内容
・はじめに
・実行環境
・全般の流れ
・使用できるサービス
・Cloud9のセットアップ、イメージ作成
・ECRにイメージをアップロード
・VPCを作成
・クラスター作成
・タスクを定義
・サービスを作成
・リソースの削除
・さいごに
AWSサイト:
はじめに
本記事はAWS学習が本題です。SAA受験と実務に向けて学習します。
この題材にしたのは、使用できるAWSのサービスが豊富であったこと、また、Dockerは理解していたものの扱ったことがなかったため機能を理解するために選択しました。
実行環境
Windows11
AWS IAMユーザー(権限は全部持たせてます。)
全般の流れ
全般の流れとしては、AWS Cloud9(テキストエディタのようなもの。)でコンテナイメージの作成、AWS ECRにアップロードし、AWS ECS,AWS Fargateで動かしていく。

使用できるサービス
ECR,EC2,ALB,Cloud9,Fargate,VPC(´▽`)
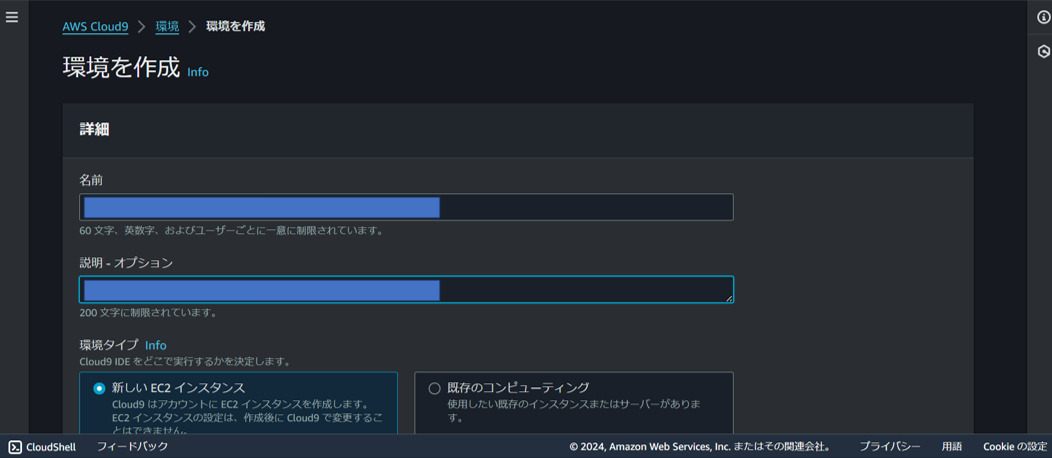
Cloud9のセットアップ、イメージ作成
既にCloud9にはDockerがインストールされている。


