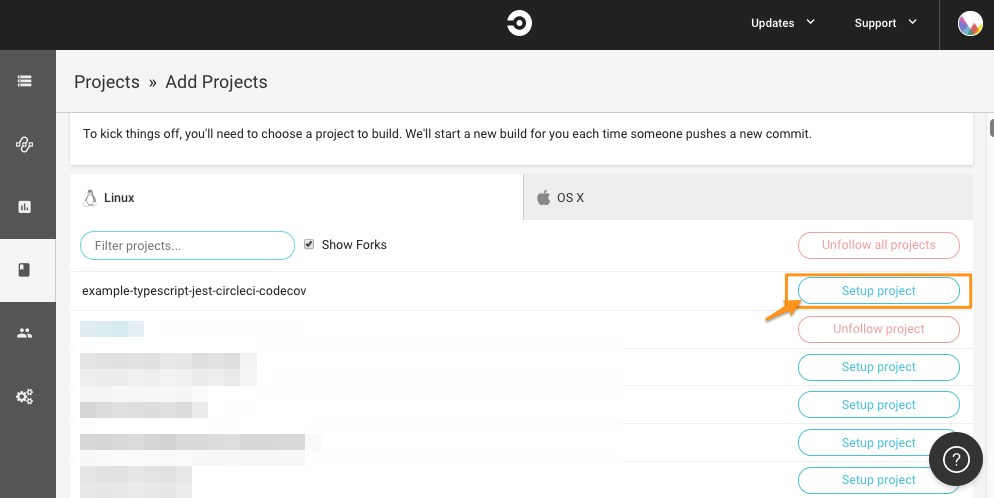
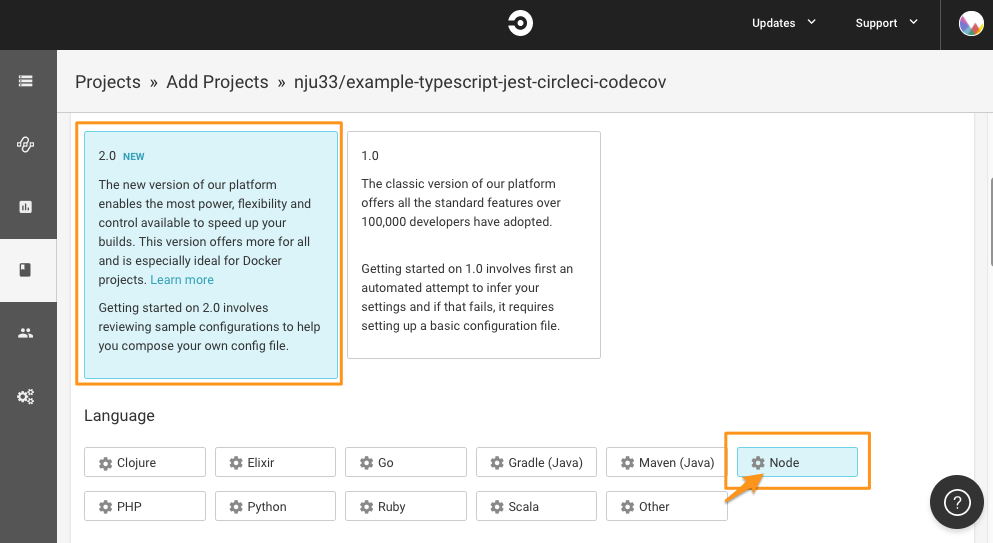
適当なリポジトリをセットアップを押して、
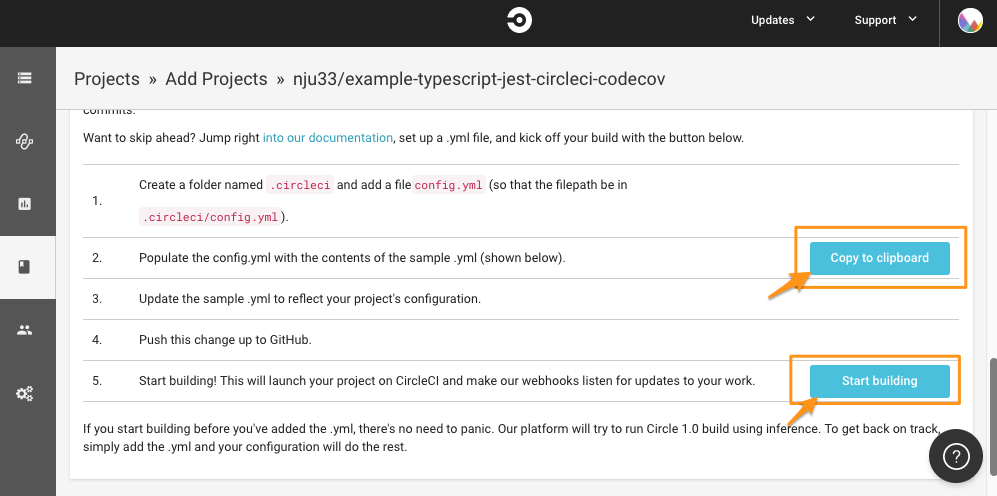
「Start Building」をクリック。
通った。
Codecov
まずはインストール。
npm i -D codecov
# yarn add -D codecov
package.jsonのjestプロパティを編集して、coverage/に結果を出すようにする。こんな感じ。
"jest": {
