FileMakerをWebでリッチに!
FileMaker Pro Advanced買ったはいいが一向に使わなくて悲しいので少し試していたWebビューア周りをまとめておきます。
グーグルマップのAPIと連携するサンプルを作りました。
WebビューアでグーグルマップAPI連携(JavaScript)
内容は以下のような流れです。
-
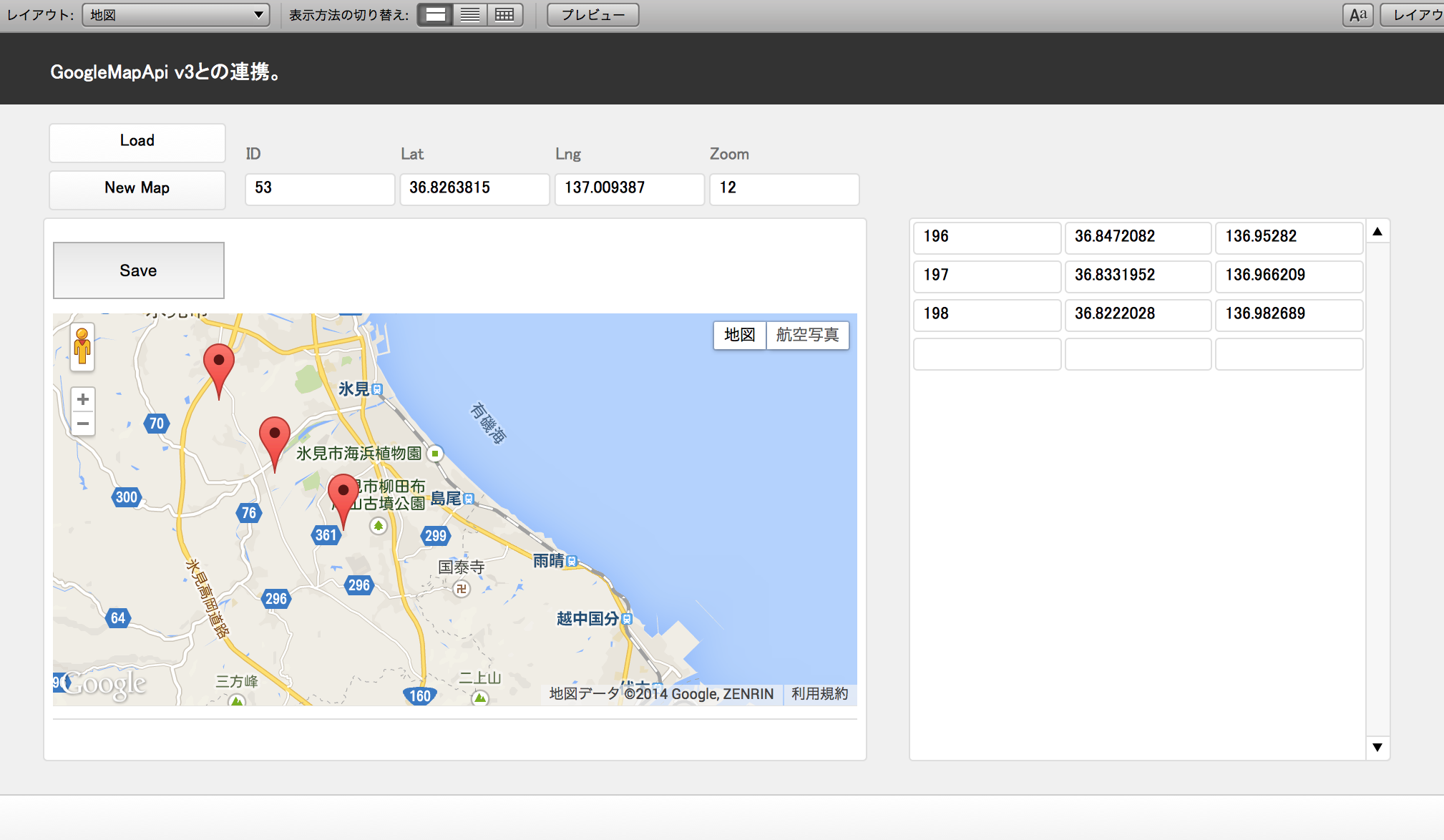
【表示】FileMakerのWebビューアにGoogleMapAPIv3を使って地図を表示する。
-
【操作】Webビューア内の地図をクリックしてマーカーを打つ。
-
【保存】Webビューア内の保存ボタンでFileMakerにマーカーの緯度経度を保存する。
-
【復元】FileMakerの地図情報に保存したマーカー位置を表示する。
HTML
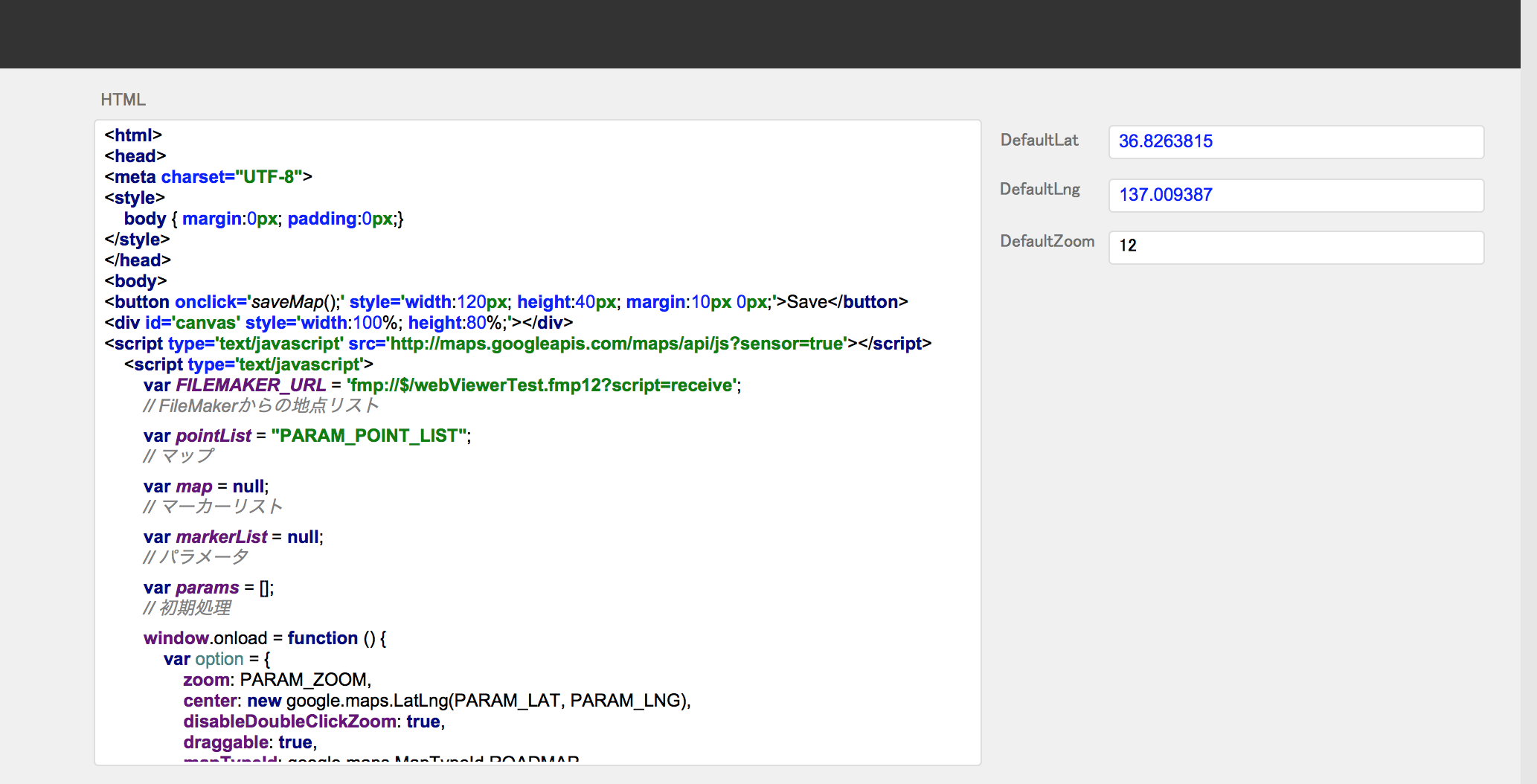
