ゲームを作ったことがないwebプログラマがcocos2d-xではじめるスマートフォンゲーム開発 [cocos2d-x Ver.3対応] for iOS/Androidの4章を参考にブラウザゲームを作った記録.
コミットログを眺めると,調べものをしながらのんびりやってだいたい1ヶ月弱でできたみたい.
できたもの
KawazCatchJS で実際にゲームが遊べる
- 既知の問題
- Firefox だと音が出ない
- iOS7(WebGL未対応)だと動かない
- twitter公式アプリのwebviewだと動かない
ソースコード
動機
- ゲームを作ってみたいがどうしたらいいかわからない
- cocos2d-x の本を知り合いが書いたので買ってみた
- フレームワークの使い方だけではなく,ゲームの作り方についてよく書かれている本だった
- C++ は書いてみたことがないので,すぐには書ける気がしないな :/
- cocos2d-js では cocos2d-x の機能がほとんど同じように使えるようだ
- cocos2d-x で書かれている内容を cocos2d-js で書きかえながら実装してみよう
記録
4.1.1 ゲームプロジェクトを作成する
cocos new -p org.kawaz.KawazCatch -l cpp -d ̃/ KawazCatch となっているところを
cocos new KawazCatchJs -l js で作った
4.1.2 プロジェクトの初期構成
cocos2d-x だと以下のような編成になっている.
| クラス名 | 概要 |
|---|---|
| AppDelegate.h/cpp | ゲーム全体を管理するクラスです。おもにゲーム起動時の初期化処理などを記述します |
| HelloWorldScene.h/cpp | 初期状態でゲーム開始時に表示されるシーンです |
cocos2d-js の場合
AppDelegate は main.js と project.json に相当する.
HelloWorldSchene は src/app.js の中に HelloWorldScene がある.
4.1.3 新しいシーンを追加する
XCode や Eclipse で cocos2d-x を用いて開発している場合だと,
ファイル名を入れるだけで自動的に所定の場所にファイルを置いてくれたり,設定が必要だったりする.
cocos2d-js でも同じように project.json へ記述が必要なようだ.
javascript のファイル名はどういうものが一般的なのだろう.
今回は What is the javascript filename naming convention? を参考に
- 全て小文字で書く(OS によっては大文字小文字を区別しないのでトラブルの原因になる)
- 空白を入れない
- 語句を区切りたくなったら
-を使う
という方針でのぞむことにする.
つまり MainScene.cpp に相当するのは main-scene.js になる.
4.1.4 メインシーンを実装する
ヘッダファイルは使わない
cocos2d-x は C++ で,cocos2d-js は JavaScript で書く.
cocos2d-js で利用する JavaScript は, C++ とは異なりコンパイルを行わないため,ヘッダファイル(.h)を持たない.そこで本の MainScene.h に書いてあるような内容は使わない.
クラスを定義する
cocos2d-x でクラスを定義するには
class MainScene :public cocos2d::Layer
のように継承を利用する.
一方 cocos2d-js でクラスを定義するには
var MainSceneLayer = cc.Layer.extend({
のように,extend メソッドを利用する.
cocos2d-x の cocos2d::Layer に対応する名前は
cocos2d-js の cc.Layer になる.
クラスからオブジェクトを生成する
cocos2d-x でオブジェクトを生成するには,create というメソッドを利用して MainScene::create() などとする.
オブジェクトの初期化処理は init というメソッドに書いておくと呼び出される.
cocos2d-js でオブジェクトを生成するには,JavaScript の new を普段通りに利用して,new MainScene() などとする.
オブジェクトの初期化処理は ctor というメソッドに書いておく.
ctor のリファレンスにも書いてある通り,ctor の中では 必ず this._super() を呼び出さなければならない.
cocos2d v2.x 時代には MainScene.create というメソッドを利用していたが,非推奨(Deprecated)になった.
cocos2d の create が非推奨になった訳や,ctor については公式wikiのObject construction and class inheritance in Cocos2d-JS v3.0に書いてあった.
