概要
- iOS の SceneKit を使って3D空間に Hello World テキストを表示するアプリを作る
- Storyboard の状態を修正せず、ソースコードだけで実現する
今回の環境
- Xcode 10.3
- iPhone X + iOS 12.4.1
プロジェクトの作成
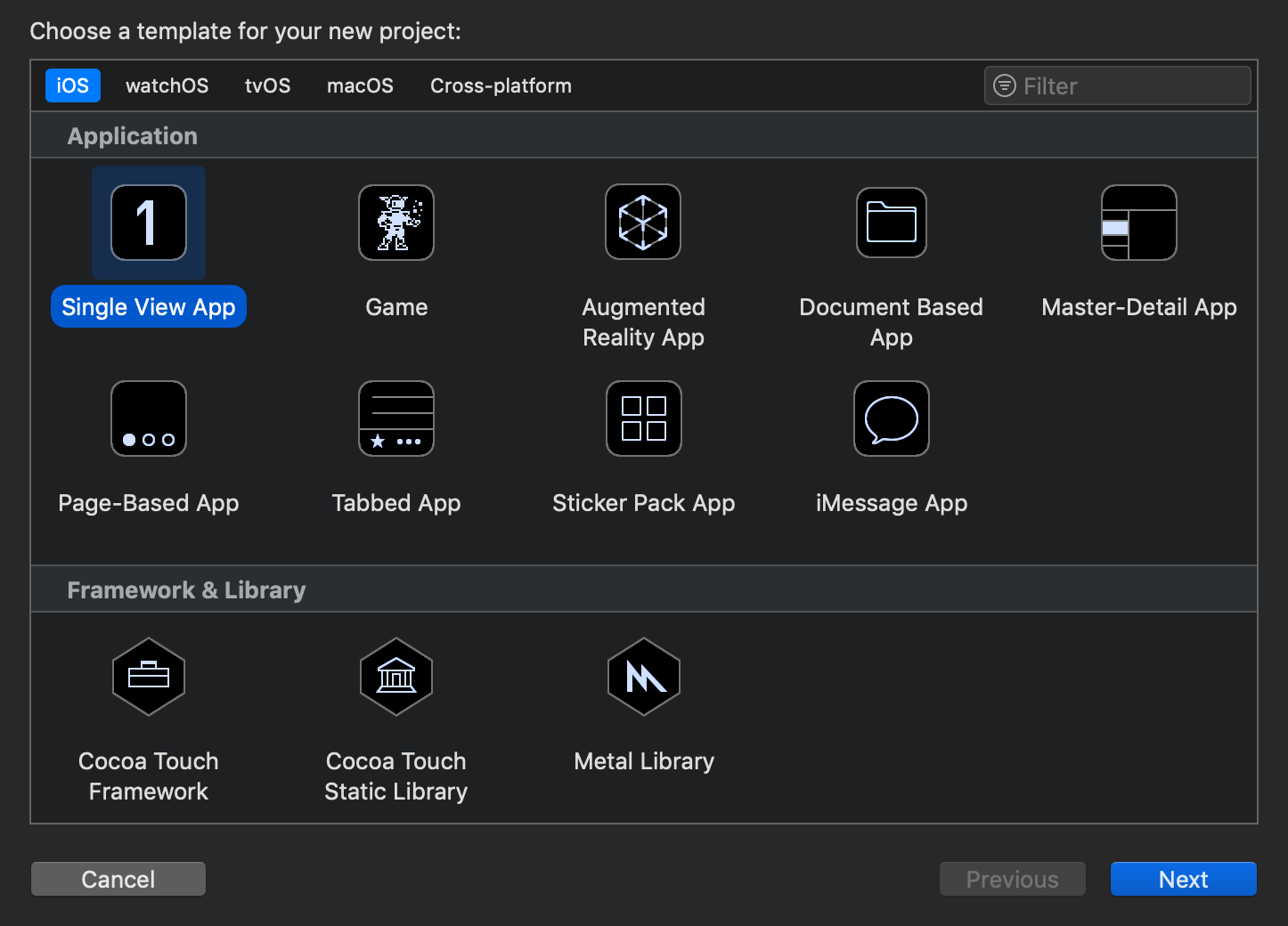
テンプレートから iOS + Single View App を選択する。

Language に Swift を指定する。

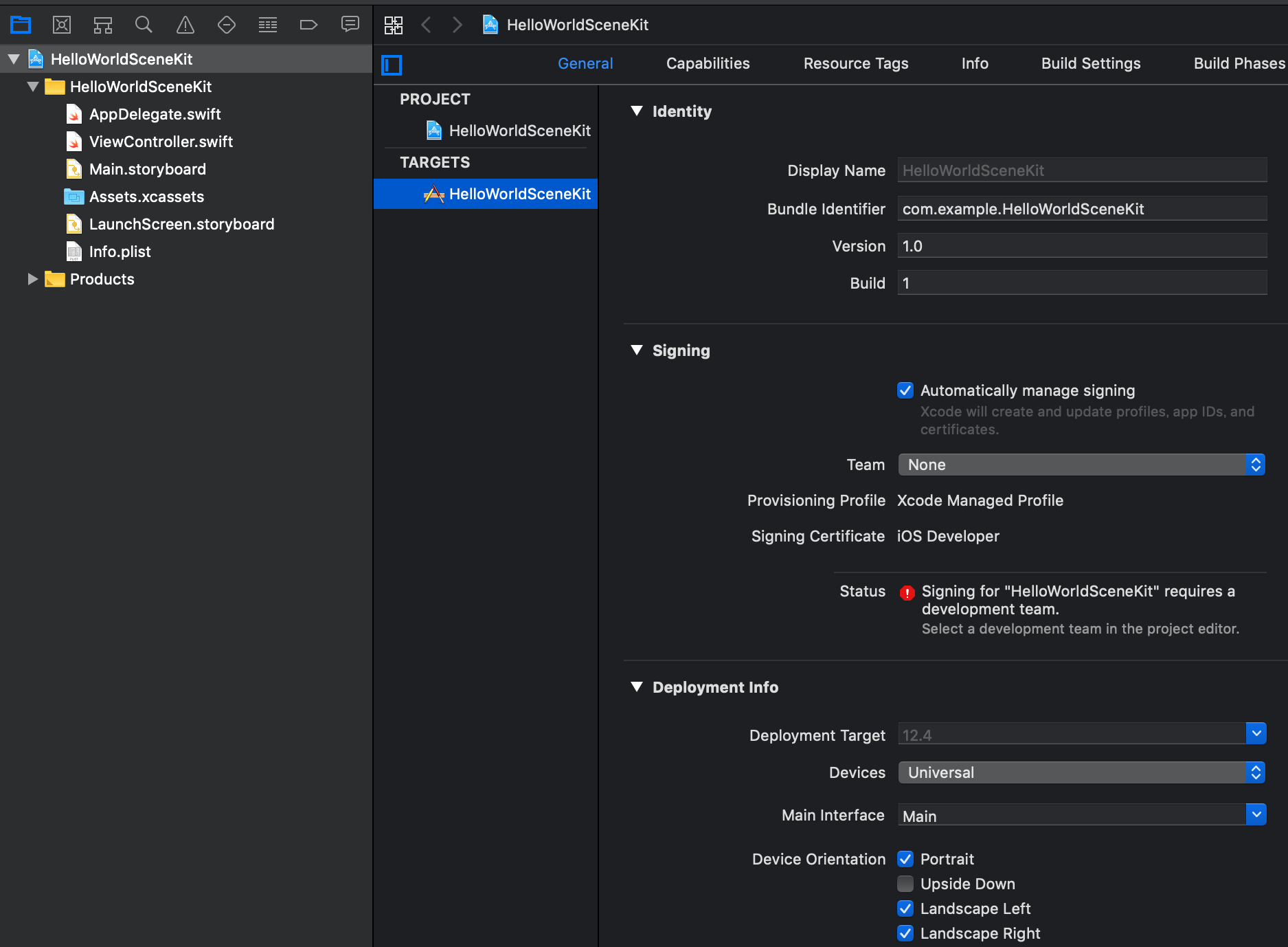
AppDelegate.swift と ViewController.swift という Swift のソースコードが用意される。

ソースコード
ViewController.swift を以下のものに置き換える。
import UIKit
import SceneKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// SCNView を構築して UIViewController のビューに設定する
let scnView = SCNView(frame: self.view.frame)
scnView.backgroundColor = UIColor.black // 背景を黒色に
scnView.allowsCameraControl = true // ユーザーによる視点操作を可能に
scnView.showsStatistics = true // 描画パフォーマンス情報を表示
self.view = scnView
// SCNScene を SCNView に設定する
let scene = SCNScene()
scnView.scene = scene
// カメラをシーンに追加する
let cameraNode = SCNNode()
cameraNode.camera = SCNCamera()
