はじめに
初めまして、にきです!(・∀・)
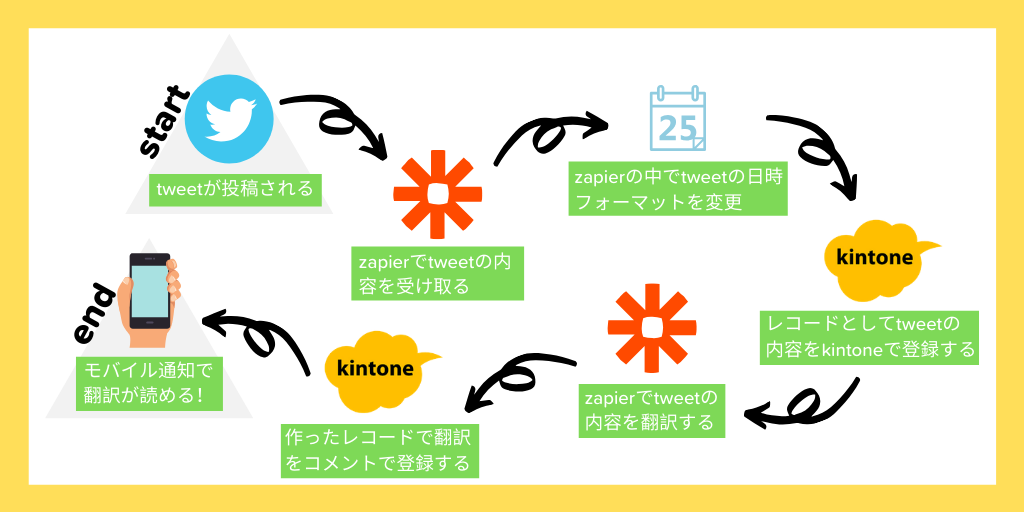
今日は外国語のツイートをZapierで自動翻訳してもらって、kintoneの通知で本ツイートとほぼ同時に(5分後以内にくる!)受け取るカスタマイズを紹介したいと思います。連携イメージはこうなります:

ちなみにTwitterが翻訳機能があることを認識しているけど、使うのはTwitterを開いて、ツイートに移動して、「Translate tweet」をクリックしなきゃいけないでしょ?Twitterを開かず、通知だけで見るのが楽でしょ?!楽ですよね。(・ω・)
早速、チュートリアルに入りましょー。
必要なもの
・kintone環境
・Zapierアカウント(マルチステップを使うのでプレミアムのプランが必要;;)
・Twitterアカウント
手順
ざっくりでリスト化すると、セットアップはこうなります:
1. Kintoneアプリを作成する
1. フォーム作成
2. 通知設定
3. APIトークン発行
4. レコードのタイトル設定
2. ZapierでkintoneとTwitterを連携する
1. トリガーを設定する
2. 日時フォーマットを変更する
3. kintoneのレコードとして登録する
4. Zapier翻訳を使ってツイートを翻訳する
5. 翻訳をコメントでkintoneのレコードに登録する
長く見えるけど結構簡単なので心配しないでください。これからの手順も長く見えるけどほぼスクショなので心配しないでください。
kintoneアプリ作成
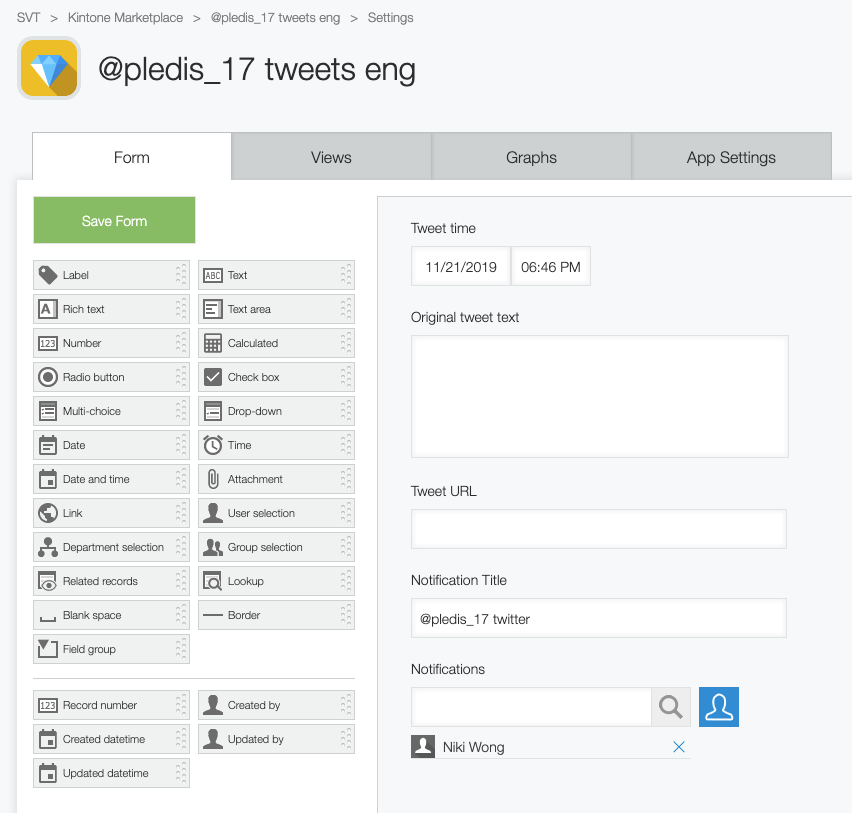
フォーム作成
まずはkintoneで情報を受け取るアプリを作りましょう。
「はじめから作成」を選択して、こんなフィールドを入れます。
| フィールド種 | フィールド名 | フィールドコード |
|---|---|---|
| 日時 | Tweet time | tweet_time |
| 文字列(複数行) | Original tweet text | original_tweet_text |
| リンク(URL) | Tweet URL | url |
| 文字列(1行) | Notification Title | title |
| ユーザー選択 | Notifications | notifications |
「Tweet time」の日時フィールドは「レコード登録時の日時を初期値にする」にチェックが入れています。そして、「Notification Title」の文字列フィールドは「@ pledis_17 twitter」を初期値で設定していますが、これは自由です。最後に、「Notifications」のユーザー選択フィールドに自分を初期値として設定しています。
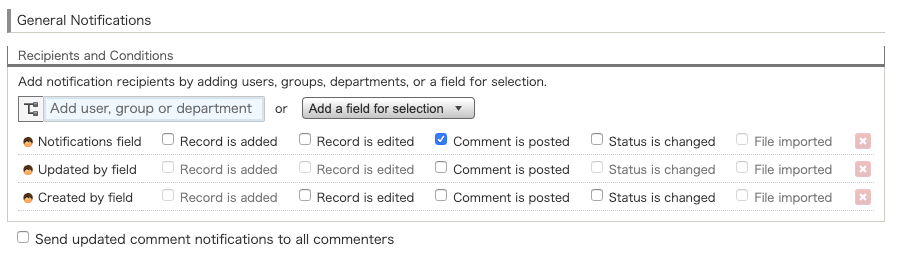
通知設定
次はアプリの通知設定を変更しましょう。「設定」タブに切り替えて、「アプリの条件通知」をクリックしてください。初期値の通知設定が表示されます。「更新者フィールド」と「作成者フィールド」の行からチェックを全部外します。そして、「フォームのフィールドを追加」のドロップダウンから「Notifications」のユーザー選択フィールドを入れます。ツイートの翻訳がレコードのコメントとして追加されるので、コメントの書き込みだけのタイミングに通知が欲しいです。「Notificationsフィールド」の行から「コメント書き込み」以外、チェックを全部外します。ツイートの翻訳がレコードのコメントとして追加されるので、コメントの書き込みだけのタイミングに通知が欲しいです。設定を保存します。
APIトークン発行
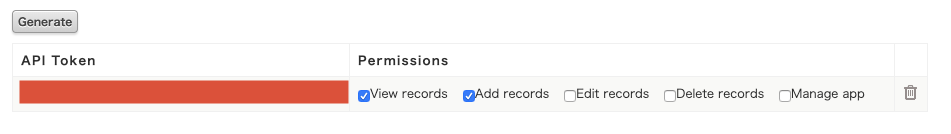
Zapierで連携する時にAPIトークンが必要なので、発行しましょう!アプリ設定画面から「APIトークン」をクリックします。この画面から「レコード閲覧」と「レコード追加」権限があるAPIトークンを発行します。閲覧と追加の権限、両方が必要なのでご注意ください。あとで使えるので、発行したAPIトークンを保管します。

