はじめに
今年作った制作物から、UI演出周りに絞って実装方法を雑記。
商業向けではないので、実装方法は動けば良いが第一優先です。
初心者向けかつゲームジャムなどには使えるかもしれません。
今年作ったやつ
「真・見斬り」
チャンバラミニゲームにSEKIRO要素足したら面白いかと思ったんですが、手応えなしでした(ぴえんまで出したのに…)。
Twitterで公開して3RTでウケました。
「腹から声出せ!おけまる喧嘩神輿」
株式会社ヒストリア主催第14回UE4ぷちコン向けに友人と制作したやつです。
マイクを使ったゲームなので顔出し実況動画作ったりで楽しい開発でした。
上記から使った内容を書いてみます
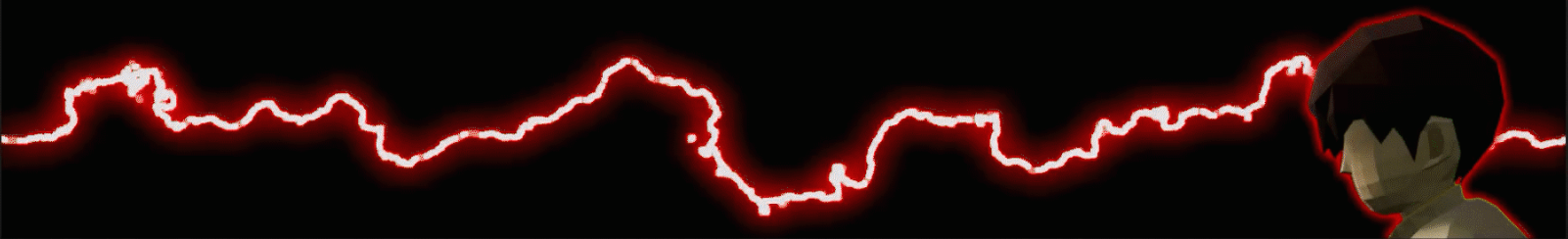
アニメーションするカットイン演出

雷エフェクトは動かしつつ、敵モデル画像は敵に応じて変更してます。
・GIF(埋め込み方がわからない…)
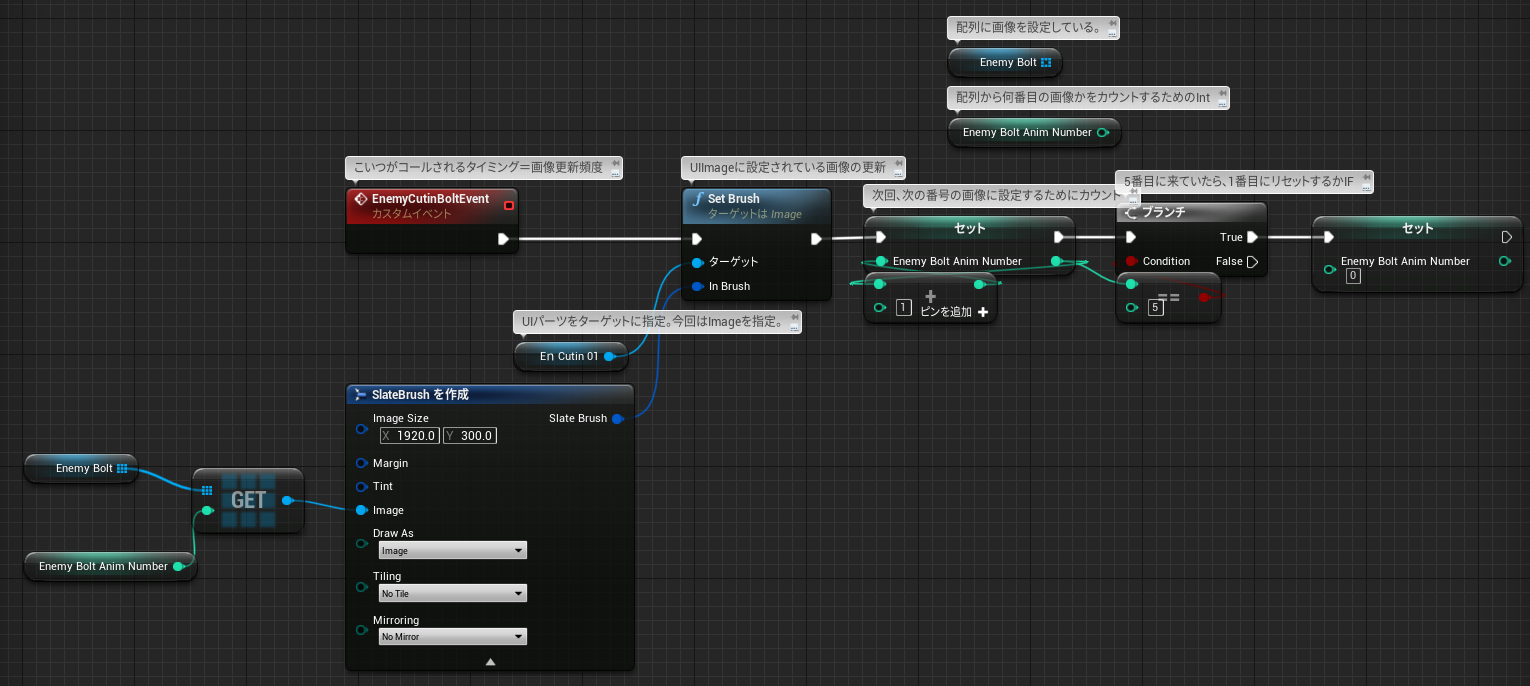
画像更新

