起きたこと
- まるで地震のような揺れ動くページview
- 戻るボタンを押したら垣間見えるデフォルトbackボタン・・・。
なぜか、スワイプバックでは垣間見えない。
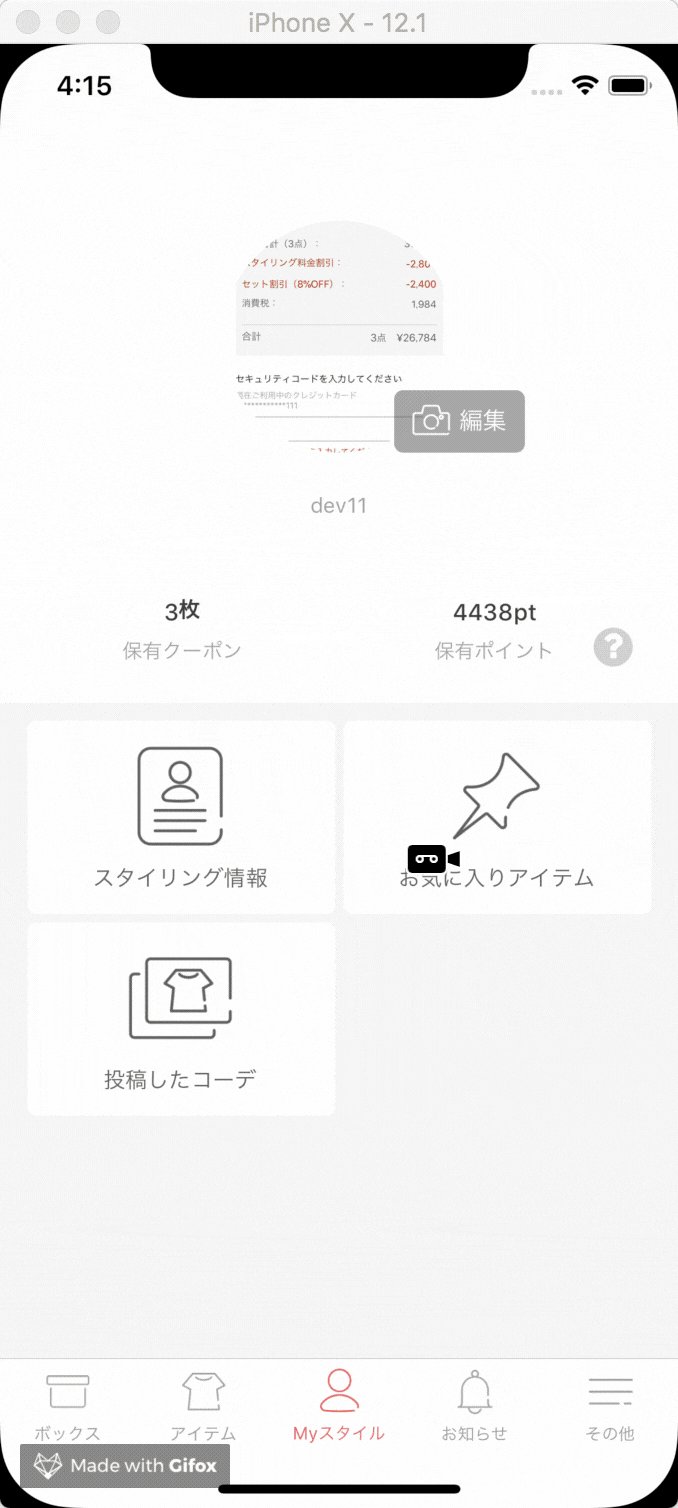
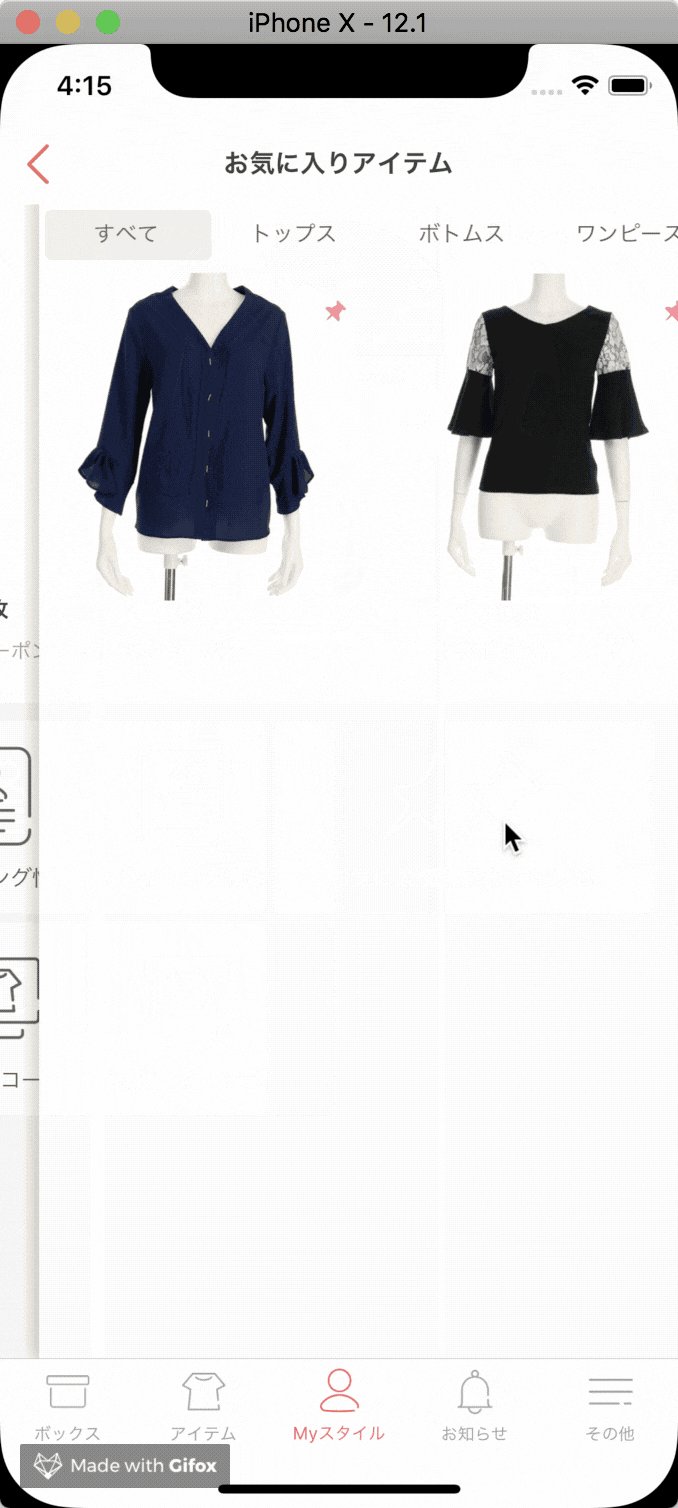
スクショ
ゆれる
 ### みえる
### みえる

背景
- ヘッダー部分をreact-navigationのHeaderの仕組みから抜け出してカスタマイズした
- それを適用した。
該当コード
routes/favorite.js
...
const FavoriteBookNavigator = createStackNavigator(
{
[PATH.FAVORITE_BOOK]: {
screen: FavoriteBook,
navigationOptions: ({ navigation }: $Navigation) => ({
header: (
<DefaultHeader navigation={navigation} title={PAGES.FAVORITE_BOOK} />
),
}),
},
},
{
defaultNavigationOptions: ({ navigation }: $Navigation) => ({
header: (
<DefaultHeader navigation={navigation} title={PAGES.BOX_HISTORY} />
),
}),
},
);
export default FavoriteBookNavigator;
- 各ページごとにheaderを設定。
- 共通config部分にも
defaultNavigationOptionsに対してheaderを指定する
改善後
routes/favorite.js
...
