▼YouTubeでも6/18(金)18時〜 プレミア公開で解説してます(30分)↓↓↓
YouTube : https://youtu.be/1QXvWOHhPGA
LINE側の設定
チャネルの作成
下記URLからLINE Developersにログインしてください。
https://developers.line.biz/ja/
まずはプロバイダーを作成して、LINE Messageing API のチャネルを発行します。

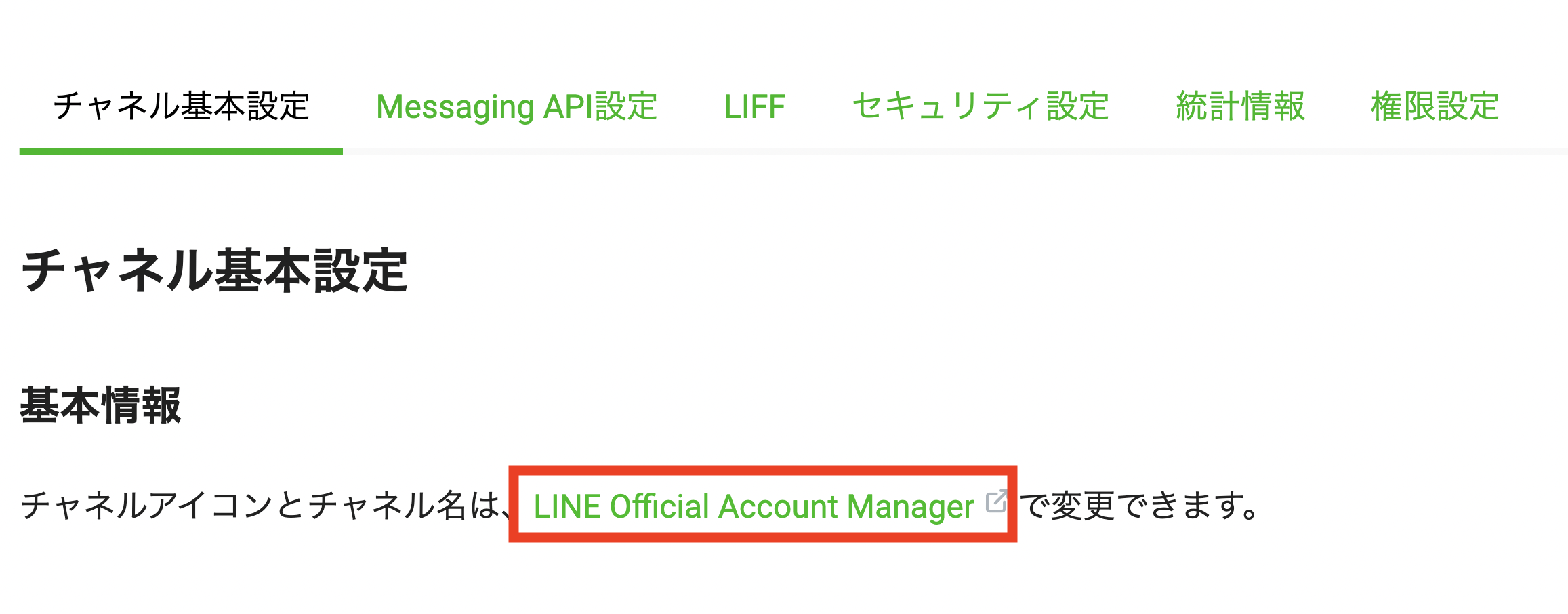
新しくチャネルが作られたら、チャネル基本設定の「LINE Official Account Manager」というボタンを押します。すると、新しくタブが開きます。

LINE Official Account Manager の設定
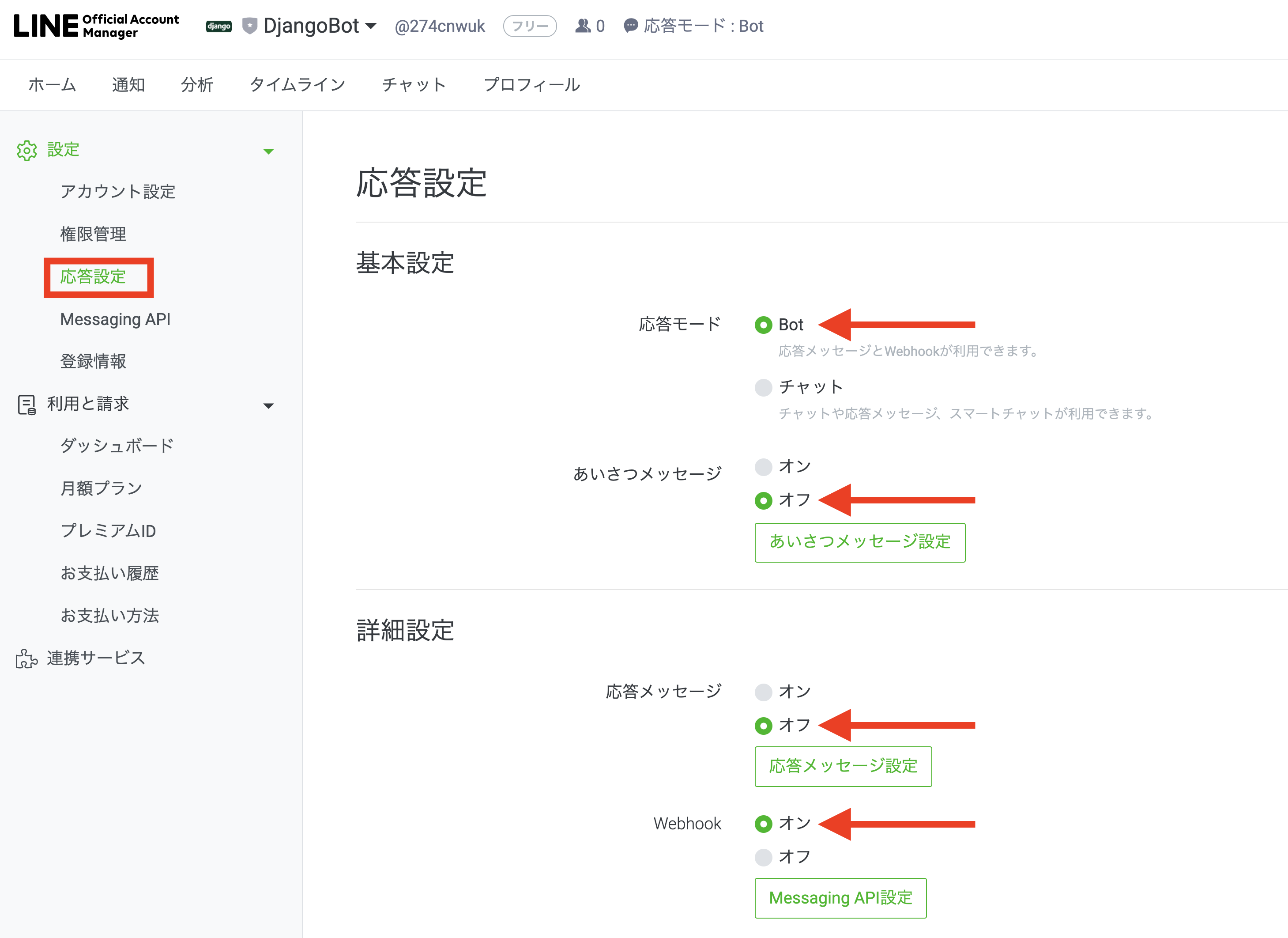
応答設定をクリックして、下記のように設定します。
- 応答モード:BOT
- あいさつメッセージ:オフ
- 応答メッセージ:オフ
- Webhook:オン

LINE Official Account Manager の設定はこれだけなので、このタブは閉じてください。
アクセストークンの発行
LINE Official Account Manager ではなく、LINE Developers のページに戻り、MessagingAPI設定の一番下の、チャネルアクセストークンから、アクセストークンを取得します。

長い英数字が発行されると思います。後ほど使います。
Django側の実装
ディレクトリ作成
Djangoのプロジェクトを作るための、ディレクトリを作成します。
$ mkdir linebot
$ cd linebot
仮想環境を立ててDjangoをインストール
Python3.6以上であれば、Pythonコマンドで仮想環境を作ることができます。今回はvenvという仮想環境を作ります。
$ python -m venv venv
$ source venv/bin/activate
$ pip install django
$ django-admin version
※Windowsの方はsource venv/bin/activateではなく、source venv/Scripts/activateで実行してみてください。
プロジェクト作成
Djangoのバージョンを確認できたら、プロジェクトを作成します。
