まずはGAS(Google Apps Script)を開こう!
*プログラミングもGASも一度も触ったことない人でも分かように書いています。
勉強会の詳細はこちら:https://biosbootcamp.connpass.com
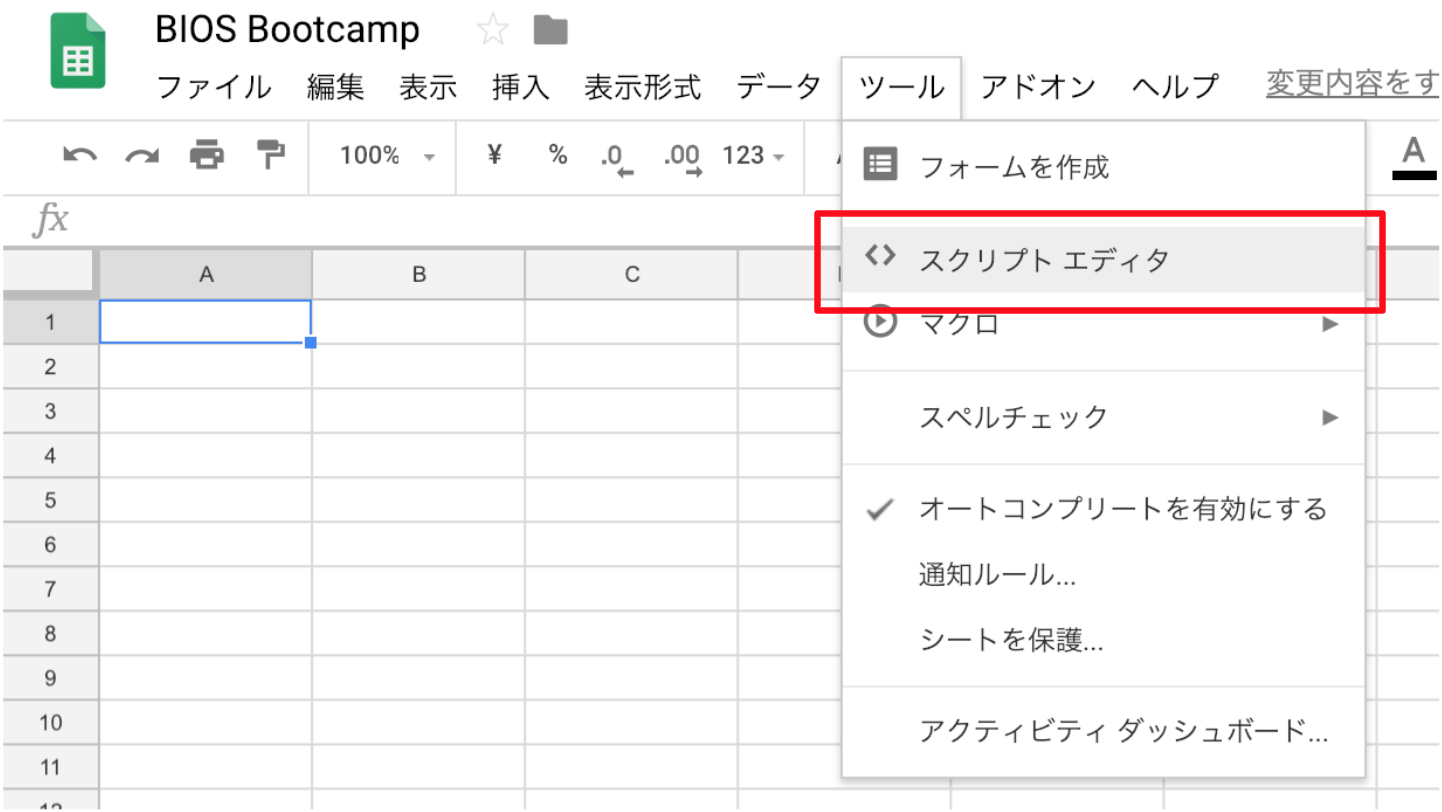
まずGoogleのスプレッドシートの上のバーにあるツールから、スクリプトエディタを選択。

