概要
- Mapbox Static Images API は地図の画像を生成できる Web API
- 地図の見た目を変えたり、回転したり、角度を変えたり、アイコンを乗せるなど主要な機能を使用していろいろな地図画像を生成してみる
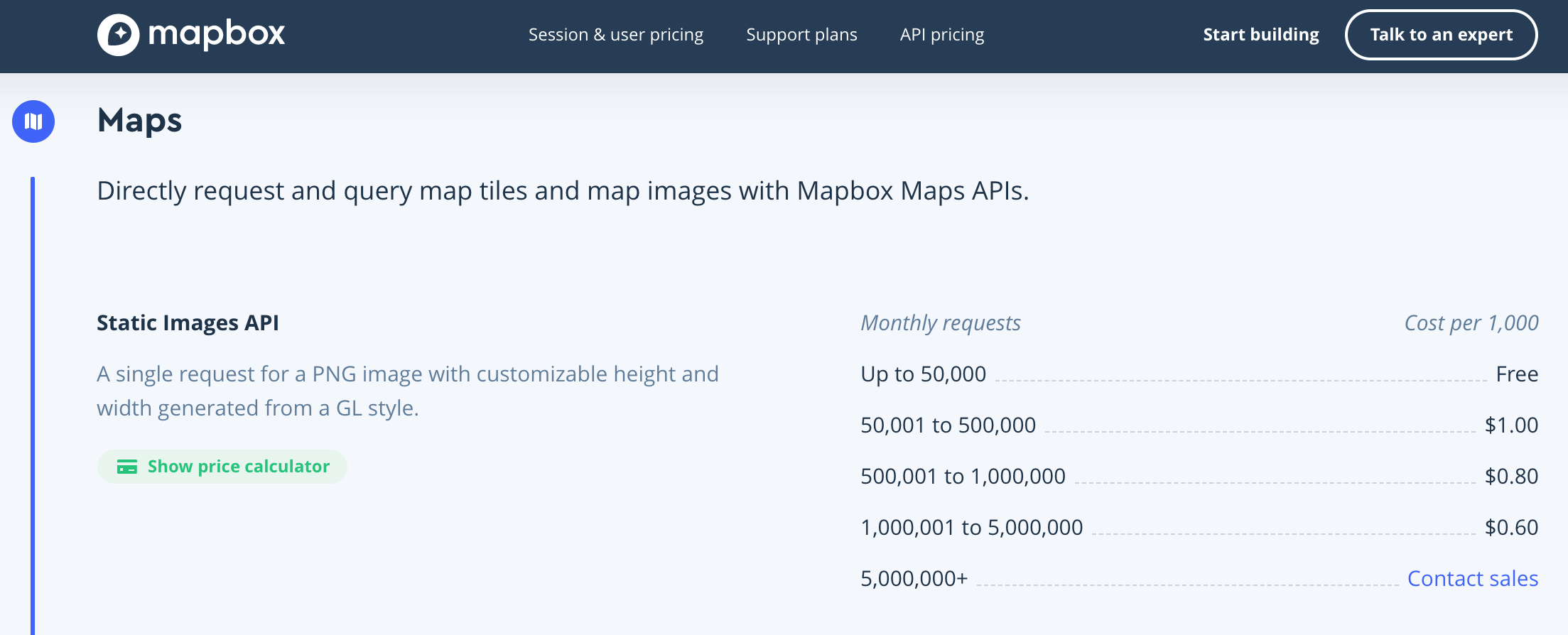
料金
1ヶ月に50000リクエストまでは無料 (2019年10月16日現在)。

Mapbox アカウントを作成
Mapbox のアカウントが無い場合は、 Sign up | Mapbox にて作成する必要がある。
アクセストークンを取得
