はじめに
9月11日に開催された、React Live Conference Online 2020に参加してきました!
今回はそのイベントに参加したレポートになります。
なかなか英語が聞き取れなかったものもあるため、内容の正確性については保証できかねますが、ご了承ください🙏
また、個人の興味範囲によっては記事の濃さに偏りがありますためその点もご留意お願いいたします🙏
(割となぐり書きになってるところは許されたい!)
#ReactLive pic.twitter.com/d0lOfVdCi6
— nita-san (@nitaking_) September 11, 2020
トーク
The Phsycological effects of UseEffects
Speaker: Sara Vieira

Our first talk by the brilliant Sara Vieira (@NikkitaFTW) is ON!⚛️
— React Live Conference (@reactlivenl) September 11, 2020
After last year's stint as an MC we're honored to welcome her as a speaker & hear her speak on the Psychological Effects of #UseEffects! 😱
Intrigued? Get to our youtube channel: https://t.co/LvuoxtYR0U NOW! pic.twitter.com/TC4BuEBV6p
序盤から最後まで、codesandboxを使って、useEffectとはどのような副作用が起きて、どういうシーンに使用できるかを丁寧に説明した内容でした。
-
useEffectは次のClass Componentのライフサイクルを扱えるよ
- componentDidMount
- componentDidUpdate
- componentWillUnmount
- (4つめあったかな?)
-
useEffectはdependenciesに不変のstringを与えても二度と変更されないよ
-
useEffectでUnMountのtrigger
-
useEffectでUnMountのtrigger
パターン1
... const [showText, setShowText] = useState(true); const isMounted = useRef(); useEffect(() => { if(isMounted.current) { console.log(showText) } }) ... return( <button ref={isMounted} / > )パターン2
... const [showText, setShowText] = useState(true); const isMounted = useRef(); useEffect(() => { return () => console.log('un mounted'); }) ... return( <button ref={isMounted} / > )
-
-
例えば、次のようなコードはエンドレスにrenderingされる
... const [showText, setShowText] = useState(true); const isMounted = useRef(); useEffect(() => { // エンドレスrendering setNumber(timeClicked => timesClicked + 1) return () => { // renderingストップ setShowText((s) => !s) } }, [showText])
👇このツイートに載ってるYoutubeにこのプレゼンがアップロードされてるので気になる方は見てみてください!
Sara Vieira (@NikkitaFTW) is on 🔥 in her talk on The Psychological effects of #UseEffects - happening NOW on #ReactLive 2020! ⚛️
— React Live Conference (@reactlivenl) September 11, 2020
Trust us, you shouldn't miss this one! Tune in on youtube: https://t.co/LvuoxtYR0U NOW! pic.twitter.com/rjlowTHcyN
Building a Markdown Editor from a design perspective
Speaker: Elizabet Oliveira

Please welcome the next speaker on our #ReactLive 2020 virtual stage, it's Elizabet Oliveira (@miuki_miu)!⚛️
— React Live Conference (@reactlivenl) September 11, 2020
A product designer at @elastic, after showing how to animate a SVG Cat last year, she will talk about Building a Markdown Editor from a design perspective!🤩 pic.twitter.com/ox7ohB6GVh
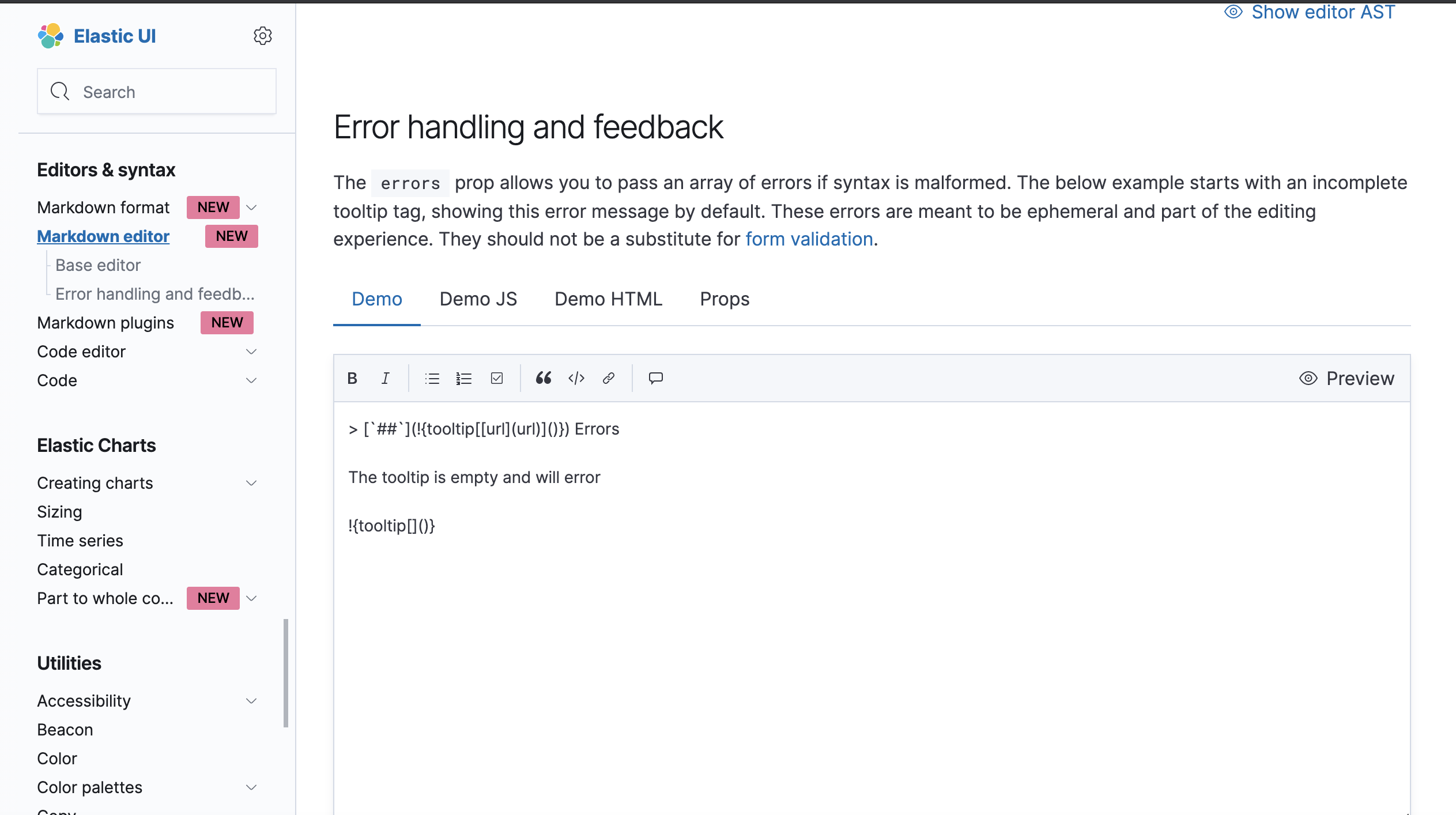
- この
New,Betaの表示の機能がこの作成した機能のようです。
- EuiMarkdown Editor
- EuiMarkdown Format
- EuiMarkdown Plugins
- このひとはDesignerで、Figmaのデザイン話が話の中心でした。(Reactの話どこ?)
React Superpowers with GraphQL and TypeScript
Speaker: Roy Derks

Next up we have Hackteam founder Roy Derks (@gethackteam) joining us here at the #ReactLive 2020 online conference! ⚛️
— React Live Conference (@reactlivenl) September 11, 2020
His talk on #React Superpowers with #GraphQL and #TypeScript is definitely not the one to be missed! 😉
Are you ready for it? pic.twitter.com/sgweCgLcRG
TypeScriptとGraphQLを使ったらめっちゃいいぜ!という話です。
具体的にどうやったらCode GenerateできるかのDemoがメインでした。
- TypeGraphQL
TypeGraphQL · Modern framework for GraphQL API in Node.js
- GraphQL Code Generator
GraphQL Code Generator | GraphQL Code Generator
Roy Derks (@gethackteam) is owning the virtual stage at #ReactLive 2020 right now with his sensational talk on React Superpowers with #GraphQL and #TypeScript! ⚛️
— React Live Conference (@reactlivenl) September 11, 2020
Take a look for yourself and subscribe to our youtube channel: https://t.co/WCxohVuZhm for more Video Releases pic.twitter.com/hNo61VPU11
Design Systems & React in Small Team.
