※この記事はElm関西#1でのelm-uiのデモ内容をベースに補足したり修正を加えたものです。
0
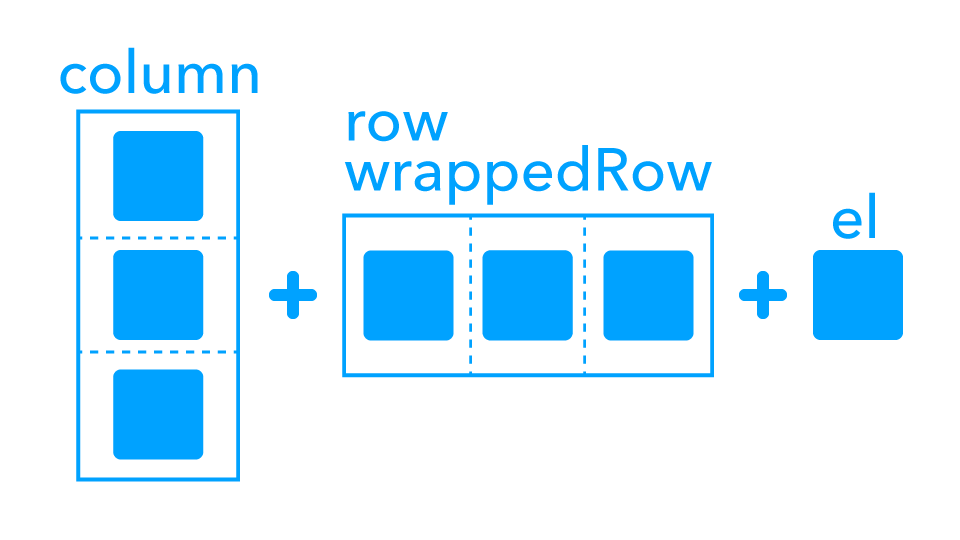
mdgriffith/elm-uiはElmでviewを組むためのDSLです。
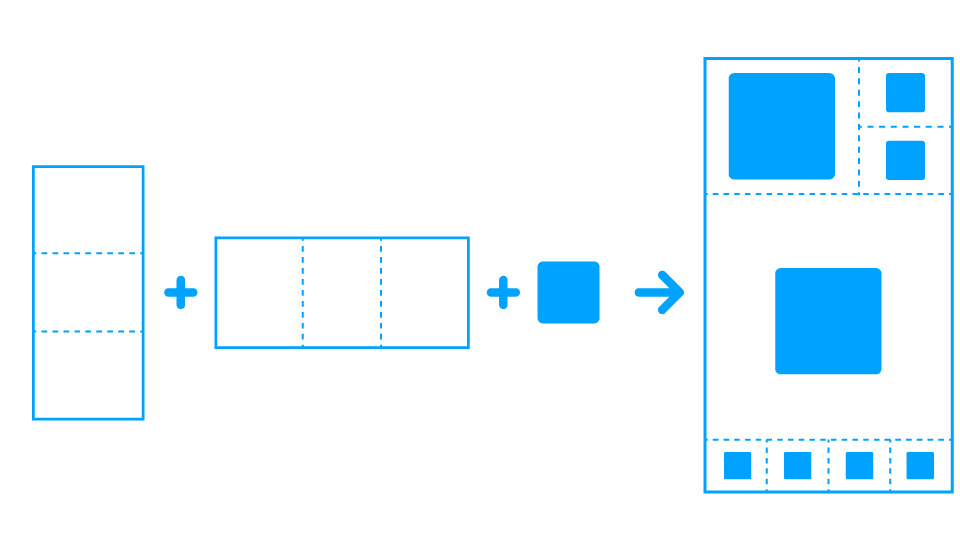
ざっくり言うとcolumn, row, elを組み合わせてレイアウトするといい感じにHTML+CSSに変換してくれます。
AndroidのLinearLayoutやiOSのUIStackView,はたまたQtのQVBoxLayout/QHBoxLayoutなんかを使ったことのある人にはとっつきやすいのではないでしょうか?(もちろん,CSSのflexible box layoutでも同じです!)

もちろん,それだけでなくwebアプリケーションを開発するのに便利な機能を提供しています。
それでは始めましょう!
