前置き
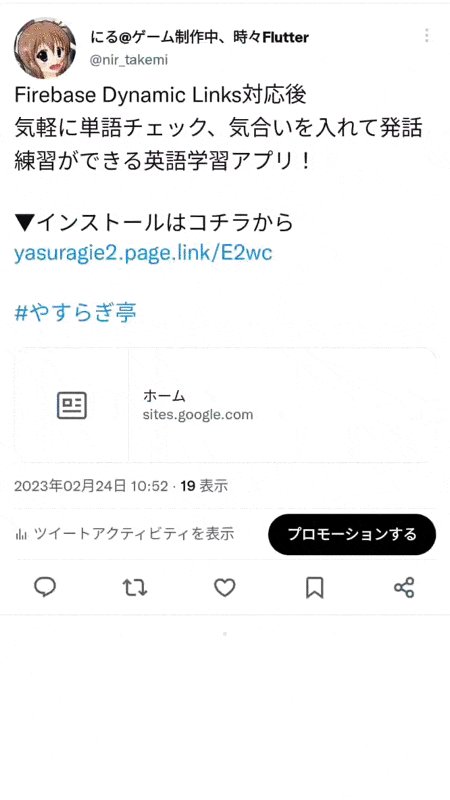
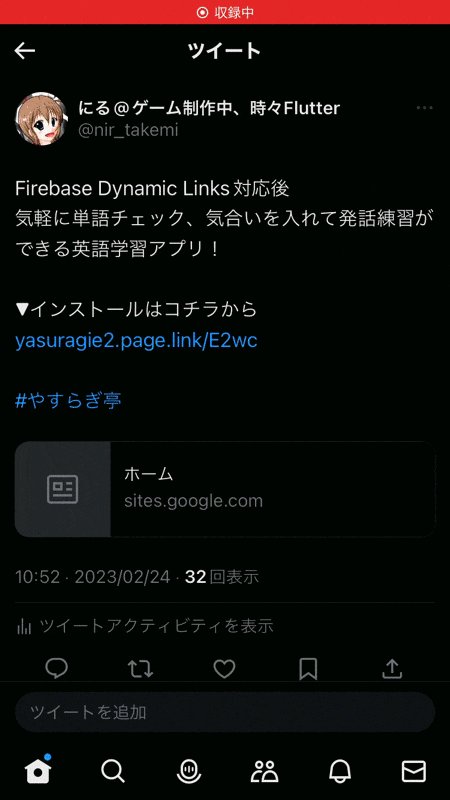
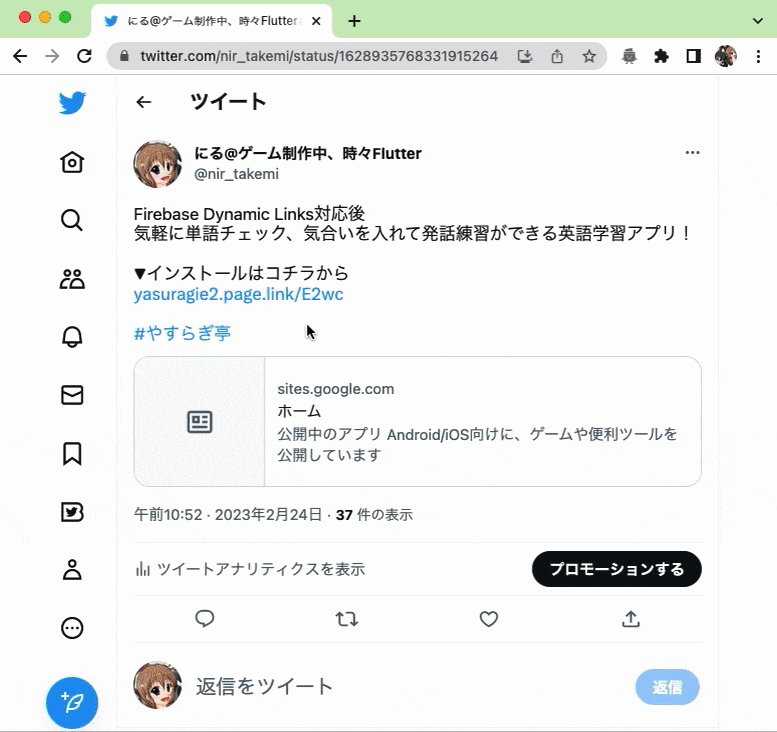
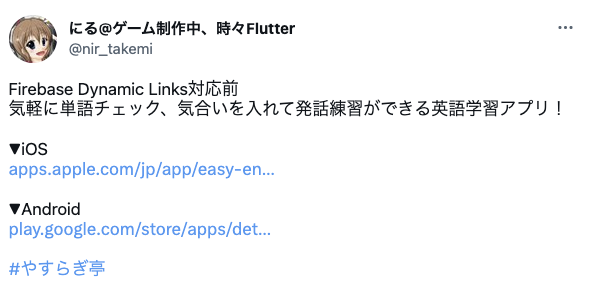
- 今まではtwitterで宣伝用URLをこんな感じで、OS別にリンクを貼っていた

- 文字数もスペースも取るし、1つのリンクでそれぞれOS別に挙動が変わると嬉しいかも(以下のようなイメージ)

- ついでにインストール済ならアプリを起動して欲しい!(以下のようなイメージ)

- そんな時、
Firebase Dynamic Linksという無料で使える神サービスがあったので、それを使って、上記のような振る舞いをUnityで実装するやり方を本記事では紹介させていただいてます
最終結果
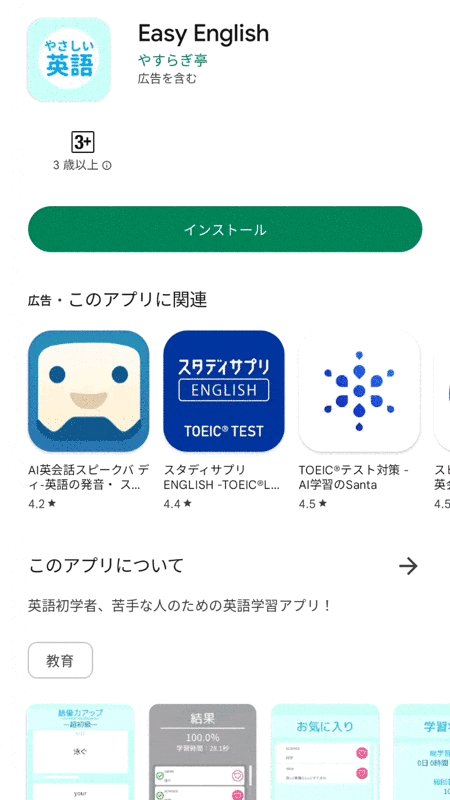