Mapbox Static Images API を使うには Mapbox の access token が必要。
Mapbox アカウントを作成すると自動でひとつ作られる (Default public token) のでそれを使えばいい。
Mapbox アクセストークンのページ Account | Mapbox にて access token の値を確認することができる。
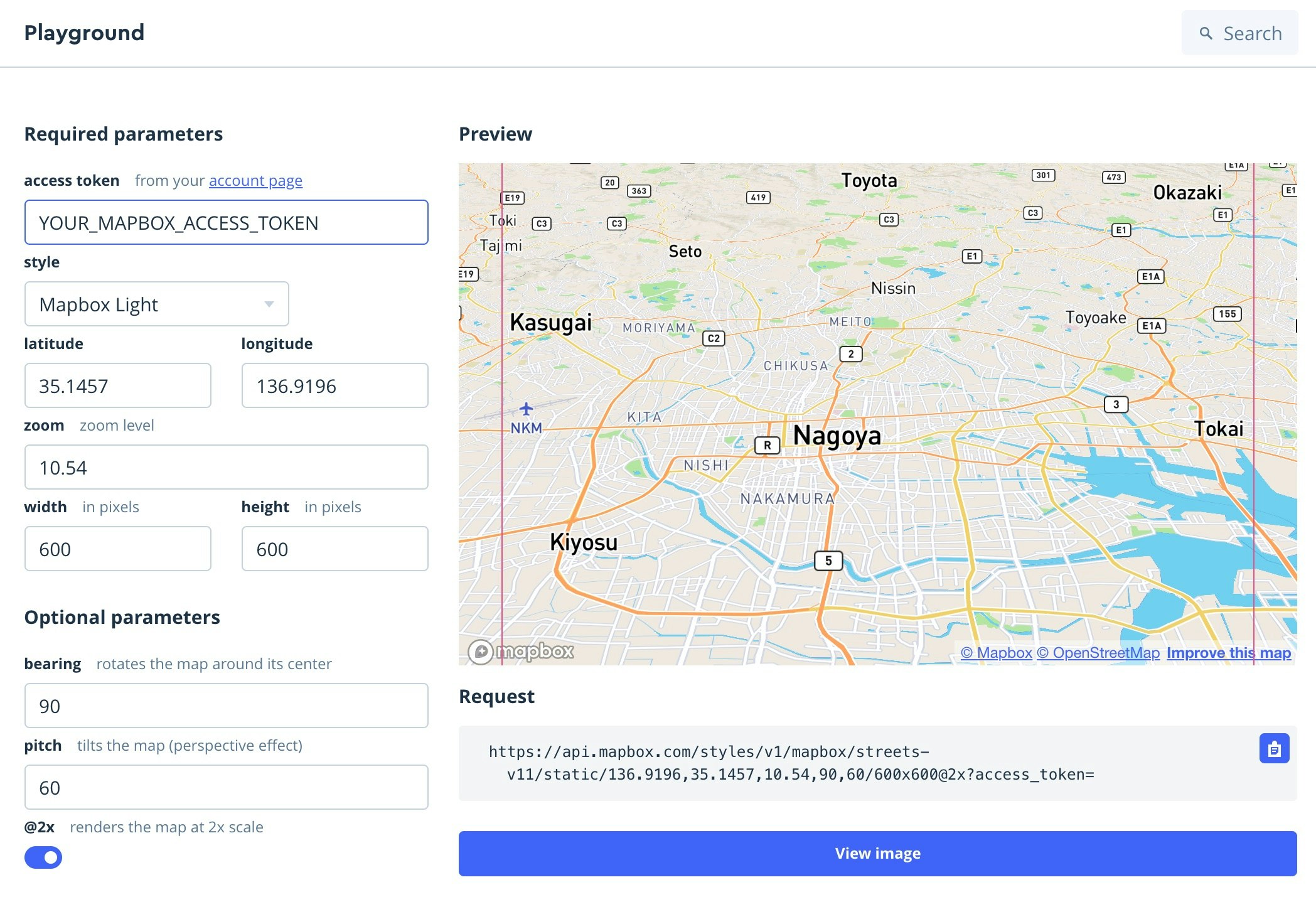
Static Images API playground
地図の見た目などを確認できる Web ページが用意されている。パラメータを調整していろいろな地図を生成できる。
