はじめに
こんにちは!今回はプログラミング初心者の方向けに、少しでも楽しく感じてもらえるように簡単なアプリを一緒に作っていきます。「プログラミングってつまらないな…」と思っている方も多いかもしれませんが、私も同じような気持ちになったことがありました。だからこそ、わかりやすく楽しく学べるように説明していきます。
今回作るのは、毎日の天気予報をLINEに通知し、Googleスプレッドシートに記録するアプリです。このアプリを使うと、毎日決まった時間に自動で天気予報を取得し、その情報をLINEで通知したり、Googleスプレッドシートに自動で保存したりすることができます。日記やレポート作成、さらにはお店の売上データを分析する時にも役立つかもしれません!
完成イメージ
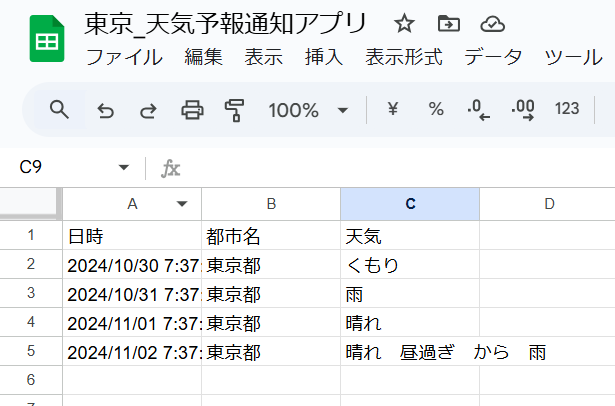
このアプリでは、毎日、指定の時間帯に天気予報を自動取得し、それをLINEに通知し、さらにGoogle Spreadsheetに以下のように記録します。


これを使えば毎日、天気予報を簡単に記録していくことができます。
準備するもの
- Googleスプレッドシート
- LINE Messaging API
ソースコード
今回使用したソースコードは下記のレポジトリにあります。ぜひ参考にしてみてください。
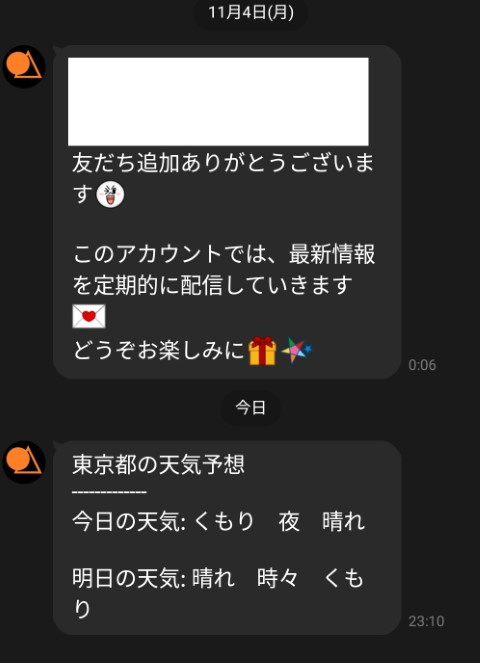
LINE Messaging APIの設定
天気予報をLINEに通知するため、LINE Messaging APIを使用します。以下の手順で設定を行います。
1.LINE Developersにアクセスし、普段利用しているLINEのアカウントでログインします

2.ログイン後、このような番号が発行されるので、自分のLINE上で登録してください

3.ログイン成功後に以下のような画面が表示されるので、必要な情報を入力してください。開発者名は任意の名前で問題ありません。完了後は画面の下部にある「アカウントを作成」ボタンを押してください