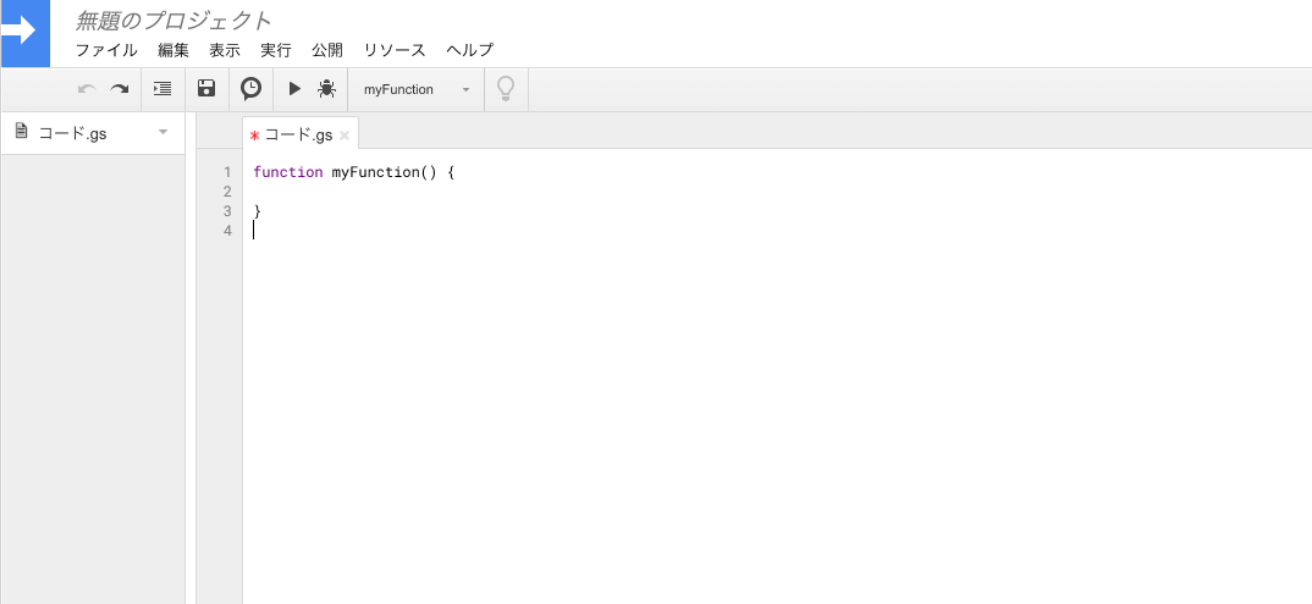
そうすると、GAS(コードを書く画面)が出てきます。

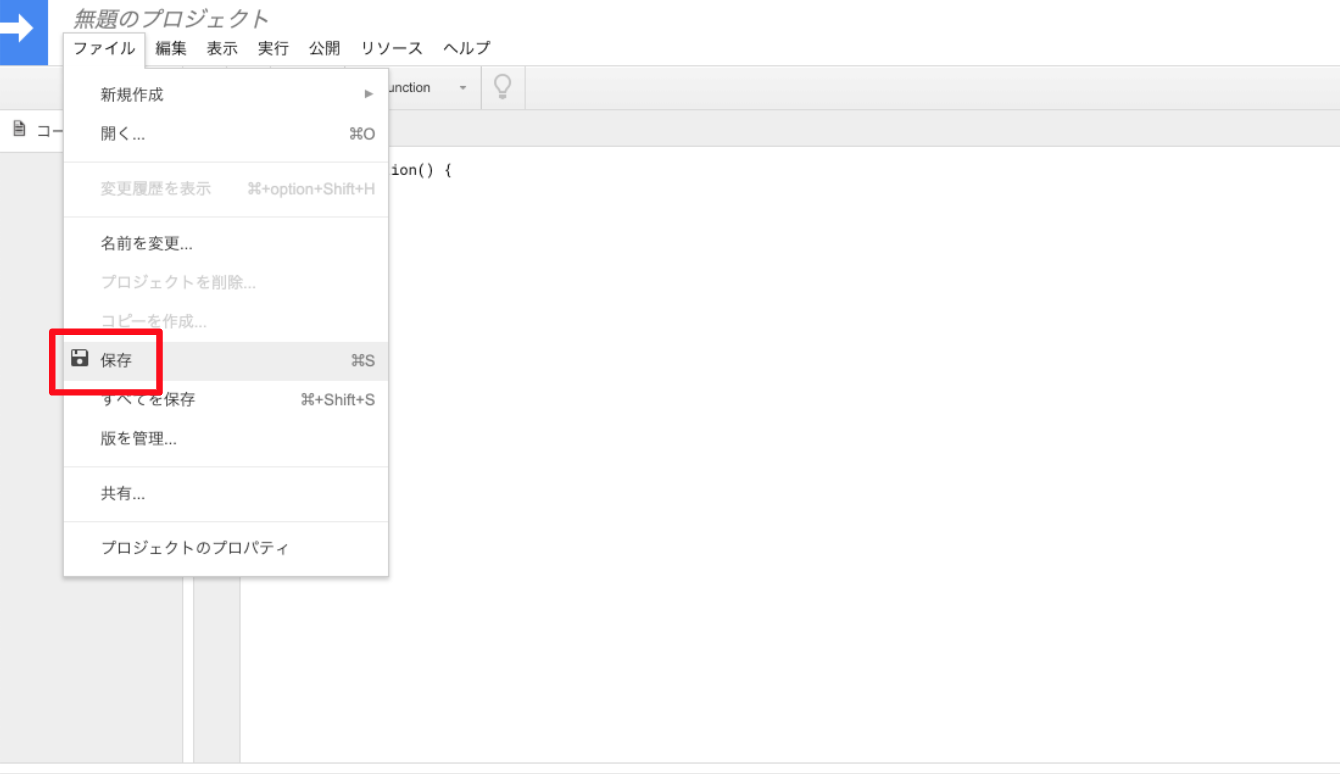
とりあえず保存します。

名前をつけて保存。

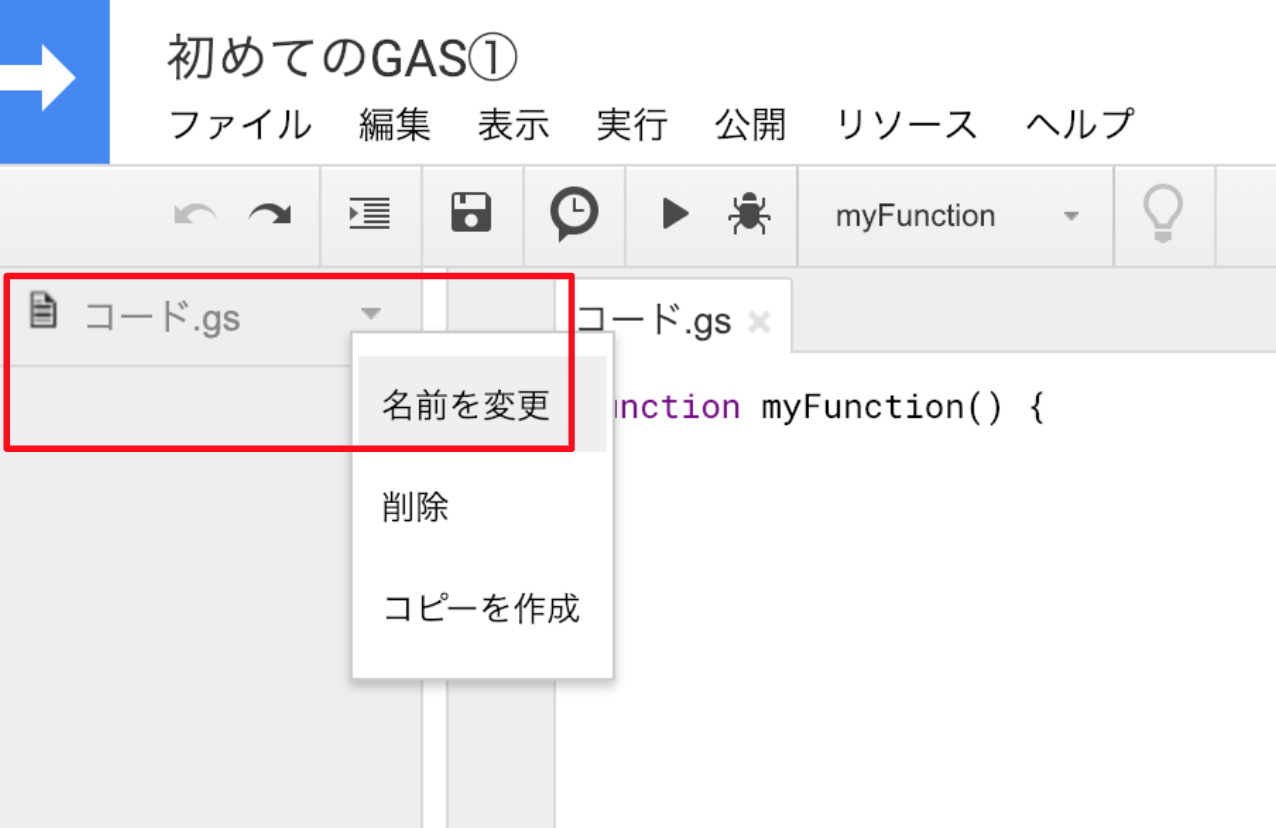
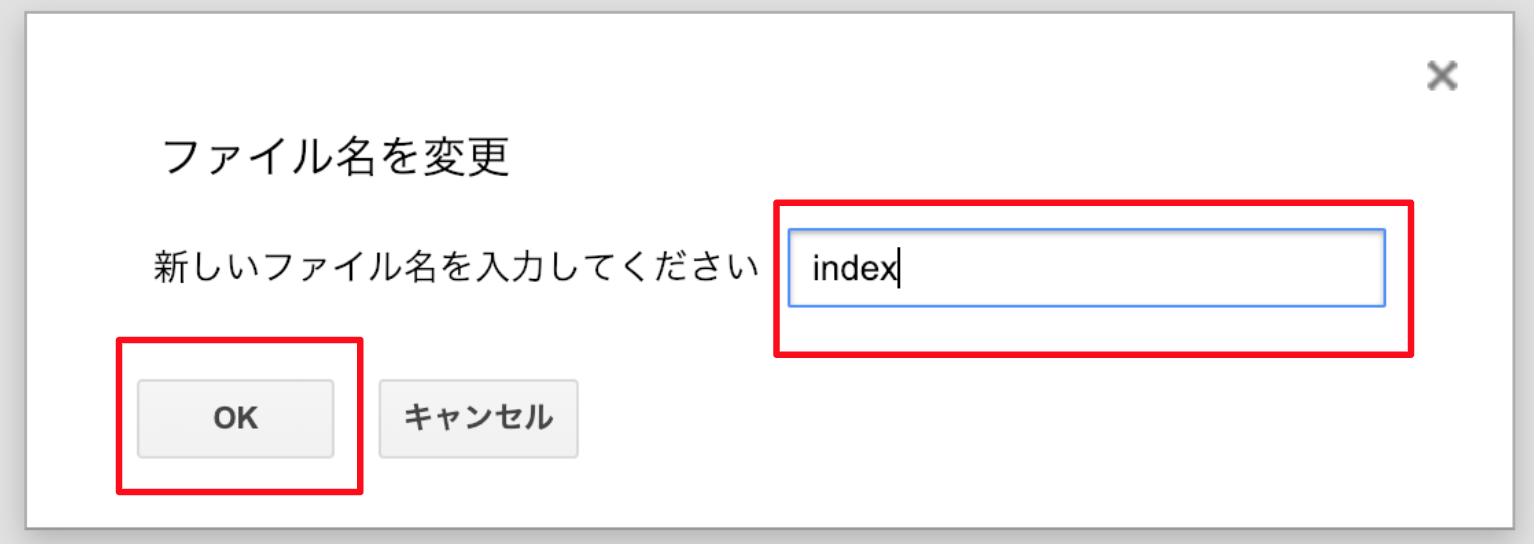
コード.gsがダサいので、index.gsに変えます。

