この記事は NTTコミュニケーションズ Advent Calendar 2018 の10日目です。
3行で要約
- Docker Composeで構成されたWebサービスのテストに関する考察
- dockerize + Chromium + Puppeteer + Jest = ブラウザテスト用のコンテナ
- CI環境のホストが占有できるのであれば、
network_mode: "host"でテスト用のコンテナを動かそう
Docker Composeのテストをしたいが……?
こんにちは、@nitkyです。最近は、認定スクラムマスターになったり、大学に通ったりしながら元気にやっています。
突然ですが、Docker Composeのテストは皆様どうしてますか? Composeで構成されたWebサービスのテスト、特にサービス全体が正しく動いているかどうかをテストしたいとき、Docker的な手法でテストも含めて完結させたいなと思うことがあります。
テスト環境自体のコンテナ化
ここでは、ブラウザを使ったテストについて考えてみましょう。ブラウザを使うようなテストは、そもそも「テスト環境自体をコンテナ化したい」という需要があります。その場合、テスト用のコンテナとCompose上のサービスは、どのように接続されるべきでしょうか?
大きく分けて実現方法は2つ1あると考えられます。
- アイデアが閃く派「Composeワールドの中に、テスト用のコンテナをサービスとして追加すれば?」
- 現実は非情だよ派「E2E2テストはユーザと同じ環境でやらないと意味がないから、外部からやるしかない」
前者で上手くいくなら、Composeに含まれるサービスの一つとしてテストを定義できそうです。
しかし、実際はコンテナのポートをホストマシンに割り当ててサービスを利用するはずなので、テスト環境も可能な限りそちらに合わせたいという後者の意見も分かります。特に前者の場合、実際のサービスとは異なる問題が新たに発生する可能性があります。
それでは、実際にComposeのテスト手法について考えていきましょう。
この記事の対象者
- Compose上に構成されたサービスのテストをしたいと考えている方
- 特にWebサービスのブラウザテストをしたいと考えている方
アプリケーションのテスト概要
Composeとは、複数のコンテナを使ったDockerアプリケーションを定義&実行するためのツールです。