レコードのタイトル設定
レコードのタイトル設定を設定します。アプリ設定画面から「レコードのタイトル設定」をクリックして、「フィールドを選択する」のドロップダウンから「Notification Title」を選択します。
最後に、「アプリを公開」ボタンを押したら、アプリの準備が終わりました!Zapierに続けましょう。
ZapierでkintoneとTwitterを連携する
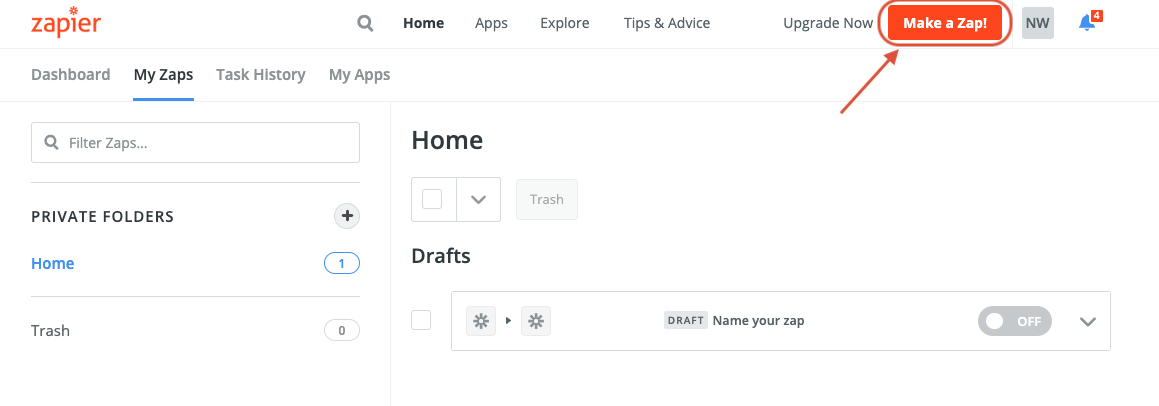
まずは、「Make a Zap」を押します。これで新しいZapを作ります。

トリガーを設定する
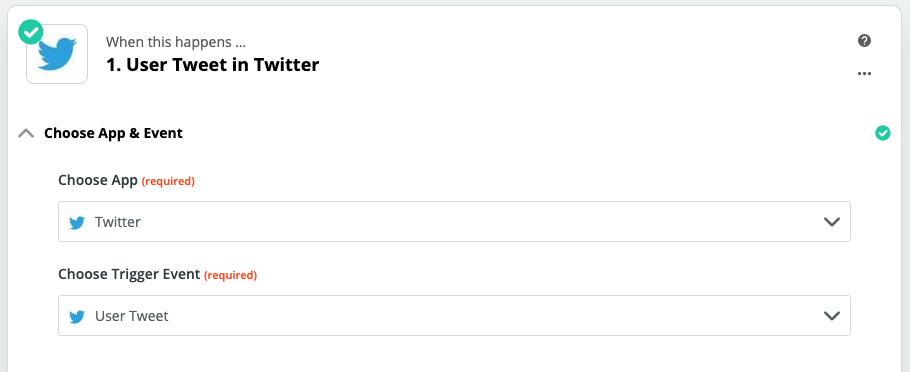
「Choose App & Event」のフィールドに「Twitter」を入れるとすぐ出てきます。選択したら、下にもう1つのドロップダウンが出てきて、このドロップダウンから「User Tweet」を入力して、選択します。入力しないと出てこない可能性がありますので、絶対に入力してください!

