概要
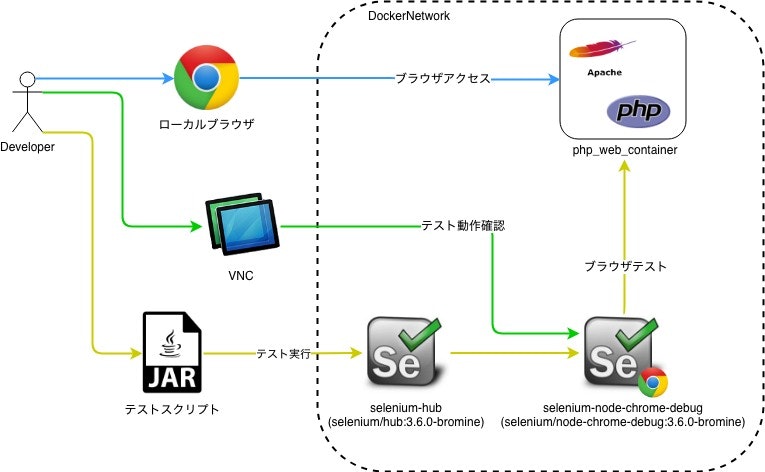
フロントエンドコンテナとSelenium-Gridコンテナをdoccker-composeで構築、連携し、ローカルDockerでフロントテストを実行
背景
・ローカルのdocker環境のフロントのテストをしたい。
・なんとなくSeleniumGridを触ってみたい。
構成
▽用意するコンテナ
・フロントページのコンテナ(PHP)→以前作成した[PHP×Apacheのコンテナ] (https://qiita.com/nishimu0507/items/b4351664da705198c446)
・SeleniumHubコンテナ →公式イメージをそのまま使う
・SeleniumNodeコンテナ →公式イメージをそのまま使う
↑に同じdocker-networkを設定、対象IPとドメイン名をhosts設定
ディレクトリ構成
front-test-env
├ php_web_container // ウェブコンテナモジュール()
├ frontTest-1.0-SNAPSHOT.jar // フロントテストスクリプト
└ docker-compose.yml
version: "3"
services:
web_container:
container_name: php_web_container
build: ./php_web_container
ports:
- "443:443"
- "80:80"
volumes:
- ./php_web_container/src:/var/www/html
environment:
ENVIRONMENT: development
extra_hosts:
- "nishimu.com:127.0.0.1"
networks:
container_net:
ipv4_address: 172.16.238.6
selenium-hub:
image: selenium/hub:3.6.0-bromine
ports:
- "4444:4444"
networks:
container_net:
ipv4_address: 172.16.238.7
selenium-node-chrome-debug:
image: selenium/node-chrome-debug:3.6.0-bromine
ports:
- "0.0.0.0:32768:5900"
environment:
- HUB_PORT_4444_TCP_ADDR=172.16.238.7
- HUB_PORT_4444_TCP_PORT=4444
networks:
container_net:
extra_hosts:
- "nishimu.com:172.16.238.6"
# Connect 'vnc://localhost:32768/', default pass to 'secret'.
networks:
container_net:
driver: bridge
ipam:
driver: default
config:
- subnet: 172.16.238.0/24
コンテナ起動
# コンテナビルド
docker-compose build
# コンテナ起動
docker-compose up -d
# コンテナ起動確認
docker-compose ps
$ docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------------------------------------------------------------------
nishimu_containers_selenium-hub_1 /opt/bin/entry_point.sh Up 0.0.0.0:4444->4444/tcp