$ django-admin startproject line_bot
$ cd line_bot/
$ python manage.py startapp line_bot_ai
Djangoの解説
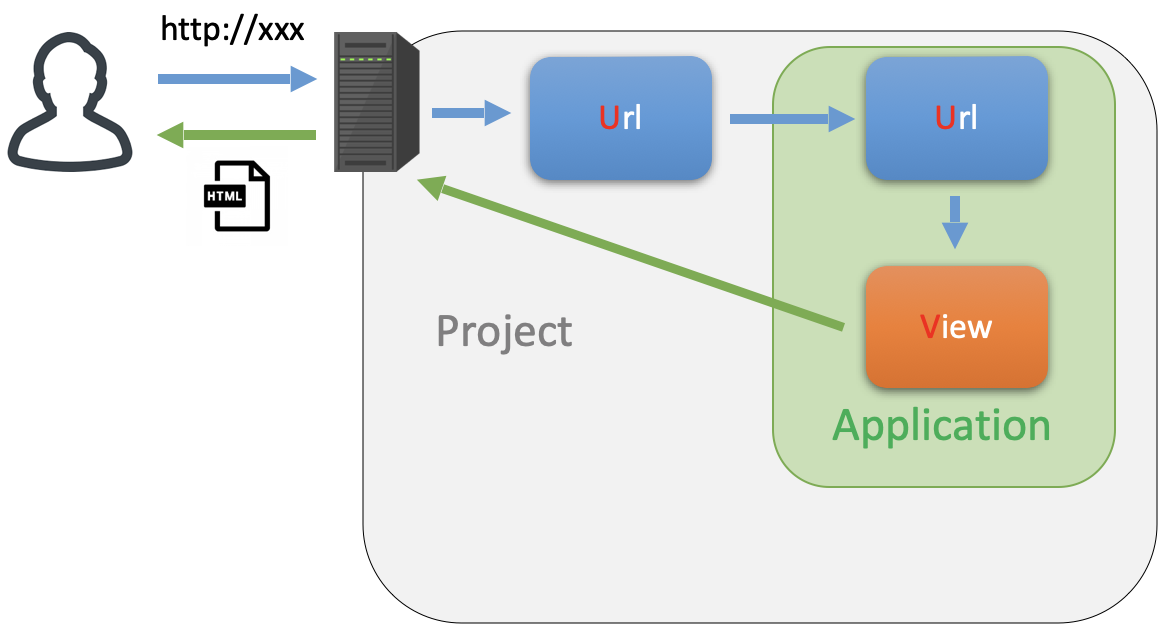
Djangoは、プロジェクトの中のurls.pyを見てから、各アプリケーションの中のurls.pyを見て、次にそのアプリケーションの中のviews.pyを見て、最後にHTMLとしてユーザーに返す下記の図のような流れになっています。

図にはありませんが、プロジェクトの中にあるsettings.pyも、基本的な設定周りをこのファイルで管理していくので重要ですね。
アプリ側のurls.pyを作成
まずは、作ったline_bot_aiのアプリケーションの中に、urls.pyファイルを作成します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='callback'),
]
プロジェクト側のurls.pyに反映
プロジェクト側のline_botフォルダの中にあるurls.pyに反映させるために、ファイルの中身を二箇所変更します。
from django.contrib import admin
from django.urls import include, path # 追加部分
urlpatterns = [
path('line_bot_ai/', include('line_bot_ai.urls')), # 追加部分
path('admin/', admin.site.urls),
]
アプリ側にLineMessageクラスの作成
views.pyを編集する前に、新しくLineMessageクラスを作成し、LINE Messaging APIにHTTPリクエストを送りまるための、replyメソッドを作成します。
from django.http import HttpResponse
from django.views.decorators.csrf import csrf_exempt
import urllib.request
import json
REPLY_ENDPOINT_URL = "https://api.line.me/v2/bot/message/reply"
ACCESSTOKEN = '***先ほど発行したアクセストークンをここに貼り付け***'