4.ホーム画面に遷移します。そして「新規プロバイダー作成」ボタンを押下してください

5.新規プロバイダー作成の画面に移ります。プロバイダー名を設定して「作成ボタン」ボタンを押下してください

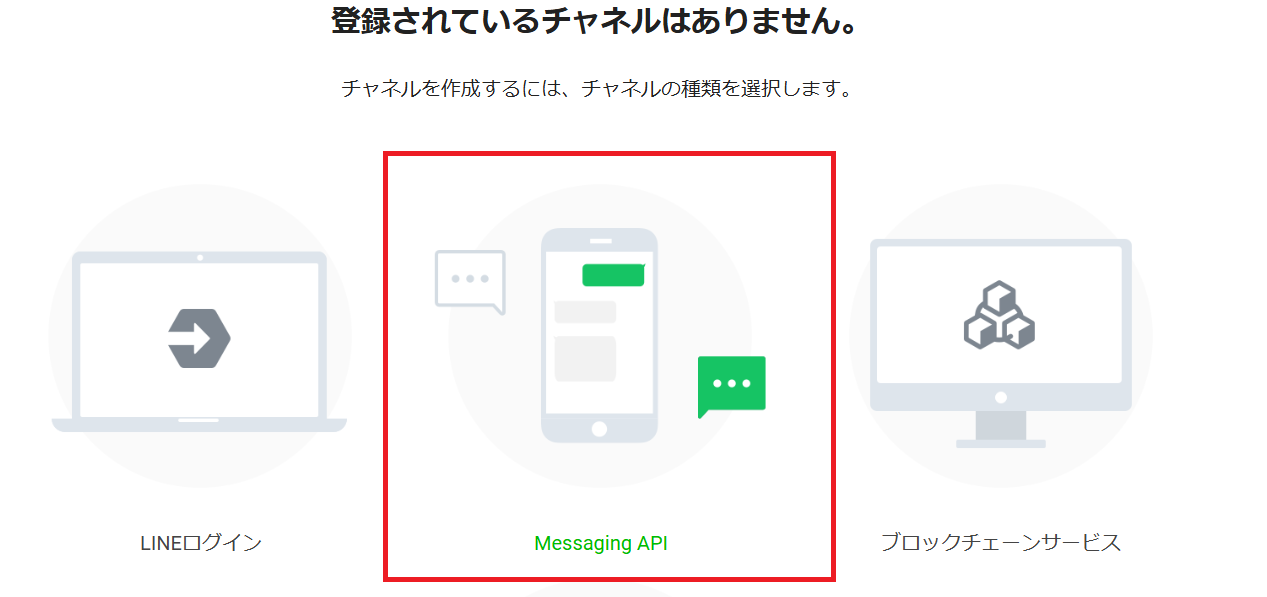
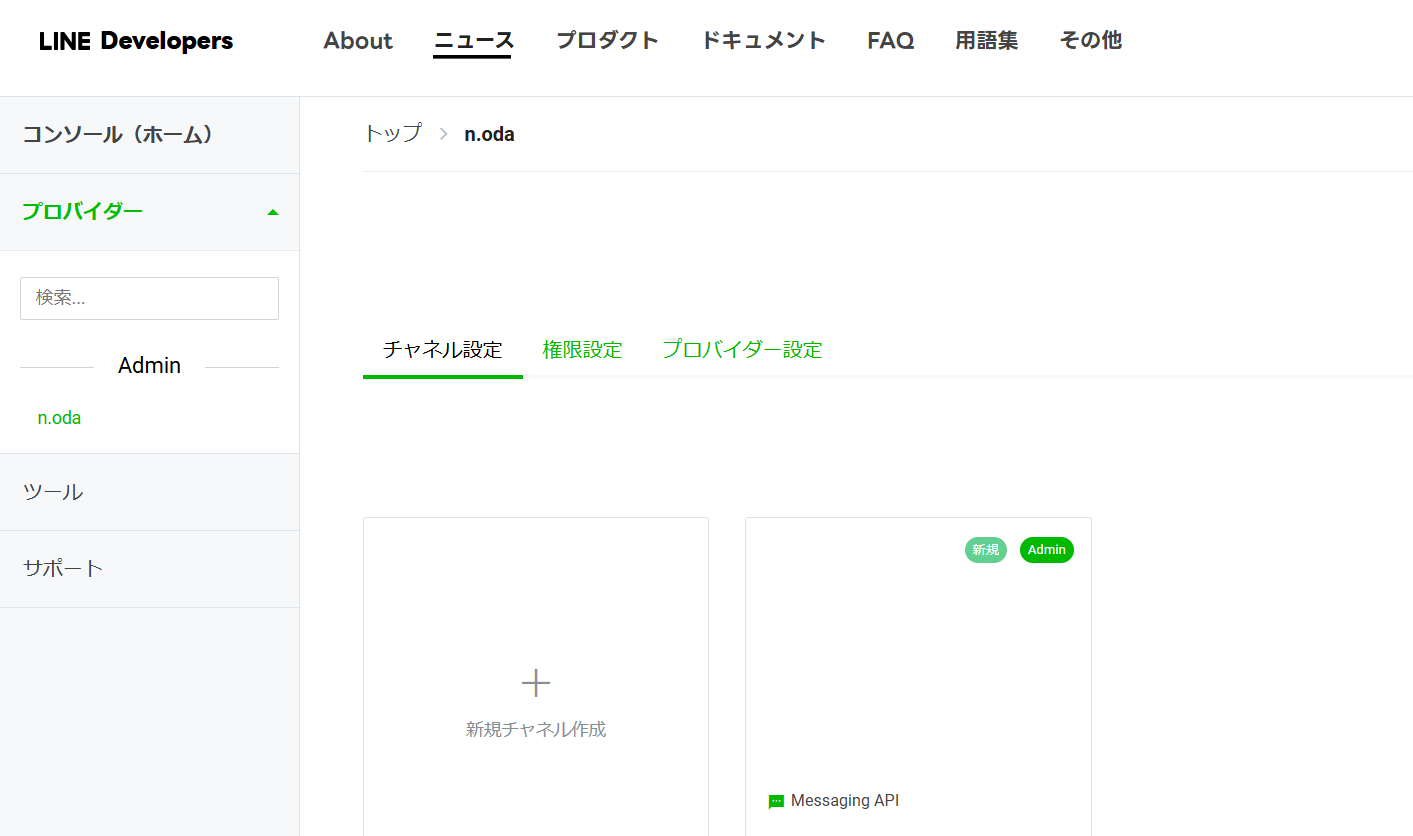
6.画面を遷移したら「Messaging API」をクリックしてください!