Static Images API playground | Playground | Mapbox

URL 仕様

フォーマット: /styles/v1/{username}/{style_id}/static/{overlay}/{lon},{lat},{zoom},{bearing},{pitch}|{auto}/{width}x{height}{@2x}
- username: スタイル(地図の見た目)のオーナー名。通常は mapbox を指定する
- style_id: スタイルのID。Playground では light-v9, dark-v10, streets-v11, outdoors-v11, satellite-v9, satellite-streets-v11 の6種類が確認できた (2019年10月16日現在)
- overlay: 地図上に乗せるアイコン画像や線を指定できる
- lon: 経度
- lat: 緯度
- zoom: ズームレベル
- bearing: 地図を回転させる角度
- pitch: 地図を3D的に傾ける角度
- auto: 指定すると overlay で指定したアイコン画像などに合わせて地図の表示範囲等を自動で決めてくれる
- width: 地図画像の横幅ピクセル数
- height: 地図画像の縦幅ピクセル数
- @2x: 指定すると Retina などの高画素密度ディスプレイ用に2倍のサイズで描画する
主要な機能を使って地図画像を生成する
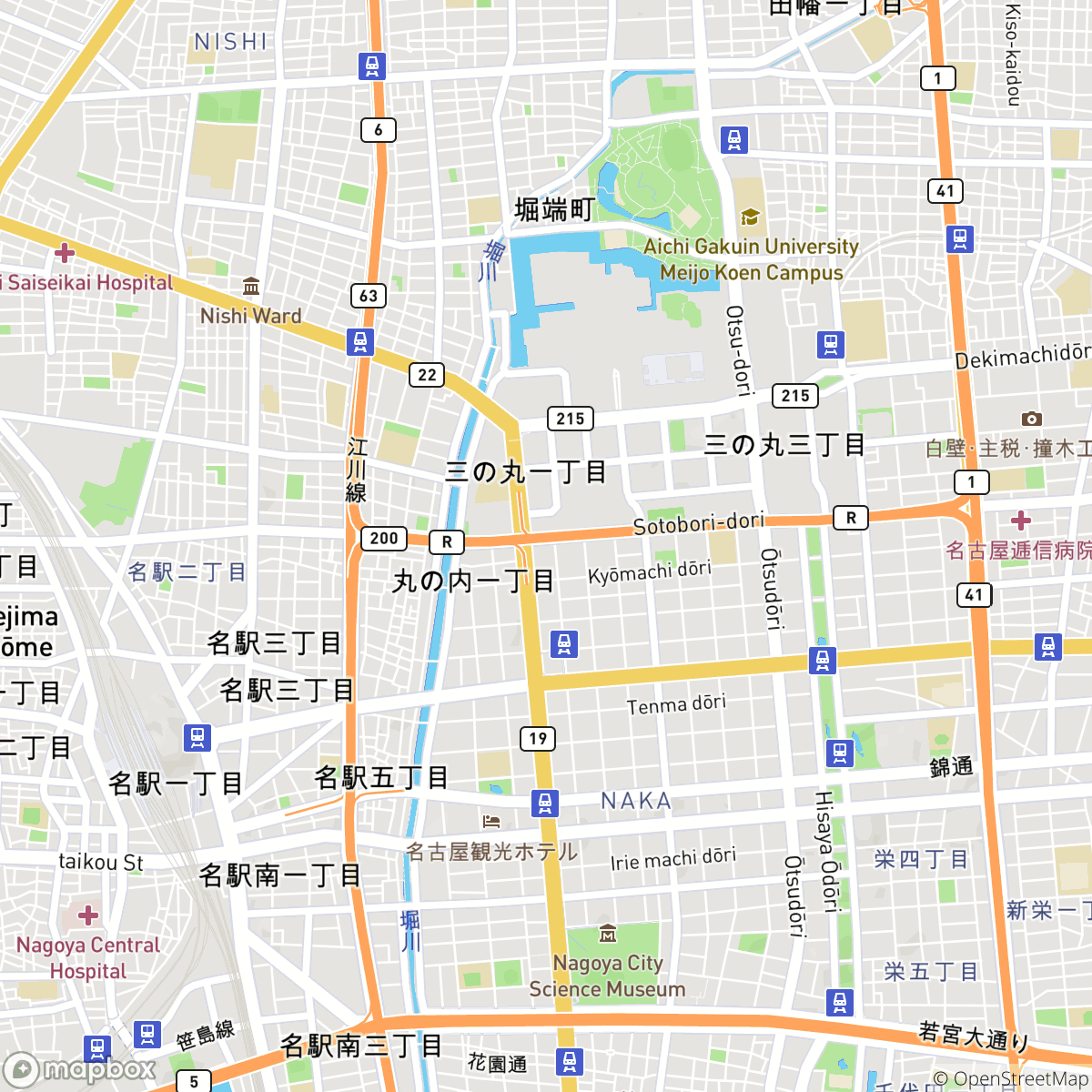
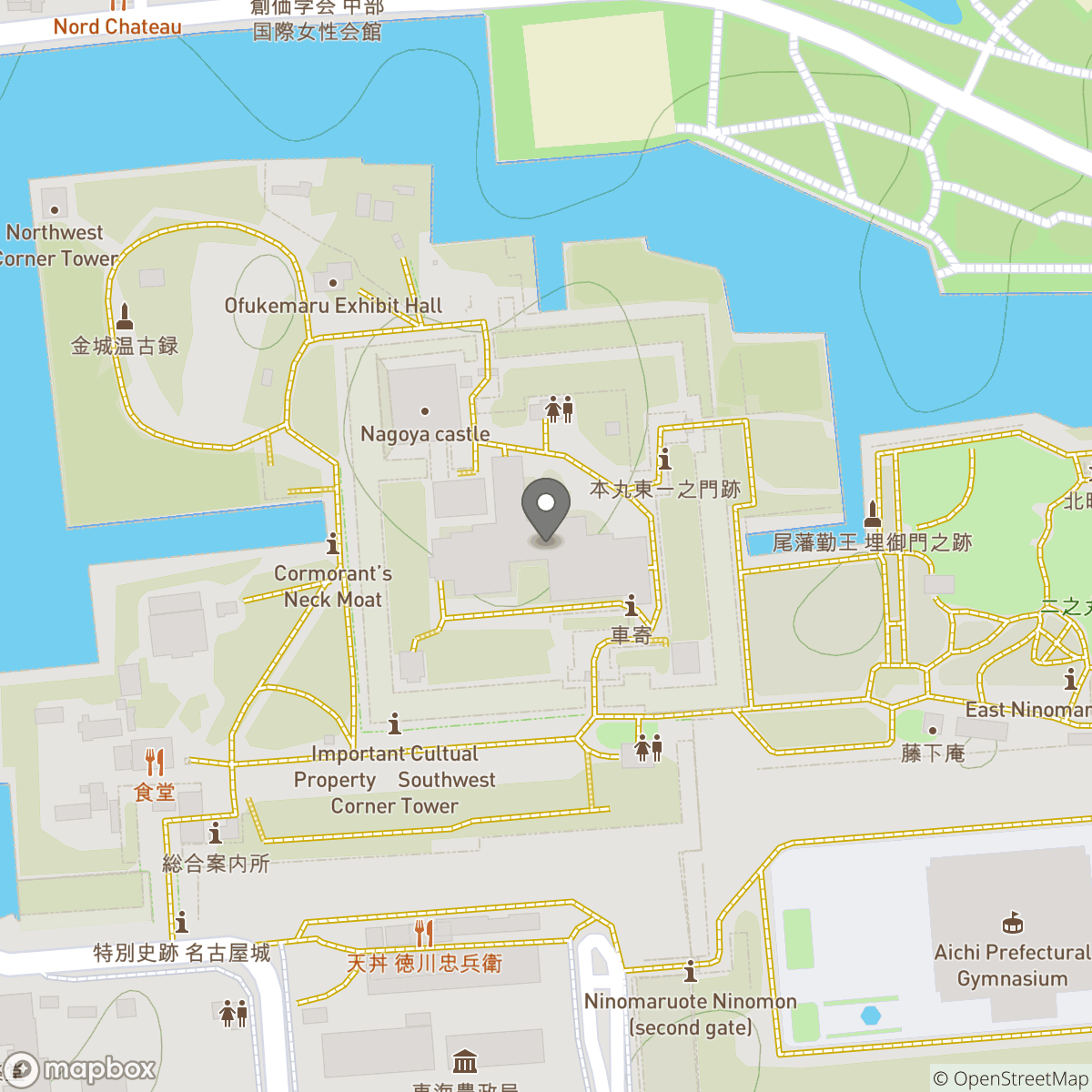
基本的でシンプルな地図
- style_id: streets-v11
- lon: 経度136.8974
- lat: 緯度35.1774
- zoom: ズームレベル13.28
- width: 600ピクセル
- height: 600ピクセル
