皆さんこんにちは
以前にコンテナの何がいいのかを説明する資料を作りました。
「やっぱりコンテナ運用しか無いな」
「コンテナを使わざるを得ない」
「とりあえずdocker入れとけばいいや」
という声が聞こえてきそうです(幻聴)
一方で、コンテナで運用するとなると、新たなる監視体制が必要となります。
例えば、Dockerのコンテナが突然停止した場合、その状況を検知し、新しくコンテナを立ち上げる必要があります。
また、そもそもコンテナが乗っている環境をスケールする必要が出たりして、その場合は新しくスケールされた環境でもコンテナを立ち上げなければならないし、その設定をサーバに書かなければならないけど、そうなると結局コンテナが乗っているサーバがブラックボックス化したりするわけで、なんとかうまく回そうとすると、それなりに気を配ることが多くなってきます。
最近はlaradockを使用する開発者が増えてきた(ような気がする)ので、コンテナ運用で幸せになるためにECSを使ってみた記録をチュートリアル形式で再現しておきます。
え?備忘録?ははは
ECSとは
ECSはAWSが提供しているコンテナ運用サービスです。
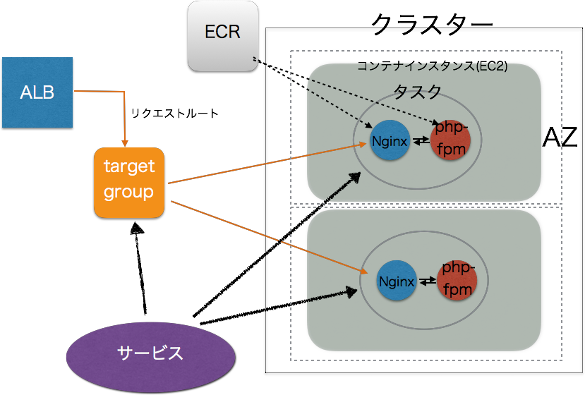
ECSの概念のちょっとしたものは以前に書いたECSで困ったときに読むための俺的Q&Aに書いてありますが、今回はECSでたてるWEBサーバに絞って超かんたんなポンチ絵を作ってみました。
あまりややこしいところはなさそうですが、簡単に見ていきましょう。
クラスター、コンテナインスタンス
コンテナインスタンスはdockerのコンテナのホストになるインスタンスで、クラスターはこのコンテナインスタンスの群れ( オートスケーリンググループ )です。
コンテナインスタンスにはdockerとコンテナの状態を監視してこちらに伝えてくれるエージェントが入っています。
コンテナ運用時には、個々のインスタンスには興味が無いので、「クラスター」と一括りにしてしまいます。
タスク、ECR
タスクはアプリケーションのまとまりを一つ以上のコンテナ動作で定義します。
今回の例ではnginxを動かすコンテナとphp-fpmを動かすコンテナのふたつで、webサーバのタスクを定義していて、nginxが外部からのリクエストを受け付け、php-fpmに渡しています。
コンテナを定義するイメージはECRというAWSが提供しているプライベートなdockerイメージのレジストリから取得しています。
サービス
サービスは3つの仕事をします。
1つ目はタスクが現在必要とされている個数を保っているかを監視し、その数を下回っていた場合、タスクを立ち上げて必要数を保つことです。
2つ目は現在の負荷状況を鑑みて、タスクを増減させます。この設定はCloudWatchのアラーム機能と連携させます。
3つ目はtarget groupと立ち上がったタスクを紐付けることです。
また、タスクの配置を各AZに均等に配置したりと、よく気配りのきくやつです。
ALB、target group
ALBはロードバランサーです。昔のクラシックなELBと違って、間にtarget groupと言うものを設置して、細かくルーティングできるようになっています。
target groupは実際のサーバへの振り分けを実施し、ヘルスチェックもします。
今回はこれらを利用して簡単なWEBサーバを運用できる状況に持っていきましょう
コンテナの準備
とりあえずコンテナを作る
運用したくとも、そのもととなるコンテナイメージがないと何も始まりません。
そこで、例によってLaraDockを利用してlaravelアプリを作ってみましょう。
プロジェクトの作成はここを見てもらうとして(ダイマ)、LaraDockとほぼ同じ動作をしてもらうために、Dockerfileをコピーしちゃいましょう。
$ cp -r ../laradock/nginx ./
$ cp -r ../laradock/php-fpm ./
これでDockerfileと設定ファイルをコピーできます。
今回、コンテナの中は完全に固定化...つまり、スクリプトを内部に含ませてしまうため、各Dockerfileの後部に
COPY ./ /var/www/
これを追加しておきます
また、nginxのdefaultのコンフィグファイルも必要なので、nginxのDockerfileには
COPY nginx/sites/default.conf /etc/nginx/conf.d/
も追加しておきます。
なにはともあれ、イメージを作成してみましょう。
$ cp nginx/Dockerfile ./ && docker build -t niisan/nginx .
