はじめに
以下の記事で、Flutter+Firebaseでメールアドレス認証によるユーザ登録ができるアプリを作成した。
上記記事で作ったアプリのgithubレポジトリ:
今回はこのアプリに、メールリンク認証・google連携認証・Twitter連携認証のそれぞれの認証方法を追加していく。
ちなみに今回の実装は、上のレポジトリのadd_other_authenticationsブランチに置いてある。
メールリンク認証(調べた記事をまとめただけ。未実装。)
まずはメールリンク認証について調べる。
これまではメールアドレスとパスワードの入力でアカウント登録ができた。
ただこのままでは、そのメールアドレスと実際の所有者の紐付けや、メールアドレスの存在は確認できていない。
入力されたメールアドレスにメールを送信し、リンクがクリックされた場合にアカウントを発行するように修正するため、色々調べてみる。
Firebaseの設定
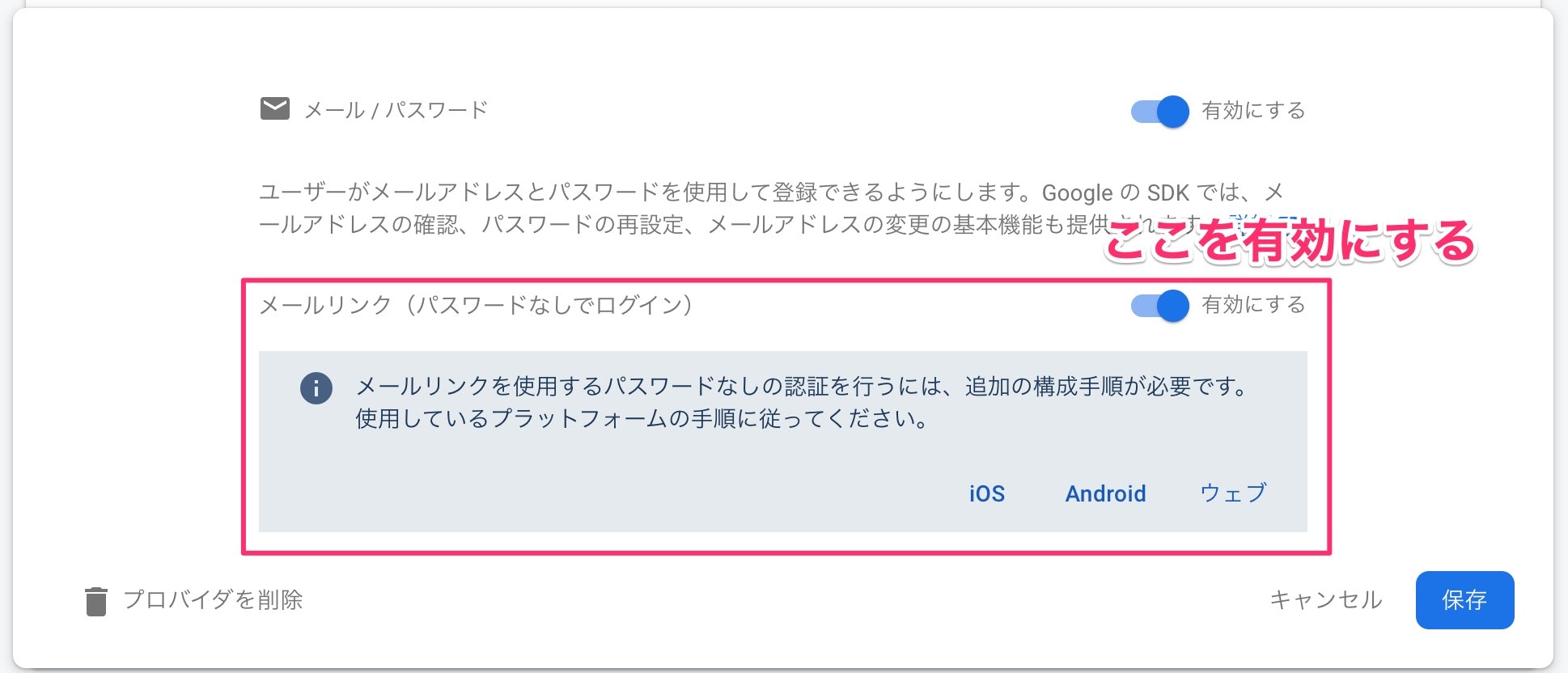
メール/パスワードプロバイダの構成を編集し、メールリンクを有効にする。

その後、追加の構成手順をそれぞれ実行する。
iOSの追加の構成手順
Androidの追加の構成手順
ただ、なかなかflutterで書く記事が少なく、以下の記事を見た感じコピペでぽんっといける感じではなさそうだった。
今回はちょっとスキップさせてもらいます。
google連携認証
以下の記事に沿って諸々設定する。
Firebase側でのGoogle Sign inの設定
SHA1フィンガープリントを取得する部分で詰まったので、以下を参考に解決。
一度もAndroidのシミュレータを起動したことがなかったのが原因っぽい。
これでエラーは無くなったが、次にパスワードの入力を求められた。
パスワードなどflutterの開発を始めてから設定した記憶がない。
が、調べていくと以下の記事を見つけた!!!!
実はdegub.keystore用のデフォルトパスワードはandroidだったらしい!!!
解決解決!
$ keytool -v -list -keystore ~/.android/debug.keystore
キーストアのパスワードを入力してください:
キーストアのタイプ: PKCS12
キーストア・プロバイダ: SUN
キーストアには1エントリが含まれます
別名: debug_keystore
作成日: 2021/10/15
エントリ・タイプ: PrivateKeyEntry
証明書チェーンの長さ: 1
証明書[1]:
所有者: CN=Unknown, OU=Unknown, O=Unknown, L=Unknown, ST=Unknown, C=Unknown
発行者: CN=Unknown, OU=Unknown, O=Unknown, L=Unknown, ST=Unknown, C=Unknown
シリアル番号: *****
有効期間の開始日: Fri Oct 15 18:42:33 JST 2021終了日: Tue Mar 02 18:42:33 JST 2049
証明書のフィンガプリント:
SHA1: ****
SHA256: ****
署名アルゴリズム名: SHA256withRSA
サブジェクト公開鍵アルゴリズム: 2048ビットRSA鍵
バージョン: 3
拡張:
# 1: ObjectId: 2.5.29.14 Criticality=false
SubjectKeyIdentifier [
