はじめに
今回は JavaScript の学習を支援できるように、基礎となる jQuery を使った3つの問題(初級編)をご用意してみました。
これから jQuery を学習する方や知識がある方にとっても腕試し感覚で触れていただければと思います!
今回の学習では jQuery を使用していきますので、下記記事を参考にファイルを準備いただければと思います。
JavaScriptとjQueryについて簡単に解説
・JavaScript(JS:ジェイエス)
Javascriptは、Webサイトを表示するブラウザ上で「動き」をつけることのできるプログラミング言語です。主にはフロントエンド開発に使われる言語ですが、Node.jsというJavascriptのプラットフォームをインストールすれば、サーバーサイドでもJavascriptを動かすことができます。よってJavascriptを覚えておけば、クライアント側とサーバー側の両方をかけるようになります。
「動き」とは、わかりやすく一部の例を出すと以下のようなものが作れます。
- ポップアップ画面
- 非同期通信(再読み込みせずに表示)※チャットみたいなイメージ
- カウントダウンタイマー など
・jQuery(ジェイクエリ)
jQueryとは、一言で言うと「JavaScriptのライブラリ」です。
この「ライブラリ」とは、説明が難しいのですが「便利な機能をまとめて、他のプログラムから呼び出せる形にしたもの」です。
分かりやすく例を出すと、ホームページにログイン機能を追加したいと思ったときに、一からログイン画面やら送信ボタンなどを作らなくても「ログイン機能のライブラリ」を追加することで効率的にログイン機能が実装できる といった感じです。
jQueryを使う上での最大のメリットは、コードの記述が簡略化されることです。
学習の心得
早速ですがここから問題に移っていきたいとおもいます。
全てのコードを最初に覚えようとしても、挫折に繋がってしまいやすいです。
実際に何かを作るという具体的な目的の過程で、分からない時に「調べる → 実行する」を繰り返して挙動を確認していくことが重要です。
調べる力(リサーチ力)は実務において大事な要素になってきますので、答えを見る前に最低でも数分は諦めず調べてみることを意識しましょう。
今回の問題集
今回の問題、忍者CODEの問題集を参考に作りました。
アカウント登録のみでコストなく学べる優れたサービスなので、是非活用しましょう。
それでは始めていきましょう!
問題1 リロードして3秒後にアラートを出そう
期待する挙動:ページが読み込まれたら3秒後に「初めまして、忍者です。」が表示される
まずはjsフォルダ内にjsファイルを作成しましょう。準備ができたら早速問題を解いてみましょう。
▼▼▼ 回答はコチラをクリック! ▼▼▼
回答
setTimeout(function() {
alert('初めまして、忍者です。');
}, 3000);
解説
- setTimeoutは指定した時間の後に関数(function)の呼び出し、またはコードの実行を行うメソッドです。今回は3000ミリ秒を設定しているので3秒後に表示されます。
- alertは引数に入れた文字列をポップアップウィンドウで表示する役割を持ちます。
問題2 classを取得してアラートで表示する
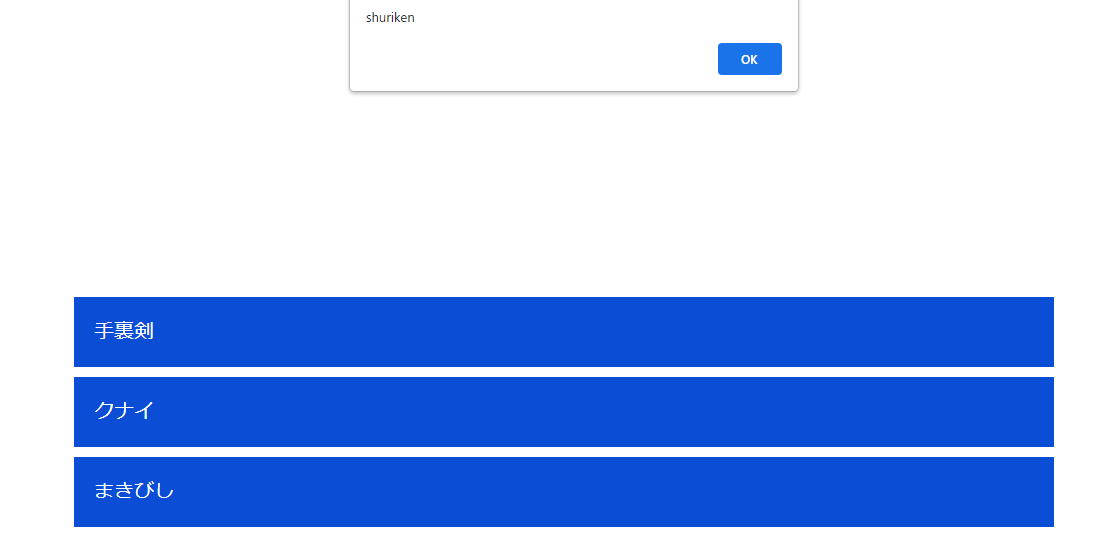
期待する挙動:特定のボタンを押せば、そのボタンの名前がアラートで表示される
こちらもまずは以下のHTMLとCSSをエディタに張り付けてから問題を解いていきましょう。
<ul class="list">
<li class="apple">リンゴ</li>
