2021.11.04 本日、ブラインドマッチングアプリ meeple(ミープル) をリリースしました!
この記事では開発に至るまでの経緯〜リリースまでの過程と、その中で思ったことをまとめました。
自己紹介
新卒2年目のWebエンジニア。
このアプリに集中するため、ちょうど最近会社を辞めたところです。
半年ほどちまちまとSwiftとFirebaseを触った後、去年の12月から友人3人を誘って本格的にアプリ制作を開始しました。
作ったアプリ
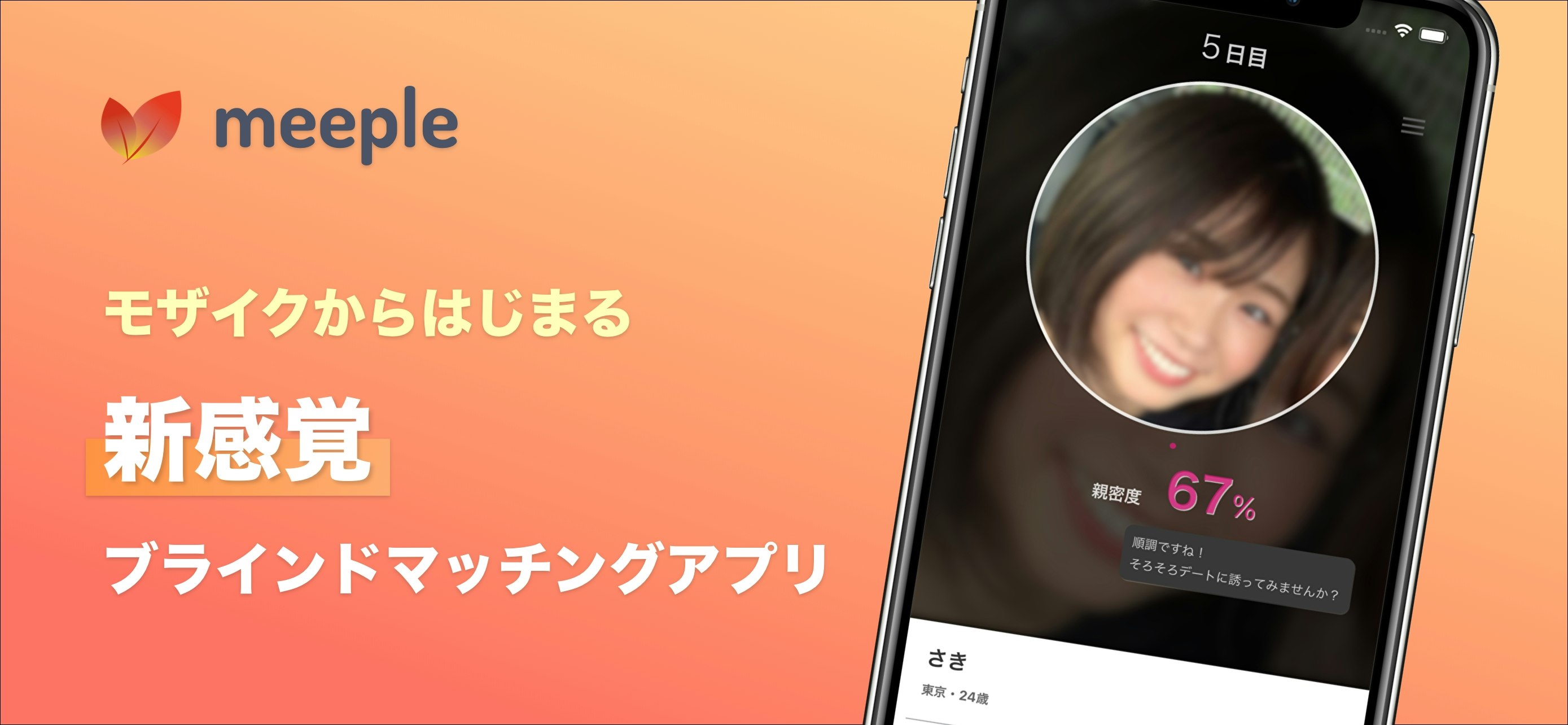
meeple (https://meeple.jp/)
***「1度の出会いを大切に」***をコンセプトとした、モザイクから始まる、運営からの紹介制のブラインドマッチングアプリです。
※ブラインドマッチングとは簡単に言うと、プロフィール非公開・審査登録制・運営紹介型のマッチングサービスです。
なぜ作ったのか
現状のアプリの課題
■見た目重視すぎる
スワイプ型のマッチングアプリは、どうしても見た目重視になりがち。
実際見た目は恋愛において特に重要な指標であるし、それこそユーザーが望んでいるものでもあります。
しかし今のアプリではどうしてもモテ男・モテ女にいいねが集まるため、その影に隠れてマッチできない層が約4割もいます。1
■デートまでの競争がしんどい
せっかく見た目の基準をクリアしてマッチしたとしても、今度は相手がメッセージを交わしている大量の人の中から競争に勝ち、デートまで漕ぎ着けなければなりません。
自分も可能性を広げるため大量の人とメッセージを交わすので、とにかく面倒。
これらの課題を解決するため、僕らはmeepleをつくりました。
解決策(サービスの特徴)
■モザイクから始まる
マッチングはプロフィールにモザイクがかかった状態から始まります。
見た目重視を回避したい、しかし見た目の要素もある程度は取り入れたいというバランスを追い求めた結果、この答えに辿り着きました。

