はじめに
未来電子テクノロジーでインターンをしているにのみやです。
この記事では、一からwebページを作ってみる際に、「絵を描くように、ファイルを編集しながらプレビューしたい」と思って調べてみたことをまとめてみました。
プログラミングを始めて二週間ほどなので、間違いも多いと思います。
間違いがあれば、ぜひ教えてください。
STEP1 Live Serverをインストールする
Live Serverにアクセスしてインストールします。
STEP2 セッティングする
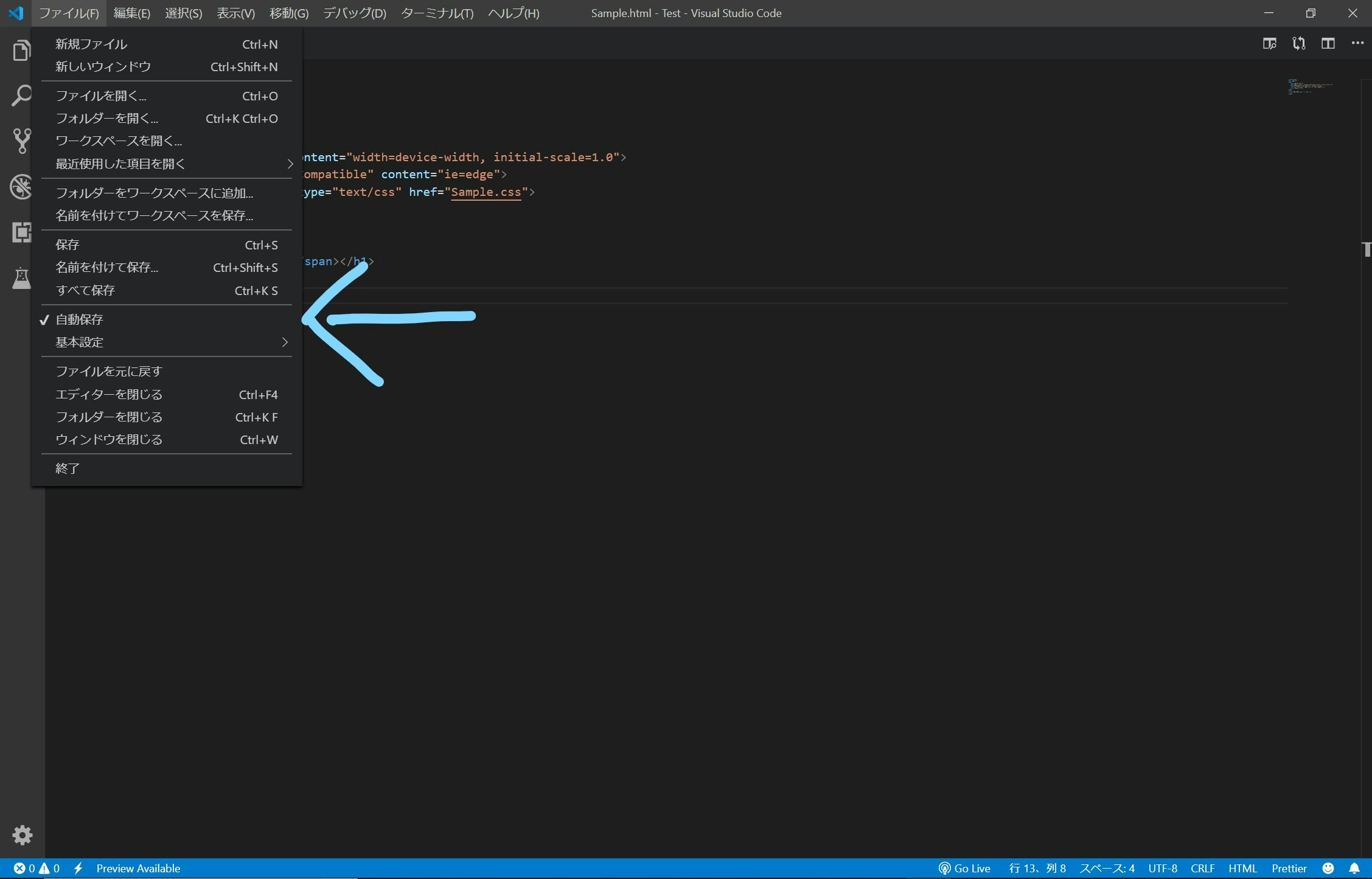
1.VSCode左上、ファイル内の自動保存を有効にします。
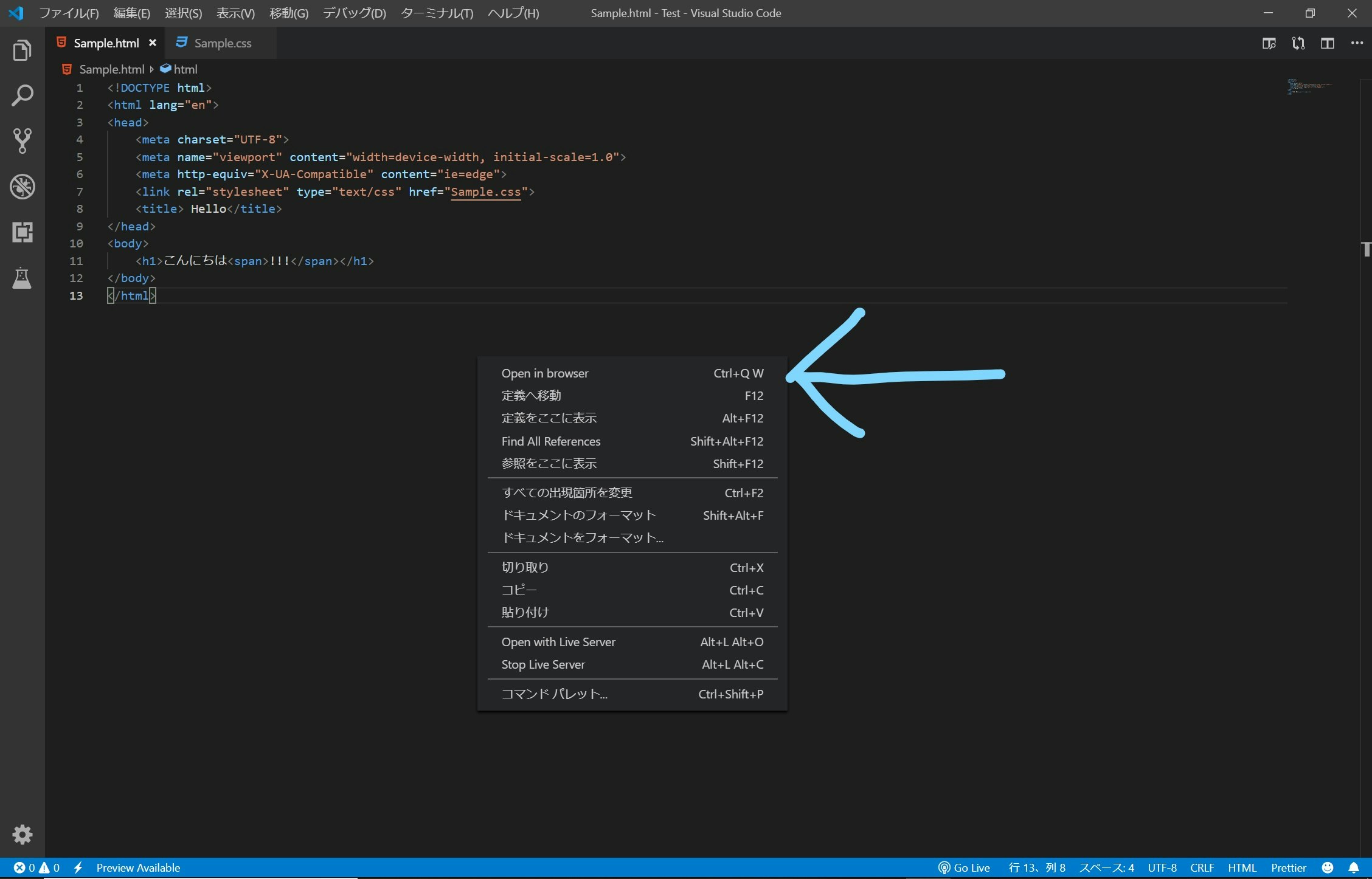
3.プレビューしたいHTMLファイル上で右クリックし、「Open in browser」をクリックします。