Speaker: Sid Kshetrapal

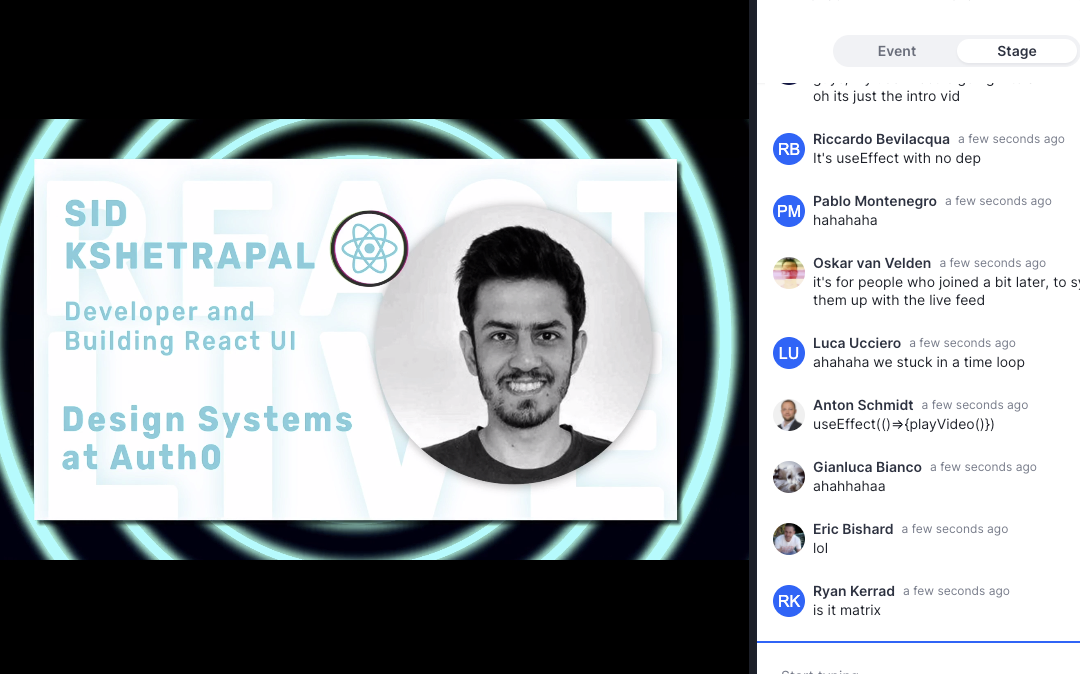
この回は出落ちでしたw
イントロのMovieがエンドレスに再生される、Liveならではのハプニングが💥
We are honored to pass the mic to Sid Kshetrapal (@siddharthkp), a Developer and React UI Builder at @codesandbox! 🎤
— React Live Conference (@reactlivenl) 2020年9月11日
He is about to share his expertise with everyone at #ReactLive 2020 with a talk on Design Systems & React in Small Teams 🤯
Are you as excited as we are? pic.twitter.com/91LoKiitHy
(このイントロが5回は流れました。ギュイーンを聞くだけでニヤッとしてしまう)
コメント欄が面白くって、「It's userEffect with no dep」やら「useEffect(() ⇒ {playVideo()})」やら「white(true) playVideo()」やら、エッジの効いたコメントが秀逸でめっちゃ笑いました。
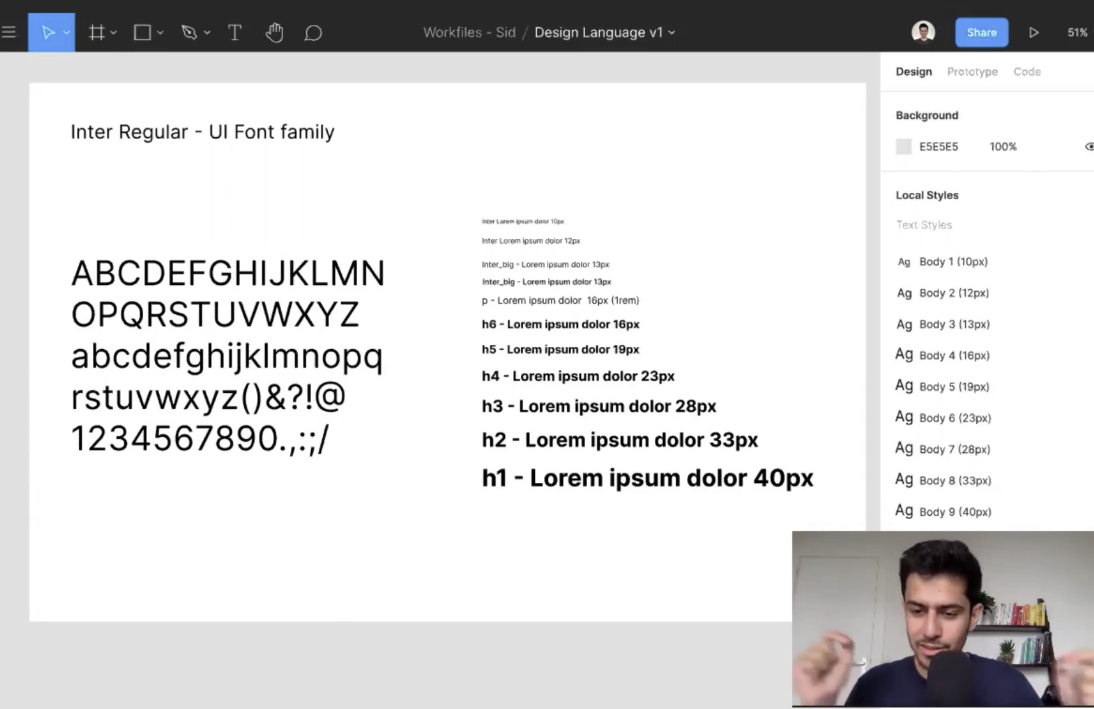
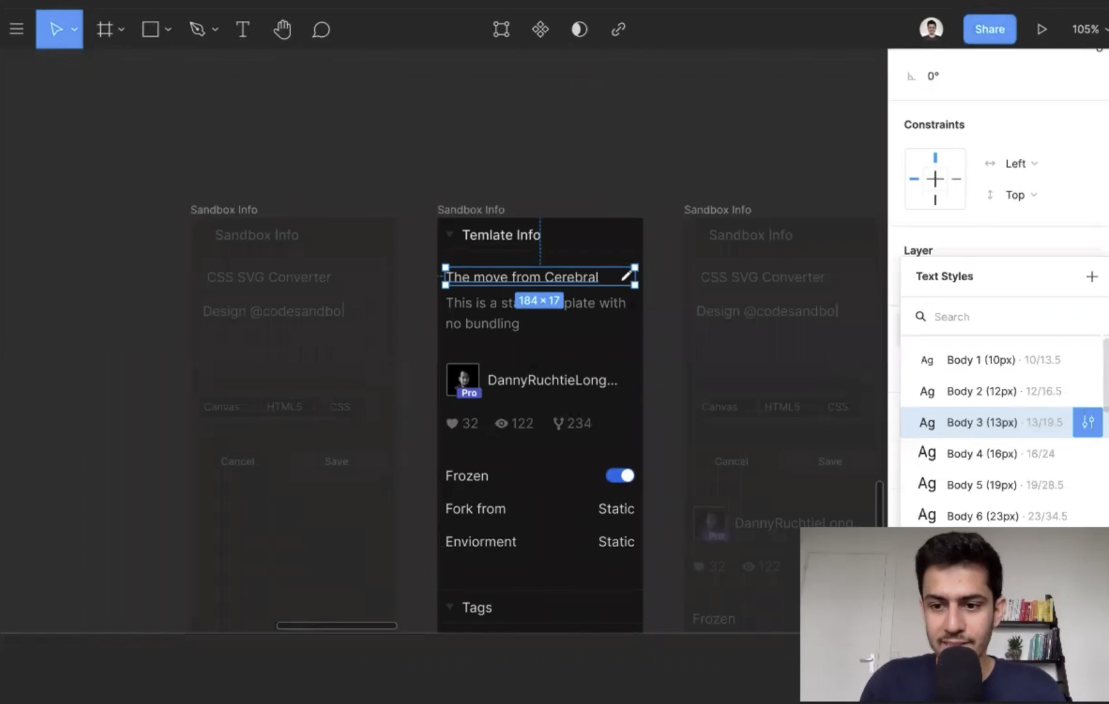
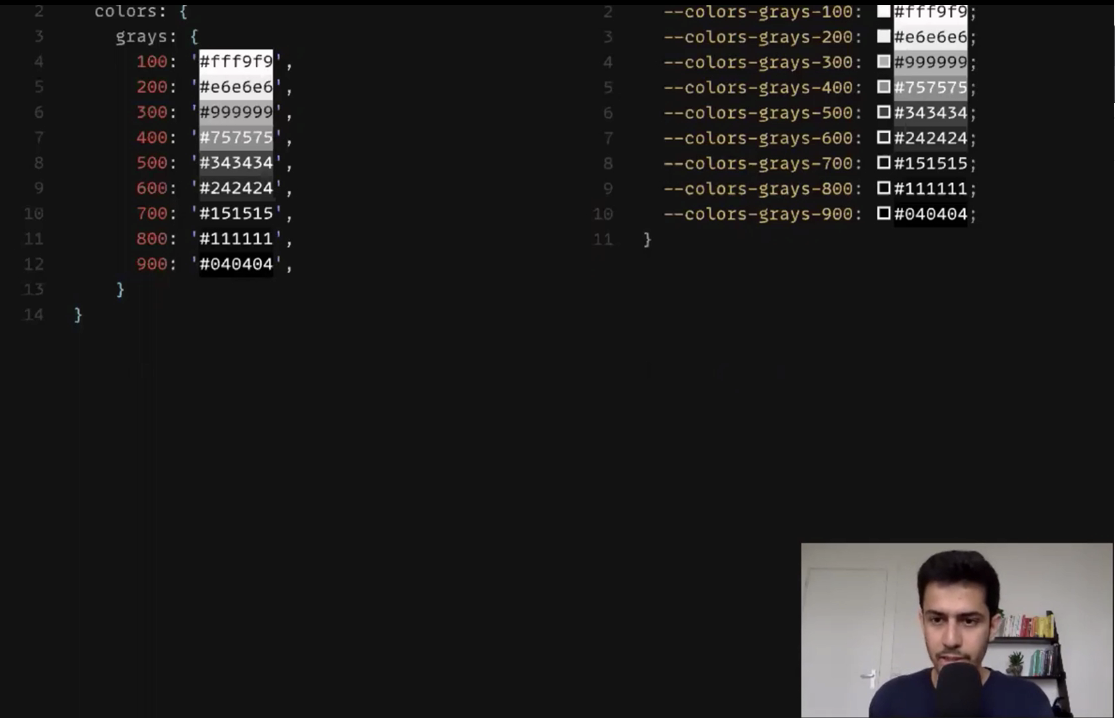
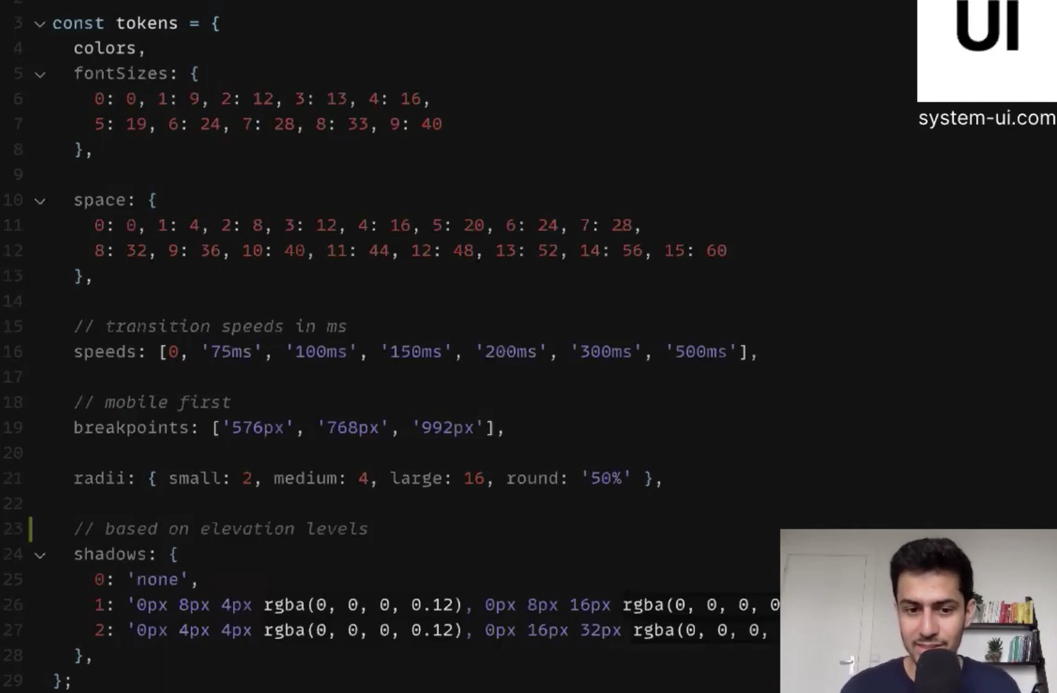
さて、本題はDesign Systemを使うことで、パワフルで効率のよいスタイリングができるぜ!って話。