"transform": {
"^.+\\.tsx?$": "<rootDir>/node_modules/ts-jest/preprocessor.js"
},
"testRegex": "(/__tests__/.*|\\.(test|spec))\\.(tsx?|jsx?)$",
"moduleFileExtensions": [
"ts",
"tsx",
"js",
"json",
"jsx"
],
"coverageDirectory": "./coverage/",
"collectCoverage": true
},
あとscriptsのtestでcodecovコマンドを続けて実行するように。
"scripts": {
"test": "jest index.test.ts && codecov"
}
codecovコマンドでデータを送るのにトークンが必要なので、その辺の設定をする。
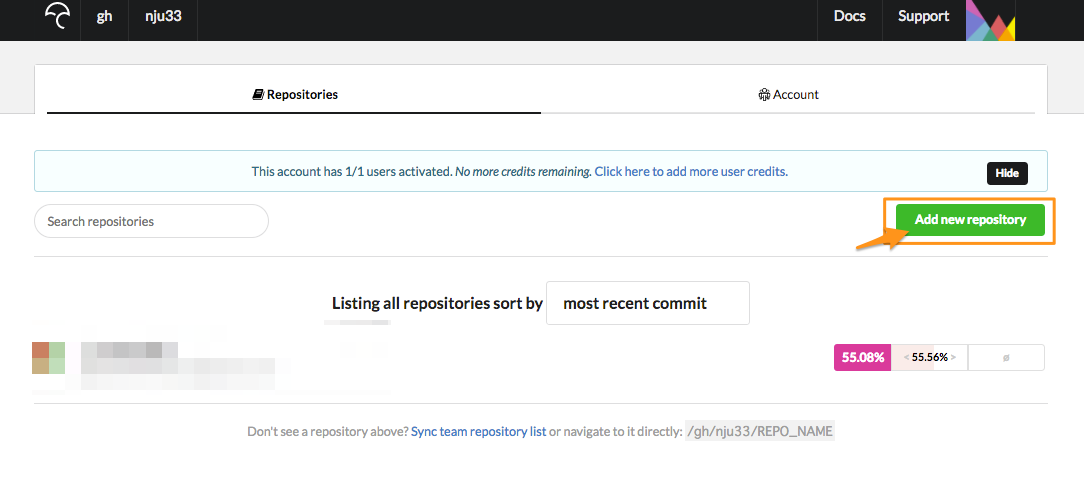
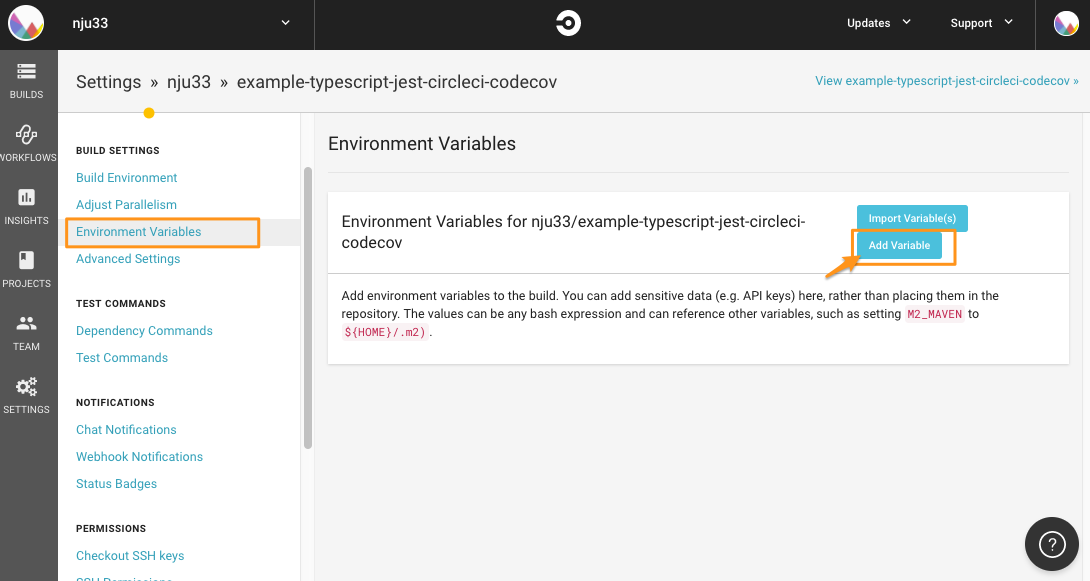
Codecovの対象リポジトリのページを開く。この辺から、
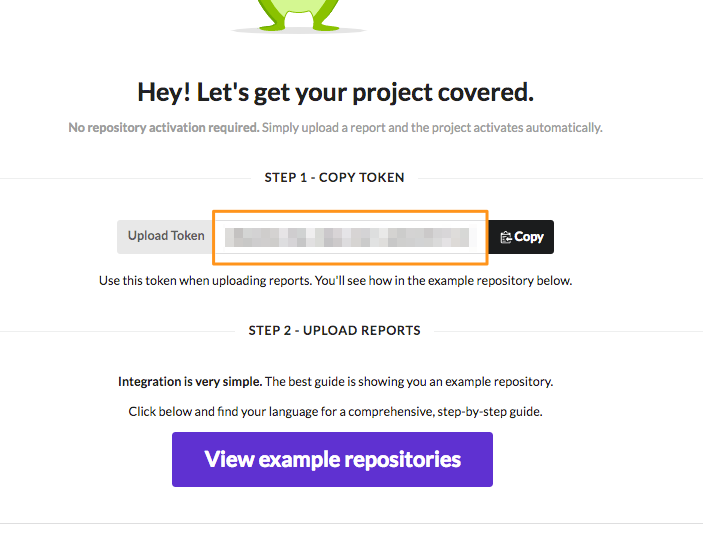
開くとトークンがあるので、コピー。
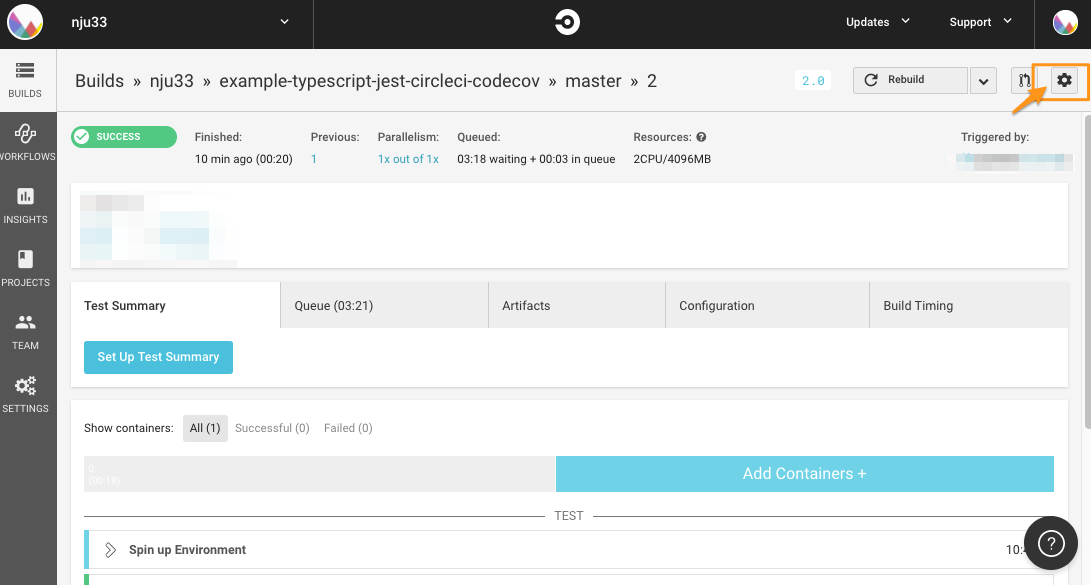
