内容
・はじめに
・完成予定図
・AlmaLinux環境(仮想環境)の構築
・AlmaLinux環境にPython関連のインストール
・githubとの連携によるコードの転送
※疑問点などありましたら気軽にお申しつけください。しっかり調べて回答いたします。私も勉強になる( ;∀;)
はじめに
以前の「VMwareにAlma Linuxをインストールし、Flaskアプリをデプロイ(前編)」にてAlmaLinuxでのディレクトリ操作を主に学習したところですが、今回は、作成したAlmaLinuxの仮想環境に、Flaskアプリをデプロイする工程になります。インフラに親和性の高いPython言語を使用していますので、是非参考に!
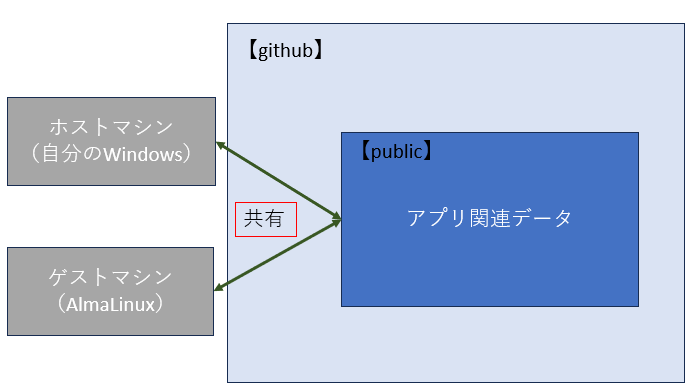
完成予定図
完成予定図を作成しないとイメージが全く掴めなかったので、ざっくりですが作ってみました。

今後はアプリをもっと使いやすいようにアップデートして、本番環境へのリリースすることも考えていますが、AlmaLinuxの使い方と、アプリをデプロイする基礎を学習することが主なので、今回はローカル環境へのデプロイを目標にします。
今後本番環境へリリースする場合は、ドメイン(10進数の表記ではなく、○○.comなどの人間が判別しやすい表記にしたもの。)の取得とhttps(SSLという暗号化プロトコルとhttpプロトコルをくっ付けたもの。)を取得しなければならない。
AlmaLinux環境(仮想環境)の構築
前回でAlmaLinux自体の構築は完了しているので、今回は、初期設定に近いことをします。具体的にはAlmaLinux仮想環境に色々とインストールして、PythonやFlaskが機能するようにセットアップしていきます。
大まかには次のように仮想環境にインストールなど行います。
①Pythonのインストール
②pip(Pythonのパッケージツール。)のインストール
③venv(仮想化)の設定を行い他のアプリなどと隔離する
④Flaskのインストール
⑤SQLAlchemy(DB使う時は必須)のインストール
⑥githubとの連携によるコードの転送
転送方法はいくつかあるようですが、この手段を取りました。
①Pythonのインストール
yum update
sudo apt(Ubuntuとか系)はAlmaLinuxでは使えないのでyumを使います!
dnf install python39
「~Python3.9ではなく」、表記のとおり「~Python39」が正解です!
②pip(Pythonのパッケージツール。)のインストール
yum install python3-pip
③venv(仮想化)の設定を行い他のアプリなどと隔離する
source venv/bin/activate
このコマンドを実行するとvenvファイルが作成されて仮想化できます。
仮想化に次ぐ仮想化で何が何かわからなくなりますが(笑)他のアプリなどと区別して、venvとして色々とインストールすることができます。詳しくはググっていただけると正確です(-_-;)
④Flaskのインストール
pip install flask
⑤SQLAlchemy(DB使う時は必須)のインストール
pip install flask-sqlalchemy
ここから細かいかつマニアックでほんまに使うんかいなというものをインストールします!(アプリの仕様などに合わせましょう。)
全般ですが適宜「su」ルート権限(管理者権限)に移行してインストールしましょう。
①C や C++ といったプログラミング言語で書かれたプログラムをインストールする為に必要なソフトウェア(コンパイラーと言う。)
dnf install gcc*
②”オープンソースソフトウエア(OSS)の強力な非対話式のネットワークダウンロードツール。 http 上のドキュメントダウンロードに威力を発揮しますが、ftp でも使用可能です。”とのことでインストール!