この方もFigma使ってましたね。
marginの取り方もgapとして定数化してしまうのは、Atomic Designを実装ベースで行う場合に参考になりそうですね。
chromaticを使ってDesignシステムを運用しているようです!使ってみたい。
State management & Middleware for React Applications
Speaker: Jemima Abu

Hope you’re not getting tired because Jemima Abu (@Jemimaabu) is here on #ReactLive 2020 ⚛️
— React Live Conference (@reactlivenl) September 11, 2020
An experienced front-end developer at @TeleSoftas, she will talk to you about #StateManagement & #Middleware for #React Applications! 🤩
Will you be joining us? pic.twitter.com/c4n96NKFto
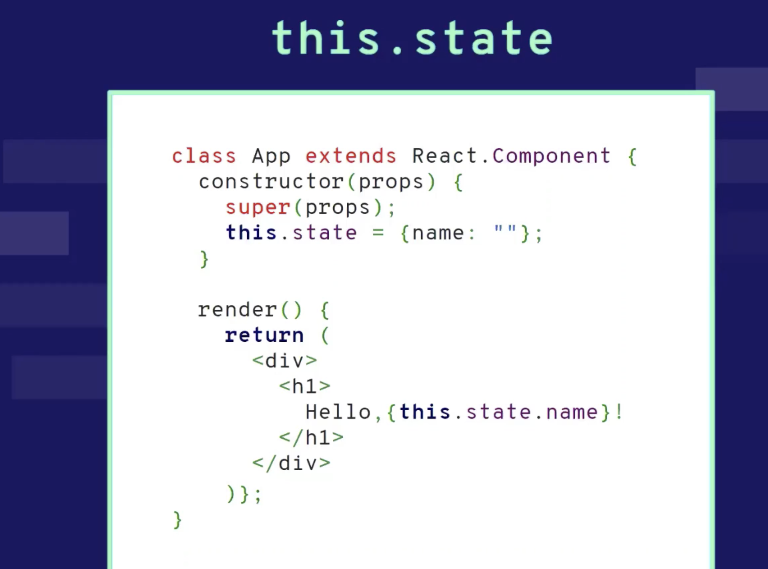
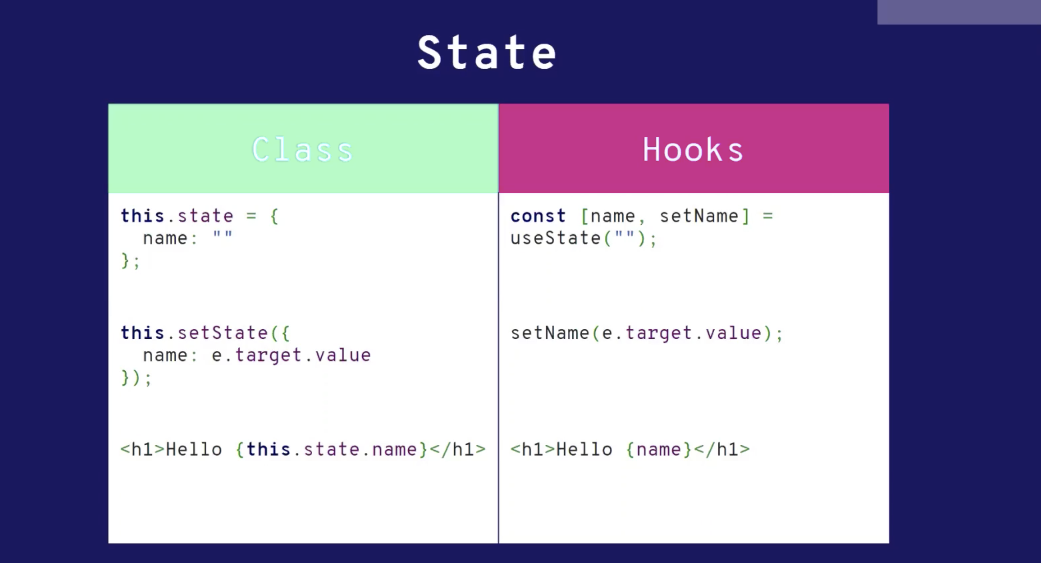
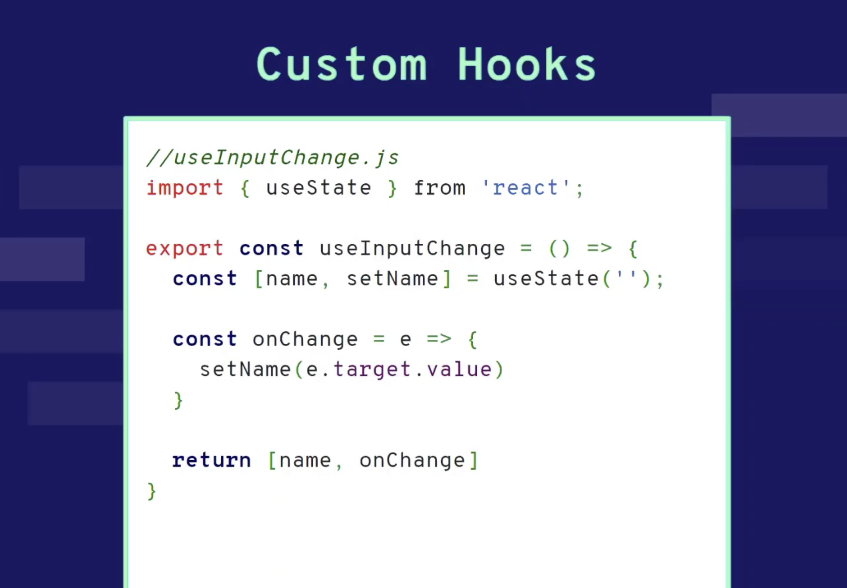
class stateからuseStateに変わってコード的にどうなるかをゆっくり丁寧に触れていました。
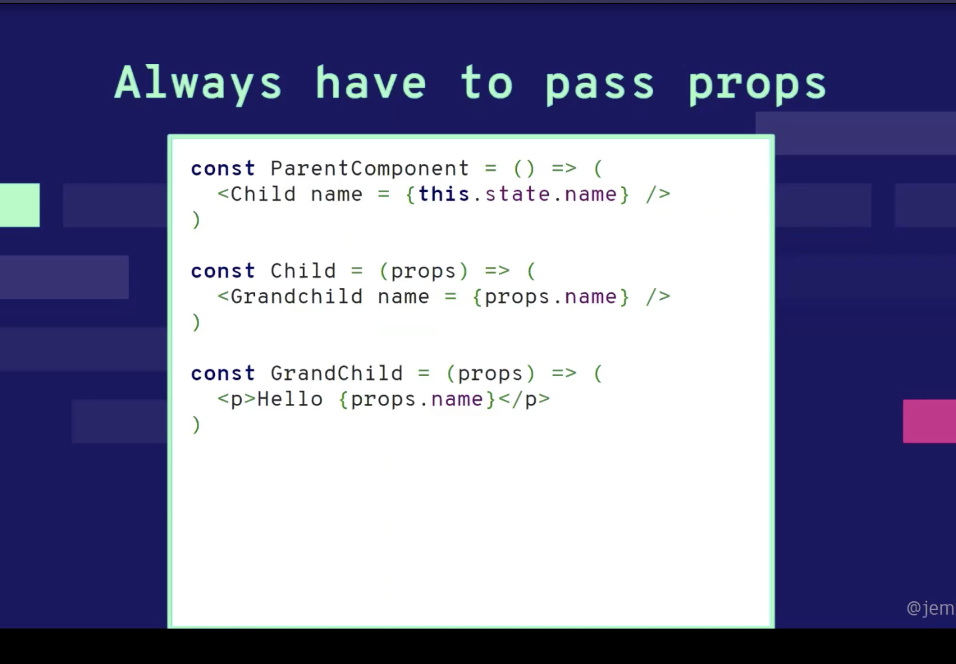
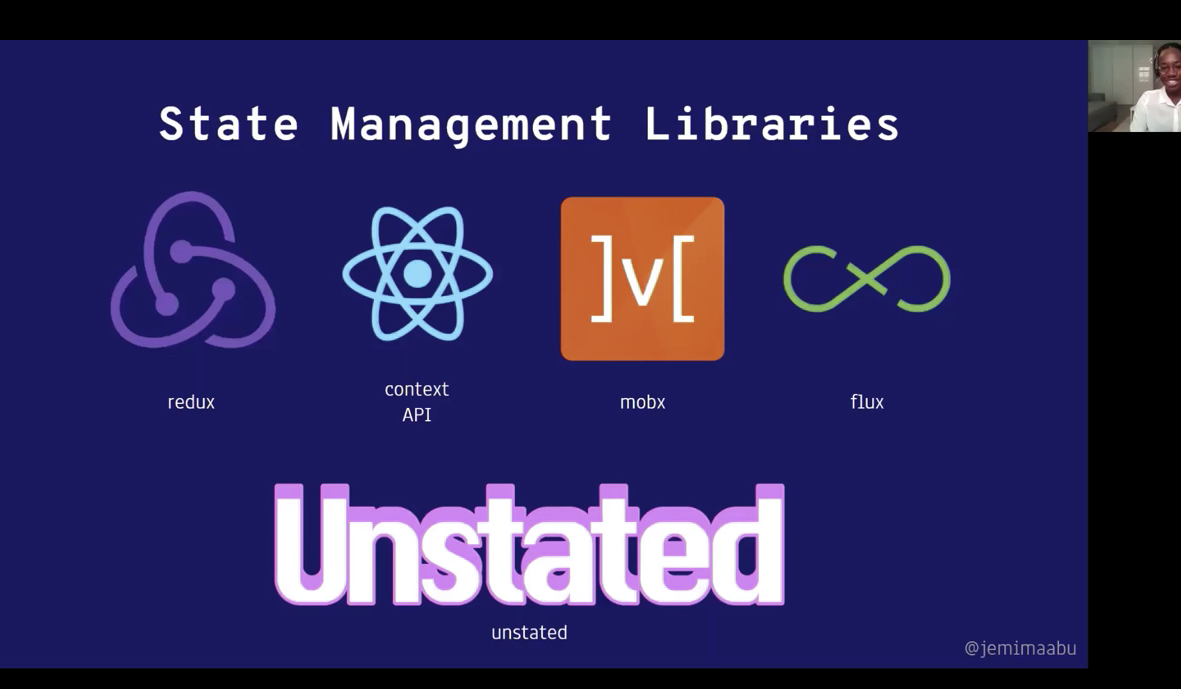
State Managementについては実質Contextの説明とライブラリにちょっと触れただけでした。
入門者向けな発表だったのでしょうか?