マイルール
また ctor とは別に init というメソッドもあるが,こちらも cocos2d-js では利用しないことにする.
例えば Layer の init メソッドには
please do not call this function by yourself, you should pass the parameters to constructor to initialize a layer
などとあり,どのクラスなら init を使ってよいのか覚える手間を省くためである.
都度 API を眺めたり,覚えられるなら使ってもかまわない.
まとめ
cocos2d-js v3.x 系では
var MainScheneLayer = cc.Layer.extend({
ctor:function () {
this._super();
// 独自の処理をここに書く
// init メソッドとは異なり
// 最後は別に return を書かなくてよい
}
}
という書きかたでクラスの拡張や初期化を行う.
cocos2d-x本とこのコードで異なる点
- cocos2d-x 本では MainScene で cocos2d::Layer を継承していたが,このコードでは MainScene は Scene を継承することにした
- cocos2d-x 本では MainScene を create して画面を表示しているが,このコードでは MainScene の onEnter から始めることにした
どちらも始めから用意されているサンプルコードがそうなっていたという消極的な理由からである.
初心者なのでなるべく思わぬ事故を避けて進めたいと考えている.
4.1.5 デバッグ表示を削除する
cocos2d-x だと AppDelegate.cpp に書いてあるデバッグ表示設定は
cocos2d-js だと project.json にある.
project.json の各設定内容は公式 wiki の project.json に書いてある
4.2.1 デバイスと画面サイズ
cocos2d-x で AppDelegate.cpp に書く画面サイズの設定は
cocos2d-js では main.js のなかにある.
設定の内容自体は変わらないようだ.
4.2.2 画像の追加
cocos2d-x では、画像や効果音、そのほかゲーム中で利用されるリソースは、すべて
Resourcesというフォルダに配置します。
とある.
cocos2d-js であらかじめ作られたディレクトリ構成を眺めると res 以下に配置するようだ.
ライセンスを守れば cocos2d-xではじめるスマートフォンゲーム開発のサポートページ から素材をダウンロードして利用させていただけるので res 以下に展開する.
ただし,画像素材を格納しているフォルダが zip だと image,本だと images になっていたので,
本にあわせて,zip から解凍した画像のフォルダ名 image を images へとリネームしておいた.
4.2.3 リソースの参照方法とファイルシステム
cocos2d-x だと
複数のパスを登録しておき、それらを順に探索して使用してくれる、searchPathという仕組みが備わっています
だが,cocos2d-js では少し異なり,web 経由でのアクセスでゲームをするには,読み込む対象のファイルを直接記述しておかなければならない.
初期に用意された雛形では src/resource.js に記述しているようだ.
cocos2d-js の振舞いが cocos2d-x と異なる理由の推察
cocos2d-js で作ったゲームを web 経由で遊ぶときに,検索対象ディレクトリを指定するのではなく,検索対象ファイルを直接指定しなければならない理由は,軽く探した限りだとどこにも書いてはいなかったが,以下のような理由であろうと推察される.
web 経由でのアクセス ( http 経由でのアクセス ) の場合,手元にあるファイルを読み込むときのように,ファイルを素早く探して読み込むことができない.
そのため,基本的にはゲーム内で使う画像/音声/効果音などは全てゲーム起動直前にブラウザ/デバイスに読み込ませておかなくてはならない.
そうしないとゲーム内で必要になったときにすぐに使うことができないからだ.
ディレクトリがあいまいなファイル名があると,ブラウザ/デバイスとサーバーとのやりとりが増えてその分プログラムが複雑になってしまう.それを避けるために,検索ディレクトリを指定する機能を用意しなかった.
cocos2d-js では cocos2d-x と同じようにiOSやAndroid用のアプリを作ることもできる.
cocos2d-js でアプリを作る場合には Assets Manager Extension という,素材を読み込むための仕組を利用することができ,その中では searchPath を利用することもできるようだ.