無料のインスタンスタイプで全然いける。
AmazonLinuxを使用して、タイムアウトを設定することで、課金を適切に管理する。

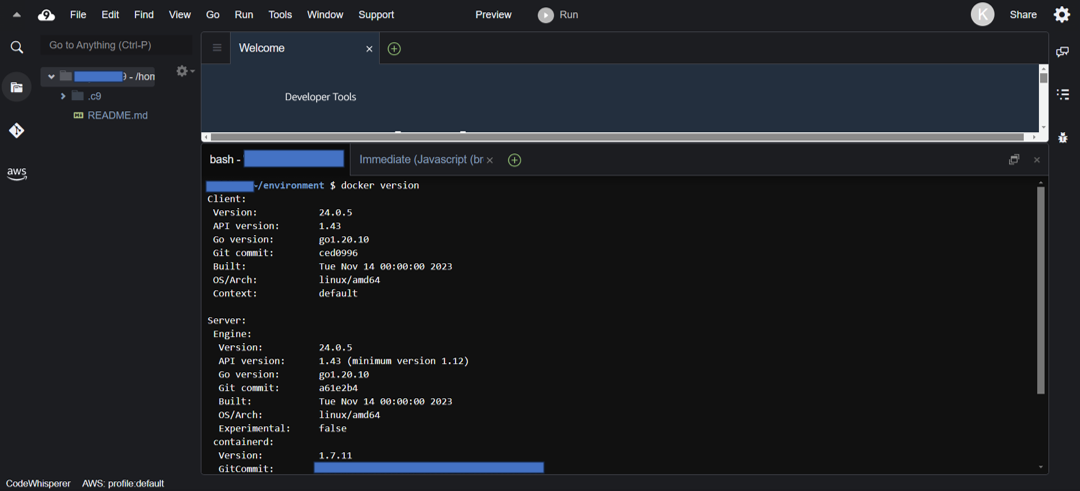
Cloud9の画面

VScodeみたいな見た目と使いごこちです( ..)φメモメモ
Dockerのバージョン確認
docker version
ちゃんとインストールされている。
ここで、立ち上げたばかりのサーバーに何がインストールされているか確認しておく。
docker images
当然なにも表示されません。
Dockerfileを作成する。イメージ作成に使うファイルなので、つづりが重要。

公式さんが示すコマンドに微修正!
改行の表示を触りますが、私の環境がWindowsだからかな?
ubuntuサーバーでイメージを作ることになるのですね。
DockerHub↓↓
https://hub.docker.com/_/ubuntu
公式が示すコマンド↓↓

ググって微修正したコマンド↓↓
FROM ubuntu:18.04
# Install dependencies
RUN apt-get update && \
apt-get -y install apache2
# Install apache and write hello world message
RUN echo 'Hello World!' > /var/www/html/index.html
# Configure apache
RUN echo '. /etc/apache2/envvars' > /root/run_apache.sh && \
echo 'mkdir -p /var/run/apache2' >> /root/run_apache.sh && \
echo 'mkdir -p /var/lock/apache2' >> /root/run_apache.sh && \
echo '/usr/sbin/apache2 -D FOREGROUND' >> /root/run_apache.sh && \
chmod 755 /root/run_apache.sh
EXPOSE 80
CMD /root/run_apache.sh
Windowsでは改行の¥は読み込まないので、バックスラッシュ「\」に変えてあげる必要がある。
(参考)コピペすることで、不要な空白が入ってしまう場合、空白を削除するコマンド
$ sed -i "s/$(echo -ne '\u200b')//g" DockerFile
このコマンドを実行した後に、ファイルを保存する。
Dockerイメージをビルドする。
docker build -t hello-world .
イメージが作成出来たか確認
docker images
次のコマンドでコンテナ作成(実行)していく。
docker run -d -p 8080:80 --name h4b-local-run hello-world
☆コンテナ名「 h4b-local-run」
☆ -d でデタッチモード、バックグラウンドで実行する。本番環境などで状態を確認する必要がある場合は、省略。
☆イメージ名「hello-world」
☆ポートは「8080:80」を使います。
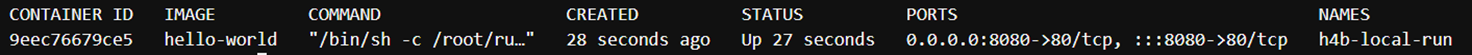
Dockerが動いているか、ポートがフォワーディング状態か確認するコマンド
docker ps
実行結果

ポートについて蛇足:
「8080:80」は、私が今使っているPCの8080番ポートの通信は、コンテナ内の80番ポートにリダイレクトされる状態、つまり、ポートを介して繋がった状態と言える!
ということで、次のコマンドを実行して、機能しているか確認
curl localhost:8080