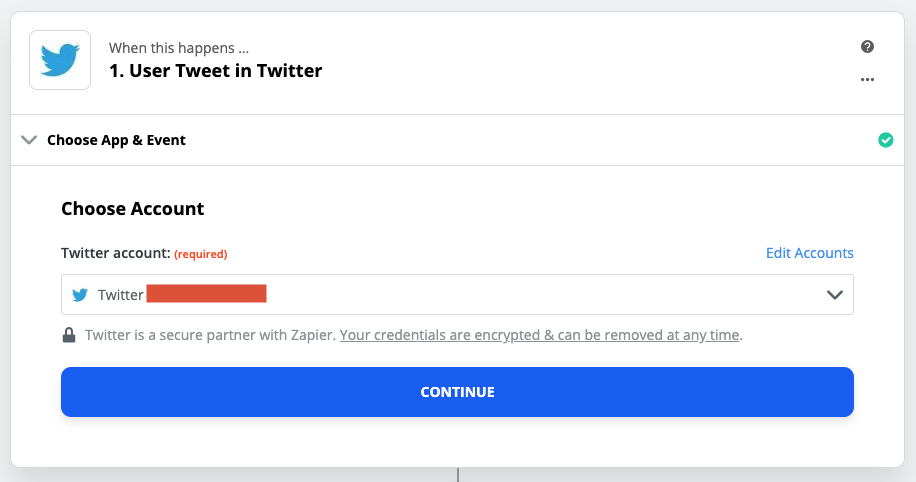
「Continue」をクリックしたら、「Sign in to Twitter」のボタンが出てきます。このボタンをクリックして、自分のTwitterのログイン情報を入れます。今までZapierでTwitterのログイン情報を入れたことがあったら、出てくるドロップダウンからアカウントを選択することができます。