まとめ
cocos2d-js で作ったゲームを web 経由で遊んでもらおうと思っているなら,素材ファイルの場所は全てディレクトリ名から指定する.
cocos2d-js で作ったゲームをアプリ化して遊んでもらおうと思っているなら,cocos2d-x と同じように searchPath を指定して,ディレクトリ名を含まない,ファイル名だけでの場所指定にも対応している.(ようだ)
4.2.4 Spriteの設置
cocos2d-x と対比するとそれなりに書くことがある.
Director の取得
Directorクラスはシングルトンクラスになっているため、Director::getInstance()で取り出して使います
cocos2d-js でどうやるとよいかは Director の説明に書いてある.
cocos2d-js では最初から director オブジェクトへアクセスする.そのときのアクセスは cc.director になる.
Sptirte の生成
例によって Sprite.create() ではなく new Sprite() を利用する.
引数には画像として利用するファイル名を指定する.
cocos2d-js では読み込まれていないリソースを利用するのを防止するため,
スプライトにファイル名を直接指定せず,
resource.js で指定したオブジェクト res.xxx を経由してファイル名を取得するのが行儀がよさそうだ.
サンプルでもそのようになっていた.
cocos2d-x の Vec2 相当の cc.Point
cocos2d-x では座標の指定に Vec2 を使っている.
cocos2d-x 本の「3.4.4 ノードの位置の移動」に詳しい.
本にも記述があるとおり,Vec2 の別名は Point となっている.
これら 2 つは同じものを指している.
cocos2d-js では Vec2 はなく cc.Point オブジェクトがそれに相当する.
Point オブジェクトを作るときは new Point ではなく cc.p を使うこと.
Point オブジェクトの API リファレンスに
please do not use its constructor to create points, use cc.p() alias function instead.
と書いてある
画面の向きの指定
cocos2d-js を用いて web で表示すると,初期状態でも特に問題なく表示された.
4.3.1 プレイヤーをメンバ変数として所持する
メンバ変数としてシーンクラスに保持
- メンバ変数は cocos2d-js では extend に渡すオブジェクトのプロパティとして設定する
- cocos2d-js でのコーディングスタイルは Google Javascript Style Guide であるそうなので,それに従って,クラス内部でのみ利用する変数には末尾に
_を付与する - 初期化するなら ctor のなかで
this.xxxで記述する
デストラクタ
cocos2d-js では GC されるので不要(なはず)だ! ![]()
4.3.2 タッチを取得する
cocos2d-js でのイベント定義
cocos2d-js v3 からは Event の処理を以下のような形で書くことができる.
cc.eventManager.addListener({
event: cc.EventListener.TOUCH_ONE_BY_ONE,
onTouchBegan: function(touch, event) {
return true;
},
onTouchMoved: function(touch, event) {
cc.log("Touch at (%f, %f)", touch.getLocationX(), touch.getLocationY());
}
}, this);
cocos2d-x と同じように EventLister オブジェクトを生成してそれを add するスタイルでも書ける.
しかし引数に設定を書いた json を渡す方が javascript では馴染みがあるので,json を渡すスタイルを使っていくことにする.
ちなみにコードを読むと json を解釈するときに cc.EventListener.create で EventLisner を生成していたので,単なる構文の違いと言ってもいいだろう.
色々調べてみたところ公式 wiki の EventManager Mechanism が一番よくまとまっていた.
event: のところに指定できるものは公式 wiki の Create three sprites with images for the buttons の下のほうに書いてある,
Event type list:
cc.EventListener.TOUCH_ONE_BY_ONE
cc.EventListener.TOUCH_ALL_AT_ONCE
cc.EventListener.KEYBOARD
cc.EventListener.MOUSE
cc.EventListener.ACCELERATION
cc.EventListener.CUSTOM
となる.
その下の onXxx のコールバックは event の種類毎に異なっている.
公式 wiki のproperties-and-functions-list に各 event 別に指定可能なコールバックが書いてある.
最後の this はイベントの優先順位を表している.
Node オブジェクトのときは SceneGraphPriority で登録される.
ここが数値だった場合は FixedPriority で登録される.
