はじめに
Ext JSで作りたい、修正したいものがあるんだけど、どうやって作れば良いか、直せばよいか分からないことは往々にしてある。 筆者自身、一つのコンポーネントを作るのにもものすごく時間がかかったし、周りの同僚に聞いても大体そんな感じだった。 そんな人に少しでも役立てれば良いなと思い、ここにまとめておいた。
公式のサンプルコードを見よう
実際のサンプルコードを読んで、何を設定すればどうなるのか、以下のサイトを見ながらコードを修正したりして動かしてみると理解が早いと思う。
| サイト名 | URL |
|---|---|
| Sencha Try | http://try.sencha.com/ |
| Ext JS 5.0 Examples | http://dev.sencha.com/extjs/5.0.0/examples/index.html |
| Ext JS 4.0 Examples | http://dev.sencha.com/deploy/ext-4.0.0/examples/ |
公式のAPIドキュメントをよく読もう
困っているのに公式のAPIドキュメントを一切読んでないとか問題外である。確かに最初はAPIドキュメントにいろいろと羅列されていてよく分からないけどとりあえず読もう。
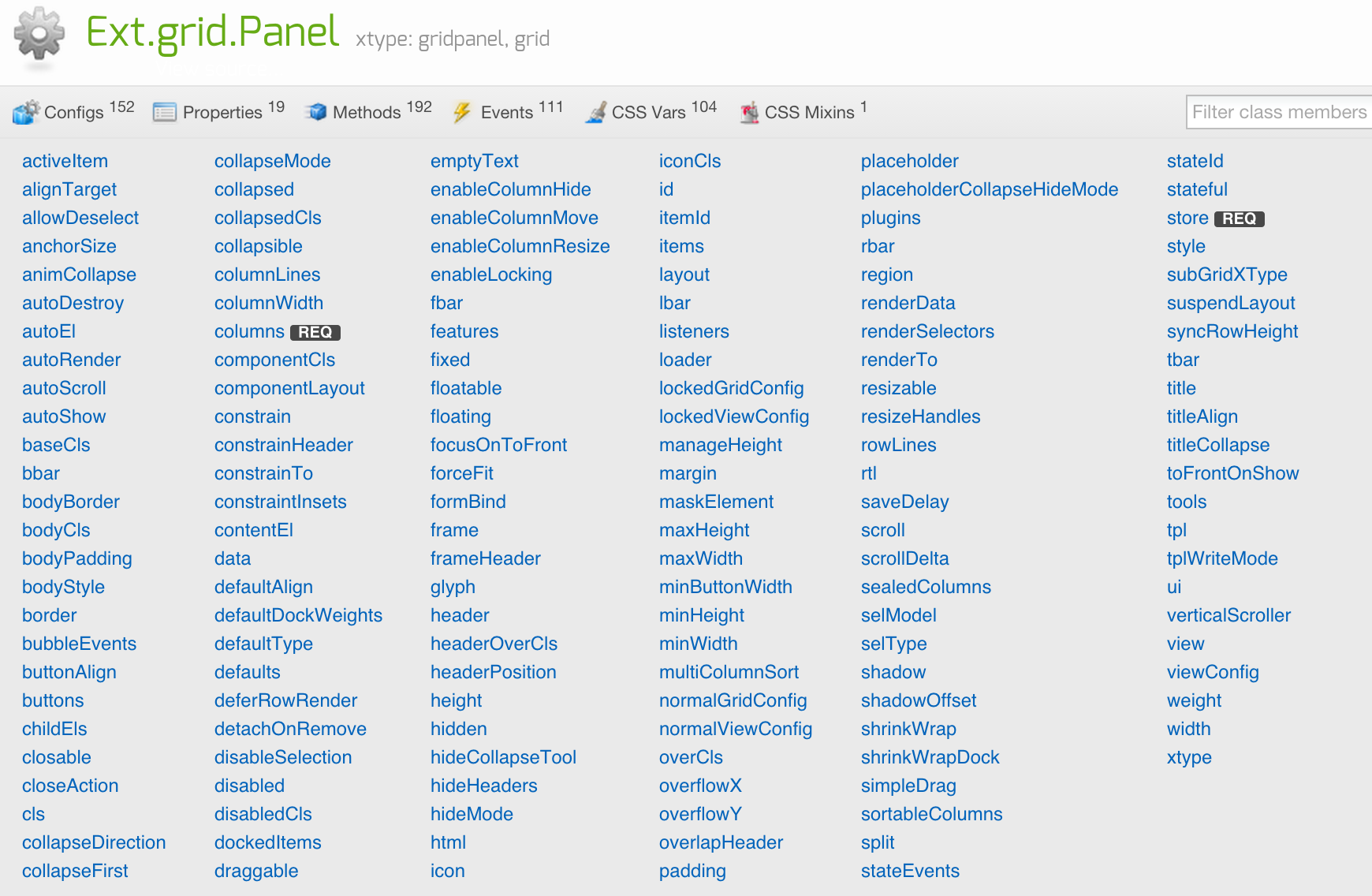
職場で話題になったよくハマるポイントとして、コンポーネントで必ず設定しなければならない項目があるのに、設定してないでエラーが起きることが挙げられる。Ver4.2.3の Ext.grid.Panel に関しては、 columns 、 store が必須コンフィグとなっている。
コンポーネントの必須項目に関しては、Ext JS APIドキュメントの該当クラスの「Configs」で、「REQ」ラベルがついているのでよく読もう。
| サイト名 | URL |
|---|---|
| Ext JS 5.1 | http://docs.sencha.com/extjs/5.1/ |
| Ext JS 4.2.3 | http://docs.sencha.com/extjs/4.2.3/ |
レイアウトに関して