<li class="orange">みかん</li>
<li class="grape">ぶどう</li>
</ul>
*{margin: 0;padding: 0;list-style: none;box-sizing: border-box;}
.list{
width: 1000px;
margin: 300px auto 0 auto;
overflow: hidden;
}
.list li{
padding: 20px;
background-color: #0c4dd5;
margin-right: 20px;
margin-bottom: 10px;
color: #fff;
font-size: 20px;
cursor: pointer;
}
▼▼▼ 回答はコチラをクリック! ▼▼▼
回答
$(function(){
$('li').on('click',function(){
alert($(this).attr('class'));
});
});
解説
- $('li')ですべての
<li>タグが指定される - onメソッドの構文は .on(イベント名、セレクタ、データ、関数) となっており、セレクタとデータはよく省略されます。今回はこの「イベント」の部分に'click'を記述することで「ユーザーがクリックをしたら」というイベント発火条件を指定しています。関数はそのイベントが発火した際に行う処理を記述します。今回はfunction(){alert($(this).attr('class'));}が実行される処理ということになります。
- 「this」はイベントが発生した要素のことを指します。今回であればクリックした$('li')要素のことになります。
- 「attr」はアトリビュート(属性)のことで様々なHTML属性を取得することができるメソッドです。今回は('class')属性を取得しています。
問題3 クリックで要素をフェードアウトさせる
期待する挙動:「クリックすると「忍者」が消えます」をクリックすると「忍者」がふわっと消える
こちらもまずは以下のHTMLをエディタに張り付けてから問題を解いていきましょう。
<div class="trigger" style="margin-bottom: 30px;">クリックすると「忍者」が消えます</div>
<div class="target">「忍者」</div>
▼▼▼ 回答はコチラをクリック! ▼▼▼
回答
$(function() {
$('.trigger').click(function() {
$('.target').fadeOut("slow");
});
})
解説
- $('.trigger')で特定のクラスを指定する
- 今回は1つのみのクラスの指定なのでon()メソッドは使わずにclick()メソッドを使用する。(on()メソッドを使ってもOK)
- fadeOut()メソッドの引数には時間(ミリ秒)など様々なオプションを指定できます。今回は"slow"を設定することで「ゆっくりめ」に消すことができます。今回の回答としては時間での設定でもOKです。
最後に
いかがでしたでしょうか?
今回の学習では、JavaScriptで実装できる「動き」を3種類の問題形式でご紹介させていただきました。
小さな機能ですが、できるようになるとシンプルにうれしいですよね。
プログラミング学習は、小さなことの積み重ねなのでどんどん新しい機能を覚えてレベルアップしていきましょう!
また、続編として「JavaScript(jQuery)の基礎問題3選 中級編」の記事を作る予定なのでまた良ければチャレンジしてみてください。
最後までご覧いただきありがとうございました。