YouTube で解説
- 2023年10月6日18時に公開
はじめに
Unityというゲームエンジンを使ってドラクエ風RPGを作る開発過程で、プレイヤーがフィールドを歩くまでをゆる〜く入門してみました。プログラミングやゲーム制作を全く知らない超初心者でも、動画や記事の通りにやれば動くと思います。レトロなゲーム作りに挑戦している人にとって、参考になれば幸いです。
画像入手方法
下記のサイトから、無料で画像を入手できます。
-
itch
https://itch.io/
動画内では、下記の2つを使用しました。
フィールド:https://pipoya.itch.io/pipoya-free-rpg-world-tileset-32x32-40x40-48x48
船:https://pipoya.itch.io/vehicle-ship-sprites
ゲーム開発スタート
Unity Hub を開いて、左上の「New project」から、新しくプロジェクトを作成。
バージョンは、Cluster でワールド制作と同じ「2021.3.4f1」を使っています。
Unityダウンロード(2021.3.4f1)
- Unity Hub
- 2021.3.4f1 のバージョンを Unity Hub にダウンロード
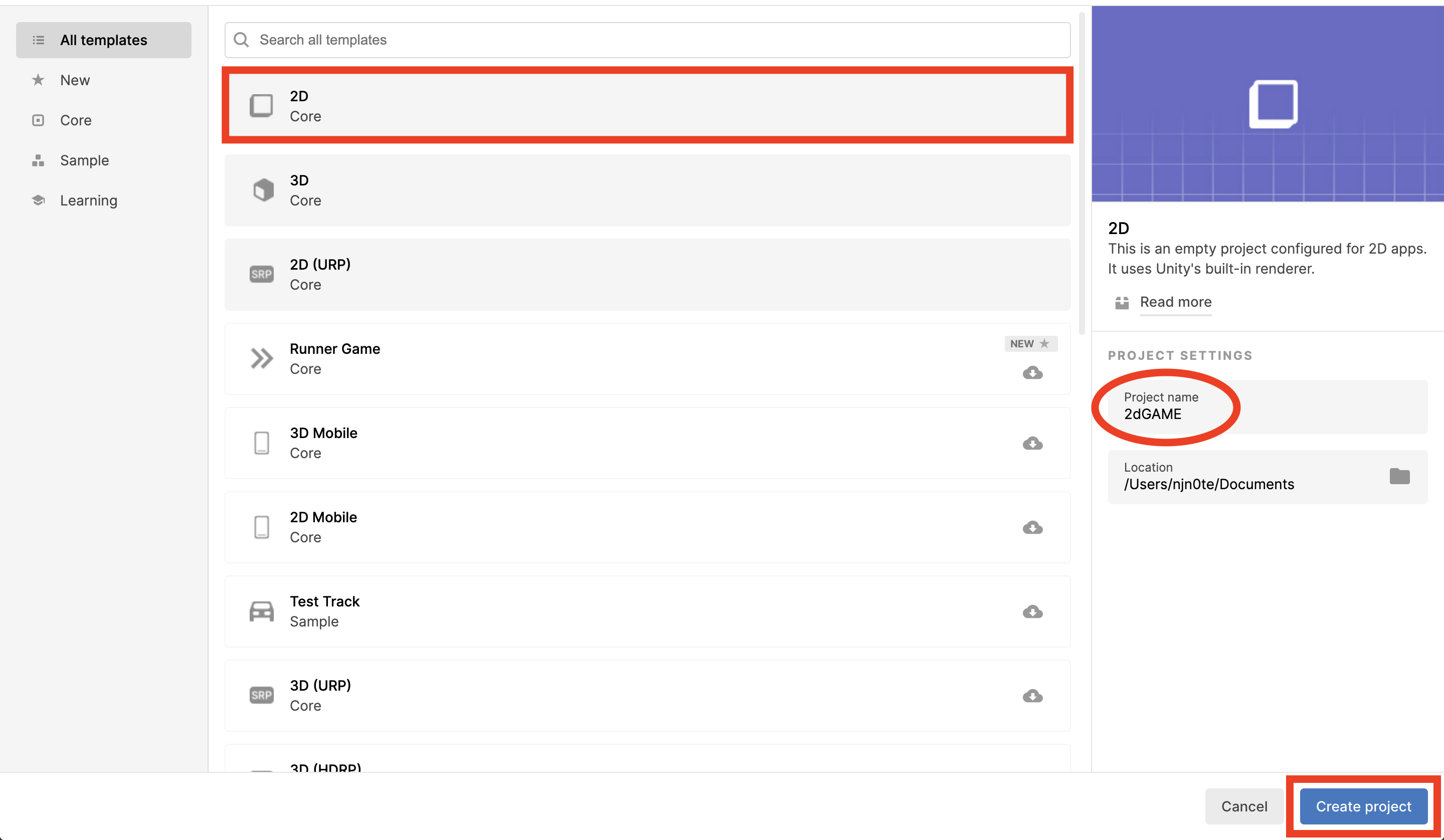
ダウンロードが完了したら、Unity Hub から右上の「New Project」をクリック。
