ホームページで、チャットを使って質問できる機能を見かけるので、普段使っているSlackと連携できないかなと思い調べてみました。
Smallchatとは
- ホームページ上で、指定したSlackのチャンネルとチャットができる
- タグを埋め込むだけでOK
Slackの準備
- こちらからアカウントとチームを準備してください
Smallchatの準備
- 基本的に無料です。(有料コンテンツもあります)
- こちらにアクセスして、「Add to Slack」を押します。
 * チームを洗濯してAutorizeを押します。

* チャット用のチャンネルを作成します。すると、dashboard画面が表示され、ホームページに埋め込むScriptが表示されます。

* これで準備完了です。
* チームを洗濯してAutorizeを押します。

* チャット用のチャンネルを作成します。すると、dashboard画面が表示され、ホームページに埋め込むScriptが表示されます。

* これで準備完了です。
ホームページにScriptを埋め込む
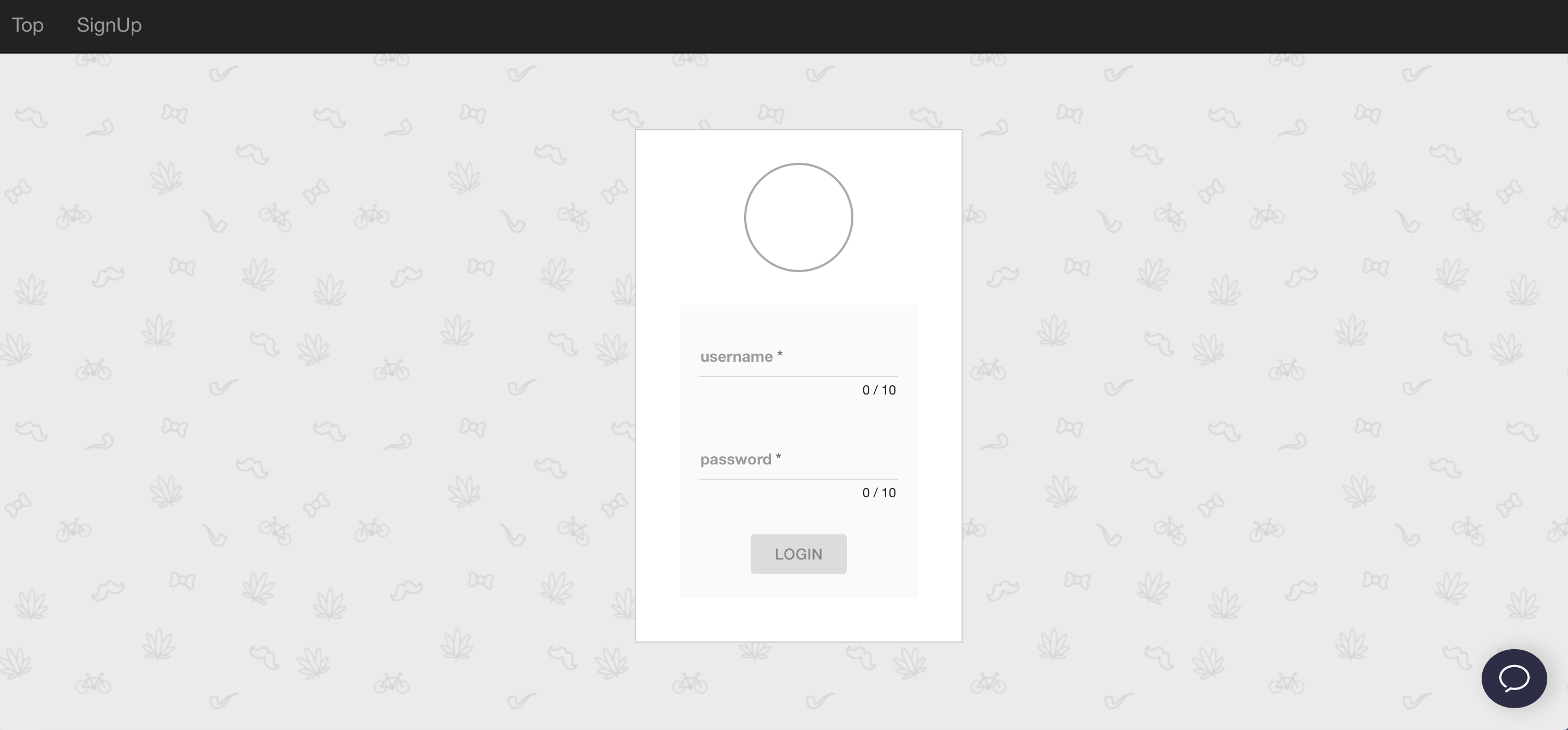
- 先ほど表示されたScriptをホームページのHTMLファイルに埋め込みます。すると...
 * 右下にアイコンが表示されます! このアイコンを押すと、
* 右下にアイコンが表示されます! このアイコンを押すと、
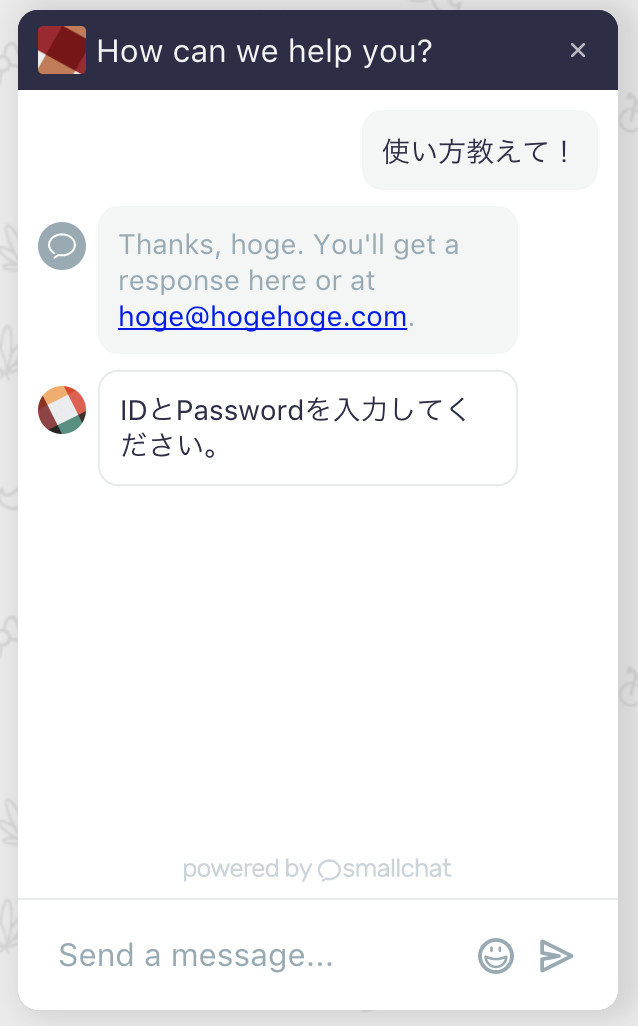
 * チャットができる画面が現れます。こちらにメッセージを入力すると、先ほど作成したチャンネルにメッセージが飛びます。

* チャットができる画面が現れます。こちらにメッセージを入力すると、先ほど作成したチャンネルにメッセージが飛びます。

設定の変更
- Smallchatのdashboardから設定ができます。例えば、
- アイコンの形
- アイコンの色
- タイトル文字変更
- 入力フォームのデフォルト文字変更
- チャンネルの追加、自動応答の機能は有料コンテンツになります。(今回は試していません)
感想
簡単に自分のホームページにチャット機能を埋め込むことができて感動しました!有料コンテンツの自動応答の機能も便利そうですね!