KeyIdentifier [
******
]
]
*******************************************
*******************************************
Flutter側でGoogle Sign inの設定
インストールするgoogle_sign_inのバージョンに注意。
最新(2021/10/14時点)のバージョン5.1.1を入れようとすると以下のようにエラーが発生したので、5.0.0にして解決。
$ flutter pub get
The current Dart SDK version is 2.13.4.
Because photoapp depends on google_sign_in >=5.1.1 which requires SDK version >=2.14.0 <3.0.0, version solving failed.
Running "flutter pub get" in photoapp...
pub get failed (1; Because photoapp depends on google_sign_in >=5.1.1 which requires SDK version >=2.14.0 <3.0.0, version solving failed.)
コードの記述
呼び出す部分
少し修正を加えたりもしたが、ほぼ記事のコピペ。
Future<void> _onSignInGoogle() async {
try{
final googleLogin = GoogleSignIn(scopes: [
'email',
'https://www.googleapis.com/auth/contacts.readonly',
]);
GoogleSignInAccount? signinAccount = await googleLogin.signIn();
if (signinAccount == null) return;
GoogleSignInAuthentication auth = await signinAccount.authentication;
final credential = GoogleAuthProvider.credential(
idToken: auth.idToken,
accessToken: auth.accessToken,
);
FirebaseAuth.instance.signInWithCredential(credential);
Navigator.of(context).pushReplacement(
MaterialPageRoute(
builder: (_) => PhotoListScreen(),
)
);
} catch(e) {
await showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('エラー'),
content: Text(e.toString()),
);
}
);
}
}
ボタン部分
ボタン部分の実装には、flutter_signin_buttonを用いた。
簡単に連携系のsigninボタンが作れるらしい。
import 'package:flutter_signin_button/flutter_signin_button.dart';
//....