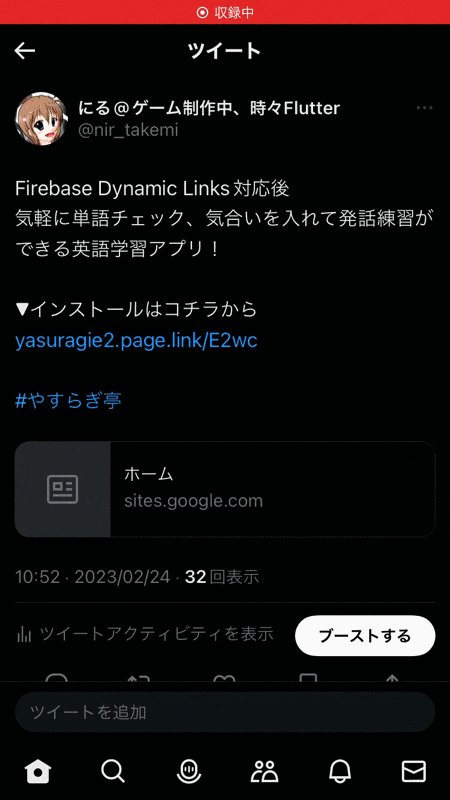
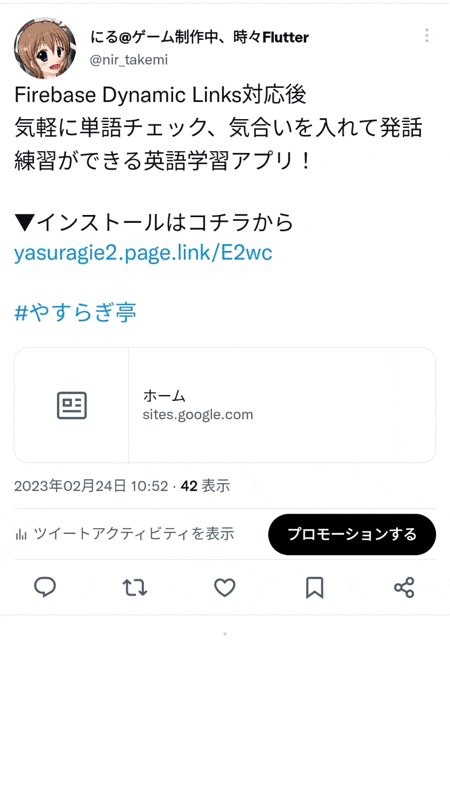
- 以下のようにURLが生成されます! OS別に挙動が変わるので、是非体験してみてください!
対応手順
前提
- Dynamic Linkからパラメータを受け取って、アプリ側で何かするということはしない
(DeepLinkは活用しない)
全体の流れ
- FirebaseでDynamic Linkの設定を定義する
Firebaseでプロジェクトを作成(作成済ならスルー)
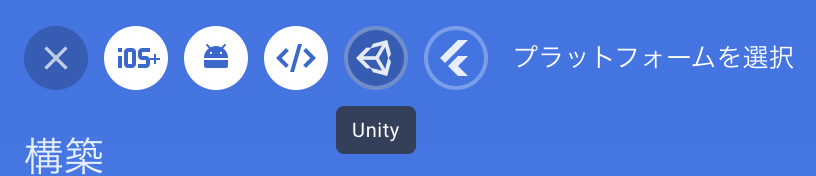
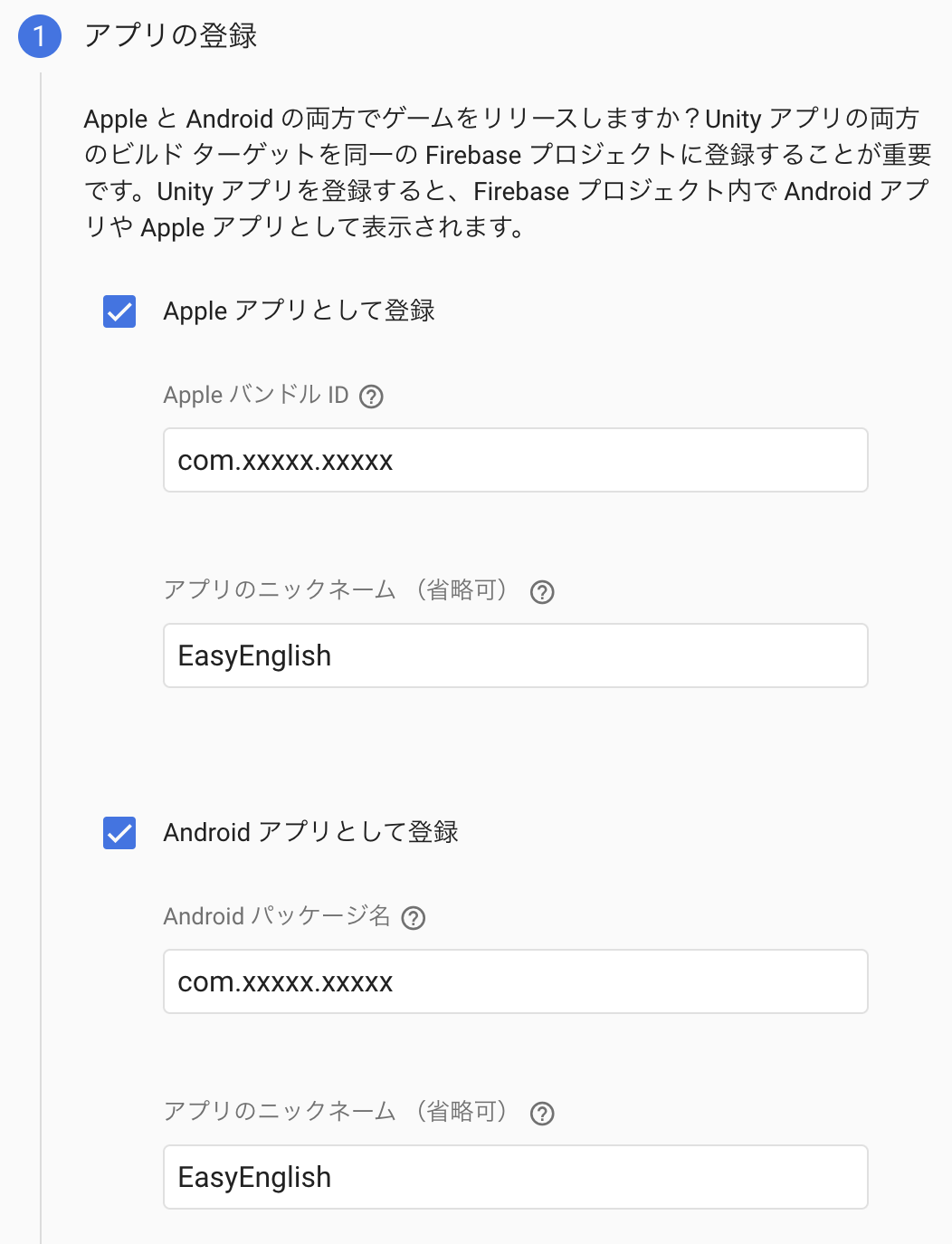
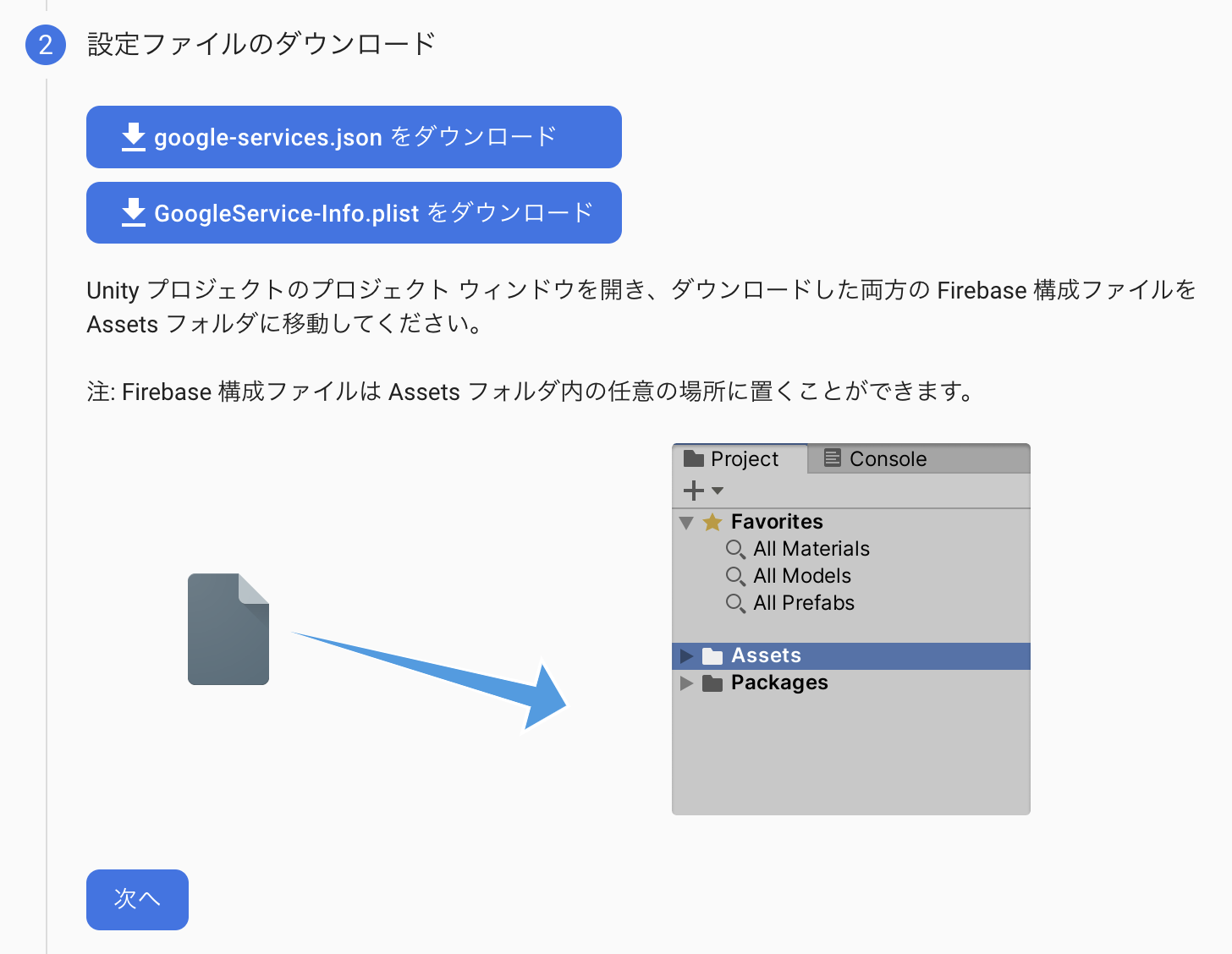
アプリ追加(追加済なら、8の追加設定だけ確認)
-