- 導入はreduxディスから
- state管理はいろんな選択肢あるよ
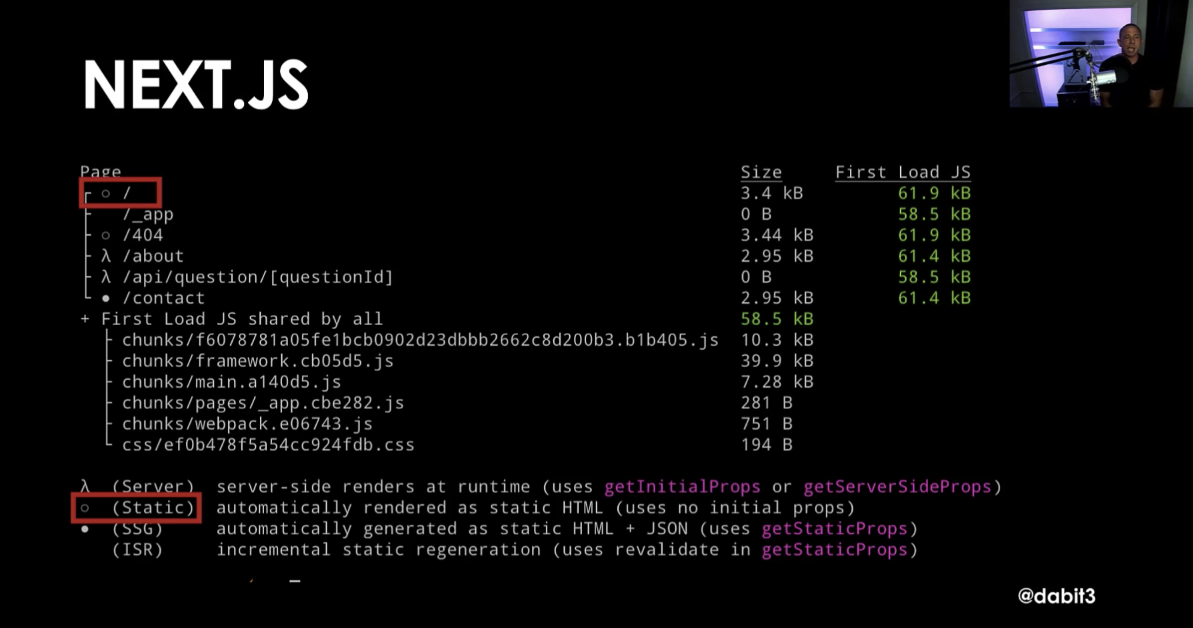
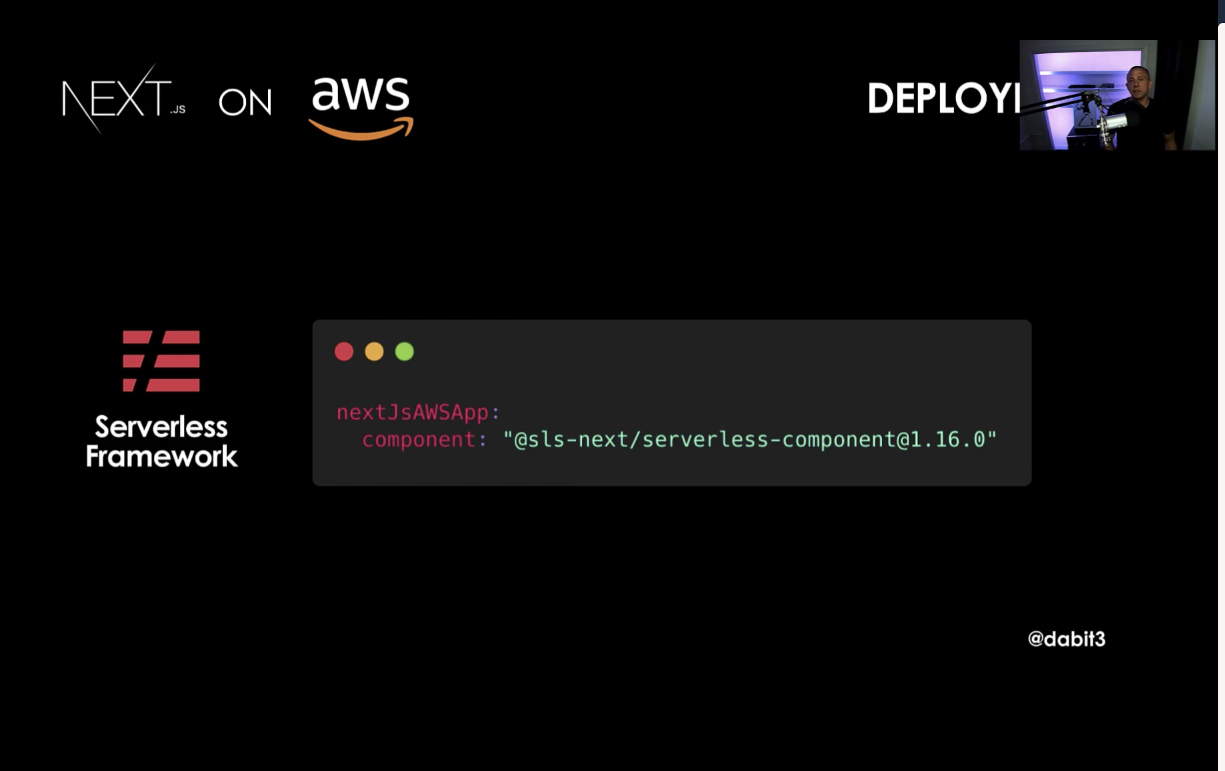
NextJS on AWS
Speaker: Nader Dabit

Tune in for an exclusive premier at 17:30 CEST on our Youtube Channel and learn from Nader Dabit @dabit3 at https://t.co/ojPdfNaFvF
— React Live Conference (@reactlivenl) September 11, 2020
Want access to more amazing talks? Make sure to Subscribe! #reactlive ⚛️ pic.twitter.com/x2lfy7zmqo
Naderは最高のスピーカーでした!
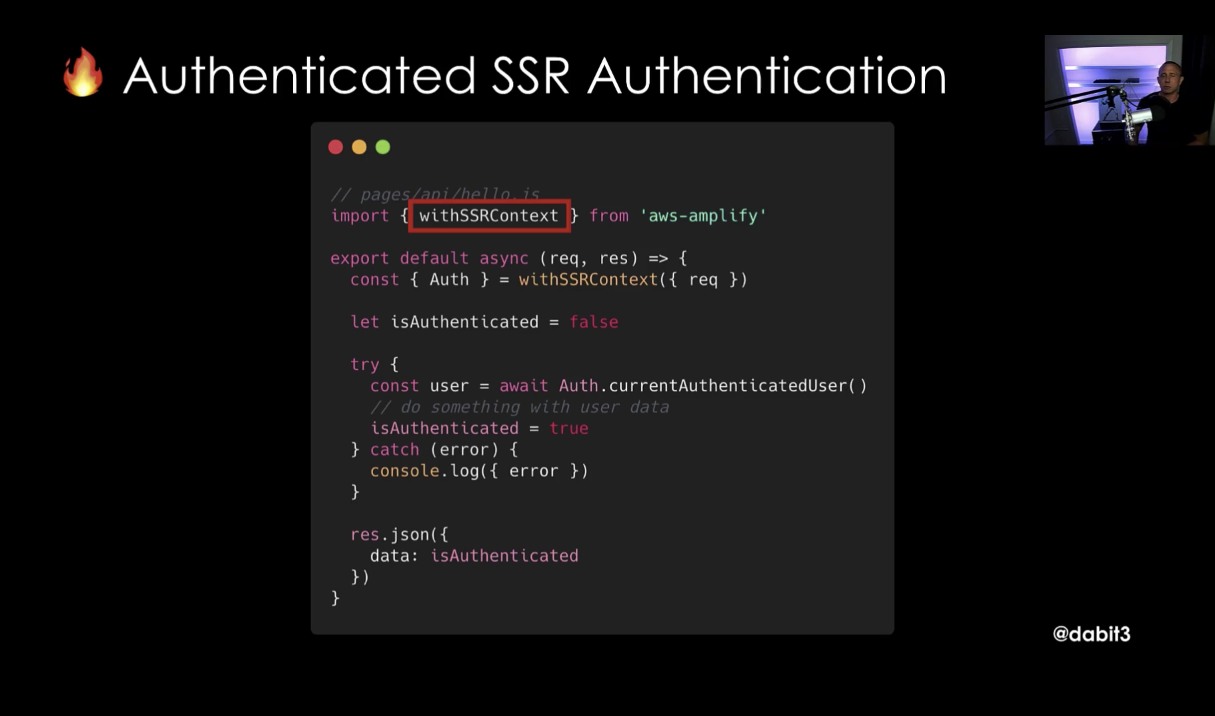
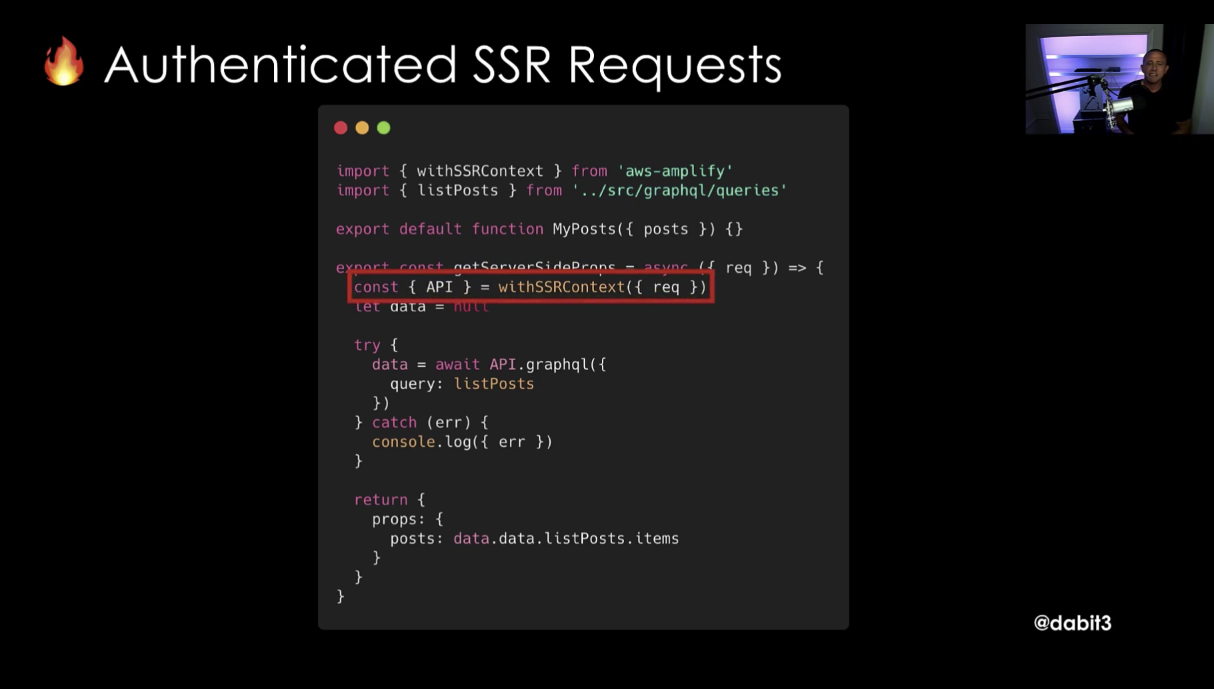
Nextjsにおける、SSG, SSR, CSRの話です。
-
Deploying + APIS / SSR
-
Nextjsとは
- CSR
- SSR
pre-rendering - SSG
pre-rendering
-
pre renderingメリット
- Speed
- SEO
- scalability
-
static site
-
Server rendered
- on demand
- requires runtime execution
-
Which one?
