昨晩、glideという素晴らしいサービスに出会い感動したので、
試したこと、感じたことなどをそのままQiitaに書き残します。
ちなみにglideを使って1時間ぐらいでアプリが一つ完成しました。
glideとは
glideはNoCodeというプログラミングを書かずにGUIから開発ができるプラットフォームの一種で、画面上だけでお気に入り機能やユーザー登録機能、ショッピング機能までも作ることができます。
ショッピング機能はカート機能が作れるほか、stripeとの連携もできるのでECサイトの開発も可能です。
極めつけはスプレッドシートでデータを管理できることで、MySQLのようなデータベースを構築することなくデータを管理できます。
試しにアプリを作ってみたのですが、想像以上にカスタマイズ性が優れており驚きました。
家系ラーメンデータベース
また、glideで作成したアプリはPWAに対応するため、PWA開発にもうってつけの開発プラットフォームです。
PWAとは
PWAはProgressive Web Appsの略で、簡単に説明するとWebサイトをネイティブアプリのように使える技術のことです。
PWA対応のブラウザを開き、対応のサイトをホーム画面を追加することでネイティブアプリのように使うことができます。
詳細はこちらを参考にしてください。
PWA(Progressive Web Apps)とは?PWAの機能と導入するメリットについて
使い方
まずは、こちらのglideのサイトからアカウントを作成してください。
アカウント登録はgoogleアカウントでサインインすることになります。
glide
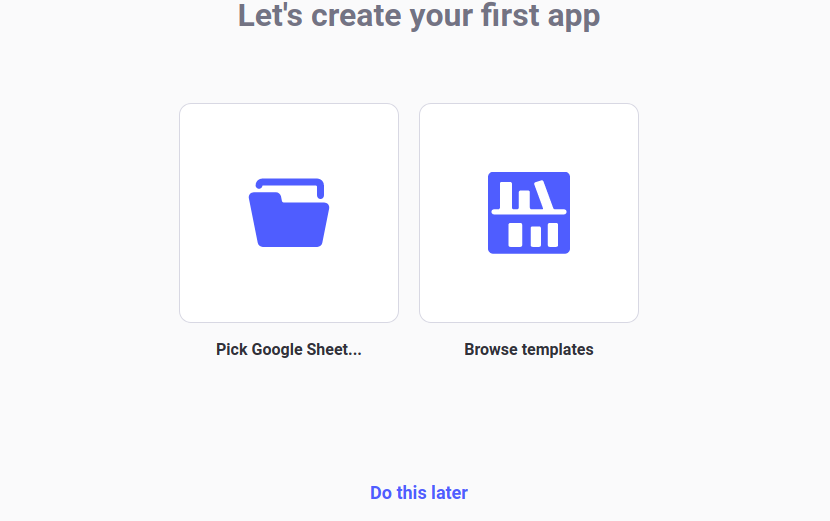
Pick Google Sheet...を選択したいのですが、まだスプレッドシートは作っていないので新しく作成します。
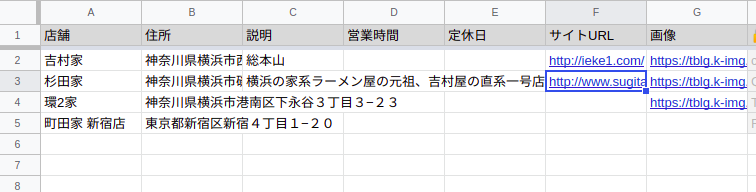
1行目はカラムとなるので、データを追加する際は2行目からになります。
スプレッドシートの用意ができたら、glideの画面に戻りPick Google Sheet...を選択し、先ほど作成したスプレッドシートを選択してください。
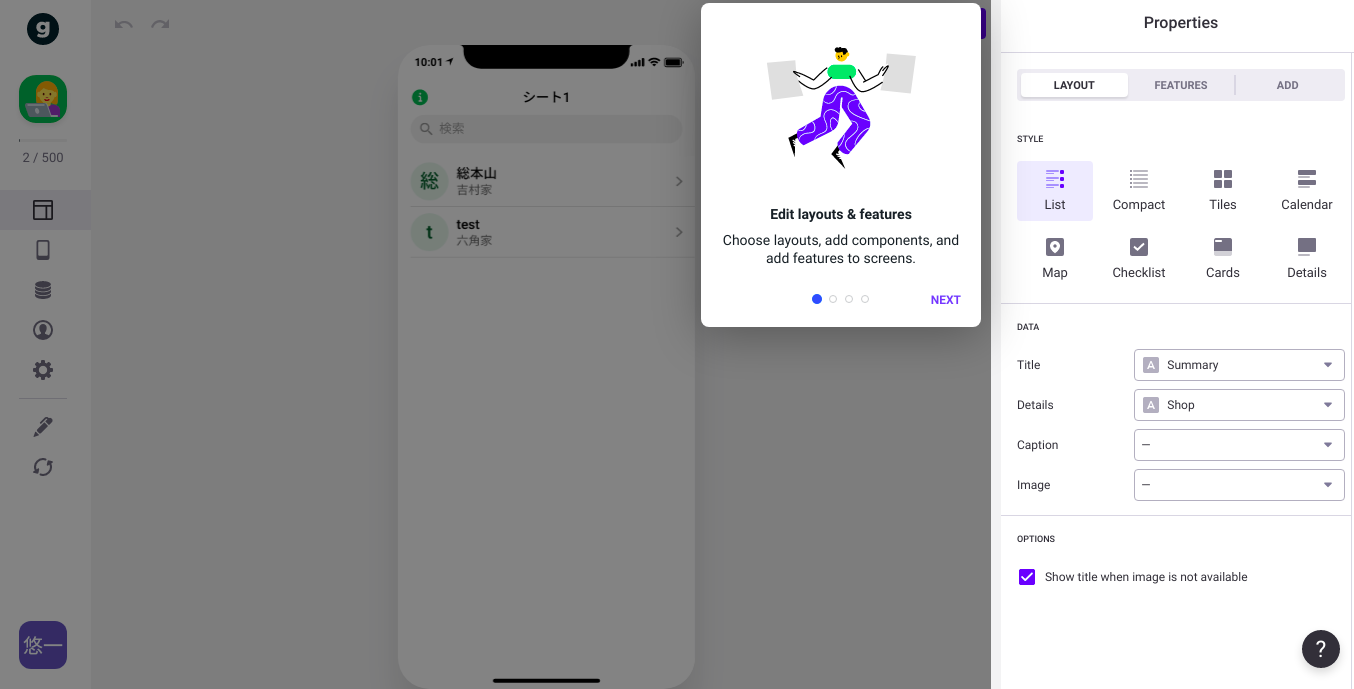
選択画面が切り替わりこのようなページになると思います。
この画面が実際の開発環境です。