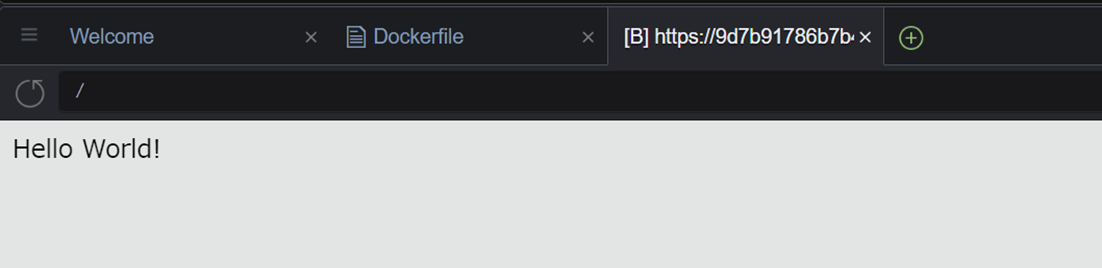
できていますね。続いてCloud9の画面上の「preview」からも確認。

OKですね。
(参考)デバッグ作業などを行う場合、コンテナ内に入るコマンド
docker exec -i -t h4b-local-run bash
h4b-local-run は、任意(コンテナ名)
ECRにイメージをアップロード
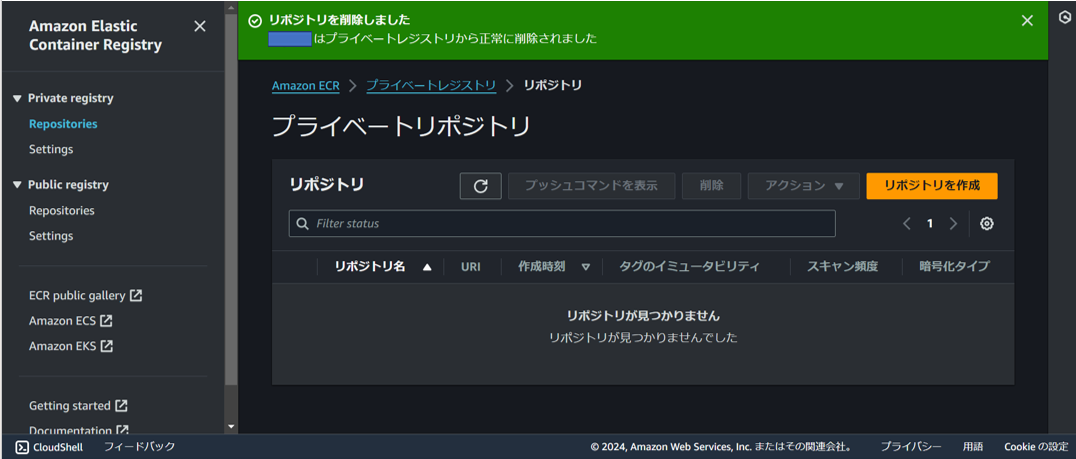
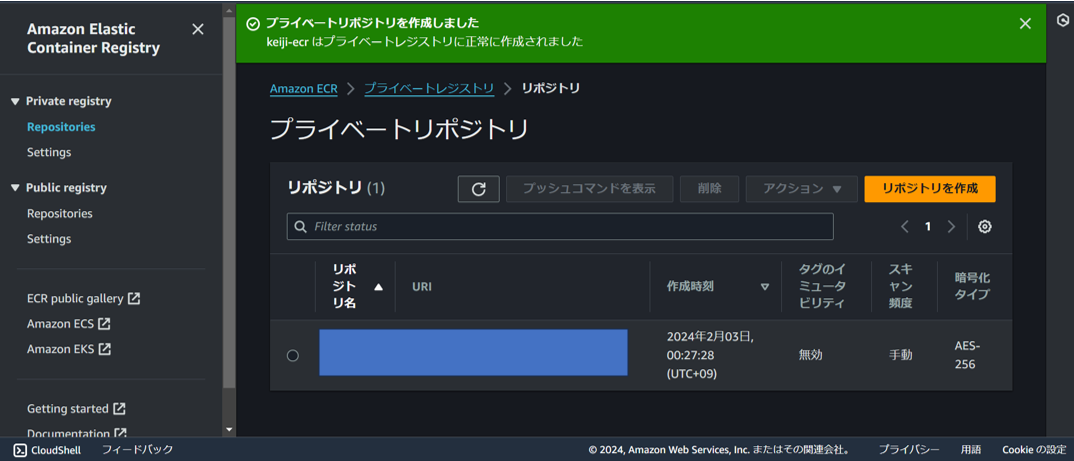
プライベートリポジトリを作成