indexじゃなくても大丈夫です。英語がデフォルトの人は、code.gsとなってるかと思います。

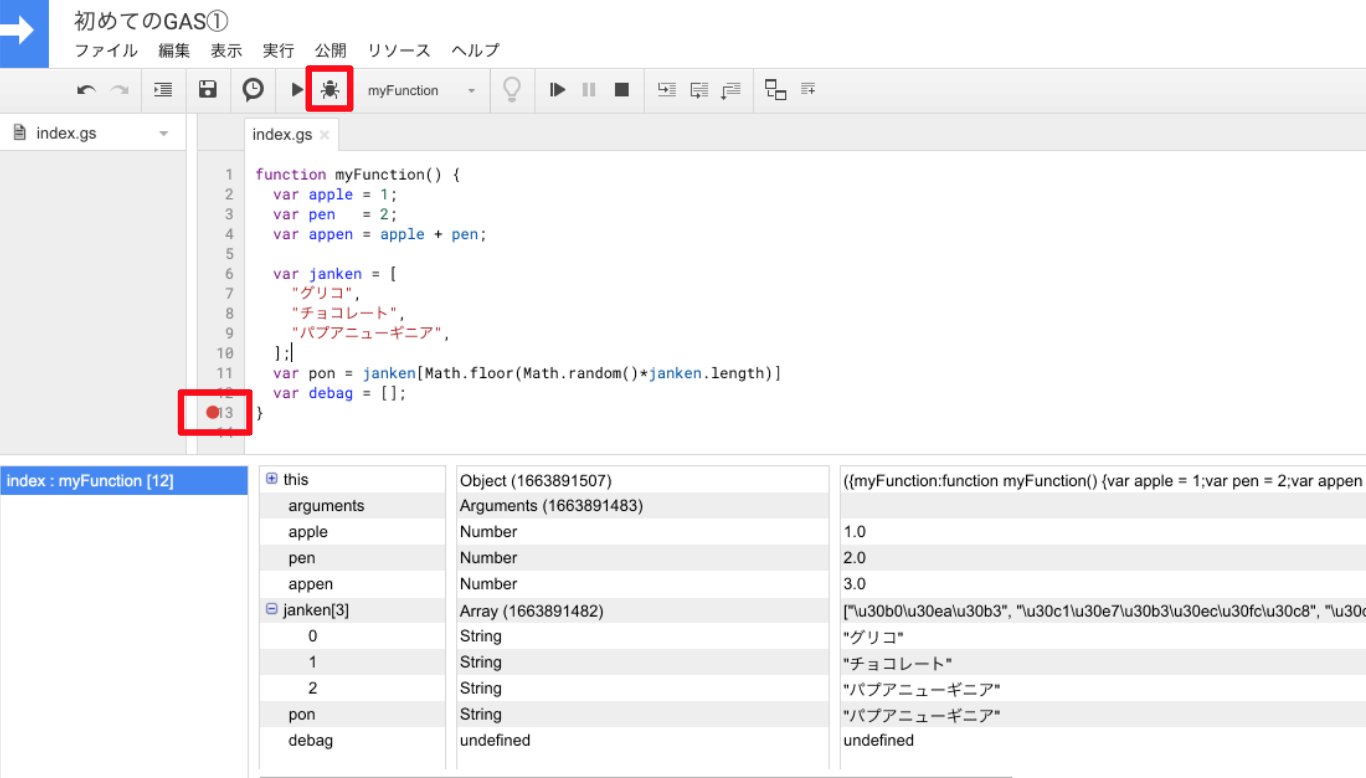
適当にコードを書いて、デバッグボタンを押します。(コードは何でも大丈夫です。下記のコードをコピペで良いです。)
*古いバージョンのjsの書き方しかできないらしく、constやletは使えないみたいです(気にしなくて大丈夫です)。

function myFunction() {
var sale = "営業";
var hr = "人事";
var pr = "広報";
var ceo = "社長";
var debag = [];
}
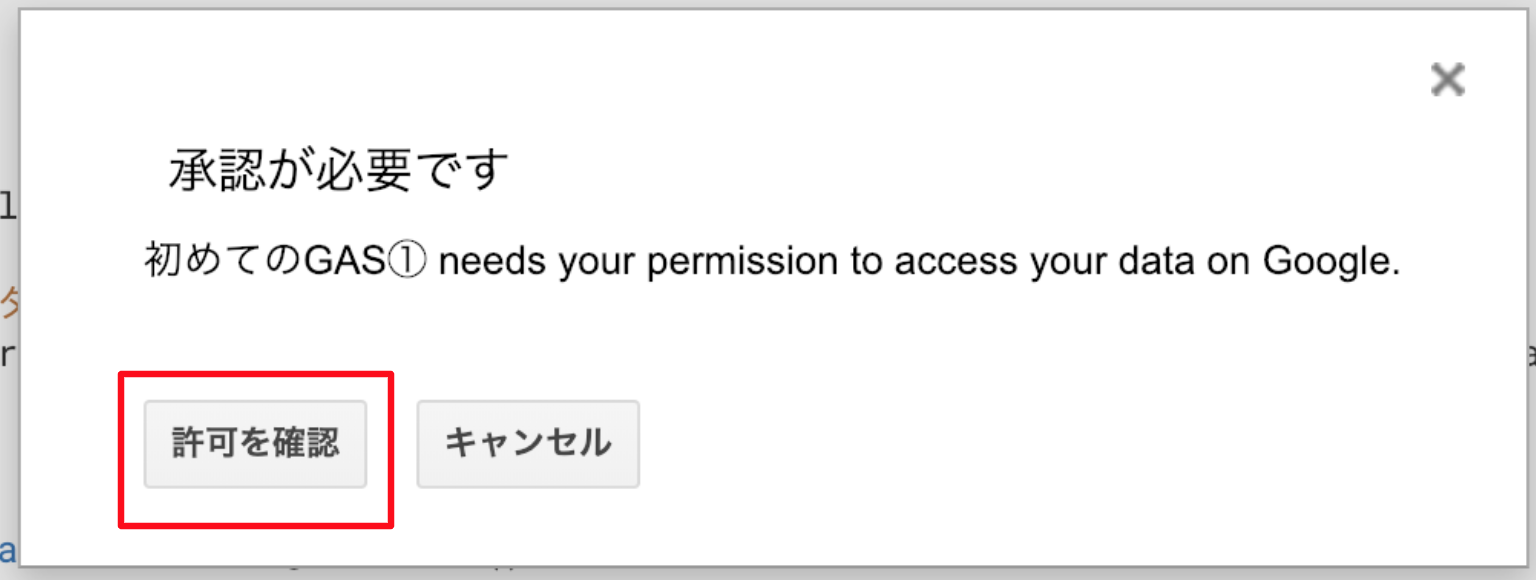
承認を求められるので「承認」してあげます。