- access_token: YOUR_MAPBOX_ACCESS_TOKEN には用意したアクセストークンをセットする
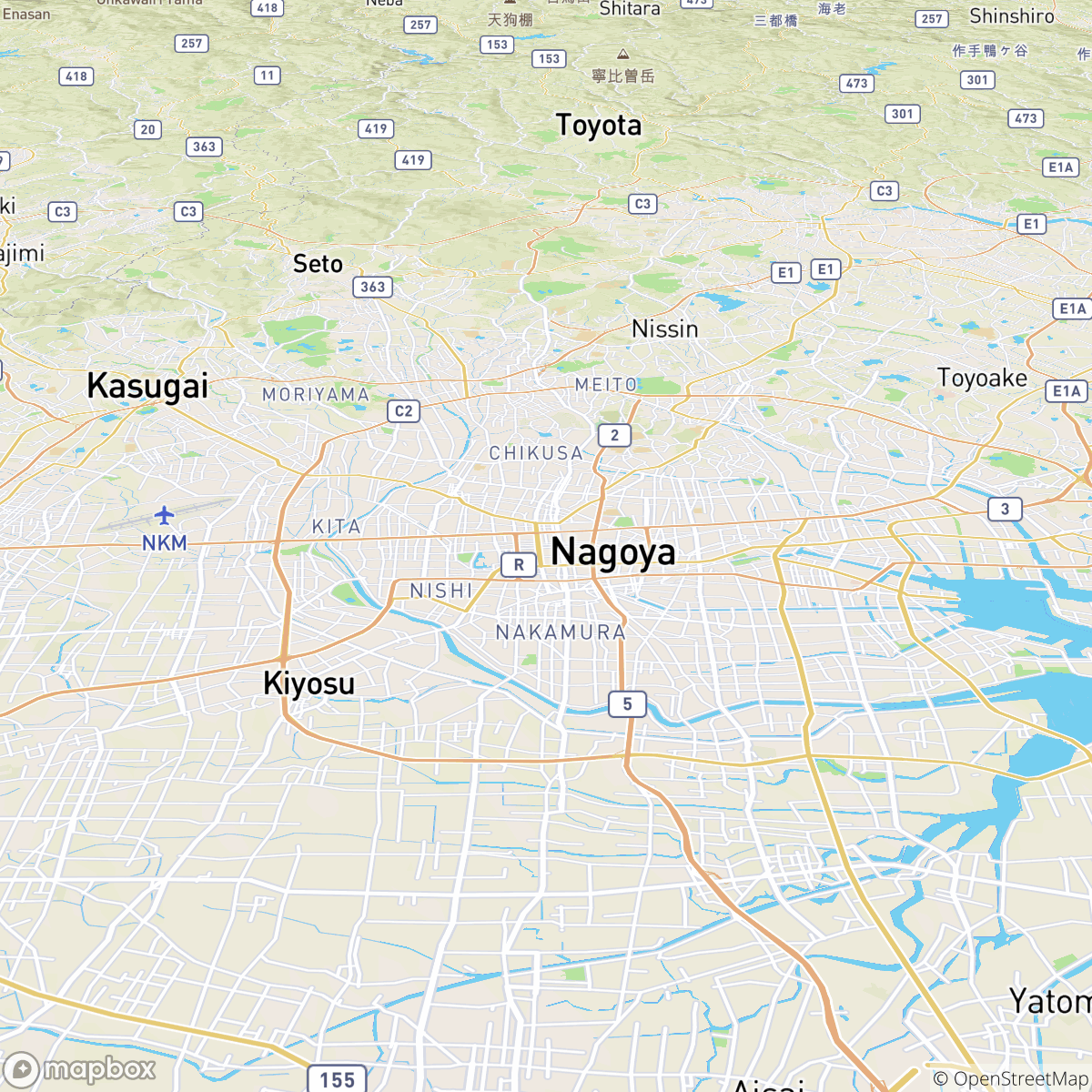
地図の回転と3D的な傾き
- bearing: 地図を90度回転
- pitch: 地図を3D的に60度傾ける
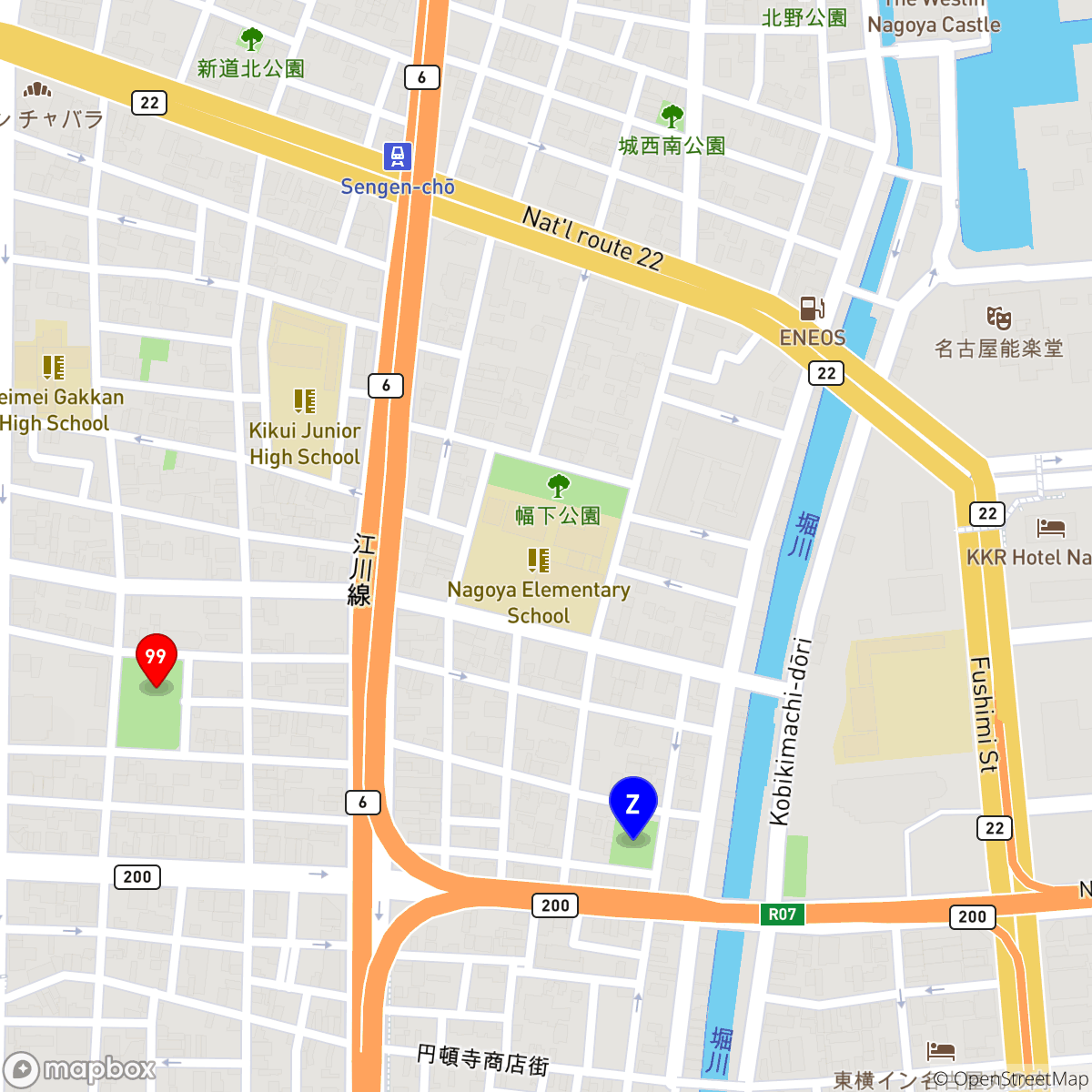
Marker (アイコン画像) を乗せる
数字やアルファベットの付いたアイコンを乗せることができる。
- Sサイズのピン「99」赤色: pin-s-99+ff0000(136.8877,35.17937)