nishimu_containers_selenium-node-chrome-debug_1 /opt/bin/entry_point.sh Up 0.0.0.0:32768->5900/tcp
php_web_container /bin/sh -c /usr/sbin/httpd ... Up 0.0.0.0:443->443/tcp, 0.0.0.0:80->80/tcp, 8000/tcp
※Web(php_web_container), Hub(nishimu_containers_selenium-hub_1), Node(nishimu_containers_selenium-node-chrome-debug_1) のコンテナが立ち上がっていることを確認
VNC起動
hostsに以下を設定
127.0.0.1 localhost
127.0.0.1 nishimu.com
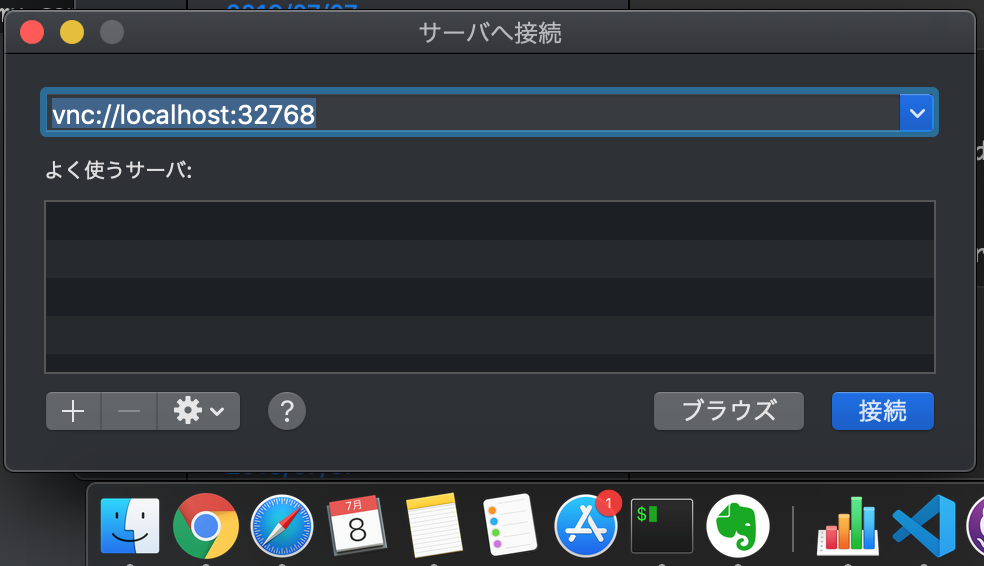
[Finder]を右クリック→[サーバへ接続]を押下 → vnc://localhost:32768

※画面共有でnishimu_containers_selenium-node-chrome-debug_1にVNC接続
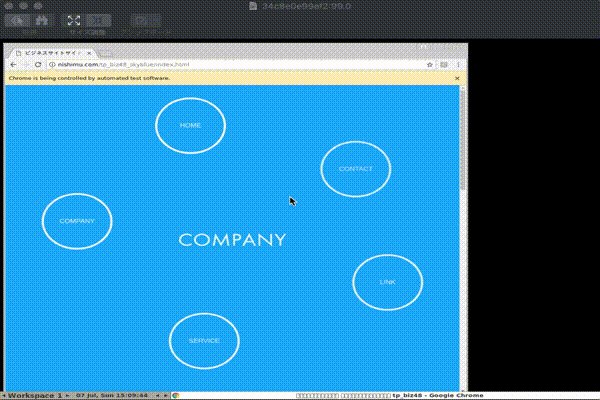
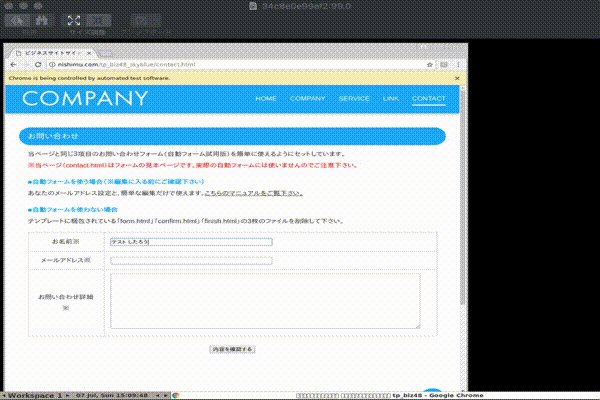
テストスクリプト
テキトーにリンクを押して、フォーム入力するスクリプトをKotlin作成。。
package com.nishimu.seleniumtest
import org.springframework.boot.autoconfigure.SpringBootApplication
import org.springframework.boot.runApplication
import org.openqa.selenium.remote.DesiredCapabilities
import org.openqa.selenium.remote.RemoteWebDriver
import java.net.URL
@SpringBootApplication
class SeleniumTestApplication
fun main(args: Array<String>) {
runApplication<SeleniumTestApplication>(*args)
val driver = RemoteWebDriver(URL("http://127.0.0.1:4444/wd/hub"), DesiredCapabilities.chrome())
try {
driver.run {
// HOME
get("http://nishimu.com/tp_biz48_skyblue/index.html")
Thread.sleep(3000)
findElementById("menu5").click()
Thread.sleep(3000)
// CONTACT
findElementByName("お名前").sendKeys("テスト したろう")
findElementByName("メールアドレス").sendKeys("test@example.com")
findElementByName("お問い合わせ詳細").sendKeys("テストです!!!")
Thread.sleep(3000)
close()
println("[INFO]:Test successfully passed!!")
}
} catch (e: Exception) {
println("[ERROR]:" + e.message)
} finally {
driver.quit()
}
}