HEADER = {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + ACCESSTOKEN
}
class LineMessage():
def __init__(self, messages):
self.messages = messages
def reply(self, reply_token):
body = {
'replyToken': reply_token,
'messages': self.messages
}
print(body)
req = urllib.request.Request(REPLY_ENDPOINT_URL, json.dumps(body).encode(), HEADER)
try:
with urllib.request.urlopen(req) as res:
body = res.read()
except urllib.error.HTTPError as err:
print(err)
except urllib.error.URLError as err:
print(err.reason)
デプロイする際は、アクセストークンは別のjsonファイルとかにしておいた方が良さそうです。
また、ここでメソッドreplyに渡されているmessageは以下のような形式を想定しています。
{
type: "text",
text: "hogehoge"
}
LINE Messaging APIは複数のメッセージの同時送信にも対応しています。(最大5件まで)
また、typeに関してもtext以外に存在します。(スタンプとか、画像とか、リッチなメッセージとか)
https://developers.line.biz/en/docs/messaging-api/message-types/
クラスをさらに分けたり、直接views.pyに書くこともできますが、色々ググったり他の方のやり方も参考にした結果、下記の形で実装させてください。
メッセージ作成用のmessage_creater.pyを作成
大元の階層に、utilsというフォルダを作成して、LINEにメッセージを送るためのメッセージ作成用のpythonファイルを作成します。
def create_single_text_message(message):
if message == 'ありがとう':
message = 'どういたしまして!'
