はじめに
Salesforce(以下、SFDC)開発でもLWC(Lightning Web Component)やSFDXのおかげもあって、Visual Studio Code(以下、VSCode)を用いた開発が徐々に浸透してきています。
本稿ではSFDCのチュートリアルなども参考にしつつ、これまでのローカル開発と変わるところ、変わらないところ、を中心にご紹介していきます。
また、本稿は超ざっくりしたポイントのみを記載しており、技術的な背景や仕組みについてはほどんと記載しておりませんので、ご承知願います。
この記事を読んで、なんか面白そう!やってみよう!という方が増えれば幸いです。
コンテナとは
コンテナとは、一言で言うと、Hypervisor(仮想のハードウェア)上で実行する仮想OSです。
意味不明ですよね(という方向けの記事です)。
ゴーグルをかけるとVRが見える仕組みがあるじゃないですか。
- ゴーグル = Docker(コンテナ実行基盤)
- VRゲーム = コンテナ
と言うイメージですかね。
自分の目(自分のマシン)にゴーグルをかける(DockerをInstallする)ことで、VRゲームを体験できる(コンテナを実行できる)みたいな感じです。
VRゲームではそこにあるはずのない物をあたかもそこにあるかのように見ることができますよね。でも触れません。だって実際にはないから。
コンテナも同じような感じで、PCをもう1台買ったわけじゃないのにもかかわらず、新しいPCが(PCの中に)できる感じです。
Remote Containerってなにがいいの?
こういう思想的な内容も含む文脈は、実際に導入される際に自分たちの状況に応じたPros and Consをするしかないと思いますが、私が個人的に考えるところを記載しています。
Pros
Write Once, Run Anywhere.
これに尽きます。
これまでのSFDC開発はPoint & Clickで進めることが多かったかと思います。
しかし、ここ最近、冒頭にも書いた通りにいろんなツール群の発展や、世の中的なDevOpsの浸透などの勢いを受けて、SFDC開発でも自分のマシンに各種ツール群をインストールして開発をすることも増えてきたかと思います。
ツールをインストールするにあたって、追加で必要なランタイムや便利ツール群などなど、開発を充実させるためにはこれまでのようにワンクリックでポッチリ完了、とはいかなくなってきています。
それを解決してくれるのが、Remote Containerで、開発環境の、しかもOSまで含めたフルセットをソースコードとして保存しておける(リポジトリに登録できる)のです!!
そのため、OSのバージョンやリビジョンが違ったから違う設定が必要、とか、ツールのバージョンが上がったから手順書を更新してみんなが開発環境を再セットアップ、とかそんな面倒なことが不要になります。
たまにありますよね、、、マシンにある元々の設定が邪魔して手順書通りにセットアップが完了しないとか、、、
Remote Containerでは、Dockerfileに記載した手順でマシン(Docker image)や必要なランタイムを準備し、定義ファイル(devcontainer.json)に記載されたExtensionや設定を反映した開発環境を作ってくれます!!
imageをdevcontainer.jsonに書くこともできますし、docker-composeや、Dockerfileを利用することも可能です。
SFDC単独開発環境だと、docker-composeを書くほどにはなら無さそうですが、所定のポートを利用したい場合は、docker-composeが必要になりそうです。
Cons
デキるエンジニアが必要
導入時にはできるエンジニアがいたけど、後進を教育しきれずに結局放置される、みたいなことは実際の開発現場では多々あるかと思います。
開発資源の実態とは直接的に関係が薄い部分なだけに、実プロジェクトではどうしても後回しにされがちな分野かと思います。
実際に導入される際は技術的なハードルに加えて、継続して運用していけるかもポイントになるかと思います。
技術的な面というか、致し方ない問題として、PCの性能や社用のセキュリティソフトによっては、Docker自体が使えなかったり、そもそも仮想マシンが自身の開発環境である場合、導入が難しいケースがあるかと思っています。
早速使ってみよう!!!
さて、陰気くさい話はここまでにして、早速チュートリアルでも始めようかと思いましたが、SFDCの公式サイトに書いてある通りにやればできたので、これ以上なにもいうことはない、というのが結論です。
が!!
実際に上記のチュートリアル通りにやると、
sfdx force:auth:device:login
コマンドが失敗します。
curlでsfdx-cliのZipを落としてきて展開しているようなのですが、npmでインストールしたものと、コマンドの設定が異なるようです。
なんか悔しかったので、npmでインストールしたバージョンを作ってみました。
あくまで、自身の学習(Dockerのおさらい)用に作ったものなので、Bestな構成になっているかというと、そうではありませんので、ご留意ください。
公式サイトのDockerfileで作った環境でコマンド実行できないな、と言うときのご参考になれば幸いです。
ミニマムでインストールしているので、そのまま使おうとするといろんなコマンドが使えなくて面倒かもですね;;
実際に使われる際は、自身の状況に応じてツールを追加してください!!
Containerベース開発で変わらないこと
コンテナ化にあたって、あんまり気にしなくていいことを書いておきます。
ソースコード(メタデータなど)はどこに??
ソースコードはローカルとコンテナとで同期が取られるようになっており、両方に保持されます。
VolumeはComposeを書けば指定できそうですが、こだわりがなければなにも指定せずともVolumeをマウントしてくれるのでとっても便利!!
コマンドが変わる・・・!?