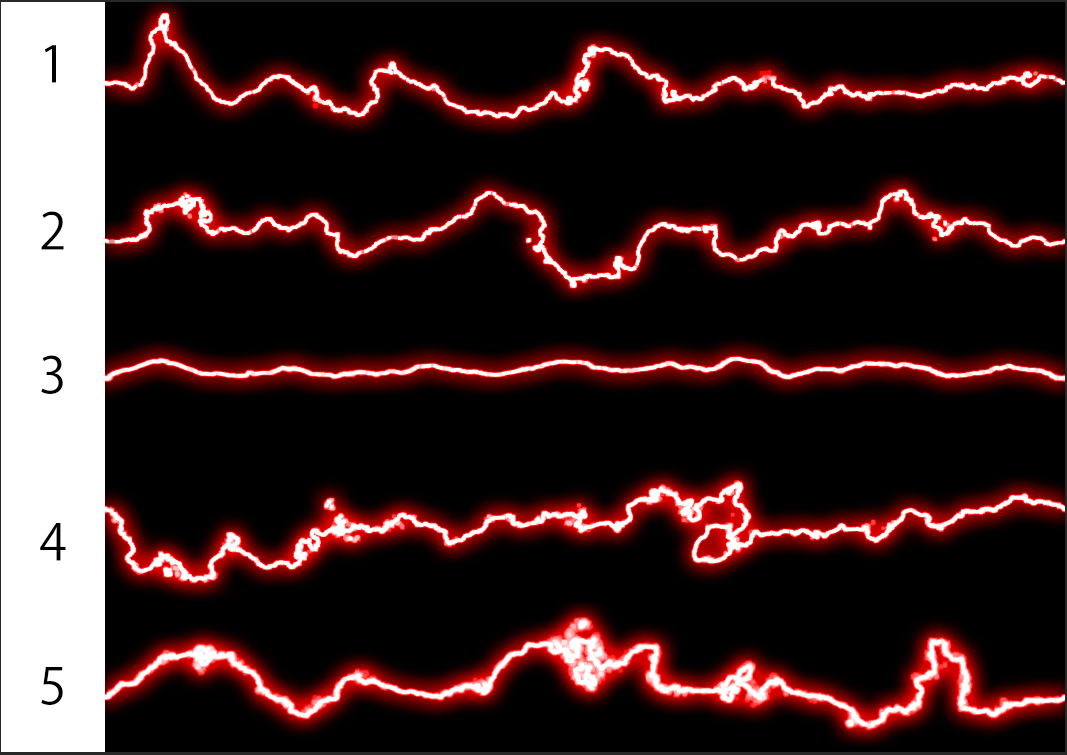
Photoshopで雷5パターン作成してインポート。
UMGにimageで「EnCutin01」配置。
後はこんな感じで処理を書いてやることで、カスタムイベントが呼び出される頻度に応じて1~5の画像に順繰りに更新。
パラパラ漫画のように更新してくれます。