$ cp php-fpm/Dockerfile-70 ./Dockerfile && docker build -t niisan/php-fpm .
これでイメージが作られているので、試しにサーバを立ててみましょう。
$ docker run -d --name php-fpm niisan/php-fpm
$ docker run -d --link php-fpm:php-fpm -p 80:80 niisan/nginx
$ curl 127.0.0.1
<!DOCTYPE html>
<html lang="en">
<head>
...
うまく動いているようです。
コンテナをアップロードする
次にECRにコンテナをアップロードするのですが、初めての場合、ちょっとビビります。
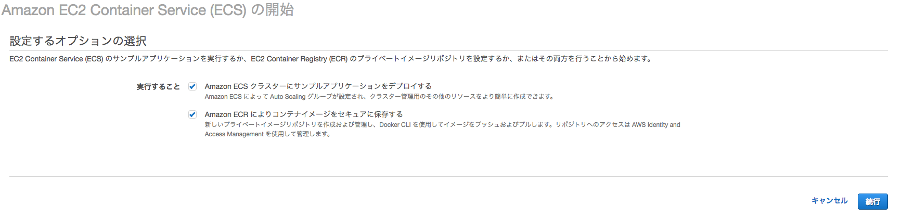
けばけばしいタイトルとともに「今すぐ始める」ボタンが登場し、その次のページで妙な選択肢を迫ってきます。
(こういうところ、あまり好きじゃないです)
ここではとりあえず、**「Amazon ECR によりコンテナイメージをセキュアに保存する」**だけを選択しておきます。
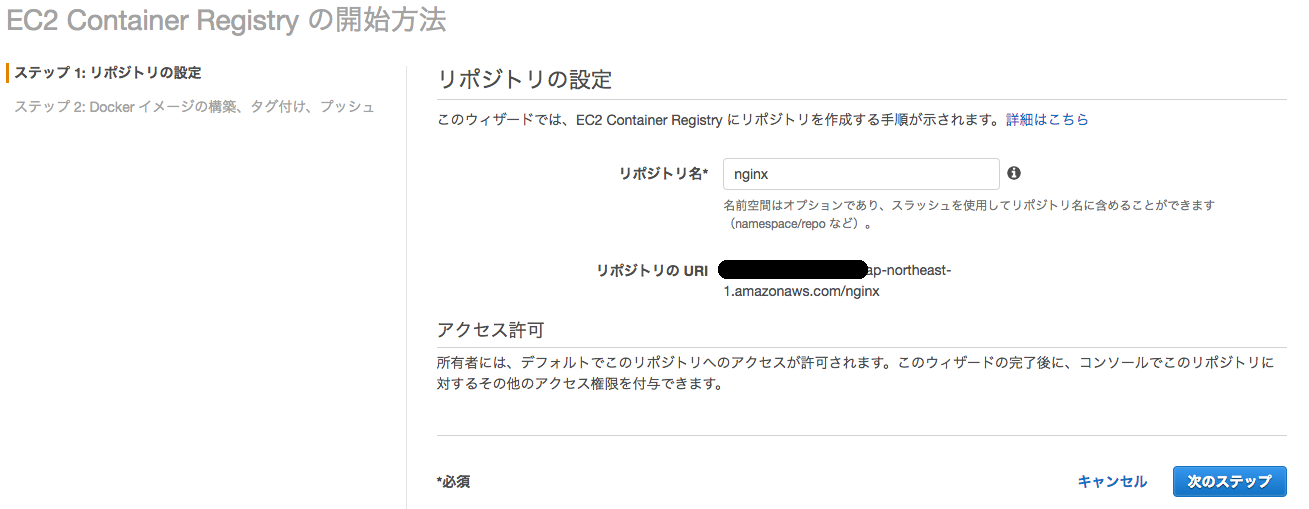
すると、リポジトリの作成用のウイザードが迫ってきます。
とりあえずリポジトリ名にnginxと入れて次のステップへ
今度はECRにイメージをアップロードする手順が出てきますので、この通りにやってみます。
前回の記事でも言及したように、ここだけはAWS CLIを使用する必要がありますので、頑張って入れておきましょう。
$ aws ecr get-login
