はじめに
レコメンド機能付きの書籍管理システムの作成を目標としてDjangoの公式チュートリアルに取り組み、基本的なログインシステムの実装まで学習しました。また、誰得かは分かりませんが、成果物としてログイン付き投票システムを作成しました。本記事では、その過程を記録し、初学者の視点から要点を整理しています。
学習の目的
- フルスタックフレームワークであるDjangoの基本を理解する
- 公式チュートリアルの流れを把握し、具体的な応用力を身につける
- 認証システムを利用し、ユーザー管理の基礎を学ぶ
環境設定
- Python: バージョン3.12.5を使用
- Djangoのインストール: pip install django
- django-allauth:ログイン機能の実装に利用 {バージョン65.1.0}
※公式チュートリアルとログイン機能の概要
公式チュートリアルの概要
Djangoの公式チュートリアルは、Pollsアプリを例に挙げ、基本的なCRUD操作やモデルの設定、ビューやテンプレートの利用を解説しています。
1 :プロジェクトの作成
コマンド:django-admin startproject mysite
ポイント: プロジェクトの構成ファイルについての理解
2:アプリの作成
コマンド:python manage.py startapp polls
役割: Djangoでは「アプリ」として機能を分割しやすくする
3:モデルの作成とマイグレーション
例: models.pyにてQuestionやChoiceモデルを定義し、python manage.py migrateを実行
ログイン機能の概要
1:認証アプリの設定
・管理権限を持つスーパーユーザの作成
python manage.py createsuperuser
・Django-allauthの設定
※今回は、accounts/models.pyにCustomUserモデルクラスを定義
from django.db import models
from django.contrib.auth.models import AbstractUser
# Create your models here.
class CustomUser(AbstractUser):
class Meta:
verbose_name_plural = "CustomUser"
※また、settings.pyも以下のように変更した{☆ローカル環境しか想定していない}
"""
Django settings for mysite project.
Generated by 'django-admin startproject' using Django 5.1.1.
For more information on this file, see
https://docs.djangoproject.com/en/5.1/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/5.1/ref/settings/
"""
from pathlib import Path
import os
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/5.1/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-d!*_%(uk4hymh)^-bfjpqs1v=t8_3z5#8j3*f9(26y-ofg*tcu'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = ['*']
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites',
# サードパーティアプリ
'django_bootstrap5',
'allauth',
'allauth.account',
# カスタムアプリ
'polls.apps.PollsConfig',
'accounts.apps.AccountsConfig',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'allauth.account.middleware.AccountMiddleware'
]
ROOT_URLCONF = 'mysite.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates', BASE_DIR / 'accounts/templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'mysite.wsgi.application'
AUTH_USER_MODEL = 'accounts.CustomUser'