バージョンは「2021.3.4f1」を使用して、「2D」で、Project name にプロジェクトの名前を書き、「Create project」をクリックしてください。
画像をAssetsに保存
Assets の中に新しいフォルダ「Images」を作成。
入手してきた画像は、Images の中に保存。
画像はカットしたいので、画像を選択したら Sprite Mode を「Multiple」に変更し、「Sprite Editor」をクリックして「Apply」。
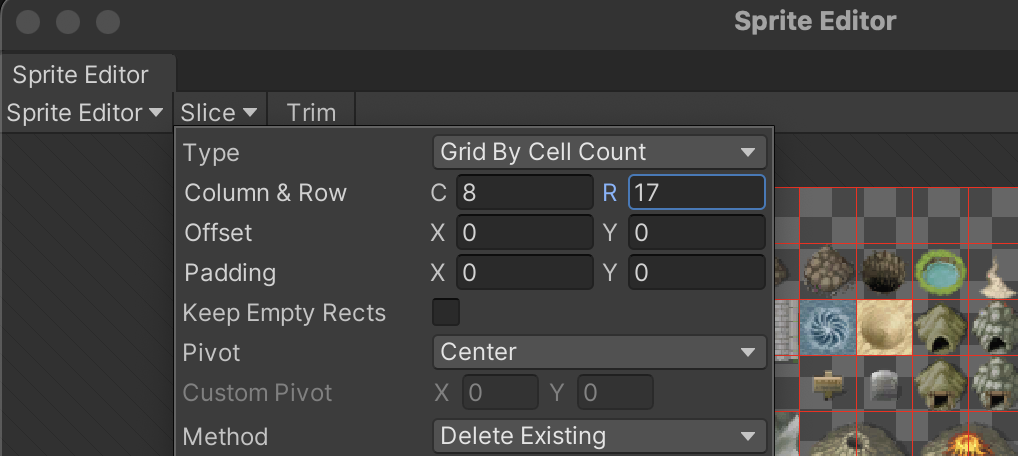
新しく Sprite Editor が立ち上がるので、Slice から下記のように変更して、「Slice」をクリック。
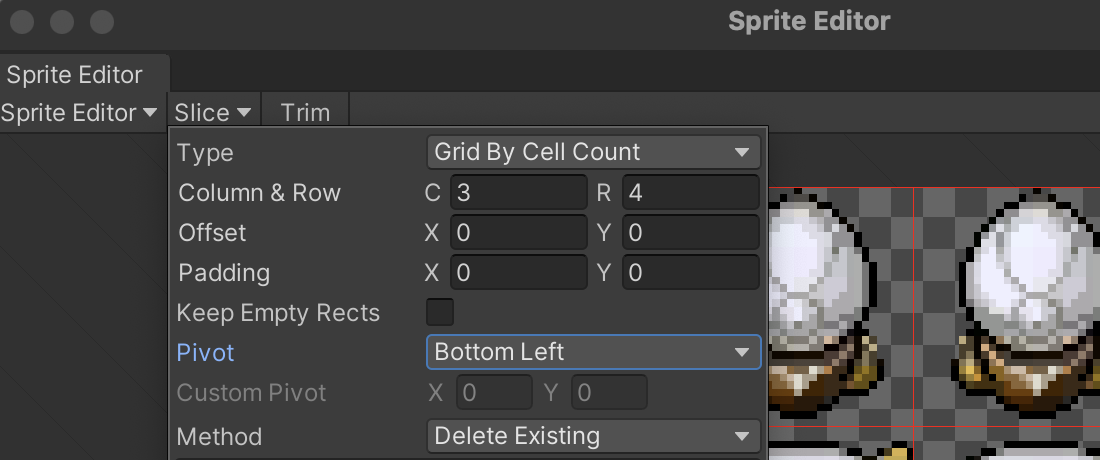
最後に「Apply」をクリックしたら閉じてOK。同様に、船の画像も下記のように変更。
この時、Pivot を「Bottom Left」に変更するように注意してください。「Center」のままだと、後々マップチップを敷いた時に、その中に入らずはみ出してしまって、フィールドをうまく歩くことができなくなるので注意。
こちらも、最後に「Apply」をクリックしたら閉じてOK。
フィールド制作
- Assets の中に新しいフォルダ「Pallets」を作成。
- 上の「Window」のバーから 2D → Tile Palette 選択。
- 「Create New Pallete」で「FieldPalette」を Pallets フォルダの中に作成。