Add event listener to event dispatcher に書いてある.
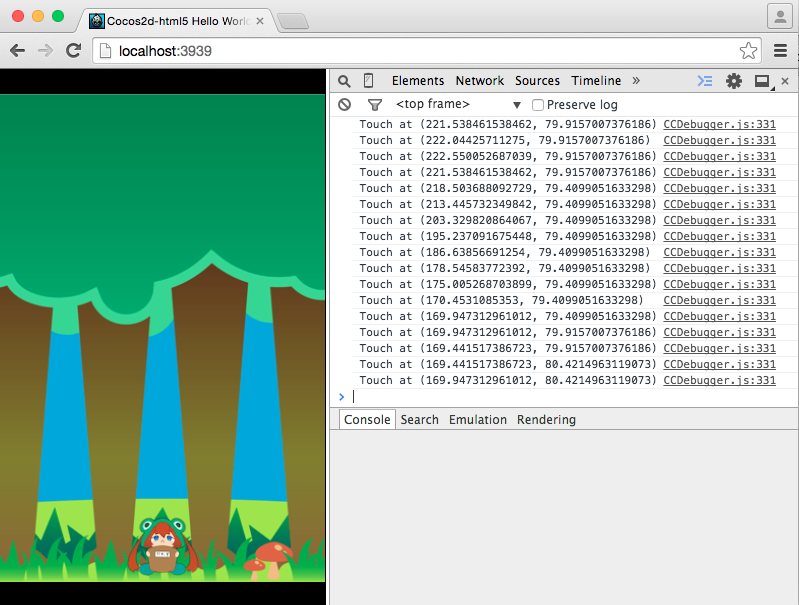
ログ出力
cc.log を使うとできる.ドキュメントのどこからも見つけられなかった……
ソースでは CCDebugger.js で定義している.
ブラウザの console に出力される.ブラウザで良くやる console.log と同じ.
4.3.3 タッチに合わせてキャラクターを動かす
Position に関連した処理
cocos2d-js の場合 Position オブジェクト にはメソッドがない.
そもそも Position オブジェクトの説明に new cc.Position (コンストラクタ) を使わずに cc.p メソッドを使ってと書いてあったことに気づかなかった.今までのコードも直す.
Position を足すには cc.pAdd を使い,
最小/最大を制限した Position を得るにはcc.pClamp を使う.
コールバックの中での this
コールバックの中での this は,そのままだと直感的に考えているような this にならない.
例えば今回の場合でいうと onTouchMoved の this がMainSceneLayer を指していると考えてしまうだろう.しかし,そうはならない.
JavaScript でよくあるハマりどころである.
これを回避するために関数に .bind(this) を追加して(この場合の this は MainSceneLayer を指している)
コールバックの中での this も MainSceneLayer を指すようにする.
イディオム(慣用表現)として,コールバックには全て .bind をつけてしまってかまわない.
4.3.4 キャラクターが画面から飛び出してしまうのを防ぐ
特筆すべきことなし
4.4.1 フルーツ用の配列を作成する
cocos2d-x でいうところの Vector と Map は
cocos2d-js のリファレンスマニュアルを見る限りではそのものずばりのクラスがないようだった.
JavaScript だと通常は Array と Object に相当するだろう.
html5 のところではそれで全く問題ないのだけど,
c++ オブジェクトに変換するときもそれで大丈夫なんだろうか?
cocos2d-js に grep をかけてみつけた js_manual_conversions.h にある
というメソッドを見る限りでは
- JavaScript の
Arrayは cocos2d のVectorに - JavaScript の
Objectは cocos2d のMapに
変換されるようだ.
つまり大丈夫そうだ.
4.4.2 フルーツを出現させるメソッドを作成する
FruitTypeを宣言しました。(中略) enum構文を用いて
JavaScript には enum という概念はないので Array で代用する.
シーン内でのみ使うのでprivate 宣言
JavaScript には private 関数という概念はないのでスコープを気にしないことにする.
