はじめに
ESLintとはJavaScriptのための静的検証ツールの一種で、カッコやセミコロンの忘れや推奨されるコードの書き方などをプログラムを実行することなくチェックしてくれるものです。ESLintを導入することでコーディングのスタイルを保つことができたり、ベストプラクティスな書き方を学べたりします。
今回はAtomエディタでESLintによるコードチェックが有効化されたReactの開発環境を構築していきます。
Webpack+Babel+Reactが動く開発環境がすでに構築されている前提で話を進めますので、もし開発環境の準備ができていない場合は用語解説から丁寧に。yarnでwebpack-dev-server+Babel+React(JSX)な開発環境構築手順を参考に環境構築を進めてください。
なお先に言ってしまうとタイトルにある3コマンドとは以下です。
# Atom用のパッケージインストール
$ apm install linter linter-eslint
# ESLintをプロジェクトにインストール
$ yarn add --dev eslint
# ESLintの初期設定
$ ./node_modules/.bin/eslint --init
では具体的に説明をしていきます。
前提
今回は以下のようなディレクトリ構造を持つ開発環境にESLintを導入していきます。
├── dist
│ ├── bundle.js
│ └── index.html
├── node_modules
├── package.json
├── src
│ ├── Hello.jsx
│ └── index.jsx
├── webpack.config.js
├── yarn-error.log
└── yarn.lock
Atomにパッケージをインストールする
静的コード解析用パッケージのlinterとlinter-eslintをインストールします。これでプロジェクト内にESLintがインストールされて入ればAtom上からESLintの警告を確認することができます。
$ apm install linter linter-eslint
なお、linter-eslintのセッティングに「Fix errors on save」という項目があるので、そこにチェックをつけておくとファイル保存時にESLintでエラーが出た部分を自動で修正してくれるようになります。

プロジェクトにESLintをインストールする
プロジェクトのホームディレクトリに移動し、ESLintをインストールします。なお、yarn add --devはnpm install --save-devと同意です。
$ yarn add --dev eslint
package.jsonを調べるとdevDependenciesにeslintが追加されたことがわかります。
{
"name": "react-webpack-sample",
"version": "1.0.0",
"description": "sample application for react with webpack",
"main": "index.jsx",
"author": "nishina555",
"license": "MIT",
"dependencies": {
"react": "^16.0.0",
"react-dom": "^16.0.0"
},
"scripts": {
"start": "webpack-dev-server"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
+ "eslint": "^4.9.0",
"webpack": "^3.7.1",
"webpack-dev-server": "^2.9.1"
}
}
ESLint初期設定
ESLintの初期設定を行います。初期設定はeslint --initコマンドで行います。コマンドを実行するといくつか質問を聞かれるので回答していきます。
なお、今回airbnbのスタイルガイドを適用することにします。ESLintでは他の人が作成したスタイルガイドの設定を共有することができるため、既存のスタイルガイドを適用することが可能になっています。airbnbのスタイルガイドは様々なプロジェクトで採用されている有名なガイドラインであるため、特にこだわりがなければairbnbのスタイルガイドを採用することをオススメします。
package.jsonを確認するとスタイルガイドとしてairbnbを選択したため、airbnbのスタイルガイドを適用させるために必要なパッケージがまとめてインストールされていることがわかります。
他の記事ですとairbnbのスタイルガイドを適用するために色々とパッケージを手動でインストールしている手順書がありますが、eslint --initでairbnbを選択すれば依存するパッケージもまとめてインストールしてくれるので依存パッケージを別途yarnコマンドでインストールする必要はないです。
$ ./node_modules/.bin/eslint --init
? How would you like to configure ESLint? -> Use a popular style guide
? Which style guide do you want to follow? -> Airbnb
? Do you use React? -> y
? What format do you want your config file to be in? -> JSON
上記の初期設定を行うとpackage.jsonに必要なパッケージがインストールされていることがわかります。
{
"name": "react-webpack-sample",
"version": "1.0.0",
"description": "sample application for react with webpack",
