kintone Advent Calendar 2018 の4日目の記事です。
永らく冬眠していましたが2年ぶりにQiitaの記事を書いています。\(^o^)/
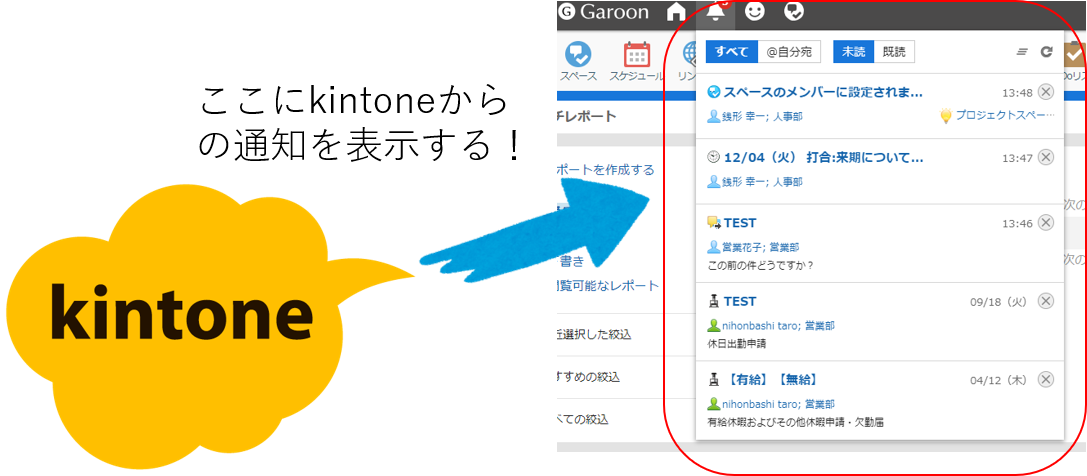
みんな大好きkintoneと、みんな大好きGaroonで実用的な何かを作ろうと思い立ちました。
そこでGaroonでは2018年11月のアップデートで通知のREST APIがついたようなので、それを使ってkintoneからGaroonの通知を作り出すというファビュラスなカスタマイズを思いつきました。
やりたこと
どこの会社でもありますよね?経費清算をはじめとしたもろもろの申請業務。経理さんの立場からすると締め切りを守っていない人に対しては、通知攻撃して任意のタイミングで通知を送って気付いてもらいたいはずです。
もっとカジュアルなシーンでは承認欲求満載でイケてる投稿のいいね!を集めたいとか、そんなケースでも良いです。
つまりは、kintone側からボタンを押すとGaroonの通知をつくりだしたいのです。
Garoon側の準備
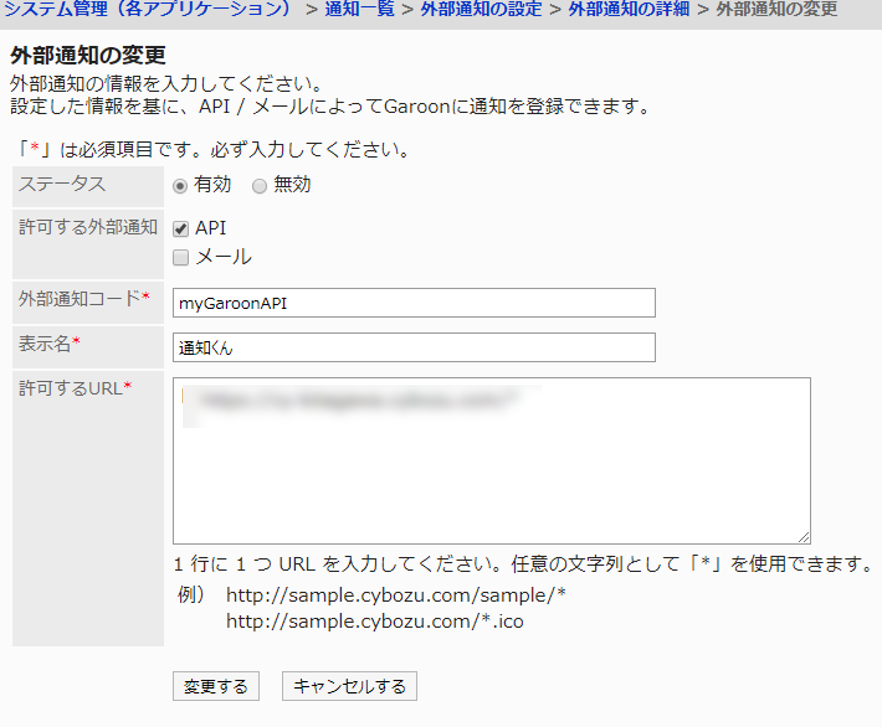
通知をREST API経由で登録するために、外部通知の設定より通知コードもろもろを登録しました。
今回の登録した情報。
| 項目 | 値 |
|---|---|
| ステータス | 有効 |
| 許可する外部通知 | API |
| 外部通知コード | myGaroonAPI |
| 表示名 | 通知くん |
| 許可するURL | https://(自分のドメイン).cybozu.com/* |