今回は、この仕組みを使って作られたWebアプリケーションのテストについて考えます。
テスト対象となるWebサービス
公式ドキュメントのWordPress起動手順を参考に、テスト対象となるWebサービス(WordPress)を用意します。
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:
早速、用意したdocker-compose.yml を動かしてみましょう。
$ docker-compose up
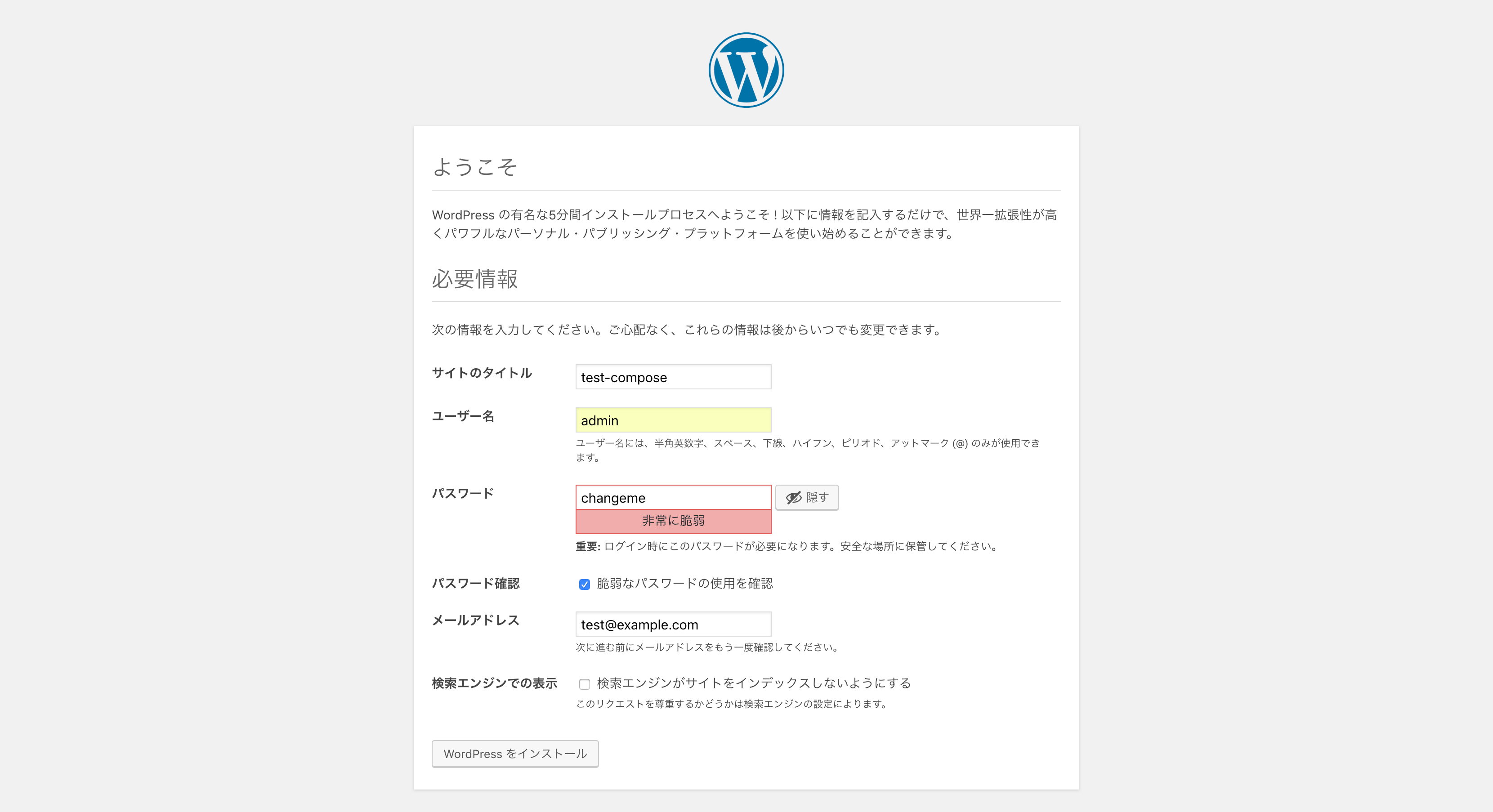
日本語を選択して、設定を入れていきます。
| サイトのタイトル | test-compose |
|---|---|
| ユーザ名 | admin |
| パスワード | changeme |
| メールアドレス | test@example.com |
[表1: WordPressの設定]
以上で、テスト対象となるWebサービスの準備が完了しました。
テスト内容
以下のURLを対象に、動作を確認していきます。
| 起動したサービスをcompose側から見たとき | composeサービスをホスト側から見たとき |
|---|---|
| http://wordpress/wp-login.php | http://localhost:8000/wp-login.php |
[表2: ログインページURLの見え方]
どちらからも、WordPressのログイン画面はこのように見えています。
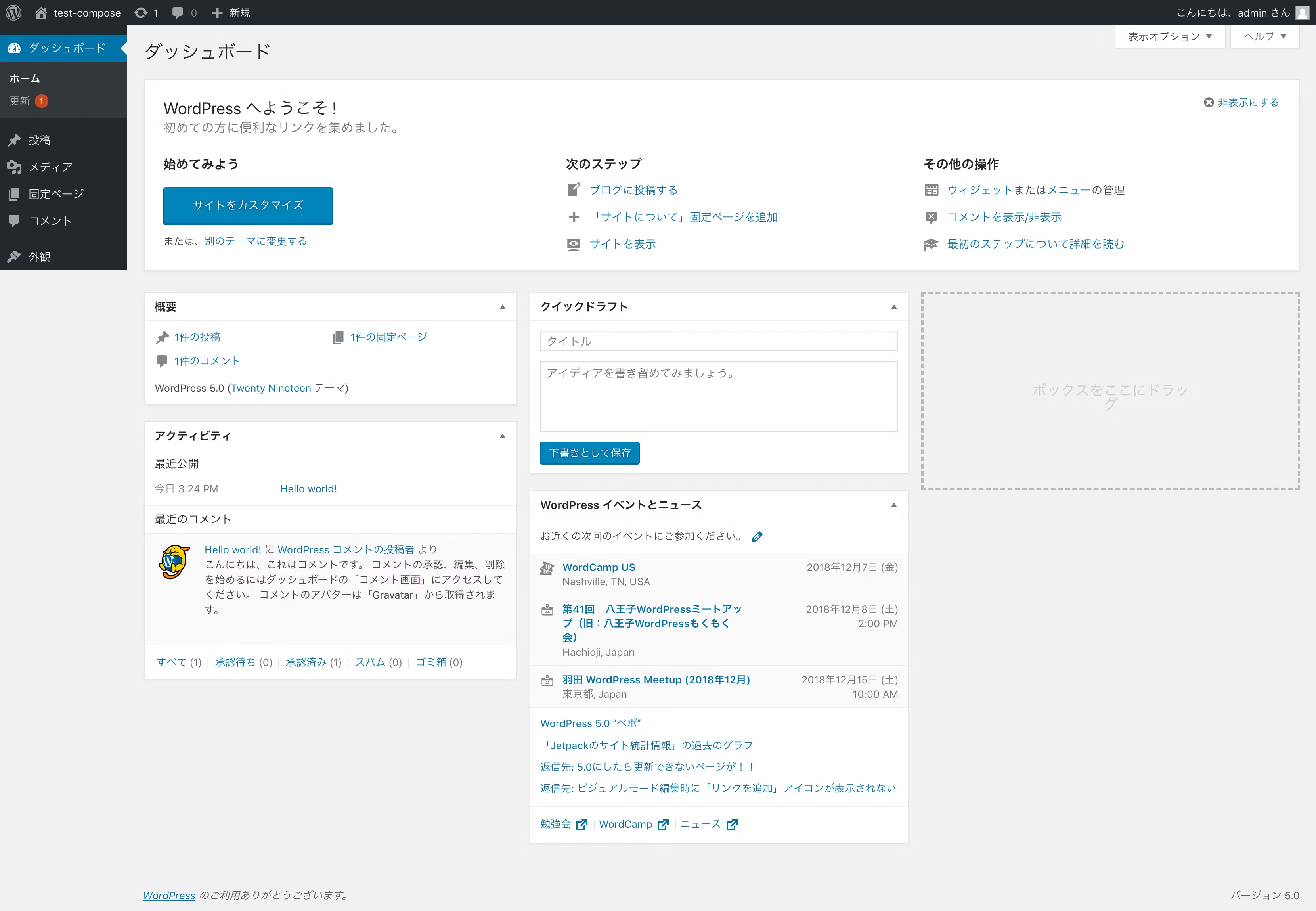
実際にAdminでログインしてみると、このようなダッシュボードが表示されます。
[図4: WordPressのダッシュボード]
正常な動作が見えてきたので、実際に二つのテストシナリオについて考えてみましょう。(テスト自体のクオリティはツッコミどころ満載ですが、今回は気にしないでください……)
テストシナリオ1: ログインページの表示
「ログインページが正しく表示されるかテストする」
- ログインページを表示
- タイトルの確認
- Titleタグに
Log Inが含まれるかテスト
テストシナリオ2: Adminログイン