レイアウトに関しては以下のサンプルを見ておけば何のプロパティを指定すればどのようなレイアウトとなるかなんとなく分かるかと思う。
ExtJS Layout Examples
http://dev.sencha.com/deploy/ext-4.0.0/examples/layout-browser/layout-browser.html
よく使うものに関して以下に詳細を記載しておく。
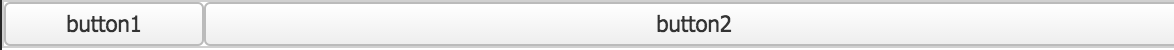
Fitレイアウト
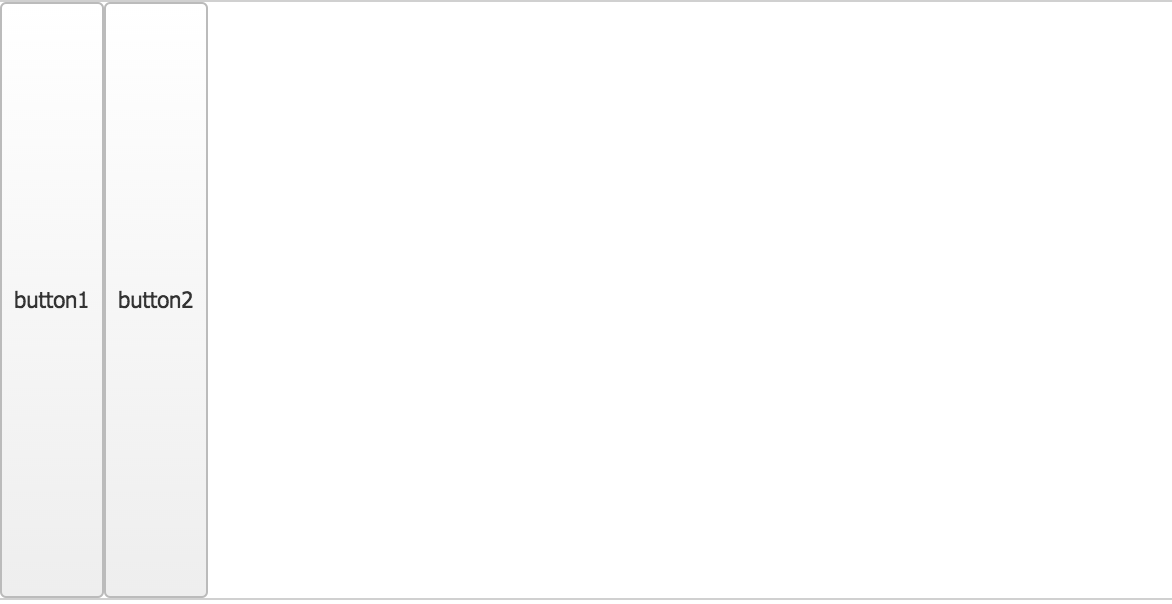
Fitレイアウトを指定すると、アイテムは一個目にしか適用されない
layout: {
type: 'fit'
},
items:[{
xtype: 'button',
text: 'button1',
},{
xtype: 'button', // ここにはFitレイアウトは適用されない
text: 'button2',
}]
https://fiddle.sencha.com/fiddle/hrr

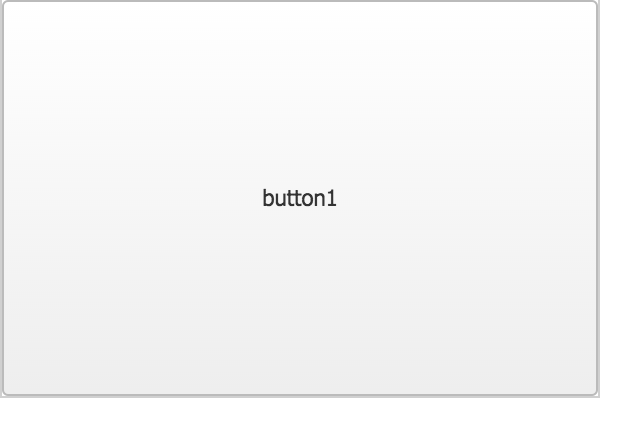
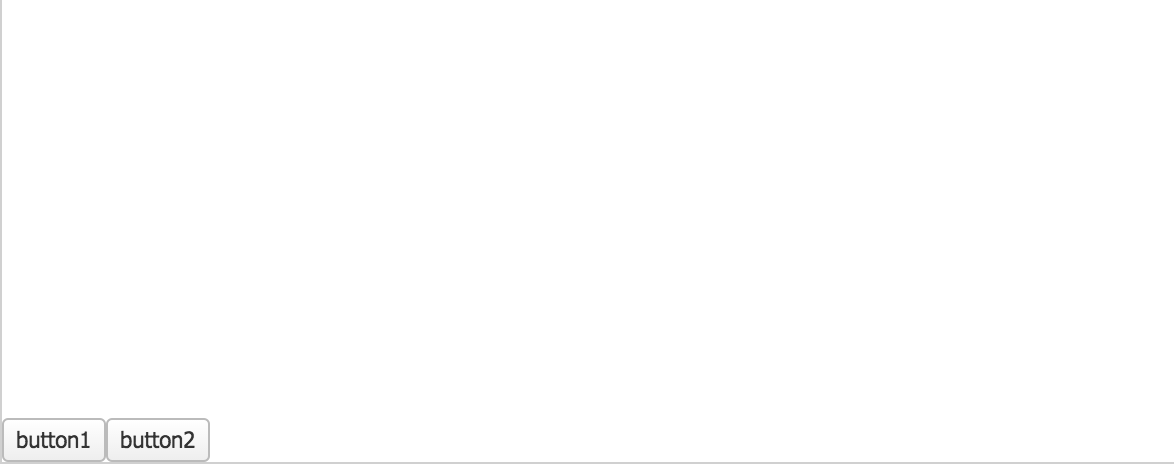
Fitレイアウトは子のアイテムしかサイズ調整しない
孫のアイテムにはサイズ調整が適用されない。Fitレイアウトを指定してもサイズが自動調整されない場合は、余分なコンポーネントがないか確認すること。
layout: {
type: 'fit'
},
items: [{
xtype: 'panel',
items: [{
xtype: 'button',
text: 'button' // ここにはFitレイアウトは適用されない
}]
}]
https://fiddle.sencha.com/#fiddle/hrs

hboxレイアウト
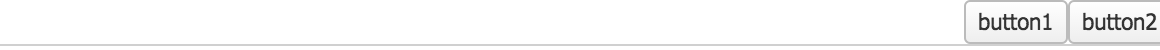
アイテムの左右位置はpackプロパティで指定する
| 場所 | プロパティ |
|---|---|
| 左寄せ | pack: 'start' |