ここで、URIをコピーしておく。
次に、Cloud9に移動する。
コンテナイメージを定義する。
docker build -t 〇〇〇〇.dkr.ecr.us-east-1.amazonaws.com/〇〇〇〇:0.0.1 .
次のコマンドでイメージができたか確認
docker images

おけい!
先程のaws ECRに作成したプライベートリポジトリに接続申し上げます。w
ECRのURIをコピーしているはずなので、これを用いてDocker loginというコマンドでECRに接続します。
aws ecr get-login password | docker login --username AWS --password-stdin 〇〇ここにURIを入れる〇〇.com
いよいよプッシュしていきます。ECRに接続できているので、イメージを放り込みます。
docker push 〇〇〇〇.dkr.ecr.us-east-1.amazonaws.com/〇〇〇〇:0.0.1

このように流れていきます。
ECRでイメージがアップロードできたか確認します。

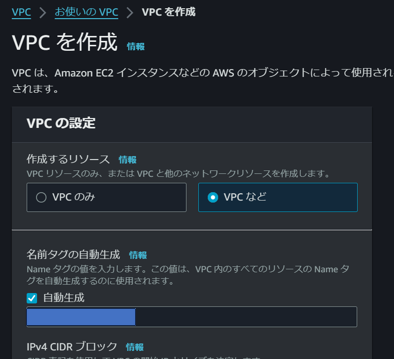
VPCを作成
ECSで命令し、Fargate(サーバーレス)で実際にコンテナを動作させます。そのためにVPCを先に作成する工程!


マルチAZで、アドレスも余裕を持った範囲を準備する。

公式さんの動画に従いパブリックにサブネットを作成する。NATゲートウェイはなし。



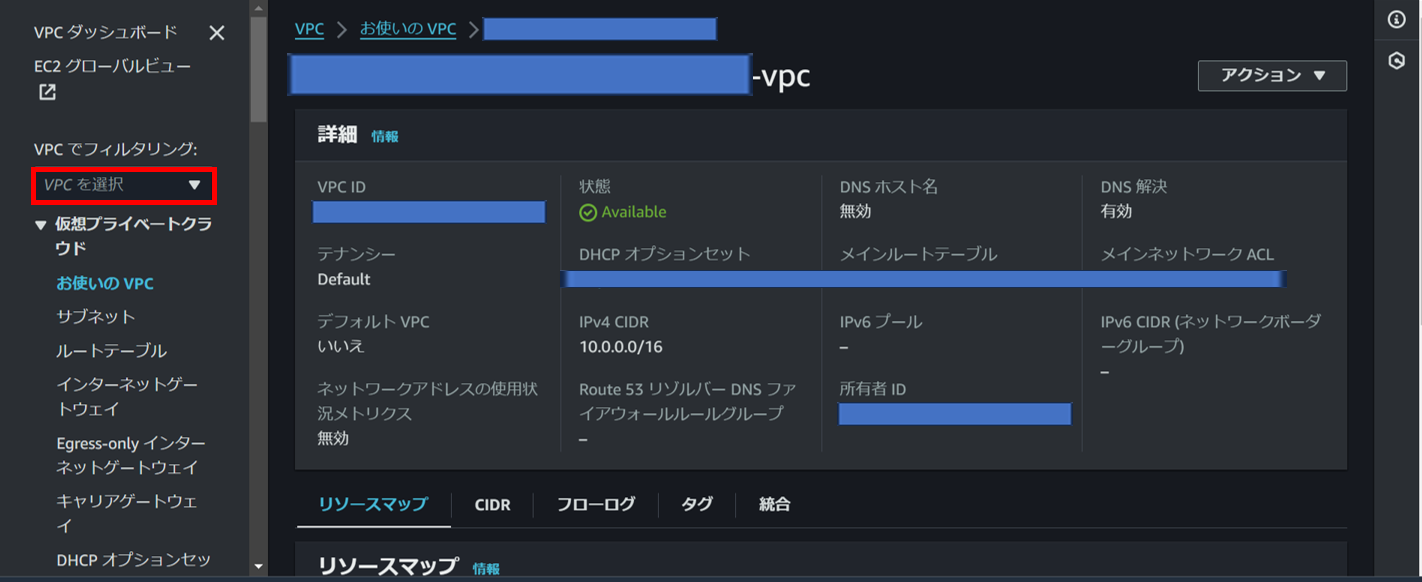
赤枠の「VPCでフィルタリング」欄から作成したVPCを選択し、セキュリティグループで80番ポートを解放する設定を行う。

インバウンドの設定を行っていく。
ルールを追加をクリックした後、デフォルトルートからのHTTPを通す設定。

このように表示されればOK!