const FavoriteBookNavigator = createStackNavigator(
{
[PATH.FAVORITE_BOOK]: {
screen: FavoriteBook,
navigationOptions: ({ navigation }: $Navigation) => ({
header: (
<DefaultHeader navigation={navigation} title={PAGES.FAVORITE_BOOK} />
),
}),
},
},
{
- defaultNavigationOptions: ({ navigation }: $Navigation) => ({
- header: (
- <DefaultHeader navigation={navigation} title={PAGES.BOX_HISTORY} />
- ),
- }),
+ headerMode: 'screen',
+ initialRouteName: PATH.MY_STYLE,
},
);
export default FavoriteBookNavigator;
- 共通config部分は
headerModeとinitialRouteNameに限定 - header設定は各プロパティに委ねる形に修正
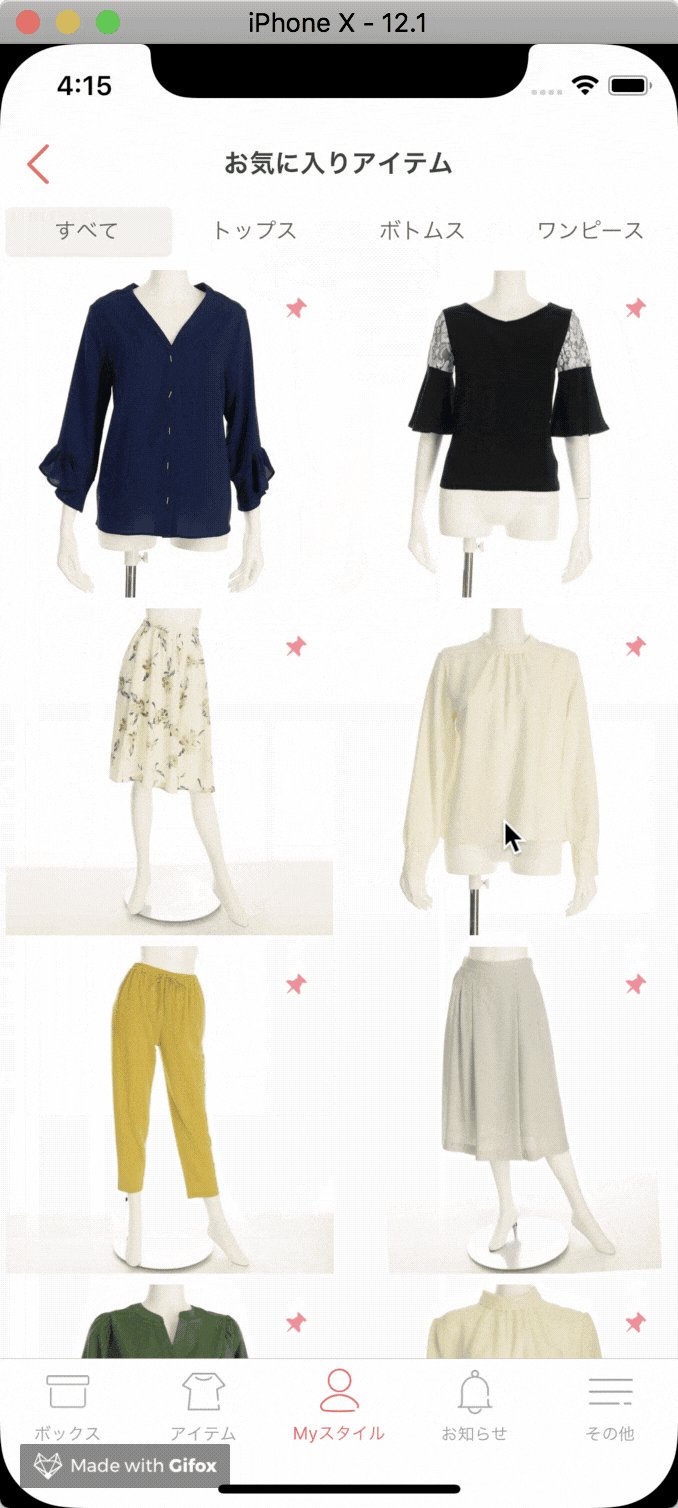
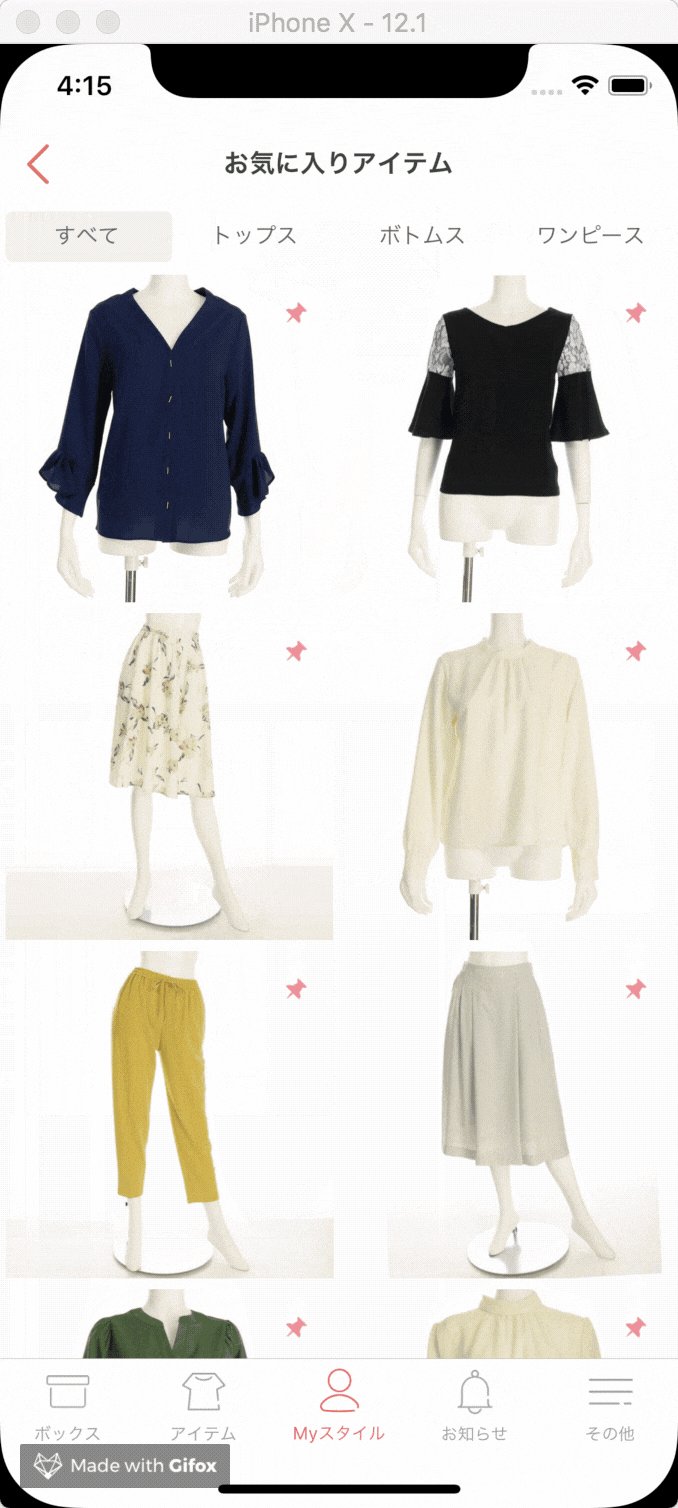
スクショ

考察
- headerのComponent設定が二重に設定されたことによりレンダリングがおかしくなったか?
- それを一つに限定したことにより解消された?
- そもそもの設定方法がおかしな設定になってしまったか?
- でもカスタマイズHeaderじゃないとき(leftとかとか指定するやつ)はうまくいった・・・!