1
(https://ellie-app.com/6kZNPJ2NWZ4a1)
これからこの関数view : Element msgを実装していきましょう。
elm/htmlを使っている場合はviewの各要素はHtml msg型になりますが,elm-uiではElement msg型になります。
view = none のように何も表示したくない場合は関数noneを使います。
import Element exposing (..)
import Element.Background as Background
import Element.Border as Border
import Element.Font as Font
main =
layout [] view
view : Element msg
view = none
 |
|---|
2
elm/html同様,テキストノードを表示するのは関数textです。
view : Element msg
view =
text "Hello World"
 |
|---|
3
では,elm-uiの基本となるレイアウトの一つrowを使ってみましょう。
...水平に並んでいるので,実行してもあまり変化がみられませんね。
view : Element msg
view =
row
[]
[ text "Hello"
, text "World"
]
 |
|---|
4
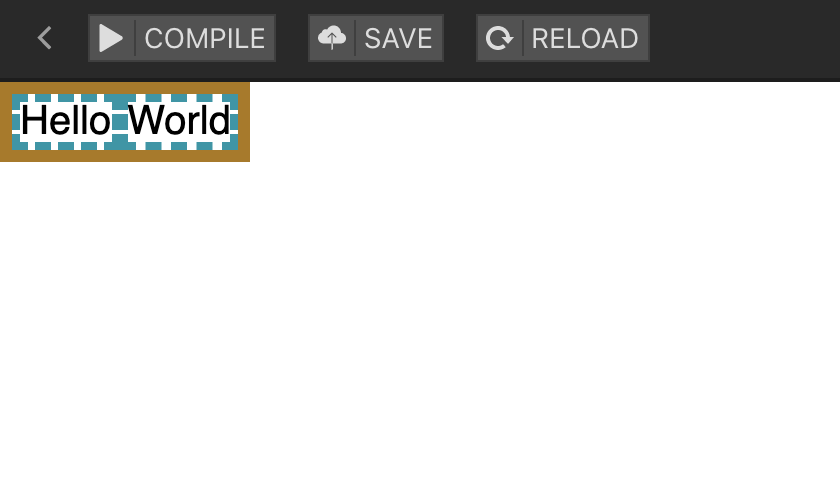
elm-uiにはデバッグ用の関数explainがあるので,それを使ってみると
...こんな風に要素が二つ水平に並んでいることが確認できます。
view : Element msg
view =
row
[ explain Debug.todo
]
[ text "Hello"
, text "World"
]
 |
|---|
5
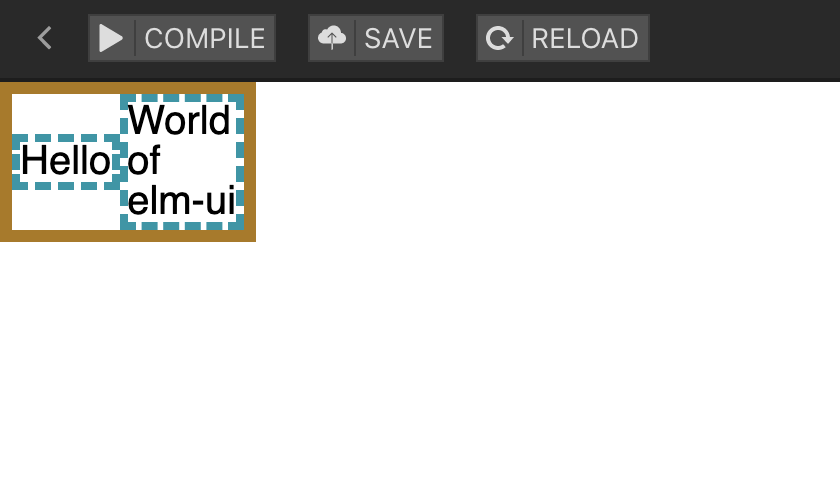
続いてcolumn。
垂直方向に並びました。
view : Element msg
view =
row
[ explain Debug.todo
]
[ text "Hello"
, column
[]
[ text "World"
, text "of"
, text "elm-ui"
]
]
 |
|---|
6
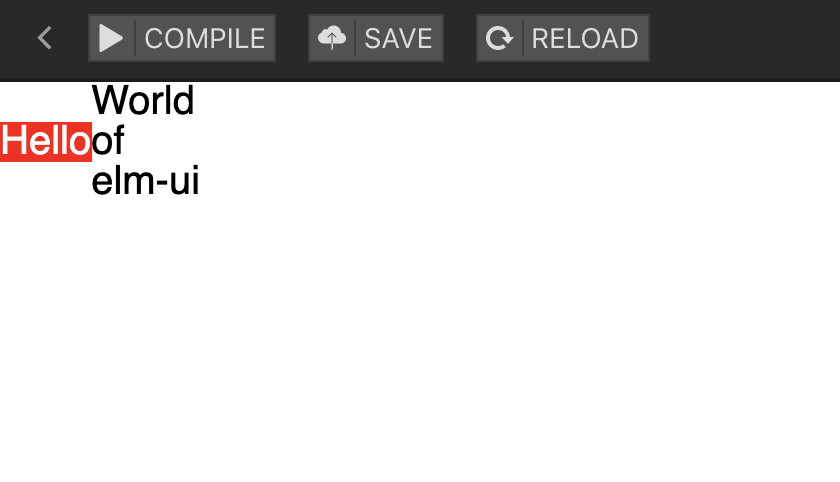
textに背景色なんかを指定したい場合はありますよね?