ここで改めて構成を確認

なお、仮想的な障害を発生させ、復旧する流れを確認する場合は、公式さんの動画を確認しましょう。本記事はALBの設置までやります!
次に行きます。
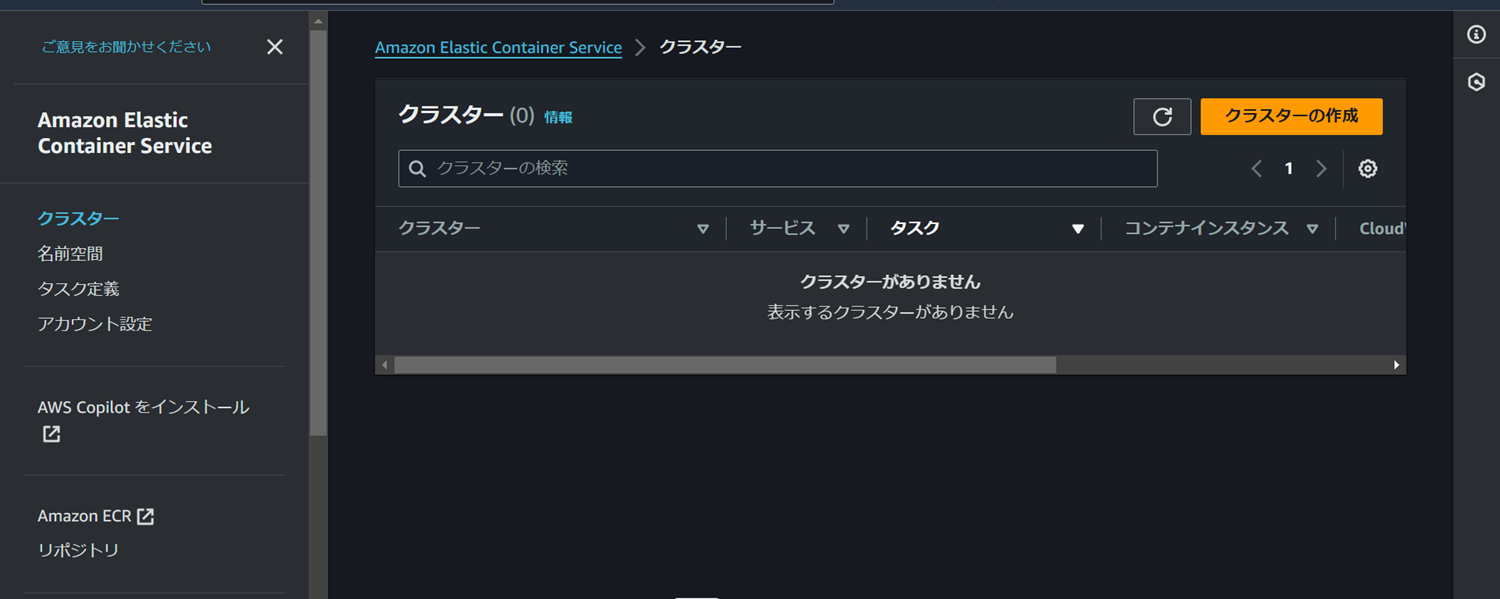
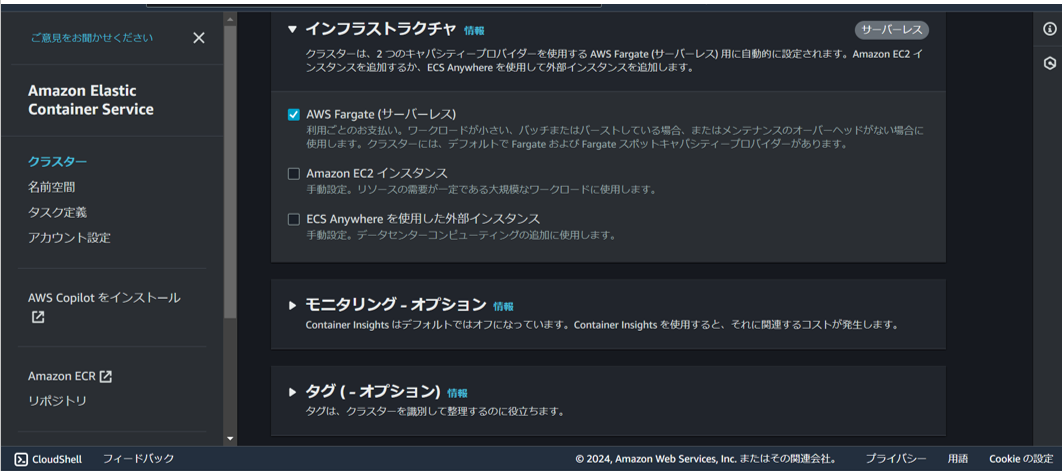
クラスター作成
真っ赤(´;ω;`)公式さんも出ていました。