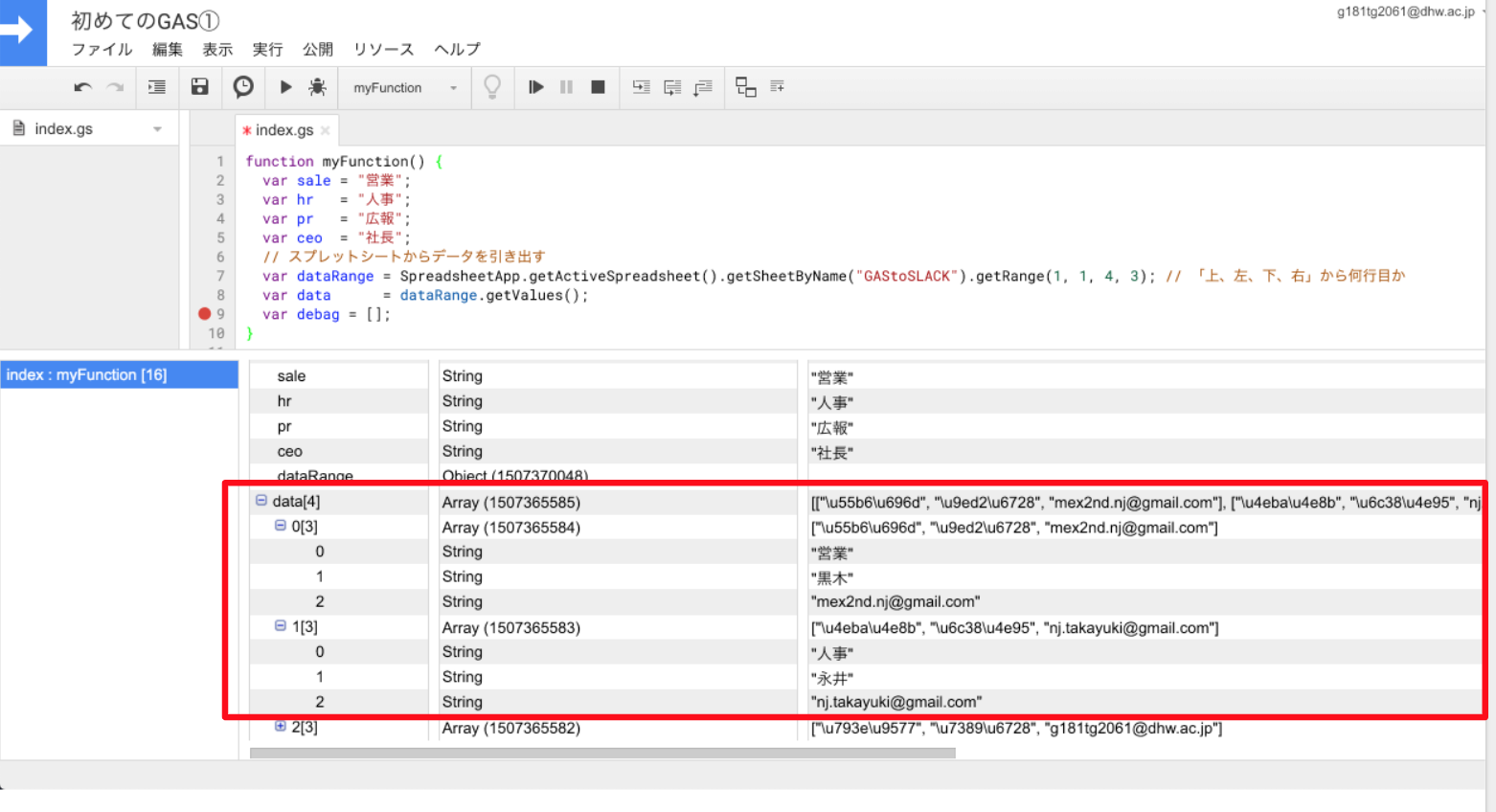
行数にクリックして赤点になったところまで、データに何が入っているのか見れます。(最初は慣れないと思うけど、分かるとめっちゃ便利。)

いよいよここから本題!SlackのAPIを設定!
https://api.slack.com/apps
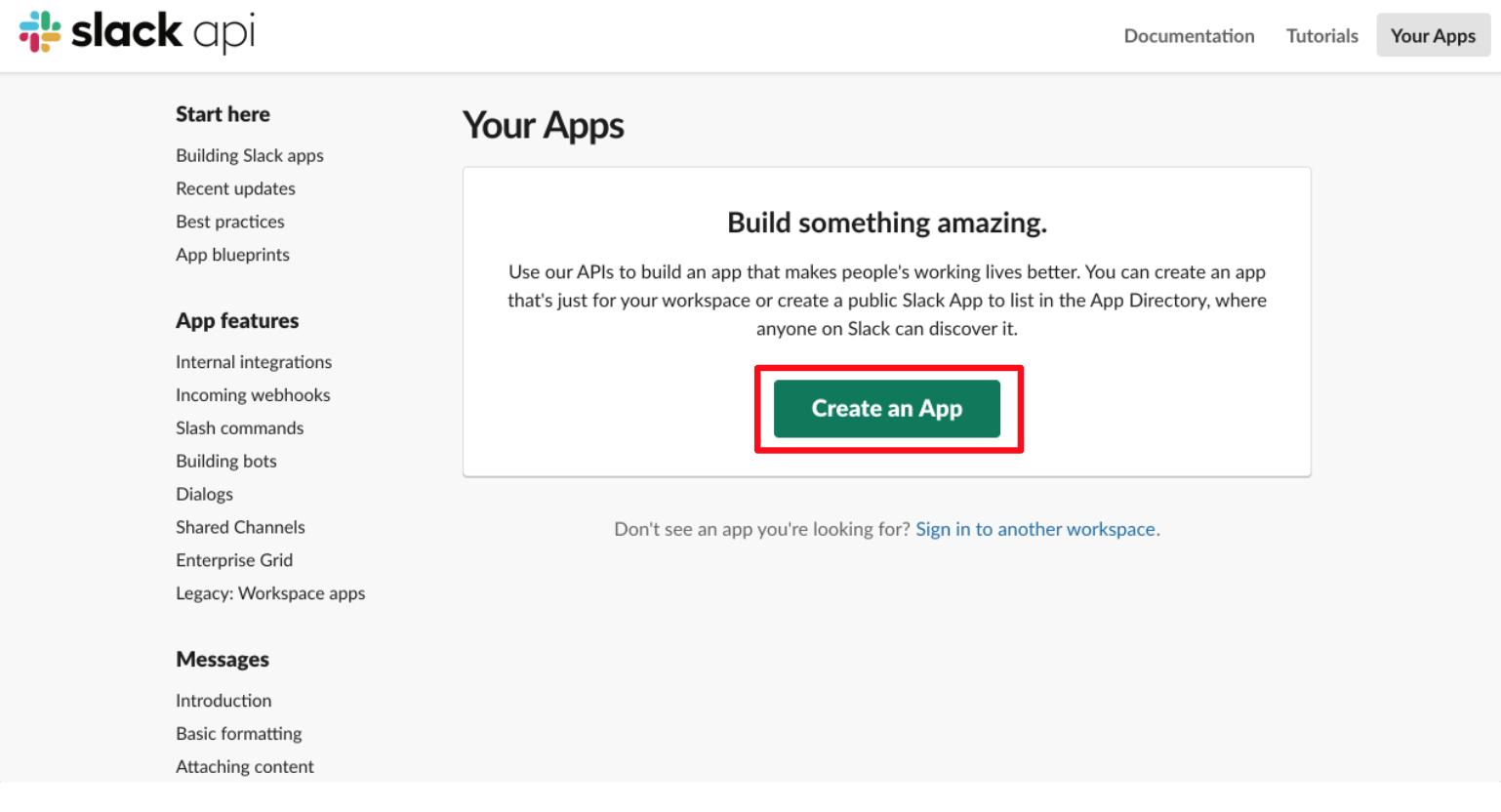
Create an Appを選択。
*Create an Appが出てこない人は、ウェブで一回自分の所属しているslackのワークスペースにログインしてください。