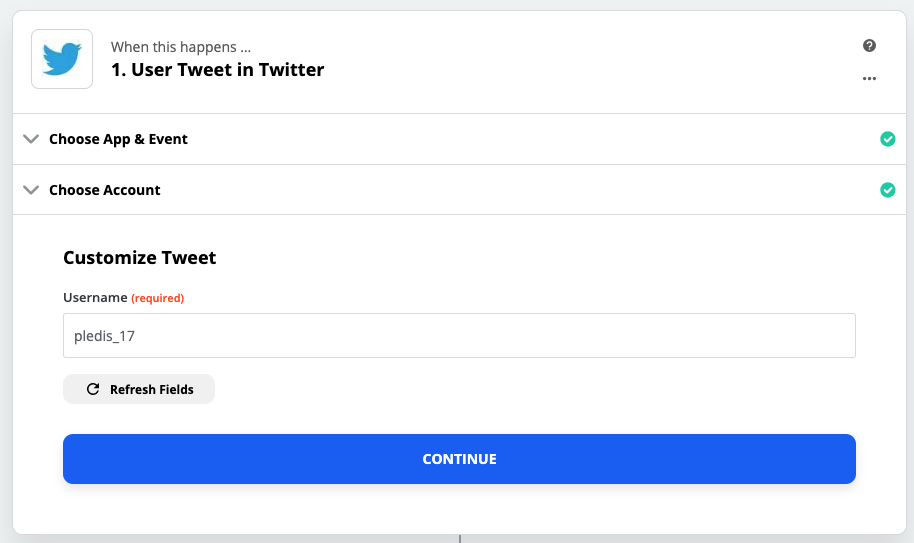
次は翻訳したいTwitterアカウントのユーザー名を入れます。

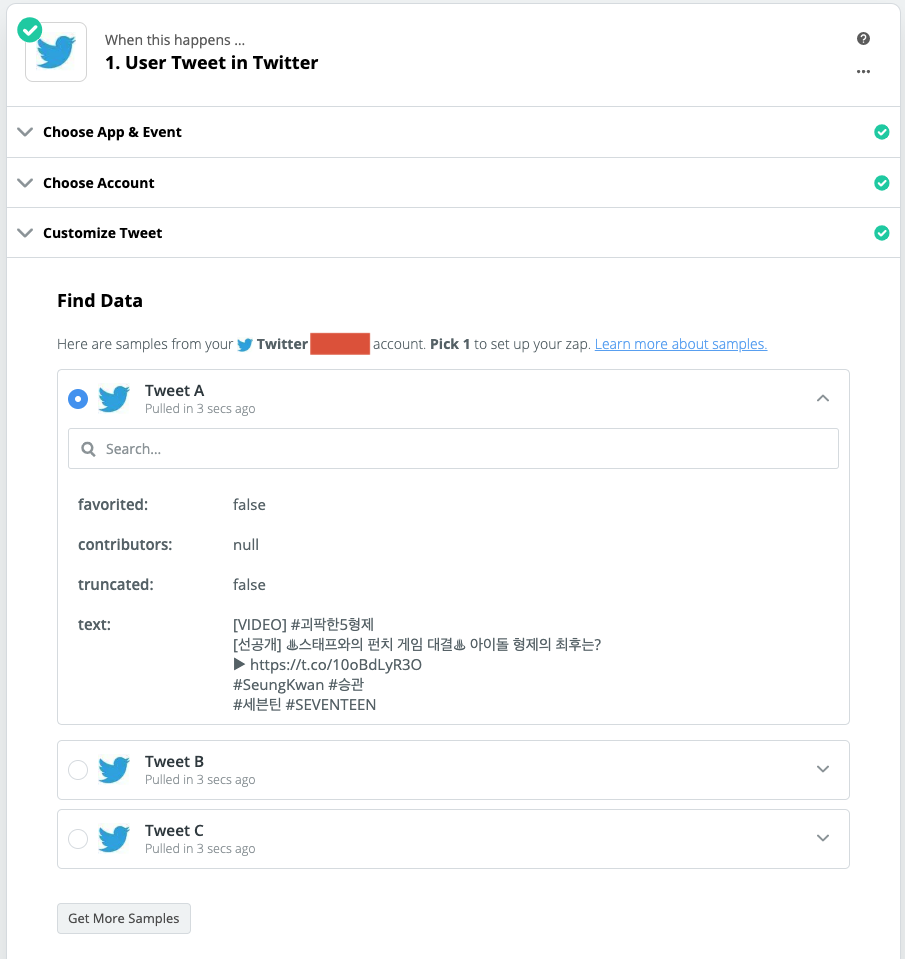
最後に、「Test & Review」をクリックすると、前のステップで指定したアカウントのツイートのサンプルを取得して、確認できます。
ツイートを無事に取得できたらトリガーのセットアップが終わりました!
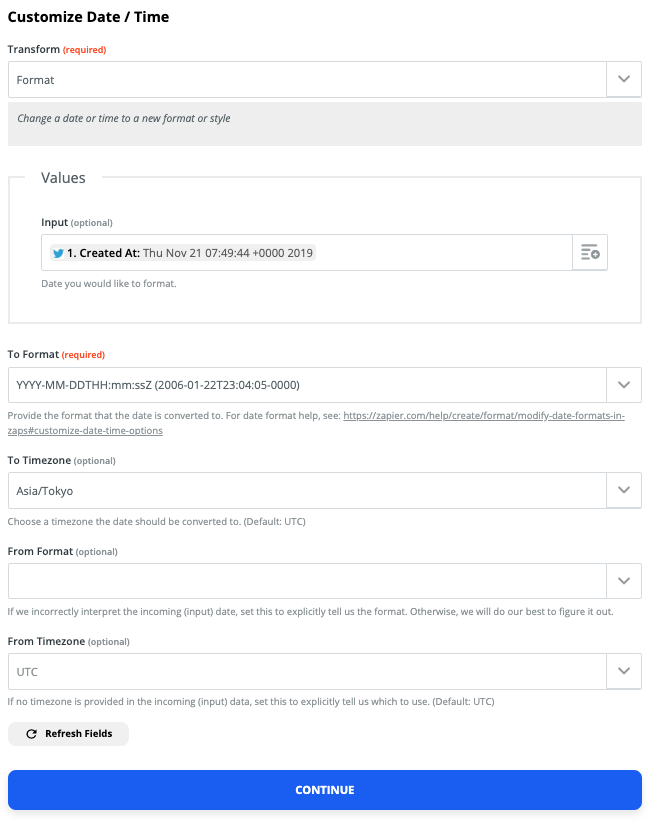
日時フォーマットを変更する
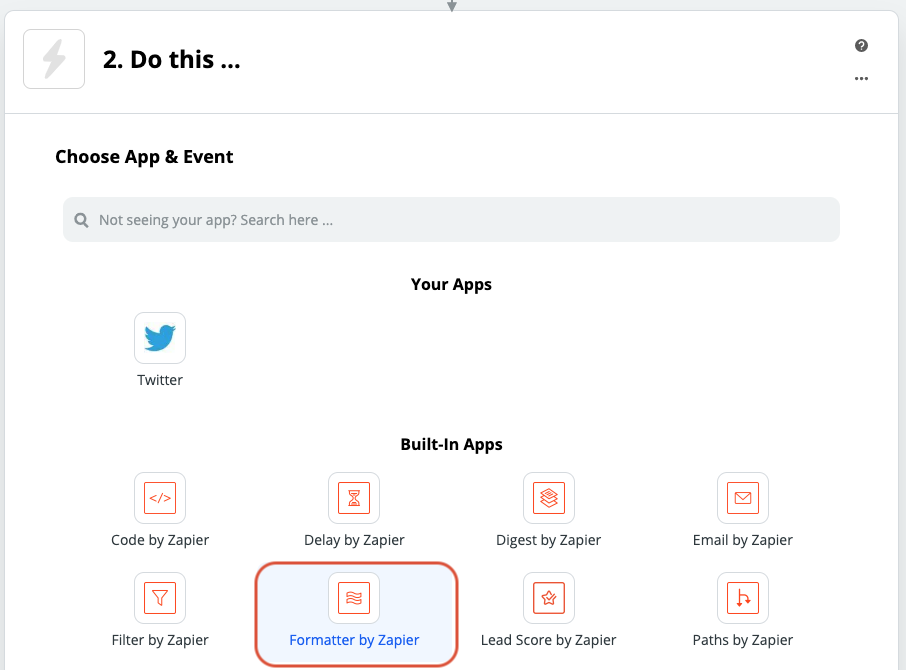
Twitterから取得する日時フォーマットがkintoneの日時フォーマットと違っているので、kintoneに登録するために、kintoneの日時フォーマットに合わせる必要があります。これは「Formatter by Zapier」というアクションを使います!