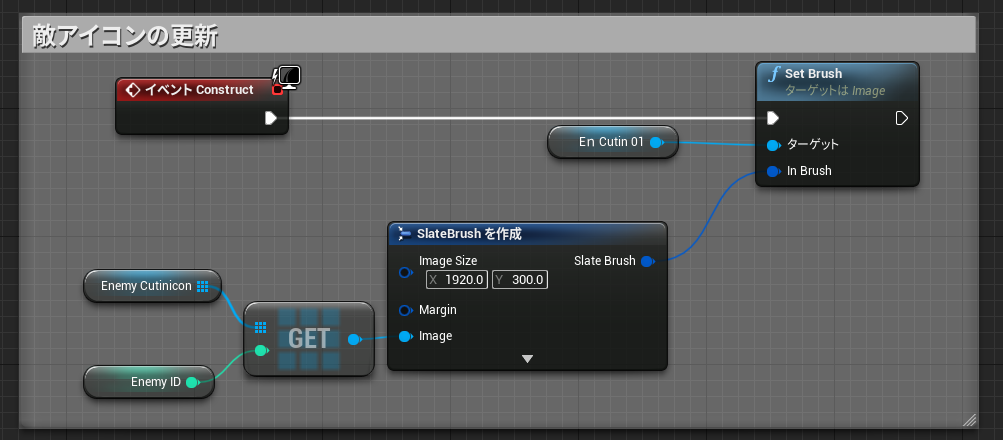
敵画像の更新

上によろしく、敵のアイコン画像をマップチップ等で作成。
敵にはあらかじめUE4上で管理用のEnemyIDを持たせておき、カットイン生成時にEnemyIDと一致した敵モデル画像を参照。
過去に作ったやつではタイトルロゴのアニメーションなどにも同じ手法を使いました。
こっちはさすがに枚数多い&サイズ大なので重かった記憶。
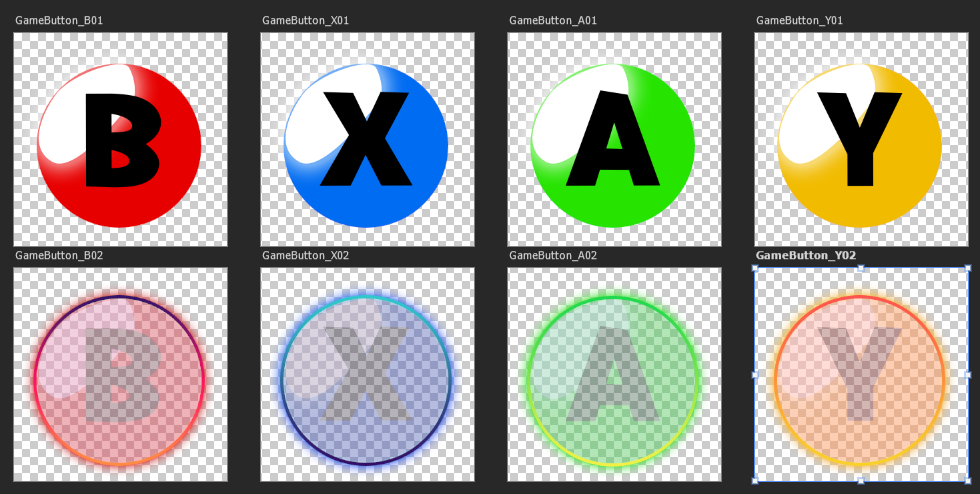
QTEボタンの実装

UE4にインポートし、UMG上に重なるように配置。
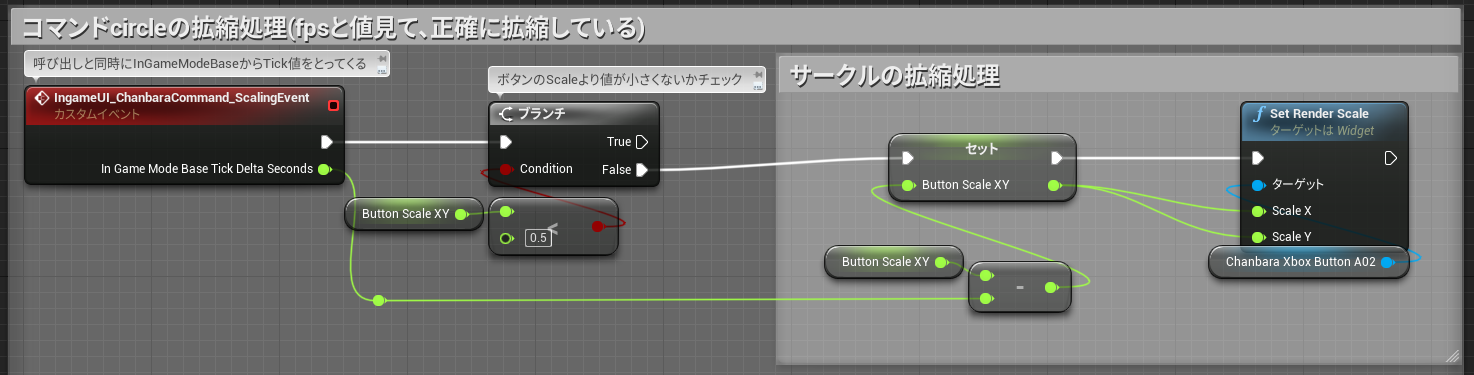
元画像が大きすぎたため、ボタンは0.5、サークルは拡縮させるため1.5のScaleで配置。