これで出てくるログインコマンドをコマンドラインにコピーして実行すればログイン完了です。
既にイメージは作ってあるので、タグを張り替え、アップロードしましょう。
$ docker tag niisan/nginx:latest **************.ecr.ap-northeast-1.amazonaws.com/nginx:latest
$ docker push *****************.ecr.ap-northeast-1.amazonaws.com/nginx:latest
これで完了です。
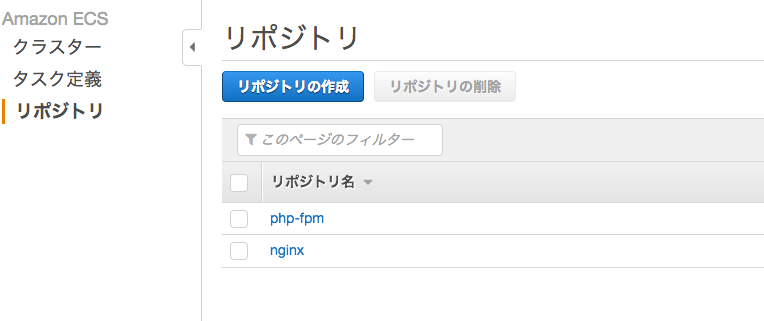
手順ページの完了ボタンを押すと、いまアップロードしたイメージのレジストリができていることを確認できます。
そのまま、左のバーにあるリポジトリを選択し、同じようにphp-fpmもアップロードしてみましょう。
1分もかからず終わるでしょう。
デプロイ
タスクを定義する
コンテナのイメージもアップロードできたことですし、早速タスクを定義していきましょう。
と言っても、今回の場合、内容は異様なほど簡単ですんで、すぐに終わるでしょう。
タスクの名前は適当に決めていいと思います。(今回は webtest という名前にしました。)
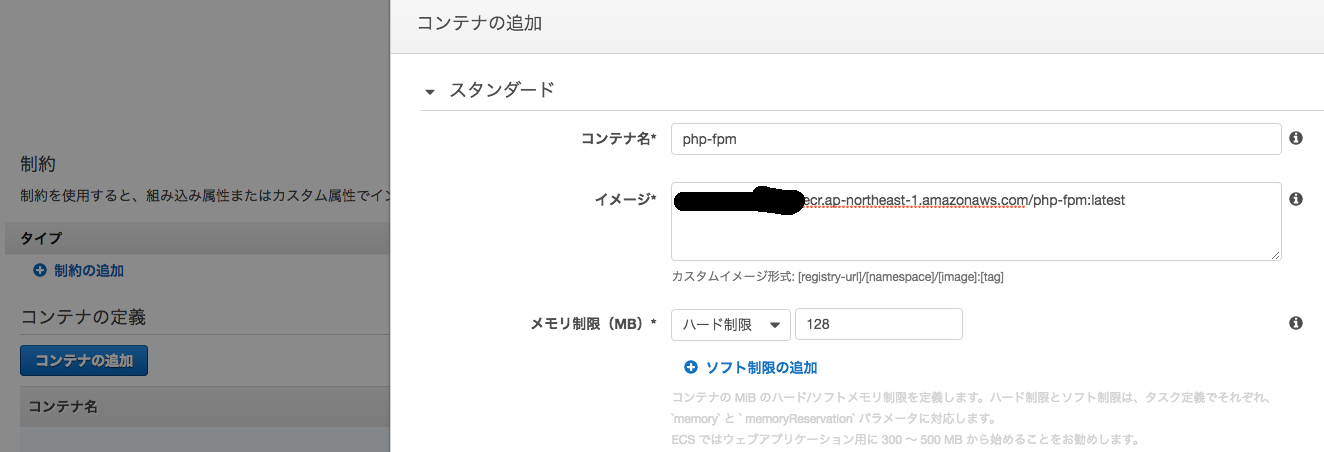
早速コンテナを入れていきましょう。まずはphp-fpmから行きます。「コンテナを追加」ボタンを押すと次のモーダルが出てきます。
php-fpmの設定はこれだけで十分でしょう。
次にnginxを設定します。基本的にはphp-fpmと同様にイメージと名前を設定するわけですが、二つほど、違う設定があります。