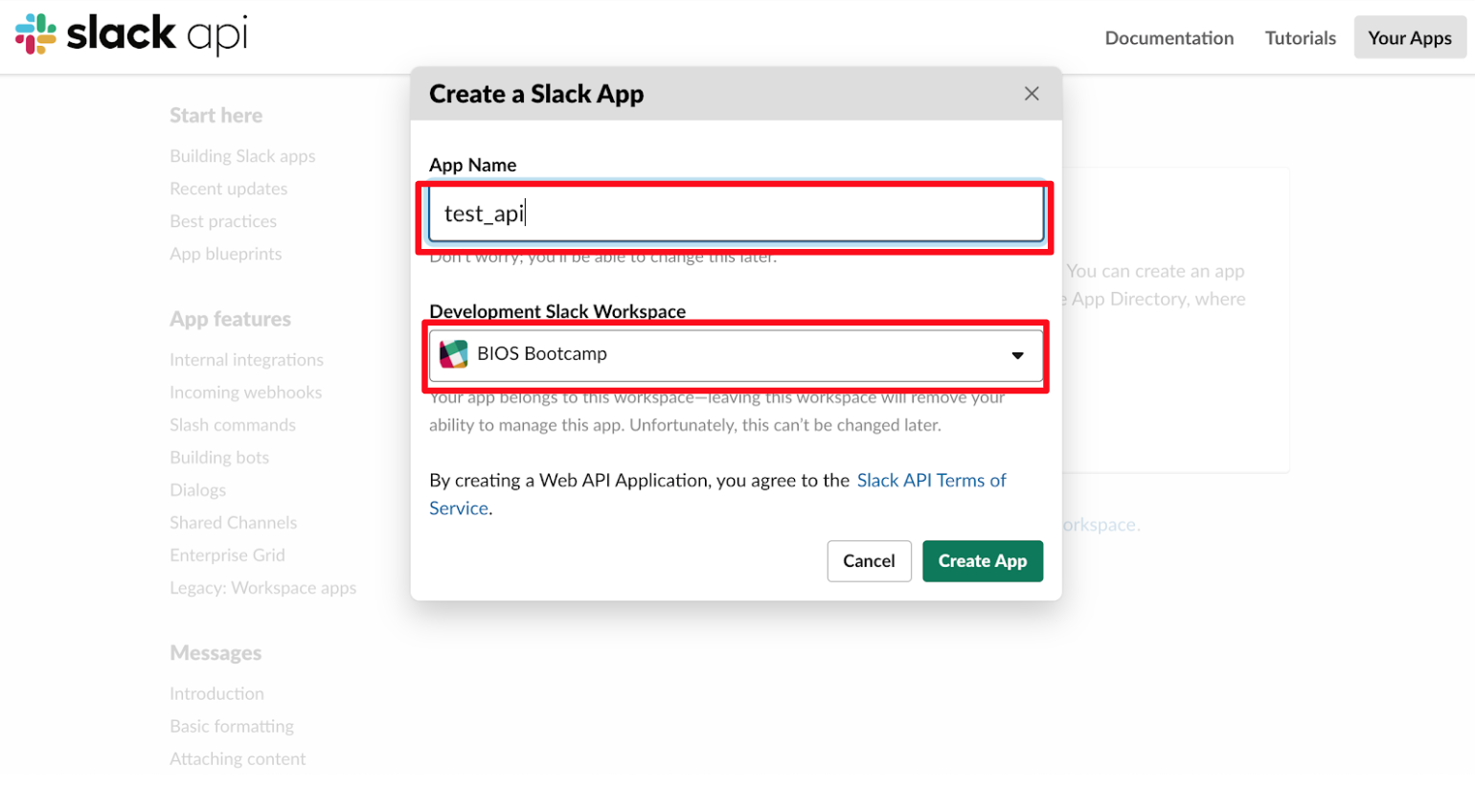
App Nameは、自分のBOTの名前です。

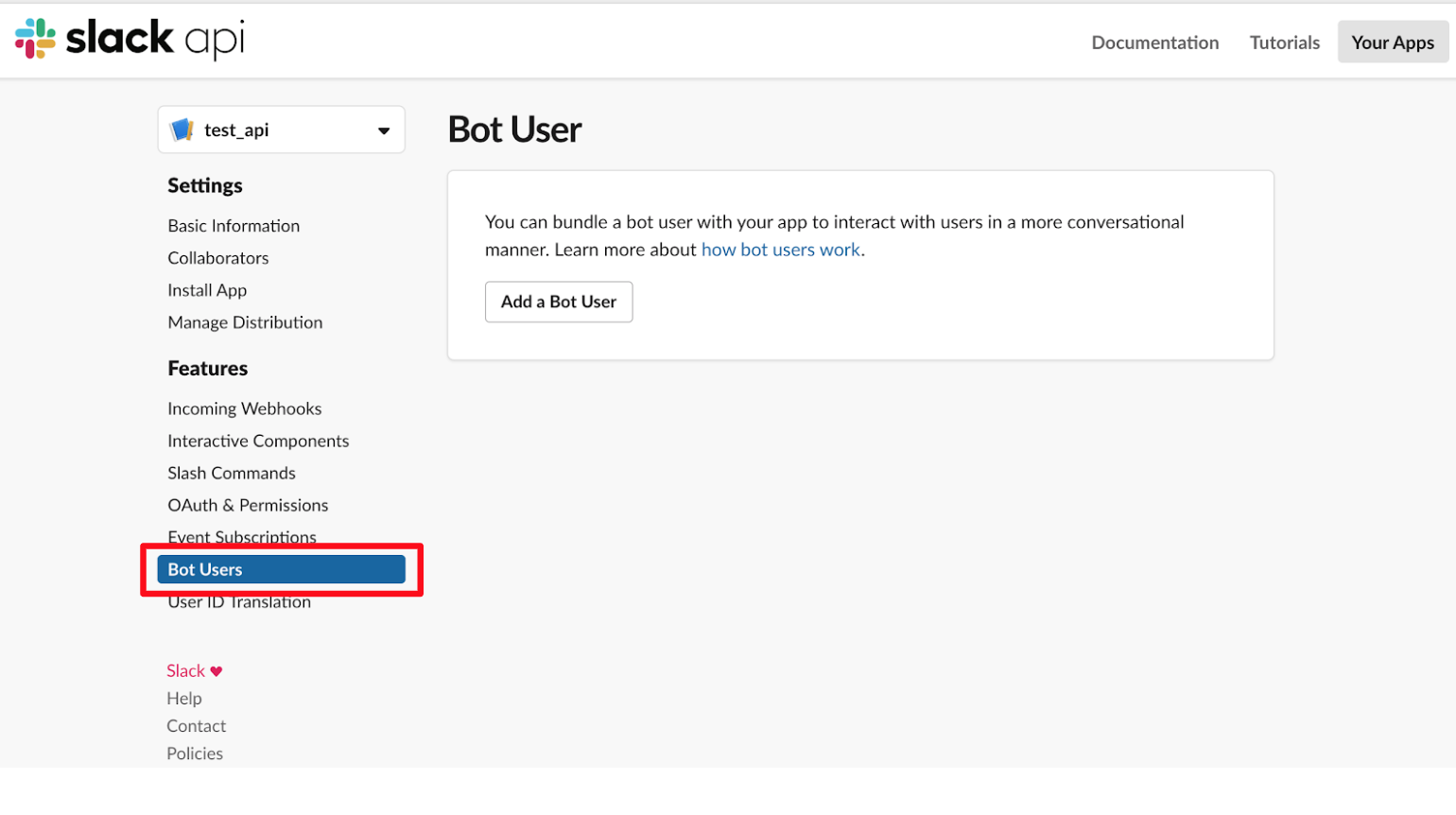
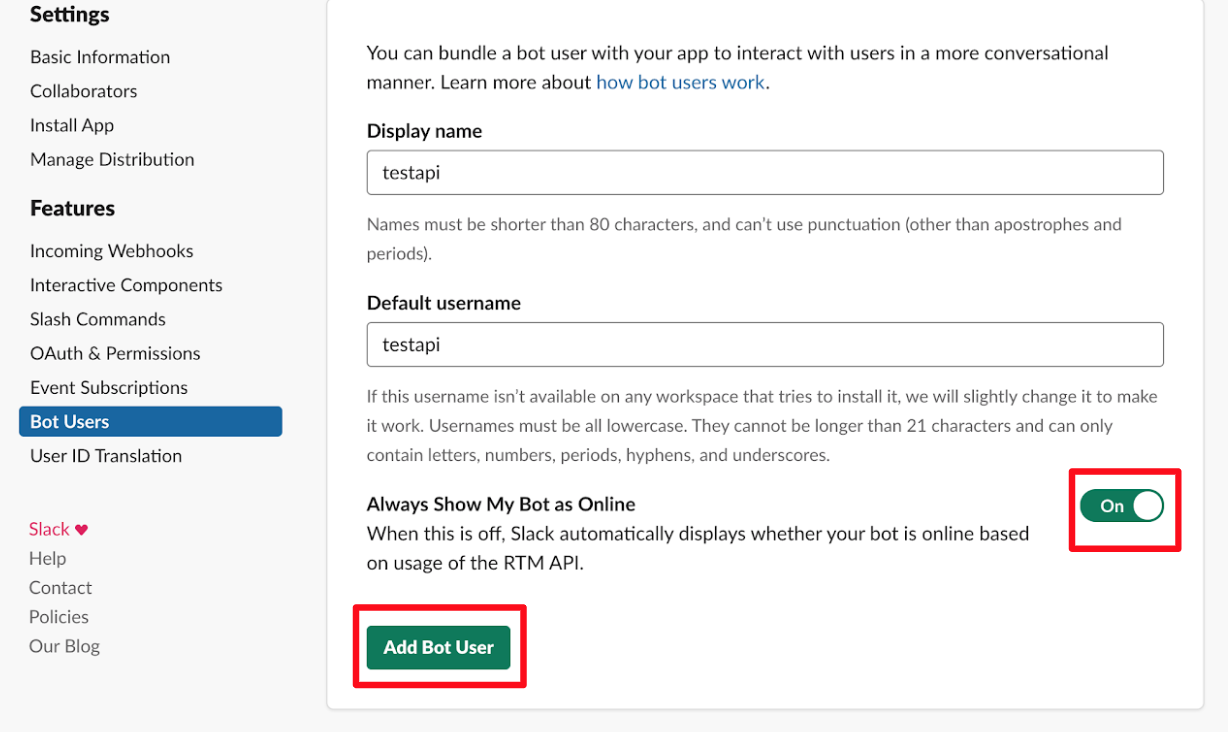
作成に成功したら、左のバーからBot Userを選択。