SDKも、本記事の利用範囲内なら、ダウンロードはスルーでOK
-
各アプリの設定から、追加で設定
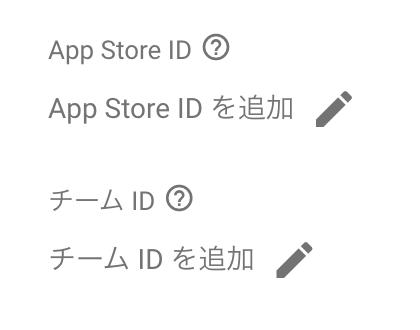
- iOSでApp Store IDと、チームIDを設定

- Asstore ID: Apple Store Connectから確認可能
- チームID: Apple Developerサイトから確認可能
- Android側は特になし
- iOSでApp Store IDと、チームIDを設定
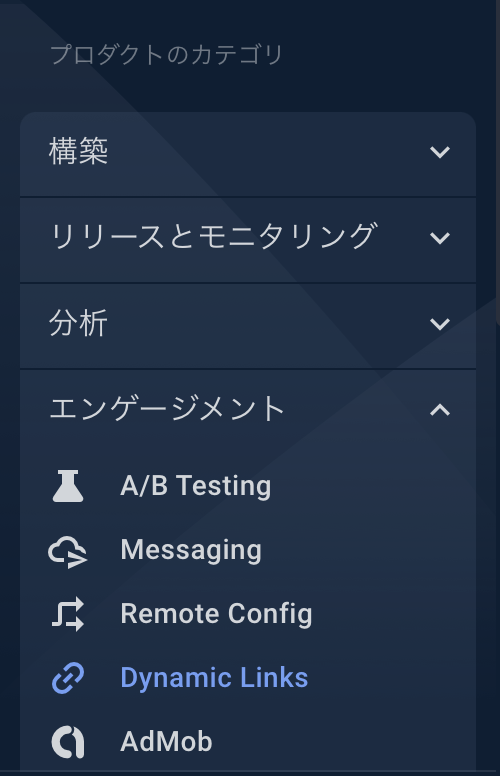
Dynamic Links
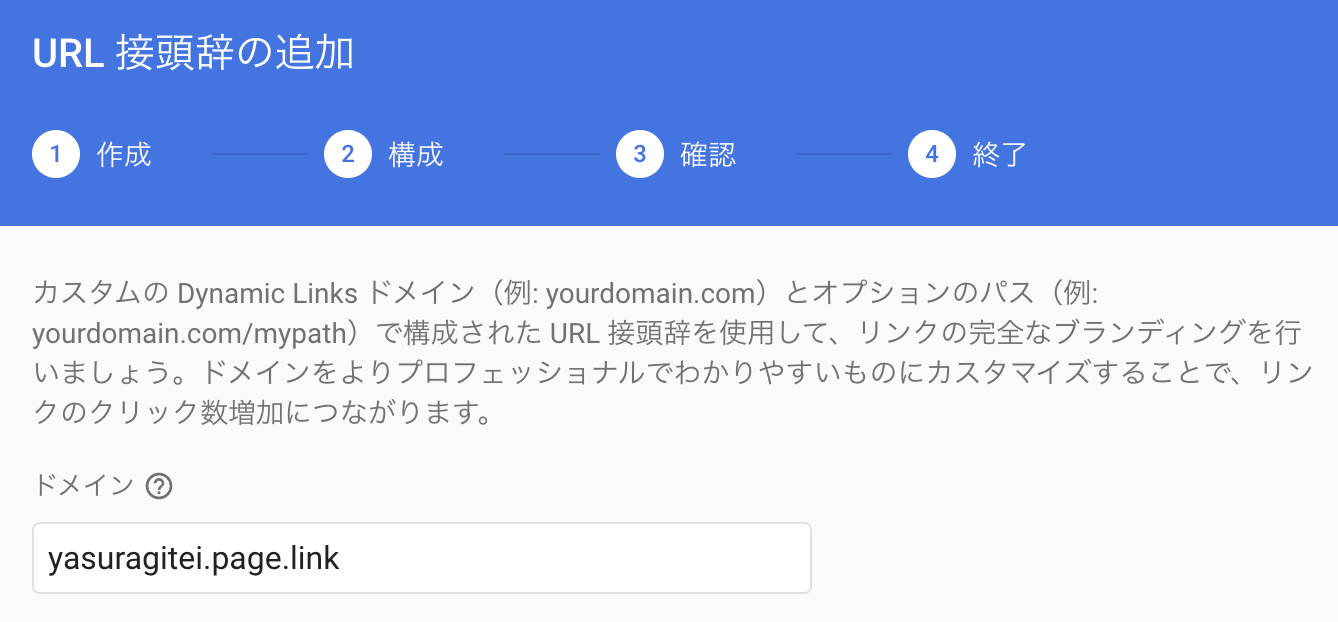
Firebaseセットアップ
-
短縮URLのリンク設定はそのままでも好きに変えても(任意)
-
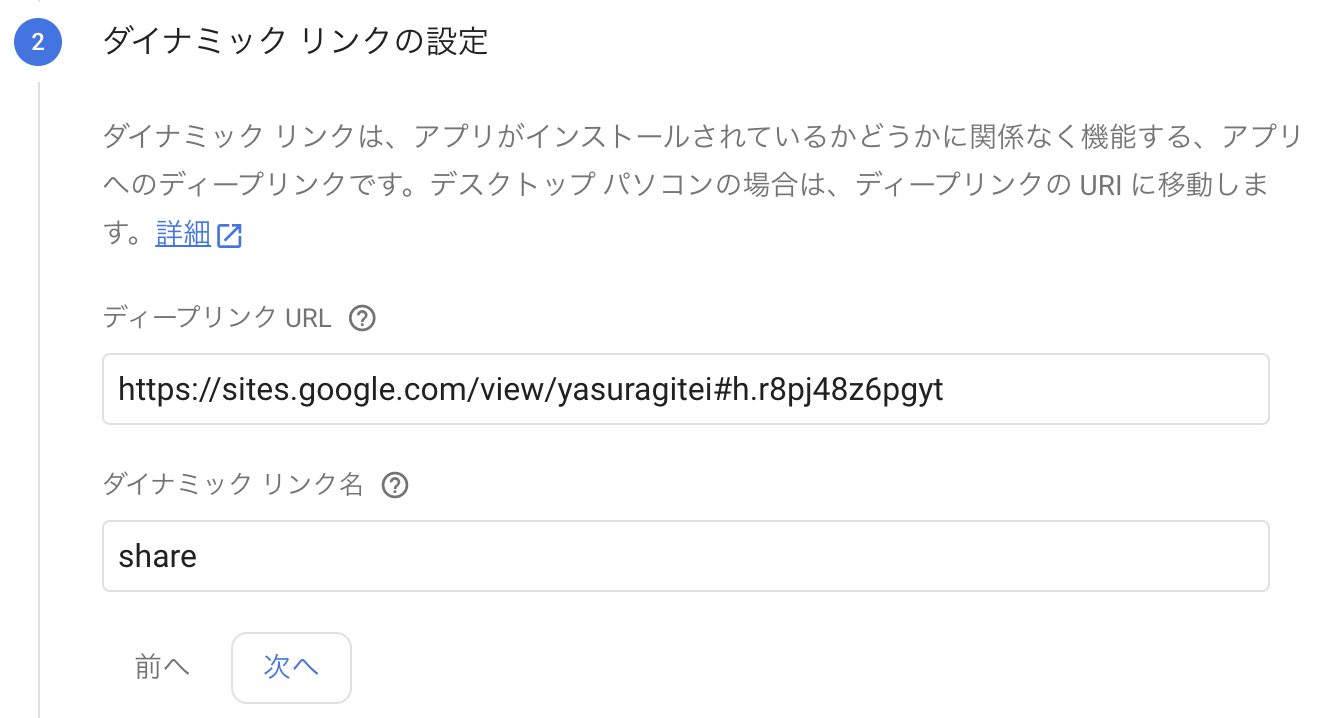
ダイナミック リンクの設定はPCで開かれた場合のURLを入力(内容は任意)

