Unity初心者のメモ
私がOculus Goで動くコンテンツを作成していて、「常にカメラに中央に表示されるタイトル画面を作成したい」と思ったときに実践した方法です。
環境
unity: Unity 2018.1.9f1
使用するasset: Oculus Integration
方法
OculusGoのヘッドセットに追従するタイトル画面を作る方法を説明します。
1. シーンにOculusGo用のカメラを用意する
Oculus Goを使用する場合、デフォルトで存在するmain cameraでは目線が追従しません。そこで、Oculus用のカメラを用意します。
asset storeより、Oculus Integrationをダウンロードしてインポートします。(もちろん無料です!)
2. OVRCameraRigを用意する
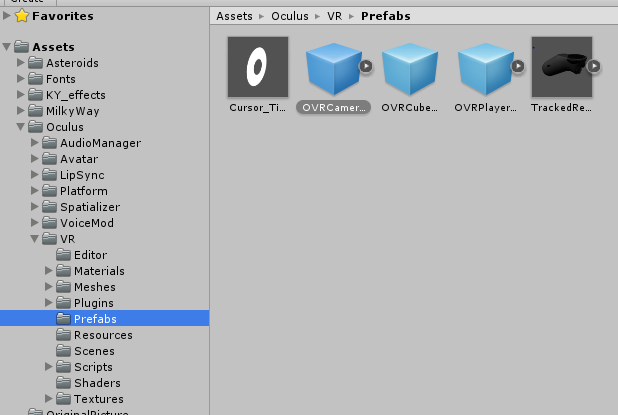
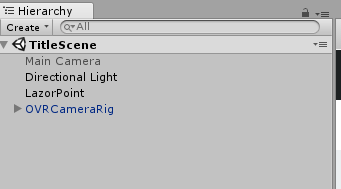
Oculus Integrationをインポートすると、Assetsフォルダ内に、Oculusというフォルダが生成されます。その中にある、VR > Prefabs内に、OVRCameraRigが存在するので、ドラッグ&ドロップでヒエラルキーに持っていきます。


あとはデフォルトで存在したMainCameraを無効化します。
これで実行すると、ヘッドセットにカメラが追従してくれます。
3. Canvasを用意する
次にタイトル画面となるCanvasを用意します。Canvasは文字通り「画用紙」のようなもので、こちらに文字や画像を配置してタイトル画面を作成していきます。
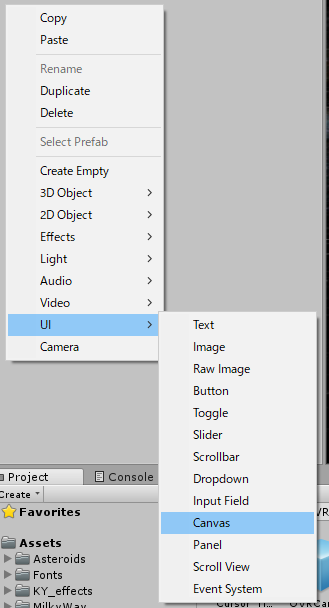
ヒエラルキービュー上で右クリックし、UI > Canvas を選択します。

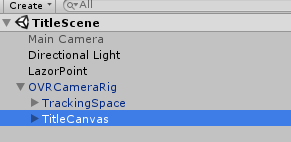
その後作成したCanvasをOVRCameraRig内の直下に配置します。

4. Canvasの設定を変更する
CanvasをOVRCameraRigの配下に置いただけではカメラに追従しません。Canvasの設定を変更してあげる必要があります。
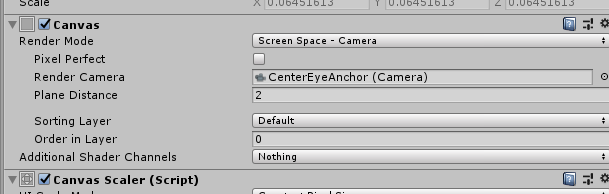
先ほど作成したCanvasのInspectorを確認し、Canvasコンポーネント内のRender Cameraフォームの値を変更します。フォームの右にある○を選択すると候補が表示されたウィンドウが表示されます。その中にある CenterEyeAnchor(Camera)を選択します。

5. Canvas配下にTextやImageを配置する
ここまでできたら、表示したい文字や画像をCanvas内に配置するだけです。ヒエラルキービューで右クリックして、UI > Textにあるように、表示したいオブジェクトを選択し、Canvas直下に配置します。あとはそれぞれサイズ、色、位置等を調整すれば出来上がりです!
完成
私が作ったタイトル画面です。UnityEditor上の画像なので追従している感が全く分からないですが、ヘッドセットを被ると、ここに表示されているタイトル画面が常に画面中央に表示されます。