ここで驚きのポイントが出てくるのですが、スプレッドシートで入力したデータがもう既にスマホの中の画面に反映されているのがわかります。
普通だとDBを構築してアプリケーション側で接続先DBの設定をしてやっと繋げられますが、ものの数分でここまですることができます。
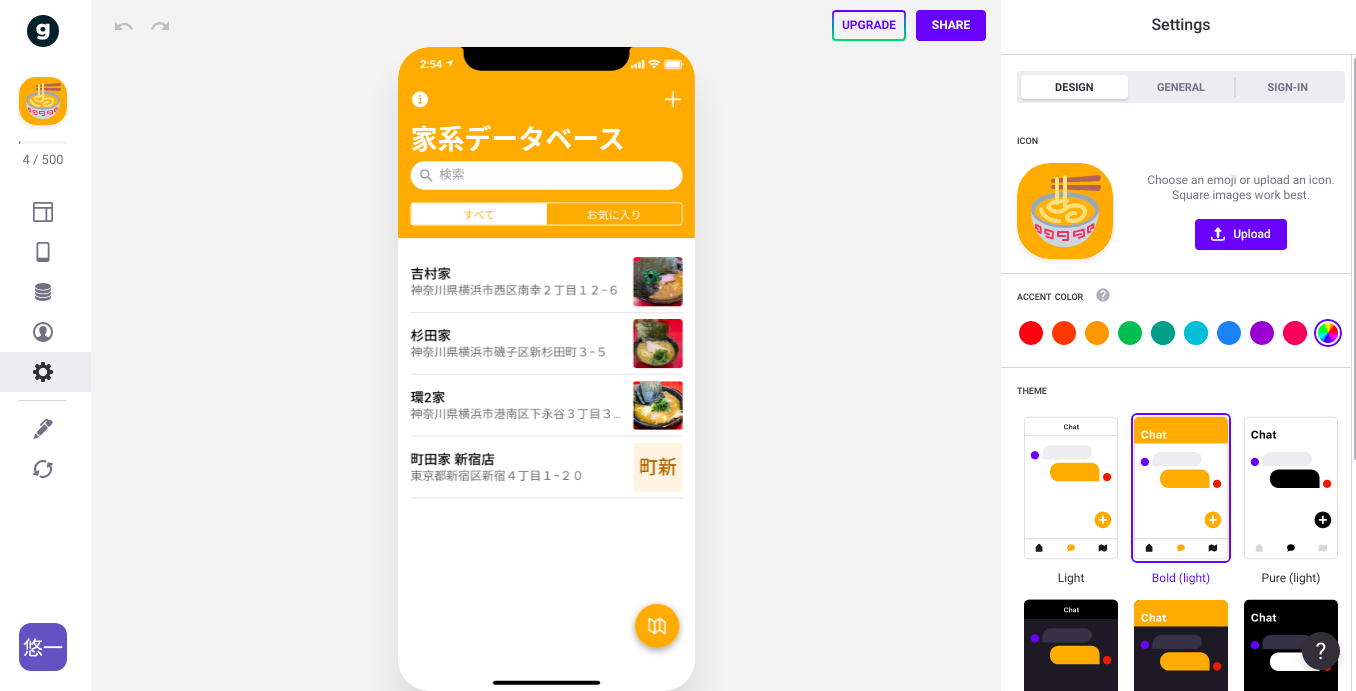
Settings
左メニューの下にある歯車を押すと、設定画面が表示されメインカラーやアイコンが設定できます。
サインイン機能が必要な場合はここから設定することができます。
Googleアカウント認証でのサインインもできるようです。
GENERALタブを開くとアプリの名前や説明を設定することができます。
PCにも対応させたい場合は*Allow opening the app...*のチェックボックスにチェックを入れることで対応できます。
Layout
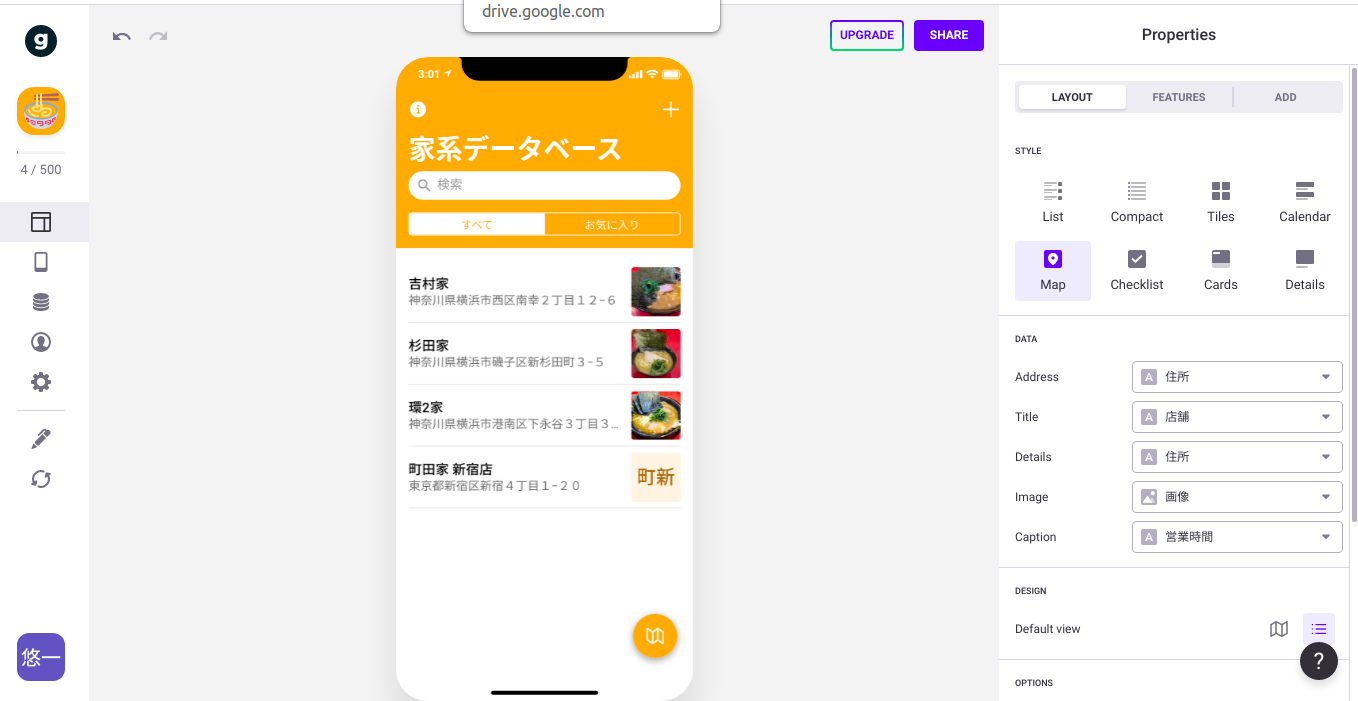
左メニューにあるLayoutでは、名前の通りレイアウトをカスタマイズすることができます。
一覧ページ
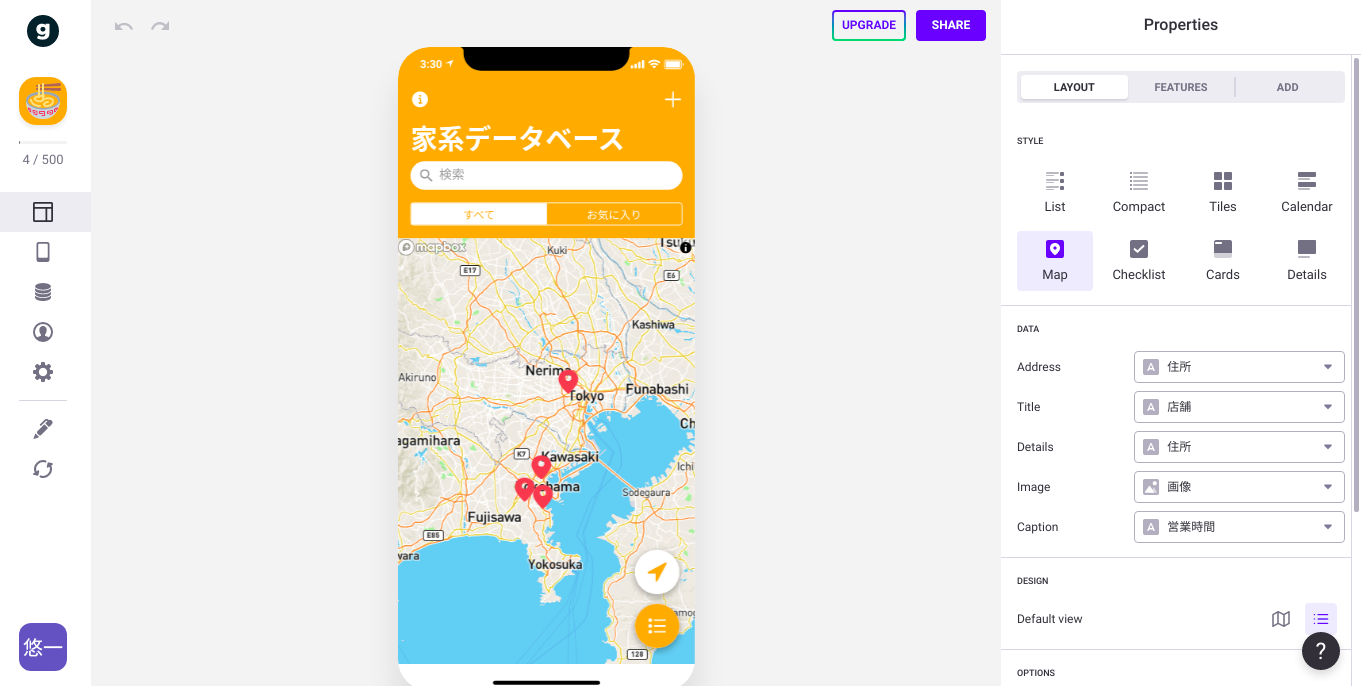