-
SSR | SSG
- Default - SSG
- getStaticProps - SSG
- getStaticPaths - SSG
- getServerSideProps - SSR
- API Routes - SSR
"scriptes": { "dev": "next dev", "build": "next build", "start": "next start", "export": "next export", } # export - static site generation onlyページごとにSSGとSSRを選択できる!?
-
Deploy
- SSG
- SSR
-
AWS Amplify
"scriptes": { "dev": "next dev", "build": "next build && next export", "start": "next start" } -
Serverles Framework
nextJsAWSAppがある -
API
We are halfway through Nader Dabit's (@dabit3) talk 🤓 He is sharing knowledge on how to take advantage of everything #NextJS has to offer combined with the scalability of Serverless AWS as an all-in-one cloud solution for #frontend developers. Follow #reactlive for more! ⚛️ pic.twitter.com/FGrHoZWt7N
— React Live Conference (@reactlivenl) September 11, 2020
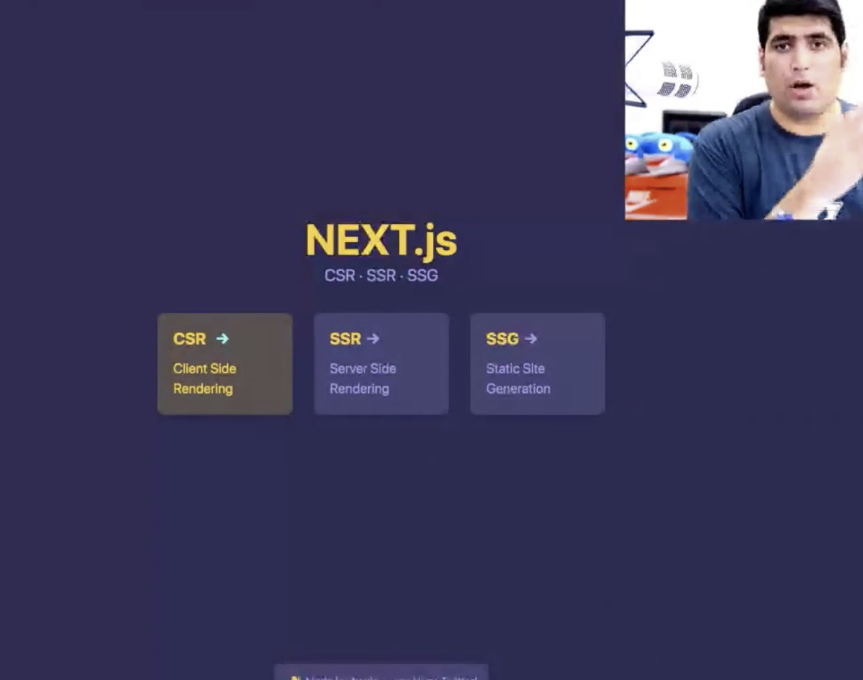
The heck is CSR, SSR, & SSG in Next.js
Speaker: Ahmad Ahwais