dnf install wget
③高速に動作するメールサーバ(MTA:メール転送エージェント)のオープンソースソフトウェア。ログイン機能などでパスを忘れたので、メールで送るとか実装するときに必要になる。現在実装なし。
dnf install postfix
systemctl start postfix.service
systemctl enable postfix.service
④メールシステムを使用するために必要なもの。
dnf install s-nail
メール機能を付加する一歩手前まで必要なインストールをしていますが、現状使用しないため、このまま次へ進みます。ここでドメインの指定や、telnet接続で実際にメール設定などができるようです。
⑤続いて、DNSサーバーから情報を取得するツール関連。今後アプリなどを公開した時のためにネットワークの状態を確認するために必要なインストールを行います。
dnf install bind-utils
⑥OpenSSLとは ハッシュ、共通鍵暗号、公開鍵暗号、署名に関する機能を集約したソフトウェアです。 秘密鍵、公開鍵、サーバ証明書、クライアント証明書を作成する際などに利用されます。とのことで、インストールします。先を見越して放り込みます。しかし、新たなライブラリの追加などを行うと不具合が発生する可能性があるとのことで、少し注意が必要と思料
dnf install openssl-devel
githubとの連携によるコードの転送
ここから少しインフラ系と遠のくのですが、開発系の方がどんなことをしているのか知る必要がある!!
なので、githubを触っていきます。具体的にはホストマシン(自分のwindows)から、ゲストマシン(AlmaLinux)にソースコードやDBファイル等を移動させます。
イメージは次のとおり。

この図のように構成できれば、通常使うホストマシン(自分のWindows)で編集作業を行うと、ほぼリアルタイムに編集をアプリに適用することができます。
では具体的に作業を行います。
なお、githubの専門用語とサインイン処理は割愛いたします。正直覚えるというより、理解すればOKな気がします。多少githubを使用していますが、開発者のようにまでは使いこなせていないのが現状です。少しずつ枝葉を付ける方が嫌いにならないかと・・・
①githubを開き、パブリック(ローカルでも構いません!)のリポジトリを作成する。
②最初に実際に自らアプリを開発したホストマシンの設定から行います。
ホストマシン(自分のWindows)でリモートリポジトリが確立されているフォルダを作成する。今回は、作業でも使った「“C:\Users\hayab\Desktop\Jupyter\app_flask”」ここにアップしたいデータだけ入れておく。(DBファイルも含む。)
③ cmdを開き、新たなgithub内のリポジトリhttps://github.com/〇〇〇〇/my_project.gitにデータを放り込む作業を行う。
④ cmdで「cd C:\Users\hayab\Desktop\Jupyter\app_flask」これでアプリ関連のデータがあるフォルダに移動する。
⑤ 「git init」でギットリポジトリとして初期化(gitと繋がった状態にする隠しフォルダ作成)
⑥ 隠しフォルダができたら、
「git remote add origin https://github.com/〇〇〇〇/my_project.git」これに繋げよと命令する。これで繋ぐことができているか確認する際は、
「git remote -v」
出力例:
origin https://github.com/〇〇〇〇/my_project.git (fetch)
origin https://github.com/〇〇〇〇/my_project.git (push)
⑦ ここまでで、開発していたホストマシン内から、githubの新規に作成したアプリ用リポジトリに接続することができた。
⑧次に、ホストマシンのgithubと繋がったフォルダのソースコードなどのデータをgithubにプッシュしていく。
git push origin main
これで、ホストマシンの該当のフォルダ内のデータが全て移動する。
⑨続いて、ホストマシン側でソースコード等を変更した場合、githubのリモートリポジトリにコミットしていく。
git add .
git commit -m “Initial commit”
これで、変更事項があれば、githubに反映される。もし変更事項がなければ、次のように表記が出る。「On branch main nothing to commit, working tree clean」これは、変更ないよーと言われているので、これはこれでOK!