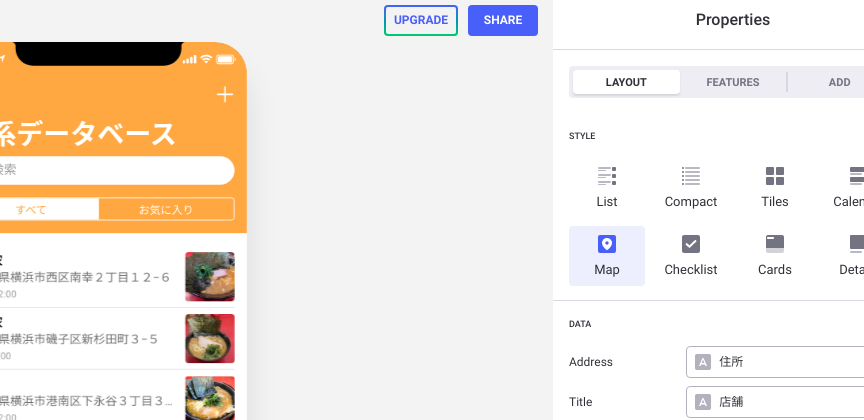
Mapsを選んだ場合、Addressに住所を指定しておくと自動でマッピングされます。
アイテム追加
glideにはアプリ上でアイテムを新しく追加する機能も備わっています。
ADDタブを押すとAllow users to itemsというチェックボックスがあります。これにチェックを入れると入力画面が表示されます。
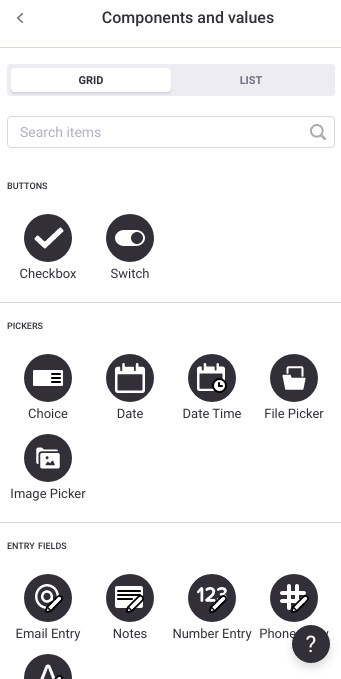
画像アップロードなどをしたい場合は右上のプラスマークからImage Pickerというのを選択するとフィールドが追加されます。
他にもいろいろなフィールドがあるので試してみるといいかもしれません。
詳細ページ
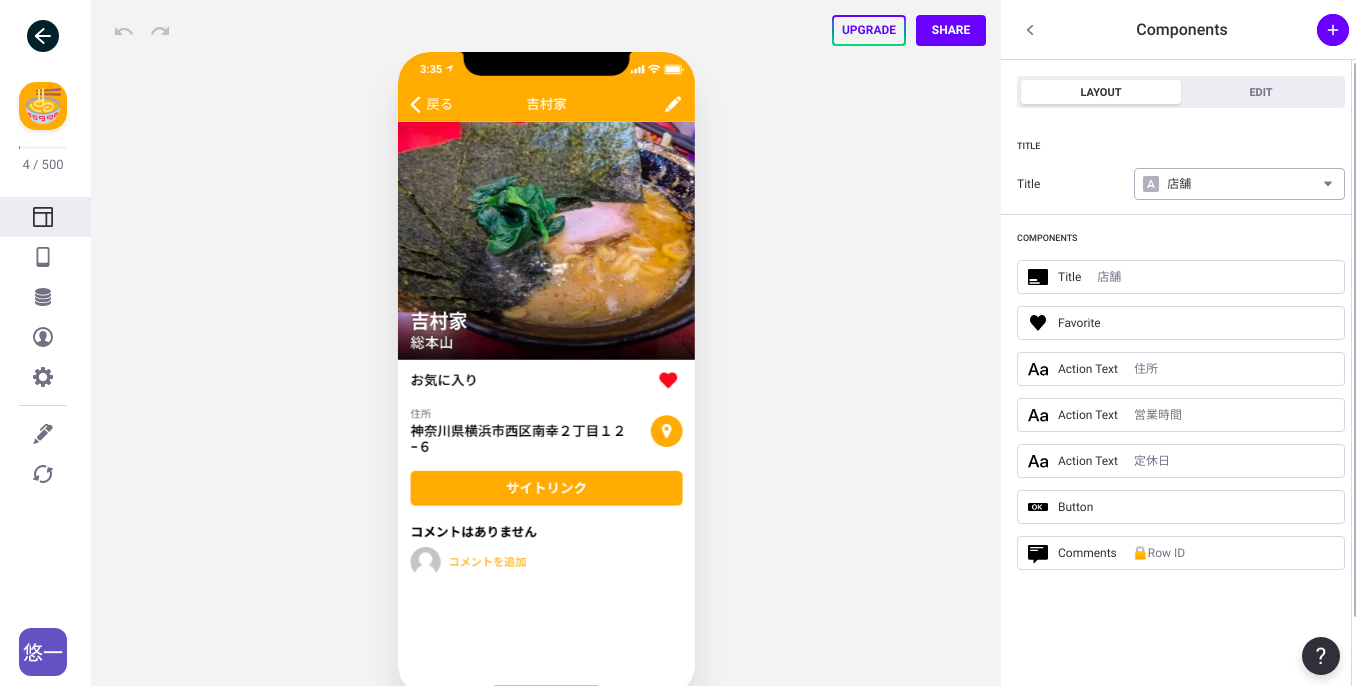
アイテムをクリックすると、ページが切り替わり詳細ページのレイアウトをカスタマイズできます。

詳細ページにはコンポーネントというものが数多くあり、お気に入り機能やボタン、コメント機能まで何でも揃っています。
また、Action Textという面白い機能があり、テキストに対してクリップボード機能や住所を地図で表示する機能をもたせることができます。
