TinyMCEは、ブログやWordのような形で文章を見たまま編集(WYSIWYG。What you see is what you get)できるエディタのライブラリです。
(JavaScriptで作られていて、ライセンスはLGPLです)
- プラグインなどによる機能が豊富
- WordPressなどに採用されていて品質が高い
- ツールバーの追加、ボタン位置の入替や削除、独自ボタンの追加などカスタマイズが柔軟にできる
などの特長があります。
この文書では、TinyMCEの基本的な設置方法を説明します。
※ この文書は独自で開発しているWebシステムやツールにTinyMCEを組み込むことを想定したもので、WordPressなどに組み込まれているTinyMCEのカスタマイズ資料ではありません。
1. 配布サイトからファイルをダウンロードする
まず https://www.tinymce.com/download/ からファイルをダウンロードして下さい。
2016/06/09時点の最新は4.3.13です。
※ CDN版だと簡単に試せますが、言語設定の設定方法がダウンロードした場合(language)とCDN版(language_url)とで少し異なります。今回はダウンロードした場合の方で説明します。
2. 設置する
1でダウンロードしたtinymce_4.3.13.zipを解凍してサーバ上に配置してください。
場所はどこでもよいですが、そのまま配置すると 配置した場所/tinymce_4.3.13/tinymce/js/tinymce/tinymce.min.js のように
フォルダの階層が深くなってしまうので、必要なフォルダを取り出して
配置した場所/js/tinymce/tinymce.min.js の形になるようにしたほうがよいと思います。
今回は下記のような構成にしたいと思います。
* 配置したい場所
│ test.html (TinyMCEを試すHTMLファイル ※後述)
│
└─js
└─tinymce
│ jquery.tinymce.min.js
│ license.txt
│ tinymce.min.js
│
├─langs
:
以下langs, plugins, skins, themesフォルダ
次に、下記のようなHTMLファイルをtest.htmlとして「配置したい場所」内に配置してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: "#foo", // id="foo"の場所にTinyMCEを適用
});
</script>
</head>
<body>
<textarea id="foo" name="foo">最初に入力しておきたい文章</textarea>
</body>
</html>
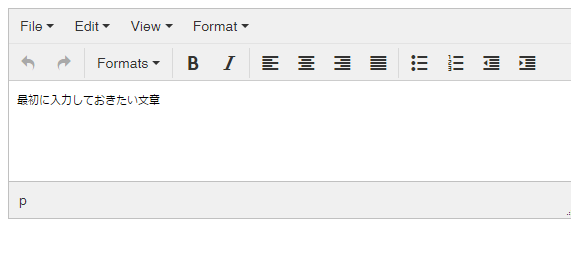
サーバ上でtest.htmlを表示するとページが表示されます。(直接ファイルを開いても確認はできます)
これでまずは最低限の設置ができました。文字を入力して、太字(B)や斜体(I)などのボタンを試してみてください。
3. TinyMCEを日本語化する
2.だけでも最低限使用することはできますが、説明などが英語なので日本の人に使ってもらう場合は日本語化しましょう。
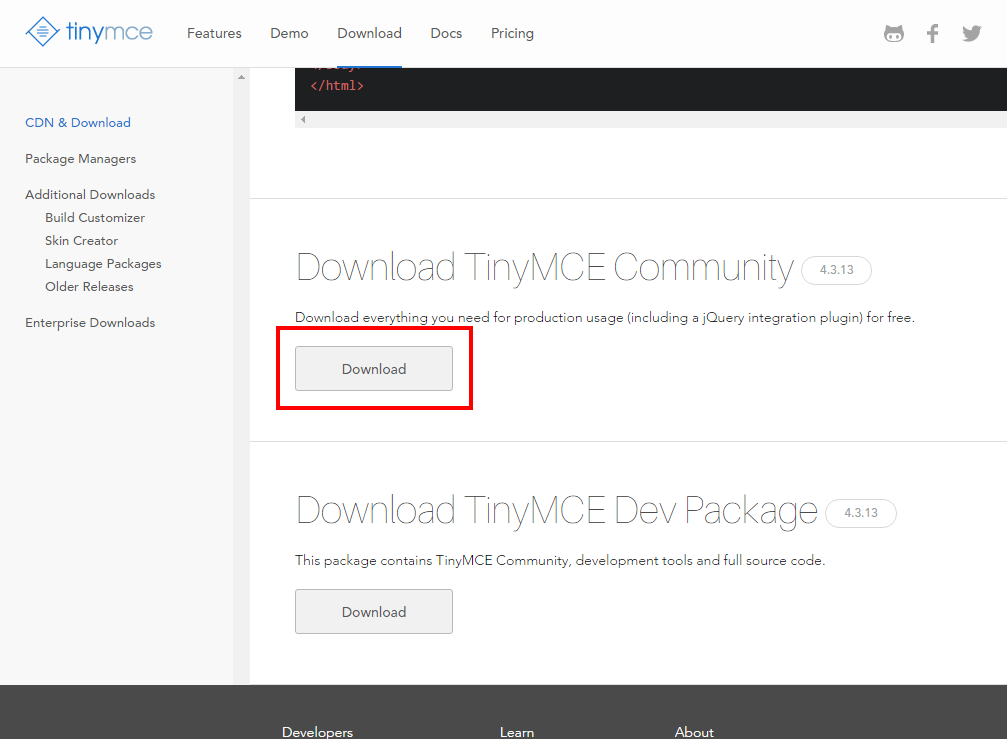
まず、 https://www.tinymce.com/download/language-packages/ から日本語化ファイルを入手します。
「Japanese」となっている行の「Download」ボタンをクリックすると、ZIPファイルが入手できます。
次に、解凍して出てきた「ja.js」をlangsフォルダに配置します。
*配置したい場所
│ test.html (TinyMCEを試すHTMLファイル)
│
└─js
└─tinymce
│ jquery.tinymce.min.js
│ license.txt
│ tinymce.min.js
│
├─langs
│ ja.js (新しく配置)