"main": "index.jsx",
"author": "nishina555",
"license": "MIT",
"dependencies": {
"react": "^16.0.0",
"react-dom": "^16.0.0"
},
"scripts": {
"start": "webpack-dev-server"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"eslint": "^4.9.0",
+ "eslint-config-airbnb": "^16.0.0",
+ "eslint-plugin-import": "^2.7.0",
+ "eslint-plugin-jsx-a11y": "^6.0.2",
+ "eslint-plugin-react": "^7.4.0",
"webpack": "^3.7.1",
"webpack-dev-server": "^2.9.1"
}
}
.eslintrc.jsonが作成され以下のようになっていればairbnbのスタイルが適用されているということになります。この.eslintrc.jsonに様々なプラグインや設定を記述することで自分用にカスタマイズされたコーディングルールを作成することができます。
{
"extends": "airbnb"
}
チェック対象外のファイル一覧の作成
もしESLintのチェック対象外にしておきたいファイルがある場合は.eslintrcファイルと同じ階層に.eslintignoreというファイルを作成し、そこに無視したいファイル名を記述していきます。gitでいうgitignoreと同じです。
node_modulesディレクトリにはたくさんのファイルがあるため、無視したほうがいいのですが、公式ページ によると現在ESLintではnode_modulesとbower_componentsディレクトリ以下に関しては常にコードチェックの適用範囲外となるため、他の記事では./node_modules/*を記述してnode_modulesディレクトリにあるファイルを無視するような設定を行う手順がありますが、それらのディレクトリに関してはignoreファイルに記述する必要はないです。
動作検証
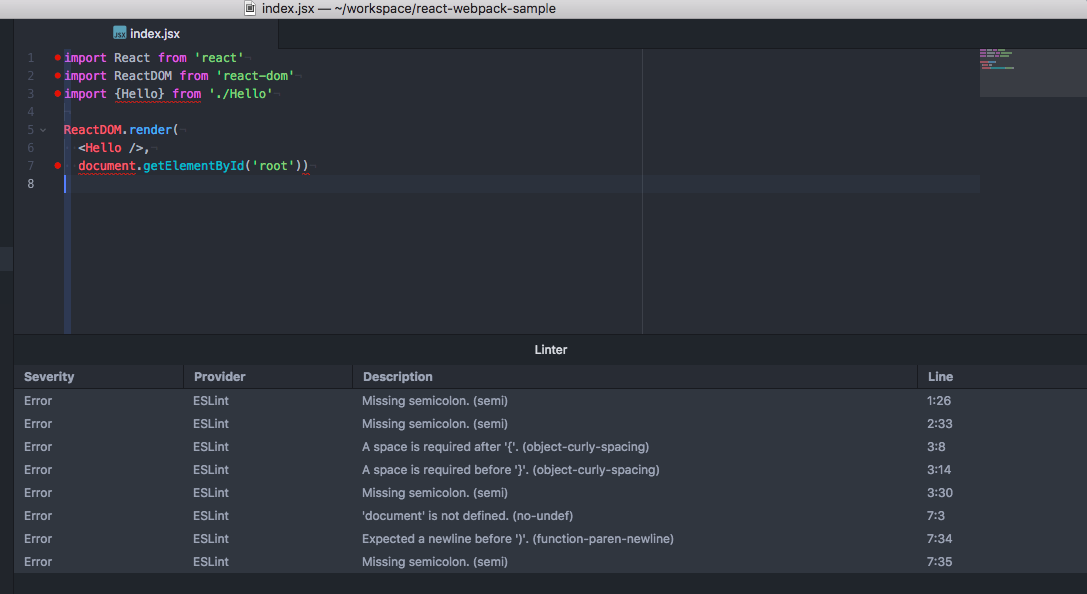
ここまでできたらAtomでReactのソースコードを開いて実際にESLintによるチェックが入るか確認していきましょう。以下のようなエラーが出ていればOKです。
(もしnode_modules/eslint-config-airbnb-base/rules/best-practices.js:.のようなエラーが出ていた場合はyarnを実行(パッケージの再インストール)してください。)
参考までに、ESLintの警告に従いコードを修正したサンプルコードの修正前と修正後を掲載しておきます。
修正前
import React from 'react'
import ReactDOM from 'react-dom'
import {Hello} from './Hello'
ReactDOM.render(
<Hello />,
document.getElementById('root'))
import React from 'react'
export class Hello extends React.Component {
render (){
return <h1>Hello!</h1>
}
}
修正後
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './Hello';
ReactDOM.render(
<Hello />,
document.getElementById('root'),
);
import React from 'react';
const Hello = () => (
<h1>Hello!</h1>
);
export default Hello;
(補足) eslintrcのカスタマイズ
サンプルコードを修正すると最後にdocumentの部分にESLintのチェックが残っていると思います。documentについてはグローバル変数ですのでESLintのチェックの対象外にします。そのためにはeslintrcに以下のようなコードを追加します。コードを追加後Atomをリロードするとdocument部分のエラーが消えていることがわかります。
{
"extends": "airbnb",
+ "globals": {
+ "document": true
+ }
}
もしくはブラウザのグローバル変数(docment, window)などを全てESLintのチェックから除外する場合はenvオプションを作成し、条件を記述します。
{
"env": {
"browser": true
}
}
eslintrcにはその他にも色々とオプションがあるので興味がある方は調べてみてください。
終わりに
今回はAtomエディタでESLintによるコードチェックが有効化されたReactの開発環境を構築しました。
ESLintは導入したての時は毎回警告が出てきてどのように直せばいいのか色々調べて作業効率が悪くなるような気がするかもしれません。しかし、良いとされているコーディングスタイルを身に付けることは重要だと思いますし、もし共同で開発しているのであれば静的解析はESLintに任せることでレビュアーのチェックする負担も減ります。また、プロジェクトが大きくなり過ぎてからESLintを導入すると既存のコードがエラーだらけになって対応が大変になるので、できるだけプロジェクトの初期段階でESLintを導入するのが好ましいです。
もしESLintを導入していないのであれば是非とも導入してみてください。