SignInButton(
Buttons.Google,
onPressed: () {
_onSignInGoogle();
},
),
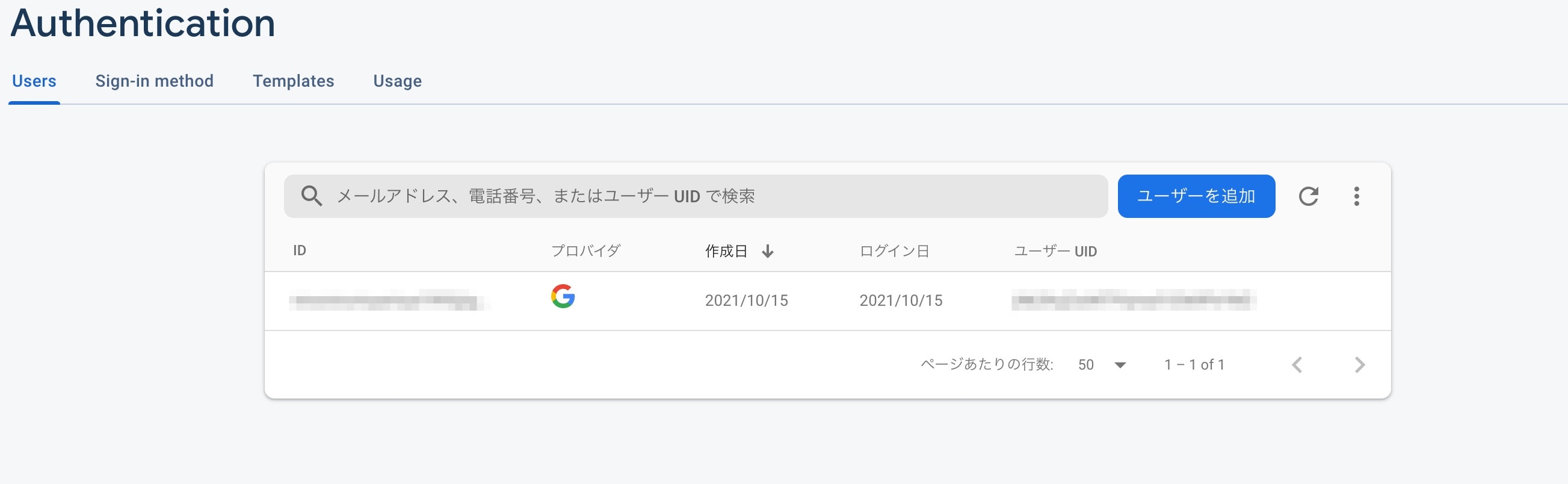
実際の挙動
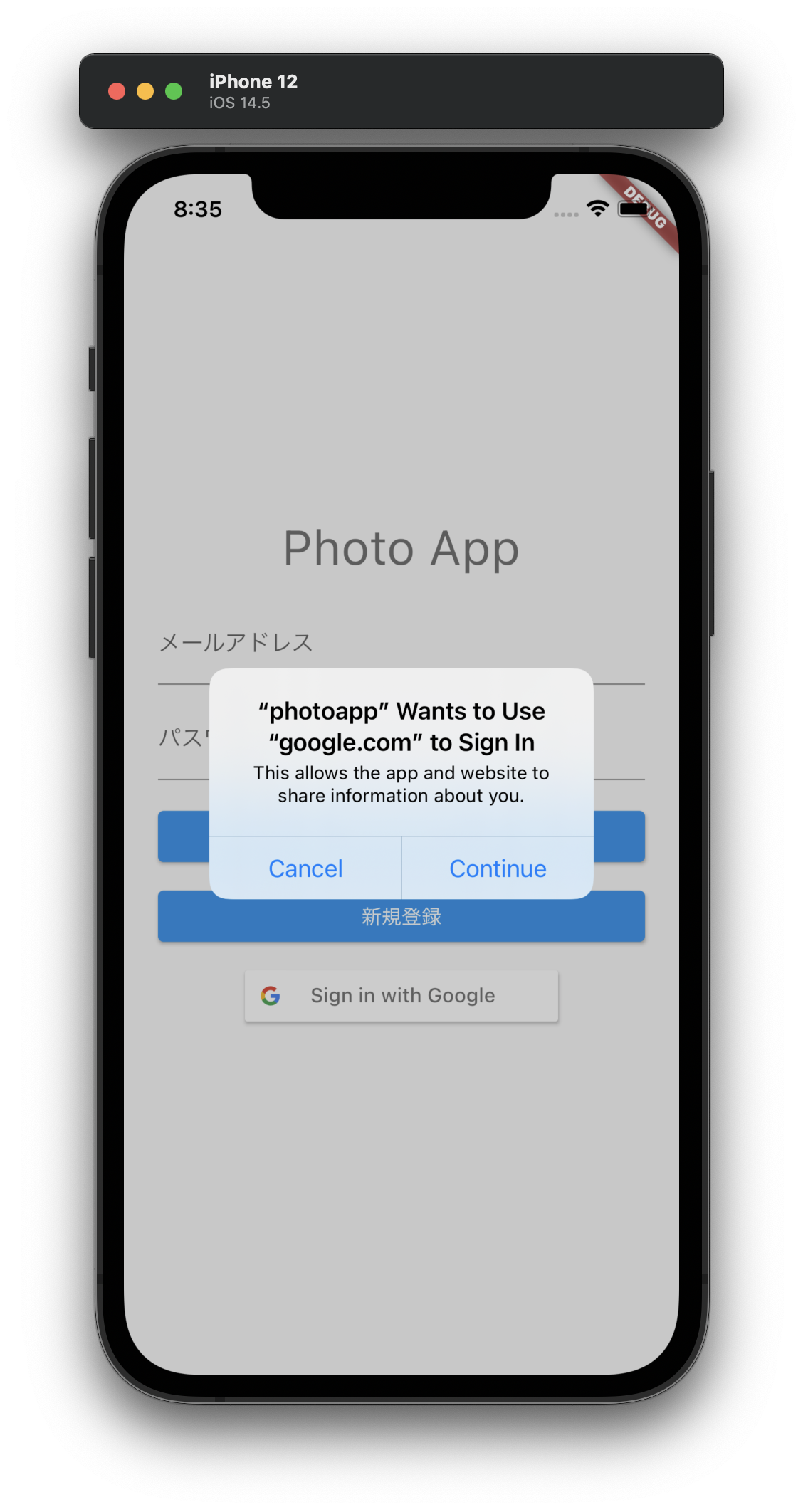
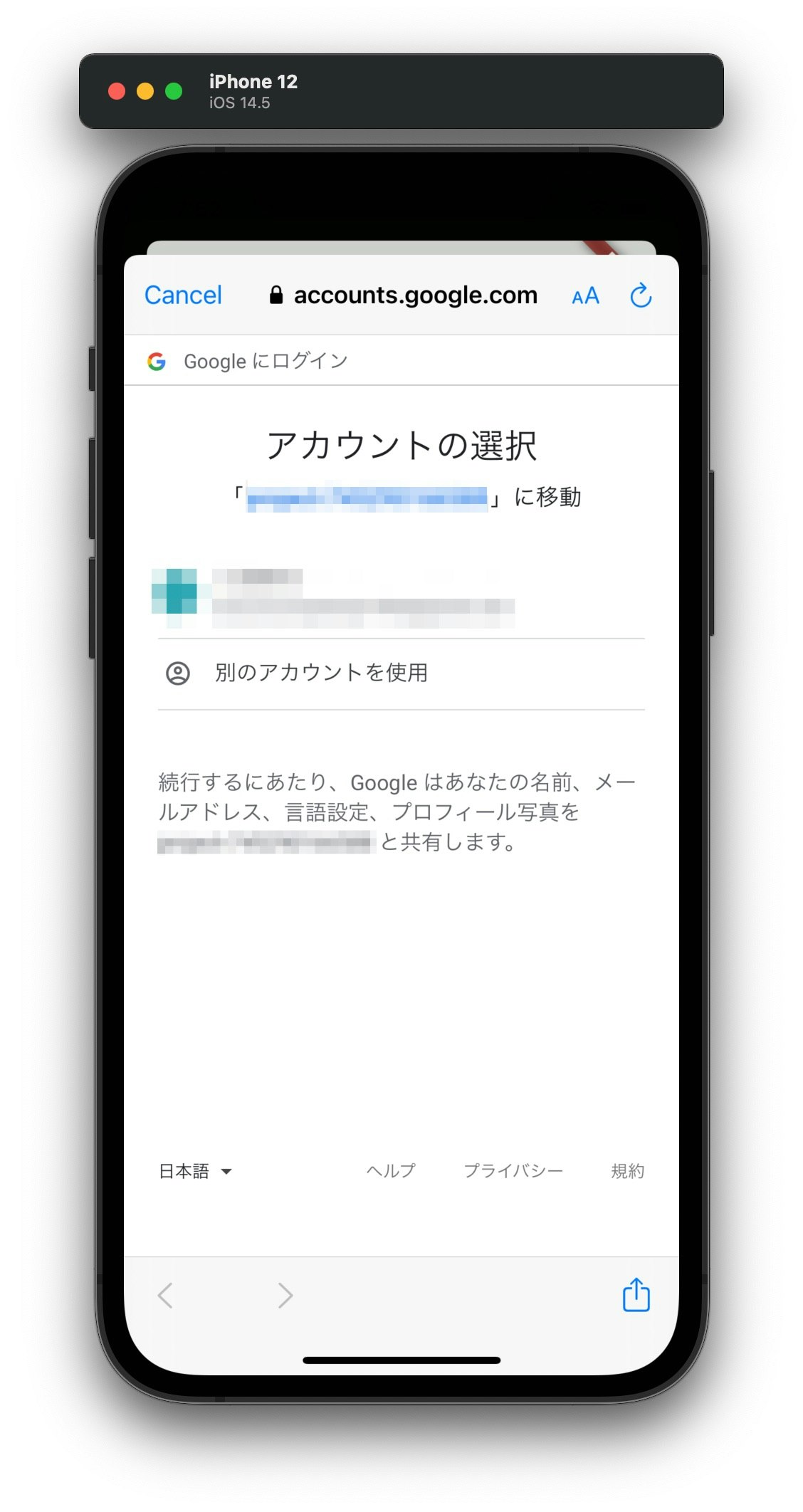
以下のようにボタンタップすることで、よく見るgoogle連携認証画面が表示された!
登録が完了すると、きちんとデータも格納されていた!!

最強に簡単すぎる。
twitter連携認証
パッケージの選定
記事を調べると、色々なパッケージが存在していた。
それぞれの最終更新日(2021/10/14時点)を調べてみて、twitter_loginを用いることに決定。
公式のページに使い方やコードサンプルが丁寧に書いてあるので、その通りにやればいける!!!
flutter_twitter_login 1.1.0
最終更新日 2018/5/24
flutter_twitter 1.1.3
最終更新日 2019/5/21
twitter_login 4.0.1
最終更新日 2021/1/15
UIの作成
ボタンは先程のflutter_signin_buttonを用いた。楽ちん便利!