- フィールドとして入手した画像をぱレッドの中にドラッグ&ドロップ.
- マップチップが生成されるので、Pallets フォルダの中に保存。
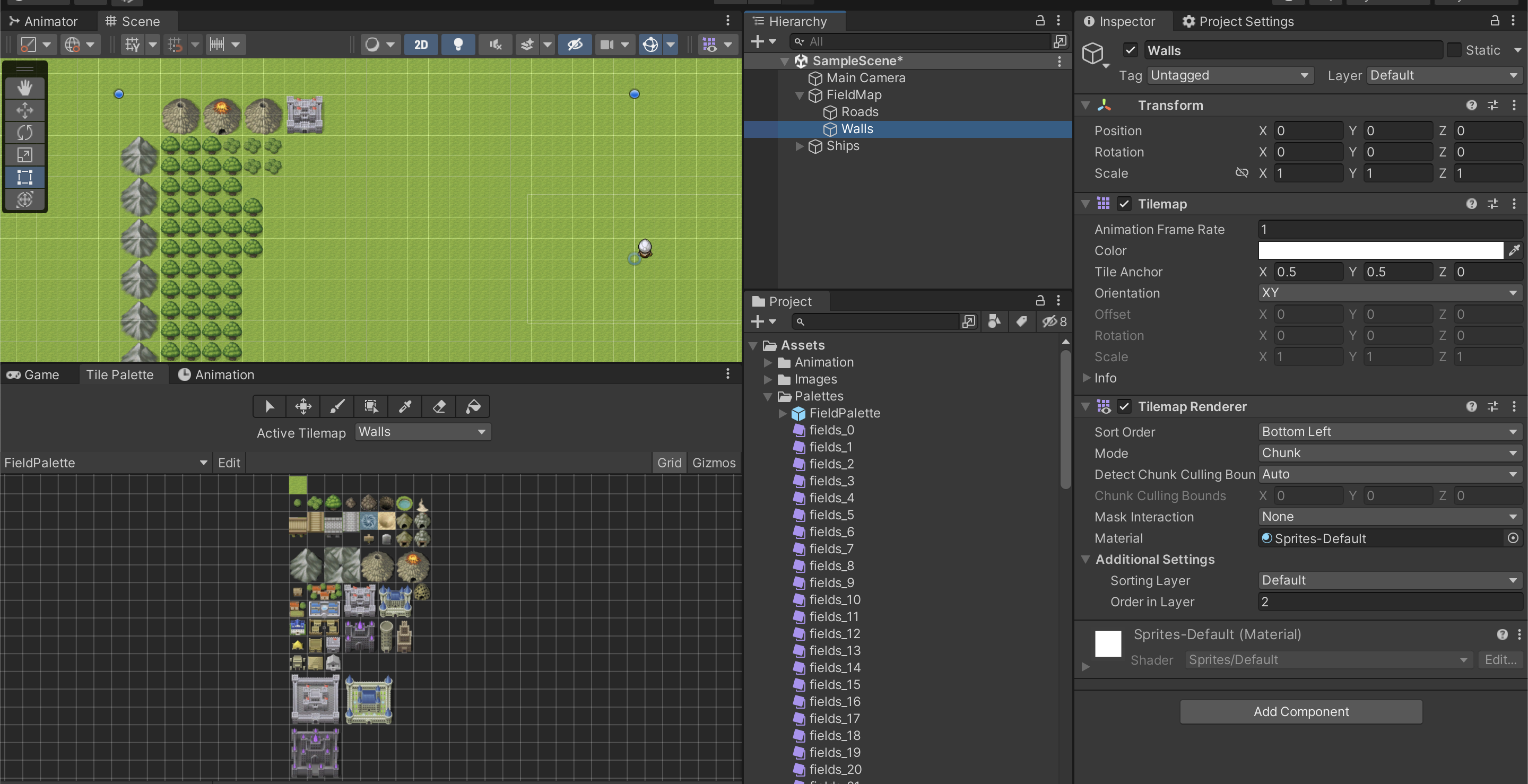
- Hierarchy から 2D object → Tilemap → Rectangular で「FieldMap」を作成。
- Inspector → Cell Size で X と Y を 0.32 に変更。
- Tilemap はひとつコピーして、それぞれ「Roads」と「Walls」に変更。
- Walls の Order in Layer は 1 以上に変更。
あとは、「Roads」と「Walls」それぞれ下の画像のように色塗りしていくだけ。
プレイヤー制作
- Hierarchy → Create Empty で「Ships」作成
- Ships の空オブジェクトの中に、2D Object → Sprites → Square で「Image」作成
- Image の Sprite に画像を当てはめ。
- Image の Order in Layer は 1 以上に変更。
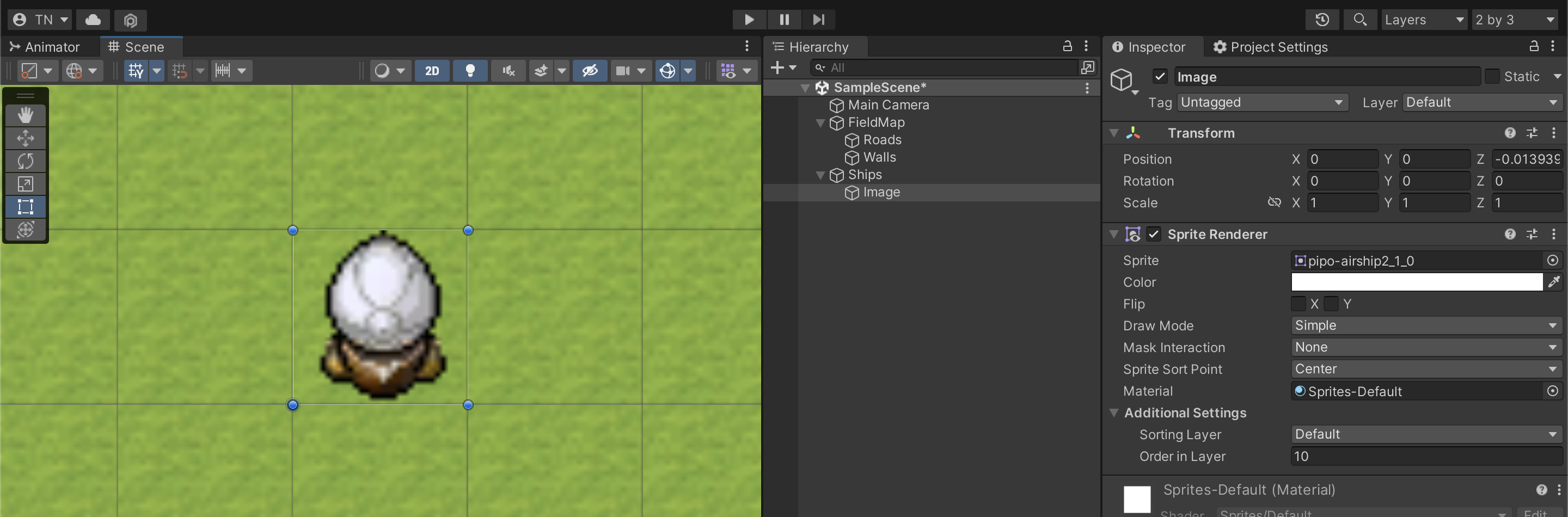
下の画像のように、船が表示されていれば成功。
プログラミング(プレイヤー操作)
Assets の中に「Scripts」というフォルダを作成し、スクリプトを追加
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ShipMove : MonoBehaviour