# Database
# https://docs.djangoproject.com/en/5.1/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'pollsdb',
'USER': os.environ.get('DB_USER','p-user'),
'PASSWORD': os.environ.get('DB_PASSWORD','########'),
'HOST': 'localhost', # または127.0.0.1
'PORT': '5432',
}
}
#django-allauthで利用するdjango.contrib.sitesを使うための設定
SITE_ID = 1
AUTHENTICATION_BACKENDS = (
#管理サイトのログインに対応させるために追加
'django.contrib.auth.backends.ModelBackend',
#一般ユーザーのログインに対応させるために追加
'allauth.account.auth_backends.AuthenticationBackend',
)
#メールアドレス認証に変更する設定
ACCOUNT_AUTHENTICATION_METHOD = 'email'
ACCOUNT_EMAIL_REQUIRED = False
#サインアップにメールアドレス確認を求める設定
ACCOUNT_EMAIL_VERIFICATION = 'mandatory'
ACCOUNT_EMAIL_REQUIRED = True
#ログイン/ログアウト後の遷移先の設定
LOGIN_REDIRECT_URL = 'polls:index'
ACCOUNT_LOGOUT_REDIRECT_URL = 'account_login'
#ログアウトリンクのクリック一発でログアウトする設定
ACCOUNT_LOGOUT_ON_GET = True
#django-allauthが送信するメールの件名に自動付与される接頭辞をブランクにする設定
ACCOUNT_EMAIL_SUBJECT_PREFIX = ''
#django-allauthが送信するメールの送信元を設定
DEFAULT_FROM_EMAIL = os.environ.get('DEFAULT_FROM_EMAIL')
# 開発用メール設定
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
# Password validation
# https://docs.djangoproject.com/en/5.1/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/5.1/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/5.1/howto/static-files/
STATIC_URL = 'static/'
# Default primary key field type
# https://docs.djangoproject.com/en/5.1/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
# 本番環境では、静的ファイルを適切にサーブするための設定も必要です。
#STATICFILES_DIRS = [
# BASE_DIR / "static", # 静的ファイルを配置するディレクトリ
#]
2:ユーザー認証の応用
ログイン状態に応じた表示内容の分岐
{{ user.is_authenticated }}によるテンプレートでの処理
つまづいたポイントと解決方法
メモ内容{自分用}
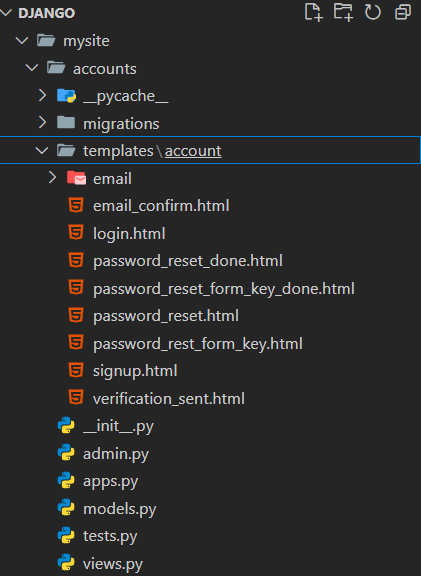
※ファイル構成について

※まだ実装していない部分について
1. ナビゲーションバーにおける、「features」、「pricing」のリンク先(お問合せ先)とメール送信処理{実装するかは不明}
2. githubにおけるローカルリポジトリの作成{本で言うとchapter6}
3. 投票の編集及び削除ページへのアクセス制御{本で言うとchapter11}
4. AWSによる本番環境への導入{本で言うとchapter12}
シュミレーション結果
・ログイン前の状態
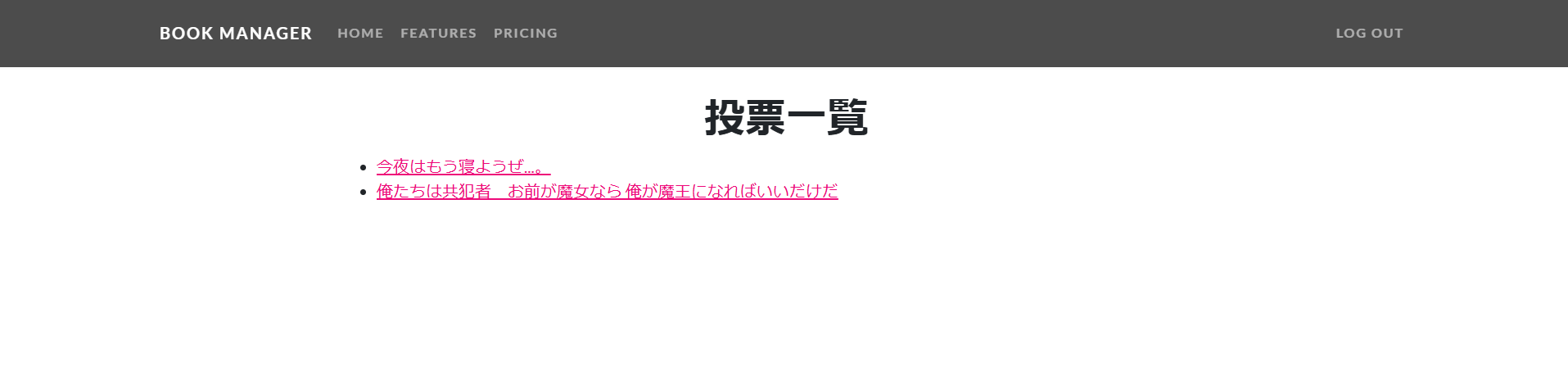
・ログイン後の動作
学んだことと次の目標
公式チュートリアルを通じて、Djangoの基本を学び、django-allauthを利用した簡単なユーザー認証機能を追加することで理解が深まりました。今後は、ここで学んだ知識を活かしてレコメンド機能付きの書籍管理システムを作成していきたいと思います。
参考文献
YTS高橋さんによるDjangoハンズオン: djangoハンズオン
動かして学ぶ!Python Django開発入門:動かして学ぶ!Python Django開発入門