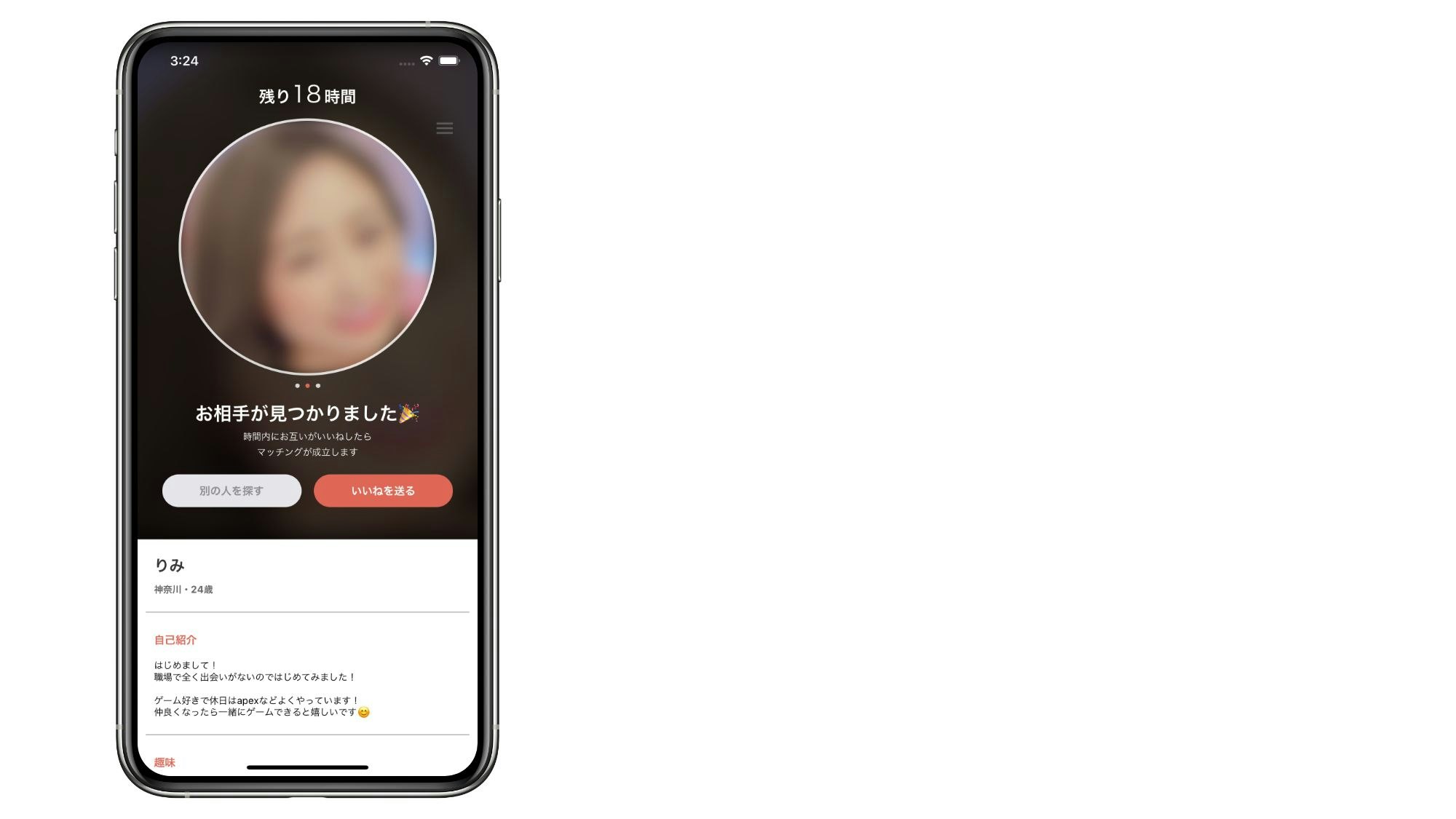
プロフィール情報を元に運営側からお似合いのお相手を紹介→お互いにいいねをしたらマッチング
という流れでお相手とマッチ。
モザイクはメッセージを重ねるに連れだんだん晴れていく設計にし、ある程度相性を知った後に鮮明な写真が見られるようにしています。
■1度に1人としかマッチングできない
メッセージ疲れ・競争疲れを解消するため、メッセージは1人とのみやり取りできる設計にしました(単純すぎますが…)。
これにより、同時に複数人とマッチするより真剣に相手と向き合うことができ、互いの魅力に気がつく機会も格段に多くなる効果があると踏んでいます。
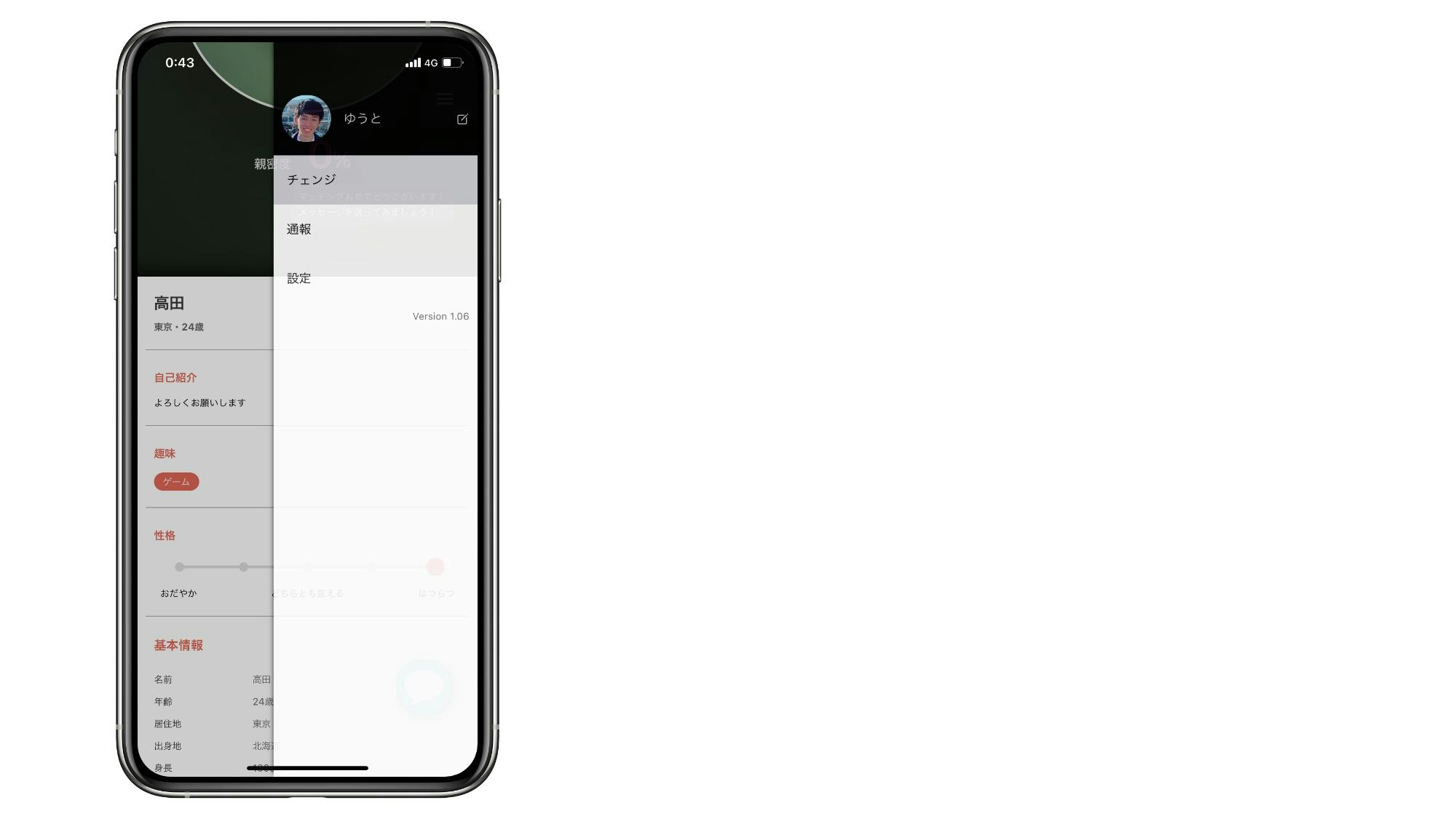
別の人とマッチするには現在のマッチを解消する、チェンジを選択

主に使用した技術
Firebase
● Authentication: 会員登録・管理画面の管理者登録に使用
● Firestore: データ全般をここに保存
● Functions: 主にメール・プッシュ通知の送信バッチや、制限時間を過ぎた場合のマッチ解消バッチのスケジュール実行に使用
● Hosting: 管理画面のホスティングに使用
● Storage: 画像の保存に使用
● Messaging: プッシュ通知に使用
● Analytics: クラッシュレポートやユーザー解析。これから活躍予定。
使用してみた結果、とりあえず使うだけなら習得期間はほぼゼロでもいけるものだと思いました。(そのままスケールさせようと思うと、最初にちゃんと設計をしないと後々後悔しそうです)
Firebaseに関しては開発メンバーが使用感を詳しくまとめてくれました。
Swift
ネイティブアプリを作るならこれでしょ!くらいのノリで使用。
実際にガッツリアプリを作るには、習得期間3ヶ月〜半年程は必要そうです。