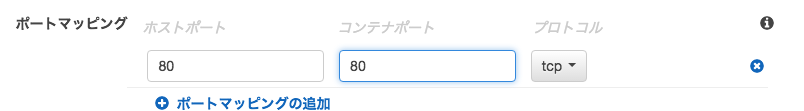
まずはポートの設定です。
nginxは外部から接続できなければならないので、ホストからポートフォワードするように設定しました。
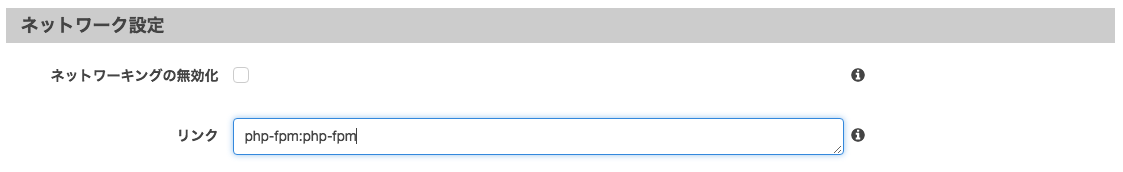
もう一つはphp-fpmへのリンクです。
これで、タスクの定義は完了しました。
クラスターを作る
タスクを作ったので、こいつを動かしてみましょう。
こいつを動かすためには、動作環境が必要となりますが、それがクラスターです。
早速クラスターを作っていきましょう。
せこいですが、コンテナが動作するインスタンスは一番ちっちゃいやつを使います。
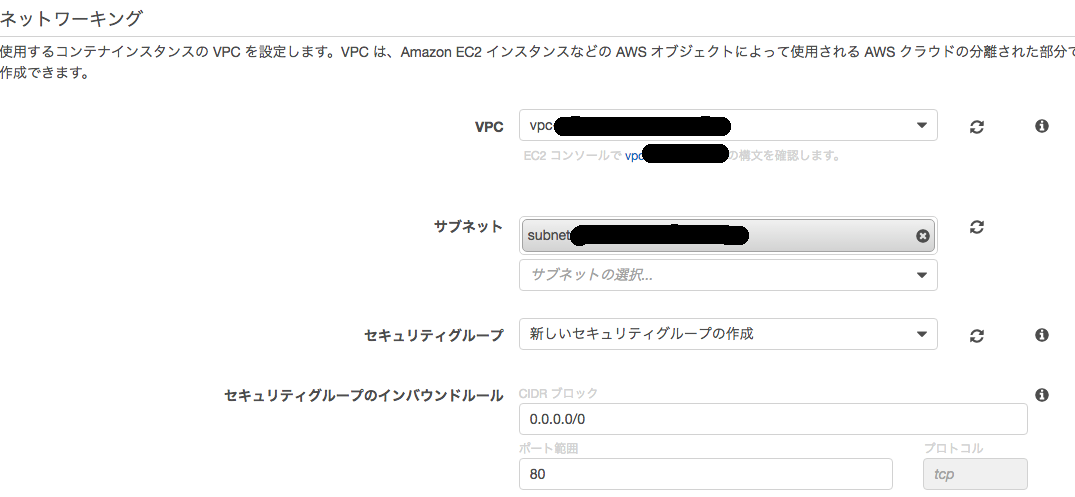
次にネットワーキングの設定ですが、これはデフォルトのvpcを使ってお茶を濁しておきます。
では作成しましょう。
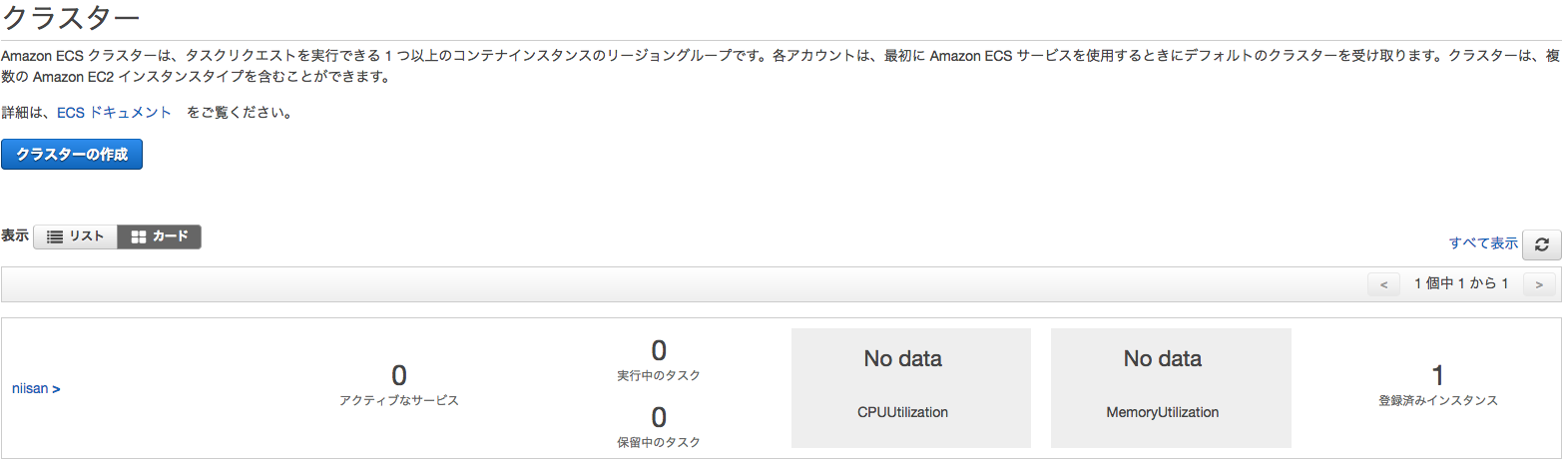
クラスターが出来上がりました。
作ったクラスターを選択して、早速タスクを動かしてみましょう。
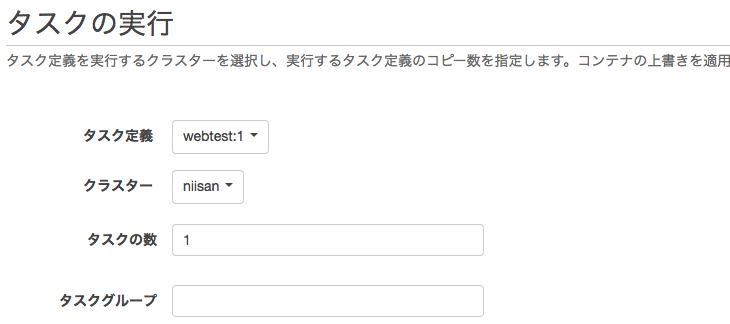
クラスター名を選択し、タスクタブからタスクの開始ボタンを押すと、動作するタスクを選択する画面になります。
では動作してみましょう。
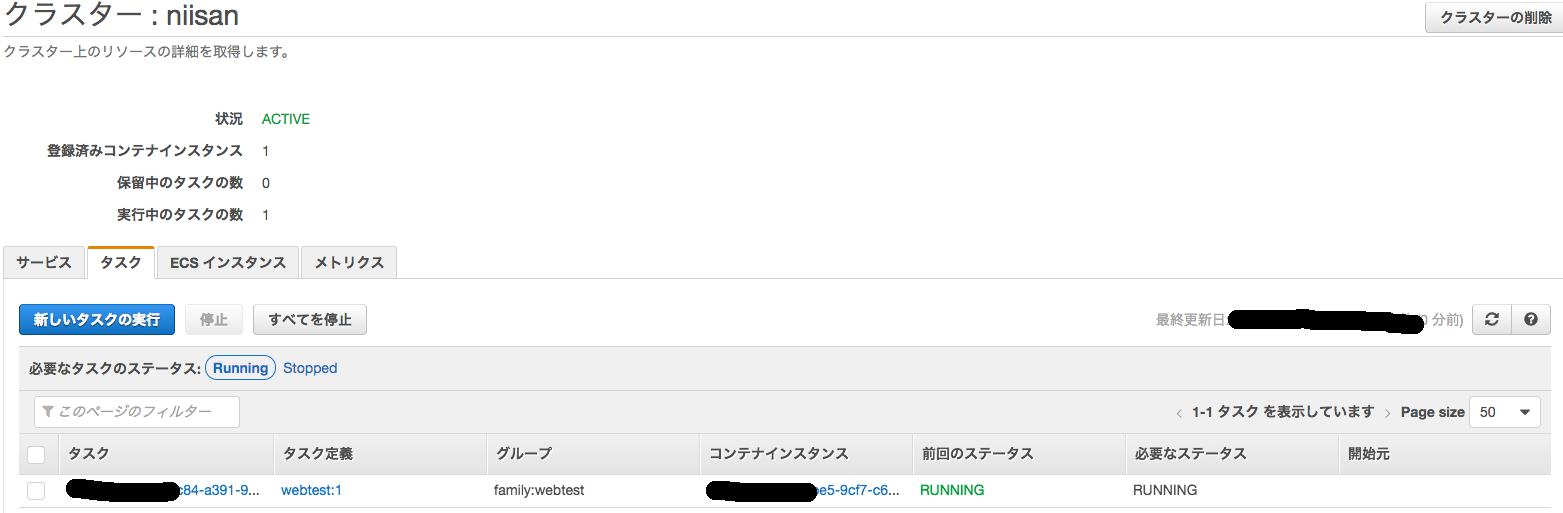
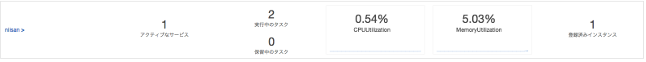
しばらくすると、次のような状態になっていると思います。
どうやら動いているようです。
