読み飛ばしてください
ひとりアドカレ13日目遅刻しました。
限界派遣SESです。
なぜか私の周りの人が全員風邪をひいて私だけ風邪を引いていなかったんですが、先日風邪を引いて寝込んでいました。
だいぶ回復したので、今日からまた頑張ります。
VSCode背景を可愛くする方法
まず、VSCodeの背景を可愛くする方法を紹介します。
といっても以下の拡張機能をインストールしてちょこっと設定するだけです。
これをインストールすると、VSCodeの背景を自由に設定できるようになります。
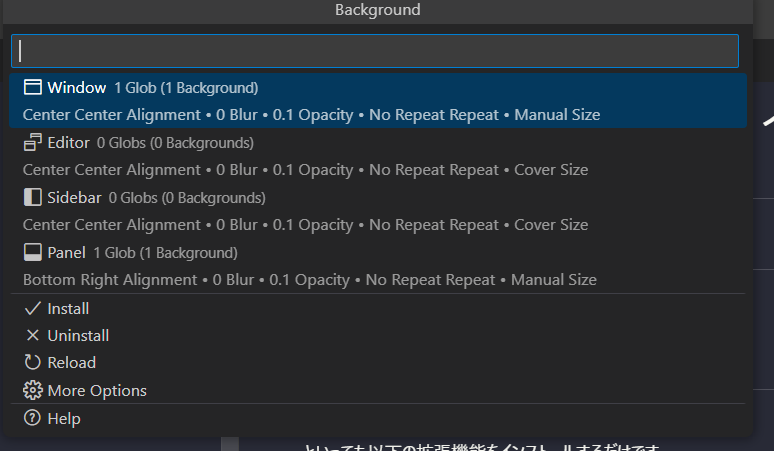
まずは簡単に、VSCodeのコマンドパレットを開いてbackground: Configurationを実行します。
するとWindowの背景などを選択できるようになります。私はWindowとPanelのみ設定しています。