| 右寄せ | pack: 'end' |
| 中央 | pack: 'center' |
layout:{
type: 'hbox',
pack: 'end'
},
items: [{
xtype: 'button',
text: 'button1'
},{
xtype: 'button',
text: 'button2'
}]
https://fiddle.sencha.com/#fiddle/hrt

アイテムの幅を自動的に設定するにはflexで指定する
flexは割合であるため、均等サイズにするには全アイテムに同じ値のflexを指定する
layout: {
type: 'hbox',
pack: 'end',
},
items: [{
xtype: 'button',
text: 'button1',
flex: 1
},{
xtype: 'button',
text: 'button2',
flex: 1
}]
https://fiddle.sencha.com/#fiddle/hru

layout: {
type: 'hbox',
pack: 'end'
},
items: [{
xtype: 'button',
text: 'button1',
width: 100
},{
xtype: 'button',
text: 'button2',
flex: 1
}]
https://fiddle.sencha.com/#fiddle/hrv

アイテムの上下位置はalignプロパティで指定する
| 場所 | プロパティ |
|---|---|
| 上寄せ | align: 'top' |
| 下寄せ | align: 'bottom' |
| 中央 | align: 'middle' |
layout: {
type: 'hbox',
align: 'bottom'
},
items: [{
xtype: 'button',
text: 'button1'
},{
xtype: 'button',
text: 'button2'
}]
https://fiddle.sencha.com/#fiddle/hs0

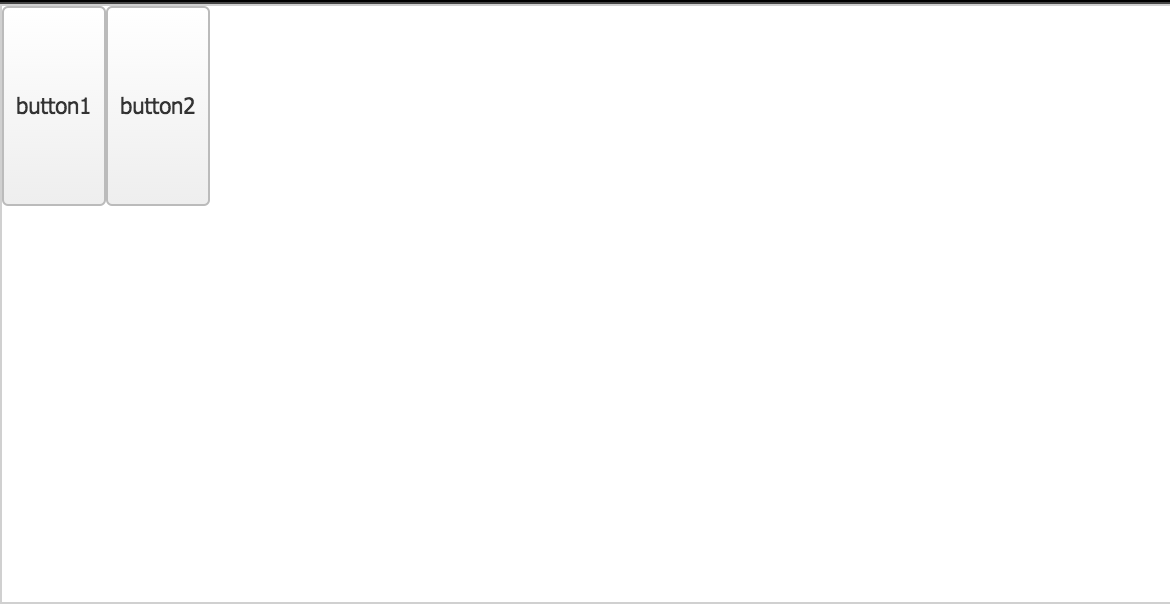