ECSインスタンスからコンテナのホストになっているインスタンスを参照して、public dnsを調べましょう。
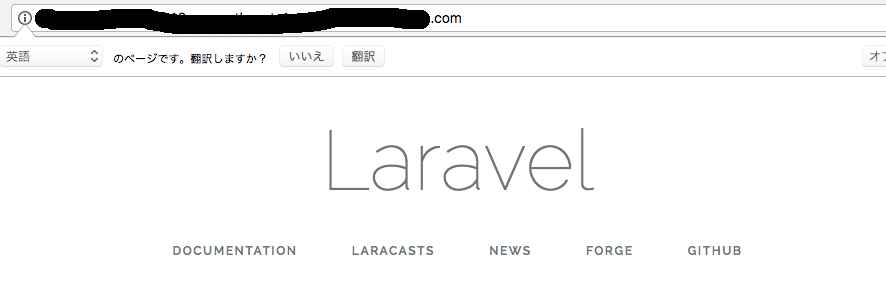
それをブラウザにはっつけると、Laravelのページが表示されます。

うまくいきました!
サービスを使う
とりあえずデプロイできて、動作も確認できました。
とはいえ、これを運用するのはまだまだ厳しいところです。
- タスクが死んだ場合の復旧をどうすればいいのか
- コンテナを更新したときのデプロイ方法はどうなるのか
- コンテナのスケーリングはどうするのか
この辺をサービスに解決してもらうとしましょう。
タスクを停止してみる
とりあえず、タスクを停止します。クラスターのタスクタブで、先ほど動かしたタスクを落とします。
当然ですが、落としたタスクは復活したりしないので、この時点で先に動かしたWEBサーバはダウン状態となります。
イメージを更新する
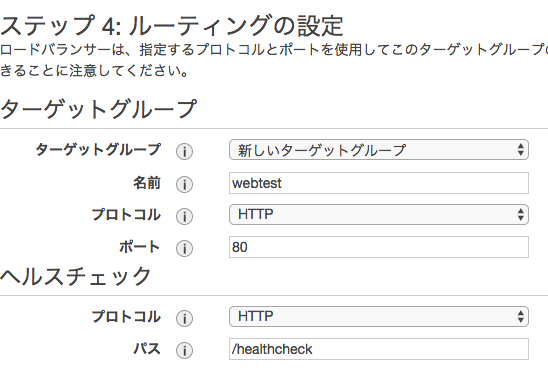
これからロードバランサーを使用するに当たり、ヘルスチェック用のルーティングをします。
今回はlaravel5.4を使う(使っちゃってる)ので次のようなroutingを用意します。
Route::get('/healthcheck', function () {
return ['health'=>'ok'];
});
この状態で、Dockerのイメージビルドを再実行します。
コンテナを再度動かすと次のような挙動を示します。
$ docker run -d --name php-fpm niisan/php-fpm
$ docker run -d --link php-fpm:php-fpm -p 80:80 niisan/nginx