「ログインページから admin:changemeでログインして、ダッシュボードへ行けるかテストする」
- ログインページを表示
- 指定の入力フォームに値を代入
- ユーザ名:
admin - パスワード:
changeme - ボタンを押してログイン
- ダッシュボードの表示を確認
- Titleタグに
Dashboardが含まれるかテスト
ブラウザテスト環境のコンテナ化
ブラウザテスト環境のコンテナ化で障害となりそうなことを表にまとめます。
| 問題点 | 解決に必要なサービス・アプリケーション |
|---|---|
| コンテナ上のサービスが使用可能になるタイミングが不明 | Dockerize |
| コンテナ上で使用できるヘッドレスブラウザ | Chromium |
| ヘッドレスブラウザ操作のオートメーション方法 | Puppeteer |
| ブラウザ操作のオートメーションのテストケース化 | Jest |
[表2: ブラウザテスト環境のコンテナ化における問題点と対策]
あくまでこれは一例ですが、サクッと解決してテスト用コンテナを実際に作成していきます。
(詳細は各自でリンク先を確認してください)
テスト用コンテナの構成要素
上の調査より、ブラウザテスト環境のコンテナ化には大きく分けて以下の4つが必要だと判明しました。
- dockerize
- Chromium
- Puppeteer
- Jest
早速、コンテナの中に詰め込んでいきましょう。
テスト用コンテナの作成
実際にコンテナ化すると、Dockerfileは以下のようになります。
(本番環境で利用する場合はバージョンの固定をオススメします)
FROM node:alpine
# Installs dockerize
ENV DOCKERIZE_VERSION v0.6.1
RUN apk add --no-cache openssl
RUN wget https://github.com/jwilder/dockerize/releases/download/$DOCKERIZE_VERSION/dockerize-alpine-linux-amd64-$DOCKERIZE_VERSION.tar.gz \
&& tar -C /usr/local/bin -xzvf dockerize-alpine-linux-amd64-$DOCKERIZE_VERSION.tar.gz \