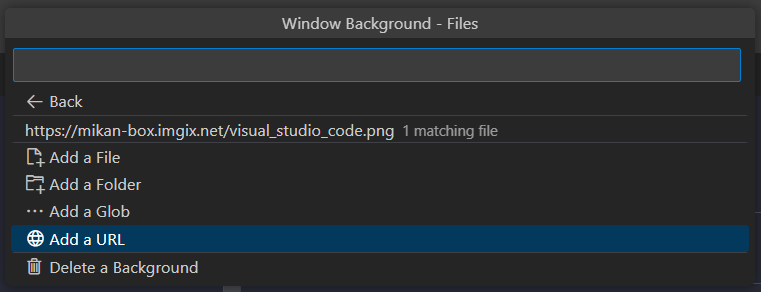
背景の画像を設定する際はCDNなどのURLを指定することをオススメします。
そうすることで、どの環境でも同じ背景が表示されるようになります。
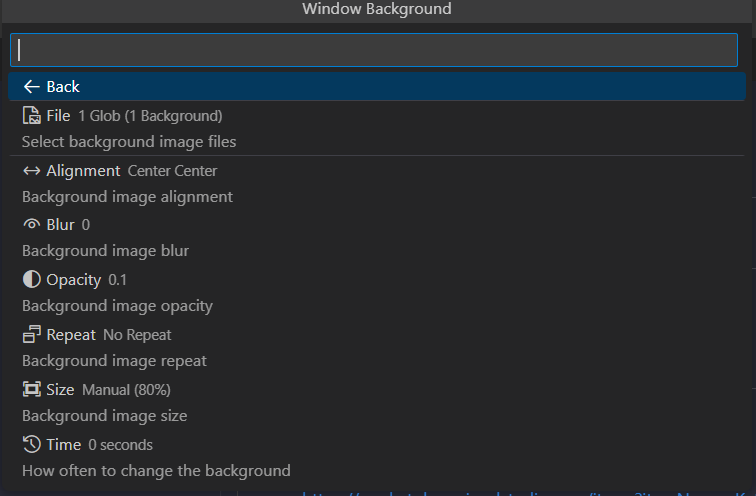
表示位置やサイズなども個別に設定できるので、自分好みにカスタマイズしてみてください。
これらの設定はCSSのbackground-sizeなどのCSSのプロパティとして指定されるので、80%などのプロパティが利用できます。
設定が終わったら、コマンドパレットからbackground: installを実行して設定を反映させます。
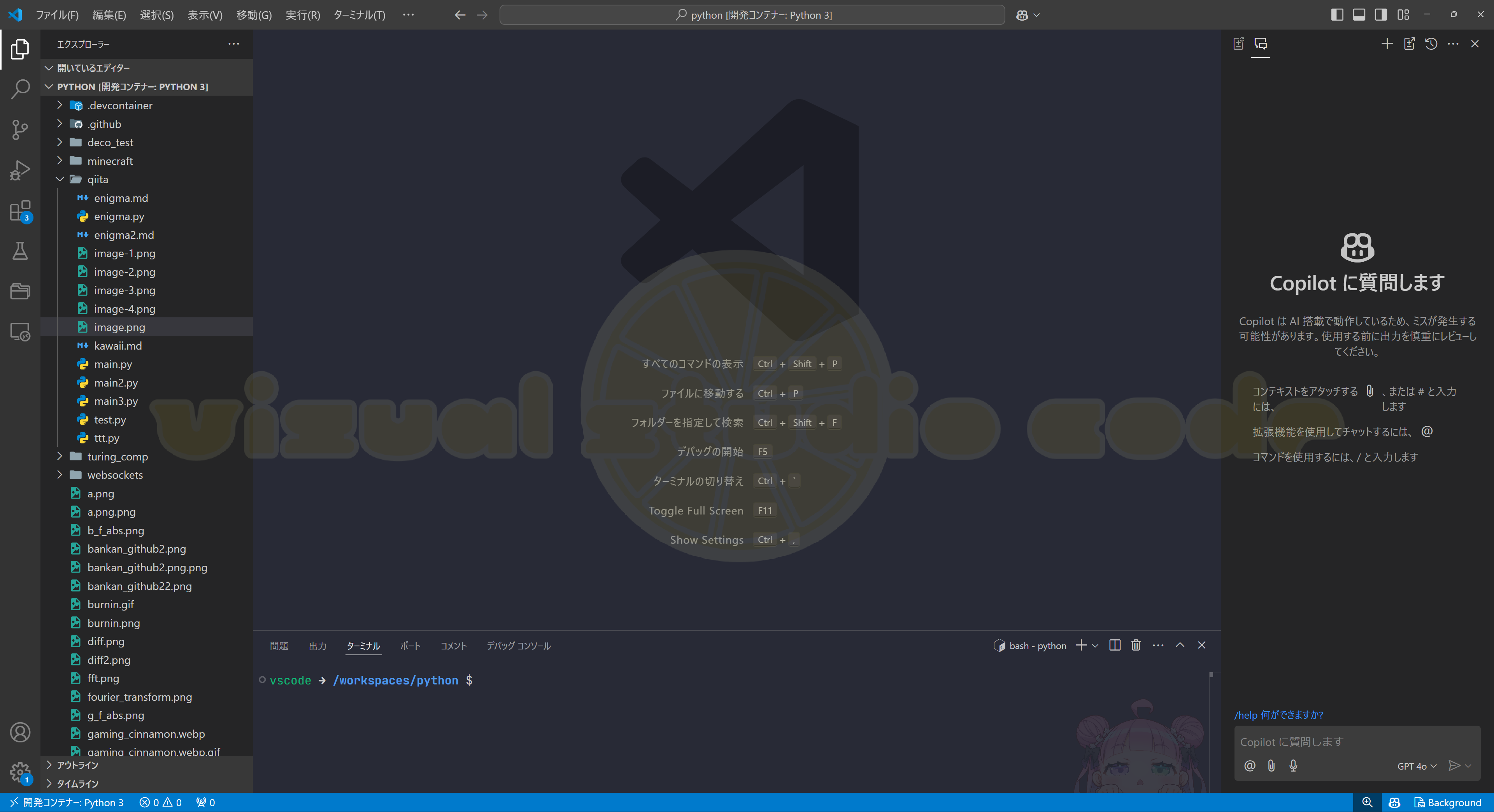
ね、かわいいでしょ?