- ※ 例として、スクショではホームページのリンクを設定
- ※ ただし、このやり方はアプリにDeepLinkが渡されて何かするということをしない前提でのお手軽な設定の仕方となってます。もしDeepLinkも活用しつつ、iOS/Android以外のプラットフォームにも対応するのであれば、ダイナミック リンク URL を手動で構築する方法もあり、
oflのパラメータを利用するような形にすると、ちゃんと対応できそうです
-
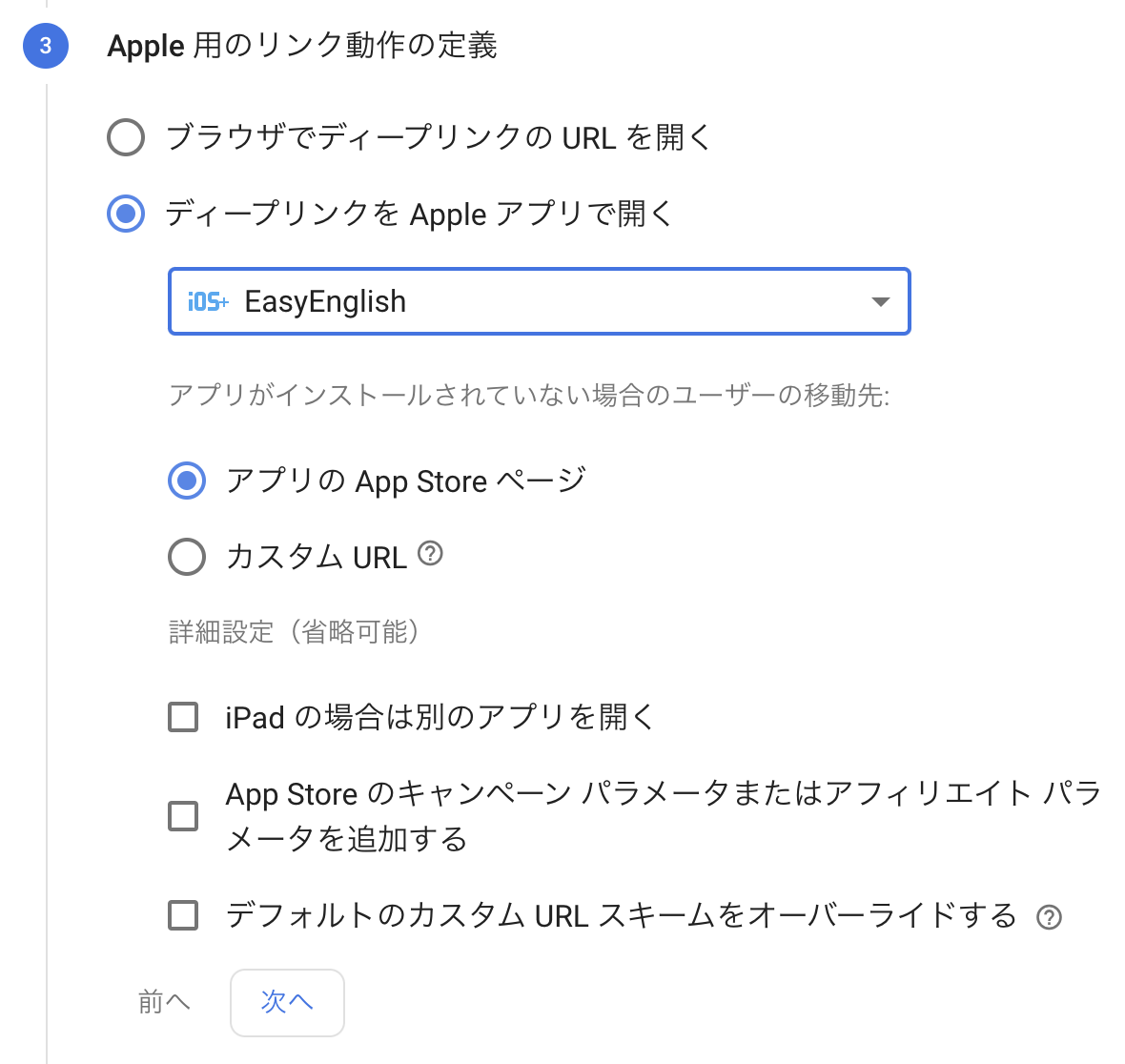
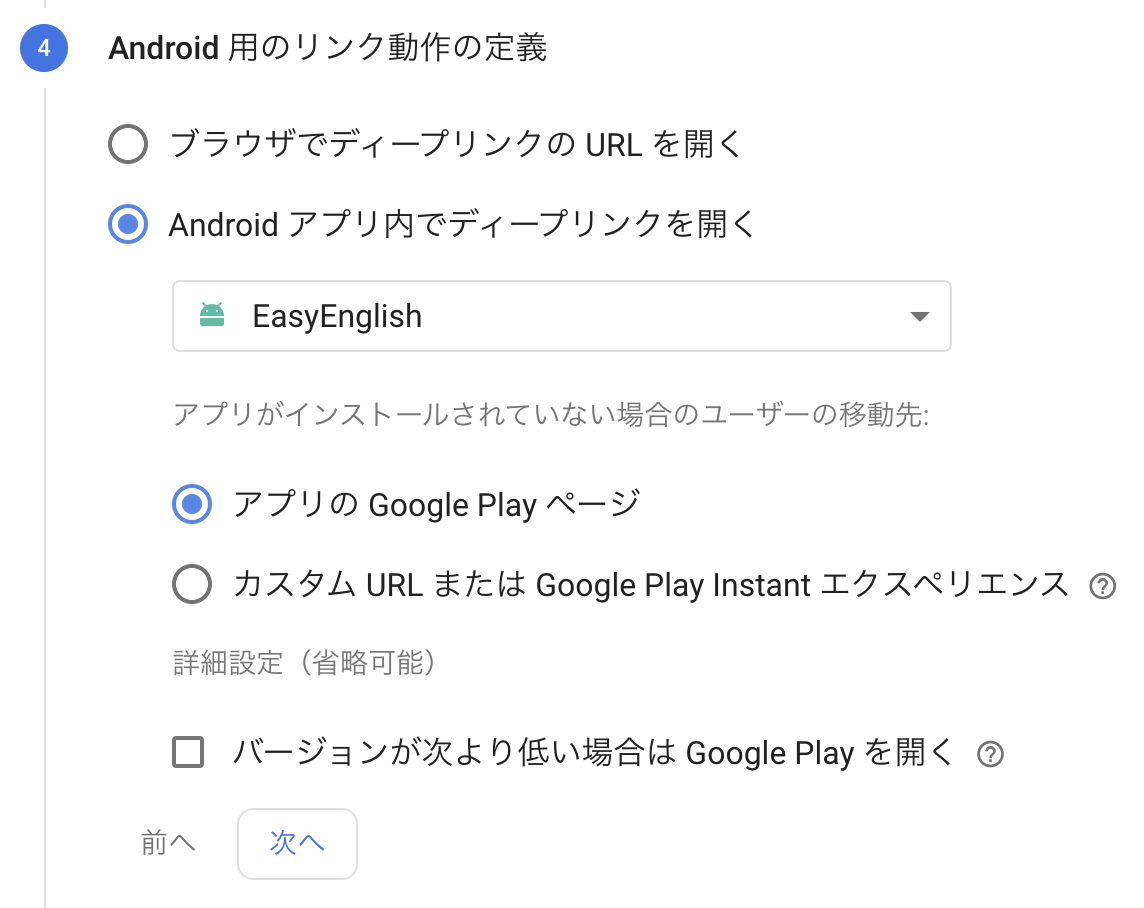
リンク動作の定義は、インストールされていればアプリ開いて、未インストールならストアページ表示する感じに設定
- iOS

- Android

-
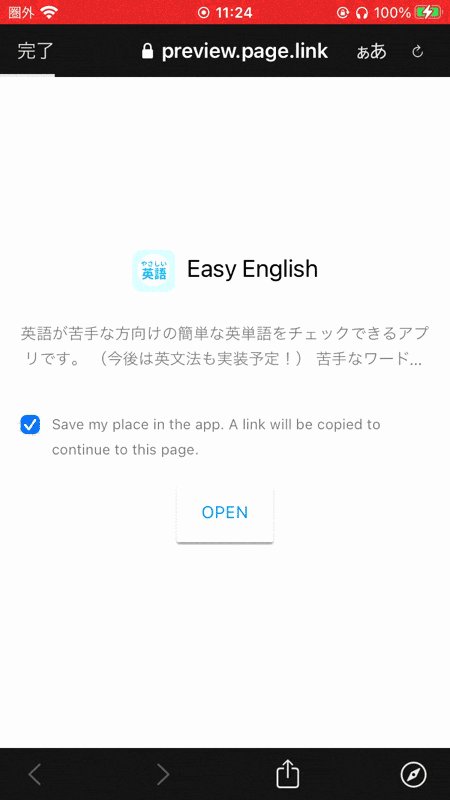