&& rm dockerize-alpine-linux-amd64-$DOCKERIZE_VERSION.tar.gz
# Installs latest Chromium package.
RUN apk update && apk upgrade && \
echo @edge http://nl.alpinelinux.org/alpine/edge/community >> /etc/apk/repositories && \
echo @edge http://nl.alpinelinux.org/alpine/edge/main >> /etc/apk/repositories && \
apk add --no-cache \
chromium@edge \
nss@edge
# Tell Puppeteer to skip installing Chrome. We'll be using the installed package.
ENV PUPPETEER_SKIP_CHROMIUM_DOWNLOAD true
WORKDIR /app
# Install Puppeteer.
RUN yarn add puppeteer
# Add user so we don't need --no-sandbox.
RUN addgroup -S pptruser && adduser -S -g pptruser pptruser \
&& mkdir -p /home/pptruser/Downloads \
&& chown -R pptruser:pptruser /home/pptruser \
&& chown -R pptruser:pptruser /app
# Run everything after as non-privileged user.
USER pptruser
# Jest works with Chromium
RUN npm init -y
RUN npm i jest-puppeteer puppeteer jest
以下のコマンドでテスト環境専用のコンテナを作成します。
$ docker build -t puppetester .
テスト用コンテナが作成できました!
Jestの設定
JestはReactアプリケーションのテストを主目的として作られていますが、一般的なWebアプリケーションのテストにも非常に有益なツールです。Puppeteerを利用したテストも可能なので、その設定をしていきます。
module.exports = {
"preset": "jest-puppeteer",
};
# Add user so we don't need --no-sandbox.というコメントがどこかにあった気がしますが、気にせず--no-sandboxや/dev/shmの容量問題に対処するための引数を追加します。(雑)
module.exports = {
launch: {
executablePath: '/usr/bin/chromium-browser',
args: [
'--no-sandbox',
'--disable-setuid-sandbox',
'--disable-dev-shm-usage'
],
},
};
これでJest+Puppeteerの設定が終わりました。
テストシナリオの作成
テストシナリオ1、2を作成していきます。document.querySelector という回りくどい感じの画面遷移方法になっていますが、page.click()だと上手く画面遷移ができなかったので、このような方法で書いています。(検証だし、動けばいいや)
const target_url = process.env.TARGET_URL;
describe('Wordpress Test Cases', () => {
beforeAll(async () => {
await page.goto(target_url);
});
test('It appears "Log In" in Log-in title.', async () => {
expect(await page.title()).toMatch("Log In");
});
test('Admin Log-in.', async () => {
await page.type('input[name="log"]', 'admin');
await page.type('input[name="pwd"]', 'changeme');
await page.evaluate(() => {
document.querySelector('input[type="submit"]').click();
});
await page.waitForNavigation({
waitUntil: 'domcontentloaded'
});
expect(await page.title()).toMatch("Dashboard");
});
});
testsフォルダを新たに作成して
jest.config.jsjest-puppeteer.config.jslogin.test.js
以上、3つのファイルを配置してください。
ね、簡単でしょ?
