Materialデザインのcssフレームワークであるgoogle製のMaterial Design Liteがカッコ良かったのでRailsで使ってみた。
まず、node.jsとbowerが使える環境が前提です。
今回の環境は以下となります。
ruby 2.2.2
rails 4.2.4
bower 1.5.2
Material Design Lite 1.0.4
ではRailsアプリ作ります。
今回はrbenv環境でRuby2.2.2で作ります。
全部カレントディレクトリのvendor配下にインストールしたいので、
$ mkdir material
$ cd material
$ bundle init
として以下の編集をします。
-# gem "rails"
+gem "rails"
お約束事を実行します、
$ bundle install --path=vendor/bundle
今回はturbolinkは動作に影響がでるので除外します。-Bはbundle installを実行しないオプションです。あとrspec派なので-Tをつけています。
$ bundle exec rails new . --skip-turbolinks -T -B -f
これでRailsアプリができました。あとはbower用の設定を行います。
今回はbower-railsのgemを使います。
+gem 'bower-rails'
+gem 'slim-rails
今回はslimを入れていますが、お好みで利用してください。
gem をインストール
$ bundle
次にMaterial Design Liteをbowerで入れます。
まず、bowerのパッケージ管理ファイルを作成します。
json形式とRubyDSL形式がありますが、今回はRubyDSLで作成します。
$ bundle exec rails g bower_rails:initialize
Bowerfileファイルが作られるので、以下のように編集します。
asset "material-design-lite"
asset "material-design-icons"
で、インストールします。
$ bundle exec rake bower:install
初回に
? May bower anonymously report usage statistics to improve the tool over time?
と、「改善の匿名での使用統計を送信してもいいですか?」と聞かれる場合があります。
その場合はyかnを選んで下さい。
vendor/assets/bower_componentsにインストールされました。
あとはRailsで使えるように設定します。
+//= require material-design-lite/material.min
cssはsassを利用するのでデフォルトで作成されるapplication.cssは削除して、
$ rm app/assets/stylesheets/application.css
以下のファイルを作成します
@import 'material-design-lite/material.min';
/* Google Material Icons */
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(material-design-icons/iconfont/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(material-design-icons/iconfont/MaterialIcons-Regular.woff2) format('woff2'),
url(material-design-icons/iconfont/MaterialIcons-Regular.woff) format('woff'),
url(material-design-icons/iconfont/MaterialIcons-Regular.ttf) format('truetype');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
width: 1em;
height: 1em;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
ここまでで下準備完了です。
試しに適当にscaffoldして、
$ bundle exec rails g scaffold User name:string email:string
$ bundle exec rake db:migrate
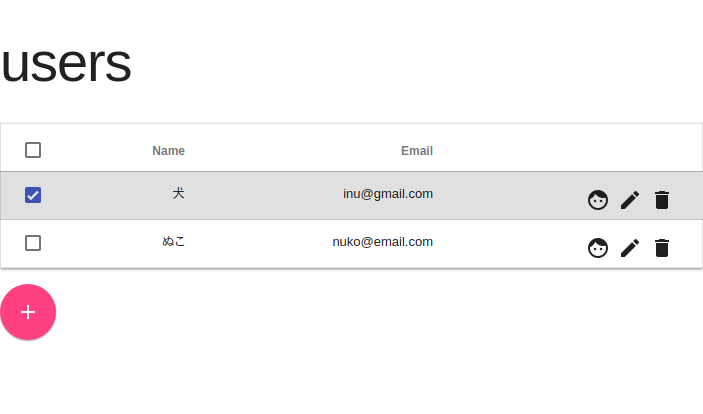
viewのindexテーブルをmaterialデザインにしてみましょう。
h1 users
table.mdl-data-table.mdl-js-data-table.mdl-data-table--selectable.mdl-shadow--2dp(style="width:100%;")
thead
tr
th Name
th Email
th
tbody
- @users.each do |user|
tr
td= user.name
td = user.email
td
= link_to user, class: "mdl-button mdl-js-button mdl-button--icon" do
i.material-icons face
= link_to edit_user_path(user), class: "mdl-button mdl-js-button mdl-button--icon" do
i.material-icons mode_edit
= link_to user, method: :delete, data: {confirm: "削除してよろしいですか?"}, class: "mdl-button mdl-js-button mdl-button--icon" do
i.material-icons delete
p
= link_to new_user_path, class: "mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored" do
i.material-icons add
テーブルがいい感じになりました!
あれ?RoutingErrorがでます。
どうやらmaterial-design-lite.min.js.mapとかmaterial-design-lite.min.css.mapとかを参照しているようです。
なのでassets.pathにbowerでインストールされたパスを追加します。
+ config.assets.paths << Rails.root.join('vender', 'assets', 'bower_components', "material-design-lite")
とりあえず出来た−!