curl 127.0.0.1/healthcheck
{"health":"ok"}
これをECRに再アップロードしておきます。
タスクを更新する
次に、タスクを更新していきます。
タスクはバージョン管理されていて、タスクの更新は正確には新しいリビジョンを作るということになります。
例えば、今動いているリビジョンのタスクを新しいリビジョンのタスクに置き換えることで、サーバを更新したことと同じ状況にできますし、いざ新しいリビジョンが障害を起こすようなものであった場合は古いリビジョンに戻してロールバックすることもできます。
タスク定義->webtestでタスク定義のリビジョン一覧が現れます。今は一個しか無いと思うので、それを選択し、新しいリビジョンの作成ボタンを押しましょう。
今回の変更はnginxのポートの部分になります。
なんとホストポートが空欄になっていますが、これがダイナミックポートという仕組みになります。
これはコンテナインスタンスで開いているポートを選んで、nginxコンテナの80ポートに繋げる仕組みで、ALB + target groupと組み合わせるときに使用します。
ALBを用意する
ひとまずコンテナの調整はこの辺にしておいて、ロードバランサーの設定を始めましょう。
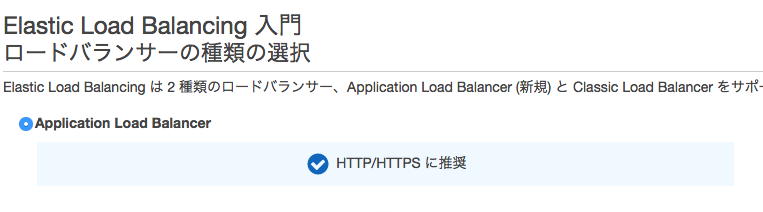
まず、サービス -> EC2 -> サイドバーのロードバランサーを選択し、ロードバランサーを作成ボタンを押しましょう。

Application load balancer を選択して、次へを押すとロードバランサーの設定に移ります。
今回はデフォルトのVPCを使うので、名前以外は全部デフォルトで問題なしです。