7.「LINE公式アカウントを作成する」ボタンを押してください
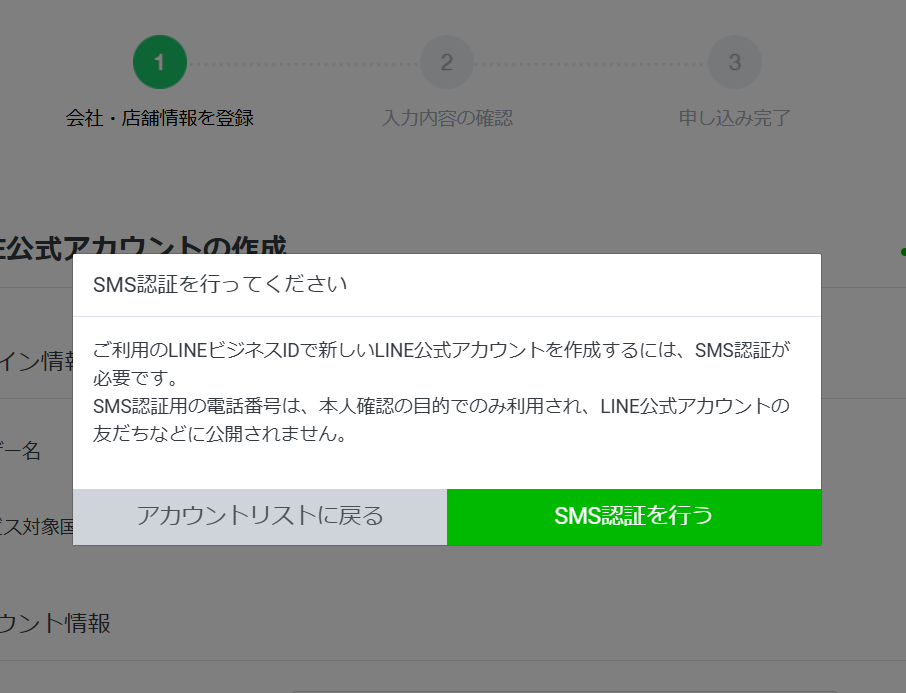
8. 画面遷移後いくつかのログイン処理を経たら下記のような画面に移り、SMS認証を行ってください!

9.チャンネルの新規作成画面に移るので、必要な情報を記載してください
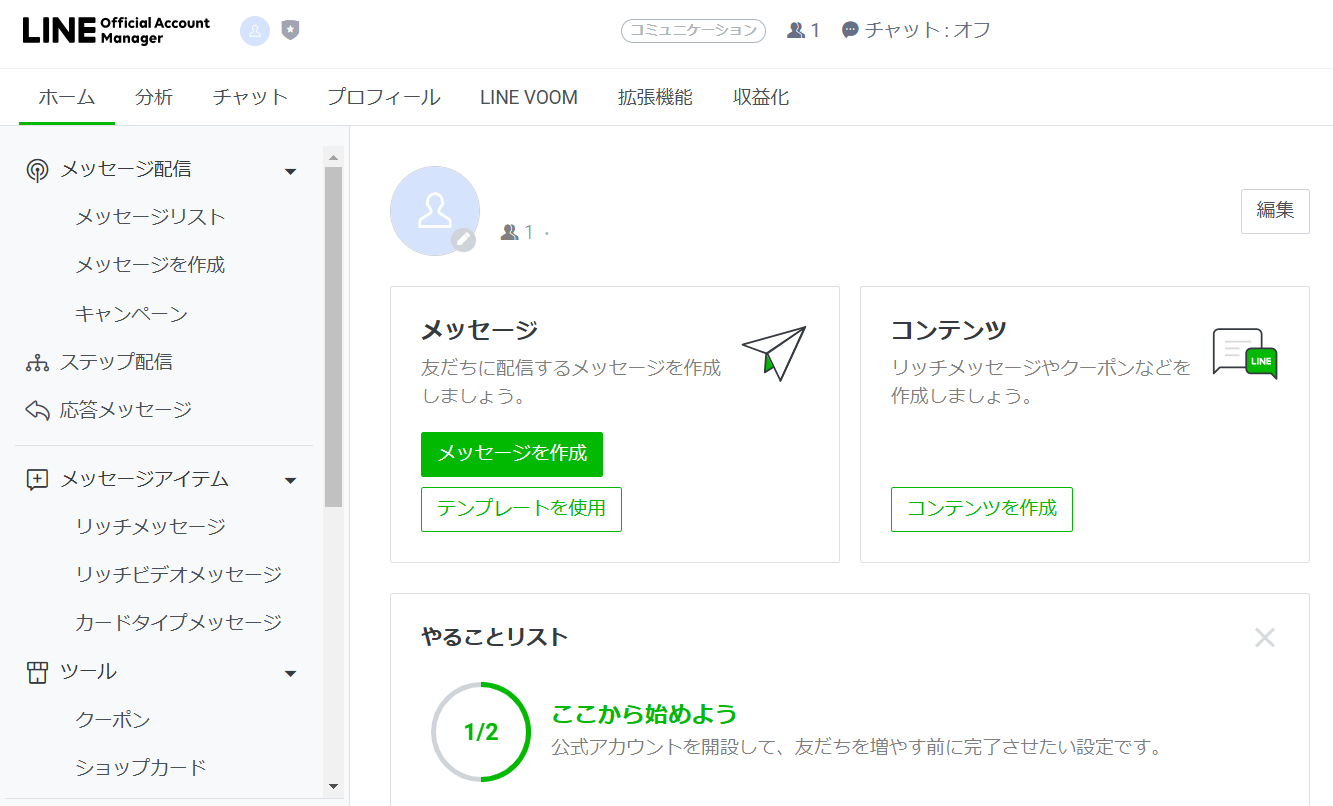
10.いくつかの同意事項をクリックしていき、最終的にはこのような画面に遷移します。