今回試しに作ったアプリにAction Textを使っているのでぜひ触ってみてください。
詳細ページの住所フィールドがそうです。
お気に入り
お気に入り機能は左メニューのDataでRow IDというカラムを追加することで利用することができます。
Dataでは連携しているスプレッドシートのデータが見えます。
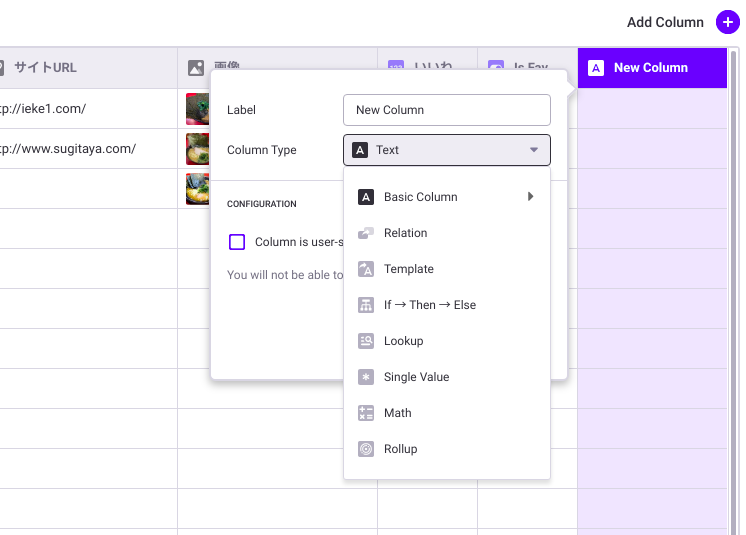
右上のAdd Columnを押すと下の画像のようになると思います。
この画像でのColumn TypeにRow IDはありませんが、未設定の場合は選択できるので選んでDoneを押してください。
そうすると新たにRow IDのカラムが追加され一意の値が割り振られます。
詳細ページに戻り、右上のプラスマークからFavoriteを選択するとお気に入り機能の完成です。![]()
どうでしょうか、中間テーブルをいちいち意識して用意する必要もありませんでした。
しかも、ユーザーがお気に入りする場合は勝手にユーザー登録を促すページを出してくれます。
画期的ですね![]()
![]()
![]()