なぜか「Code インストールが壊れている可能性があります。」って言われる
さて、ここで問題が発生します。
VSCodeを再起動すると、以下のようなエラーが表示されます。
これは、VSCodeに対してパッチを当てているためです。
実際にVSCodeのインストールが壊れているわけではないので、安心してください。
ソースコードを確認するとworkbench.desktop.main.jsというファイルを書き換えていることがわかります。
これがVSCodeの内部ファイルで、これを書き換えているためエラーが発生しているのです。
実際に書き換えを行っているコードの中では、injectという関数でコードを挿入しています。
const identifier: string = "KatsuteDev/Background";
export const inject: (content: string) => string = (content: string) =>
clean(content) + '\n' +
`/* ${identifier}-start */` + '\n' +
minifyJavaScript(getJavaScript()) + '\n' +
`/* ${identifier}-end */`;
ここで生成されたコードはKatsuteDev/Backgroundというコメントで囲まれています。
これを識別子として、VSCodeの内部ファイルに挿入しているのです。
Uninstallの際はcleanという関数で識別子に囲まれた部分を削除しています。
const identifier: string = "KatsuteDev/Background";
const partition: RegExp = new RegExp(`^\\/\\* ${identifier}-start \\*\\/$` +
`[\\s\\S]*?` +
`^\\/\\* ${identifier}-end \\*\\/$`, "gmi");
export const clean: (content: string) => string = (s: string) =>
s.replace(partition, "").trim();
似たような拡張機能ならエラーでないけど?
以下の拡張機能ではエラーが発生しません。
ではこっちのがいいのでは?と思うかもしれませんが、これもやっている事は同じです。
実際に変更されたファイルを確認すると、workbench.desktop.main.jsにコードが挿入されています。
以下のパスにファイルが存在します。
%appdata%/Local/Programs/Microsoft VS Code/resources/app/out/vs/workbench/workbench.desktop.main.js
vscode-backgroundというコメントで囲まれたコードが挿入されています。
// vscode-background-start background.ver.2.0.3
(() => {
var a;
(a = document.createElement("style")).textContent = `
.notification-toast-container:has([aria-label*='installation appears to be corrupt. Please reinstall.']) {
display: none;
}
.notification-toast-container:has([aria-label*='je pravděpodobně poškozená. Proveďte prosím přeinstalaci.']) {
display: none;
}
.notification-toast-container:has([aria-label*='Installation ist offenbar beschädigt. Führen Sie eine Neuinstallation durch.']) {
display: none;
}
.notification-toast-container:has([aria-label*='parece estar dañada. Vuelva a instalar.']) {
display: none;
}
.notification-toast-container:has([aria-label*='semble être endommagée. Effectuez une réinstallation.']) {
display: none;
}
.notification-toast-container:has([aria-label*='sembra danneggiata. Reinstallare.']) {
display: none;
}
.notification-toast-container:has([aria-label*='インストールが壊れている可能性があります。再インストールしてください。']) {
display: none;
}
.notification-toast-container:has([aria-label*='설치가 손상된 것 같습니다. 다시 설치하세요.']) {
display: none;
}
.notification-toast-container:has([aria-label*='prawdopodobnie jest uszkodzona. Spróbuj zainstalować ponownie.']) {
display: none;
}
.notification-toast-container:has([aria-label*='parece estar corrompida. Reinstale-o.']) {
display: none;
}
.notification-toast-container:has([aria-label*='ïñstællætïøñ æppëærs tø þë çørrµpt. Plëæsë rëïñstæll.']) {
display: none;
}
.notification-toast-container:has([aria-label*='повреждена. Повторите установку.']) {
display: none;
}
.notification-toast-container:has([aria-label*='yüklemeniz bozuk gibi görünüyor. Lütfen yeniden yükleyin.']) {
display: none;
}
.notification-toast-container:has([aria-label*='安装似乎损坏。请重新安装。']) {
display: none;
}
.notification-toast-container:has([aria-label*='安裝似乎已損毀。請重新安裝。']) {
display: none;
}
`;
document.head.appendChild(a);
})();
// vscode-background-end
実際にはフォーマットされていませんが、このようにVSCodeの内部ファイルにコードを挿入しています。
これはエラーメッセージを抑制するためのコードです。
そのため、VSCodeの内部ファイルを変更していても、エラーが発生していないように見えているのです。
使っても大丈夫?
以下のFAQによると、VSCodeの内部ファイルを変更することはサポートされていないとのことです。
そのため、利用する際は自己責任でお願いします。
まとめ
VSCodeの背景を可愛くする方法を紹介しました。
余談ですが、CloudflareのR2を使うと無償で10GB分のCDNを利用できるので、背景画像を設定する際には活用してみてください。
それでは。