bubbleのTipsメモです
概要
bubbleのエラーの汎用処理です
受託開発では、エラーの処理をしっかりすることも求められます。
具体的に言うと、
「何かエラーが起きたときは画面にきちんと表示してほしい。
エラーメッセージそのままだとユーザが困るので、ユーザに対する動作も指示して欲しい」
という依頼です。
今回いい感じに処理できる方法を発見したので残しておきます。
完成イメージ図
Design
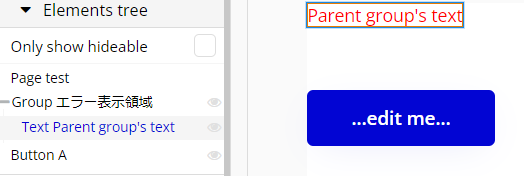
エラー表示の制御用Groupと、メッセージを表示するTextで構成します。

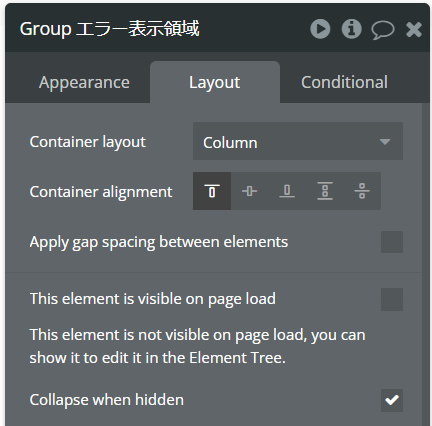
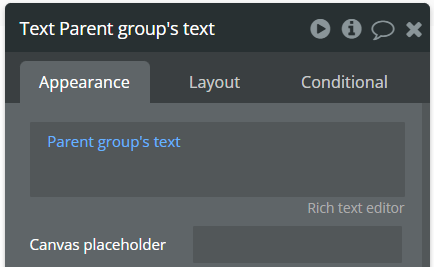
Group
Text
Groupに与えられたTextを表示する。
なお、文字色は赤系が良いです。

メッセージ
メッセージは汎用的に使えるように、オプションセットに保存しておきます
Option Sets
Workflow
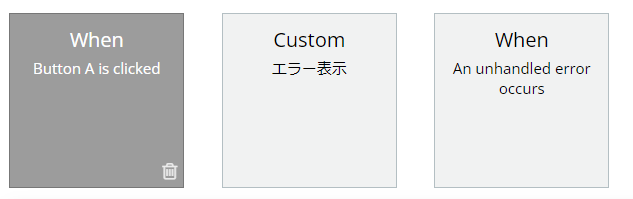
全体はこのようになります。
エラー表示のカスタムイベントと、「何らかのエラーが発生したとき」イベント

エラー表示設定方法
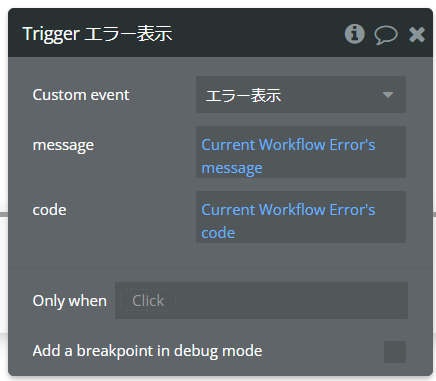
カスタムイベントを作成します。エラー表示領域に文字を表示する動作を行います。

エラー表示ステップ1
エラー表示ステップ2
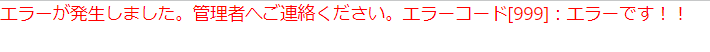
今回は「エラーが発生しました。管理者へご連絡ください。エラーコード[引数.code]:引数.message」という形式にしました。
どんなメッセージが良いかは依頼者に確認するのが一般的です。

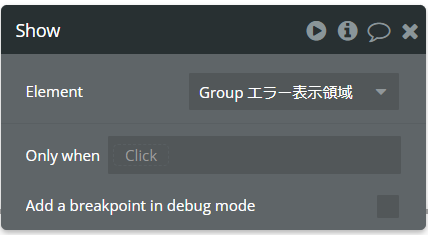
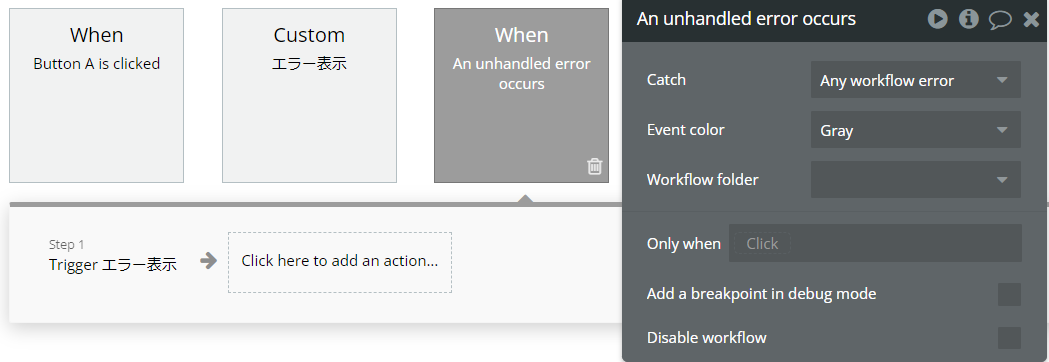
エラーが発生したときの処理設定方法
ここがポイントです。「何らかのエラーが発生したとき」というイベントがあります

トリガーで先程のイベントを呼び出し。
エラーのメッセージとコードを自動的に取得しているので、渡します。

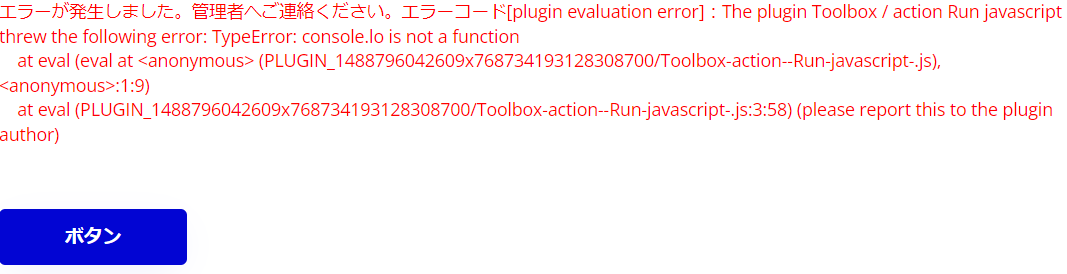
完成したもの
エラーが起きると、以下のように表示されます。
画面の一番上や、ボタンの近く等、エラーメッセージの表示にふさわしい場所に配置して下さい。

※Toolbox PluginのJavaScriptで誤ったコマンドを書いた場合の事例
エラーコードが数字でない事もあるようですね。
以上です!