ゲーム進行処理をGameModeBaseにやらせていたので、
Tickのインターバル値を取ってきて、その値で毎回サークルのScale値を引いています。
サークルの大きさがボタンのScaleより小さくなればストップするようブランチしています。
拡縮自体はこれで完成です。
QTEイベント好きなので、いつかこれでイベント作ってみたいな…。
コントローラー操作での項目選択

ちゃんとした方法だと実装コスト高そうなので、手抜きでやれるやつを(そもそもちゃんとした方法知らんが…。)。
項目が少ないタイトル画面などでは使えるかも。

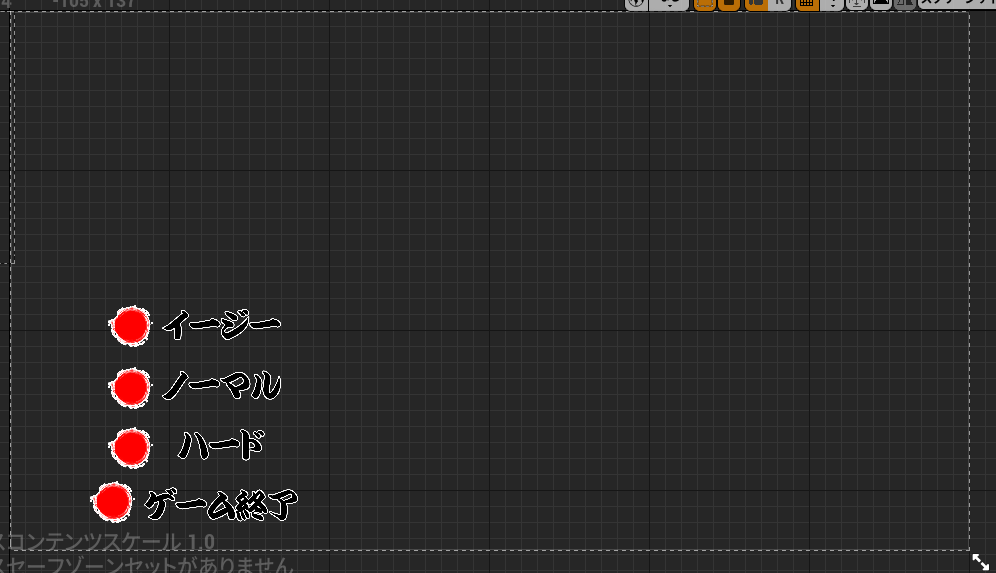
タイトル画面に表示するUMGに対し、項目とそれを選択している旨のカーソルをそれぞれに配置します。