次は、Linuxをgithubに接続して、github上にあるソースコード等を反映させます。
①VMwareを立ち上げ、TeraTermでSSH接続を行います。(やり方が分からない場合は、前編の再確認を行いましょう。)
②「su」ルート権限へ移行します。
③gitをインストールします。
sudo yum install git
④「mkdir my_project」というディレクトリを作成し、ディレクトリ内に入ります。
⑤githubとの接続を行います。
git init
これでgithubと連携したディレクトリが完成しました。
作成ができているか確認してみましょう。
ls -a
これで「.git」というディレクトリがあれば、作成できています。
ここで、クローンを作成することで、github上のソースコードなどが反映されます。
git clone git remote add origin https://github.com/〇〇〇〇/my_project.git
※https~は自ら作成したリポジトリのアドレスを入れましょう。
次のような表示になるはずです。

ここから少し面倒ですが、Flaskアプリ内でインポートしているライブラリのバージョンを規定します。
それには「requirements.txt」というexeのようなものを作成します。
記載例は次のとおりです。
Flask-Login==0.6.3
Flask-SQLAlchemy==3.1.1
requests==2.31.0
Flask-Bootstrap==3.3.7.1
pytz==2023.3.post1
SQLAlchemy==2.0.23
Werkzeug==3.0.1
Linuxの現在のディレクトリ内に、上記のファイルを作成します。どのライブラリが必要かは、Pythonのライブラリ一覧とバージョン情報を表示させるため、次のコマンドをcmdで実行する。
python -m pip list
一覧が表示されるので、必要なものを抜粋し、requirements.txtに記載して準備完了。ホストマシンのcmdで一覧を出すとかなりの数のライブラリが表示されますが、驚かないで大丈夫です。Flaskアプリのコードで最初の方で、必要なライブラリをインポートしていると思いますので、該当のライブラリについて記載してあげればオッケイです。
次は、Linuxに移って、root権限で次のコマンドを実行する。
pip install -r reqirements.txt
これでexeを走らせることができます。
次に、WEBサーバー(Apache)と、ApacheとPythonを繋ぐモジュール(mod_wsgi)をインストールします。
Apacheのインストール
sudo yum install httpd
mod_wsgiモジュールのインストール
sudo yum install mod_wsgi
そしてFlaskアプリを配置します。
sudo mkdir /var/www/myapp
sudo cp -r /ご自分の/ファイル/パスを/ここへ/* /var/www/myapp
次はApacheの設定を行います。
sudo vi /etc/httpd/conf.d/myapp.conf
myapp.confの内容:
<VirtualHost *:80>
ServerAlias 192.168.0.20
WSGIDaemonProcess myapp user=apache group=apache threads=5
WSGIScriptAlias / /var/www/myapp/app.wsgi
<Directory /var/www/myapp>
WSGIProcessGroup myapp
WSGIApplicationGroup %{GLOBAL}
Order deny,allow
Allow from all
</Directory>
ErrorLog /var/log/httpd/myapp_error.log
CustomLog /var/log/httpd/myapp_access.log combined
</VirtualHost>
これは、http(80番ポート)について、接続するドメイン名又はアドレスを入力し、PythonとWEBサーバーを繋ぐインターフェイスの設定などを行います。
次は、ApacheがPythonファイルを直接実行できないため、app.wsgiファイルを作成します。
sudo vi /var/www/myapp/app.wsgi
これでインサートしていきます。記載内容は次のとおり。
import sys
import logging
import os
logging.basicConfig(stream=sys.stderr)
sys.path.insert(0, "/var/www/myapp/")
from app import app as application
application.config["SECRET_KEY"] = os.urandom(24)
最後の「application.config["SECRET_KEY"] = os.urandom(24)」ここの部分は、今回のflaskアプリのapp.pyにコーディングしている内容を反映したものなので、各々違ってくるはずです!
次に、システムの起動時にApacheも起動する設定をします。
sudo systemctl enable httpd
Apacheの再起動
sudo systemctl restart httpd
最後にhttpの80番ポートを開いて、アプリを起動します。
ファイアウォール(不正アクセスなどを防止する機能)が有効か確認します。
sudo firewall-cmd --state
これで「running」と返ってくればOK
続いて、80番ポートを開けます。
sudo firewall-cmd --permanent --add-service=http
「success」と返ってくればOK
次にリロードしてファイアウォールを再起動します。
sudo firewall-cmd --reload
これも「success」と返ってくればOK
(80番ポートを閉じる場合)
sudo firewall-cmd --permanent --remove-service=http
sudo firewall-cmd --reload
最後に、SSH接続を行っていたアドレスをブラウザのアドレス欄に、私の場合は192.168.0.20と入力すると、アプリが立ち上がります。
今後もネットワーク関連の記事を主に、記録していこうと考えています。