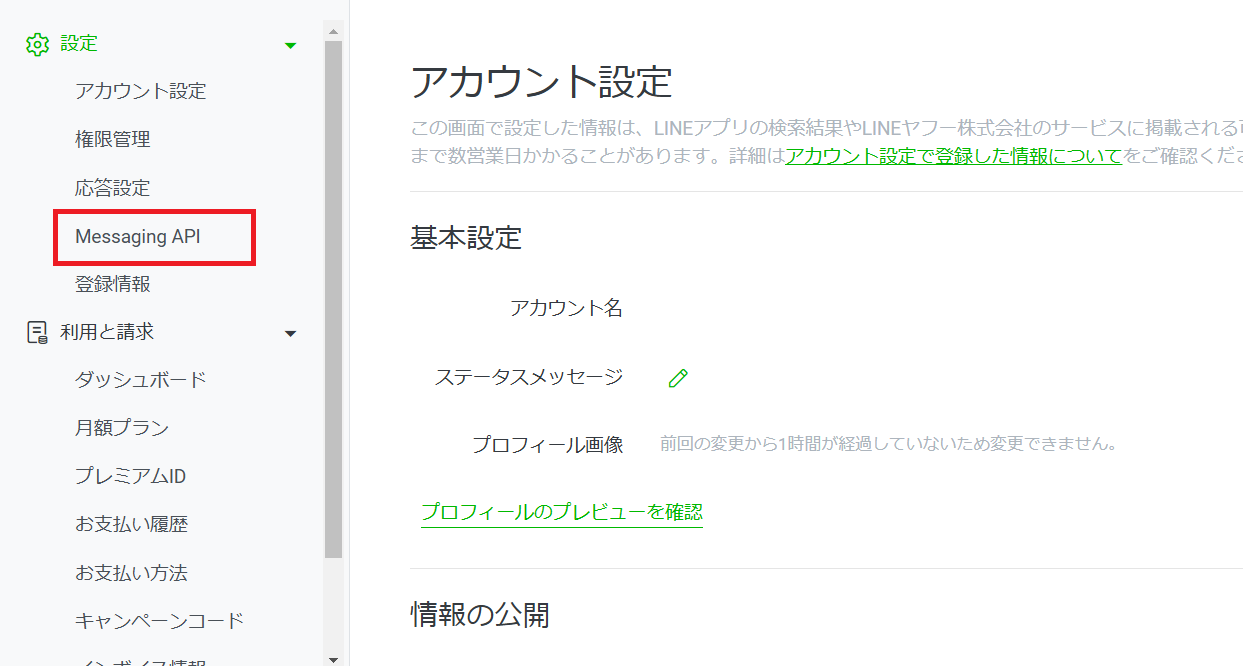
11.「Messaging API」を押下する

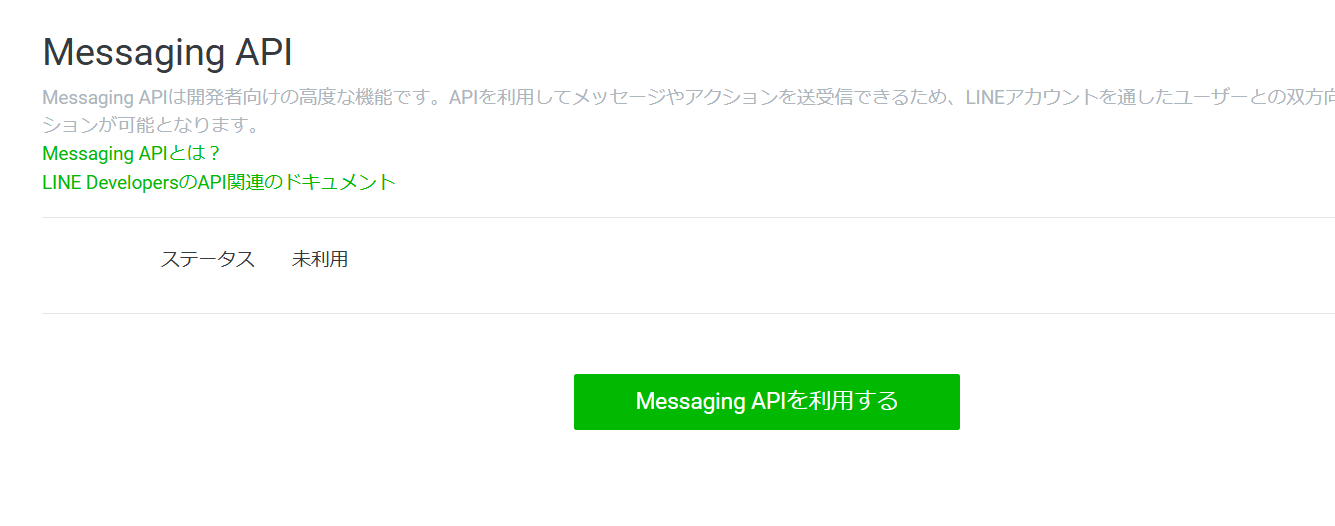
12.「Messaging APIを利用する」を押下する

13.プロバイダーを選択して、同意するボタンを押下する

14.完了後はこのような画面が表示されるので、Channel IDとChannel secretの値が表示されます

15. 6で作成した画面に戻るとこのように表示されるので、作成したチャンネルをクリックする

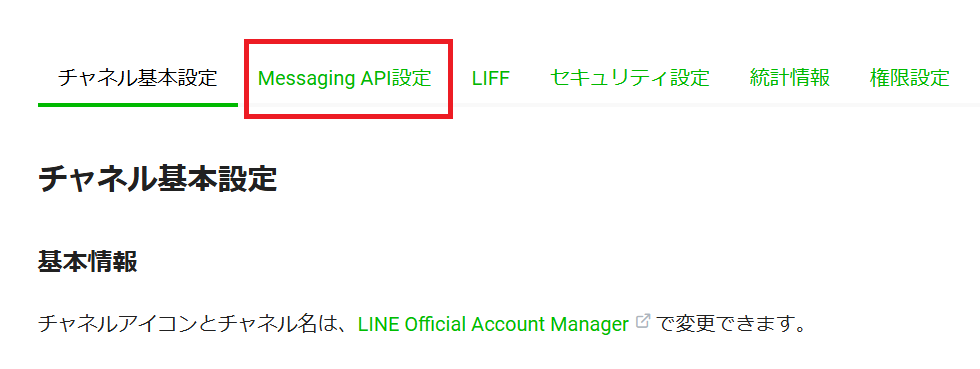