しっかり一意のネーミングをしましょう。

蛇足:
Fargate使っているのにEC2とかクラスター(EC2)とか設定していると訳がわからなくなりますが(泣)概念的にはクラスターがEC2で今回はサーバーレス。Taskがコンテナという解釈でOKなはずです。
進みます!
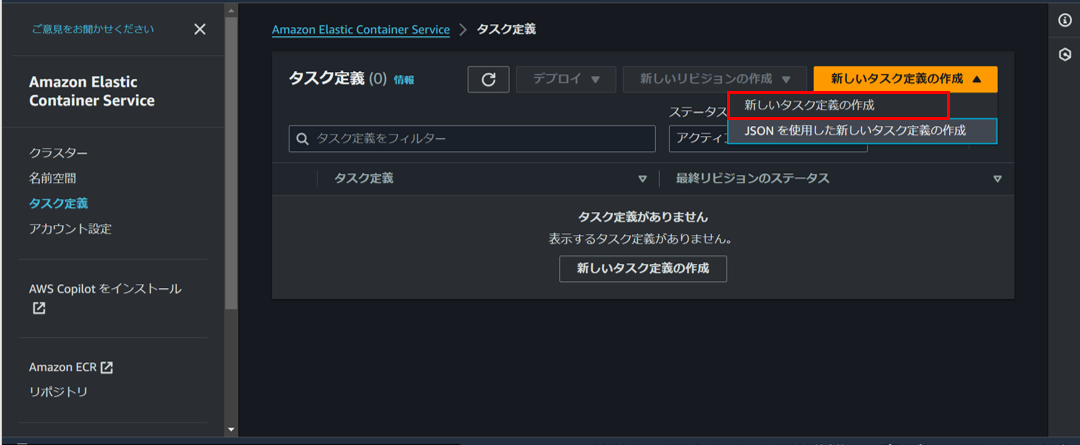
タスクを定義
これまでやってきたことの総まとめ的な設定を行います。
コンテナに関する設定を決めることができます。
CPUは?
メモリは?
ポートは?
ヘルスチェックなどのオプションは?
環境変数は?
などなど。