- Lサイズのピン「Z」青色: pin-l-z+0000ff(136.8926,35.1781)
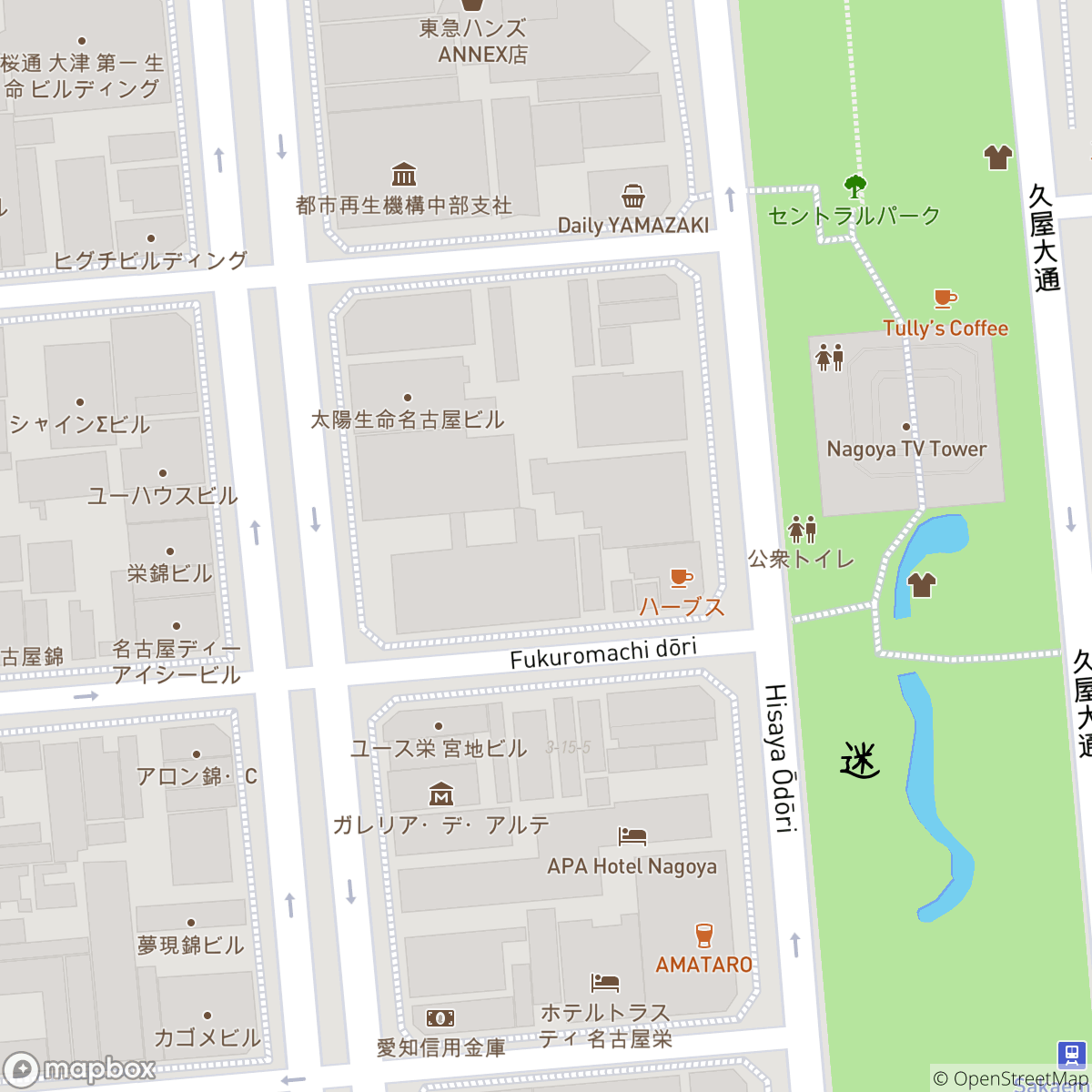
Custom marker (独自のアイコン画像) を乗せる
独自のアイコン画像のURLを指定して地図に乗せることができる。背景透過PNG画像ファイルもOK。
「迷」というアイコン画像 https://niwasawa.github.io/r/mei-bgt-48x48.png を乗せている。
GeoJSON を乗せる
GeoJSON {"type":"Point","coordinates":[136.8998,35.1849]} で指定した位置にアイコンを乗せている。