cameraNode.position = SCNVector3(x: 0, y: 0, z: 15)
scene.rootNode.addChildNode(cameraNode)
// 無指向性の光源をシーンに追加する
let omniLight = SCNLight()
omniLight.type = .omni
let omniLightNode = SCNNode()
omniLightNode.light = omniLight
omniLightNode.position = SCNVector3(x: 0, y: 10, z: 10)
scene.rootNode.addChildNode(omniLightNode)
// あらゆる方向から照らす光源をシーンに追加する
let ambientLight = SCNLight()
ambientLight.type = .ambient
ambientLight.color = UIColor.darkGray
let ambientLightNode = SCNNode()
ambientLightNode.light = ambientLight
scene.rootNode.addChildNode(ambientLightNode)
// 表示するテキストを用意する
let str = "Hello, world!\nこんにちは、世界。"
let text = SCNText(string: str, extrusionDepth: 1.0)
text.font = UIFont.systemFont(ofSize: 1.0)
// テキストの色を設定する
// SCNText には最大5つの要素があり、それぞれに SCNMaterial を指定できる
let m1 = SCNMaterial()
m1.diffuse.contents = UIColor.red // 前面に赤色
// back material
let m2 = SCNMaterial()
m2.diffuse.contents = UIColor.green // 背面に緑色
