SideCIとは
各言語の静的解析ツールを用いた、自動コードレビューツール。
GitHubに対応しており、プルリクエストの内容を自動的に解析してくれる。
SideCI
準備
SideCIのホームページからGitHubのアカウントでログインし、対象のリポジトリを選択する。
プルリクエストを作る
以下のような空ブロック(ESLintの「no-empty」でエラー)を含むJavaScriptのコードをプッシュし、プルリクエストを作成する。
var num;
num = 100;
{ } //追加
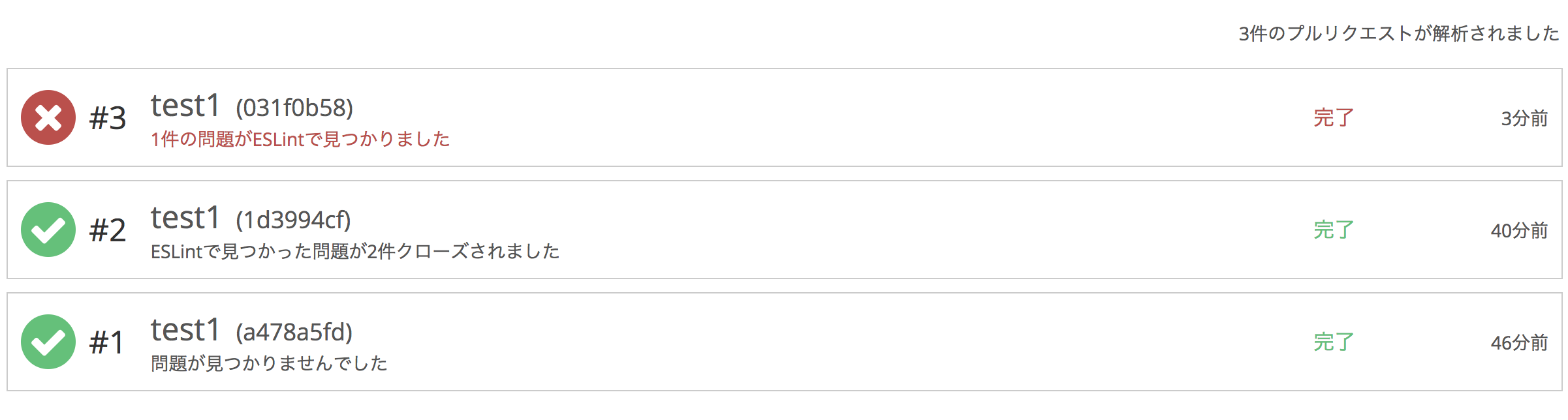
プルリクエストを作成すると、早速解析してくれます。SideCIのダッシュボードでプルリクエストごとに解析結果を参照できます。作成後数秒待つと解析が終了し、(エラーがある場合)以下のように対象のプルリクエストが赤く表示されました。