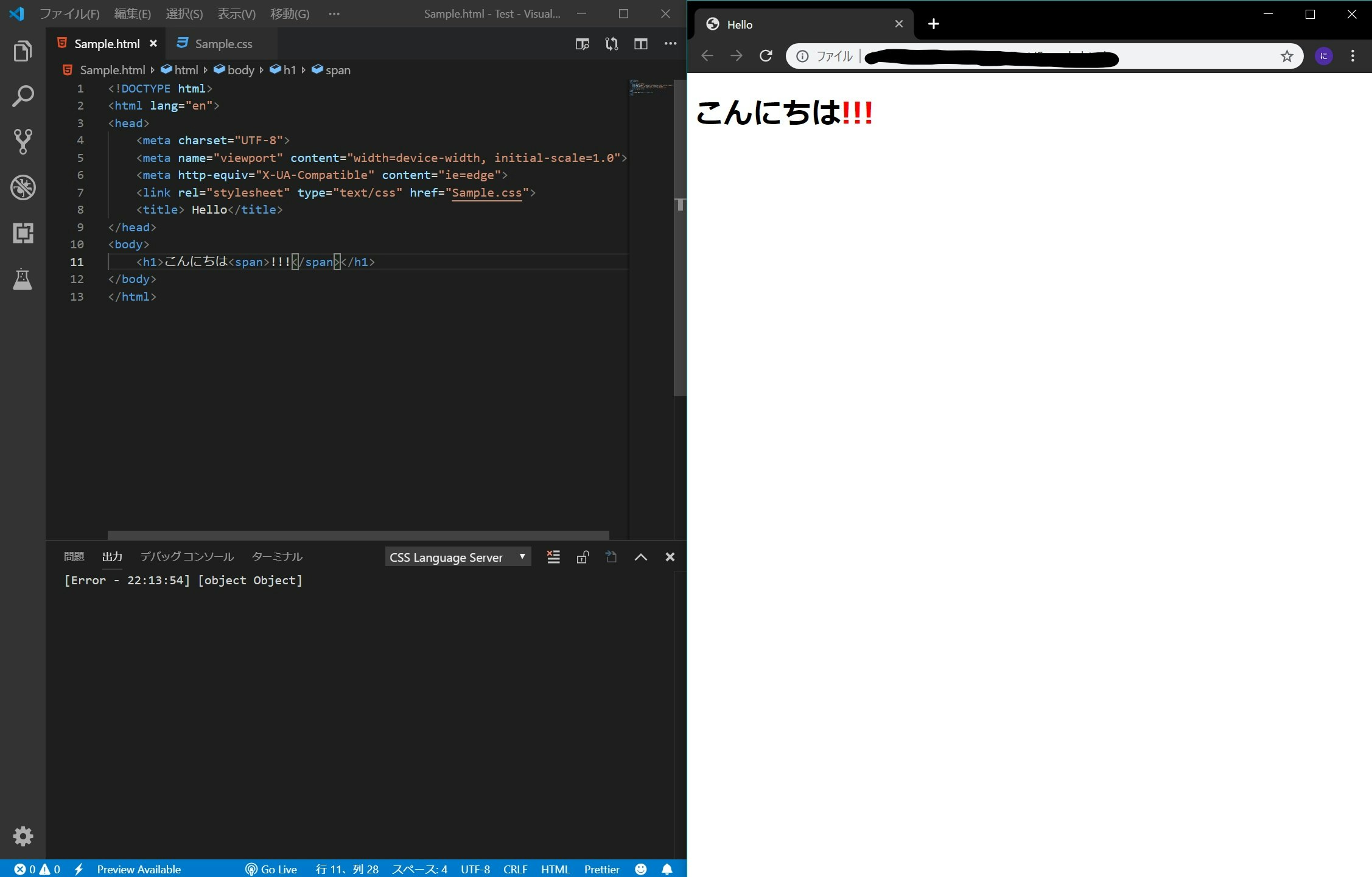
するとブラウザが開き、プレビューできるようになるので、画面分割モードなどにすることで編集しながらリアルタイムでプレビューできます。
※画像ではわかりにくいですが、HTML/CSSファイルを編集して一秒くらいするとブラウザで変更が反映されます。
おわりに
ざっと説明しましたが、「わかりにくい!」や「間違えている!」などのご意見がありましたらぜひ教えてください。