16.「Messaging API設定」を押下

17.チャネルアクセストークンの「発行」ボタンを押下して、表示されたトークンをコピー
18.「チャネル基本設定」を押下して、ページの下部にある「あなたのユーザーID」の値をコピー

Google Spreadsheetを準備
準備編
1.まずはGoogleスプレッドシートを開き、新しいシートを作成しましょう。ファイル名は「東京_天気予報通知アプリ」など、わかりやすい名前にしておきます

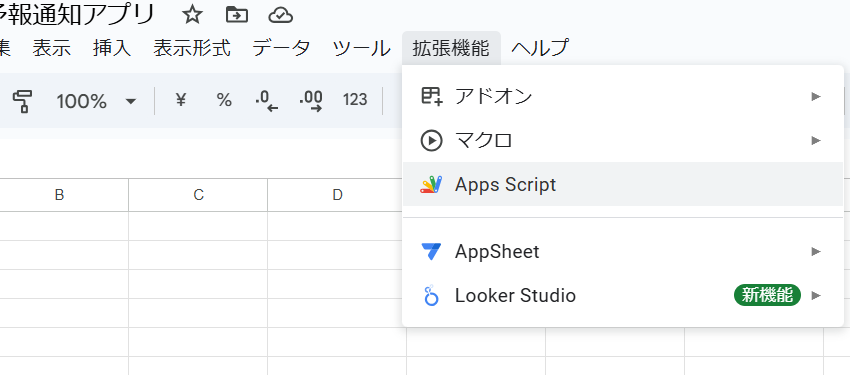
2.Googleスプレッドシートのコードエディタを開くために、「Apps Script」を開いてください