アイテムの高さもalignプロパティで指定する
親コンポーネントのサイズに合わせる: align: 'stretch'
一番大きい要素に合わせる: alignt='stretchmax'
layout: {
type: 'hbox',
align: 'stretch'
},
items: [{
xtype: 'button',
text: 'button1'
},{
xtype: 'button',
text: 'button2'
}]
layout: {
type: 'hbox',
align: 'stretchmax'
},
items: [{
xtype: 'button',
text: 'button1',
height: 20 // ボタン1の高さも100になる
},{
xtype: 'button',
text: 'button2',
height: 100
}]
https://fiddle.sencha.com/#fiddle/hs2

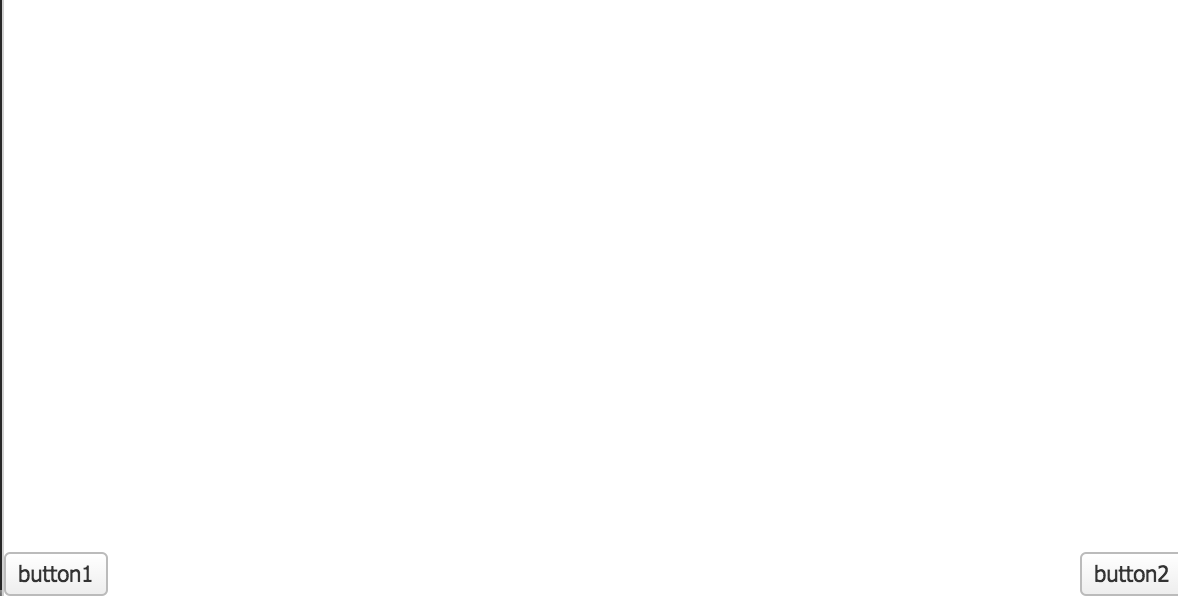
アイテムを左右に配置するには、flex: 1のtbspacerを利用する
layout: {
type: 'hbox',
align: 'bottom'
},
items: [{
xtype: 'button',
text: 'button1'
},{
xtype: 'tbspacer',
flex: 1
},{
xtype: 'button',
text: 'button2'
}]
https://fiddle.sencha.com/#fiddle/hs3

vboxレイアウト
hboxで述べてきたことと原理は同じなので省略。
若干注意しなければならない点を以下に記載する。
アイテムの上下位置に関して
| 場所 | プロパティ |
|---|---|
| 上寄せ | pack: 'start' |
| 下寄せ | pack: 'end' |
| 中央 | pack: 'center' |
アイテムの左右位置に関して
| 場所 | プロパティ |
|---|---|
| 左寄せ | align: 'left' |