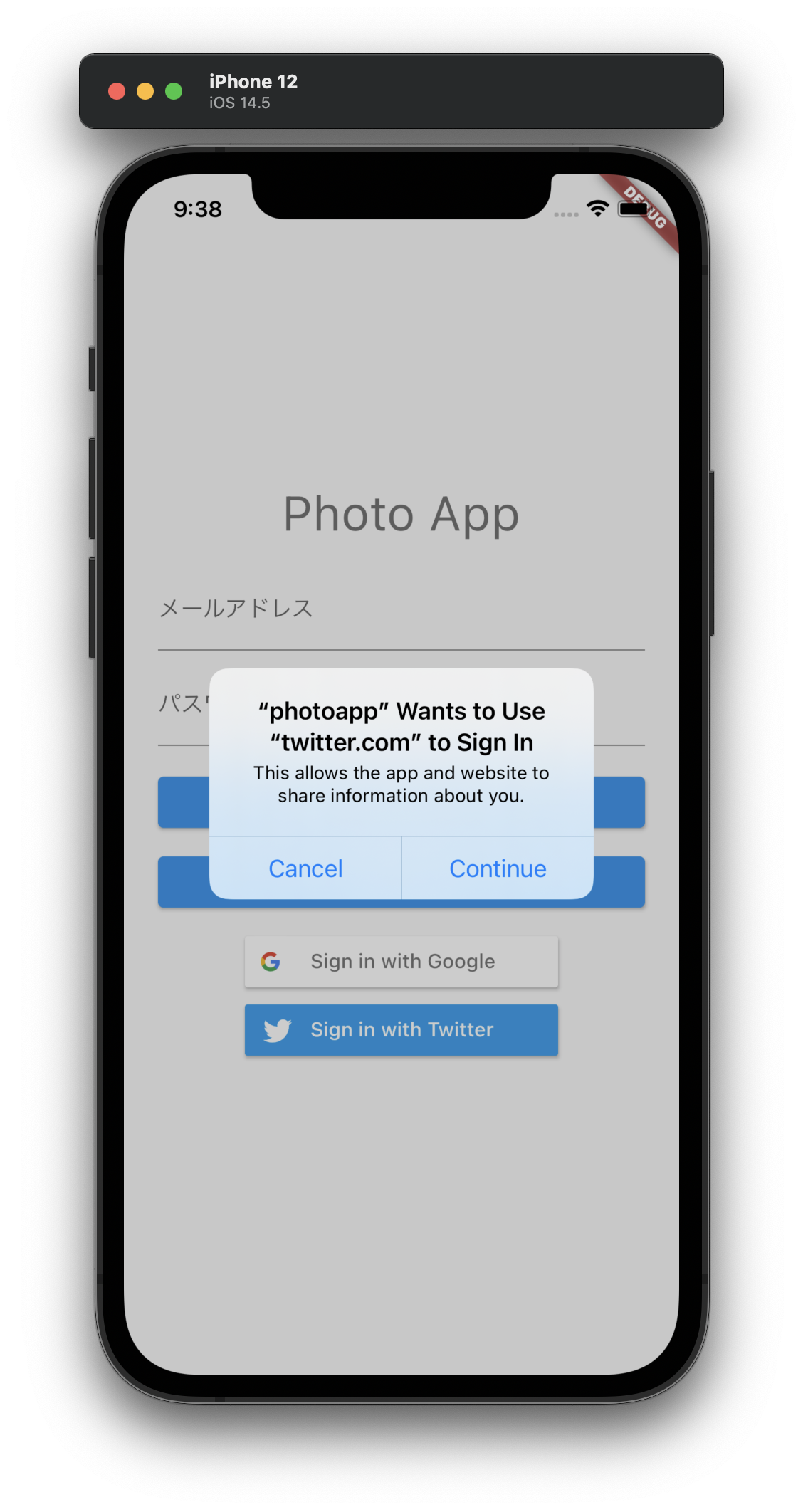
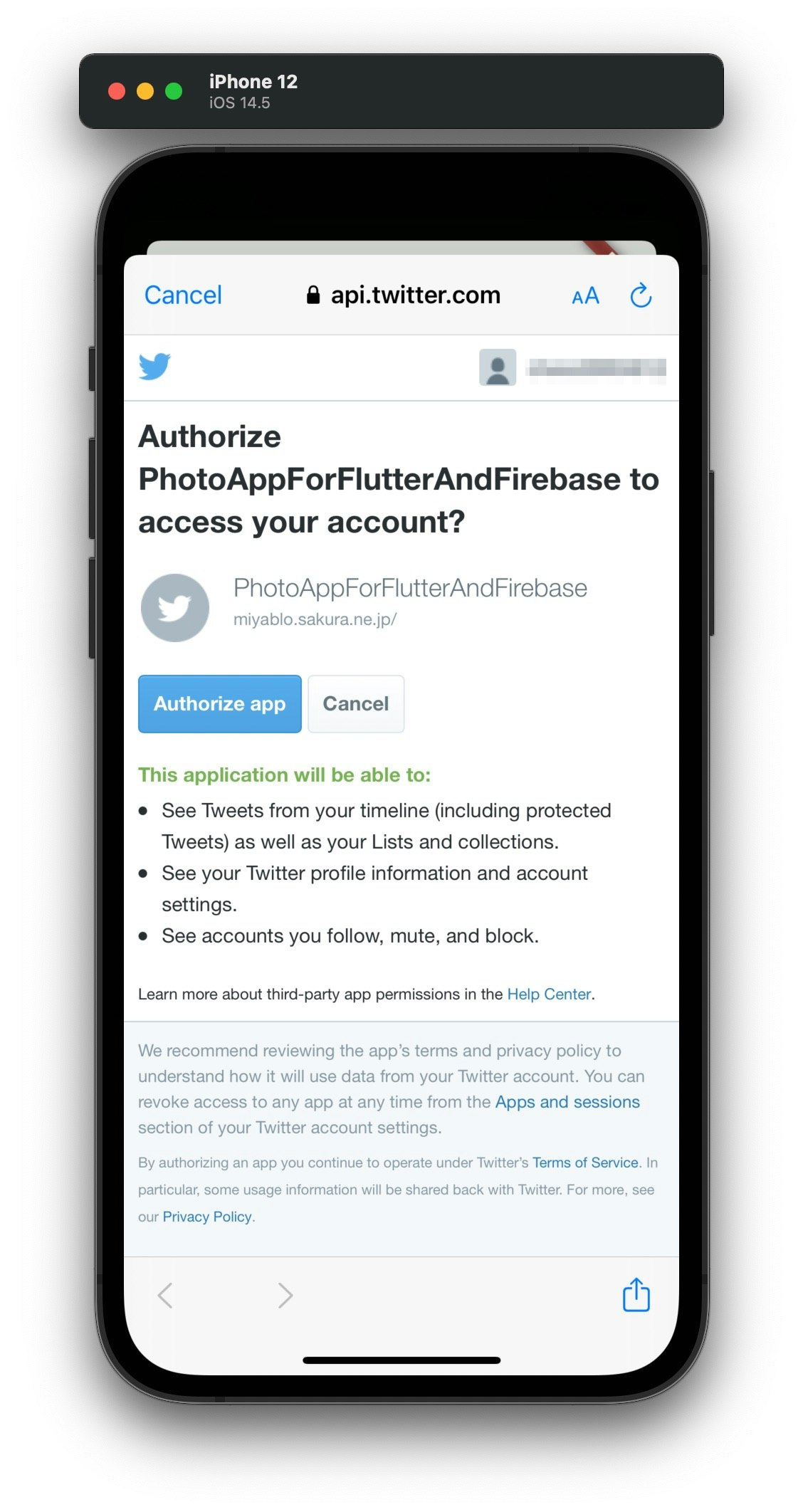
実際の挙動
一度ログインしてしまったので3枚目の画像がちょっと違うが、TwitterでSNS連携するときの見慣れた画面であることはお分かりいただけるであろう!
まとめ
とりあえずGoogle認証とTwitter認証を追加できれば今の所はいいかな。
今後も、少しずつできる機能を増やしていって、自分のアプリを作るための勉強をしていきます!
ちなみに今回の実装は以下に置いてあります。
ブランチはadd_other_authenticationsです。
masterは前回の記事のままの状態なので、もし覗く人がいたら気をつけてください。