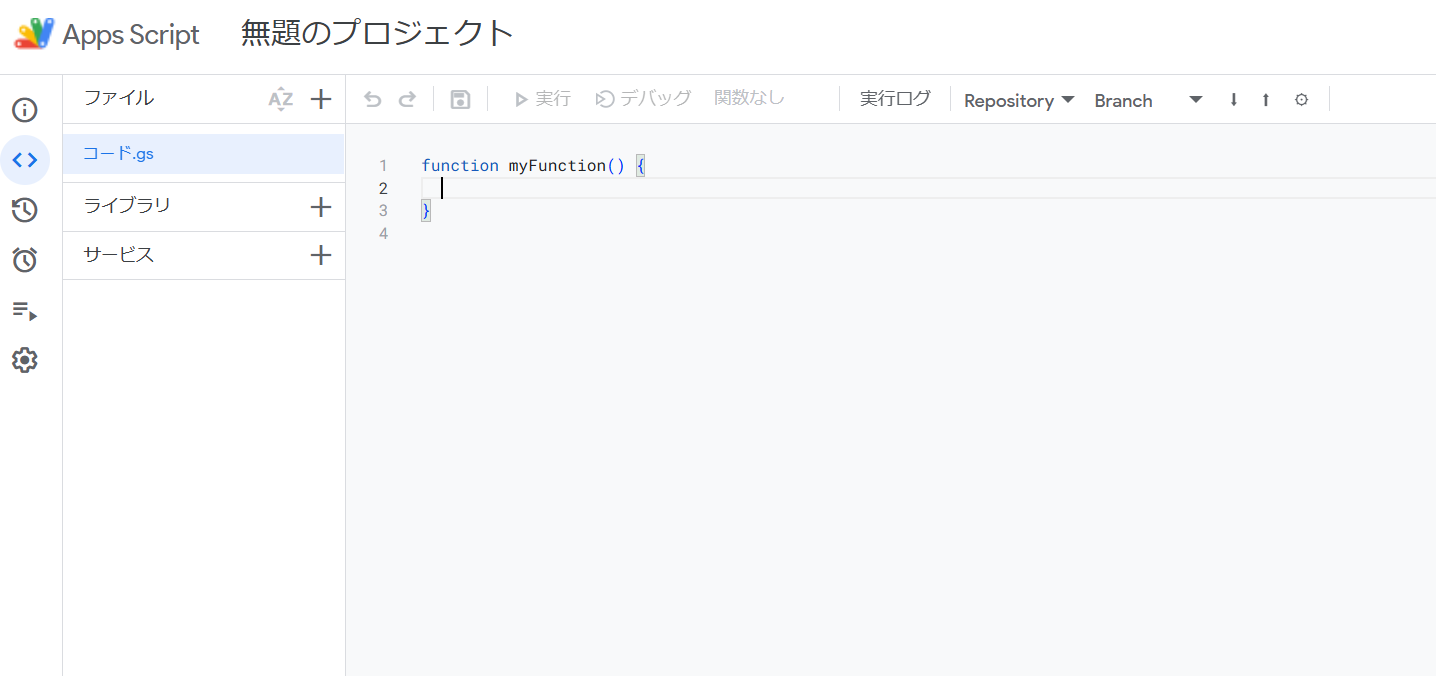
3.画像のようなプロジェクト画面が開きます。

4.下記のコードを張り付けて、Ctrl+sでコードを保存してください
// GASでLINE Messaging APIにメッセージを送信する関数
function sendLineMessage() {
const accessToken = '[LINE Messaging APIの設定の17で取得したトークン]'; // ここに自分のLINE Messaging APIのアクセストークンを入力
const userId = '[LINE Messaging APIの設定の18で取得したユーザーID]'; // ここに送信先のユーザーIDを入力
const message = fetchWeatherForecast(); // 送信するメッセージ
const url = 'https://api.line.me/v2/bot/message/push';
const headers = {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + accessToken,
};
const payload = {
to: userId,
messages: [
{
type: 'text',
text: message,
},
],
};
const options = {
method: 'post',
headers: headers,
payload: JSON.stringify(payload), // JSON.stringifyを使用してpayloadを文字列化
};
// LINE Messaging APIにメッセージを送信
const response = UrlFetchApp.fetch(url, options);
Logger.log(response.getContentText());
}
// 天気予報を取得する関数
function fetchWeatherForecast() {
const url = "https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json";
try {
const response = UrlFetchApp.fetch(url);
const data = JSON.parse(response.getContentText());
var msg = "東京都の天気予想\n-------------\n"
// 東京都の今日の天気
var todayForecast = data[0].timeSeries[0].areas[0].weathers[0];
msg = msg + "今日の天気: " + todayForecast + "\n\n";
// 東京都の明日の天気
var tomorrowForecast = data[0].timeSeries[0].areas[0].weathers[1];
msg = msg + "明日の天気: " + tomorrowForecast;
// スプレッドシートにデータを記入
recordWeatherData(data[0].timeSeries[0].areas[0].area.name, todayForecast);
return msg;
} catch (error) {
return "エラーが発生しました: " + error.message;
}
}
// Google Spreadsheetに天気データを記録する関数
function recordWeatherData(cityName, weather) {
const sheetName = "天気記録01";
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
let sheet = spreadsheet.getSheetByName(sheetName);
// シートが存在しない場合は作成
if (!sheet) {
sheet = spreadsheet.insertSheet(sheetName);
// ヘッダーを追加
sheet.appendRow(["日時", "都市名", "天気"]);
}
// 現在日時を取得
const now = new Date();
// データを追加
sheet.appendRow([now, cityName, weather]);
}
5. このコードが動くかテストするために、実行する関数をsendLineMessageにして実行ボタンを押下してください

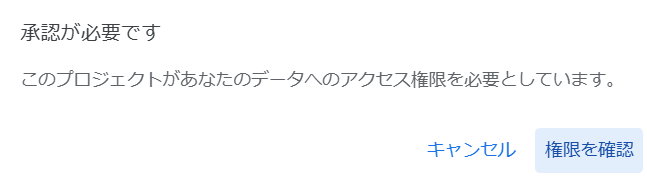
6.下のようなメッセージボックスが表示されるので、「権限を確認」を押下してください

7.自分のアカウントを選択してください

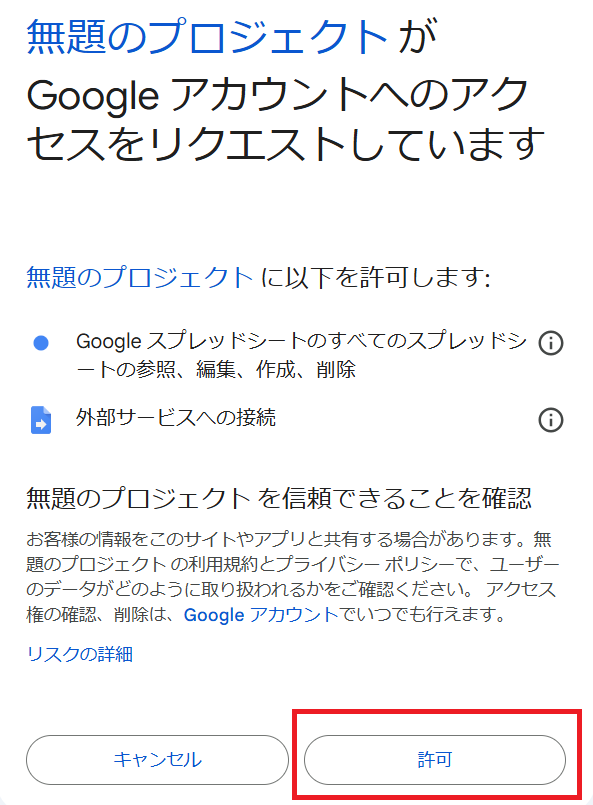
8.少し不安なメッセージが表示されますが、気にせず下記の順番でクリックしてください