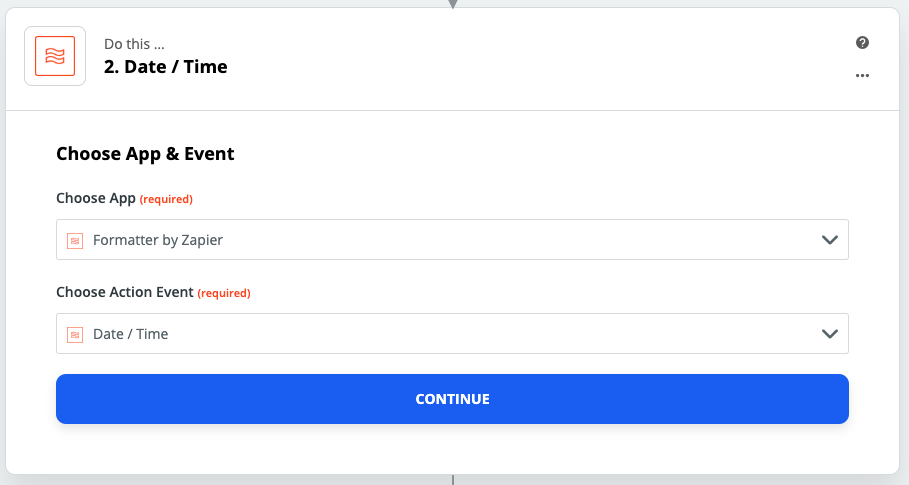
「Formatter by Zapier」を選択したら、「Date/Time」をアクションイベントとして設定します。

それから、「Customize Date/Time」の設定が出てきます。フォーマットを変更したいので、「Transform」のドロップダウンから「Format」を選択します。変更したい値は取得したツイートの作成日時なので、「Value」のフィールドにツイートの「Created At」値を入れます。そして、最終的のフォマットを「To Format」のドロップダウンから選択します。kintoneの場合は「YYYY-MM-DDTHH : mm : ssZ」ですね〜。最後に、タイムゾーンを「Asia/Tokyo」に設定します(私が選んだアカウントがすでにAsia/Tokyoのタイムゾーンで投稿しているのでこの設定を飛ばしても大丈夫ですが、違うタイムゾーンで投稿しているアカウントを選んだらこの設定をちゃんと入れるのが便利です!)。
設定が終わったら、このステップを一回テストして、進みます。
kintoneのレコードとして登録する
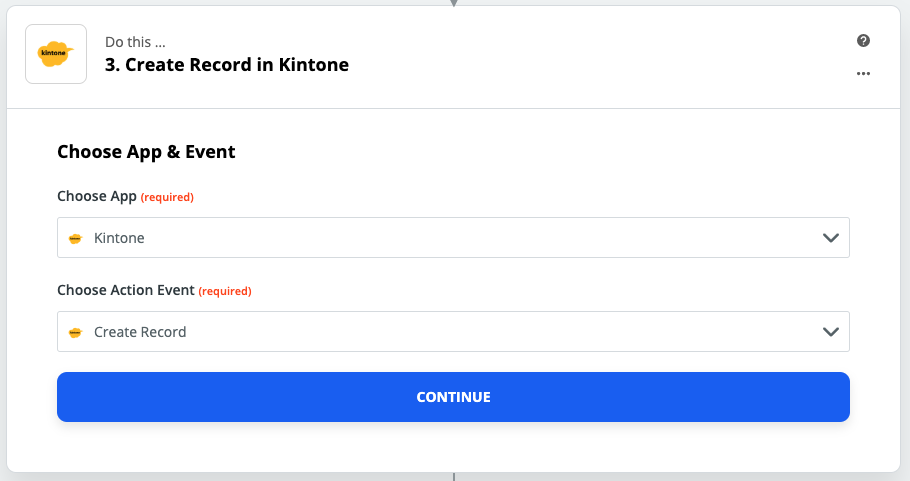
プラスボタンを押して、ステップを追加します。今回はkintoneで作ったアプリのレコードとして、ツイートの情報を登録するステップを設定します。Zapierのアプリは「Kintone」を選択して、アクションイベントは「Create Record」をドロップダウンから選択します。

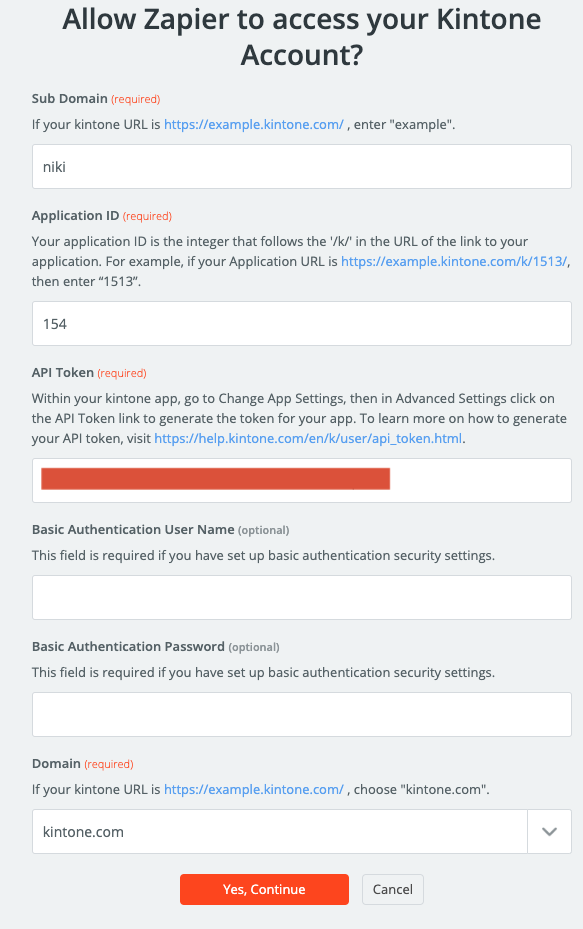
そうすると、kintoneのアカウント情報が求められます。以下の画像を参考にして、ドメイン名と「kintoneアプリ作成」のステップで作ったアプリのIDと「APIトークン発行」のステップで発行して保管したAPIトークン、とドメインを入れてください。