Vue.js
管理画面に使用。
管理画面の見た目は載せられませんが、Vue Admin Templateを使うと簡単にそれっぽいものが出来上がりました。
https://github.com/PanJiaChen/vue-admin-template
Vueに関してはHTML, CSSが書けるレベルなら習得期間2週間〜1ヶ月で色々個人制作可能になるかと思います。
主に使用したツール
Adobe XD
デザイン制作に使用。
豊富な機能が揃っている割にノンデザイナーでも直感的に操作できます。無料枠でも本当に十分すぎるほど使えました。
Trello
タスク管理に使用。
こちらも無料の割にGoogle拡張機能と組み合わせれば十分すぎるほど便利になります。
draw.io
画面遷移図やシーケンス図(登録フロー図・マッチングフロー図)の作成に使用。
文章だけだと伝わりづらいので、開発者同士で実装イメージを共有するときに重宝しました。
また、複雑な処理を実装する時に一旦図を書いてみると、頭の中が整理できて非常に便利です。
Slack (API)
イベント通知に使用。
身分証の承認依頼が来た時・アプリ内からの通報が来た時にCloud FunctionsからSlackへ通知を送り、すぐに対応できるようにしました。
ストアリリースまでに準備したこと
リリースまでには意外と準備すべきことがたくさんあります。
似たようなサービスを作る人の参考になればと思います。
■電気通信事業届(1ヶ月半前)
マッチングアプリを作る時はインターネット異性紹介事業に隠れて見落としがちですが、クローズドなチャットを実装する場合には必須らしいです。
1ヶ月ほどかかると聞いていましたが、2週間ほどで審査は通りました。
■インターネット異性紹介事業届(1ヶ月半前)
他のアプリ制作記事ではここが大変というのをよく見かけましたが、なぜか2日で完了しました。
■ランディングページ(2週間前)