JavaScript の組み込みでは format 関数がないので cc.formatStr を利用する.
ブラウザからのデバッグ
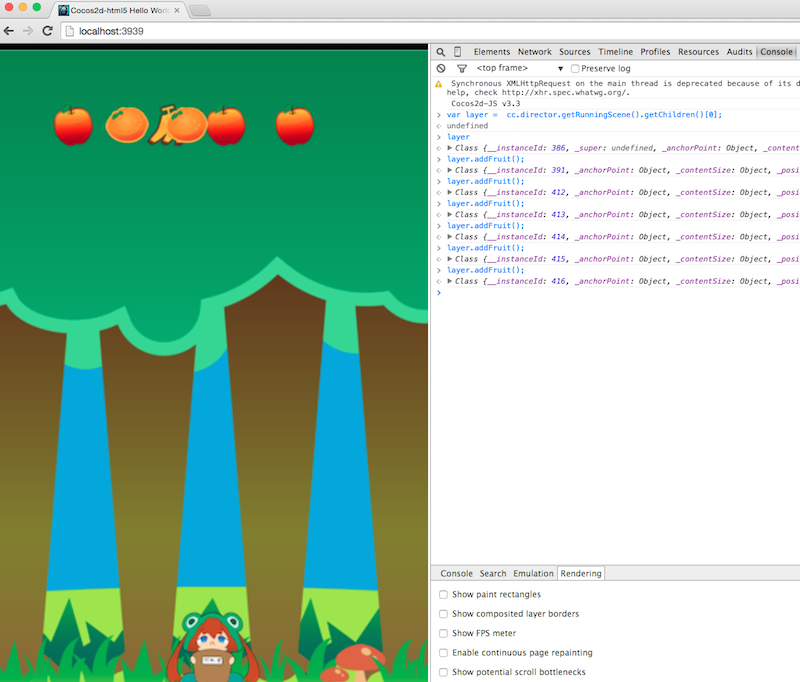
addFruit を実装してみたものの,実際に動くかどうかわからない.
そこでブラウザの console からこの関数を呼び出してみて,期待通りになるかチェックする.
MainScene は cc.director.getRunningScene() で取得できる.
MainSceneLayer はその中の唯一の子なので cc.director.getRunningScene().getChildren()[0] で取得できる.
addFruit は MainSceneLayer の関数なので
var layer = cc.director.getRunningScene().getChildren()[0];
layer.addFruit();
という形で呼び出せる.
何回か addFruit を実行してみると画像のようになったので,意図通りに動きそうだ.
4.4.3 作成したフルーツを削除するメソッドを実装する
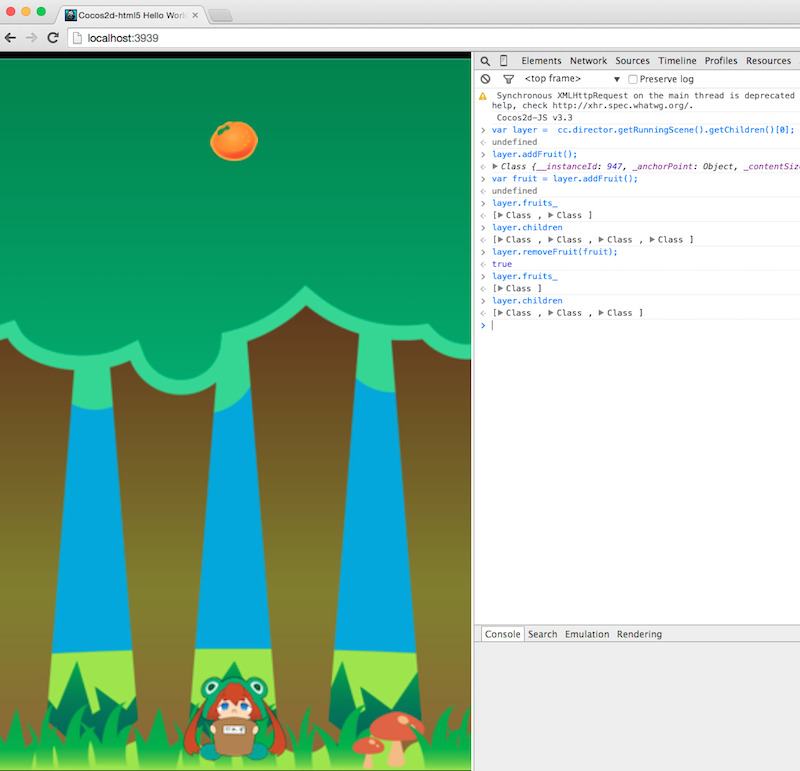
removeFruit の動作もブラウザのコンソールから確認してみる.