test_message = [
{
'type': 'text',
'text': message
}
]
return test_message
「ありがとう」という文字が来たときにだけ「どういたしまして!」と返す仕様にしていますが、この辺はご自由に変更してください。flex message に変えてみるのも良いでしょう。
https://developers.line.biz/ja/docs/messaging-api/using-flex-messages/
アプリ側のviews.pyを編集
from django.shortcuts import render
from django.http import HttpResponse
import json
from django.views.decorators.csrf import csrf_exempt
from utils import message_creater
from line_bot_ai.line_message import LineMessage
@csrf_exempt
def index(request):
if request.method == 'POST':
request = json.loads(request.body.decode('utf-8'))
data = request['events'][0]
message = data['message']
reply_token = data['replyToken']
line_message = LineMessage(message_creater.create_single_text_message(message['text']))
line_message.reply(reply_token)
return HttpResponse("ok")
これで実装は終了です。
ngrokでLINEと連携
ALLOWED_HOSTSの編集
ALLOWED_HOSTSに以下のようにngrokを追加します。
ALLOWED_HOSTS = [".ngrok.io"]
ngrokの設定
LINE側のWebhook URLには、localhost で指定ができないので、今回はngrokを使ってテストします。
npm install ngrok -gなどでインストールできたら、ポートは揃えて(デフォルトは8000なので、今回は8000)下記のコマンドを実行してください。
$ ngrok http 8000
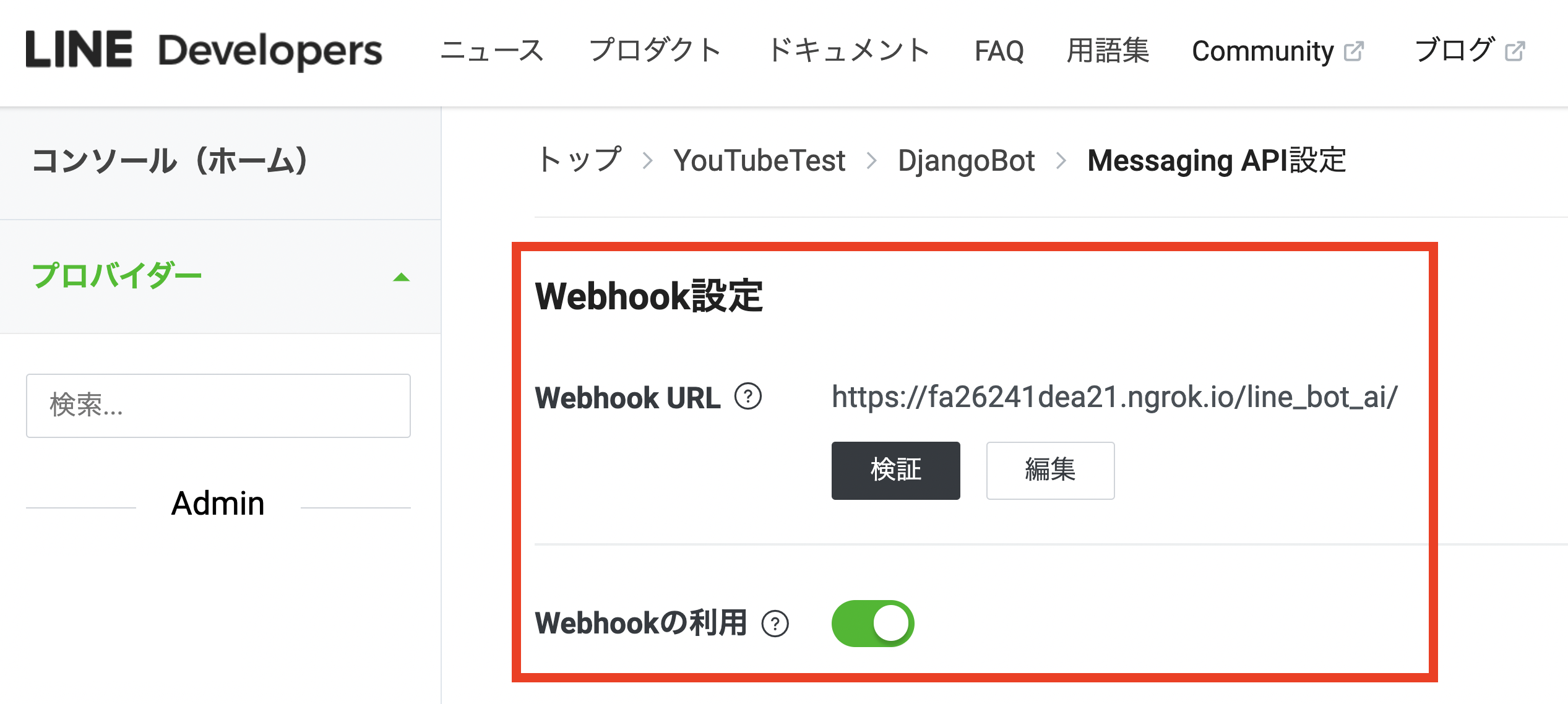
Webhook URLの設定
LINE Developersのページに戻り、Messaging APIのWebhook設定のすぐ下の、Webhook URLの部分に、https://*********.ngrok.io/line_bot_ai/を入力します。

Webhookの利用がオフになっていたら、オンにしてください。
検証を押して、ポップアップで「成功」と出れば、ひとまず一安心です。
完成
これで準備は整いました。
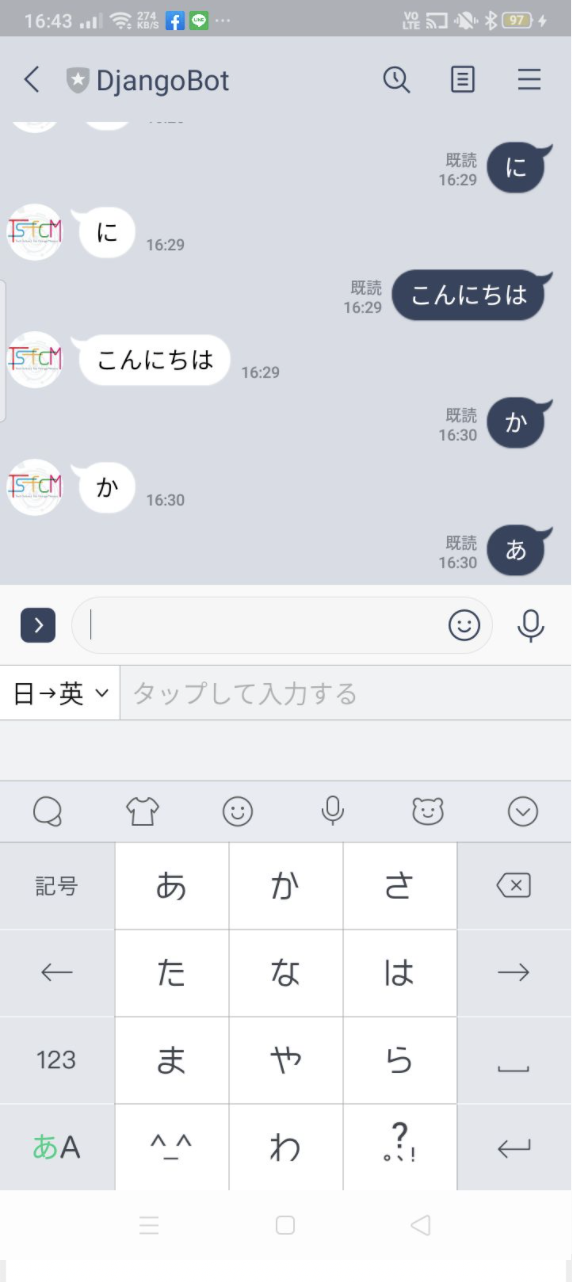
サーバーを起動して、以下のようにおうむ返しされれば成功です!
$ python manage.py runserver