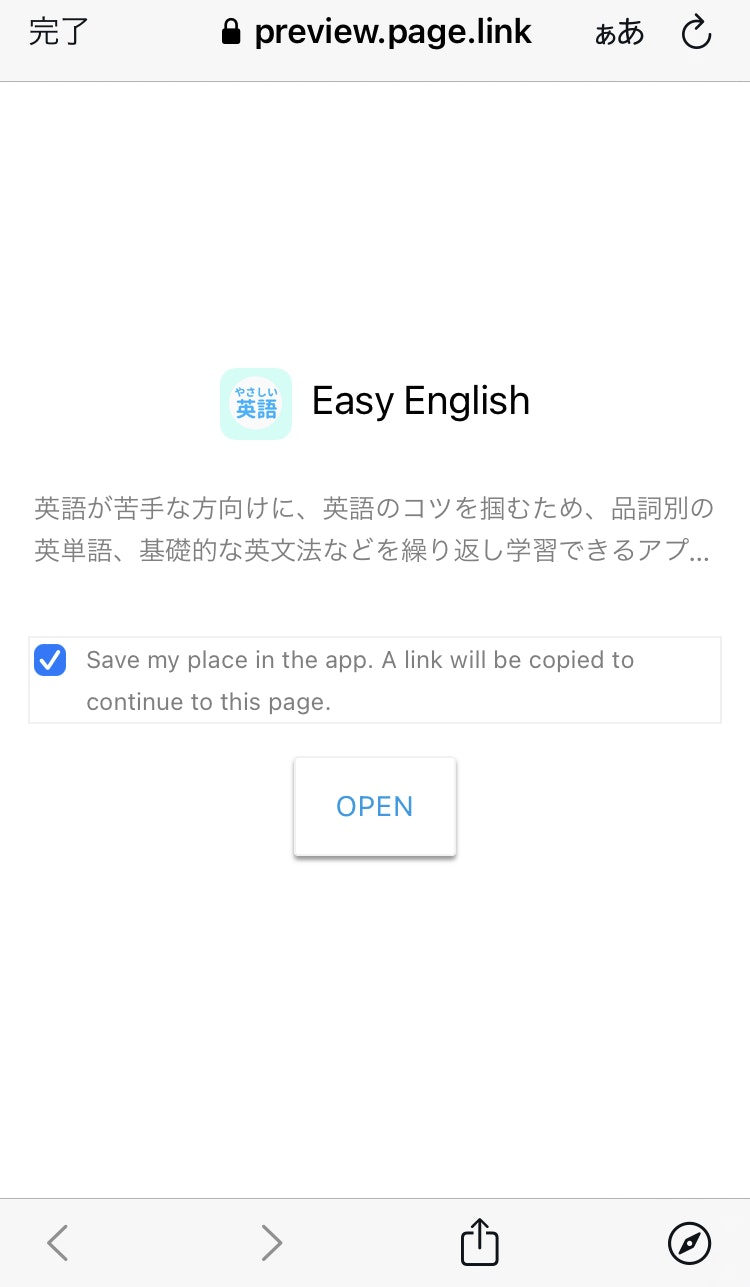
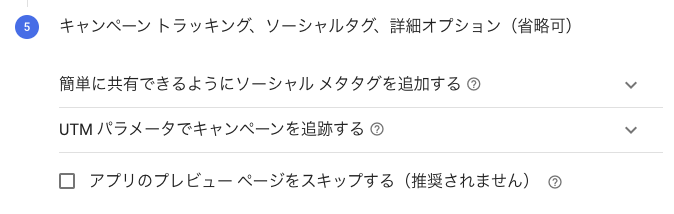
キャンペーン トラッキング、ソーシャルタグ、詳細オプションはスルーしてもOKだが、iOSでpreview画面をスキップしたい場合は、
アプリのプレビュー ページをスキップする(推奨されません)にチェックする

-
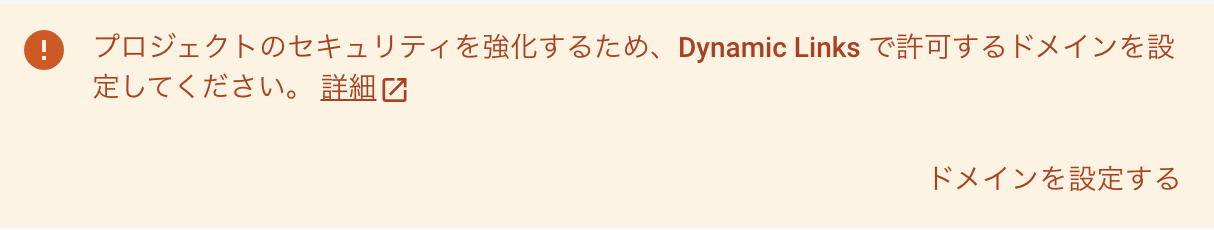
許可するドメインを設定
Unity側のセットアップ
- 本記事の利用の範囲ないであれば、未セットアップでOK
- もし、Dynamic Linkのパラメータ等をアプリ側で受け取って、そこの先で処理したいことがあるのであれば、セットアップは必要そうだが、宣伝用にストアへの促し、アプリの起動の分岐だけであれば、Firebase側の設定だけで事足りる
- そのため、SDKもimportしなくてOK
Xcode側の設定
- Unity側は特に不要でしたが、iOSの対応として、Xcodeの追加設定だけ必要