Always Show My Bot as OnlineをOnにして、Add Bot Userをクリック。

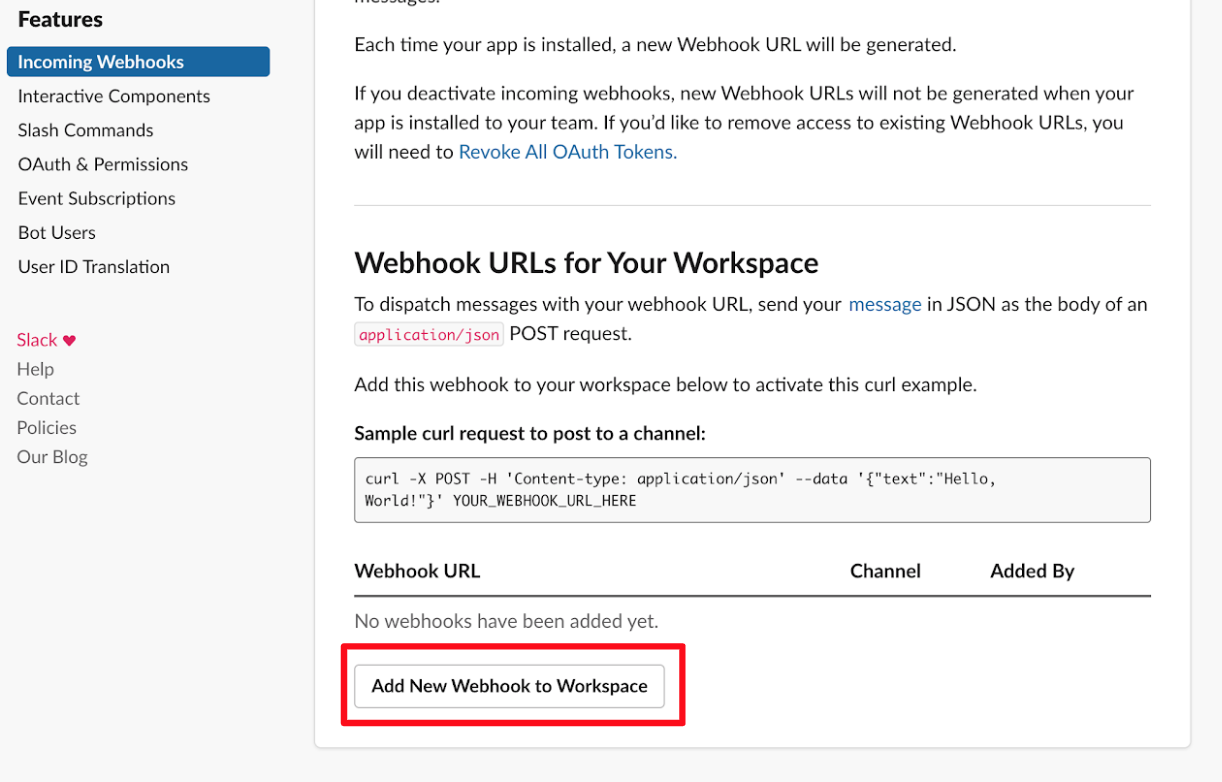
次に、左のバーからIncoming Webhooksを選択して、Add New Webhook to Workspaceをクリック。