続いてもNextjsの話です。
実際にCSR, SSR, SSGで実装されたサンプルサイトを使って話しています。
CSR、SSR、SGRの違いをhtmlのレスポンスベースで解説してくれました!
このサンプルサイトが非常に良くできており、このサイトに
- メリット
- デメリット
- ユースケース
- リスク
などなどが記載されています!
あと少しブラッシュアップすれば公開するよ!と言っていたので、期待して待っていましょう!
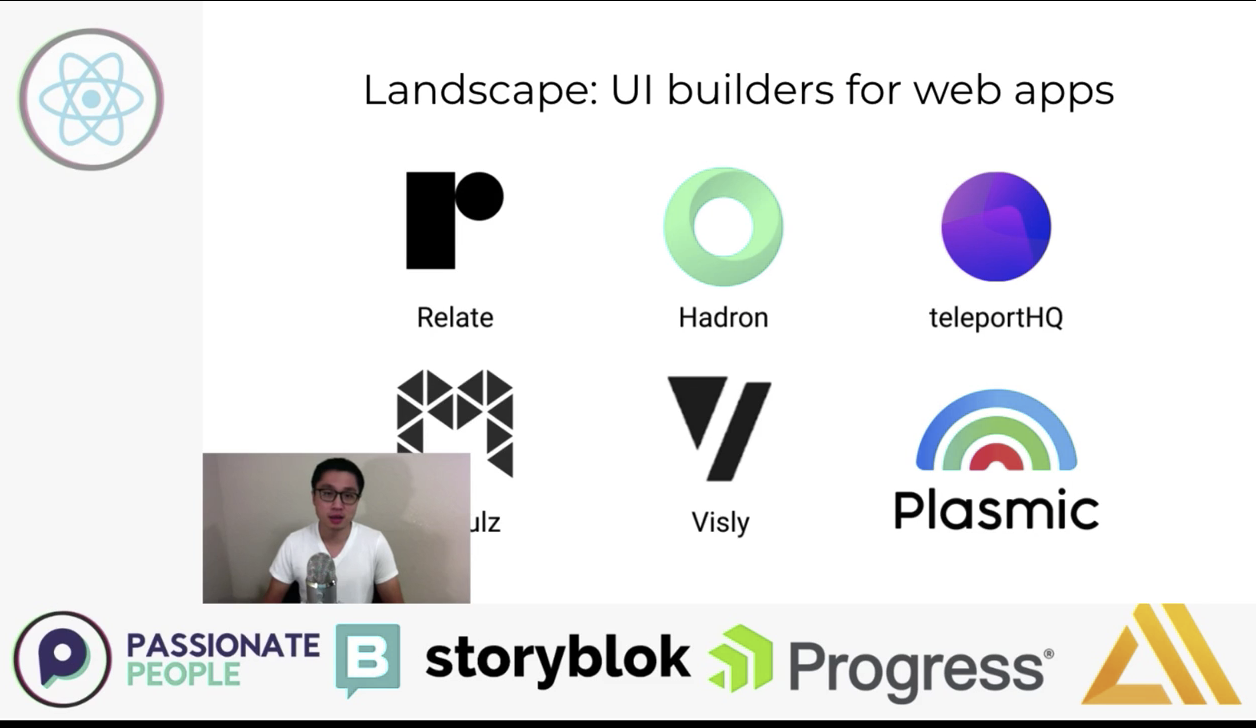
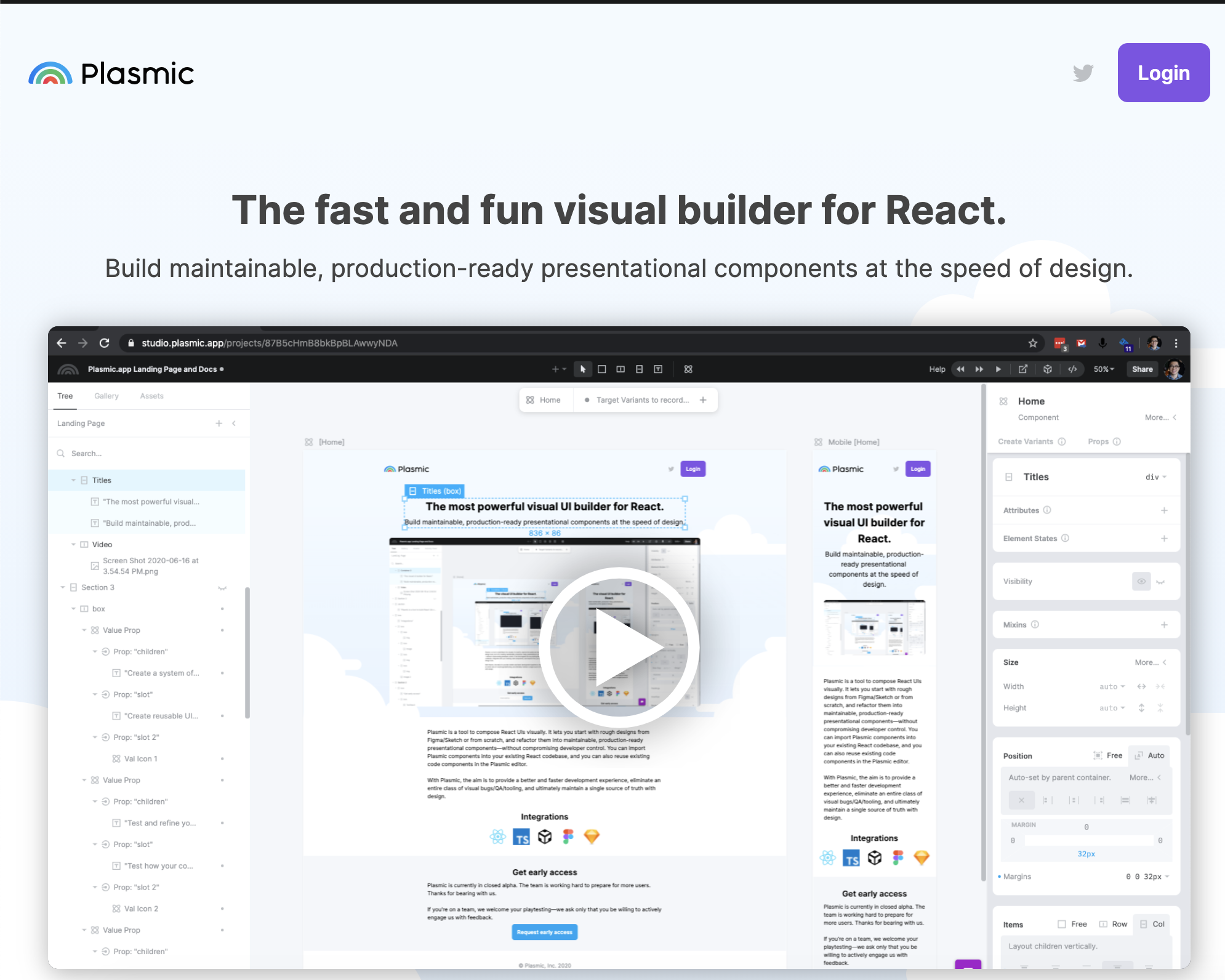
Building React UIs visually
Speaker: Yang Zhang

Yang Zhan (@yaaang) is in the house 🏘 Yang went from big companies like @Google and @Microsoft to building @plasmicapp 🛠. His talk starts in a few minutes. Get ready to learn all the secrets on building #React UIs visually #reactlive ⚛️
— React Live Conference (@reactlivenl) September 11, 2020
Are you joining us? pic.twitter.com/lBXsuQrjKI
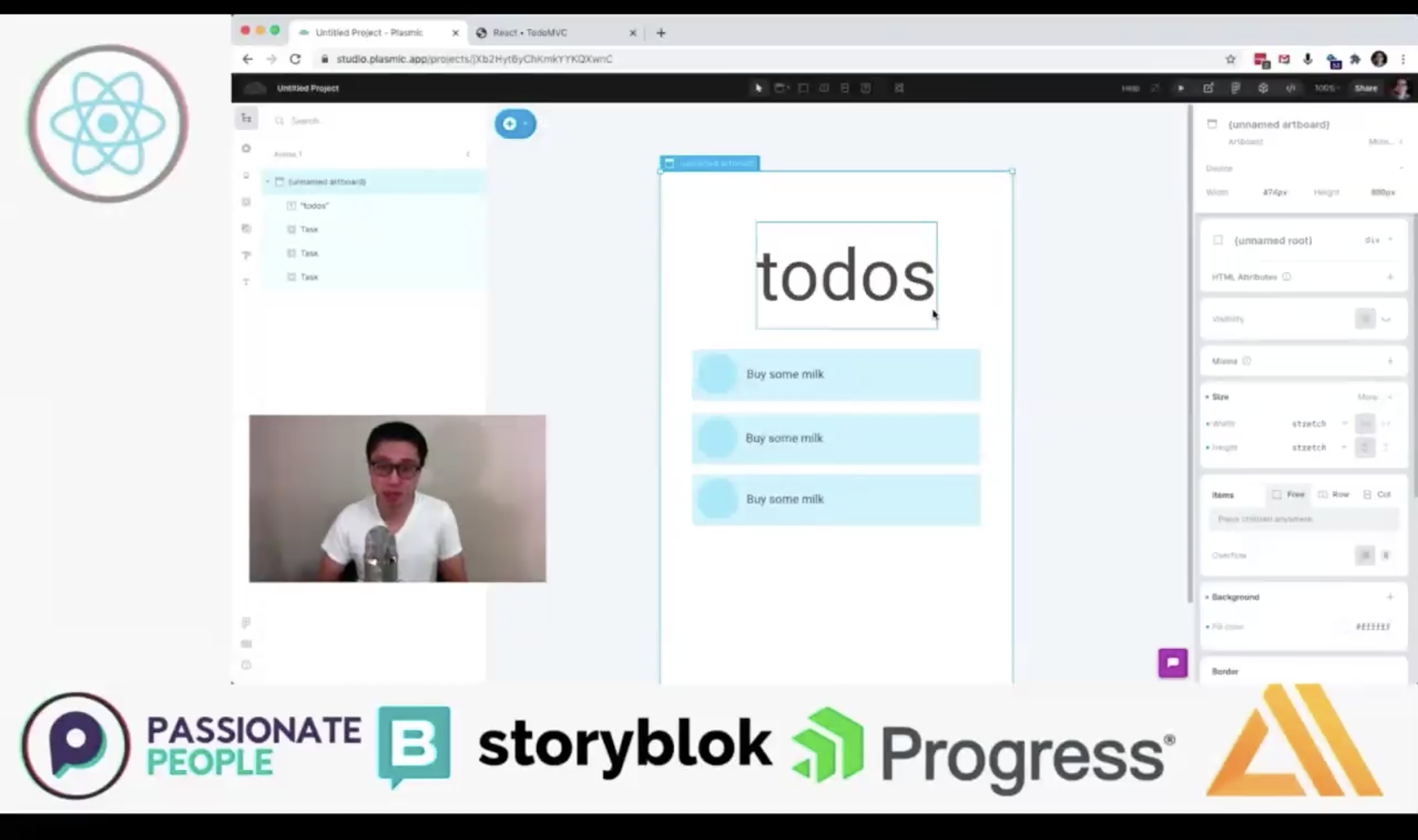
すごい世界がすぐそこかも?
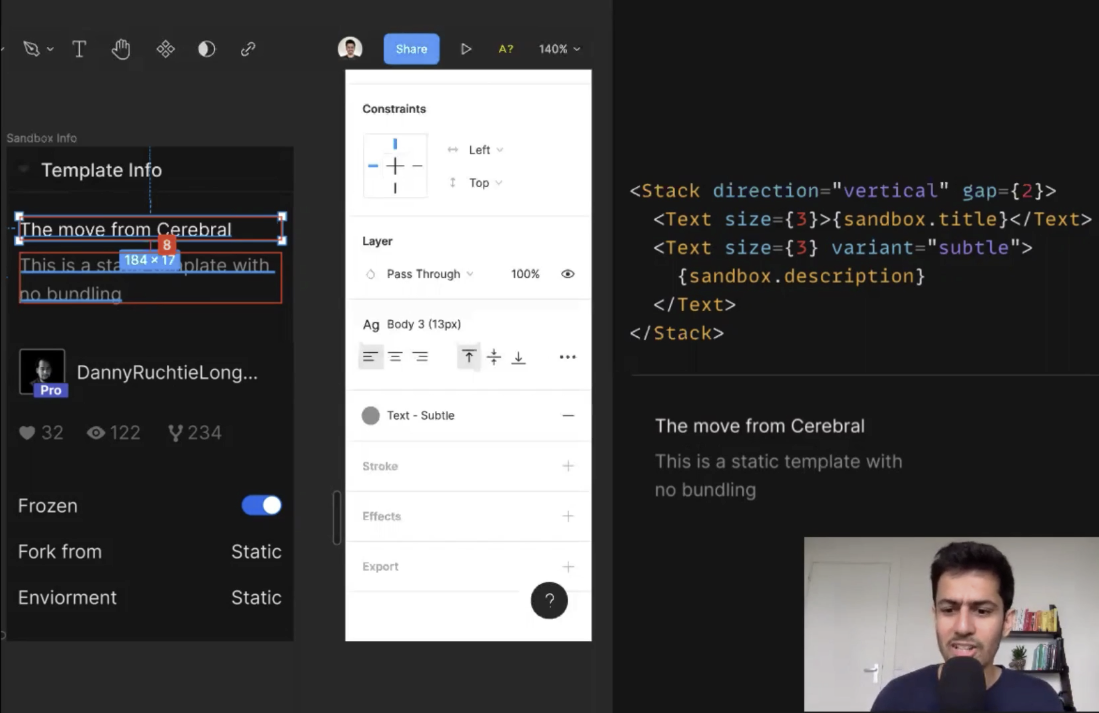
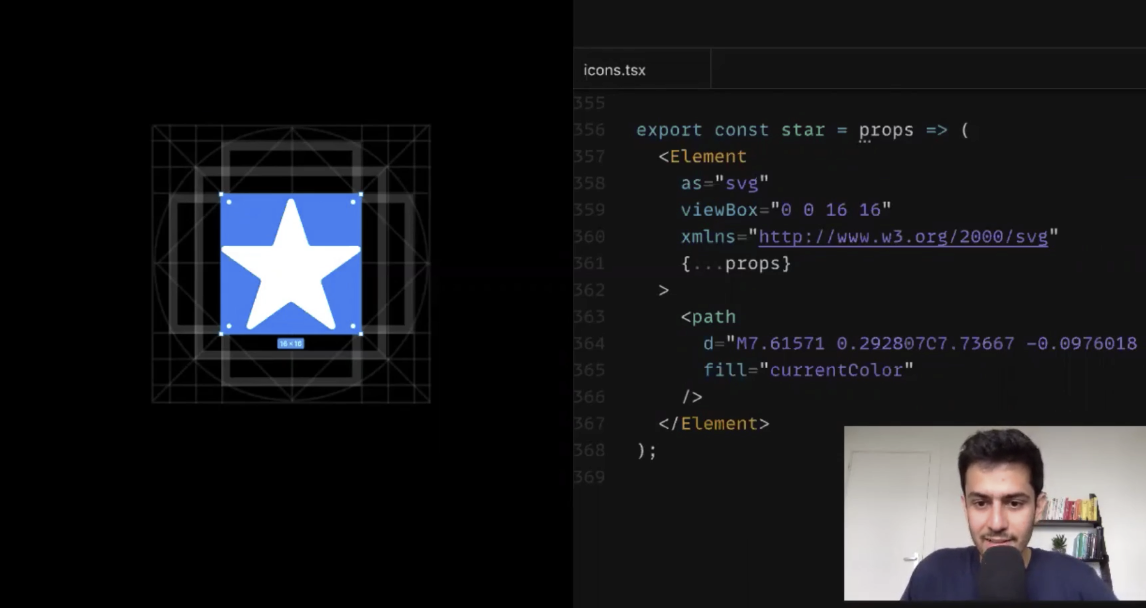
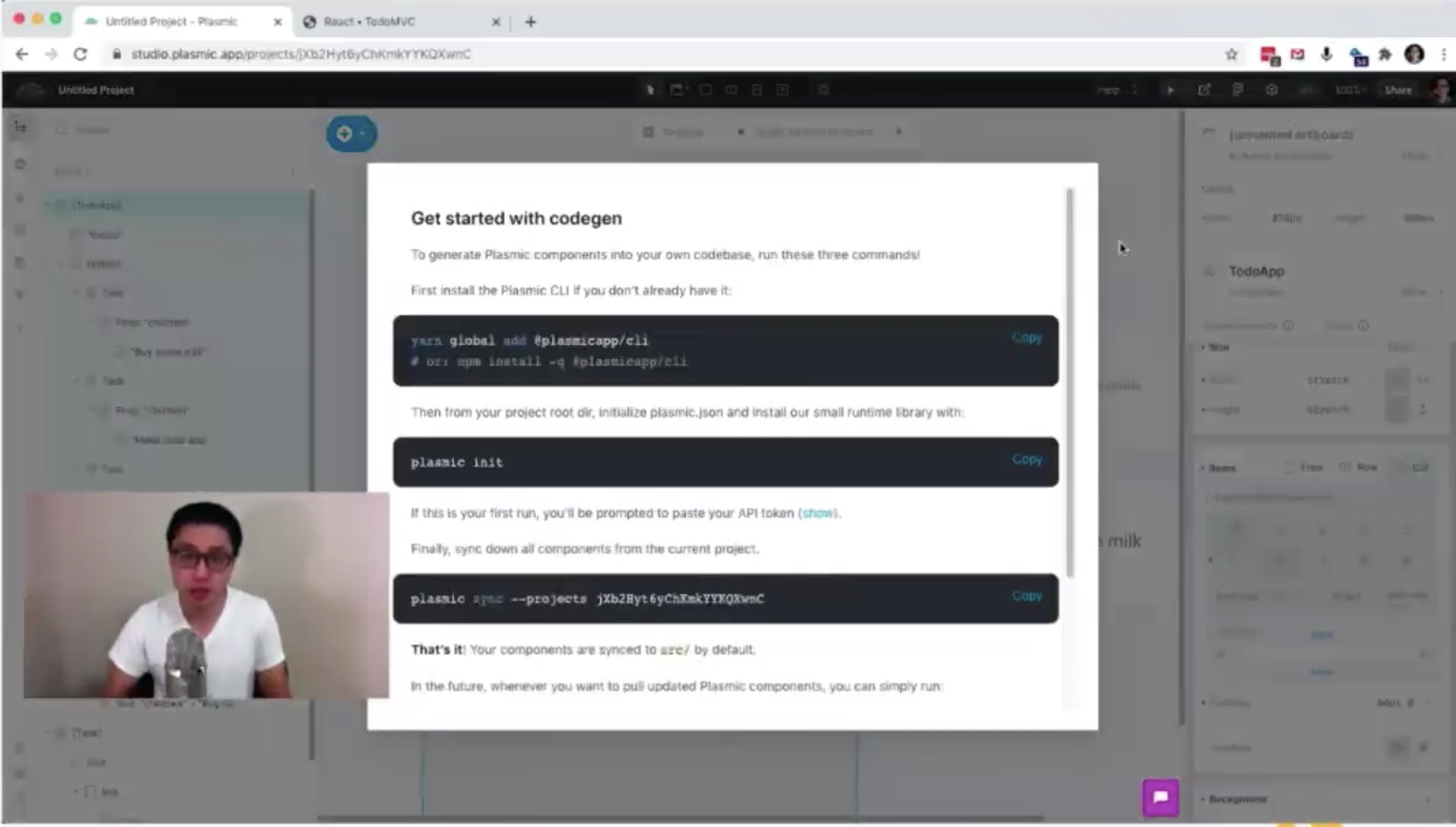
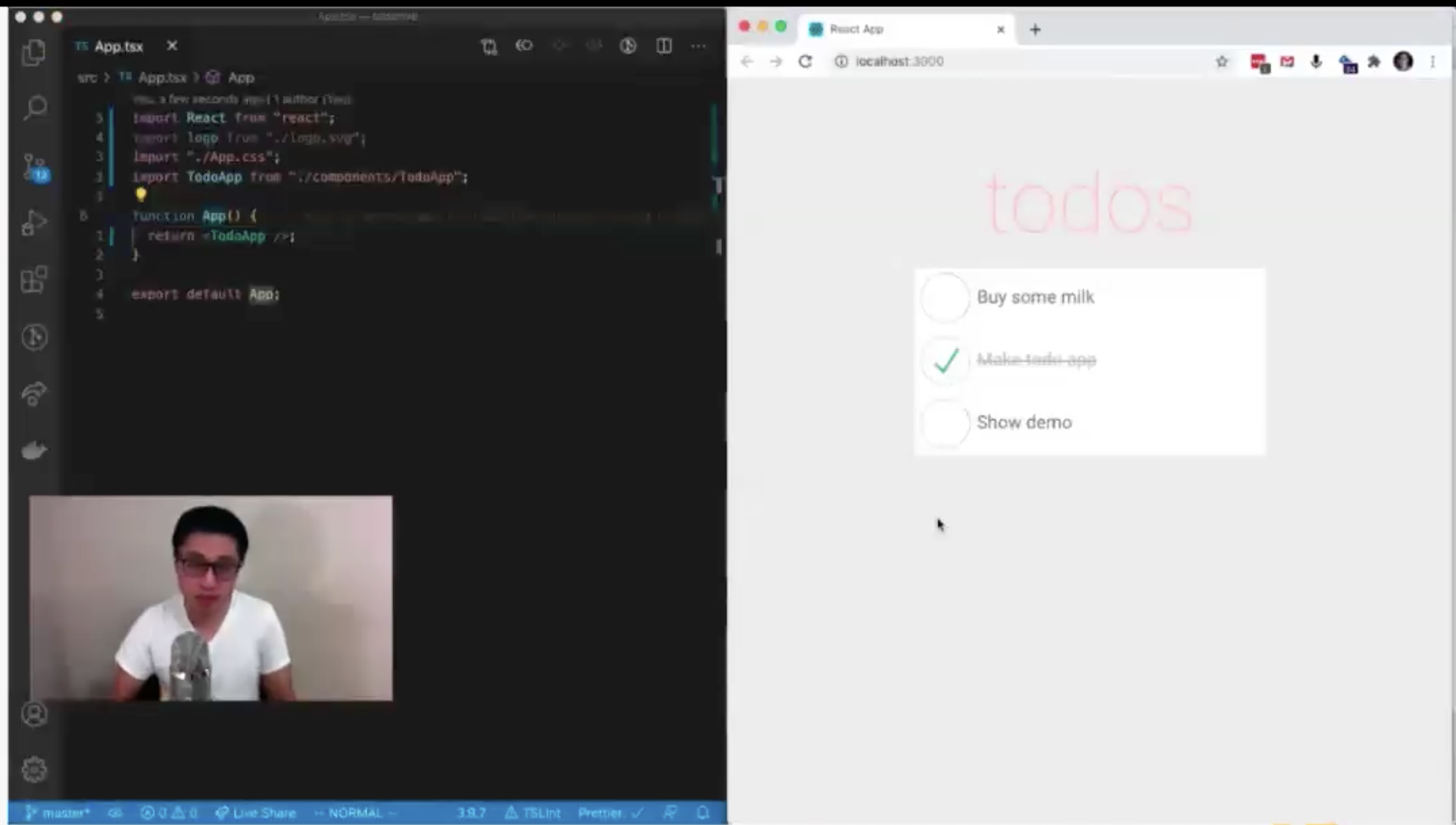