サブネットも二つあると思うので、両方共チェックしておきましょう。
一応、プロトコルはHTTPにしておきましょう。
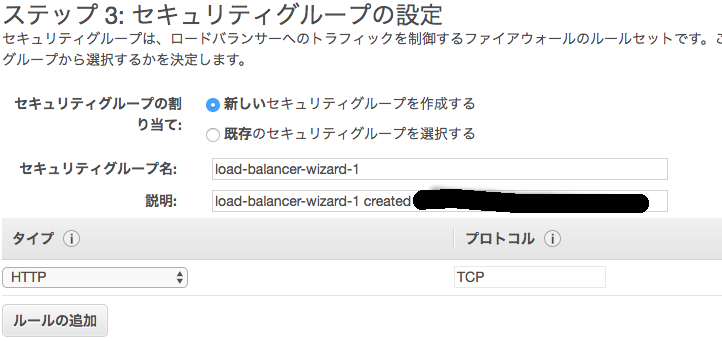
セキュリティの警告は、今回は別に秘密通信でもないので、必要ないです。
セキュリティグループはとにかく設定しておきましょう。
覚えやすい名前にしておくと、後で便利かもしれません。
ターゲットの登録画面になりますが、今はターゲットがないので、そのまま次へで、作成を完了させます。
これで、とりあえずロードバランサーの作成が完了しました。
最後に、ロードバランサーのセキュリティグループからコンテナインスタンスのセキュリティグループへの通信経路を確保しておきましょう。
コンテナインスタンスのセキュリティグループ( EC2ContainerService-*** )のinboundを編集しておきましょう。
ロードバランサーからのinboundで全てのtcpを選択しておきましょう。
ダイナミックポートを使うと、開いているポートを使うのでどのポートが割り当てられるかわかりません。
サービスの作成
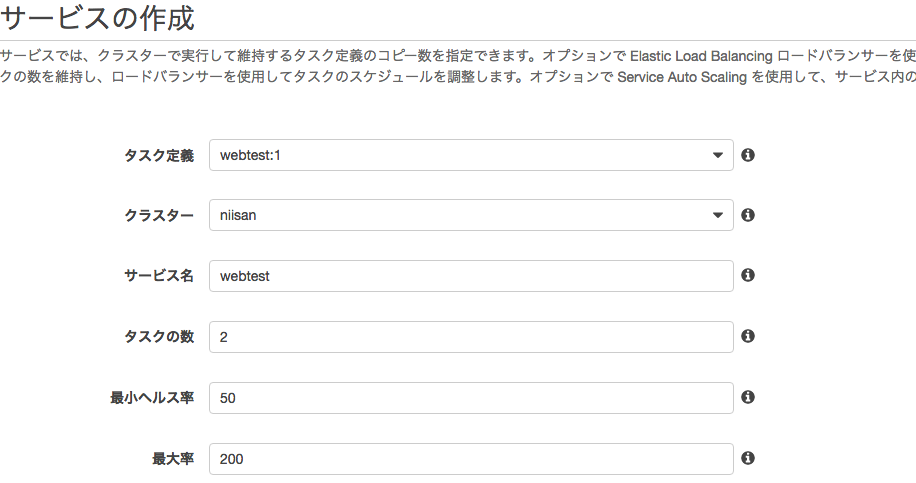
ここまで来てようやくサービスの作成が初められます。
再びEC2 Container Serviceから先程作成したクラスターを選択し、サービスを選択します。
作成ボタンがあるので、これを押しましょう。

まず、タスクはWebtestを選ぶわけですが、ここではリビジョンを含めて指定することになります。
サービス名は・・・とりあえずタスクのファミリー名と同じにしています。