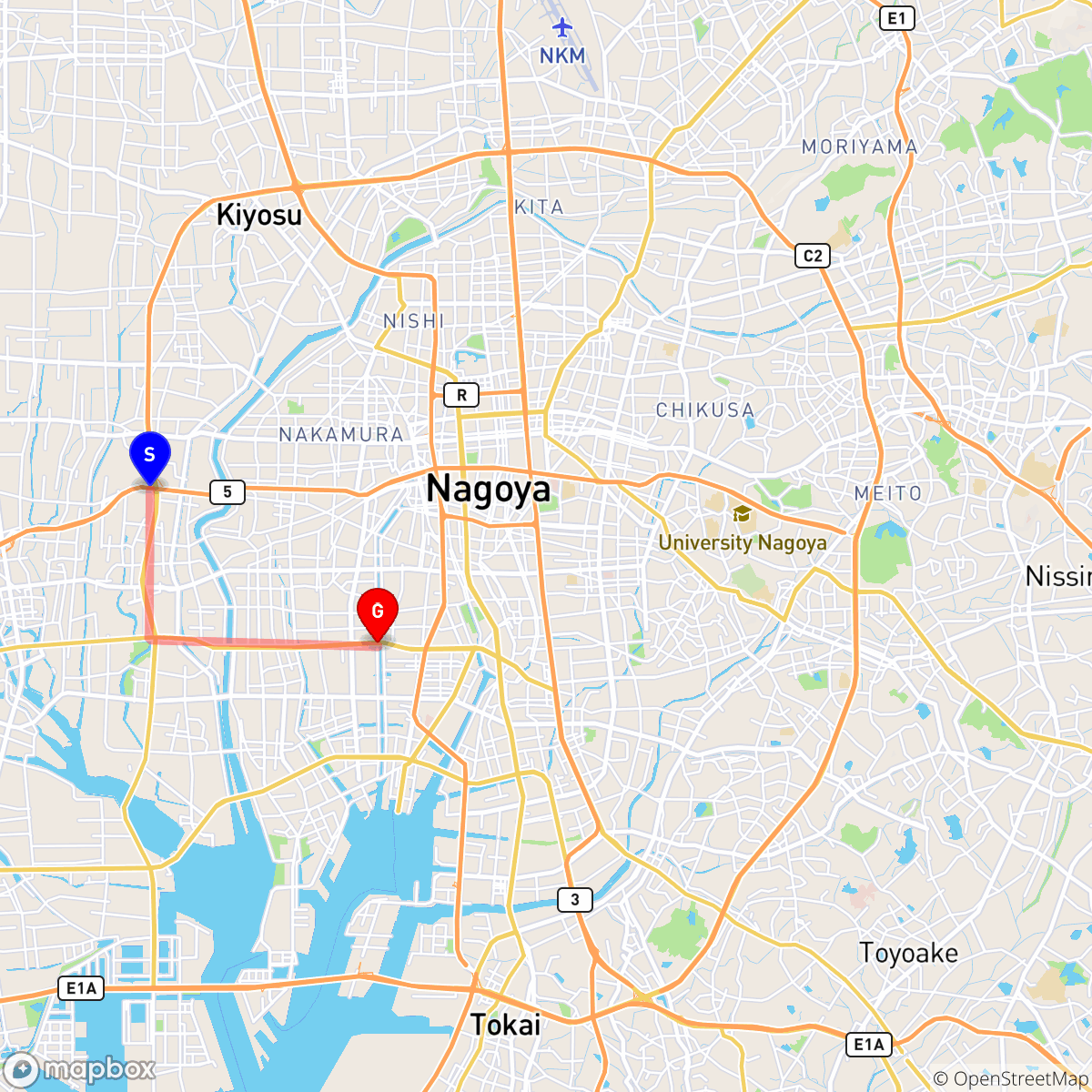
Path でルートを表示する
Path で描く経路のパラメータには、複数の点データ (経度緯度) を Encoded Polyline Algorithm Format | Google Maps Platform のアルゴリズムでエンコードした文字列が必要。
今回の場合は「path-5+f44-0.5(muquEuabYheEdAvGgrJ)」の「muquEuabYheEdAvGgrJ」の部分がエンコードした文字列に当たる。