Docker Composeで構成されたWebアプリケーションのテスト
テストするための環境がやっと整ったので、以下のそれぞれについて比較検証をしていきます。
(全然簡単じゃなかった……)
- アイデアが閃く派「Compose世界の中に、テスト用のコンテナをサービスとして追加すれば?」
- 現実は非情だよ派「E2E2テストはユーザと同じ環境でやらないと意味がないから、外部からやるしかない」
アイデアが閃く派の検証
いわゆる、一般的なComposeのサービスとしてテスト用のコンテナを追加する書き方です。
つまり、コンテナネットワーク内からの単純なテスト実行になります。
version: "3.3"
services:
test:
hostname: test
image: puppetester:latest
working_dir: /app/browser
volumes:
- ./tests:/app/browser
environment:
- TARGET_URL=http://wordpress:80/wp-login.php
テスト実行コマンドは以下の通りです。
$ docker-compose up -d
$ docker-compose -f docker-compose.yml -f test-from-container-nw.yml run --user 'pptruser' --rm test sh -c 'dockerize -wait ${TARGET_URL} /app/node_modules/.bin/jest'
$ docker-compose stop
現実は非情だよ派の検証
ホストのhttp://localhost:8000/wp-login.phpとしてテストしたいのですが、当然このままではコンテナの中から疎通できません。
解決方法としては二つ考えられます。
- Nestedな環境で(いわゆるDocker in Docker)で検証する
- ネットワークモードにホストを指定する
今回は、検証の容易さを考えて、後者(ホストのネットワークスタックをコンテナ内で利用)を選択しました。
その場合、テスト用Composeファイルは以下のような構成になります。
version: "3.3"
services:
test:
hostname: test
image: puppetester:latest
working_dir: /app/browser
volumes:
- ./tests:/app/browser
environment:
- TARGET_URL=http://localhost:8000/wp-login.php
network_mode: "host"
テスト実行コマンドは以下の通りです。
$ docker-compose up -d
$ docker-compose -f test-from-host-nw.yml run --user 'pptruser' --rm test sh -c 'dockerize -wait ${TARGET_URL} /app/node_modules/.bin/jest'
$ docker-compose stopdp
テスト結果の比較検証
コンテナネットワーク内からの単純なテスト(アイデアが閃く派)と、ホストのネットワークスタックを利用した場合のテスト(現実は非常だよ派)の実行結果をそれぞれ比較します。
コンテナネットワーク内からの単純なテスト結果(1 failed, 1 passed)
FAIL ./login.test.js
Wordpress Test Cases
✓ It appears "Log In" in Log-in title. (13ms)
✕ Admin Log-in. (62ms)
● Wordpress Test Cases › Admin Log-in.
expect(received).toMatch(expected)
Expected value to match:
"Dashboard"
Received:
""
21 | waitUntil: 'domcontentloaded'
22 | });
> 23 | expect(await page.title()).toMatch("Dashboard");
| ^
24 | });
25 | });
26 |
at Object.toMatch (login.test.js:23:32)
Test Suites: 1 failed, 1 total