9.「許可」ボタンを押下してください

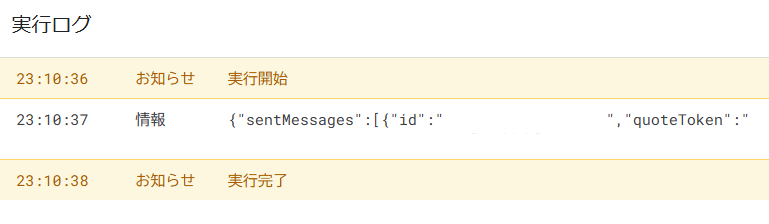
10.3のプロジェクト画面に戻って下記のようなメッセージが出ていれば、成功です。なお、次回から関数を実行するときは6から9までのことをする必要はありません。

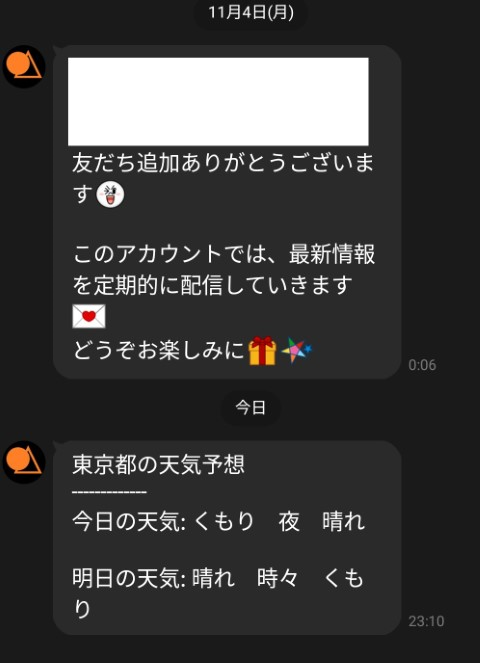
11.Googleスプレッドシートが下記のように表示され、なおかつLINEに下記のメッセージが送られてきたら成功です


スケジュール実行の設定
これでアプリが特定の時間に毎日実行されるように設定する準備が整いました。Google Apps Script(GAS)でトリガーを使うことで、設定した時間に天気予報を取得し、LINE通知を送信することができます。完成まであと少しです。
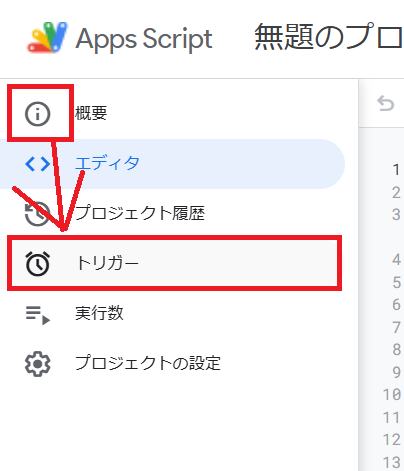
1.プロジェクト画面の左方にある「トリガー」ボタンを押下してください

