はじめに
この記事では、HTMLをこれから学習する方向けにhead要素の中身について詳しく解説していきたいと思います。
1つ1つの意味を理解することで、すっきりした状態でWeb制作を始められると思うので是非読んでいただければと思います。
HTML学習にお勧めサイト
忍者CODEでは、多数の無料問題集から有料のコンテンツまで用意されています。
「初心者でいきなりお金かけて学ぶのは怖いなあ」
「まずはお金をかけずに学びたい」
そんな方には非常におすすめなサービスなので是非活用しましょう!
<head>要素とは
<head>~</head>で囲まれている部分がhead要素になります。
「head」とは、文書のヘッダー部分を指定するタグのことです。<head>タグで囲った内容は、htmlファイルの情報を指定するものであり、<html>タグと<body>タグの間に書きます。
<head>タグの中の内容は、<title>タグを除いてブラウザの画面上に表示されないようになっています。(title要素はブラウザ上部のタイトルバー)。ヘッダー部分は<title>、<meta>、<link>など、HTMLファイルの様々な情報が指定されます。また、スタイルシート(CSS)やJavaScriptを外部から読み込む場合にも<head>タグの中に記述して読み込ませます。(JavaScriptの記述はbodyタグ内に置くこともある。)
HTML基本構成の理解
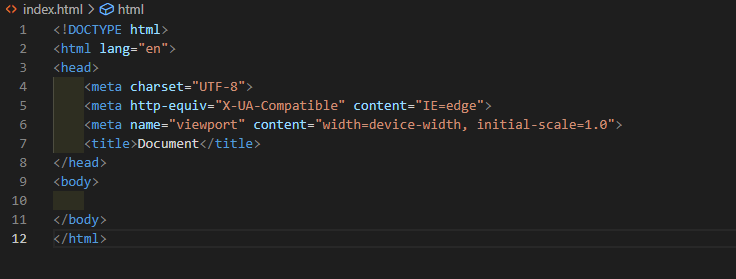
HTMLの基本構成は「! + tab」か「! + enter」のショートカットキーで瞬時に作れます。

ですが、一気に色々表示されて最初はなんのことだか分からないですよね。1つ1つ細かく解説していきます!
<!DOCTYPE html>
これはドックタイプ宣言と言われるもので、この文書がHTML5の形式であるとパソコンに認識させるために記述します。
HTML文書を作成する場合、必ずほかのタグよりも先頭に書くべきものです。
コチラは正確にはHTMLタグではないので、閉じタグを書く必要はありません。
<html lang="ja">〜</html>
<html lang="ja">〜</html>に書かれているものがHTMLの内容だということを示します。
lang属性は言語を指定するために記述します。「lang=”ja”」で日本語を指定できます。
プログラムに対しても言語を理解させるということで文字化けなどの発生を避けられる可能性があります。
デフォルトでは「lang=”en”」(英語)になっているので、変更しておきましょう。
<head>内の解説
<head>~</head>で囲まれている部分がhead要素になります。
head要素とは、そのページの基本情報を表す要素のことで、この中に記述した内容はブラウザに読み込まれますが、表示はされません。
<meta charset="UTF-8">
<meta charset="UTF-8">は HTML5 で登場した新しい記法で文字コードを指定しています。文字化け対策として記述します。
日本語のサイトであれば、必ず書いておいたほうがよいです。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
こちらのmeta要素を記述することで、Internet Explorer(IE)に対して互換性モードを指定することができます。「IE=edge」でIE(Internet Explorer)であれば最新版で表示するように指示しています。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
レスポンシブ対応させるために記述するものです。あまり深く考えず書くものだと認識しておけばOKです。
<link rel="icon" href="favicon.ico" />
ファビコンはブラウザのタブに表示される小さなアイコンのことです。タイトルの左側に表示されます。
ルートディレクトリにファビコンファイルを置く場合は、拡張子が.icoのものを使わないと表示されません。
<title>~</title>
ページ内のコンテンツを簡潔に説明する部分です。検索ページにタイトルとして表示されます。
SEO的にも重要な項目です。
<meta name=”description” content="">
Webページの紹介文。Google等での検索結果ページのタイトル下にでる説明文にあたります。
表示される文字数は、60~120字文字程度です。
<link rel="stylesheet" href="reset.css">
リセットCSSとはブラウザ毎に設定されているデフォルトの表示設定を無効かするための記述です。リセットCSSを記述していないと、表示するブラウザによってホームページの見た目が変わってしまいます。
<link rel="stylesheet" href="style.css">
「rel=”stylesheet”」はスタイルシートを読み込ませるために記述します。「href=””」に読み込みたいCSSファイルのURLを記述します。
最後に
解説は以上となります。
少し説明不足な点もあるかとは思いますので、また改めて追記しておきたいと思います。