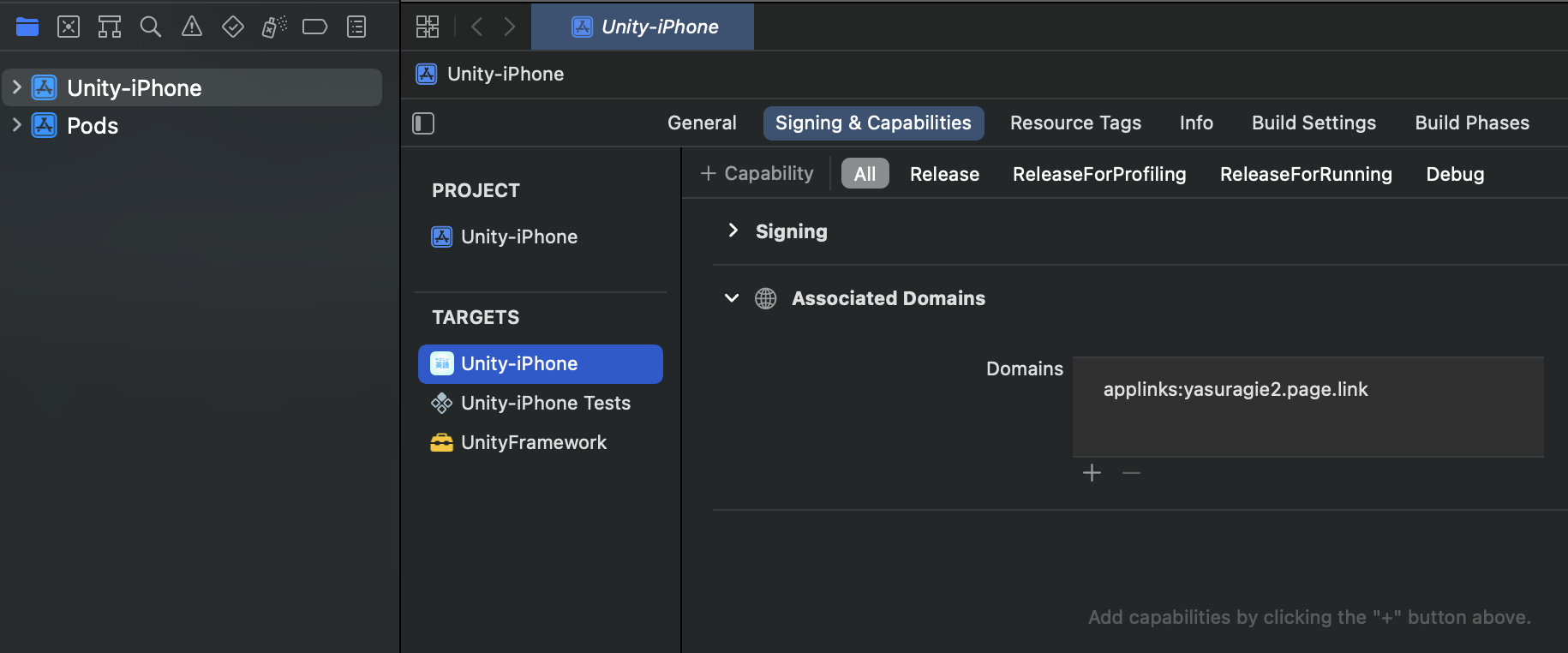
- Unity-iPhoneのProjectで
Signing & Capabilities>Associated Domainsにapplinks:xxxxx.page.link(※)を追加

- ※Firebaseセットアップの3で追加したドメイン
- 設定後にビルドとかすると、Apple Developer側のIdentifiersのCapabilitiesの方は勝手に更新してくれてそう

PostProcessBuildで書く場合
- ビルドごとに毎回Xcodeを操作するのはイケテないので、自動化するなら以下のような感じで書けました
PostProcessBuild.cs
using UnityEditor;
using UnityEditor.Callbacks;
#if UNITY_IOS
using UnityEditor.iOS.Xcode;