// extruded sides material
let m3 = SCNMaterial()
m3.diffuse.contents = UIColor.blue // 側面に青色
text.materials = [m1, m2, m3]
// テキストノードを用意する
let textNode = SCNNode(geometry: text)
// テキストノードの中心を座標の基準にする
let (min, max) = (textNode.boundingBox)
let textBoundsWidth = (max.x - min.x)
let textBoundsheight = (max.y - min.y)
textNode.pivot = SCNMatrix4MakeTranslation(textBoundsWidth/2 + min.x, textBoundsheight/2 + min.y, 0)
// テキストを配置する場所を決める
textNode.position = SCNVector3(x: 0, y: 0, z: -1)
// テキストノードをシーンに追加する
scene.rootNode.addChildNode(textNode)
// 球体をシーンに追加する
let sphere:SCNGeometry = SCNSphere(radius: 1.5)
let sphereNode = SCNNode(geometry: sphere)
sphereNode.position = SCNVector3(x: 0, y: -3, z: 0)
scene.rootNode.addChildNode(sphereNode)
}
}
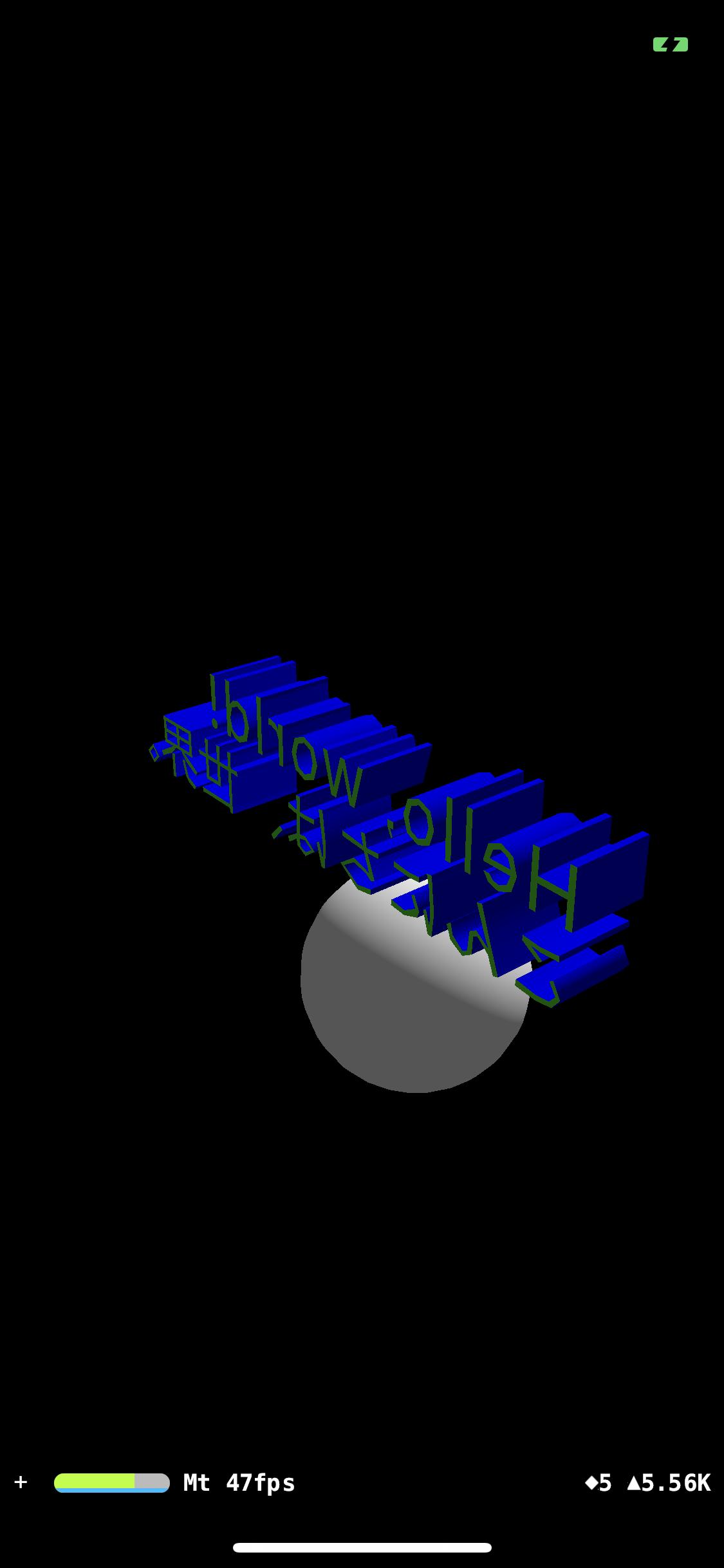
実機での実行結果
実機 (iPhone X + iOS 12.4.1) にインストールして実行してみる。
Hello World テキストと球体が画面の中の3D空間に表示されている。

画面をドラッグ操作等することで視点を移動することができる。