- フルーツを追加
- フルーツを追加 ( <- このフルーツを消してみる )
- 配列に登録されているフルーツの確認
- レイヤーに登録されている子ノードの確認
- フルーツを削除
- 配列に登録されているフルーツの確認 ( 減っている )
- レイヤーに登録されている子ノードの確認 ( 減っている )
var layer = cc.director.getRunningScene().getChildren()[0];
layer.addFruit();
var fruit = layer.addFruit();
layer.fruits_;
layer.children;
layer.removeFruit(fruit);
layer.fruits_;
layer.children;
4.4.4 フルーツを出現させる
特筆すべきことなし
4.4.5 フルーツにアニメーションを付ける
MoveTo::create は cc.moveTo
CallFuncN::create は cc.callFunc
を使うようだ.
callFunc の第二引数は removeFruit の中の this が何を示すかを表すんだろう.
(JavaScript のいつものやつだ)
Sequence::create は cc.sequence を使うようだ.
cocos2d-x の場合
最後の1つが必ずNULLになる
と書いてあったが,cocos2d-js の場合はそうしなくてもかまわないようだ.
4.4.6 アクションとイージング
cocos2d-x の EaseSineIn::create は
cocos2d-js の cc.easeSineIn に相当するのだろう.
他のイージングも CCActionEase.js を見ると大体ありそう.
4.5.1 フルーツとキャラクターの当たり判定を行う
cocos2d-x での Rect の containsPoint は
cocos2d-js では cc.rectContainsPoint(rect, position) になるようだ.
4.6.1 ラベルを表示する
cocos2d-x では
3.0からはシステムフォントやTrueTypeフォント、ビットマップフォントなど、どのような種類の文字であっても統一的なクラスとして扱えるようになりました
と書いてある.
cocos2d-js (cocos2d-html5)を grep して調べてみると,v3.3 時点ではまだ統一されたインターフェースがなくバラバラみたい.
をみつけられた.今回は一般的であろうと思われる TrueType フォントを使うため,LabelTTF を利用する.
LabelTTF の説明には
cc.LabelTTF objects are slow for js-binding on mobile devices.Consider using cc.LabelAtlas or cc.LabelBMFont instead.
と書いてあるから速度が大事なところでは他のラベルを利用した方がよさそうだ.
LabelTTF の第一引数に数字の 0 を渡すと何も表示されず,文字の '0' を渡すと意図通り表示できた.
ハマりそうなので注意すること.
4.6.2 ラベルの見た目を改善する
cocos2d-x の Color4B::BLACK に相当するのは
cocos2d-js の cc.color.BLACK のようだ.
他に使える色は cocos2d/core/platform/CCTypesPropertyDefine.js に書いてある以下のものだと思う.
- WHITE
- YELLOW
- BLUE
- GREEN
- RED
- MAGENTA
- BLACK
- ORANGE
- GRAY
cocos2d-x の Size に相当するのは
cocos2d-js の Size のようだ.
例によって new cc.Size ではなく cc.size を使ってねと書いてあるので,cc.size を利用する.
cc.LabelTTF からは outLine を利用することができなさそうだったので,実装しない.
4.7.1 残り時間のラベルを追加する
残り秒数 second_ は,定数の記述との兼ね合いで,
宣言時に指定することができなかったので,初期化時に指定した.