ちなみに、ここでの設定はメール経由で外部通知を受け取る設定をすることもできます。
ヘルプはこちら。
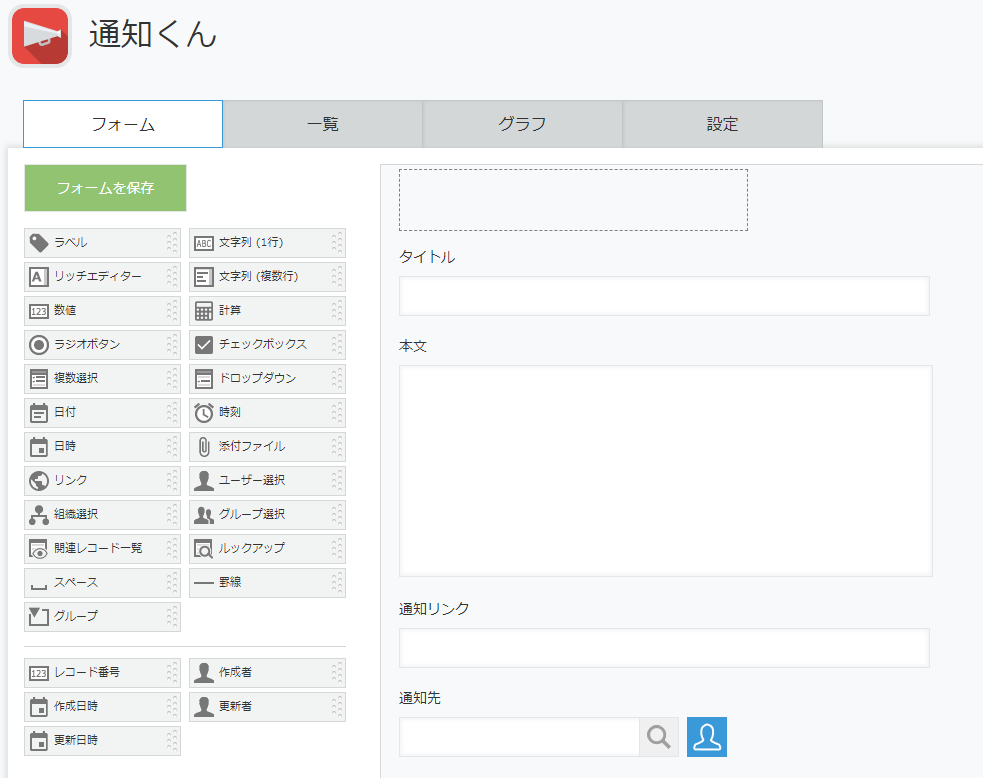
通知用kintoneアプリ「通知くん」を作る
詳細画面のボタンを押すとGaroonの通知を作り出すアプリをつくってみます。その名も「通知くん」。
| フィールド名 | フィールドタイプ | フィールドコード | 備考 |
|---|---|---|---|
| なし | スペース | 要素ID : mySpace | |
| タイトル | 文字列(1行) | kin_title | |
| 本文 | 文字列(複数行) | kin_body | |
| 通知リンク | リンク | kin_link | 入力値の種類を"webサイトのアドレス" |
| 通知先 | ユーザー選択 | kin_user |
つくったカスタマイズJS
kintone側に適用したJavaScriptファイルです。
(function(){
var myEvents = [
"app.record.detail.show"
]
kintone.events.on(myEvents, function(resp){
var mySpace = kintone.app.record.getSpaceElement("mySpace");
var $myBtn = $("<input>",{
"id" : "mySetBtn",
"type" : "button",
"value" : "Garoonに通知する!"