そんな時はelで囲ってあげましょう。
第一引数にAttributeのリストを与えることで,スタイルの調整が可能です。
ここでは,Background.colorで背景色を指定します。
(そろそろ良いのでrow に指定したexplainは削除しておきましょう)
view : Element msg
view =
row
[]
[ el
[ Background.color (rgb255 255 0 0)
, Font.color (rgb255 255 255 255)
]
(text "Hello")
, column
[]
[ text "World"
, text "of"
, text "elm-ui"
]
]
 |
|---|
7
色だけじゃなくて,スペースやサイズなんかも簡単です。
特にspacingは個人的に重宝しています
(cssだと子要素のpaddingやmarginで調整する必要があるので...)。
main =
layout
[padding 10
]
view
view : Element msg
view =
row
[ spacing 4
]
[ el
[ Background.color (rgb255 255 0 0)
, Font.color (rgb255 255 255 255)
, height fill
]
(text "Hello")
, column
[]
[ text "World"
, text "of"
, text "elm-ui"
]
]
 |
|---|
8
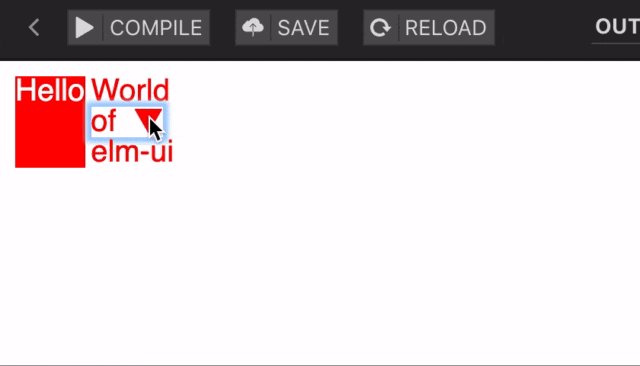
elm-uiはElmのコードなので,よく使う値は変数にして使い回すことだって当然できます。
view : Element msg
view =
let
red = rgb255 255 0 0
in
row
[ spacing 4
]
[ el
[ Background.color red
, Font.color (rgb255 255 255 255)
, height fill
]
(text "Hello")
, column
[ Font.color red
]
[ text "World"
, text "of"
, text "elm-ui"
]
]
 |
|---|
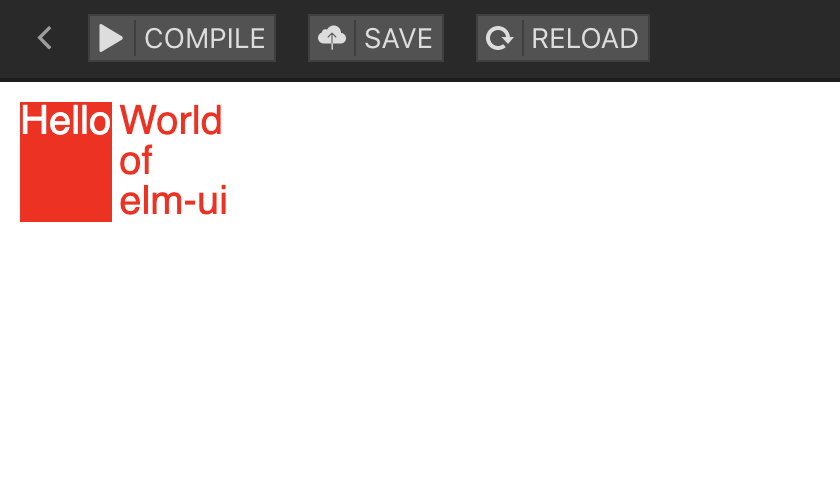
9
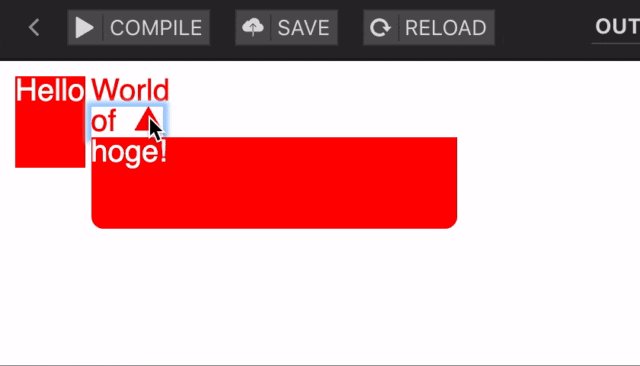
レイアウトについてはざっと紹介しましたが,ここでもう一つelm-uiがwebアプリケーション開発に便利である例としてbelowを紹介します。
こんな感じでtext "of"をelで囲ってAttributesにbelow hogeを与えましょう。
hogeは適当なElementです。
view : Element msg
view =
let
red = rgb255 255 0 0
in
row
[ spacing 4
]
[ el
[ Background.color red
, Font.color (rgb255 255 255 255)
, height fill
]
(text "Hello")
, column
[ Font.color red
]
[ text "World"
, el
[ below hoge
]
(text "of")
, text "elm-ui"
]
]
hoge : Element msg
hoge =
el
[ width (px 240)
, height (px 60)
, Background.color (rgb255 255 0 0)
, Font.color (rgb255 255 255 255)
]
(text "hoge!")