HTMLは1ファイルにHTMLとJavaScriptを書きます。

配置したWebビューアに「viewer1」という名前をつけ、スクリプトから実行してやります。
URLはデータURIスキームで指定し、設定テーブルのhtmlを格納してある変数$htmlを付け足します。
【保存】Webビューア内(JavaScript)から FileMakerへデータを渡す。
Webビューア内でクリックしてマーカーを打ち、保存ボタンを押したタイミングで地点データを保存します。
保存するときは以下のような感じでJavaScriptからFileMakerのスクリプトを呼び出します。
function save() {
window.location = 'fmp://$/webViewerTest.fmp12?script=receive&$data1=100&$data2=200'
}
「webViewerTest.fmp12」がファイル名、「script」がスクリプト名。
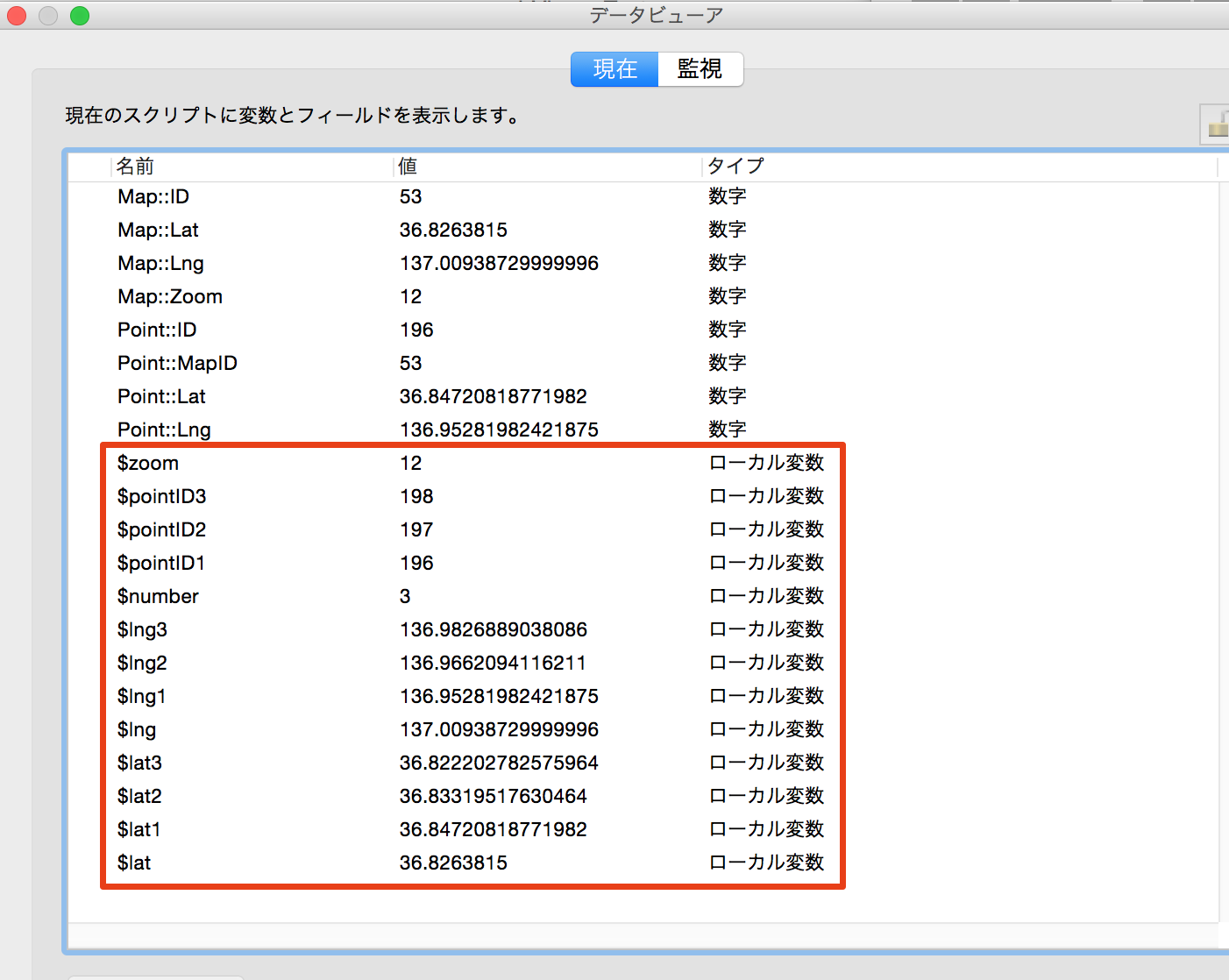
「$data1」、「$data2」はスクリプト内でローカル変数として使えます。
$を付けるのがポイントのようです。
今回作ったものだと以下の赤枠の中がWebビューアから受け取ったデータになります。

見ての通り$lng1,$lng2などのように変数に連番を振っていますが、どうやって取り出すのでしょう。
可変変数というやつです。
Evaluateという関数を使うようです。
Loopは$numberというのをJavaScript側から受けっとっているのでそれを上限とします。
$countをカウントアップします。
Evaluate (
"Let (
[v = $lng" & $count &"];
v
)"
)
【復元】FileMakerからWebビューア内にデータを渡す。