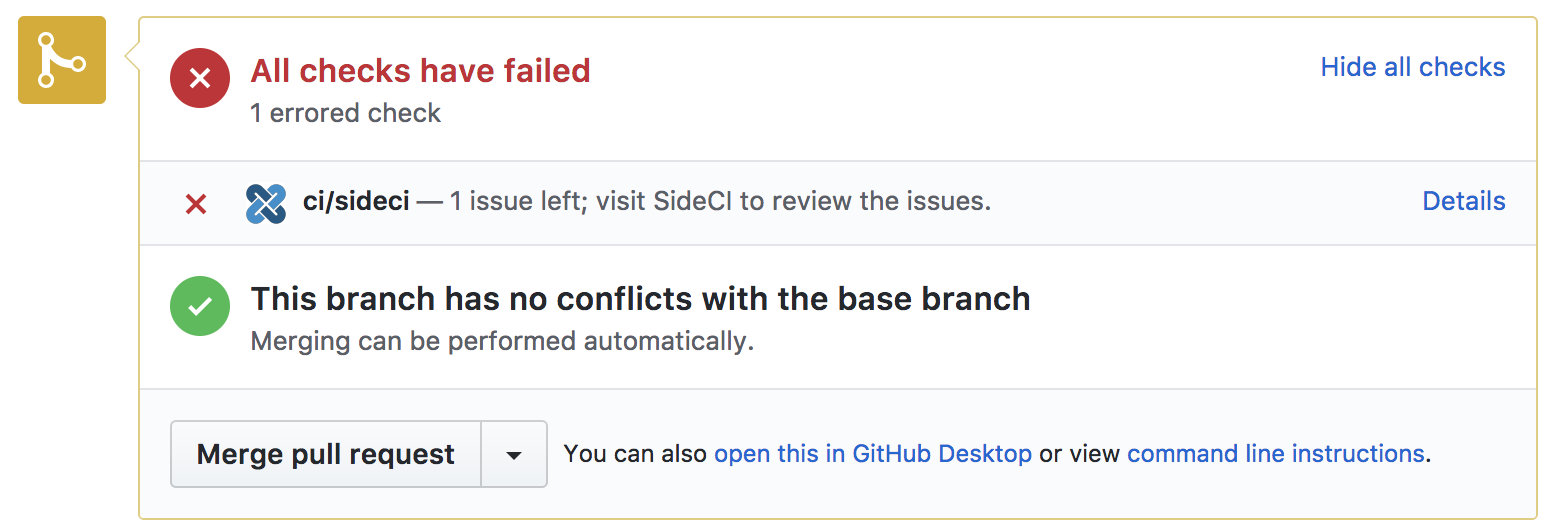
ちなみに、GitHub上でも確認できます。

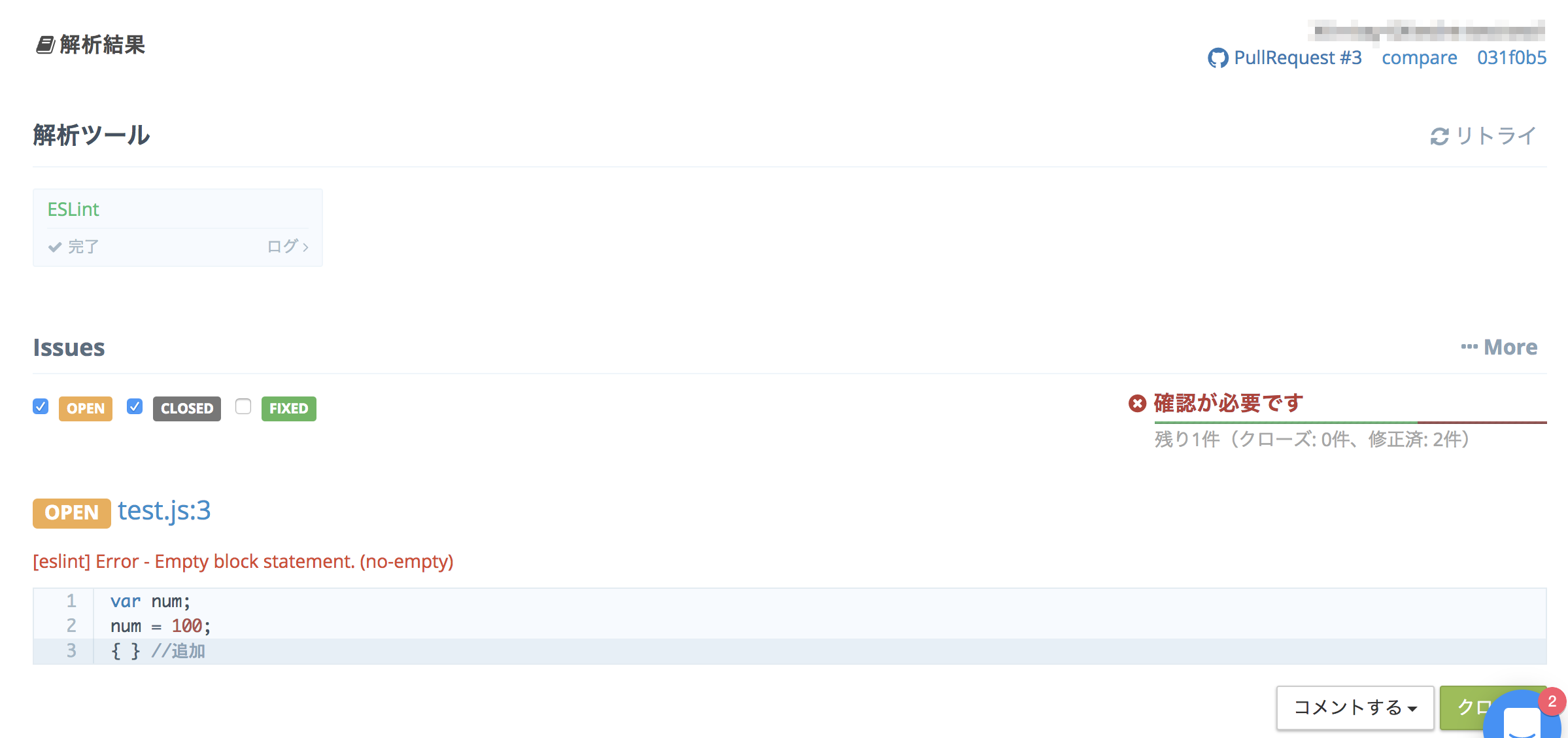
詳細を確認すると、エラーの内容を確認できます。

エラーに対してコメントができたり、クローズすることができます。
感想
コードレビューに関する勉強会に参加した際にSideCIを知り、「使ってみたい」と思ったのが発端でした。面倒な設定もなく、とにかく簡単に導入できました!解析ツールもメジャーな言語に対していくつか選んで設定することができます。