公式さんの資料を確認しつつ、お好きに設定しましょう。
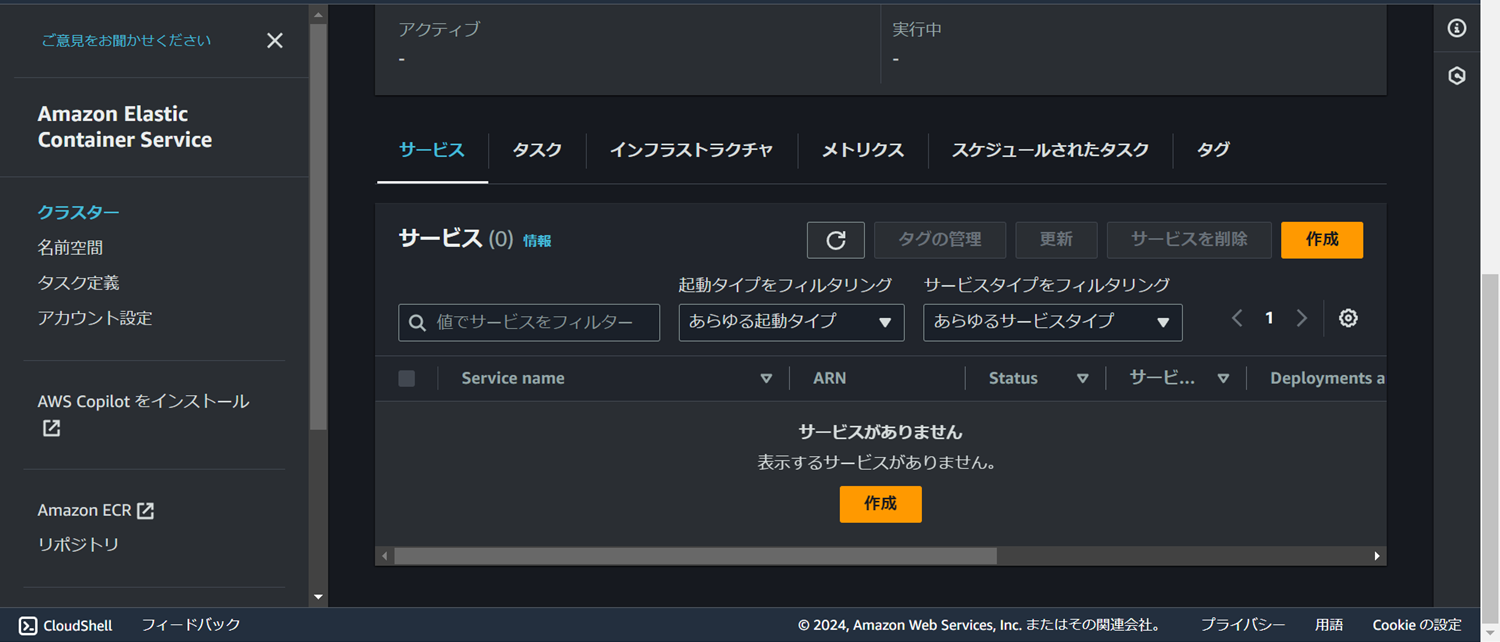
サービスを作成
全般、キャパらないための設定、キャパった時の設定を抜かりなく設定を行う大事な工程。一人に仕事を任せるといつか壊れる(/・ω・)/

赤枠内、任意の数にいつでも設定変更できます。私は1個だけ設置して次にいきました。なお、最低限の数量を意味します。1つは中々ないのかな(p_-)実務だとしっかり検討ですね。