Figmaでデザインしたコードが、stateの設定やTouchableの設定も込で、codesandboxで自動デプロイされるPlasticのご紹介!
-
FigmaからReactコードが自動生成される
-
codesandboxへのdeployがされる
-
local のソースとsyncすることも可能
-
懸念
- codegenのメンテナンスは大丈夫?
- 一応、container componentとpresentational componentが別れてるからロジックの注入は可能だけど、codegenしたコードをて修正してしまった瞬間破綻しそう。どうやってプロテクトするんだろう
- ツールの学習コストや運用コストが掛かる可能性。デザイナーにstate設定とかを強いるの??
-
これからのチャレンジ
まだまだ懸念も多いようで、実験段階のようにも見えますが、今後はこういったgenerate codeのツールを使い倒していく開発フローが一般化していくのかもしれませんね。
今後にも期待です!
How to Build Your Portfolio with React
Speaker: Kapehe

Right after the break, the mic goes to Kapehe (@kapehe_ok). The developer relations at @sanity_io will walk us through the build of a portfolio. She will discuss what is most effective in a portfolio, what people are looking for, and how to catch the viewer's eye! #reactlive ⚛️ pic.twitter.com/b0lcItytTe
— React Live Conference (@reactlivenl) September 11, 2020
ポートフォリオはだれのために、なんのためにつくるのか?
ちゃんとしたポートフォリオサイトのメンテナンスをしたくなりました!