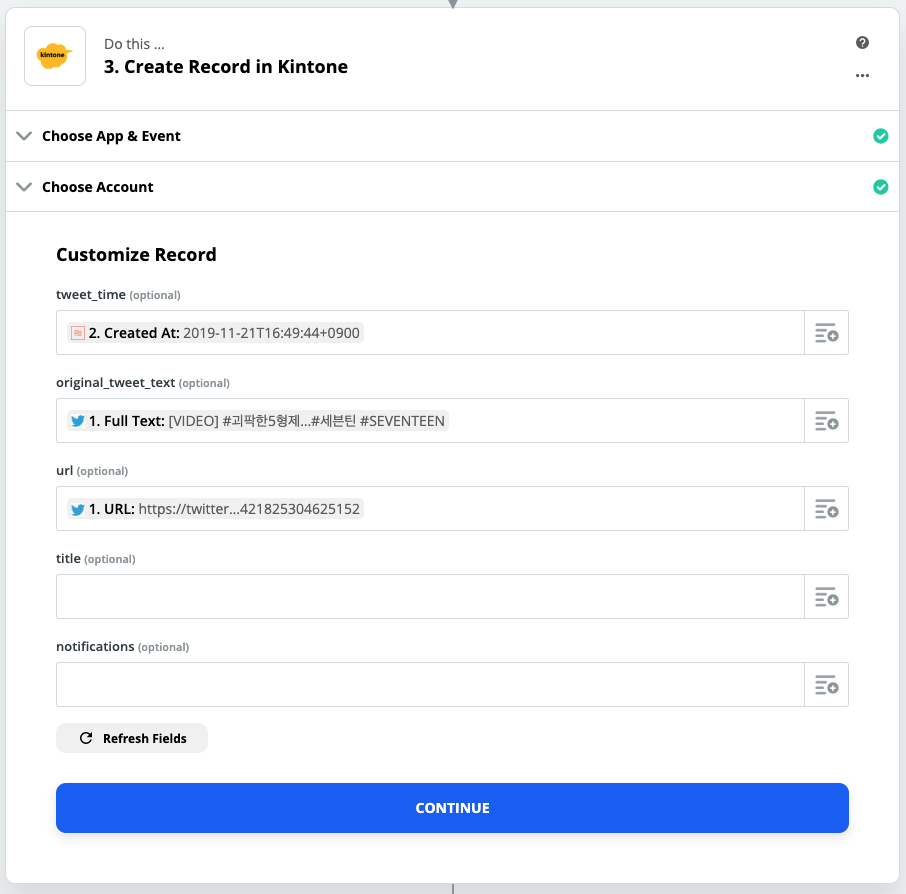
kintoneアプリの連携ができたら、次に出てくるページにレコードのフィールドが表示されます。このフィールドに値を与えます!tweet_timeに「日時フォーマットを変更する」のステップの変更された日時の値を入れます。この値はTwitterじゃなくて、Formatter by Zapierの値なので気を付けてください。original_tweet_textにTwitterからの「Full Text」の値を入れます。これはツイートのフル内容が入っています。最後に、urlにTwitterからの「URL」の値を入れます。実はこのリンクが必須じゃないけど、あとで元ツイートに楽に移動できるように入れています。

今までのステップと同じ、設定ができたらテストするのがいいですよ。成功したら続けましょう!
Zapier翻訳を使ってツイートを翻訳する
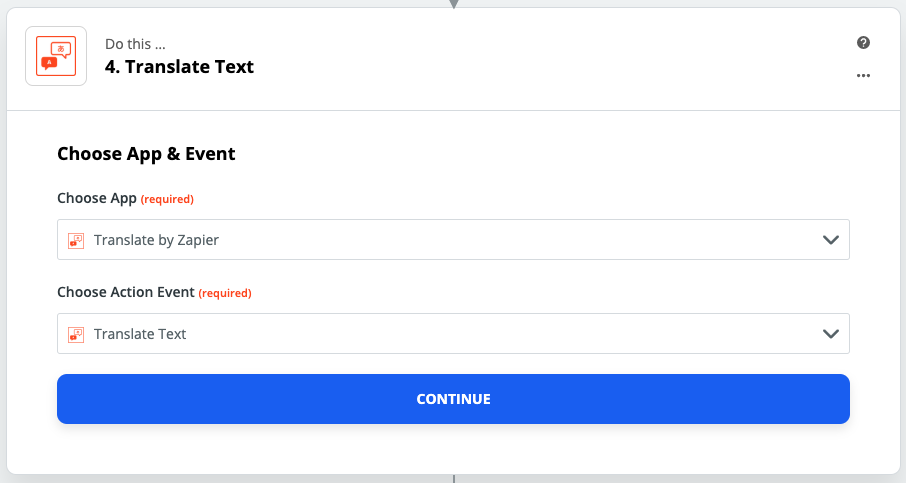
ようやく翻訳の部分に来ました!プラスボタンを押して、ステップを追加します。今回は「Translate by Zapier」をZapierのアプリとして選択します。アクションイベントは「Translate Text」にします。