日本語化ファイルの配置ができたら、HTML側で言語設定を行います。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: "#foo",
language: "ja", // 言語 = 日本語
});
</script>
</head>
<body>
<textarea id="foo" name="foo">最初に入力しておきたい文章</textarea>
</body>
</html>
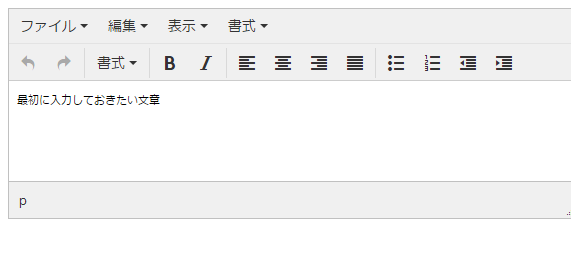
上記のように language: "ja", の部分を追加してください。
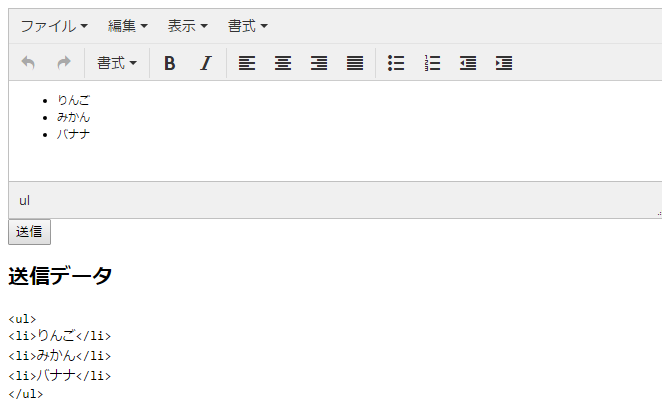
うまくいくと上記のようにメニューなどが日本語化されます。
以上で基本的な設定は終了です。
サーバ側で文章を受け取る
サーバ側でTinyMCEで入力してもらった文章を受け取る方法は、通常のテキストエリアの扱いと同じです。例えば
- TinyMCEを適用したテキストエリアのnameが
"foo" - フォームでPOST送信を行った (
<form method="post">)
ものをPHPで受け取りたい場合は $data = $_POST["foo"]; で受け取りができます。
( $data = filter_input(INPUT_POST, "foo"); でもよいです )
<?php
// エスケープ
function eh($s) { echo htmlspecialchars($s, ENT_QUOTES, "UTF-8"); }
// 送信されたデータを取得(簡易。filter_input()だと値がない場合はnull)
$data = filter_input(INPUT_POST, "foo");
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: "#foo", // id="foo"の場所にTinyMCEを適用
language: "ja", // 言語 = 日本語
});
</script>
</head>
<body>
<form method="post">
<!-- 送信されたデータを表示 -->
<textarea id="foo" name="foo"><?php eh($data); ?></textarea>
<input type="submit" value="送信">
</form>
<h2>送信データ</h2>
<?php if ($data) { ?>
<pre><?php eh($data); ?></pre>
<?php } ?>
</body>
</html>
エディタの設定
ここではエディタの設定を行いたい場合の設定方法をいくつか紹介します。
- エディタの設定項目については英語ですが https://www.tinymce.com/docs/configure/editor-appearance/ に公式の説明があります。
- 基本的に、
tinymce.init()の中に設定を記載します。(上記では<script>に直接記載していましたが、外部ファイルに記載して読み込んでもよいです)
サンプル
tinymce.init({
selector: "#foo", // id="foo"の場所にTinyMCEを適用
language: "ja", // 言語 = 日本語
height: 300, // 高さ = 300px
menubar: false, // メニューバーを隠す
plugins: "textcolor image link", // 文字色、画像ボタン、リンク用のプラグインを適用
toolbar: [ // ツールバー(2段)
// 戻る 進む | フォーマット | 太字 斜体 | 左寄せ 中央寄せ 右寄せ 均等割付 | 箇条書き 段落番号 インデントを減らす インデント
"undo redo | formatselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent",
