un-T factory! XA Advent Calendar 2018 5日目の記事です。
こんにちは、nin2です。
最近はSVGを扱うことがだいぶ多くなってきました。
レスポンシブやRetina対応でもぼやけない…。最高です。
IllustratorでSVGデータを整えてからコーディングに入ることが多いので、
今回は私なりのSVG作成手順やポイントをまとめていきたいと思います。
使用アプリ
- Photoshop(弊社ではpsd形式のデザインデータで作業することが多いため)
- Illustrator
- svgo
手順
- SVGデータを用意する
- SVGデータを整える
- 中身をチェックする
- 軽量化する
1. SVGデータを用意する [Photoshop]
1) レイヤーがシェイプ or ベクトルレイヤーになっているか確認した上で、SVGデータを書き出す
[操作] レイヤー上で右クリック > 【書き出し】を選択 >【SVG】で保存
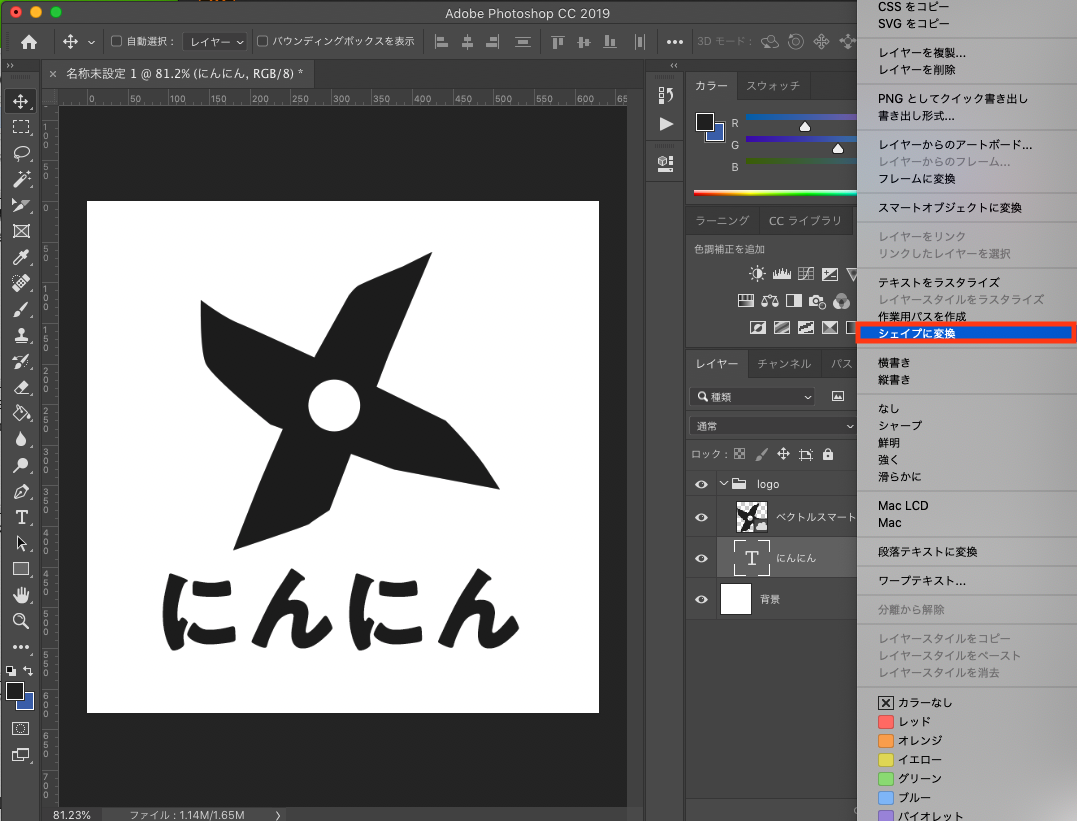
テキストをSVG化したいときは、先に『アウトライン化』を忘れずに。
[操作] テキストレイヤー上で右クリック > シェイプに変換 を選択

2. SVGデータを整える [Illustrator]
1) 1.で書き出したSVG画像をIllustratorで読み込む
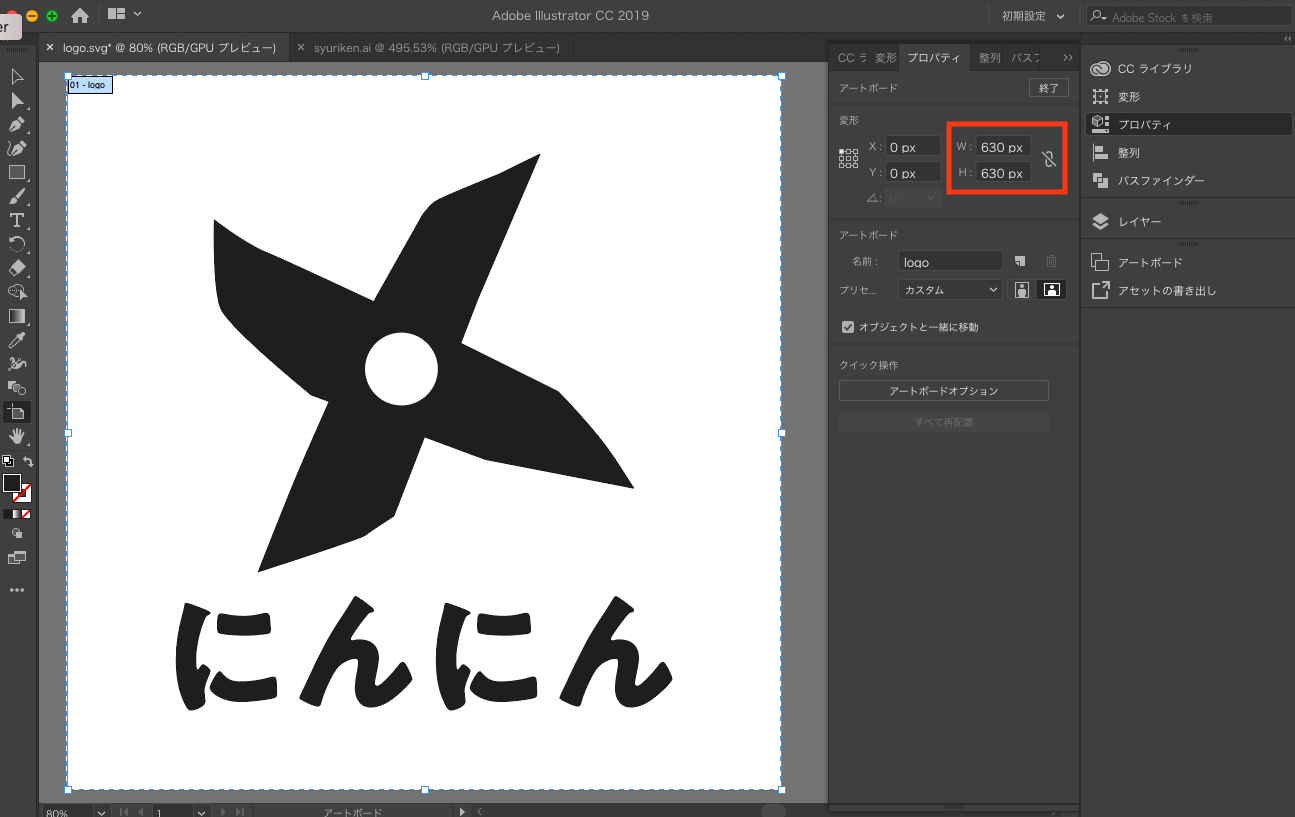
2) アートボードのサイズを画像に合わせる
まず、アートボードのサイズを整えます。
このとき数値を整数にしておくと、CSSで幅計算する必要がある時に楽だと思います。

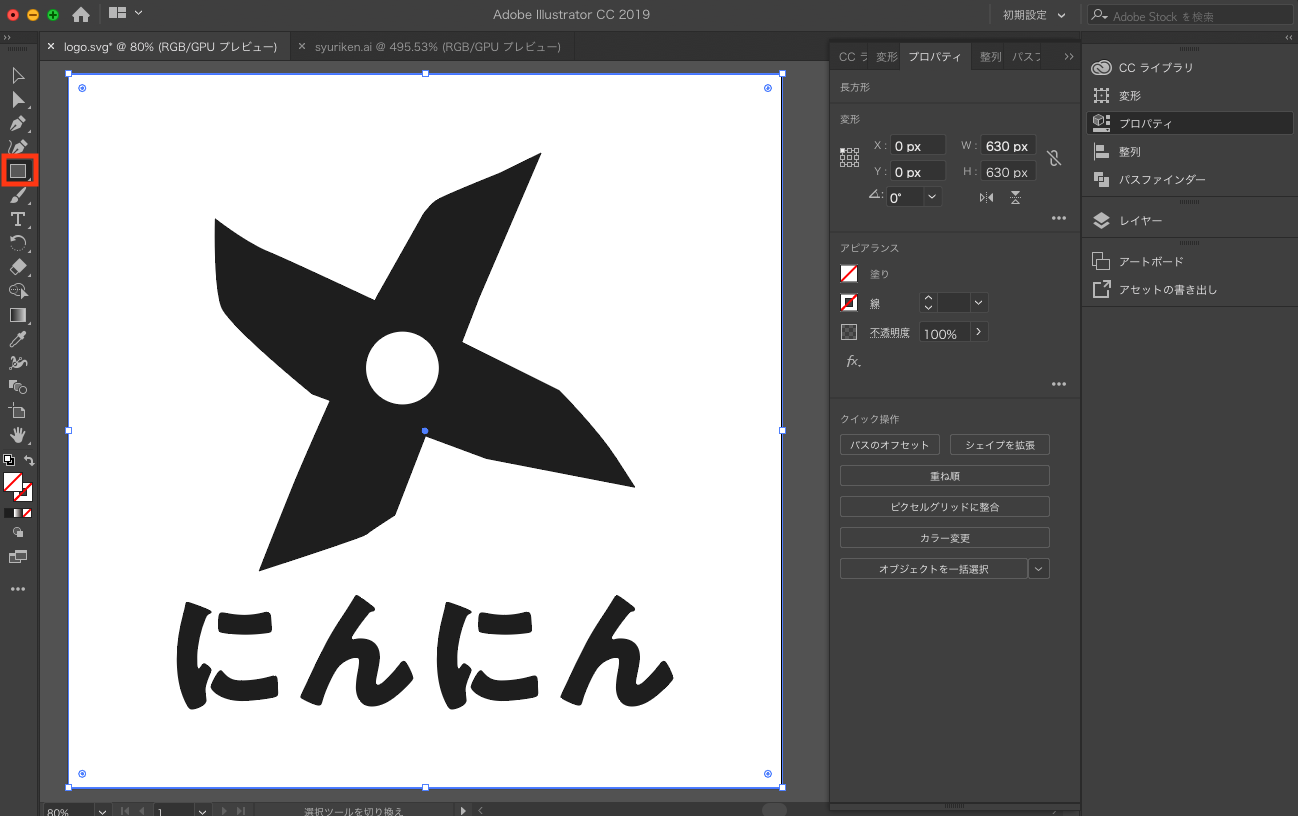
アートボードを整えたら、 長方形ツール でアートボードと同じ大きさのパスを作ります。
そうすると、上下左右の余白を含めたSVGデータをつくることができます。

3) パスの状態をチェック
パスが多いデータを使うとパフォーマンス低下に繋がるので、不要なパスはなるべく削除しましょう。
4) SVG形式で書き出し
3. 中身をチェックする
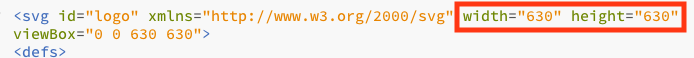
1) SVGタグに【width・height】が入っているかを確認しましょう。
IEなどで表示崩れが起きるので、念のため確認した方が安全です。

4. 軽量化する
SVGOというツールで不要な情報を取り除き、データを軽くします。
こちらはGithubでダウンロードできます。
https://github.com/svg/svgo-gui
使い方は以下のサイトを参考にしました。
見た目のクオリティはそのままで、SVGファイルを大幅に軽量化する便利ツール -SVGO GUI