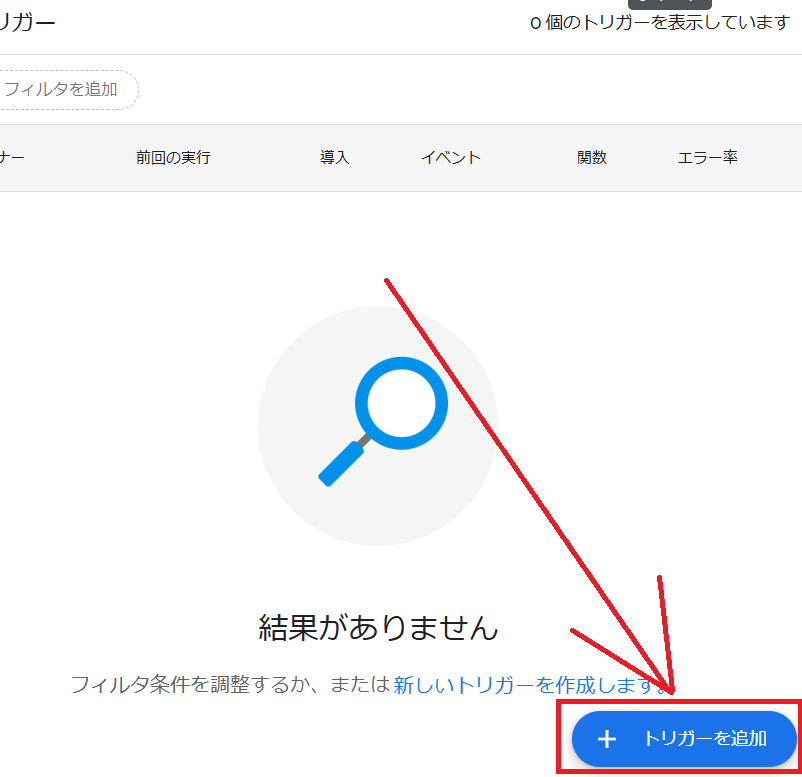
2.右下にあるトリガーを追加ボタンを押下してください

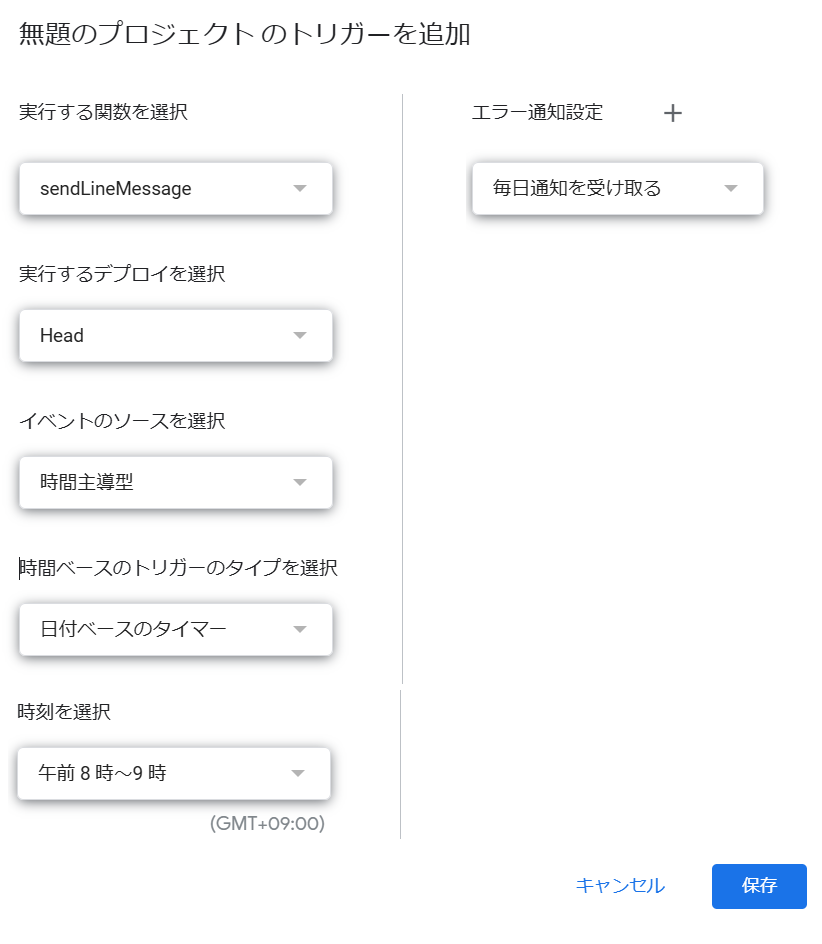
3.以下のようにトリガーの設定画面が表示されます。ここで、実行したい時間を設定できます。今回は他の設定については省略しますが、設定が完了したら「保存」ボタンを押して完了です。例えば、以下の設定では「毎日午前8時から9時の間にsendLineMessage関数が実行される」ことになります。なお、Googleスプレッドシートの仕様により、特定の時間や分まで細かく設定することはできませんので、その点はご注意ください。

少し解説
このアプリでは、GASを使って天気予報データを取得し、その情報をスプレッドシートに保存したりLINEに通知したりしています。特に「どのようにして天気予報データを取得しているのか?」が気になる方もいるでしょう。
天気予報データの取得部分
以下のコードで、天気予報データを取得しています。
// 天気予報を取得する関数
function fetchWeatherForecast() {
const url = "https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json";
try {
const response = UrlFetchApp.fetch(url);
const data = JSON.parse(response.getContentText());
var msg = "東京都の天気予想\n-------------\n"
// 東京都の今日の天気
var todayForecast = data[0].timeSeries[0].areas[0].weathers[0];
msg = msg + "今日の天気: " + todayForecast + "\n\n";
// 東京都の明日の天気
var tomorrowForecast = data[0].timeSeries[0].areas[0].weathers[1];
msg = msg + "明日の天気: " + tomorrowForecast;
気象庁の天気予報APIの解説
https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json は、気象庁が提供する天気予報の公式のAPIです。このURLにアクセスすることで、東京都の天気予報データを取得できます。データはJSON形式で提供され、プログラムがデータを扱いやすいように構造化されています。URLに含まれる「130000」は、東京都の都道府県コードを指しており、他の都道府県コードに変更することで、別の地域の天気予報も取得することができます。都道府県コードの詳細は、気象庁のAPIと予報区のコードについてはこちらを参考にしてください。
取得したデータの解析方法についてですが、JSONデータ内にはtimeSeriesやweathersといった項目があり、これらを使用して「今日の天気」や「明日の天気」を取得しています。例えば、「今日の天気」は data[0].timeSeries[0].areas[0].weathers[0] で取得でき、「明日の天気」は data[0].timeSeries[0].areas[0].weathers[1] で取得できます。時間がある時に、実際にAPIから取得したデータの構造を確認してみてください。
まとめ
これで、毎日指定した時間に天気予報を取得し、Googleスプレッドシートへ記録、そしてLINE通知するアプリが完成しました!このプロジェクトを通じて学べることは多くあります。天気予報APIの活用、GASによるデータの自動処理、さらにはLINE Messaging APIとの連携です。これらの技術は他の用途にも応用が利きますので、ぜひ活用してみてください。お疲れ様でした!
参考文献
気象庁のAPIと予報区のコード | WebAPI | あんこエデュケーション
[初心者向け] LINE Messaging APIでWebサイトからメッセージ送信してみる - Qiita
メッセージを送信する | LINE Developers