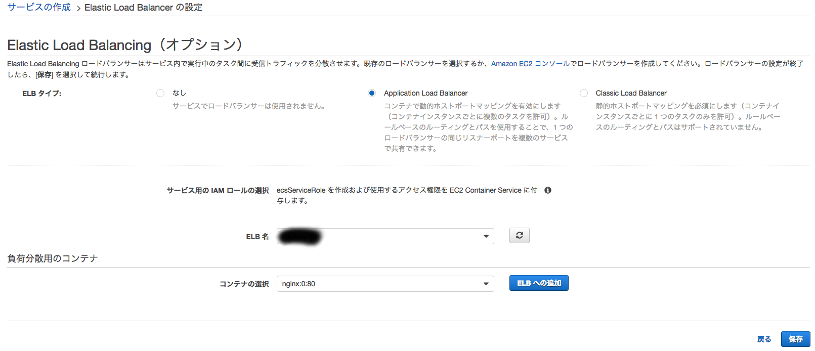
画面下部に行くとELBを設定するボタンがあるので押してみましょう。

するとこんな画面になるので、さっき作ったALBを選択し、負荷分散用のコンテナがnginxで、ポートが0:80になっていることを確認したら、ELBへの追加ボタンを押しましょう

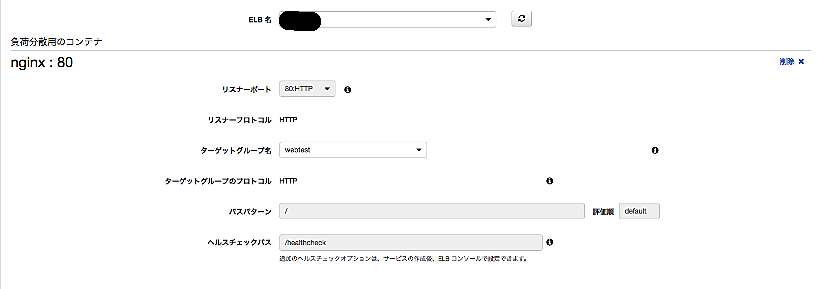
するとこんな画面になるのでターゲットグループを先程追加したものに変更して保存を押しましょう。
すると、サービスにALBの情報が登録されるので、この状態でサービスを作成しましょう。
クラスターの状態がこのようになれば、成功です。
あとは、ロードバランサーのDNSにアクセスして、

これが出れば成功です。
まとめ
実はこれ書き始めたのって随分と前なのですが、途中でコンテナ運用の何がいいのかを説明するための資料作りしていたら、時間が立ってしまったのです。
まあ、ECSって使ってみるとすごく楽で、更にスケーリングしたり、他のサービスと相乗りさせたりマイクロサービス化させたりがすごく簡単にできるのですが、Webアプリを動かすに当たっては、わりとハマりどころが多いので、一貫したチュートリアル形式のものを作ってみました。
特にハマりどころなのは、ALB -> コンテナインスタンスにおけるセキュリティグループの設定だと思います。
考えてみれば当たり前なのですが、まあ、忘れることが多いです。
とはいえ、そんなところを超えてしまえば、後はコンテナで簡単に運用できる環境を量産できるので、皆さん是非とも使ってみてください。
今回はそんなところです。
参考
コンテナに挫折したあなたへ - 超わかりやすい発表資料です!師匠と呼びたい