| 右寄せ | align: 'right' |
| 中央 | align: 'center' |
問題を調べよう
Ext JSに関しての問題を調べるにはStackOverflow、またはSencha Forumが鉄板である。大体の問題はここで検索すれば解決できる。それでも駄目だったらGoogle先生に検索して個人ブログなどを漁るしかないと思う。
| サイト名 | URL |
|---|---|
| Stack Overflow | http://stackoverflow.com/ |
| Sencha Forum | http://www.sencha.com/forum/ |
これはバグ?
開発していると、時々バグに遭遇することがあると思う。 これ、バグじゃない?と思った時は前記のSencha Forumで検索すると、タイトル名に[OPEN]のラベルがついている記事がある。 それがまだ解決していないバグだ。 実際、Ver 4.2.2 Borderレイアウトで上下にパネルが配置されていて、パネルのtoggle, collapse時にアニメーションがおかしくなるバグがまだ解消されておらず、私自身未だに困っている。
[OPEN] Faulty collapse animation with collapseMode: 'header'
http://www.sencha.com/forum/showthread.php?234413-Faulty-collapse-animation-with-collapseMode-header
実際の動きは以下のURLを参照のこと。
http://jsfiddle.net/mjHxw/
こういった場合、周りと相談してバグを回避して表現するやり方を取るか(アニメーションんをそもそも無くす等)、とことん突き詰めてバグを解消するかのどちらかだと思う。
より良い独自コンポーネントを作成したい
US Sencha社ブログのエントリーをゼノフィ社が翻訳してくださっているのでそちらを参照すれば良いと思う。
| サイト名 | URL |
|---|---|
| Ext JSの開発でやってはいけない10のこと | https://www.xenophy.com/extjs/7880 |