demo(https://siteelm.netlify.com/)
repo(https://github.com/nikueater/siteelm)
Elmだと既に便利なElmstaticがあるのだけど,今回はプロダクトの仕様から静的サイトジェネレータ使いたいけどElmstaticだと向いていないな的なケースだったので,勉強と実用を兼ねていくつか差別化したものを作りました。
普段自分がElmでWebフロントエンドをやる感覚で開発したいけどOGPとかコンテンツの運用周りで静的サイトジェネレータを使いたいなーどうしようかなーなモチベで作っているので,シンプルなつくりにしています。
仕組み
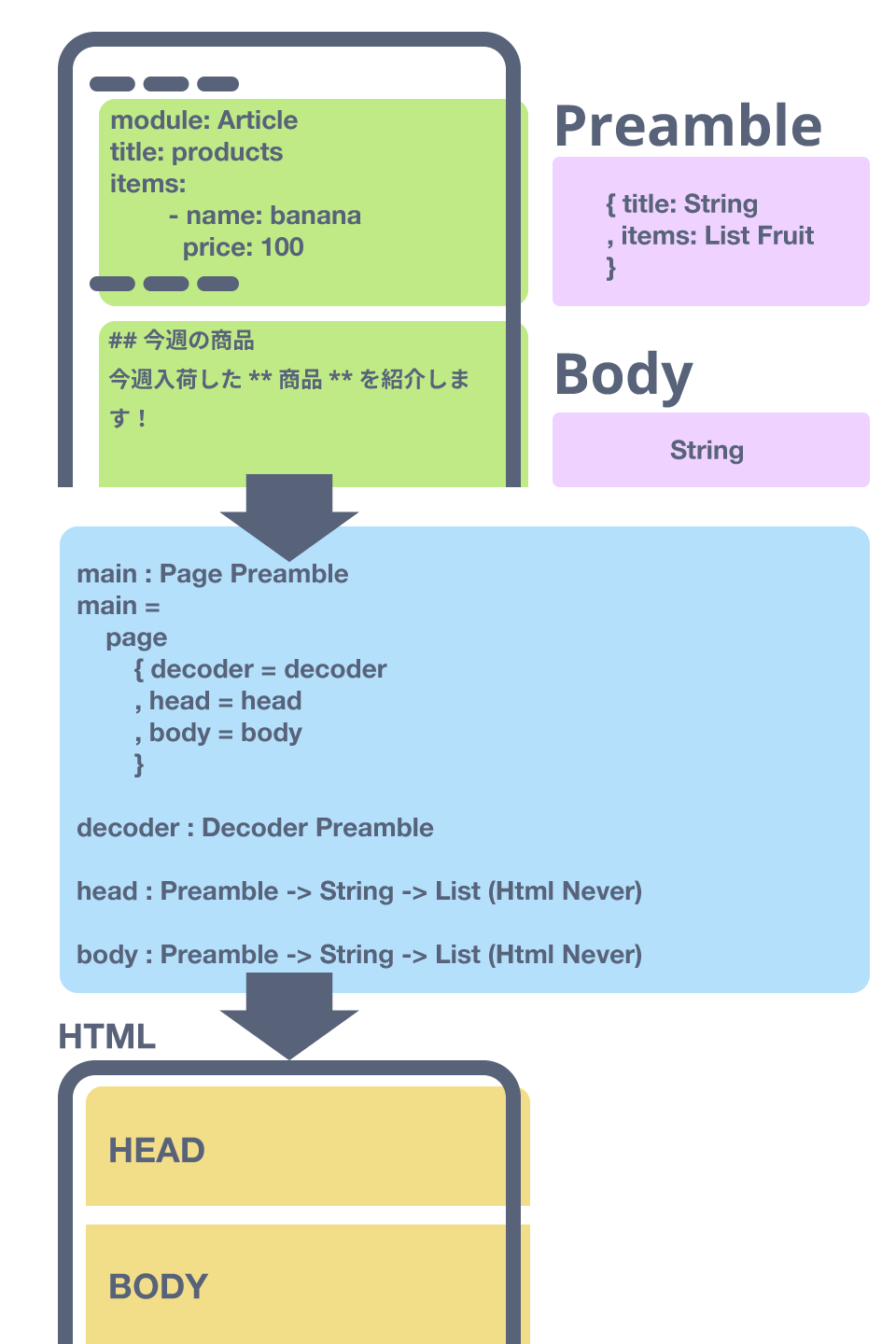
仕組みは単純でです。
変換時にディレクトリ内の記事ファイルを一つずつ見ていき,
ジェネレータはその先頭のPreamble部と本文のBody部を取得します。
そしてそれらをProgram flags model NeverなElmのプログラムにFlagsとして渡し,
実行結果をhtmlとして保存しているだけです(多少加工している)。
ただ,今回は短期間で自由度の高いテンプレートを作りたいと言う業務上の理由から作ったので,いくつか特徴があります。
-
PreambleはYAML
- JSON文字列としてFlagsに渡されるので
Json.Decodeで処理できる - なのでレコードのリストとか複雑なデータを扱える
- 外部のYAMLファイルを展開できるので,記事間でデータを共有できる(索引とか)
- 自身がどのモジュールに渡されるのかもPreambleに書く
- JSON文字列としてFlagsに渡されるので
- 動的なElmコンポーネントを配置可能
- 埋め込みたい場所で
dynamic:(略) -> Html Neverを使う - 動的なのも静的サイトと同時にコンパイルして,jsアセットとして出力する
- ロードや初期化のコードはsiteelm側が生成する
- 埋め込みたい場所で
導入
macOSとUnbutu, NODE_VERSION=v12.2.0で動作確認しています。
% npm init
% npm install -D elm siteelm
% siteelm init
でプロジェクトが生成されるので,
% siteelm server
で開発サーバを起動すれば, localhost:3000にアクセスできます。
開発サーバなので,src下にある記事ファイル(pages/*.md)やテンプレート(elm/Static/**/*.elm)などを編集すればリビルドされてブラウザがリロードされます。
その他
- 自分の仕事用に作って使っているので,今後もぼちぼち手を入れていく予定
- 基本的にElmの開発方針は肯定しているけど,こういうの作るときは"Nativeとか内部のデータ触りたいぜ"って思ってしまう
- うなぎは二年に一回ほど逢坂山のかねよで食べるのが好きです