}).click(function(){
var myDestParams = resp.record.kin_user.value;
var myObj = [];
if(myDestParams.length > 0 ){
for(var i = 0; i < myDestParams.length; i++){
myObj.push({"code":myDestParams[i].code,"type":"USER"});
}
}
var myParams = {
"app" : "myGaroonAPI",
"notificationKey": "notifiman-" + resp.record.$id.value,
"operation" : "add",
"url": resp.record.kin_link.value,
"title": resp.record.kin_title.value,
"body" : resp.record.kin_body.value,
"icon" : "",
"destinations": myObj
};
var myUrl = "https://XXXXXX.cybozu.com/g/api/v1/notification/items";
var myHeaders = {
"X-Cybozu-Authorization": "XXXXXXXX",
"Content-Type" : "application/json"
}
kintone.proxy(myUrl, "POST", myHeaders, JSON.stringify(myParams), function(resp){
alert("通知の生成に成功しましたぜ!");
}, function(err){
alert("通知の生成に失敗しました orz…");
});
});
$myBtn.appendTo(mySpace);
});
})();
ドメイン名と、ヘッダーの認証情報は伏せ字にしてあります。
各フィールドから値を取得して、Garoon REST APIのリクエストとして使っています。認証は、今回は通知君専用ユーザーを作ってID/Passを埋め込んでいます。実際運用するとなれば、プラグイン化してこの辺りを隠してリクエストするとよさそうです。
kintoneに読み込ませる時は一緒にcybozu CDNのjqueryを読み込みました。
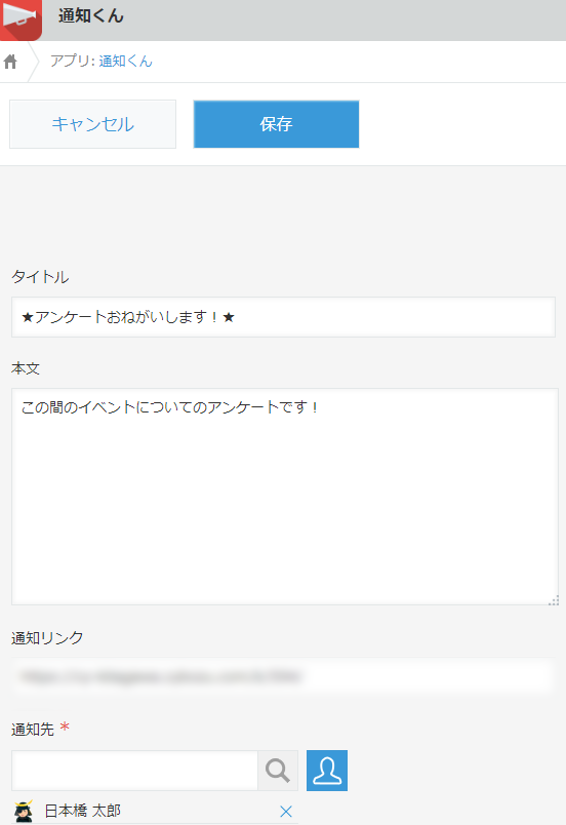
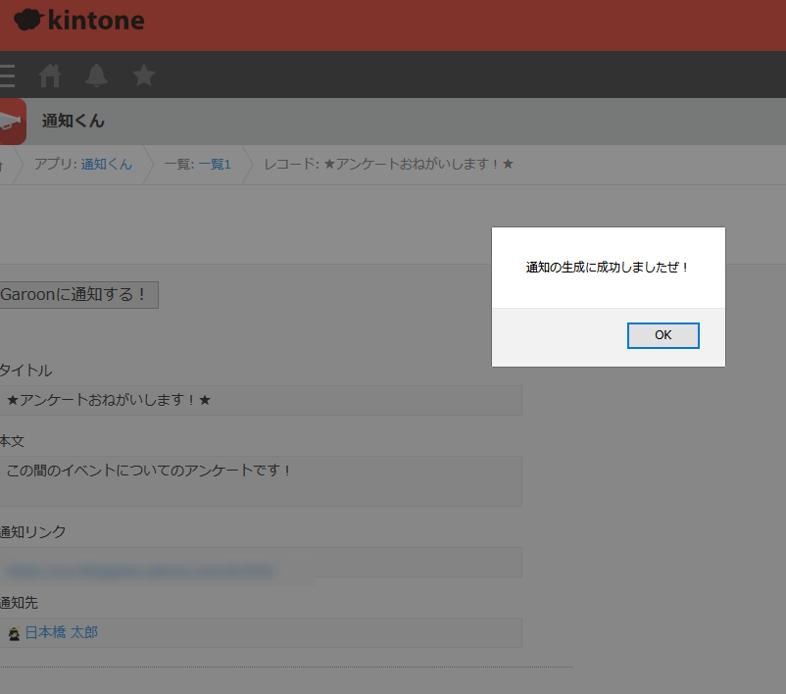
じっこうしてみた
レコード詳細画面で、ボタンが出てくるので押します。
成功するとアラートがでます。

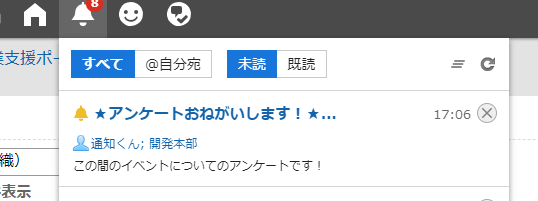
ちなみに、リンク先をクリックするとkintoneにリンクされたリンク先へ遷移します。
通知時のアイコンなどもAPIのリクエストで変えられるのでオリジナルの通知で、
気付いてもらいやすくする工夫ができそうです。
おわり