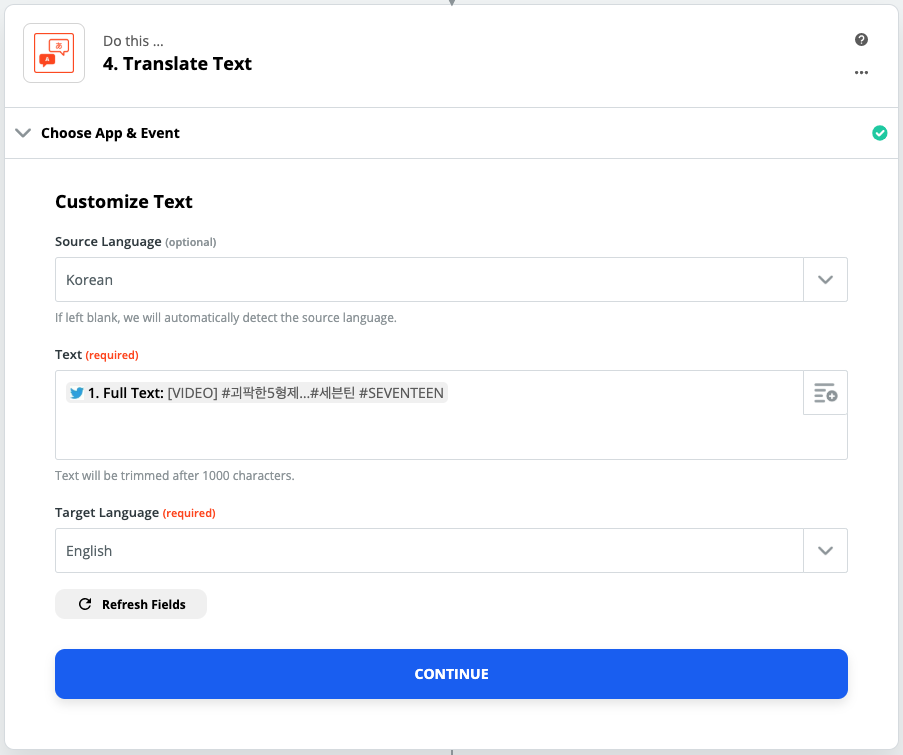
次は「Translate Text」の設定が出てきます。まずはツイートの元言語を設定します。私の場合は韓国語なので「Korean」を選択します。それから、「Text」のフィールドにTwitterの「Full Text」を入れます。最後に、翻訳してほしい言語を「Target Language」に入れます。私の場合は「English」にします。

テストして、成功したら終わりです!
翻訳をコメントでkintoneのレコードに登録する
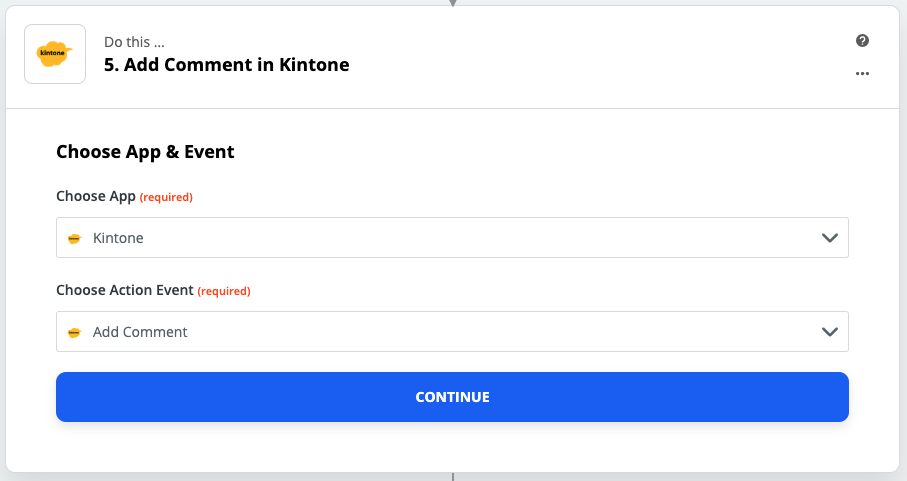
モバイルの通知で読めるように、コメントとして翻訳をkintoneのレコードで登録します。プラスボタンを押して、最後のZapierのステップを追加します。今回はまた「Kintone」をZapierのアプリとして選択して、アクションイベントは「Add Comment」にします。

次の設定はまたkintoneのアカウント情報が求められますが、前のステップにすでに登録したのでドロップダウンからそのアカウントが選択できます。

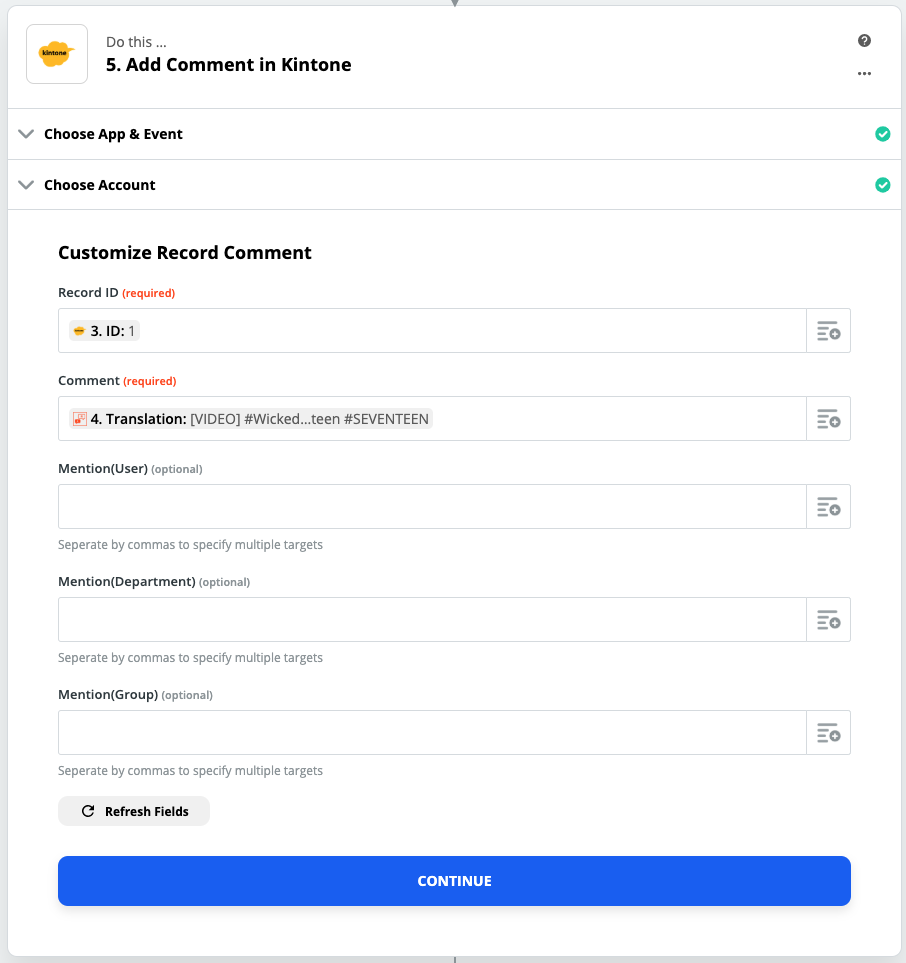
アカウントを選択したら、次はコメント内容を設定します。「Record ID」の設定に、「kintoneのレコードとして登録する」のステップからの「ID」を選択します。それから、「Comment」の設定に、「Zapier翻訳を使ってツイートを翻訳する」のステップからの「Translation」を選択します。