{
// Update is called once per frame
void Update()
{
float x = Input.GetAxisRaw("Horizontal");
float y = Input.GetAxisRaw("Vertical");
transform.position += new Vector3(x, y);
}
}
Ships にドラッグ&ドロップでアタッチして実行すると、十字キーで動くと思います。
動画では解説していませんでしたが、 Main Camera も Ships のオブジェクトの中の子要素に入れると、カメラも同時に動いてくれます。
アニメーション追加
- Assets の中に新しいフォルダ「Animations」を作成。
- Create → Animator Controller で「ShipAnimatorController」を作成。
- ShipAnimatorController を Ships にアタッチ。
- Create → Animation で「ShipMoveDown」を作成。
- Create → Animation で「ShipMoveLeft」を作成。
- Create → Animation で「ShipMoveRight」を作成。
- Create → Animation で「ShipMoveUp」を作成。
- ShipAnimatorController ダブルクリックで、新しくウィンドウが立ち上がるので、そこに上記4~7のアニメーションをドラッグ&ドロップ。
- 上の「Window」のバーから Animation → Animation 選択。
- ShipAnimatorController がアタッチされた Ships を選択した状態で、4つのアニメーションにキーフレームが追加できるので、それぞれ20フレームおきにイイ感じに追加。
アニメーターをトリガーで操作
- 「Any State」を右クリックから「Make Transition」をクリックして、それぞれのアニメーションのステートに追加。
- 「Animator」画面の左上の「Parameters」から。4つのトリガー追加。それぞれ名前は下記の通り。
- MoveDown
- MoveUp
- MoveRight
- MoveLeft
それぞれの Transition を選択し、Conditionsに該当するトリガーを追加。
その他にも、全ての Transition に下記の設定を加えて、常にトリガーが実行された瞬間にアニメーションが動作するように変更してください。
- HasExitTime にチェックをつける
- ExitTime を 0 に変更
- Transition Duration も 0 に変更
- HasExitTime のチェックを外す
実行して、トリガーが作動して船の向きが変わっていれば成功です。
さいごに
3DでもUnityで地形を作ってプレイヤー操作に挑戦↓↓↓
Udemy講座で3Dのワールド制作をガッツリやりたい方はこちら↓↓↓