事前にインデックスさせておき、”meeple マッチング”, “ミープル マッチング”で検索した時にトップに出るよう、実は2週間前から公開していました。
ただ”ミープル マッチング”については、既に他サービスに検索上位を独占されてしまいました。。(詳細は下に記載)
■PRTIMES(直前)
サービスリリースといえばこれ!
エンジニアを目指した頃から、いつかPRTIMESでリリース記事を出してバズって一躍有名になって…というのをよく妄想していました。
しかし、とりあえずPRTIMESを打ってもPV数は1,000もいかないようなので、SNSやメディア等どこかしらでブーストは必須のようです。
配信に通常3万円は必要ですが、スタートアップ限定プランで10回まで無料とのこと(ラッキー)。
また、公開に事前審査は必要なく、原稿はギリギリの準備でも大丈夫でした。
■note記事(直前)
似たサービスであるozenやknewが面白いnote記事でツイッター上でバズっていたので、それの真似です。
■知人へ拡散願いのLINEしまくる(直前)
ツイッター, インスタグラム, Facebookでリリース直後に拡散してもらえるようお願いしました。
ここが一番大事だと思ったので、小学校からの人脈をフル活用してとにかく多くの人に連絡しました。
失敗やトラブル
早い段階でテスト・セキュリティルールを導入してしまった
テストを導入したりセキュリティを強化するのは開発において必須。
ただ、リリースまで3割くらいしか完成していない段階でテストコードやセキュリティルールを書いてしまったのは失敗でした。
Firestoreを使っているとドキュメント構造の変更が多々あるので、そのたびにテストやルールでエラーが発生してしまい、このせいで開発期間が1.5倍くらい伸びた感覚が。。
教訓として、0→1で開発するときは、リリースまでおよそ8割がた完成するまではどちらも書かない方が良いかと思いました。
まさかの同じ呼び名のサービスが先にリリース!?