ネットワークに関する画像表示はありませんが、VPCが設定されており、サブネットが間違いないか確認をした後、次に進みます。

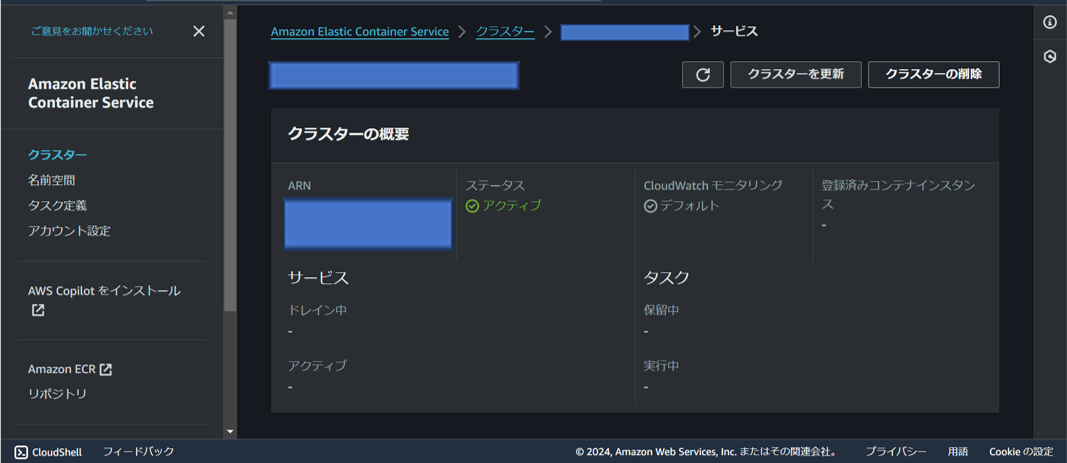
最後に、ECSのコンソールのネットワークから、DNS名の下にある「オープンアドレス」をクリックすると次の様に表示され、問題なく稼働していることが確認できます。

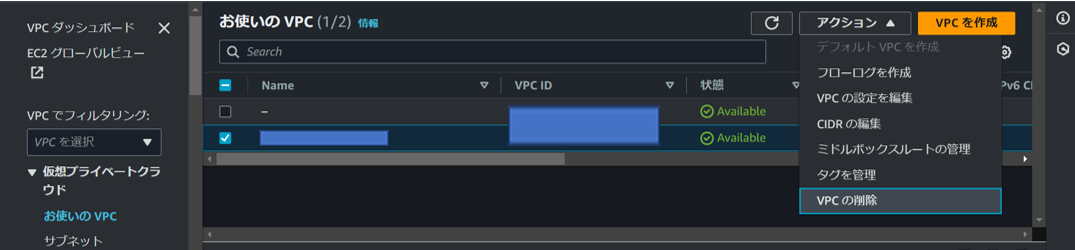
リソースの削除
公式においても削除についてしっかり説明されています。
軽く触れておきます。
ロードバランサーの削除

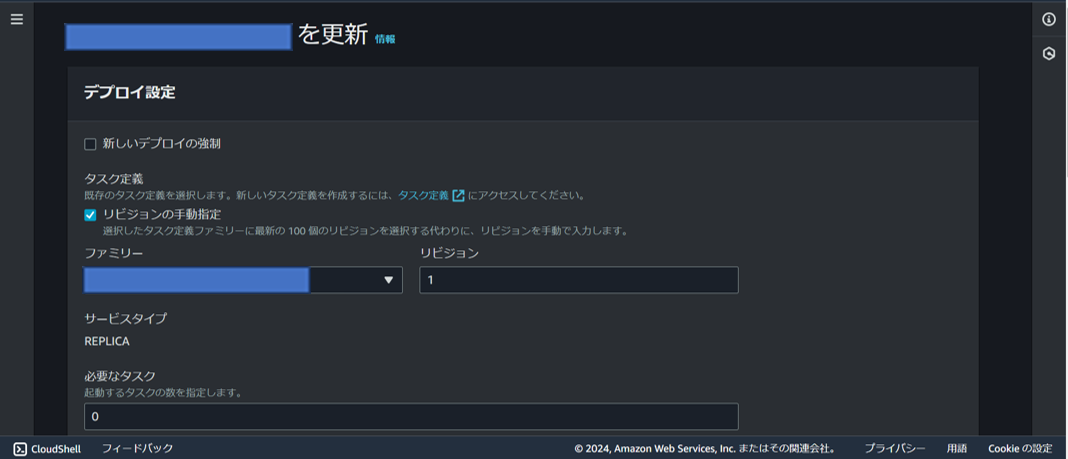
ECSにてサービスを削除。そのためにタスクの必要数を「0」に設定して更新する。


さいごに
勉強になりました。特に、目に見えないとこを設定していくので、マルチAZにして、サブネットをどのように配置して、2個コンテナ作ったら、、、コンテナがどのように配置されているのか。恥ずかしながら思考が一瞬停止しました。(-_-;)しっかり理解した上で設計できるように技術と知識を蓄えていきます!
では!