4.7.2 残り秒数を減らす
JavaScript で小数点の整数部のみ利用するのに一番速い方法はビット演算を使う ( | 0 をつける ) こと
http://stackoverflow.com/questions/596467/how-do-i-convert-a-float-to-a-whole-number-in-javascript
Math.floor(0.1) // => -1 となってしまう.
今回は -0.1 は 0 になってほしいので var second = this.second_ | 0; というように利用した.
4.7.3 残り時間に応じてゲームの状態を管理する
例によって JavaScript に Enum はないので object で代用する.
他には書くことないなあ.
4.8.1 リプレイボタンを表示する
cocos2d-x での MenuItemImage::create は
cocos2d-js では new cc.MenuItemImage に対応している.
cocos2d-x では Director オブジェクトが持っている replaceScene というメソッドは
cocos2d-js のソースコードを検索してみたところでは存在しないようだった.
runScene に
Run a scene. Replaces the running scene with a new one or enter the first scene.
と書いてあった.新規のときのみならず,置き換える場合もこれを利用すればよさそうだ.
cocos2d-x の Menu::create は
cocos2d-js では new cc.Menu に対応している.
ドキュメントを読む限り,cocos2d-x とは異なり,最後に NULL を設定しなくてもよいようだ.
4.8.2 シーン遷移にトランジションを追加する
cocos2d-x の TransitionFade::create は
cocos2d-js の cc.TransitionFade に対応する.
4.9.1 音声ファイルを用意する
各ブラウザの音声形式対応状況については MDN の Media formats supported by the HTML audio and video elements がまとまっているし,情報が新しいようだった.
ひとまず MP3 でも大丈夫そうだ.
4.9.2 BGMを鳴らす
cocos2d-x の CocosDenshion::SimpleAudioEngine::getInstance() に対応するのは
cocos2d-js では cc.audioEngine である.
cocos2d-x だと playBackgroundMusic という名前でBGMを再生しているところ
cocos2d-js では [playMusic](http://www.cocos2d-x.org/reference/html5-js/V3.2/symbols/cc.audioEngine.html#.playMusic) に相当するようだ.
ゲームを一時停止したときにBGMを止める処理
ブラウザ版 (cocos2d-html5) には含まれていないようだった.
確かに実際に html で表示しているときはブラウザやタブの選択状態で音が出たり止まったりするので,BGM の一時停止の処理を明示的に書く必要がないのだろう.
ちなみに iOS 実機で試したところ
- Safari では他のアプリを開いたとき(ブラウザがアクティブではなくなったとき)に音が止まった
- Chrome では音が鳴り続けた
という違いがあった.
アプリとしてビルドしたとき(cocos2d-js) にどうなるか気になるので少し調べた.
cocos2d-js/frameworks/js-bindings/cocos2d-x/cocos/platform/android/java/src/org/cocos2dx/lib/Cocos2dxRenderer.java というパスを辿ると
handleOnPause や handleOnResume というメソッドがあり,その中で音の停止や再生を行っているようだった.
つまり Cocos2dxRenderer.java が cocos2d-js で実際に呼ばれて使われているなら,
プログラマが明示的に記述しなくても cocos2d-js でうまく扱ってくれるのだろう.
(たぶん)
4.9.3 効果音を鳴らす
特筆すべきことなし
4.10.1 追加フルーツの仕様を決める
cocos2d-x本と異なり,
JavaScript実装の都合上,まずは黄金のフルーツだけ追加する.
そうすると爆弾を実装する前でも黄金のフルーツだけ追加した時点で動きを試せる.
4.10.2 黄金のフルーツを実装する
cocos2d-x だと enum で処理しているところについて.
JavaScript には enum がないが,switch 文に文字列が使えるので
文字列 "GOLDEN" との比較にしている.
4.10.3 爆弾を実装する
cocos2d-x のVector は cocos2d-js での Array に相当するので frame は Array で実装している.
cocos2d-x の SpriteFrame::create は
cocos2d-js の new cc.SpriteFrame で
cocos2d-x の Animation::createWithSpriteFrames は
cocos2d-js の new cc.Animation で実装する.