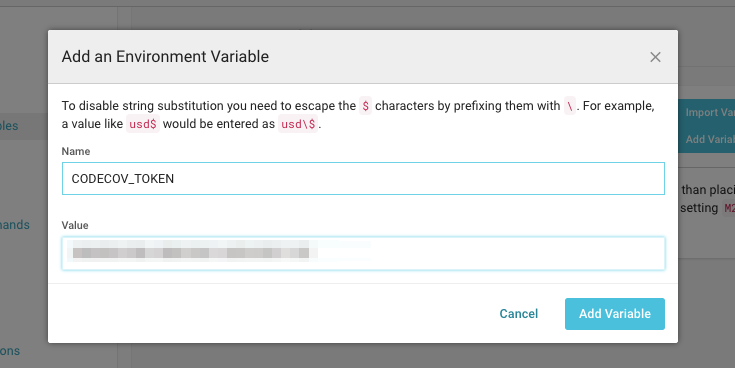
CI上でCODECOV_TOKENという名前で見れるように、環境変数を登録する。
「Add Variable」から。
(モザイクはトークン)
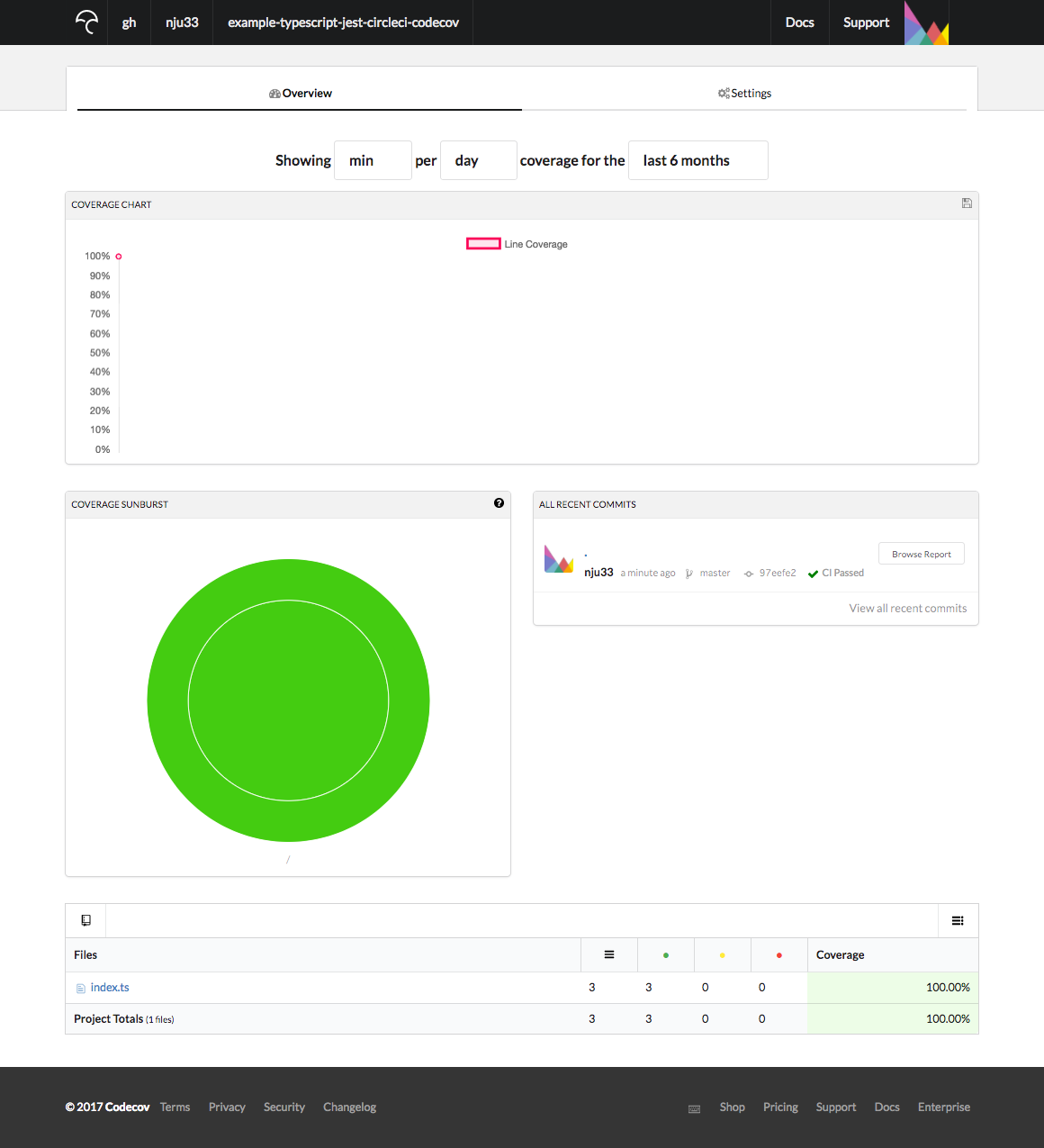
先程の修正をプッシュして、無事CIが通ったらCodecovのページが更新。
こんな感じになってたらok!!
おわりに
実際のnpm testの中では[ "true" = "$CI" ] && ... || ...とか使ってローカルではcodecovしないとかすると良いと思います。