保存した地点データを復元します。
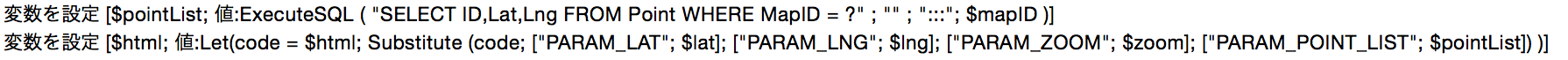
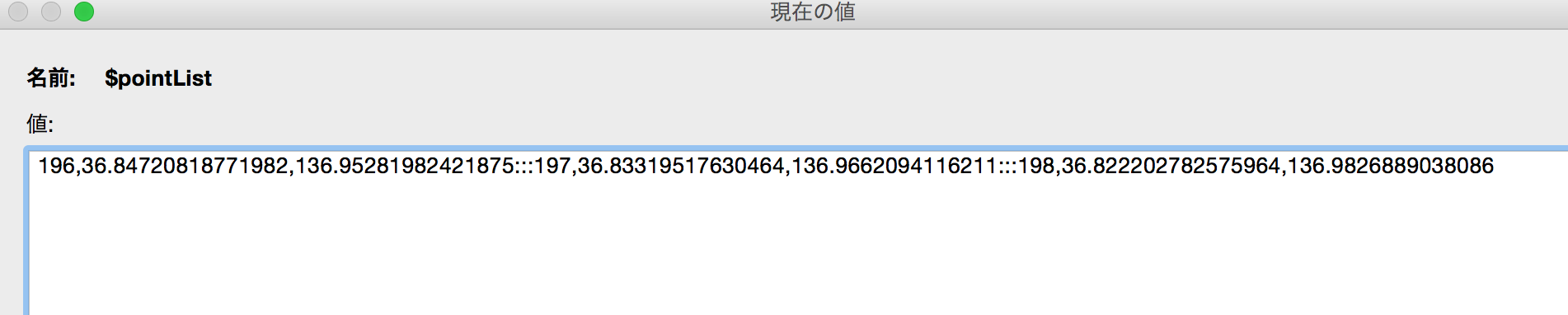
複数ある可能性がある地点データをSQLで「:::」区切りで取得します。
Substituteでhtml内にあらかじめ書いておいた文字列と置換します。
地図データの緯度、経度、ズーム、地点データ(:::区切りのカンマ区切り)はJavaScriptで1地点毎に分割しさらにID、緯度、経度に分割します。
結論
データの受け渡しの窮屈さある。
標準でJsonとか容易に扱えるようになったらいいのにな。
SQLは簡単なSELECT文だけ使ってみたが普通に使えた。
Webビューア使うとやっぱ印象よくなる。
ソース
ファイルはこちらにおいておきます。
MacOSX10.10でFileMaker13 Pro Advancedでしか実行してません。