4.11.1 TitleSceneクラスを作る
cocos2d-x の FadeTo::create は
cocos2d-js では cc.fadeTo で表す.
cocos2d-x の RepeatForever::create は
cocos2d-js では cc.repeatForever で表す.
cocos2d-x の DelayTime::create は
cocos2d-js では cc.delayTime で表す.
cocos2d-x の TransitionPageTurn::create は
cocos2d-js では new cc.TransitionPageTurn で表す.
二度押し防止のためにリスナーを無効化する実装は
cocos2d-x では getEventDispatcher()->removeAllEventListeners() となっている.
cocos2d-js には該当する関数がないようだったので「対象の listener を消す」という処理にした.
4.11.2 「タイトルへ戻る」ボタンを実装する
特筆すべきことなし
4.12.1 ゲーム開始、終了演出を追加する
イージングの書き方は cc.easeIn のドキュメントを参考にすると action.easing(cc.easeIn(3)); という感じのようだ.
cocos2d-x と同じように cc.easeIn(action, 0.5) という形で書くと,cocos2d-js ではエラーになった.
注意すること.
4.12.2 フルーツの描画を改善する
cocos2d-x の SpriteBatchNode::create は
cocos2d-js の new cc.SpriteBatchNode に相当する.
Sprite への幅指定が fruitWidth だと,右端に縦長の線が入ってしまった.
右隣りの画像が1ピクセルだけ含まれてしまっているのかもしれない.
そこで幅を1ピクセルだけ小さくすると問題が解消した.
(場当たり的な対応なので後で直しかたを調べる)
4.12.3 フルーツ出現時のアニメーションを強化する
4.12.4 ハイスコアを追加する
UserDefault を grep で探したが cocos2d-html5 (つまりブラウザ版) には見つからなかった.
公式フォーラムを探すと There’s no UserDefault into the binding? というスレッドで
Plz use sys.LocalStorage instead.
と書いてあり cc.sys.LocalStrage というものがあることを知った.
https://github.com/cocos2d/cocos2d-js/blob/b888d476bbff9b12dbc32bcc31de6415d2c08e2b/frameworks/js-bindings/bindings/manual/localstorage/js_bindings_system_registration.cpp にC++のバインディングもあるようなので html5 でだけしか使えないということでもなさそうだ.
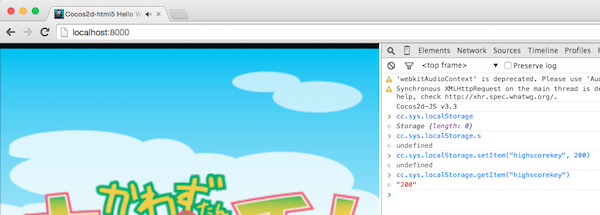
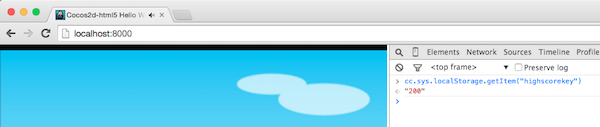
試しに Google Chrome の console から使ってみると
cc.sys.localStorage.setItem("highscorekey", 200)
cc.sys.localStorage.getItem("highscorekey")
で設定,取得できた.
リロードした後でも取得できるかを試すと
できた.これを利用すればハイスコアのブラウザへの記録ができそうだ.
4.13.1 乱数の質を改善する
JavaScript の Math.random の疑似乱数の質については調べていないので省略する.
疑似乱数の統計をとって等確率性と無規則性を調べるのによさそうなページがあった.
http://www.geocities.jp/m_hiroi/light/pystat04.html
実装がPythonでなされているところをJavaScriptで書けば同じように試せそう.
4.13.2 爆弾や黄金のフルーツの出現率を変更する
特筆すべきことなし
4.13.3 フルーツの出現確率を調整する
C++ の powf (べき乗) に相当するのは
JavaScript では Math.pow のようだ