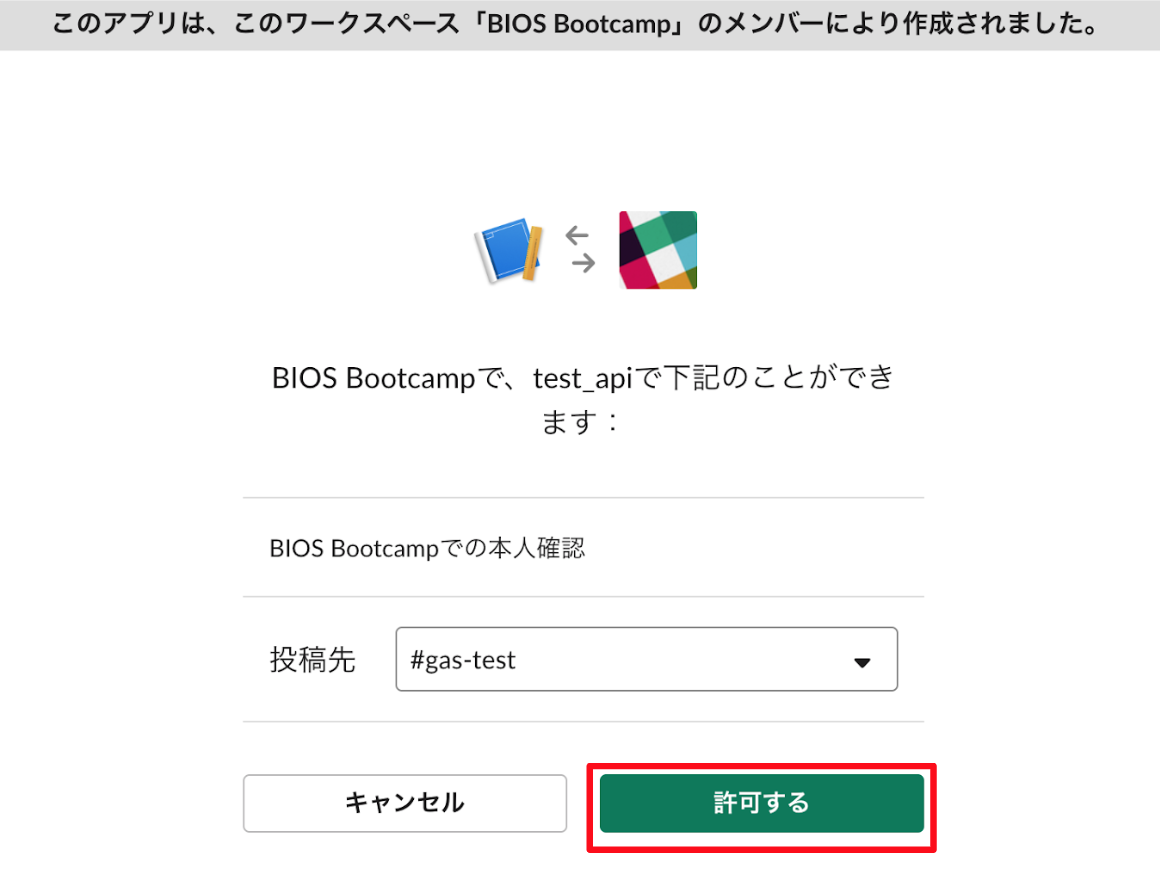
送信先を選択。個人に送りつけることも可能です。選んだら「許可する」をクリック。

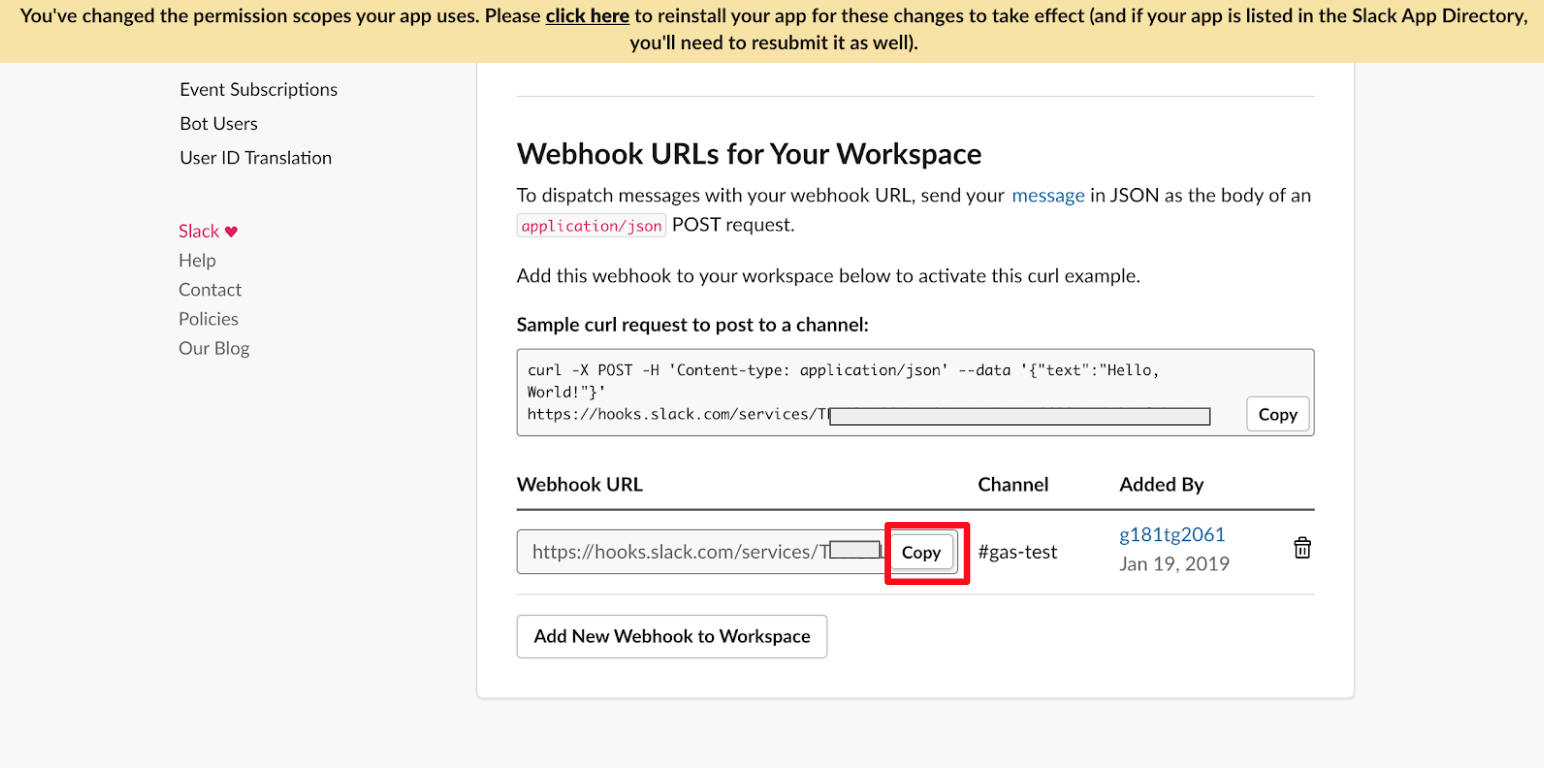
Webhook URLが新しく加わっているので、コピーをクリック。

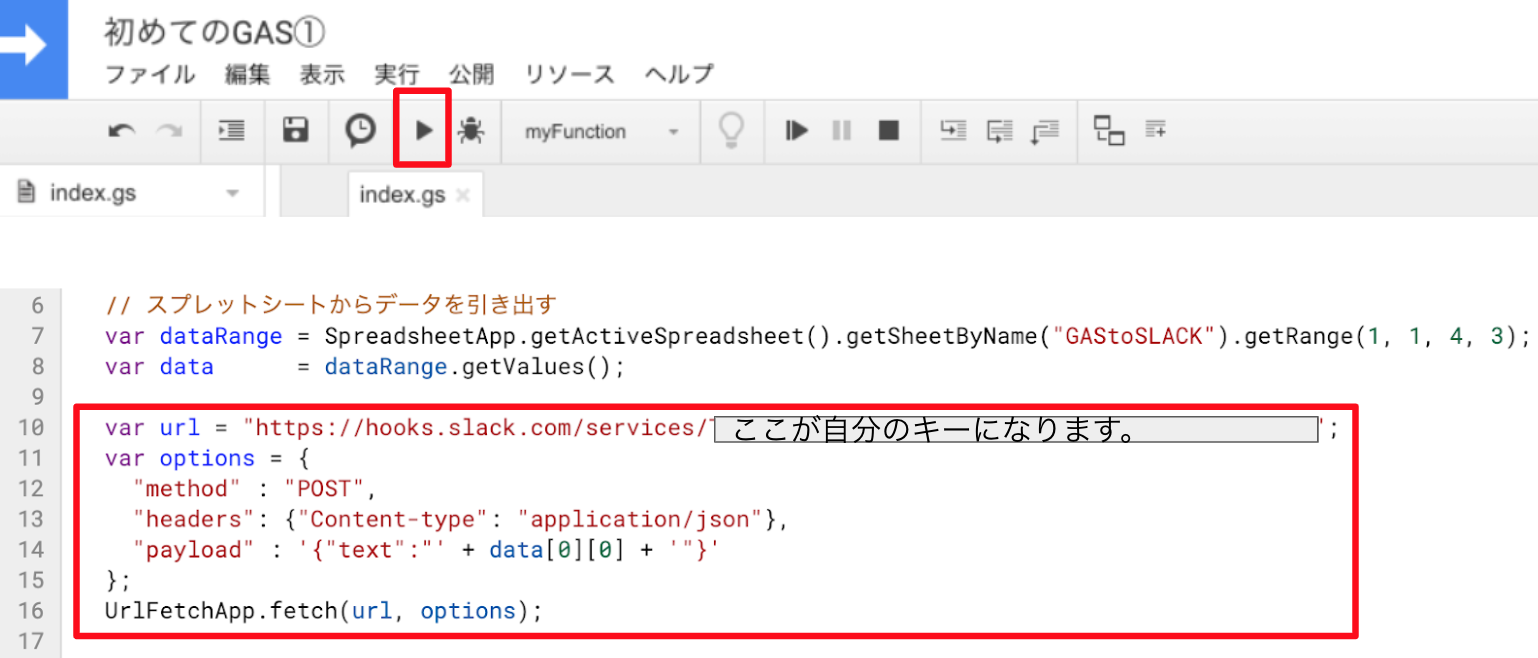
GASに戻って、slackのAPIを使うためのコードを足します。下のコードをコピペしてください(先ほどコピーしたものは、下記のコードの /ここが自分のキーになります/ という部分に貼り付け)。

function myFunction() {
var sale = "営業";
var hr = "人事";
var pr = "広報";
var ceo = "社長";
// スプレットシートからデータを引き出す
var dataRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("GAStoSLACK").getRange(1, 1, 4, 3); // 「上、左、下、右」から何行目か