 |
|---|
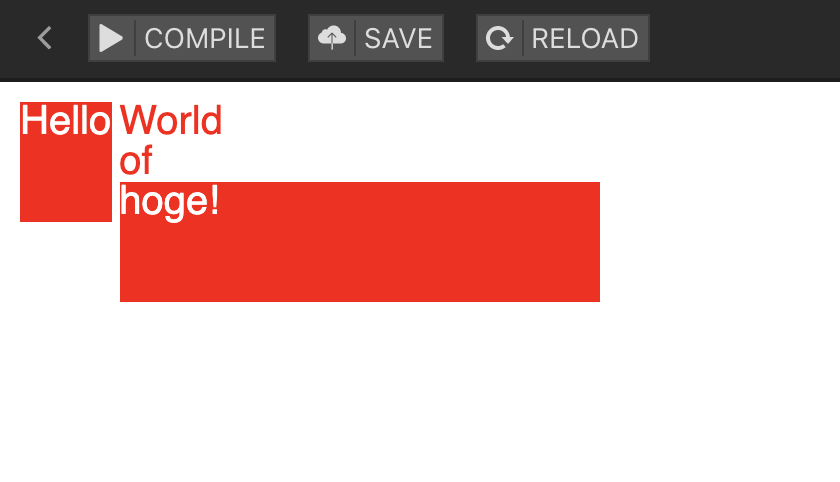
こうすることでhogeはcssのposition:absolute的な感じになり,上記コードのtext "elm-ui"で出力される要素の上に被さるように表示されます。
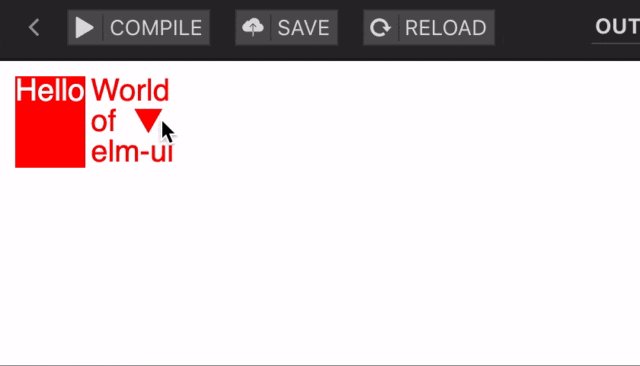
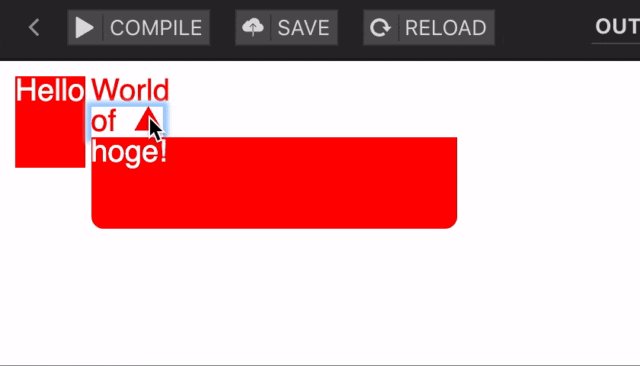
このbelow,TEAと組み合わせて使うことでこんな感じのプルダウン的な仕組みなんかを簡単に作れたりします。
 |
|---|
10
そんなこんなでelm-uiのデモを終わります。
業務でも前身のstyle-elementsと併せて一年ほど利用していますが,社内運用チームやクライアント向け管理ツールの開発で重宝しています。
当然elm-uiにも向き不向きがありオールラウンダーとは行かないですが,もしelm/Html以外の選択肢として一度試してみてはどうでしょう?