// 文字サイズ 文字色 画像 リンク
"fontsizeselect forecolor image link"
],
statusbar: false, // ステータスバーを隠す
});
幅、高さを設定する
幅を設定するには width、高さを設定するには height を使用します。
tinymce.init({
selector: "#foo", // id="foo"の場所にTinyMCEを適用
language: "ja", // 言語 = 日本語
width: 400, // 幅 = 400px
height: 300, // 高さ = 300px
});
ツールバーのボタンを変更する
ツールバーに必要なボタンだけ表示したい場合や位置を変更したい場合は、toolbar に必要なボタン名を空白区切りで記載します。
tinymce.init({
selector: "#foo", // id="foo"の場所にTinyMCEを適用
language: "ja", // 言語 = 日本語
toolbar: "undo redo | bold italic" // 「戻る」「進む」「太字」「斜体」のみにする(「|」は区切り線)
});
ボタンの一覧の説明は https://www.tinymce.com/docs/advanced/editor-control-identifiers/#toolbarcontrols にあります。(英語)
(注意)
- 一部のボタンは
pluginsに設定を行っていないと表示されません (画像ダイアログ(image)の場合はimage、文字色(forecolor)の場合はtextcolor) - 画像ボタンはデフォルトではアップロード機能がありません。画像アップロードが必要な場合はelFinderなどと連携するか自作が必要です。(「TinyMCE: elFinderと連携して画像アップロードと選択機能を追加する」を参考にしてください)
メニューバーを隠す
メニューバーが不要な場合は、menubar: false で隠すことができます。
tinymce.init({
selector: "#foo", // id="foo"の場所にTinyMCEを適用
language: "ja", // 言語 = 日本語
menubar: false, // メニューバーを隠す
});
メニューバーのメニューを変更する
メニューバーに必要なメニューだけ表示したい場合や位置を変更したい場合は、menubar に必要なメニュー名を空白区切りで記載します。
tinymce.init({
selector: "#foo", // id="foo"の場所にTinyMCEを適用
language: "ja", // 言語 = 日本語
menubar: "format edit", // 「書式」「編集」のみにする
});
ステータスバーを隠す
ステータスバーが不要な場合は、statusbar: false で隠すことができます。
tinymce.init({
selector: "#foo", // id="foo"の場所にTinyMCEを適用
language: "ja", // 言語 = 日本語
statusbar: false, // ステータスバーを隠す
});
※ 右下に表示されるリサイズのハンドル(掴んでエディタを大きくしたり小さくしたりする部分)も消えます。
エディタ内の文字サイズを変える・スタイルを変える
エディタ内の文字サイズやスタイルを変えたい場合は content_css にエディタ用のCSSファイルの場所を指定します。(相対パスにするとHTMLの位置からの相対パスになるので絶対パスや絶対URLのほうが無難です)
tinymce.init({
selector: "#foo", // id="foo"の場所にTinyMCEを適用
language: "ja", // 言語 = 日本語
content_css: "/path/to/style.css", // スタイル
});
(style.cssの中身の例)
body {
font-size: 14px; /* エディタの標準の文字サイズを変更 */
}