リリースに向けた最終準備をしていた9月、なんとほとんど同じ名前のブラインドマッチングサービス(meple)が先にリリースされてしまいました。
「meetしてcoupleになる」でmeeple(ミープル)なので、そんなこともあるかと思いつつも、ロゴやLP, アプリ内の文言を全て変更するとなると大変時間がかかりそうで、これには本当に焦りました。
色々相談の結果、商標登録はされていないことを確認したので、一旦そのままリリースするという決断に至りました。
こちらに関してはレアケースかと思うので、また後日変化があれば記事にしたいと思います。
Firebase × Swiftは実際どうなのか
Firebaseは神
会社ではAWS, Java, MySQLを使用したバックエンド開発をしていましたが「これは自分で作るとさすがに面倒だ」と思い、とにかく工数削減目的で使用しました。
他のバックエンドをゼロから作ったことはありませんが、なんとなく工数は1.5〜2倍くらい縮まったんじゃないかと感じています。
割と直感で使えるので、友人を誘った時にも学んでいた言語に関わらずスッと開発に参加してもらうことができたのも大きな利点でした。
ただ…
FirestoreはRDBのようにテーブル同士を結合させてデータを取り出すことができず(ドキュメント同士の結合ができない)、新機能を追加するときなどドキュメント内の構造が変化しやすいのが難点。
ドキュメント内の構造が変化するたびに結構なコード修正が必要になったため、この辺りはどう設計したら良かったのか、未だに答えが見つかっていません。。
Swiftは自然とコードが綺麗に書けるようになる
これはレベルによりますが、ほぼJavaScriptしか書いたことがない僕にとって、静的型付け言語であるSwiftを触ることは大幅なレベルアップに繋がったと感じています。
また、Swiftではdelegateやprotocol等のデザインパターンもしっかり理解する必要があります。
フロントエンドメインで開発しているとデザインパターンって何?くらいの認識になりがちですが(僕がそうでした)、理解を深めるとフロントエンド開発でも綺麗で保守性の高いコードが書けるようになる気がします。
非同期処理についてもJavaScriptで言うPromise, Asyncよりも深い理解が必要で、今までなんとなく使っていたPromise, Asyncも適切な箇所で使えるようになった気がします。
ただ…
Swiftは学習コストが高く、HTML, CSSと比べると見た目も大変作りづらいです。
ビルド時間もとにかく長く、ビルド完了を待っている時間は特に何もできない(しない)ので開発効率は悪く感じました。
途中で少し触ったFlutterはJavaScriptを学んだことがあれば学習コストは低いと感じ、見た目もHTML, CSSのような感覚で作れるので簡単でした。
ホットリロードのおかげでビルド時間を待つこともなく、開発もスイスイ進みます。
今からアプリ開発のために学習を始めるのであれば、断然Flutterをおすすめします。
今後について
ブラインドマッチングに関しては最近新サービスがちらほらと出始めており、ついにABEMAでもブラインドマッチングが新ジャンルとして取り上げられるようになりました。
今後**「ブラインドマッチング」というカテゴリでどこが覇権を握るのか、今まさに激しく競争が繰り広げられようとしているといったところです。
僕たちのサービスmeeple**もそこに割って入り、ユーザーの満足度・ユーザーの数共にトップを目指していきたいです!
また、開発面ではSwiftで機能改善を続けつつ、Androidにも対応するためFlutterへ完全移行の予定なので、一緒に開発してくれる仲間を募集しています!
興味があればぜひコメントやツイッターのDMからお声掛けください!
最後に、リリース記念として先着1,000名様に永久有料会員権プレゼントのキャンペーン中なので、ダウンロード&登録してもらえると嬉しいです!!
-
「マッチングアプリ」に関する調査 (https://www.lisalisa50.com/research20181002_3.html) ↩