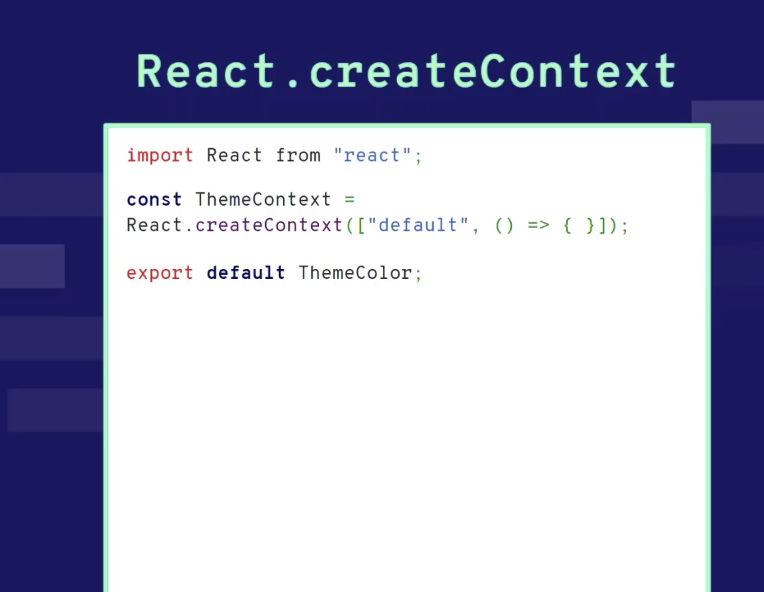
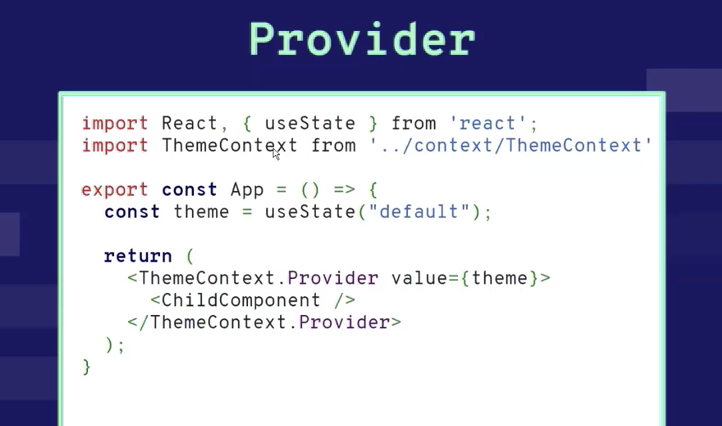
From Context API to Recoil JS
Speaker: Eric Bishard

Last keynote of the day! 🔥 Eric Bishard (@httpJunkie) - a Developer Advocate for the #JavaScript and #Nodejs community at @couchbase will will walk you through the many Recoil JS Hooks API's that make it easy to make the transition from Context API. #reactlive⚛️ pic.twitter.com/d9r2Ye23sX
— React Live Conference (@reactlivenl) September 11, 2020
最後はRecoilです!
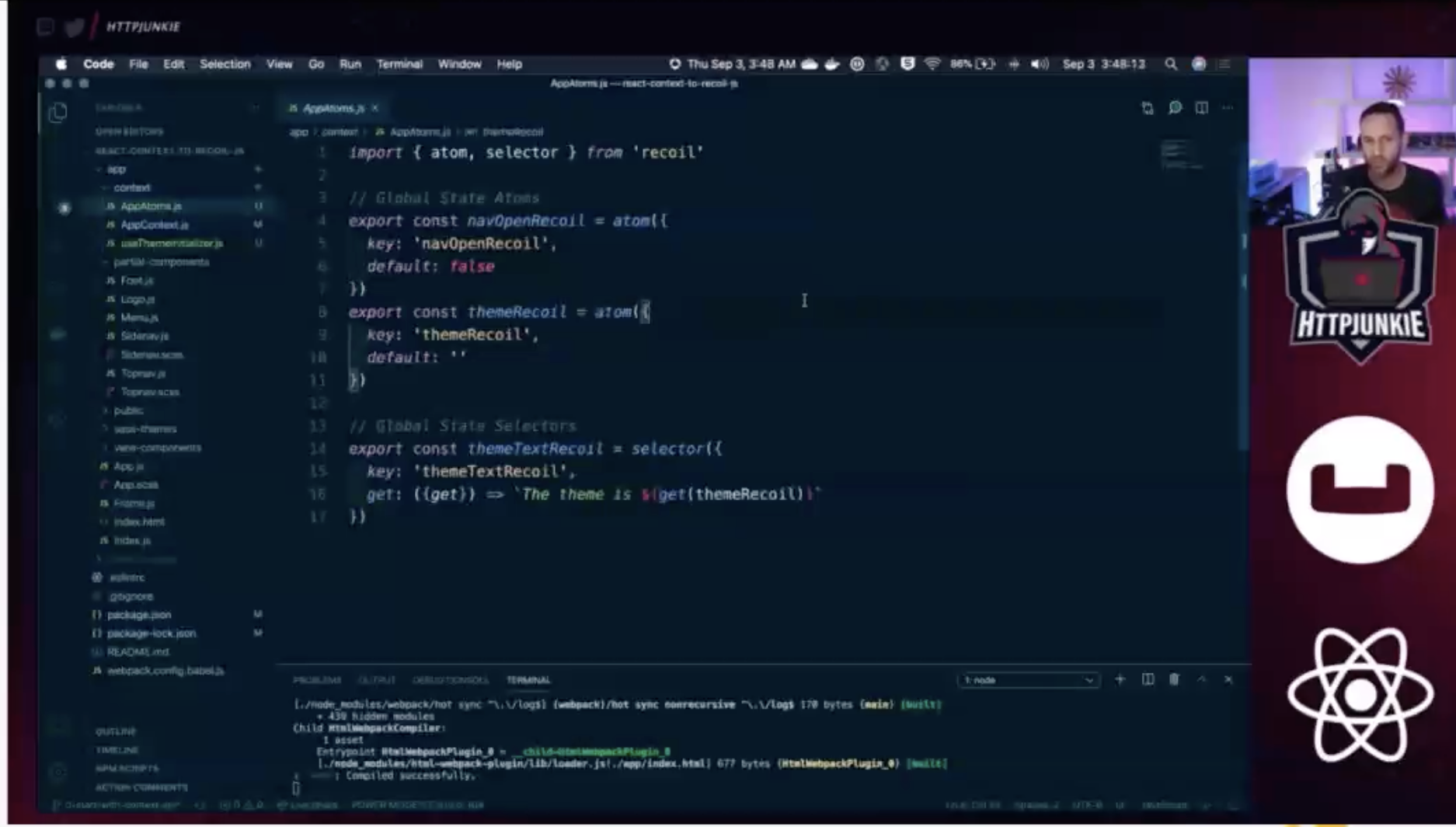
既存のContextのデータフローからRecoilに置き換えるとどんなコードになるのか、Liveコーディングで置き換え作業をやってくれました。
今までなんとなくRecoilの概要を知っていたのですが、具体的なコードとして見ることで「あー、シンプルになって良さそうだな・・・」を肌感で感じました。
// AppAtom.js
import { atom, selector } from 'recoil'
export const navOpenRecoil = atom({
key: 'navOpenRecoil',
default: false
})
export const themeRecoil = atom({
key: 'themeRecoil',
default: ''
})
export const themeTextRecoil = selector({
key: 'themeTextRecoil',
get: ({get}) => `The theme is ${get(themeRecoil)}`
})
// useThemeInitializer.js
import { useEffect } from 'react'
import { useRecoilState } from 'recoil'
import { useMediaPredicate } from 'react-media-hook'
import { themeRecoil } from './AppAtoms'
export const useThemeInitializer = () => {
const [ theme, setTheme] = useRecoilState(themeRecoil)
const preferredTheme = useMediaPredicate('(prefers-color-scheme: dark)')
? 'dark'
: 'light'
useEffect(() => {
setTheme(preferredTheme || localStorage.getItem('recoilApp_theme'))
}, [preferredTheme, setTheme])
useEffect(() => {
localStorage.setItem('recoilApp_theme', theme)
}, [theme])
return { theme }
}
themeTextRecoil で使っているgetは、値のフォーマットに便利そうですね。
一つ一つが小さくまとまっているのでシンプルで可読性も高いです。
atomFamilyとuseRecoilStateを使ったコードは参考になりそうですね!
...
import { atomFamily, useRecoilState } from 'recoil'
export const favoriteById = atomFamily({
key: 'favorite',
default: {
name: '',
vacancy: '',
booked: false,
}
})
const Favorite = ({ id }) => {
const [{ name, vacancy, booked }, setFavorite] = useRecoilState(favoriteById(id))
...
このプレゼンテーションで使ったコードはGithubに公開されています!
httpJunkie/react-context-to-recoil-js
個人的な気づき・良かった点
- Plasticなどの新しいサービス情報のインプット
- Recoilの実践的コードのインプット
- リアルタイムだからこそのイベントも楽しめる
- コメント欄が地味に面白いし、登壇者に質問もできる
- 人によって聞き取りやすい発音のひとと、聞き取れねぇwってひとがいた。
個人的な改善点
- 前半と後半のレベル感の統一。前半のuseEffectとstateの話をそれぞれ30分聞いたときはマジで寝そうだった。ターゲット層が入門者としてももう少しレベル感高くていいのでは。このconfに参加している層は中級者以上だと思うんだけどな🤔
個人的な反省点
- 海外confで字幕なしのリスニングするの本当にきつい。
特にスライド終了後の質疑応答を追いかけるのはきつかった・・・何もわかってなかった・・・。
所感
長丁場でしたが、結果として得るものが多くありました。いろんなライブコーディングが見れるのはいいですね!
途中、「あれ、これReactのイベントだよね・・・」と考えてしまったプレゼンもありましたが、それも含めて様々な種類の発表がありました。
海外カンファレンスって何もわからないかなーと身構えてましたが、意外となんとかなりました。一方で、英語のリスニング力がないとキャッチアップできない内容や深い理解ができないと思われますので、次回までには鍛えておこうと思いました・・・。
#ReactLive 見てて、スライドがあるときは伝わるしコードは読めるからいいんだけど、スライドがない質疑応答タイムがマジで聞き取れなくって、本当に英語が分かるようになりたい。(と決意した)
— nita-san (@nitaking_) September 11, 2020
現場からは以上です!