CSSテクニック
今回はCSSの初心者~中級くらいの小ワザを少しですがまとめてみました。
どれもよくWebサイトでみかけるテクニックなので、好きな時に使えるようにしておきたいものです。
備忘録として残していきたいと思います。
グラデーション
グラデーションは「linear-gradient」というものを使います。
()内には、変化させたい「方向」、2種類以上の「色」を指定します。
- to right:左から右に色が変化する
- to bottom:上から下に色が変化する
- to right bottom:左上から右下に色が変化する
- 30deg:30度の角度で色が変化する
- radial-gradient:中心から外側に向かって円形のグラデーションを表現する
要素を透明にする
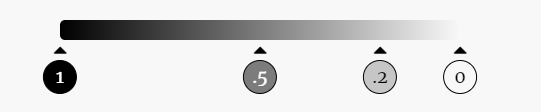
「opacity」というものを使います。
値は「1」が不透明で「0.5」が半透明、「0」が透明になります。

要素を好きな場所に配置する
「position」プロパティを使用します。
よく使うポジション指定方法は主に3種類あります。(ポジションの初期値はstatic)
「relative」
配置ができる範囲を設定する値。主に親要素に指定し、子要素に「absolute」を指定することで親要素の中を自由に動かすことができます。
この「relative」「absolute」は基本セットで使用します。
「absolute」
配置する場所を設定する値。親要素の範囲内で自由に動くことができる。
「fixed」
画面に固定しして配置する値。
スクロールしてもついてくるアレです。
ホバーアニメーション
滑らかに変化させる「transition」プロパティと「セレクタ名:hover」を使います。
変化させたい部分にマウスカーソルを乗せた(ホバー)ときにリストの背景色や文字色など、スタイルを変更できます。
※スマホの場合はタッチしたとき
- transition: all .8s・・・「all」は背景や文字色すべてを対象にし、「.8s」は0.8秒かけて変化させるという意味
- セレクタ名:hover ・・・ホバーした時のスタイル設定
最後に
簡易的なものにはなりますが、今回は以上となります。
学習はやはり、インプットだけではなく、実際に手を動かしてコードをとにかく書いていくのが一番身になります。
「こういうのが作りたい」というようなアイデアをネットサーフィンで見つけて、どんどん自己流のサイトを作ってみましょう。
学習参考サイト