namespace yt.E2.Editor
{
public static class PostProcessBuild
{
private const string cDomain = "xxxxx.page.link"; // ★ここは設定した独自のドメインにする
[PostProcessBuild]
public static void OnPostProcessBuild(BuildTarget target, string path)
{
AddAssociatedDomains(path);
}
private static void AddAssociatedDomains(string path)
{
var pbxPath = PBXProject.GetPBXProjectPath(path);
var pbx = new PBXProject();
pbx.ReadFromFile(pbxPath);
var entitlements = new ProjectCapabilityManager(
pbxPath,
"Entitlements.entitlements",
targetGuid: pbx.GetUnityMainTargetGuid());
entitlements.AddAssociatedDomains(new string[] { "applinks:" + cDomain });
entitlements.WriteToFile();
}
}
}
#endif
結果
-
生成されたURL
感想
- Dynamic Links便利!
- 無料でここまでやらせてくれるなんて神!
- やりたいことはできたが、短縮URLというのもあり、(前提知らなかったり)見る人によってはリンク踏むの躊躇うかも?ともちょっと思ったりもした。
分かりやすさを追求するなら、OS別にリンク貼るのも悪くないのかなとも思った - まぁでもURL短くしたい時もあるよね!という場面もあるかと思うので、やって良かった!