また、お気に入りの設定にあるList Labelを入力すると、一覧ページの上に入力した名前でボタンが出てきます。
お気に入りしたアイテムのリストがここで見ることができます。
どこまで親切なんだ... ![]()
編集・削除
アイテム追加ができるなら編集も削除もできます。
設定はEDITタブを押すと一覧ページと同様に行うことができます。
Tabs
Tabsはglideのいいところをうまく使っている機能の一つです。
これまでglideの優れたところをいくつも紹介してきましたが、検索機能も大きな魅力の一つです。
Tabsでは、アイテムにフィルターを書けた状態でリスト表示することが可能です。
例えば、いろいろなジャンルの飲食店を掲載する場合、ジャンルごとにタブを作ることができます。
ToDoアプリをglideで作って、todo、進行中、完了といったようにステータスごとに分けることも可能です。
発想次第ではもっと面白い使い方できるかもしれません。
アプリの公開
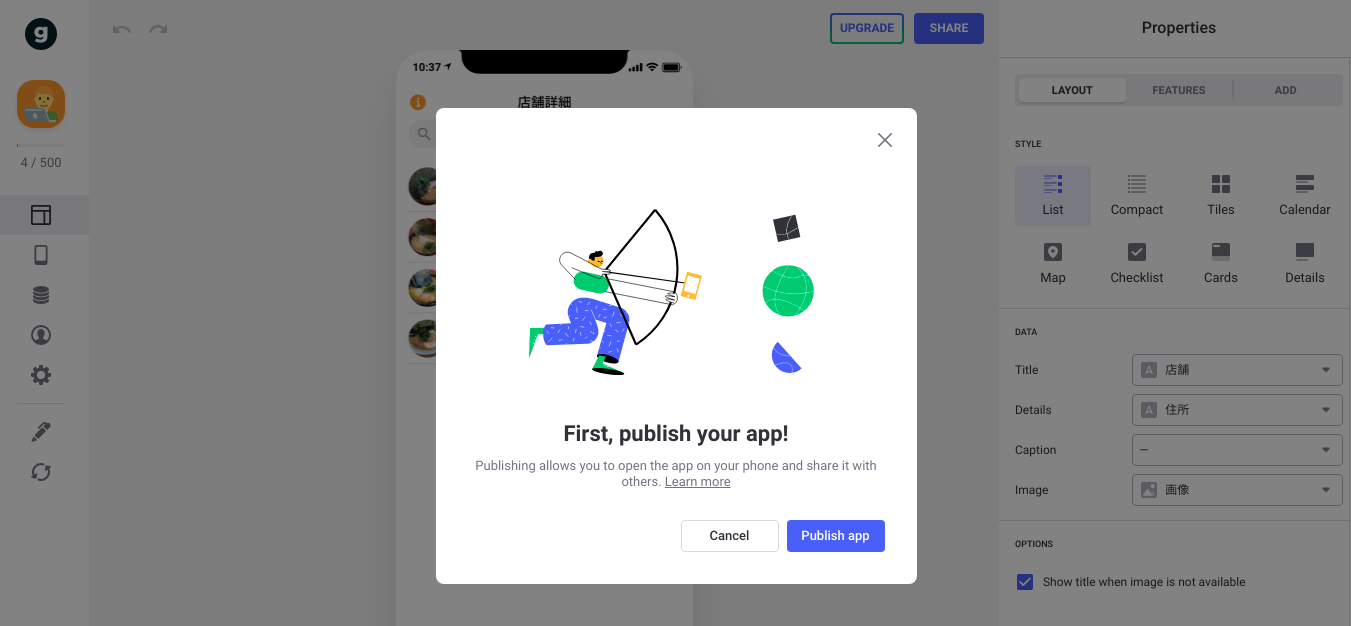
アプリを公開するときは右上の方にあるSHAREボタンを押してください。
このようなモーダル画面が表示され、Publish appを押すことでアプリが公開状態になります。
公開後に再度SHAREを押すと共有リンクが表示されます。
このリンクを開くとサイトが公開されているのを確認できます。
まとめ
NoCodeがここまできているのには非常に驚きでした。
エンジニアでなくてもPWA対応アプリが作れて、ユーザー登録機能やコンテンツの追加・編集・削除までできてしまうと本当にエンジニアがいなくても高機能なアプリを作れる時代が来たんだなと実感しました。
ただ、機能的には要件は満たせてもビューのカスタマイズ性やデータ正規化などの点においてはまだまだ改善の余地がありそうです。
プロトタイプを試しに作ったり、社内用のアプリを作るときなんかにglideを使ってみるのはありかもしれません。
glideは無料でも十分に使えるので、ぜひ試してみてはいかがでしょうか。
参考
こちらのYouTube動画がわかりやすくておすすめです!
glideでGoogleスプレッドシートから簡単にアプリを作ろう! Make apps easily from Google spreadsheets with glide!
glideの要点が抑えられている記事です
非エンジニアでもできる Glide を使った PWA アプリ開発