var data = dataRange.getValues();
var url = "/*ここが自分のキーになります*/";
var options = {
"method" : "POST",
"headers": {"Content-type": "application/json"},
"payload" : '{"text":"' + data[0][0] + '"}'
};
UrlFetchApp.fetch(url, options);
}
APIを使うための許可が聞かれると思うので、許可します。

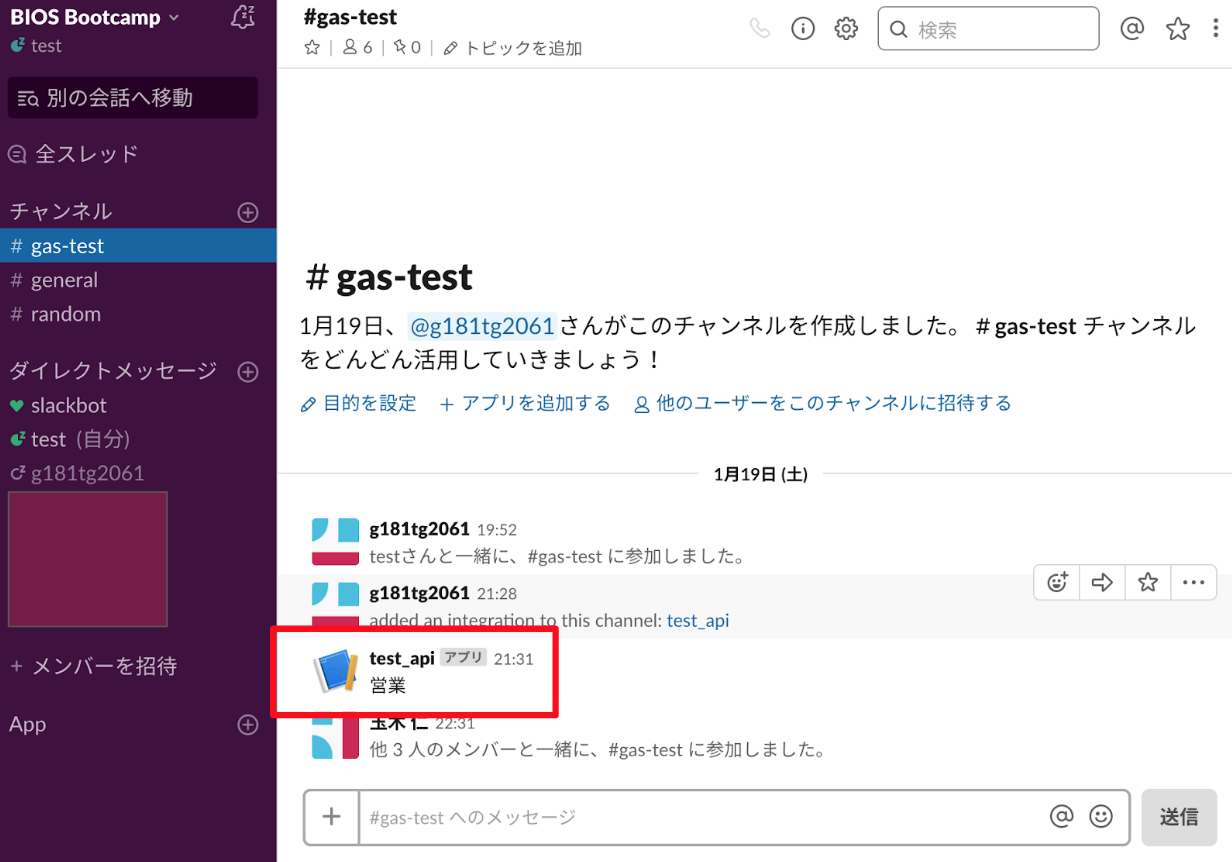
作成したBOTが設定したSLACKのワークスペースに自動的に送信されているでしょう。

以上。
毎週火曜日19:00~21:00にデジタルハリウッド大学院(御茶ノ水ソラシティアカデミア4F)で、こんな内容の毎回違うことをやっているので、誰でも遊びに来てください。無料です!
https://pando.life/bios_bootcamp/article/1257