次に、Titleに使うGameModeBase等に「UIselectNumber」でInt変数を作成。
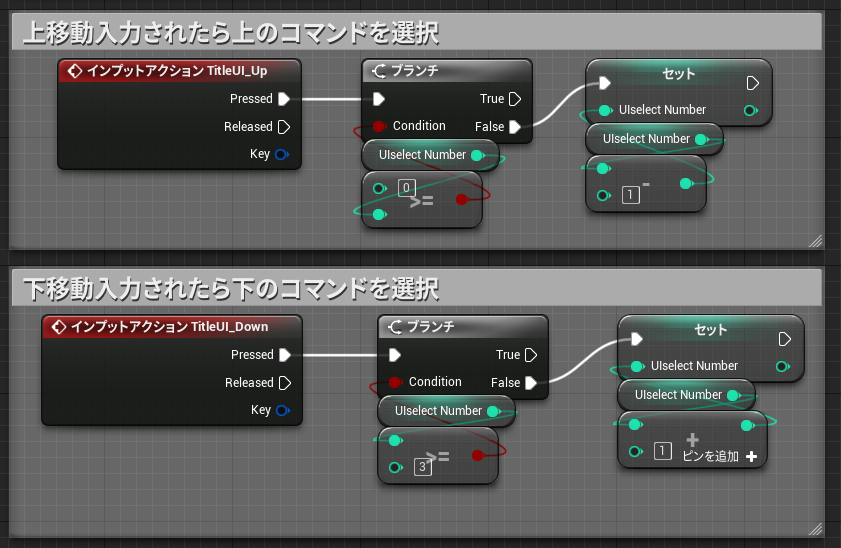
画像のような処理を書きます。
やってる内容としては、
・上ボタンが押されたら「UIselectNumber」から-1。
・下ボタンが押されたら「UIselectNumber」から+1。
それぞれにブランチで下限、上限値を設定し、その範囲外の値にならないようにしています。

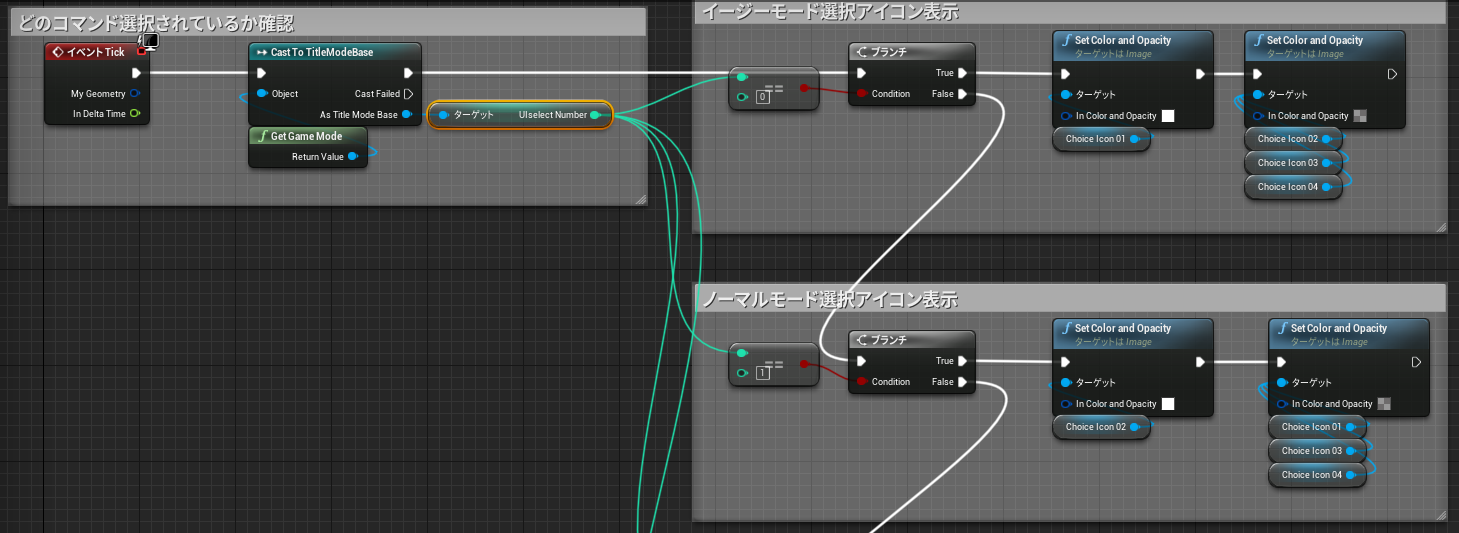
タイトルUMGに戻り、上記処理を書きます。
TitleModeBaseにキャストし、「UIselectNumber」を取得(適当にTickでやってます)。
あとは値に応じて、カーソルを表示・非表示で切り替え、疑似的に選択しているように見せています。
アイテムリスト等だと項目が莫大になるのでこんなことできないですが、、ゲームジャム等でリッチに見せるのによさげ。
おわり
自分の「動けばええやん」精神が強すぎてあんまり実践的ではないですが、
僕のずさんさで同じような人たちに勇気を与えられたら幸いです。