これは変わるポイントでもあり、変わらないポイントでもあります。
コンテナ内にSFDXが正常にインストールできていれば、SFDXコマンドは変わりません。
ただし、Linuxコンテナなので(2021年1月時点では、VSCodeのRemote Containerが今のところWindowsコンテナに対応していない)、特に今、Windowsで開発している方々はSFDX以外のコマンドが変わるので、その点くらいですね。
Containerベース開発で変わること
コンテナ化にあたって、意識した方が良いこと、を記載しておきます。
拡張機能の追加
もちろん、個別にinstallすることも可能ですが、これはremote containerを使う醍醐味なので、ぜひとも個別にinstallせずに、devcontainer.jsonに定義して「手間が省けた感」を満喫していただきたいです。
以下にdevcontainer.jsonのサンプルを掲載しますが、手順は超簡単で、extensionsに拡張機能のUnique Identifierを追加していくだけ!!
{
"dockerFile": "Dockerfile",
"extensions": [
"salesforce.salesforcedx-vscode",
"redhat.vscode-xml",
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"eamodio.gitlens",
"oderwat.indent-rainbow"
],
"settings": {
"salesforcedx-vscode-apex.java.home": "/usr/lib/jvm/java-11-openjdk-amd64",
"xml.java.home": "/usr/lib/jvm/java-11-openjdk-amd64",
"files.autoSave": "afterDelay",
"terminal.integrated.shell.linux": "/usr/bin/bash"
}
}
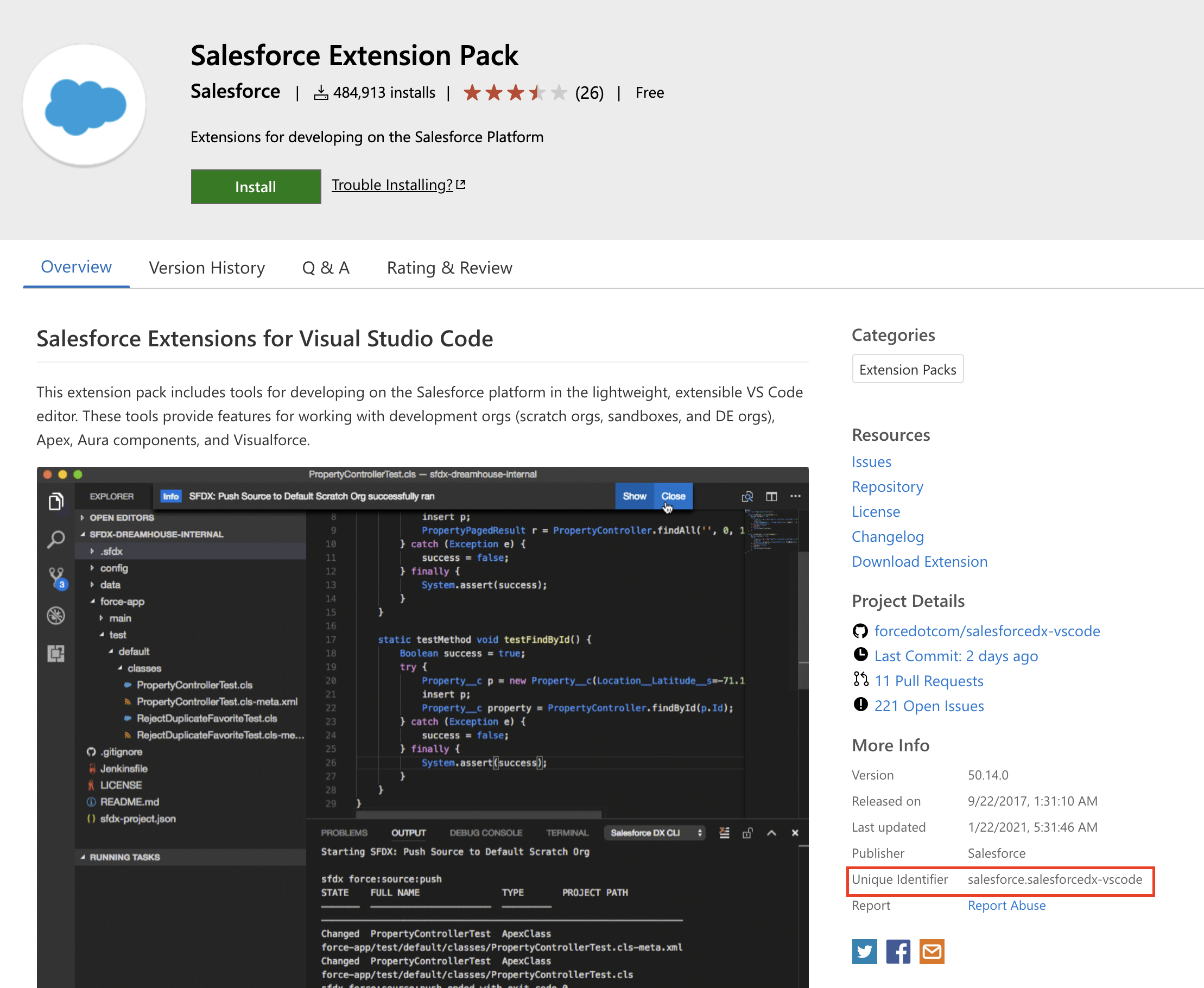
Unique Identifierは、VSCodeの拡張機能のページの右下で確認できます。
以下はSalesforce Extension Packの場合の例です。

https://marketplace.visualstudio.com/items?itemName=salesforce.salesforcedx-vscode
各種設定
これも、上記のサンプルにある通り、devcontainer.jsonに定義しておけるので、環境ごと、人ごとに設定が違って云々・・・みたいな問題を防げます。
settingsに必要な設定を追加していけますが、記載の通り、拡張機能の設定も読み込んでくれます。
vscode標準の設定はこちらにデフォルト設定が記載されていますので、ご参考まで。
さいごに
かなり大雑把な説明でしたが、へーそんなのあるんだ、面白そう!という皆様の好奇心を刺激できていれば幸いです。