最後に、もう一回テストします。成功したら、ZapierのKintoneとTwitter連携の設定が全部終わりました!お疲れ様です!
結果
連携ができたら、前にパッと読めなかったツイートがモバイル通知で読めるようになりました!
| オリジナル |
|---|
 |
| kintoneの通知 |
|---|
 |
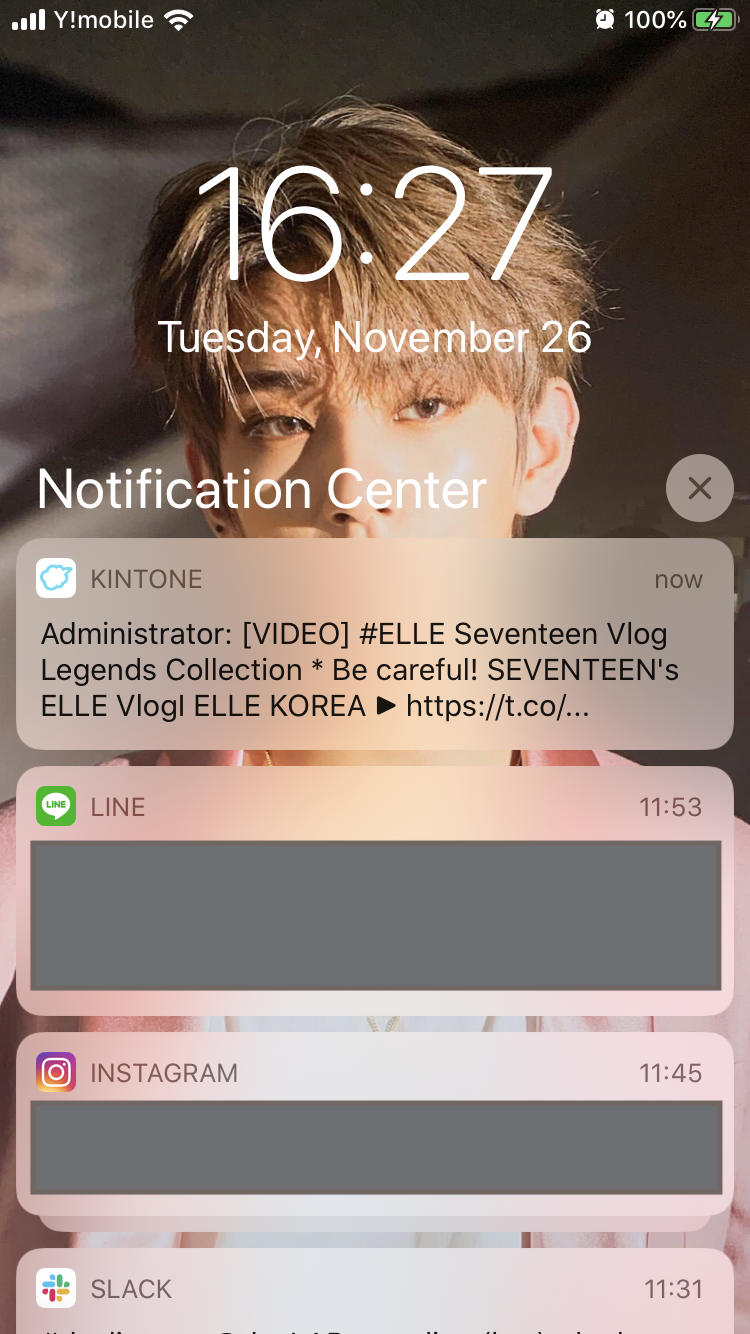
| モバイルの通知 |
|---|
 |
おわりに
以上Zapierを使ったTwitterとkintoneの自動翻訳カスタマイズを紹介しました!手順で見ると少し難しそうに見えるかもしれませんが、ノーコディングなのでポチポチでマウスの操作だけでできるとても簡単な連携です!残念なところはZapierでマルチステップzap(ステップが2つ以上のzap)を作る必要があるので、Zapierのプレミアムプランが必要ですが、フリートライアルでやってみても楽しいですよ。この連携は私のヲタク心から生まれましたけど、興味ある外国の会社とか政治家などのアカウントに対してやってみたら面白いと思います(⌒▽⌒)