Tests: 1 failed, 1 passed, 2 total
Snapshots: 0 total
Time: 0.733s
Ran all test suites.
ホストのネットワークスタック利用した場合のテスト結果(2 passed)
Test Suites: 1 passed, 1 total
Tests: 2 passed, 2 total
Snapshots: 0 total
Time: 1.602s
Ran all test suites.
コンテナネットワーク内からの単純なテストでは、テストシナリオ2(Adminログイン)が失敗しています。これはWebアプリケーションが、セキュリティ上の問題から、ドメイン/オリジンに応じてアクセスできるページ等を制限している場合があるからです。
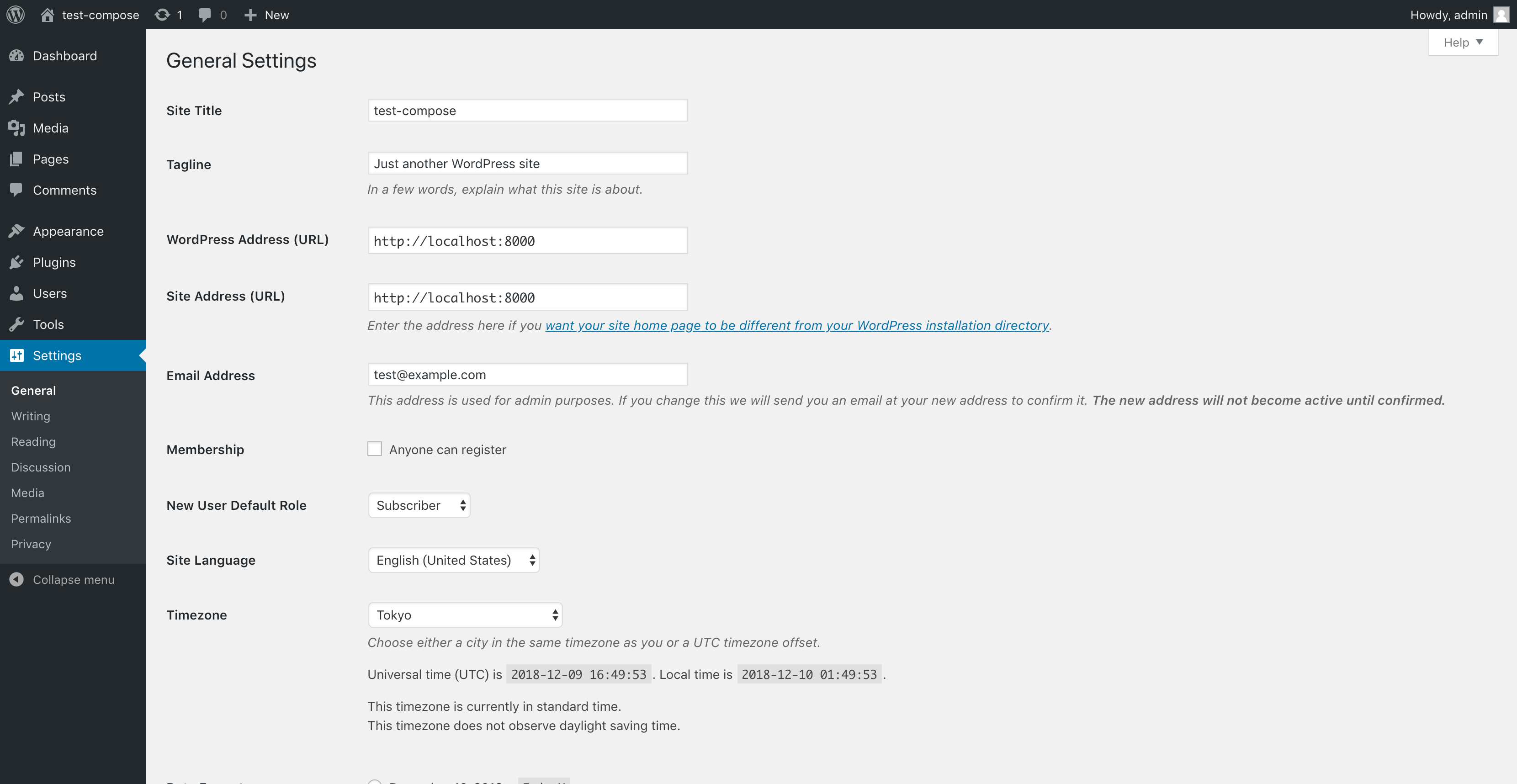
今回はホスト側(http://localhost:8000/wp-login.php)から初期設定を行ったこともあり、利用可能なアドレスがデフォルトでhttp://localhost:8000に制限されていました。
実際、await page.screenshot({path: 'result.png'})のようなコードをテストに挿入してブラウザ画面のスクリーンショットをとると、http://wordpress/wp-login.phpからのAdminログイン試行では真っ白な画面が表示されることが分かります。
結論として、今回のようなWebサービスのテストに関しては、ホストのネットワークスタックを利用したテストコンテナの接続をオススメします。少なくとも、コンテナネットワーク内からの単純なテストよりも、こちらの方が実環境に近い状態でテストできていることが比較検証結果から分かりました。
(逆にいうと、「コンテナネットワーク内でテストを完結したい! テスト用コンテナをサービスとして追加したい!」と考えている場合は、オリジンの問題を常に頭に入れながら作業する必要があります)
まとめ
- コンテナネットワーク内でテストを完結したいと思っていても、テスト用コンテナをサービスとして追加する方法は思わぬ落とし穴にハマることがある
- CI環境のホストが占有できるのであれば、ブラウザテスト等のテスト用コンテナの実行には
network_mode: "host"が便利 - kubernetesだと、この辺りがingressで実は良い感じに解決されている
え、kubernetes? あ、はい使ったことありますよ。運用や人件費を考えたら、とりあえずはGKE……??? え??? 何???? あ、オンプレ??? え、いきなり??? オンプレk8s基盤をVMware製品のノリで僕が(ここで筆が途切れている)
【番外編】Makefileを使ってコマンドをまとめる
こんな感じでまとめると、ローカルやJenkinsでのテスト実行が非常に楽になります。
cd $(dirname $0)
docker build -t puppetester .
all: build test run
build:
./puppetester/build.sh
docker-compose build
clean:
docker-compose rm -f -s
test:
docker-compose up -d
docker-compose -f test-from-host-nw.yml run --user 'pptruser' --rm test sh -c 'dockerize -wait $${TARGET_URL} /app/node_modules/.bin/jest'
docker-compose stop # 止める必要がない場合は止めなくても良い
run:
docker-compose up
stop:
docker-compose stop
(例)テストの実行
$ make test
今回の検証コードについて
手元で試してみたい場合は、こちらをご参照ください。
https://github.com/nitky/test-compose/
参考リンク
- https://blog.pusher.com/full-stack-testing-docker-compose/
- https://github.com/GoogleChrome/puppeteer/blob/master/docs/troubleshooting.md